SEOMaster WordPress Theme Documentation
1| Requirements
You need at least WordPress version 4.5+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 5.6 or greater. But for maximum speed gain we recommend you to use PHP version 7.2+.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
For more information about WordPress requirements you can check the official page from here: https://wordpress.org/about/requirements/
2| Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload: Using your FTP client, upload the non-zipped theme folder into the /wp-content/themes/ directory on your server.
- WordPress Upload: Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance -> Themes and activate your chosen theme.
After that you need to install and activate the following pre-packaged plugins:
- SEOMaster Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- Redux Framework: Required and must install plugin.
- Breadcrumb NavXT: Recommended if you want to enable Breadcrumb.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor Page SEOMaster: Recommended. Page SEOMaster plugin.
- Contact Form 7: Optional. Install if you want to use contact form.
- WP Retina 2x: Optional. Install if you want your site to be retina ready.
- WooCommerce: Optional. Install if you want ecommerce/store functionality.
- YITH WooCommerce Quick View: Optional. Install if you want quickview icon over products.
- YITH WooCommerce Wishlist: Optional. Install if you want wishlist icon over products.
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
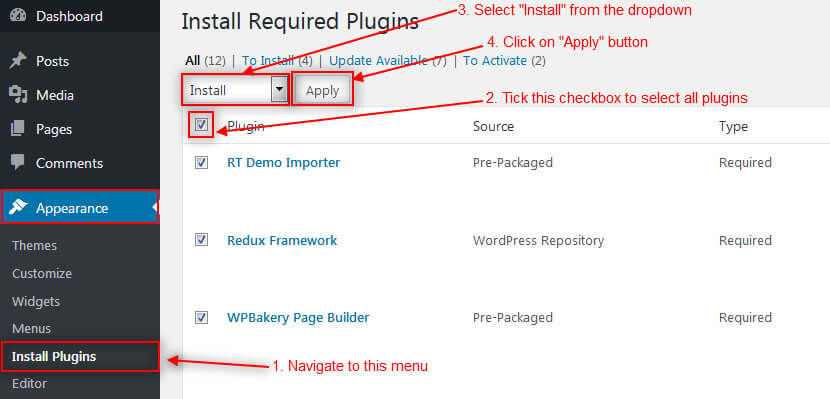
To install these plugins, navigate to Appearance -> Install Plugins and start installation.

3| Importing Demo contents
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that SEOMaster Parent Theme is activated on your site.
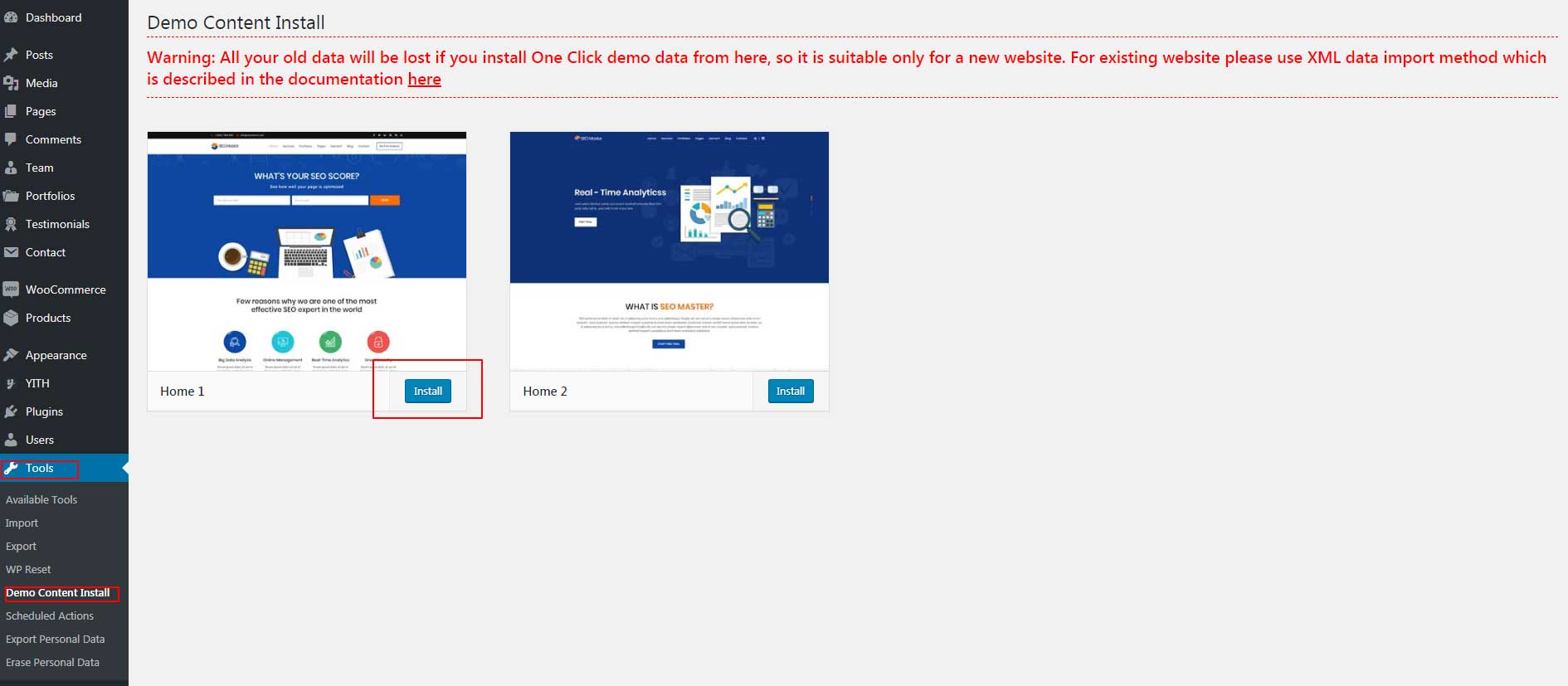
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.

It will take some time for importing the demo contents.
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue please check the Troubleshooting Section(18.1) from here.
4.1| Logo
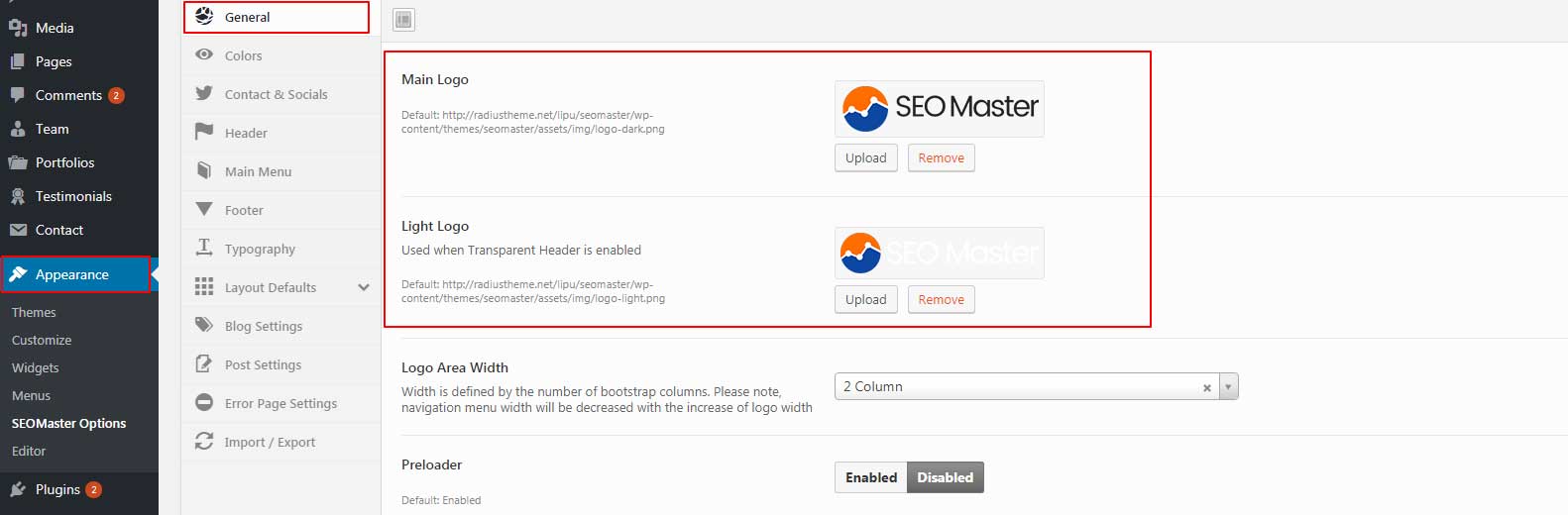
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab.
From here you can upload your main logo and light logo. Light logo will be used when "Transparent header" is enabled.

After changing the settings, Click on Save Changes button.
4.2| Sitewide Colors
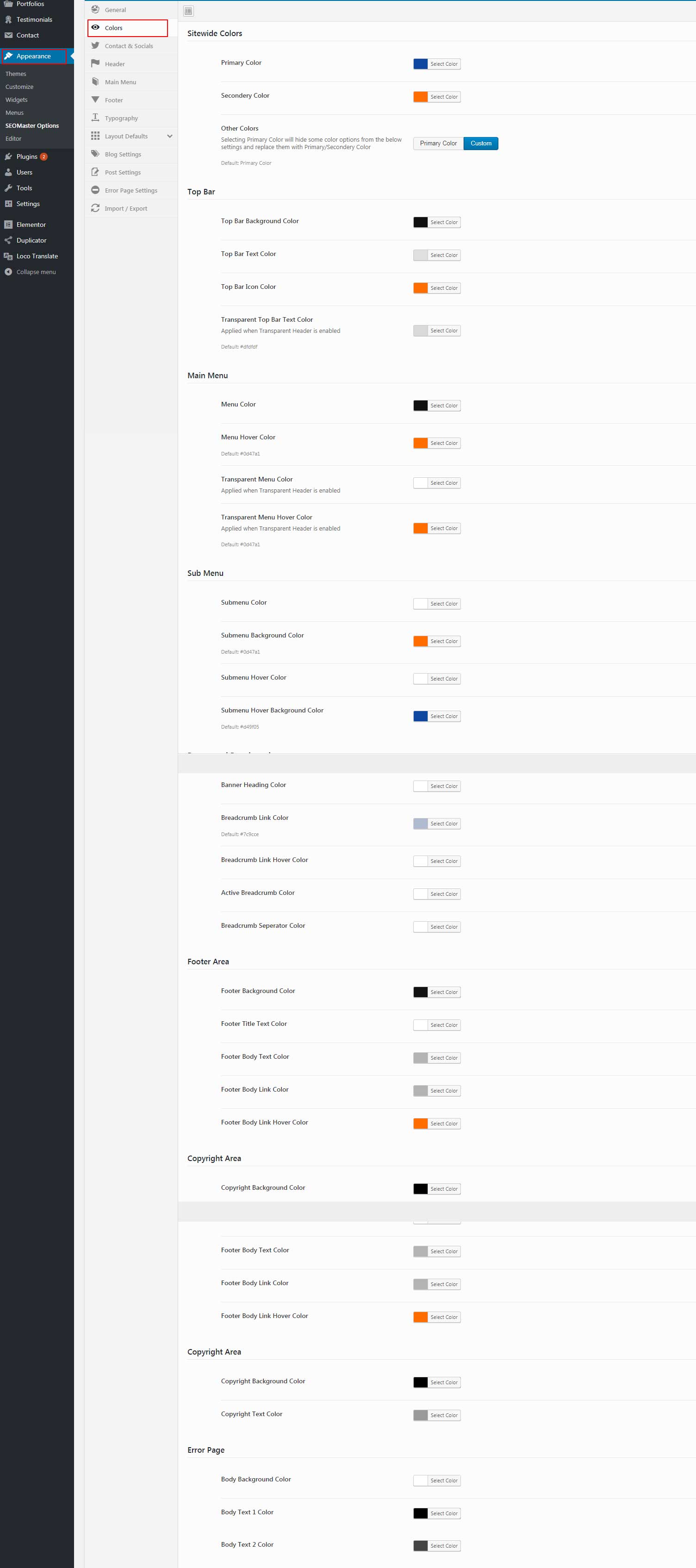
From Admin menu, navigate to Appearance -> Theme Options. Then go to Colors tab.
Choose your preferred primary and secondary color from the color palette. Also from here you can change colors for various parts of the site.

After changing the settings, Click on Save Changes button.
4.3| Favicon
Favicon is the little icon which you see at the address bar of your browser.

To set this, from Admin menu navigate to Appearance -> Customize link.

Then navigate to Site Identity

From there you can upload the "Site Icon" which will be used as favicon

For more details, here's the WordPress official instruction link for setting up favicon: https://codex.wordpress.org/Creating_a_Favicon
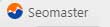
4.4| Preloader
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab
Here you can find the option for enabling/disabling "Preloader" option. Also you can upload your custom preloader image. When uploading image, make sure it's a transparent GIF image.

After changing the settings, Click on Save Changes button.
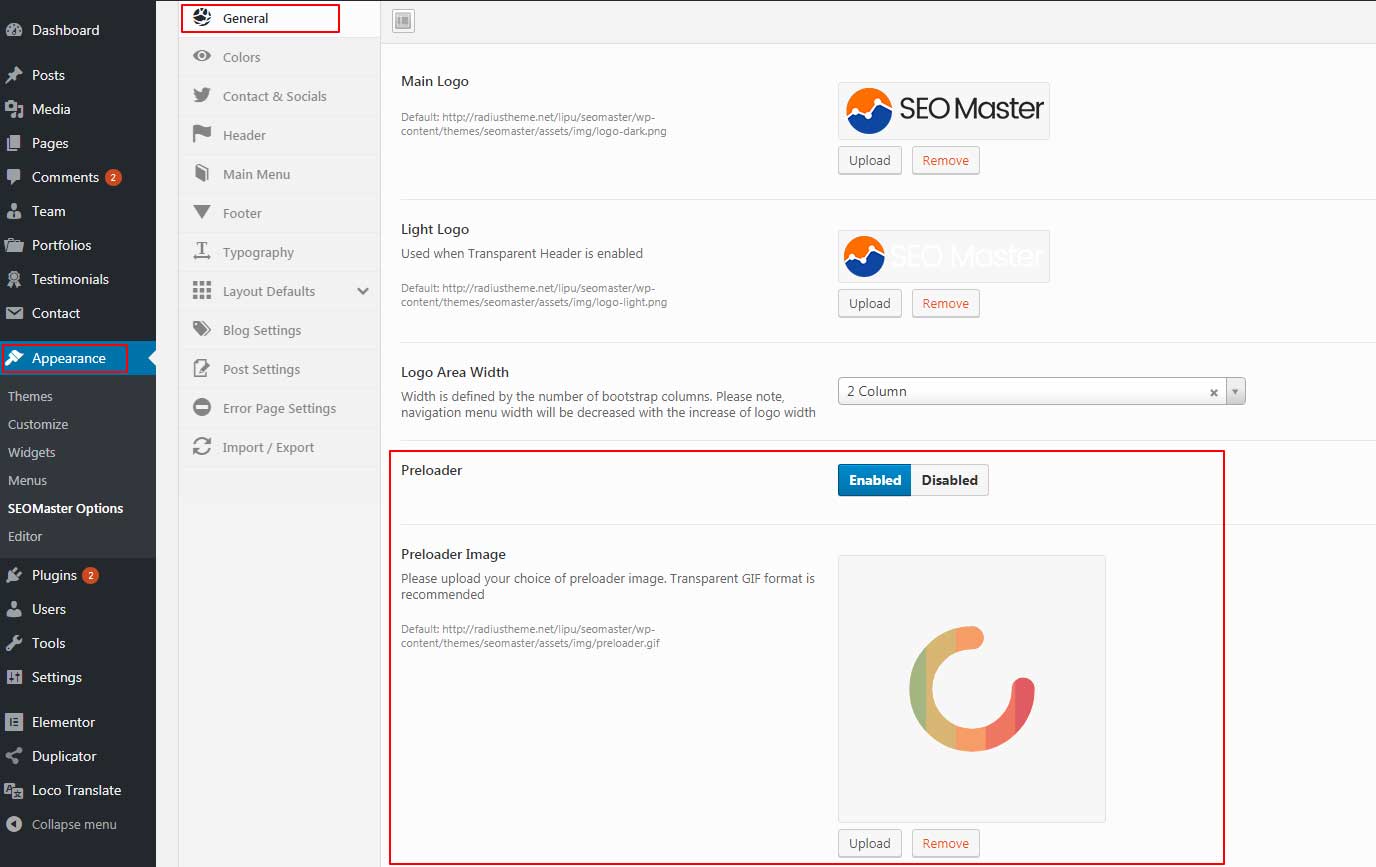
4.5| Back to Top Arrow
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab
Here you can find the option for enabling/disabling "Back to Top Arrow" option. Choose your preferred option

After changing the settings, Click on Save Changes button.
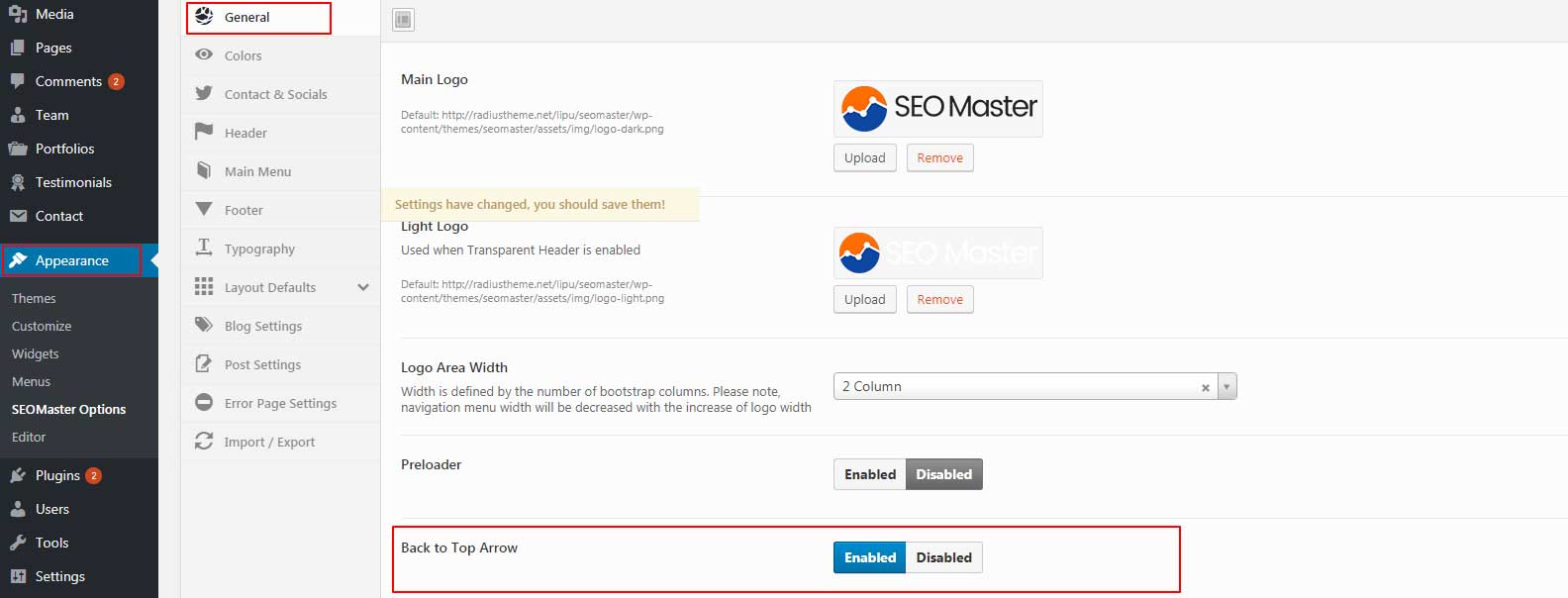
4.6| Header and Top Bar
To change the Header related settings, please go to Appearance -> Theme Options. Then go to Header tab. Following features are available:
- There are several Header and Top Bar Layouts. You can choose your preferred layout combinations from here. You can change this settings from any individual pages too.
- You have options to enable/disable Sticky Header.
- You have options to enable/disable Top Bar and Transparent Header Globally. You can change this settings from individual pages too.
- There are several icons which are displayed beside the navigation menu. You can enable/disable it from here.

After changing the settings, Click on Save Changes button.
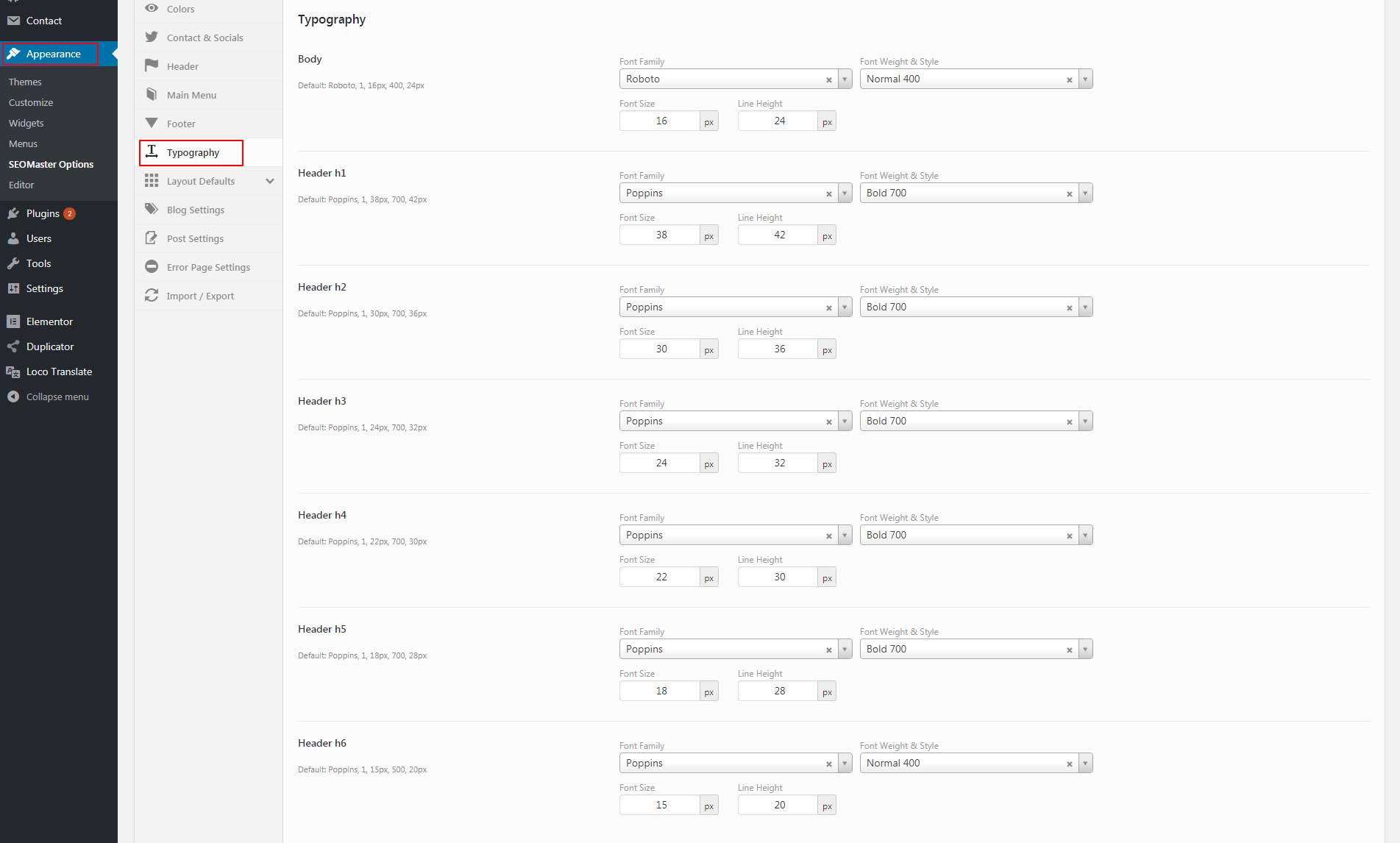
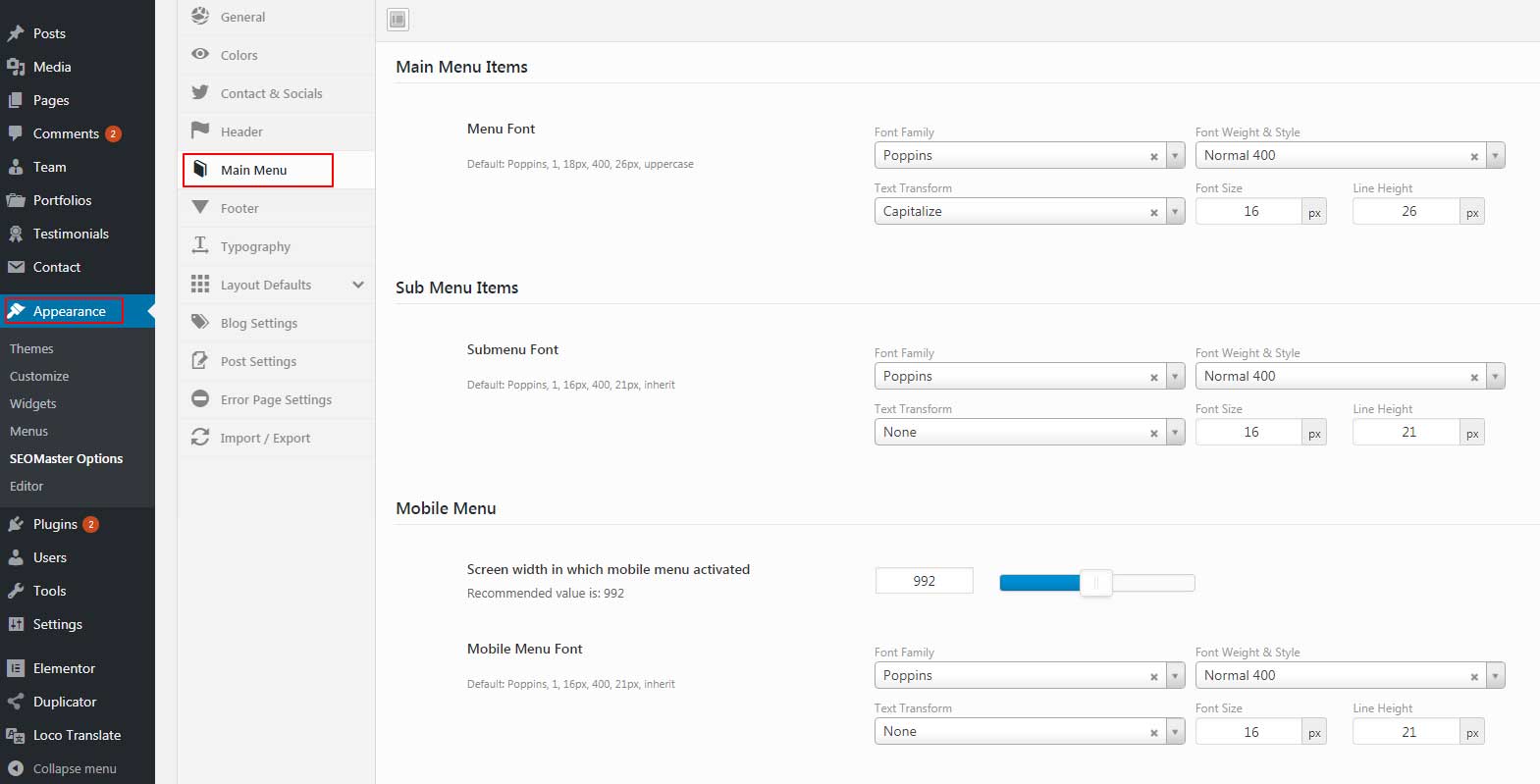
4.10| Typography
You can change the typography of Body and Headers. To do this, go to Appearance -> Theme Options. Then go to Typography tab.

After changing the Typography settings, Click on Save Changes button.
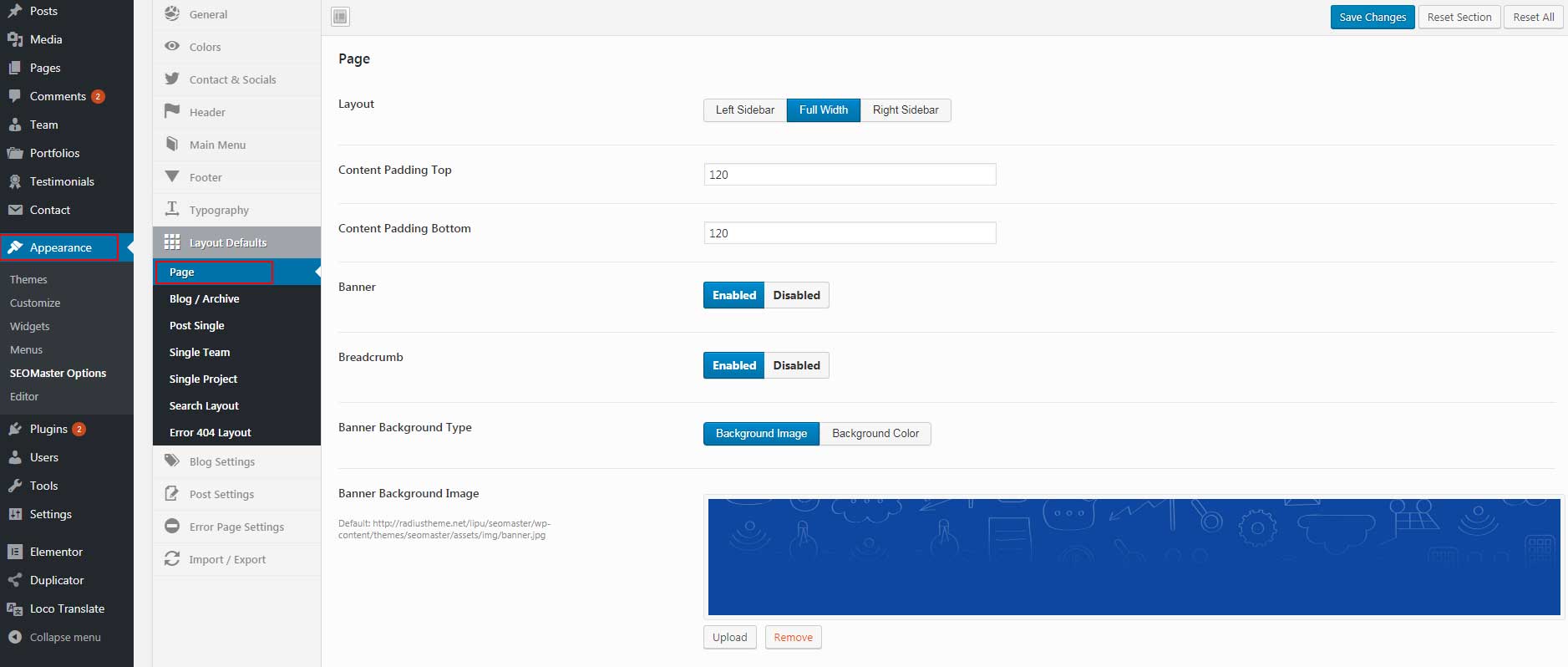
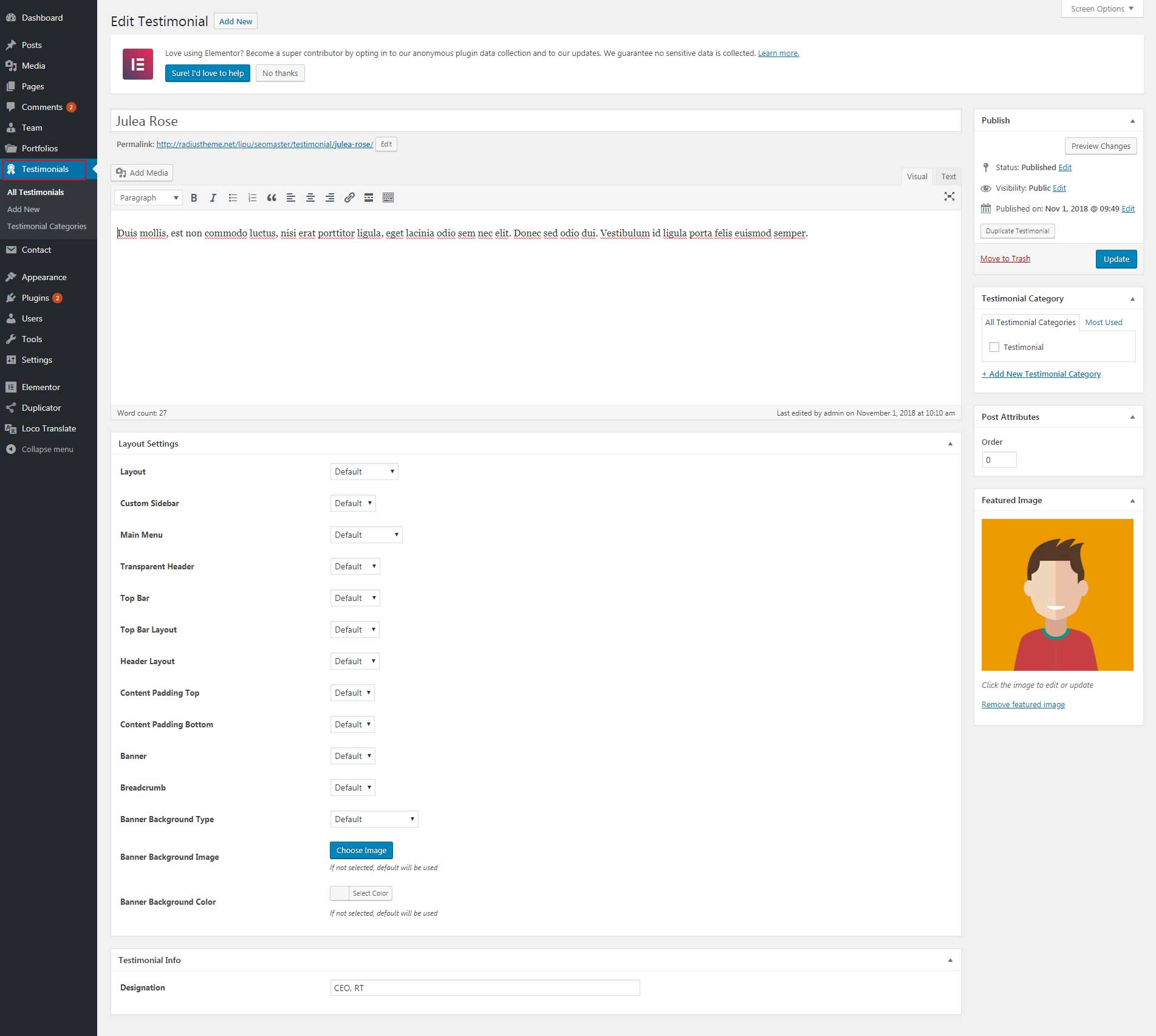
5| Layout Settings
From here you can set default layouts for pages, blog, posts etc. You can find this settings on Appearance -> Theme Options and then Layout Defaults tab.
This settings is similar for all submenus under "Layout Defaults", so for convenience we'll just describe it for one item (Post Single).

Layout: You can choose various layout types for pages eg. Left Sidebar, Right Sidebar, Full Width.
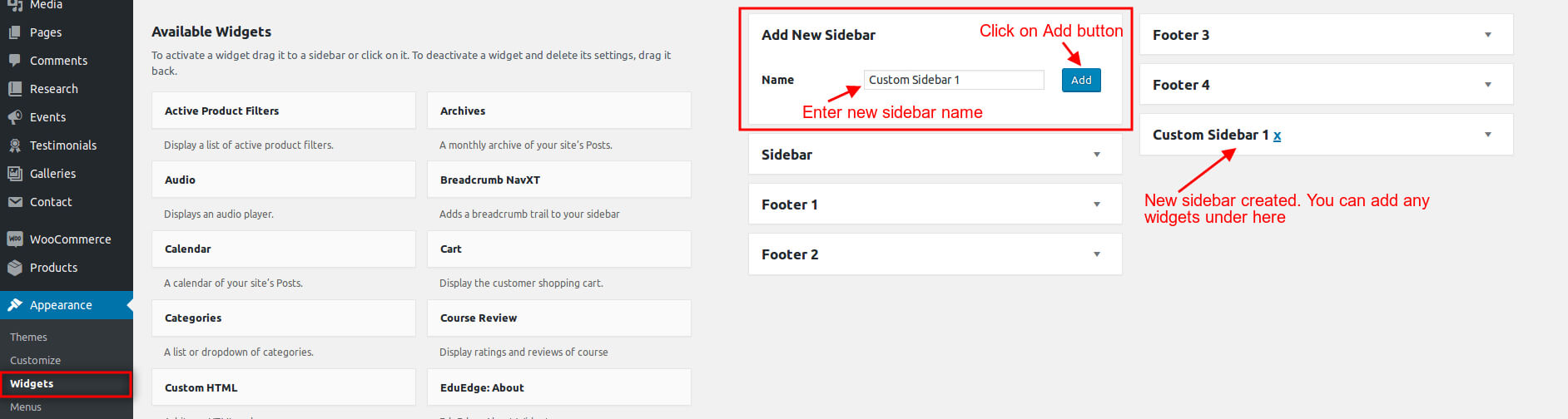
Custom Sidebar: You can choose either default sidebar or any custom sidebar. If this field is empty then default sidebar will be used.
Content Padding Top: Paddings at the top of page contents. (see image below).
Content Padding Bottom: Paddings at the bottom of page contents.(see image below).
Banner: You can enable or disable banner (see image below).
Breadcrumb: You can enable or disable breadcrumb (see image below).
Banner Background Type: You can choose weather you want a background image or background color for banner.
Banner Background Color/Image: You can select the banner background color or image from here.

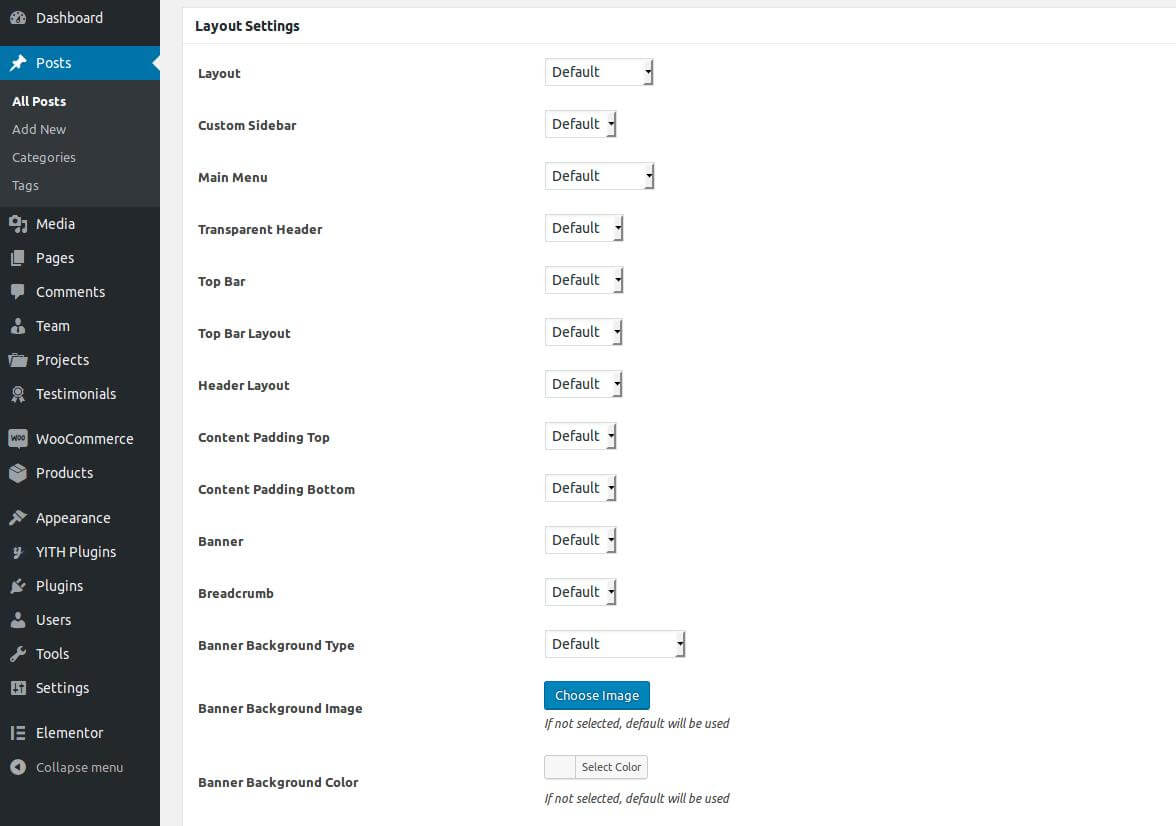
6| Layout Settings for Individual Post Types
You can override the above settings for individual post types. For any post types (like Posts, Pages, Projects, Team etc), when you go to Add New or Edit page, you can find similar settings like above under the "Layout Settings" box. If you change any settings from here, this will take priority. If you choose default, settings from the Theme Options -> Layout Defaults (described above) will be used.

7| Blog Settings
Navigate to Appearance -> Theme Options. Then go to Blog Settings tab. From here you can change Blog/Archive related settings.

Also you can upload an alternave preview image which will be used as featured image when no fetured image exists in some layouts (For example, Blog Layout 1). To do this, go to Appearance -> Theme Options. Then go to General tab. It'll look like this:

After changing the settings, Click on Save Changes button.
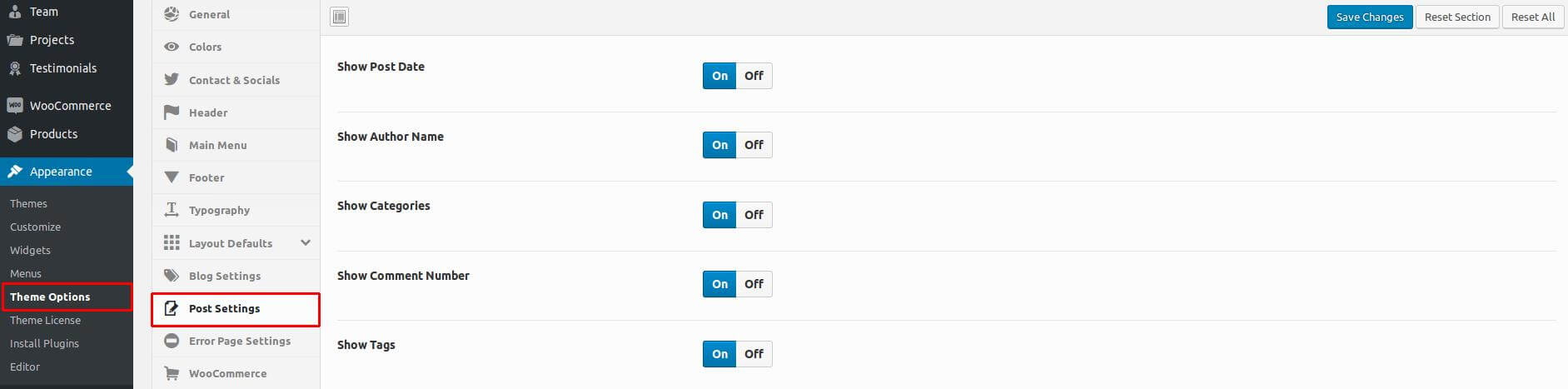
8| Post Settings
Navigate to Appearance -> Theme Options. Then go to Post Settings tab. From here you can change settings for single post .

After changing the settings, Click on Save Changes button.
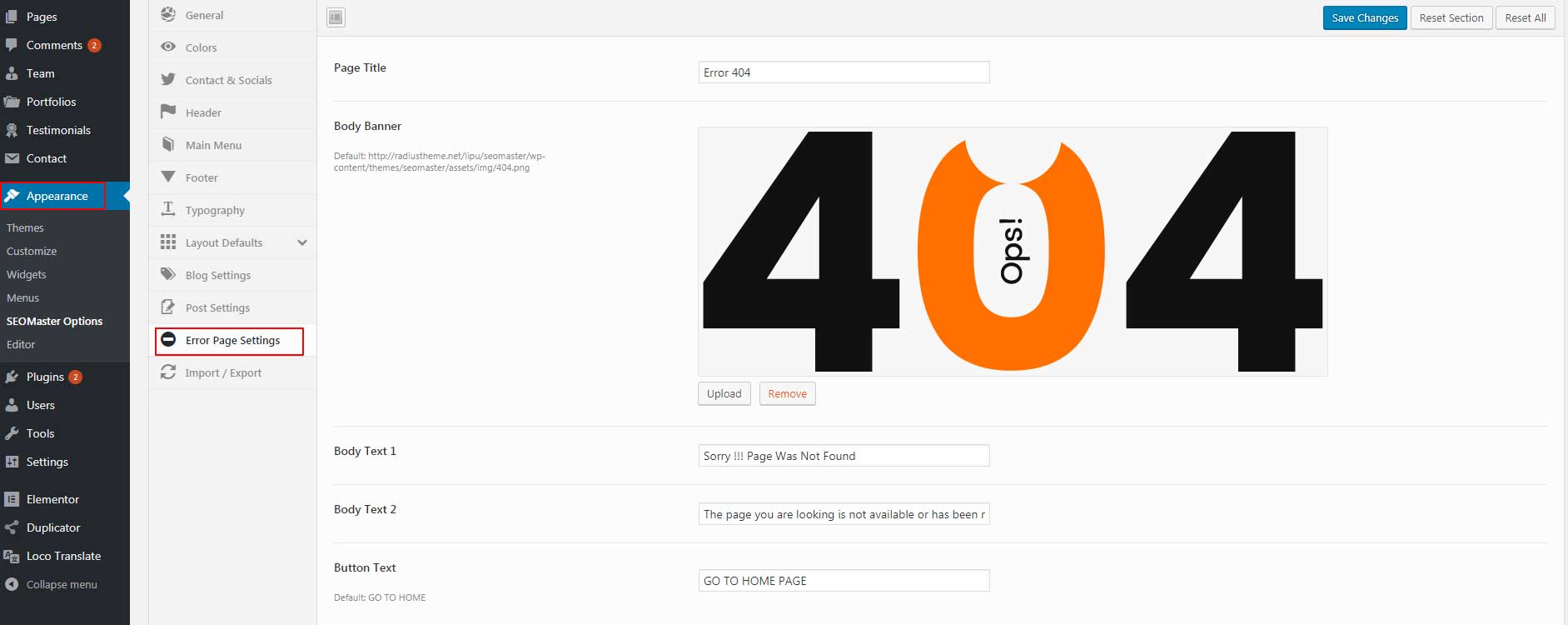
9| Error Page Settings
Navigate to Appearance -> Theme Options. Then go to Error Page Settings tab. Settings will look like this:

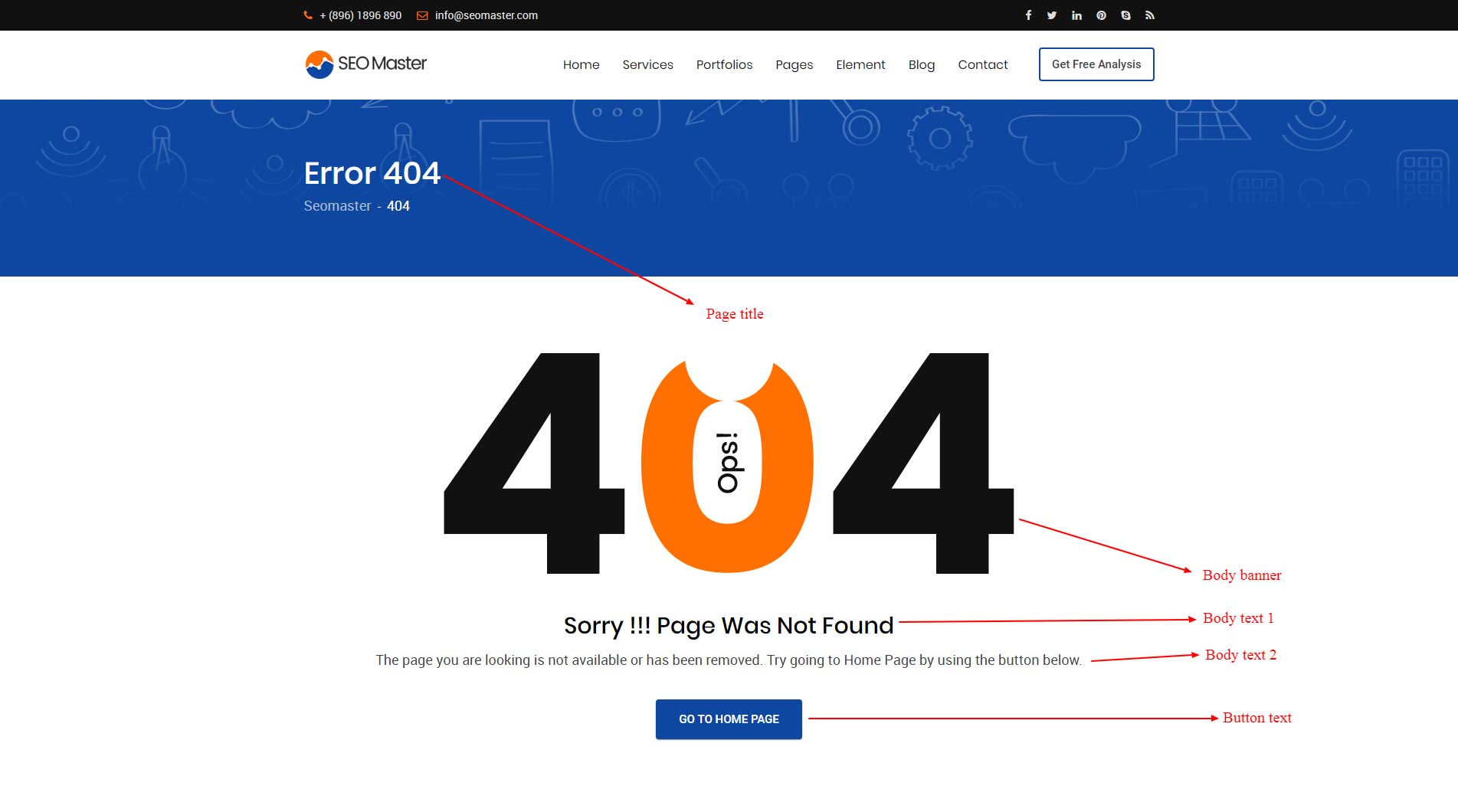
This part is well explained in the image below:

After changing the settings, Click on Save Changes button.
10| WooCommerce Settings
This settings will come up if you use WooCommerce.
Navigate to Appearance -> Theme Options. Then go to WooCommerce tab. Here you'll find WooCommerce related options:

After changing the settings, Click on Save Changes button.
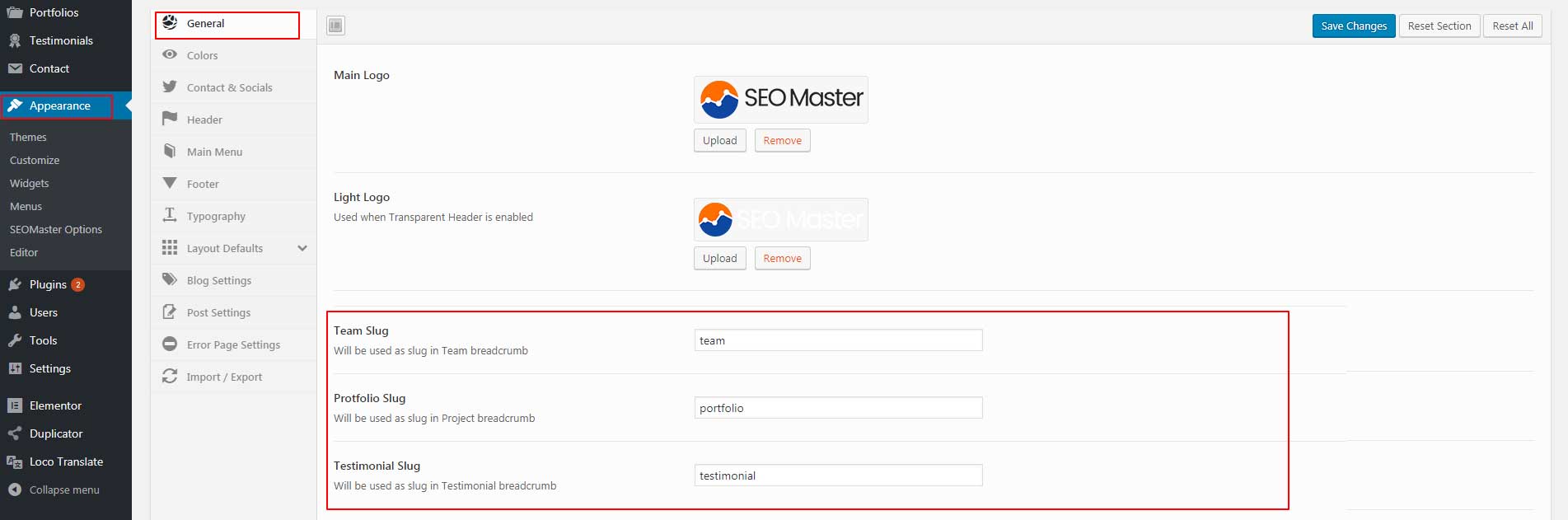
11| Custom Post Type Settings
We have created several custom post types eg. Projects, Team etc. You can change the slug (which is used as part of url) of these custom post types easily. To do this, go to Appearance -> Theme Options. Then go to General tab. Here you'll find these options:

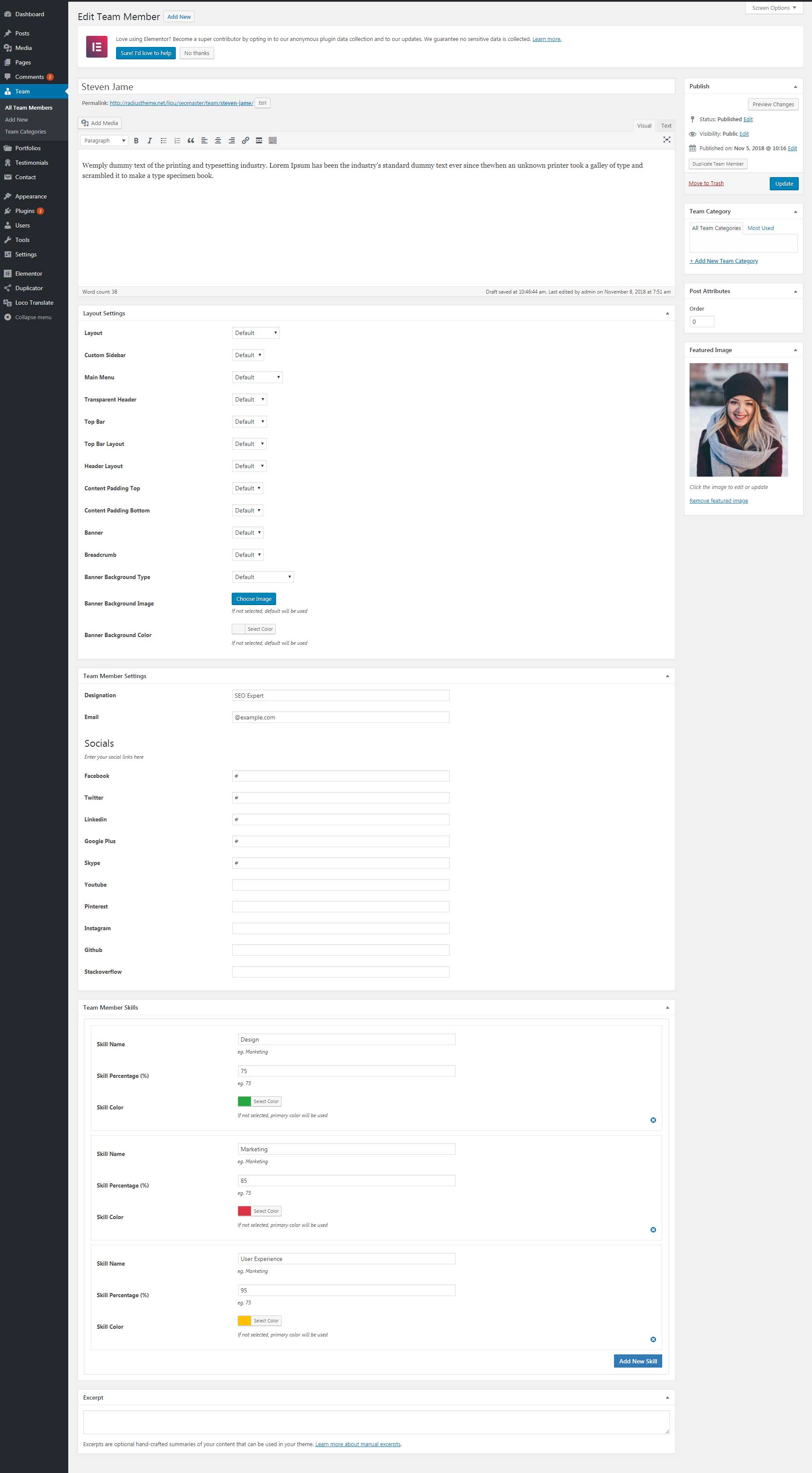
12| Team
You can add Team members from Team menu. For each team member you'll see the following settings:

13| Portfolio
You can add Case Studies from Case Studies menu. For each Project you'll see the following settings:

14| Testimonials
You can add Testimonial from Testimonials menu. For each Testimonial you'll see the following settings:

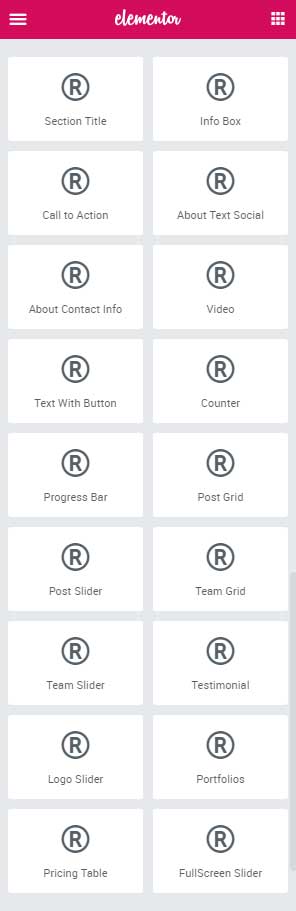
15| Elementor Widgets
Elementor Page SEOMaster has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

16| Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- primary-color: set primary color
- secondery-color: set secondery color
- primary-bgcolor: set primary background color
- secondery-bgcolor: set secondery background color
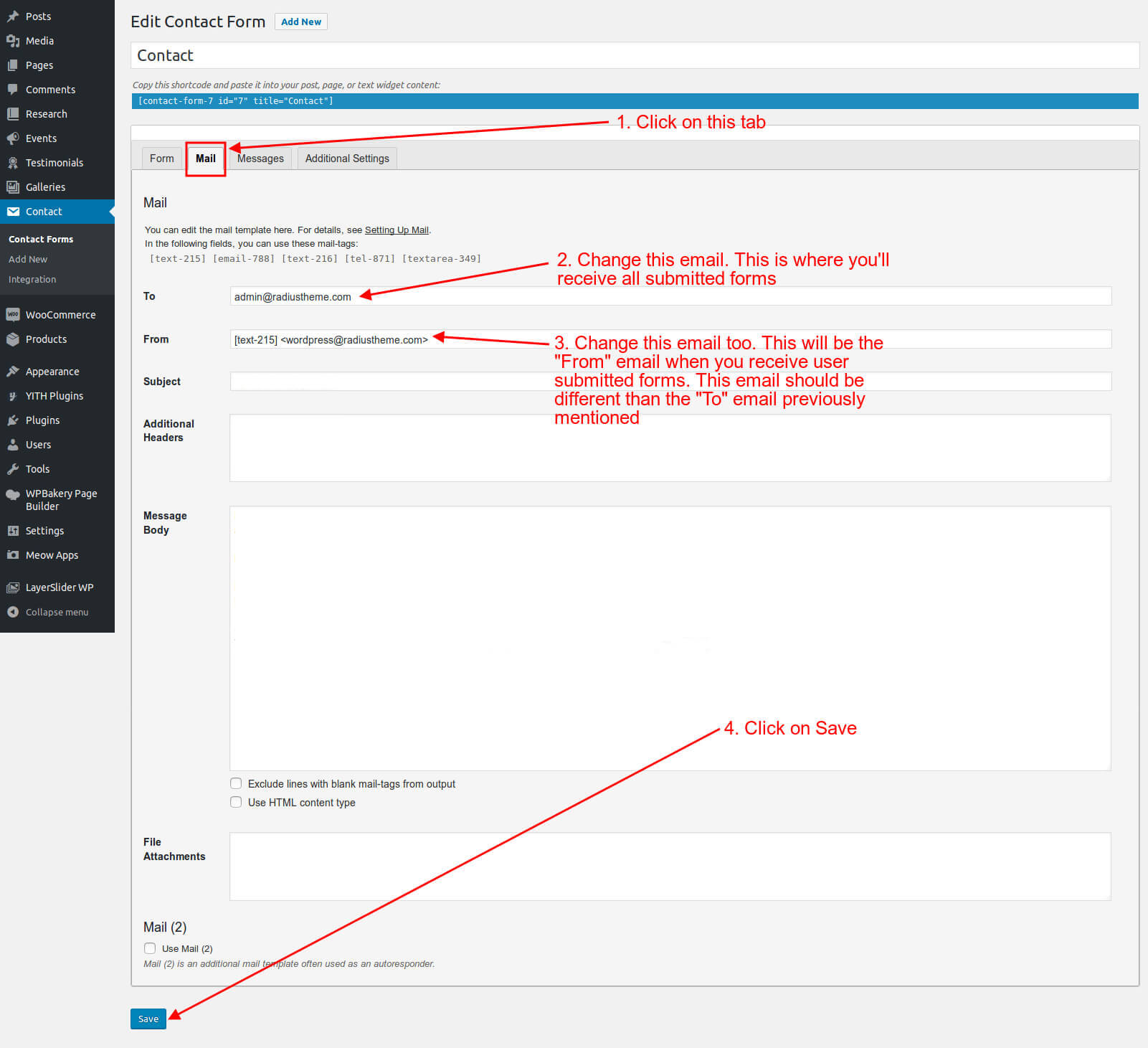
17.1| Setting up Contact Form
We are using plugin "Contact Form 7" for contact functionality. You can see their documentation for better understanding.
If you don't want to go through all the troubles to check their documentation and just want to use the default contact form we provided with this theme, please at least set up the default emails in contact form settings. To do that, please follow the steps below:
Step 1: Navigate to Contact Menu, then click on any contact form and go to Mail tab. Here you should set your own email address where you want to receive user submitted forms. Then click on save button.

Step 2: Please submit some dummy forms from Contact page to make sure that it's working properly.
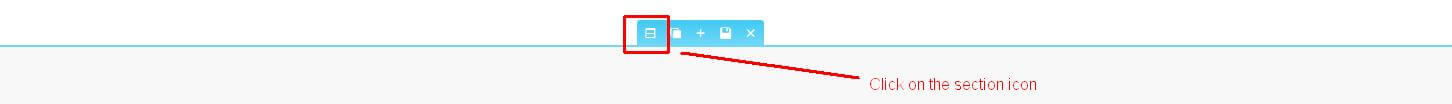
17.2| Creating One Page Navigation
Creating one page navigation can be done by using default wordpress functionalities. Heres the steps below:
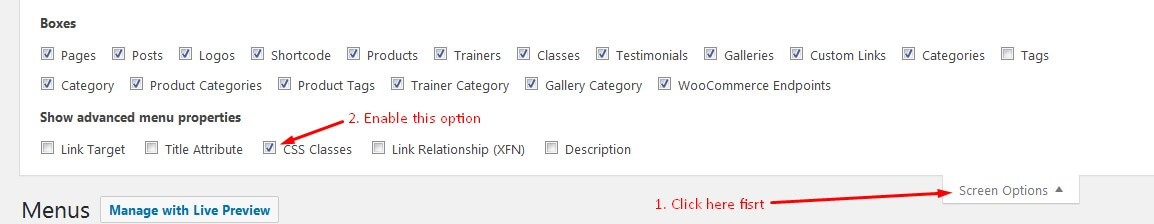
Step 1: When creating a page using Elementor Page SEOMaster, give a CSS ID name to every section. To do that first navigate to the Edit Section panel by clicking on the Section icon, then go to Advanced tab and enter your section id name(should be unique).


Step 2: When creating the menu items, use the "Custom Links" box and use that row id as menu URL.

You can watch this video for better understanding:
17.3| Translating Theme
You can translate this theme to another language easily. You actually have to translate two things for your website to work properly: "SEOMaster" theme and "SEOMaster Core" plugin. This plugin plays a major role in theme functionality, so if you don't translate this plugin along with the theme you can't be able to get the full translation.
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
** Note: Please remember, if you update the theme later your translations might be gone if they are stored inside theme/plugin. So please keep a backup of SEOMaster theme and SEOMaster Core plugin first before updating theme. **
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
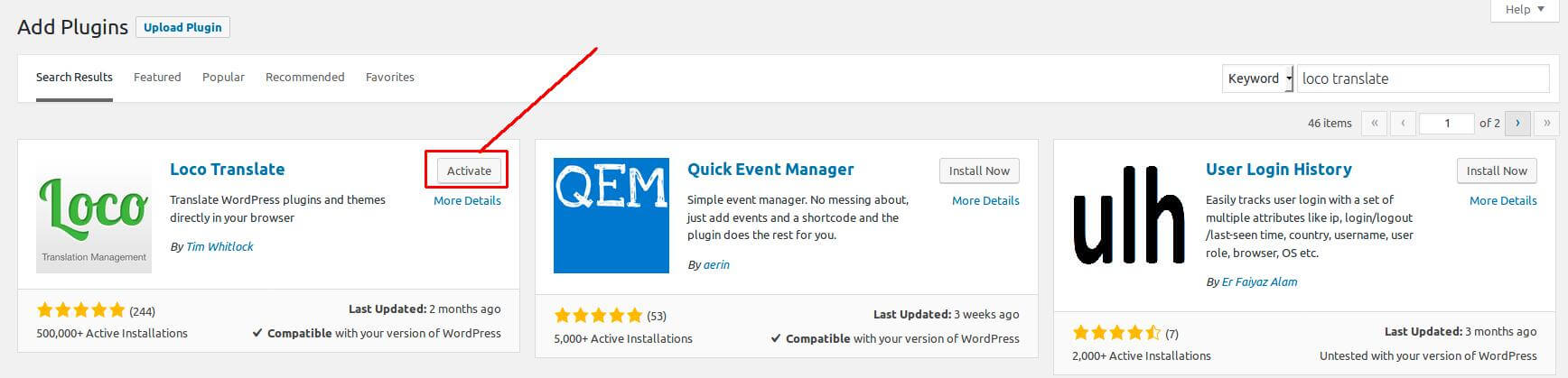
Step 1: Install and activate plugin "Loco Translate".

Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.

Step 3: Click on New language link.

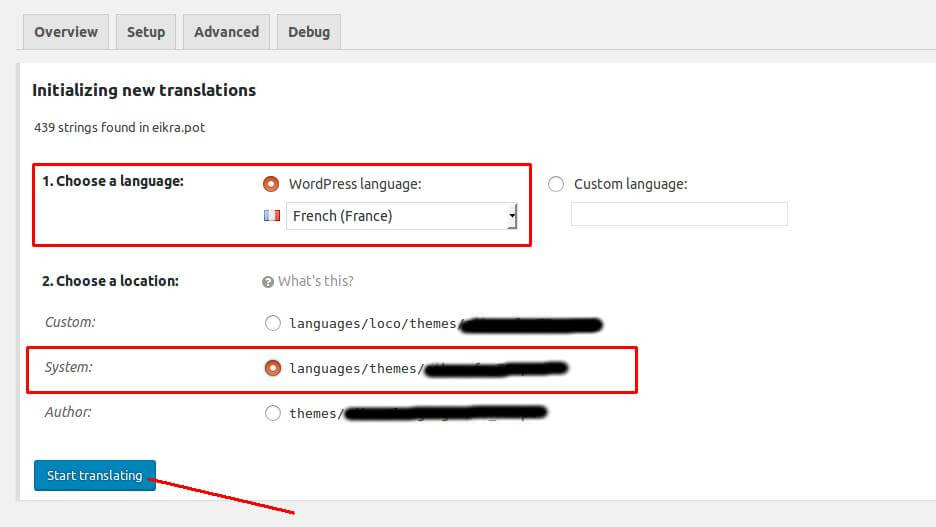
Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

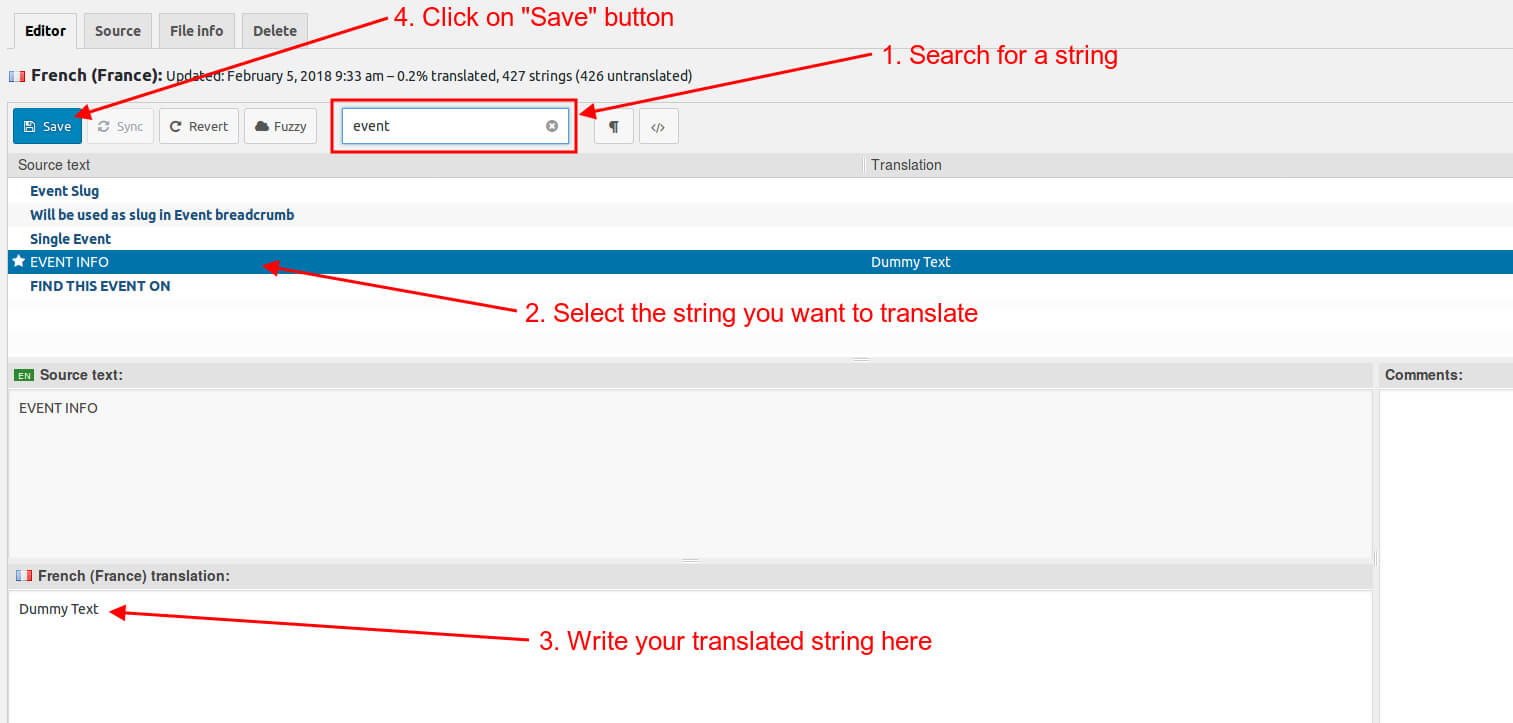
Step 5: Click on the "Sync" button for the first time. Then start translating strings like the image below.

Here's a quick video tutorial about how to use Loco Translate:
17.4| Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality. There are few ways to update WordPress theme. You can follow any of the methods described below:
** Note: Before updating, make sure to keep a backup of your website to be in safe side. **
Method 1: Automatic Update by activating license
If you activate the license then the update notification will come automatically in your website and you can update the theme in a single click like any other WordPress themes. To activate the license Navigate to Appearance -> Theme License and then enter your license key. After that your theme will be ready for automatic update.

Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete SEOMaster Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit Install Now button and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "SEOMaster" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
** Note: After updating the theme, please update all plugins which come with the theme. **
17.5| Optimize Website Loading Speed
If you want to make your website fast like the demo, here's some tricks:
- Upgrading PHP version: If your current PHP version is less than 7, upgrade it to version 7+. If you don't know how to do it, ask your hosting provider to do it for you.
- Use HTTPS/SSL: HTTPS has certain advantage regarding loading speed, besides Google recommends it for better SEO. Activate HTTPS in your website. If you don't know how to do it, get help from your hosting provider.
- Optimize Images: Optimizing images means reducing the image size without losing quality. There are many online tools (For example: https://tinypng.com/) from where you can optimize images very easily. Please optimize images using these tools before uploading it into website.
- Page Caching Plugin: Use a better page caching plugin. In our demo website, we are using "Autoptimize" and "Cache Enabler" plugin together. If you are going to use "Autoptimize", make sure to turn on the HTML, CSS and JavaScript optimization option.
- Speed Testing Tool: Finally to measure the loading speed you can use the pingdom website here: https://tools.pingdom.com. Keep in mind that loading speed varies depending on which location you set in that website. To get the accurate result always choose the location same/nearby as your website server location.
18.1| Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
18.2| 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

19| Custom css class
Title Section specific css class add
19.1| Use any title
Just section css class primary-color / secondery-color and add the elementor click advanced tab
Example:

19.2| Half Section
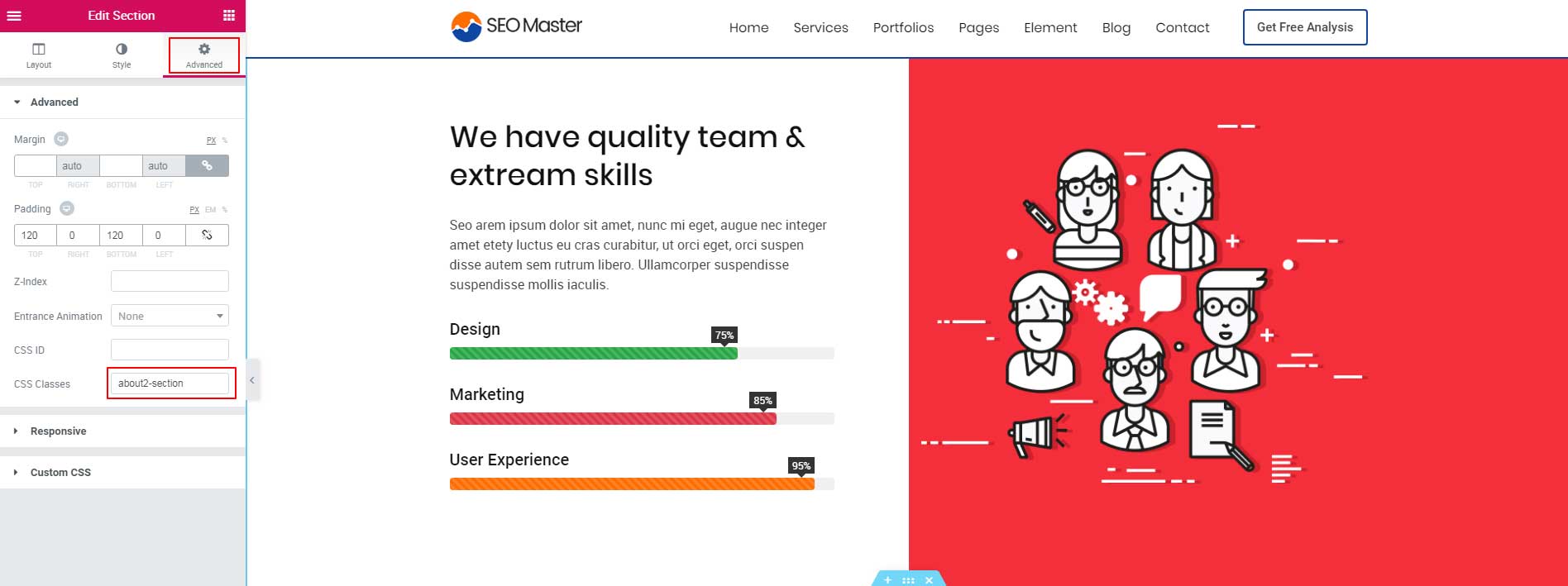
Just section css class about1-section and add the elementor click advanced tab
Example:

Just section css class about2-section and add the elementor click advanced tab
Example:

19.3| Contact page section css class
Just Edit column section css class about3-section and add the elementor click advanced tab
Example:

20| Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.








4.11| Contact & Socials
You can set up your contact and social info which are displayed in Top Bar. To do this, navigate to Appearance -> Theme Options. Then go to Contact & Socials tab.
After changing the settings, Click on Save Changes button.