ClassiList WordPress Theme Documentation
1| Requirements
You need at least WordPress version 4.5+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 5.6 or greater. But for maximum speed gain we recommend you to use PHP version 7.2+.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
For more information about WordPress requirements you can check the official page from here: https://wordpress.org/about/requirements/
2| Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload: Using your FTP client, upload the non-zipped theme folder into the /wp-content/themes/ directory on your server.
- WordPress Upload: Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance -> Themes and activate your chosen theme.
After that you need to install and activate the following pre-packaged plugins:
- ClassiList Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- Redux Framework: Required and must install plugin.
- Classified Listing Pro: Required and must install plugin.
- Classified Listing Store: Optional. Install if you want store functionality.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor Page Builder: Recommended. Page builder plugin.
- Contact Form 7: Optional. Install if you want to use contact form.
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
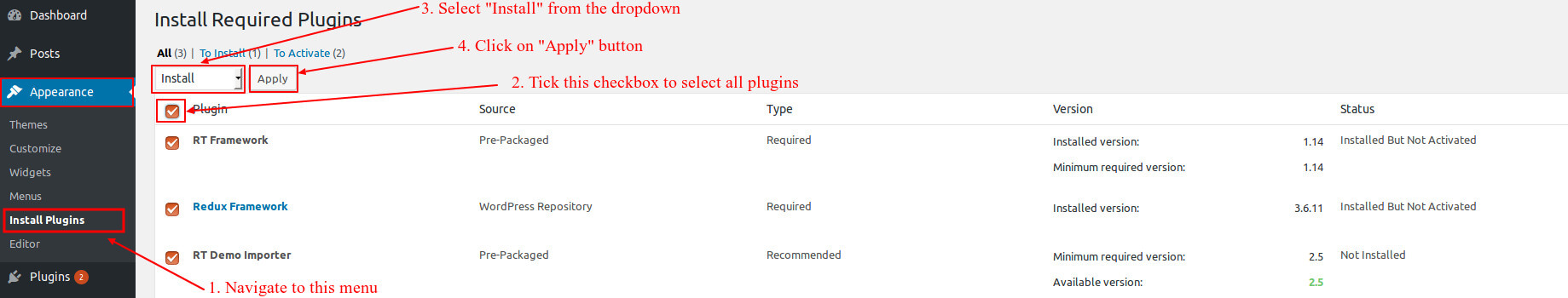
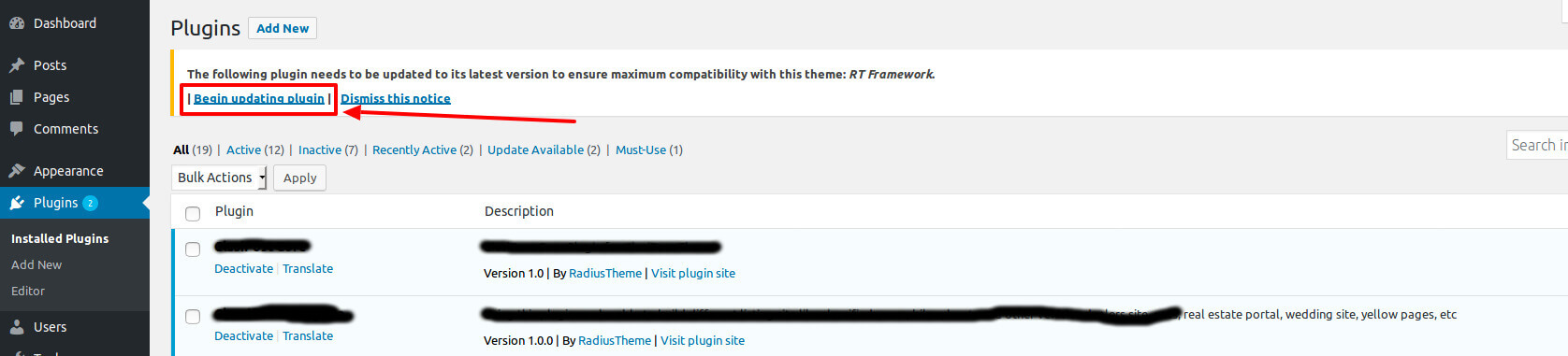
To install these plugins, navigate to Appearance -> Install Plugins and start installation.

3| Importing Demo contents
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that ClassiList Parent Theme is activated on your site.
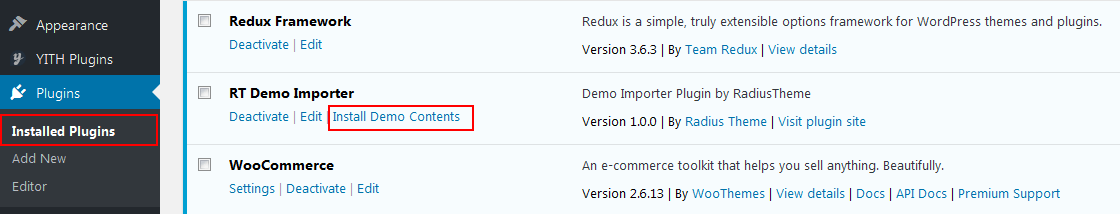
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.

It will take some time for importing the demo contents.
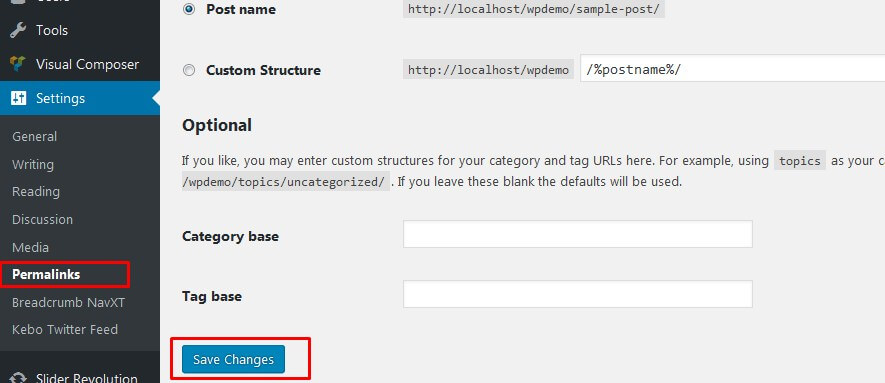
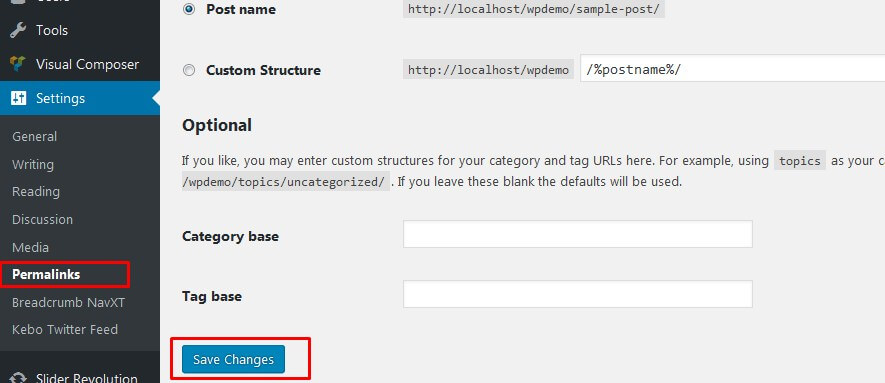
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(15.1) from here
4| Listing Setup
We are using plugin Classified Listing Pro here for Listing functionalities, so you can check the plugin documentations and tutorials from the plugin website.
Here's the documentation link: https://www.radiustheme.com/setup-configure-classified-listing-pro-wordpress/And here's a video tutorial:
5.1| Sitewide Colors
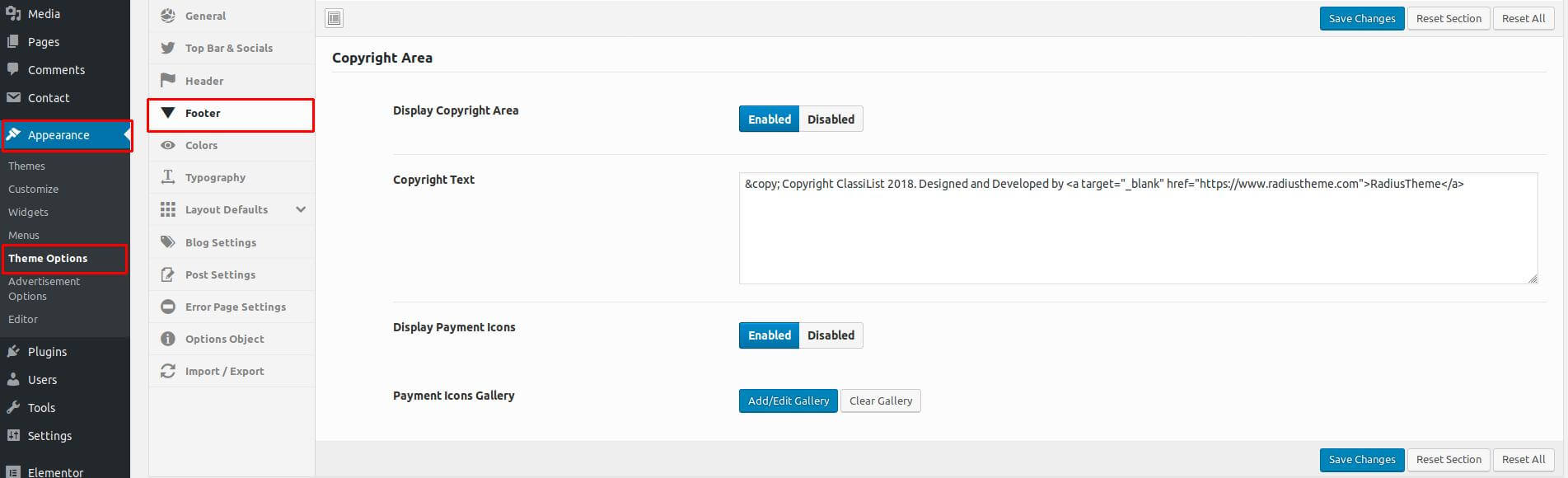
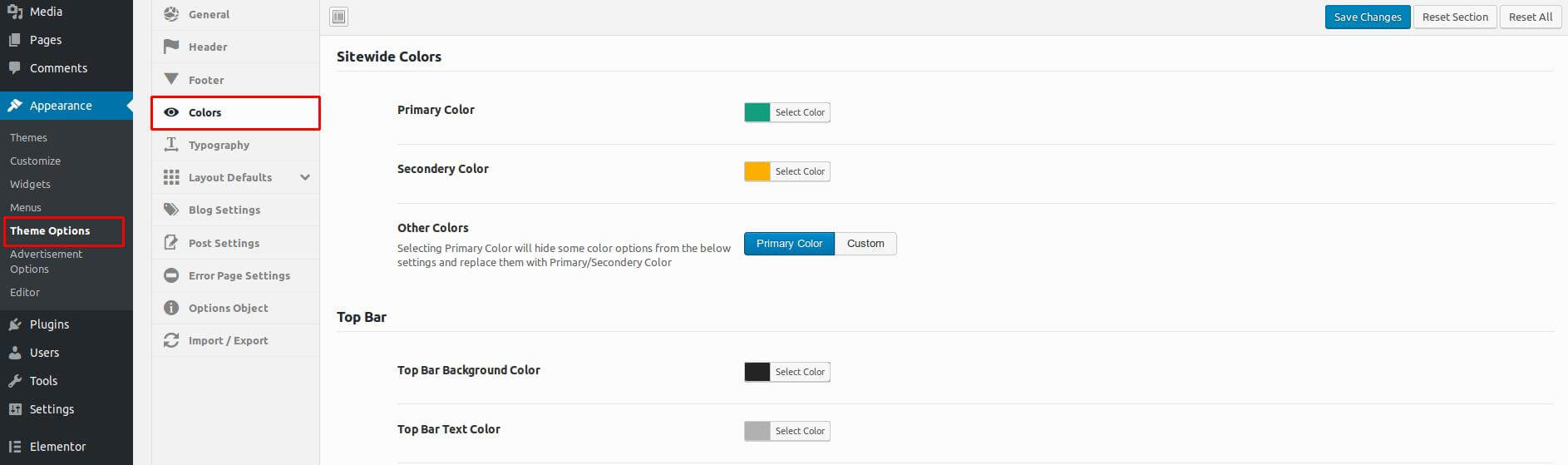
From Admin menu, navigate to Appearance -> Theme Options. Then go to Colors tab.
Choose your preferred primary and secondary color from the color palette. Also from here you can change colors for various parts of the site.

After changing the settings, Click on Save Changes button.
5.2| Logo
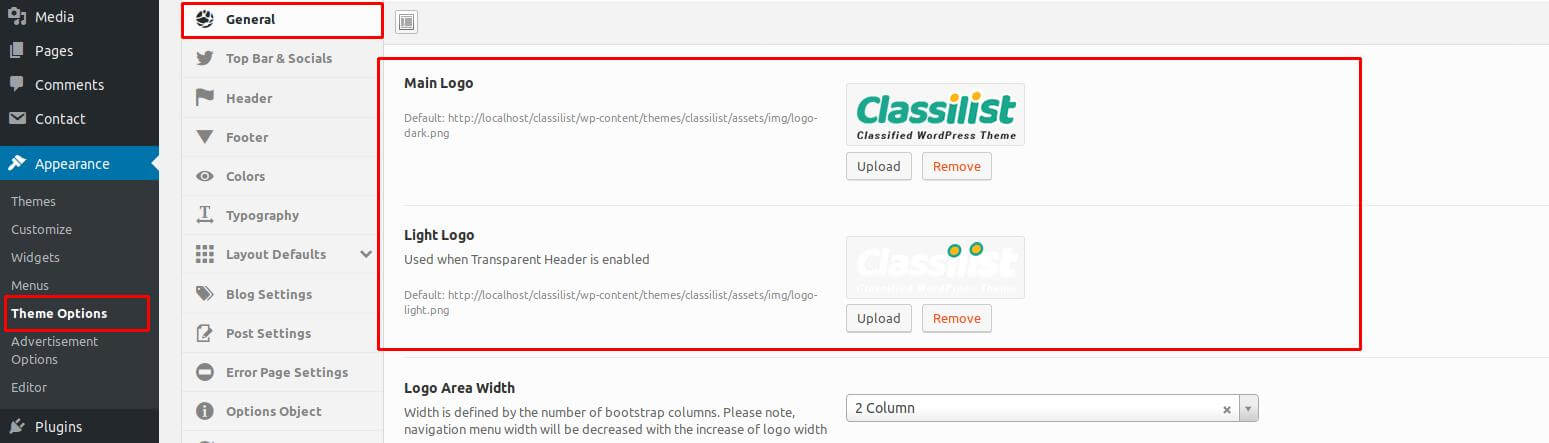
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab.
From here you can upload your main logo and light logo. Light logo will be used when "Transparent header" is enabled.

After changing the settings, Click on Save Changes button.
5.3| Favicon
Favicon is the little icon which you see at the address bar of your browser.

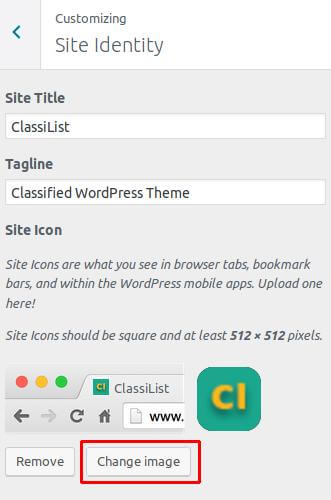
To set this, from Admin menu navigate to Appearance -> Customize link.

Then navigate to Site Identity

From there you can upload the "Site Icon" which will be used as favicon

For more details, here's the WordPress official instruction link for setting up favicon: https://codex.wordpress.org/Creating_a_Favicon
5.4| Preloader
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab
Here you can find the option for enabling/disabling "Preloader" option. Also you can upload your custom preloader image. When uploading image, make sure it's a transparent GIF image.

After changing the settings, Click on Save Changes button.
5.5| Back to Top Arrow
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab
Here you can find the option for enabling/disabling "Back to Top Arrow" option. Choose your preferred option

After changing the settings, Click on Save Changes button.
5.6| Top Bar
From Admin menu, navigate to Appearance -> Theme Options. Then go to Top Bar & Socials tab
Here you can find the option for enabling/disabling "Top Bar" globally. You can override this settings from "Layout Defaults" Option and individual pages too. Also there are options for setting the Top Bar contents.

After changing the settings, Click on Save Changes button.
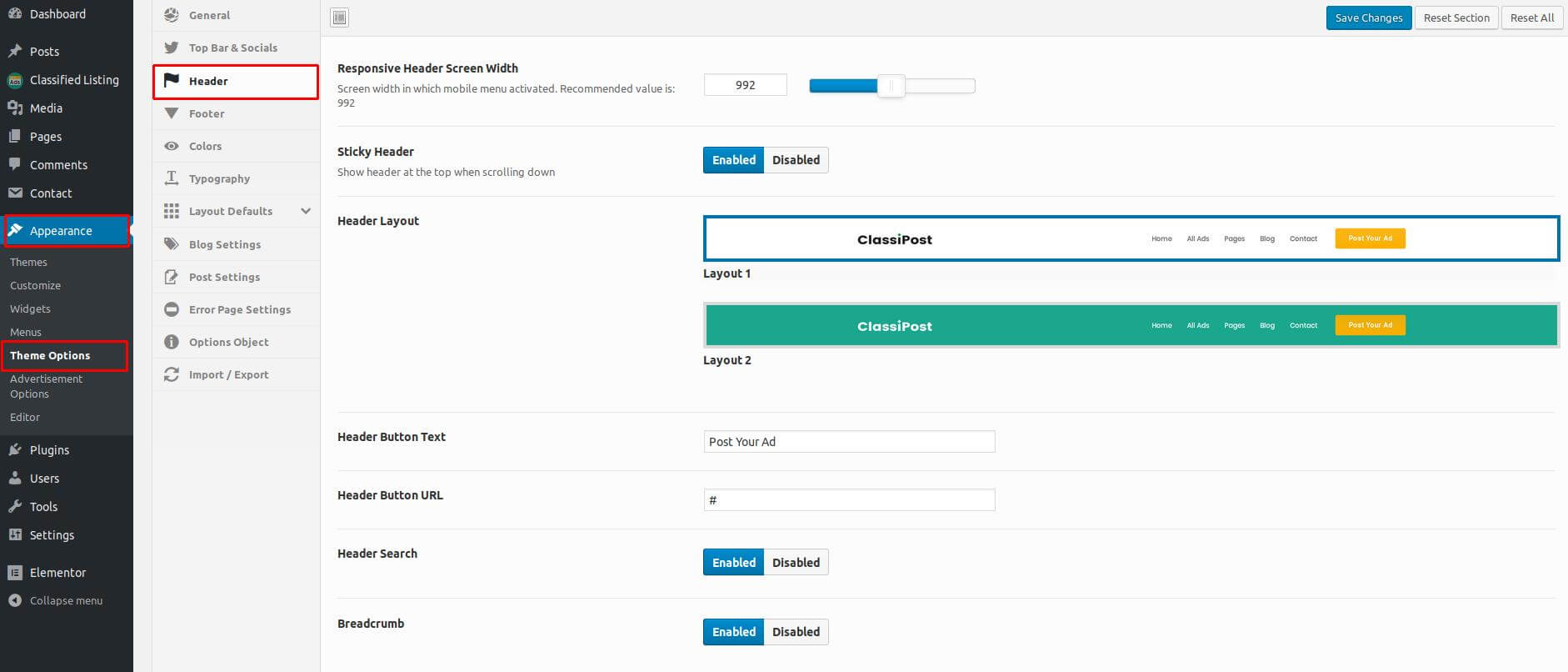
5.7| Header
To change the Header related settings, please go to Appearance -> Theme Options. Then go to Header tab. Following features are available:
- There are several Header Layouts. You can choose your preferred layout from here.
- You have options to enable/disable Sticky Header.
- You can change the above settings from "Layout Defaults" Option and individual pages as well.
- You can also define the minimum width from which mobile menu will be activated.
- You have options to configure Header button .

After changing the settings, Click on Save Changes button.
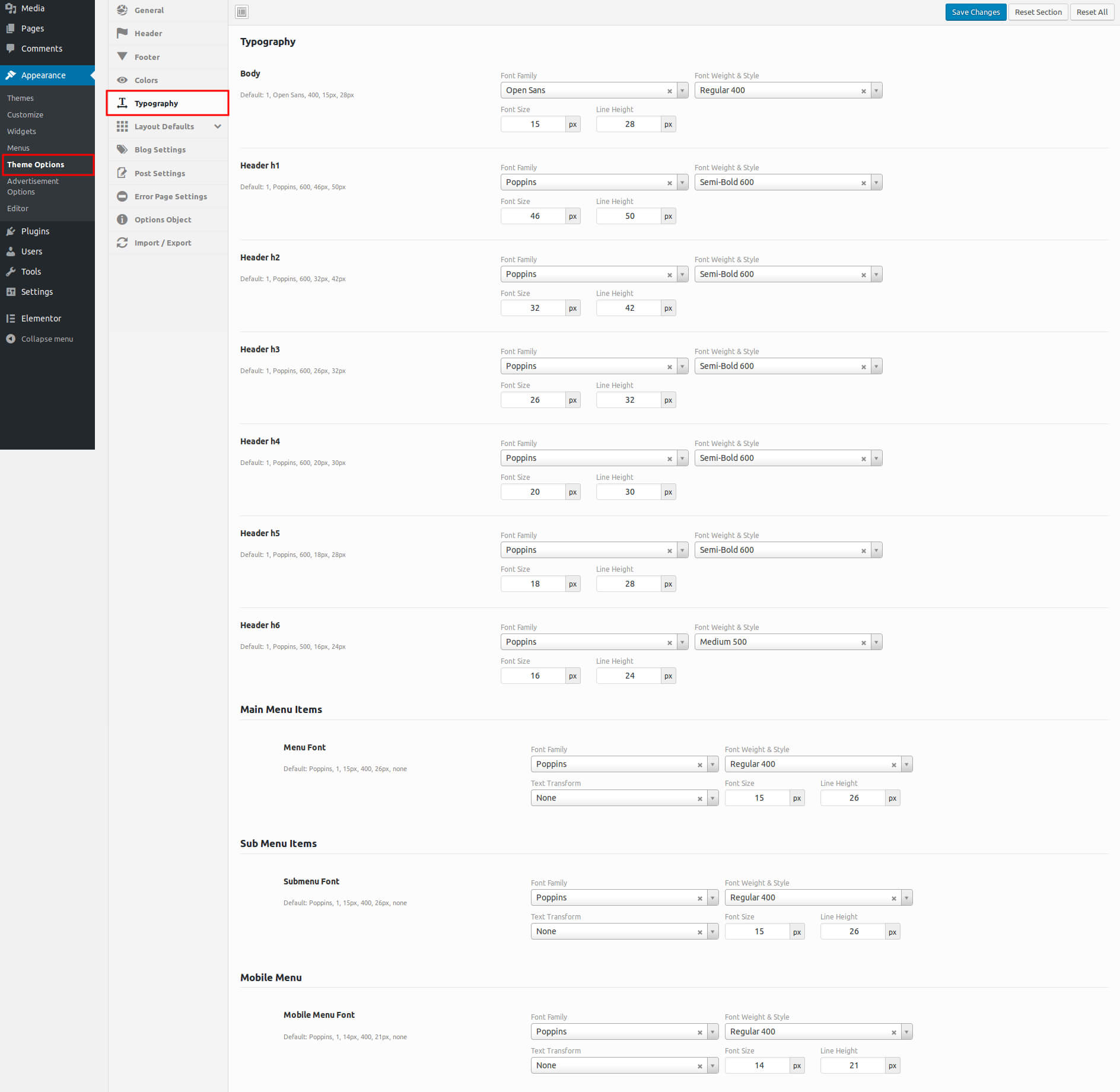
5.11| Typography
You can change the typography of Body and Headers. To do this, go to Appearance -> Theme Options. Then go to Typography tab.

After changing the Typography settings, Click on Save Changes button.
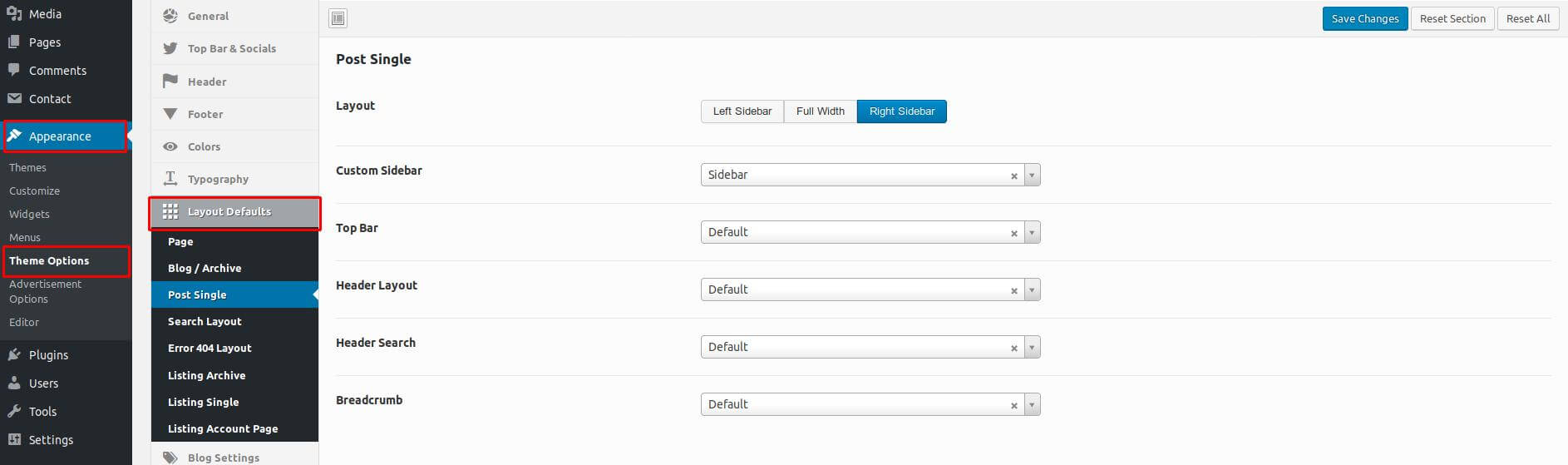
6| Layout Settings
From here you can set default layouts for pages, blog, posts etc. You can find this settings on Appearance -> Theme Options and then Layout Defaults tab.

7| Layout Settings for Individual Post Types
You can override the above settings for individual Posts and Pages as well. When you go to Add New or Edit post/page, you can find similar settings like above under the "Layout Settings" box. If you change any settings from here, this will take priority. If you choose default, settings from the Theme Options -> Layout Defaults (described above) will be used.

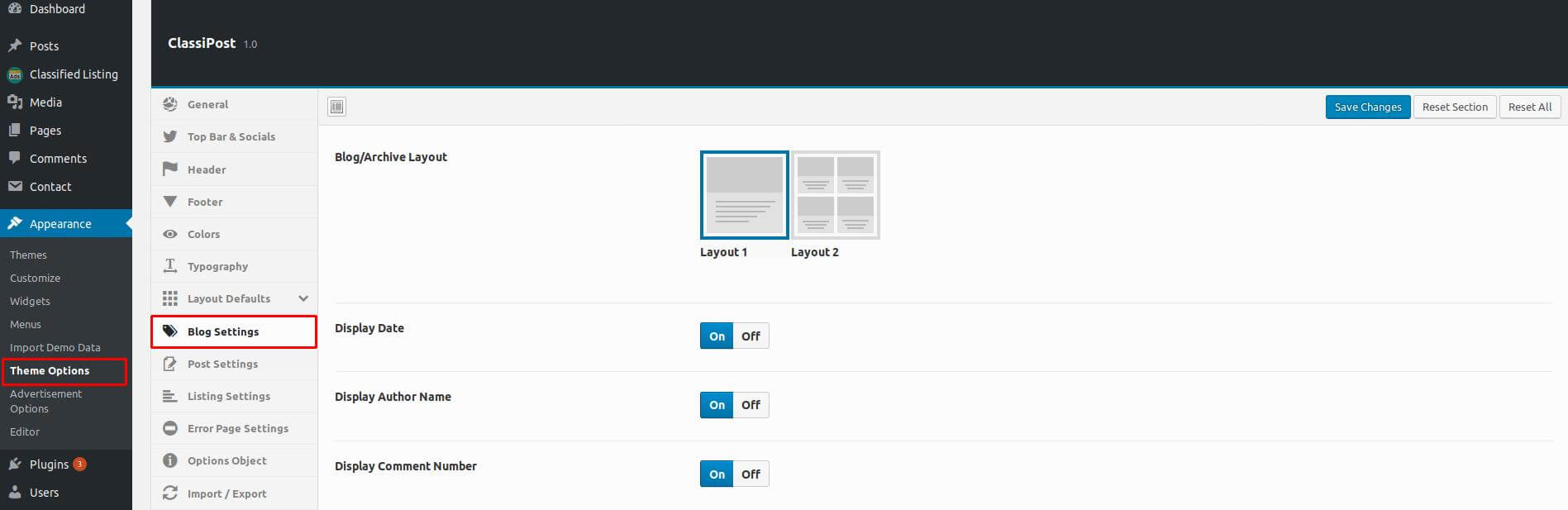
8| Blog Settings
Navigate to Appearance -> Theme Options. Then go to Blog Settings tab. From here you can change Blog/Archive related settings.

9| Post Settings
Navigate to Appearance -> Theme Options. Then go to Post Settings tab. From here you can change settings for single post .

After changing the settings, Click on Save Changes button.
10| Error Page Settings
Navigate to Appearance -> Theme Options. Then go to Error Page Settings tab. From here you can change settings for error page.

11| Advertisement Settings
This theme comes with Advertisement feature, means you can place 3rd party advertisements easily in any pages. We've created several advertisement areas listed below:
- Header
- Before Sidebar
- After Sidebar
- Footer
- Before Listing Items
- After Listing Items
- Before Post/Page Contents
- After Post/Page Contents
- And many more...
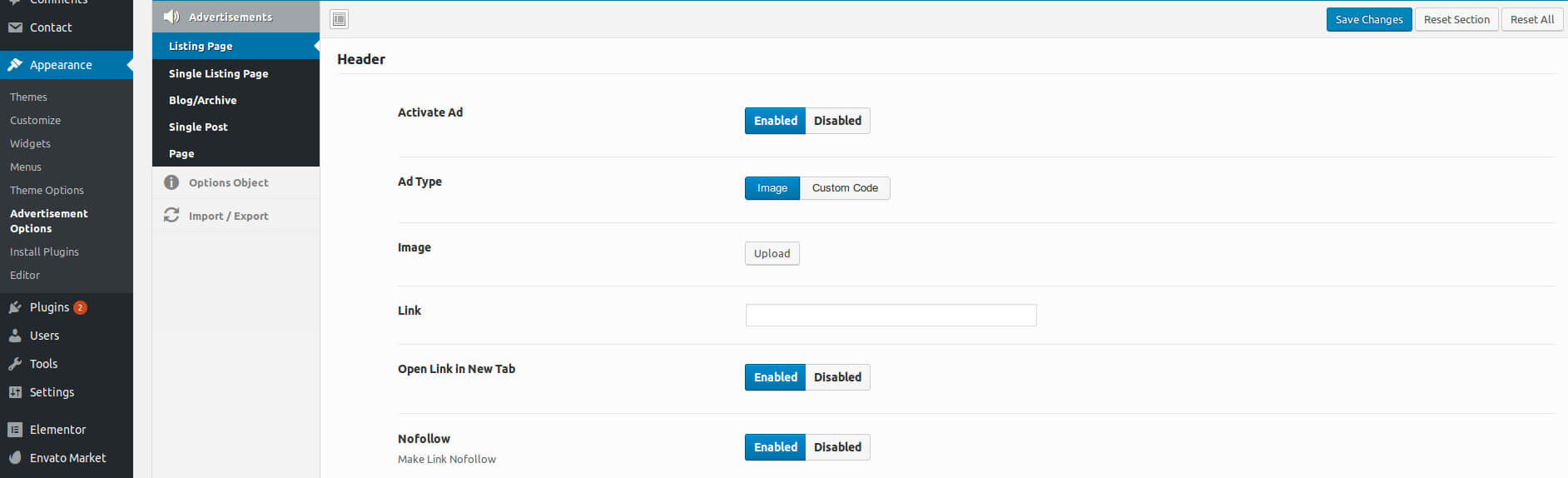
To setup this feature, Navigate to Appearance -> Advertisement Options. Here you'll see all Advertisement areas. All you have to do is ativate the advertisements in your preferred available areas.

After that you'll see options like this - you can either put an image with link as advertisement:

Or you can use custom code/shortcodes:

If you want more dynamic advertisement features you can also use any 3rd party advertisement plugins( eg. Advanced Ads ) with this theme. Using those plugins you can create your own advertisement shortcodes and then apply those shortcodes in the image above.
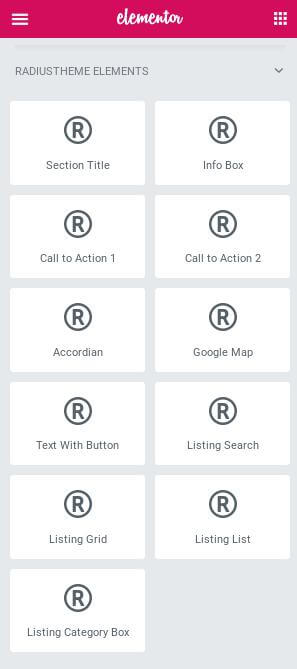
12| Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

13| Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- primary-color: set primary color
- secondery-color: set secondery color
- primary-bgcolor: set primary background color
- secondery-bgcolor: set secondery background color
14.1| Setting up Contact Form
We are using plugin "Contact Form 7" for contact functionality. You can see their documentation for better understanding.
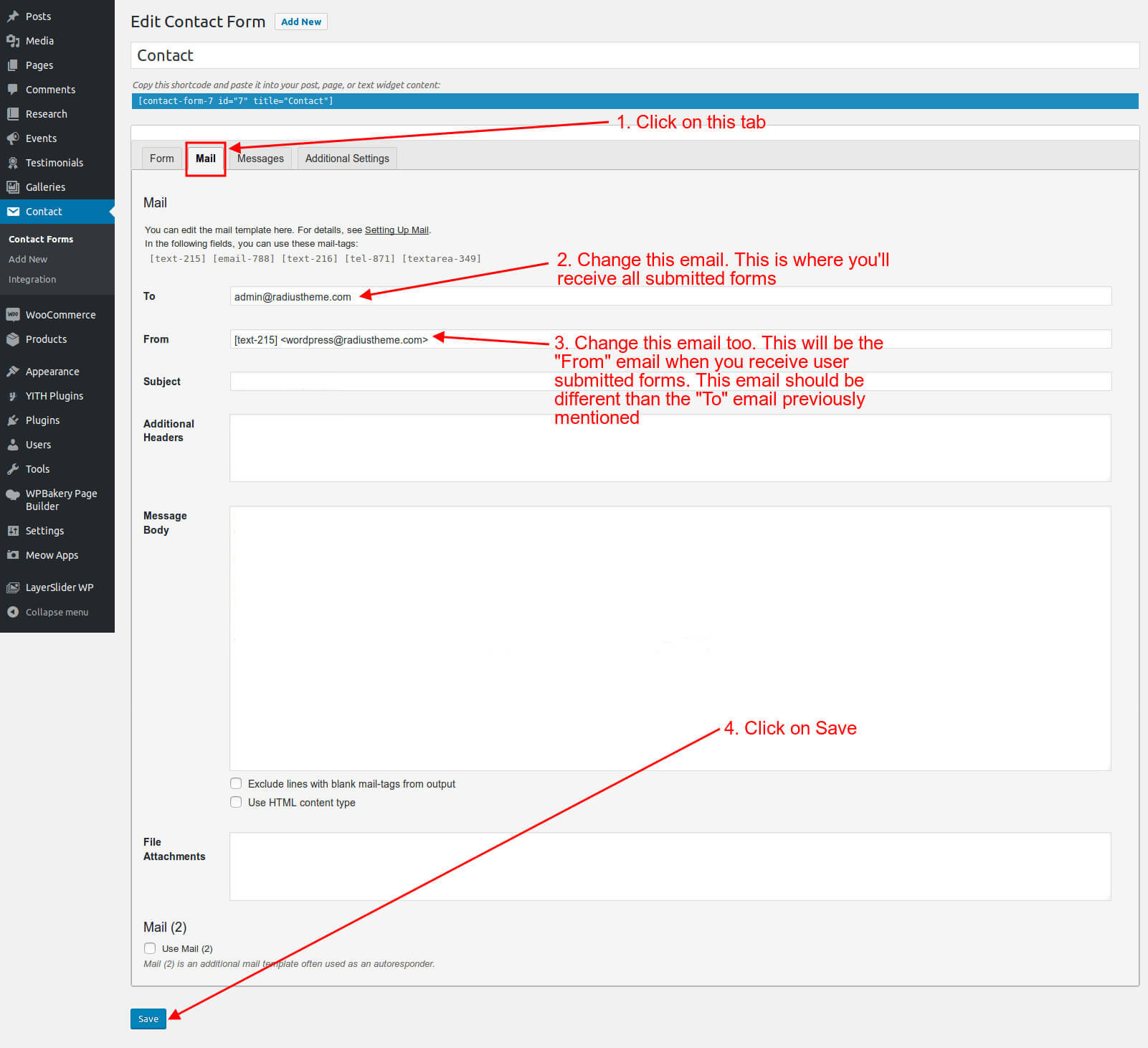
If you don't want to go through all the troubles to check their documentation and just want to use the default contact form we provided with this theme, please at least set up the default emails in contact form settings. To do that, please follow the steps below:
Step 1: Navigate to Contact Menu, then click on any contact form and go to Mail tab. Here you should set your own email address where you want to receive user submitted forms. Then click on save button.

Step 2: Please submit some dummy forms from Contact page to make sure that it's working properly.
14.2| Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
- Theme: ClassiList
- Plugin: ClassiList Core
- Plugin: Classified Listing Pro
- Plugin: Classified Listing Store
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
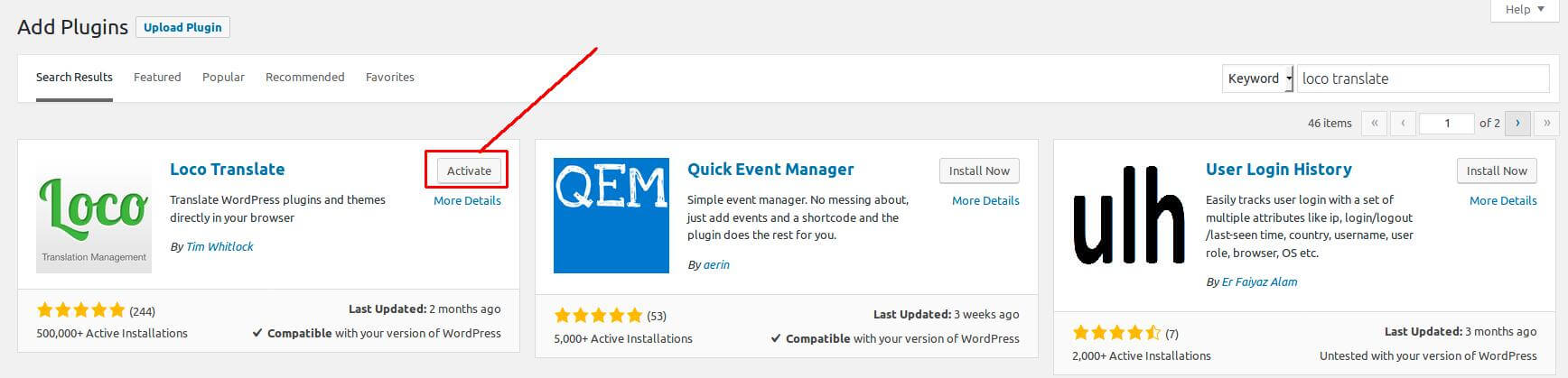
Step 1: Install and activate plugin "Loco Translate".

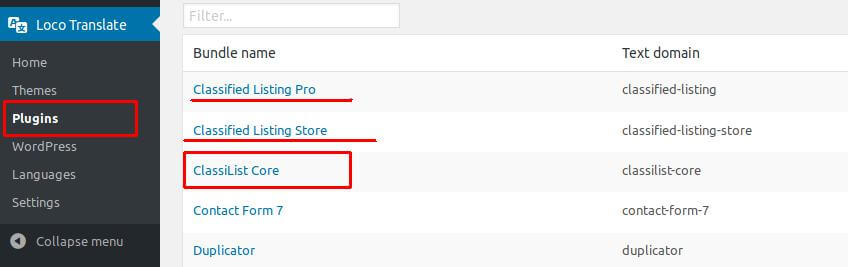
Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.


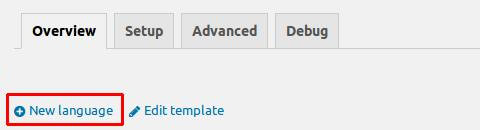
Step 3: Click on New language link.

Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

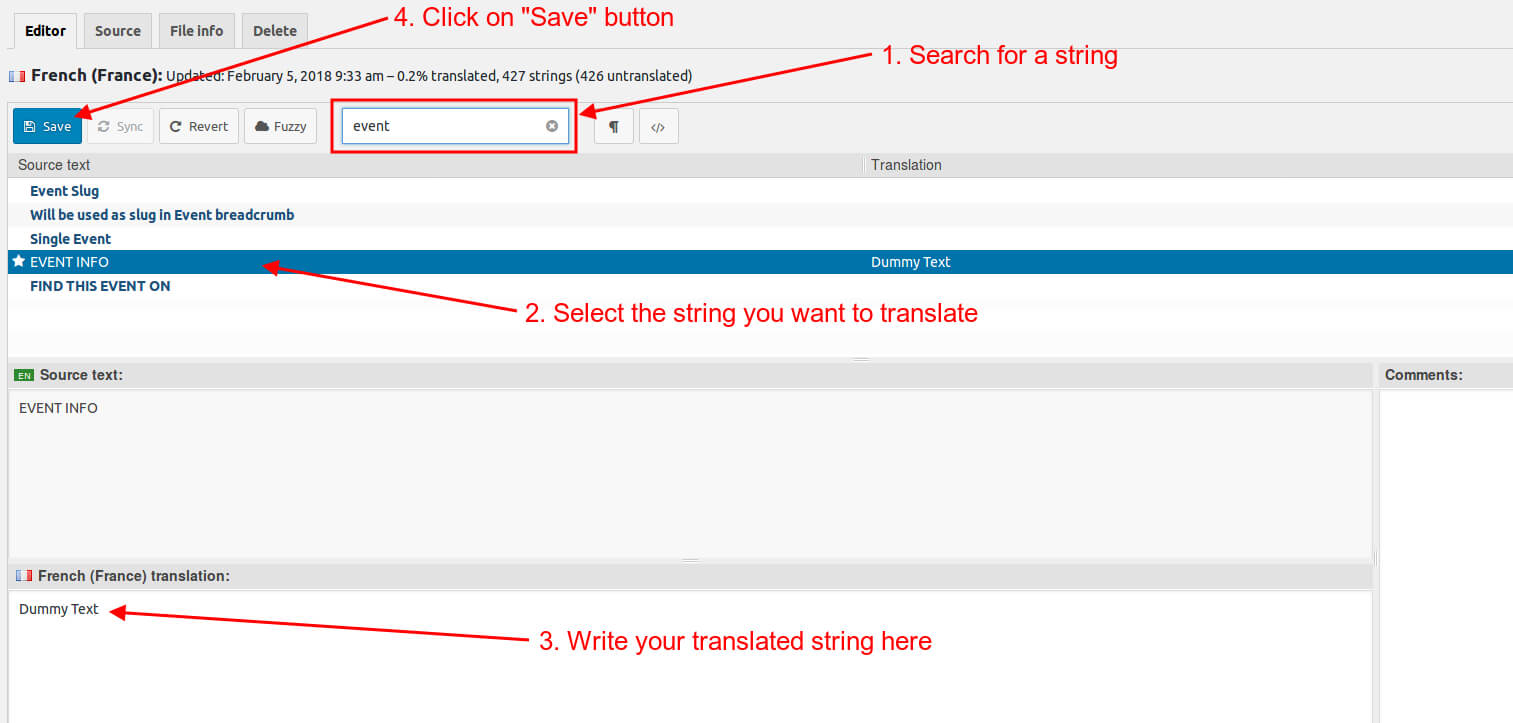
Step 4: Click on the "Sync" button for the first time. Then start translating strings like the image below.

Here's a quick video tutorial about how to use Loco Translate:
14.3| Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality.
Before Updating Theme:
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update WordPress theme. You can follow any of the methods described below:
Method 1: Automatic Update by activating license
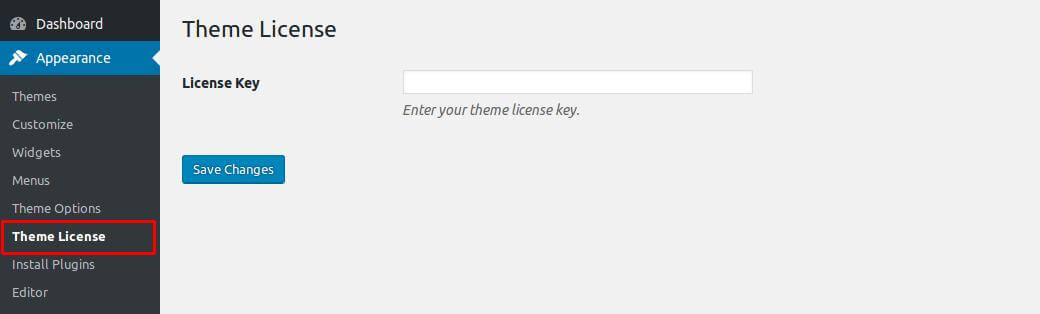
If you activate the license then the update notification will come automatically in your website and you can update the theme in a single click like any other WordPress themes. To activate the license Navigate to Appearance -> Theme License and then enter your license key. After that your theme will be ready for automatic update.

Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete ClassiList Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "classilist" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
After Updating Theme:
** After updating the theme please update all plugins which come with the theme.

15.1| Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
15.2| 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

16| Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.