1. Introduction
Neeon WordPress Theme Documentation
We would like to thank you for choosing Neeon WordPress theme.
1.1. Requirements
You need at least WordPress version 5.4.2+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 7.4 or greater. But for maximum speed gain we recommend you to use PHP version 7.3+.
- MySQL version 5.7 or greater OR MariaDB version 10.2 or greater.
- PHP memory limit of 512 MB or greater.
- PHP time limit of 3600 or greater.
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
1.2. What's Included
After purchasing Neeon theme on themeforest.net with your Envato account, go to your Download page. You can choose to download Neeon theme only (Installable WordPress Theme) or the entire Neeon theme package which contains the following files:
- Neeon theme: An Installable WordPress Theme zip file.
- Neeon child-theme: A child-theme zip file and a readme.txt note about the child-theme.
- Documentation: A link to this documentation.
- Licensing.
2. WordPress Installation
Please follow the instructions in the video to see how you can install WordPress on your hosting:
- For local host: https://www.youtube.com/watch?v=snFzbPm_RUE
- For cPanel: https://www.youtube.com/watch?v=t-YBqV2ReR0
3. Upload and Activate Theme
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
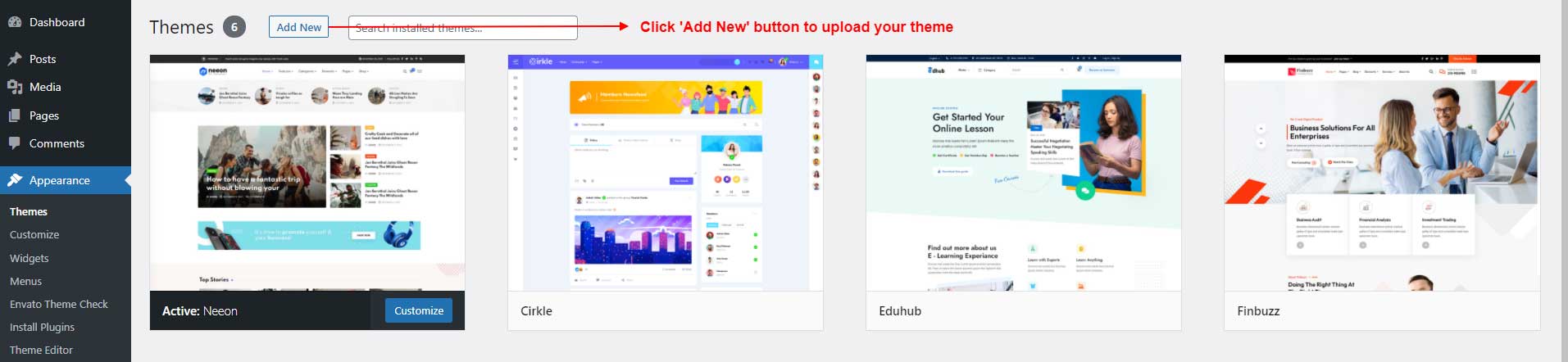
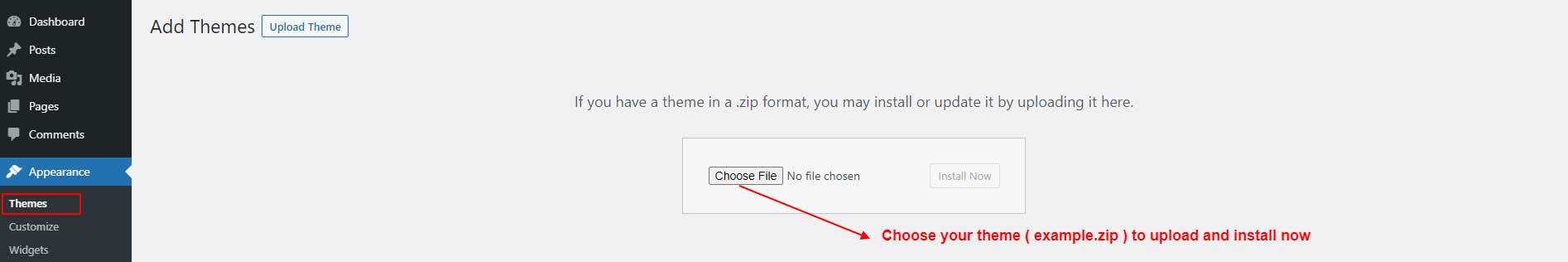
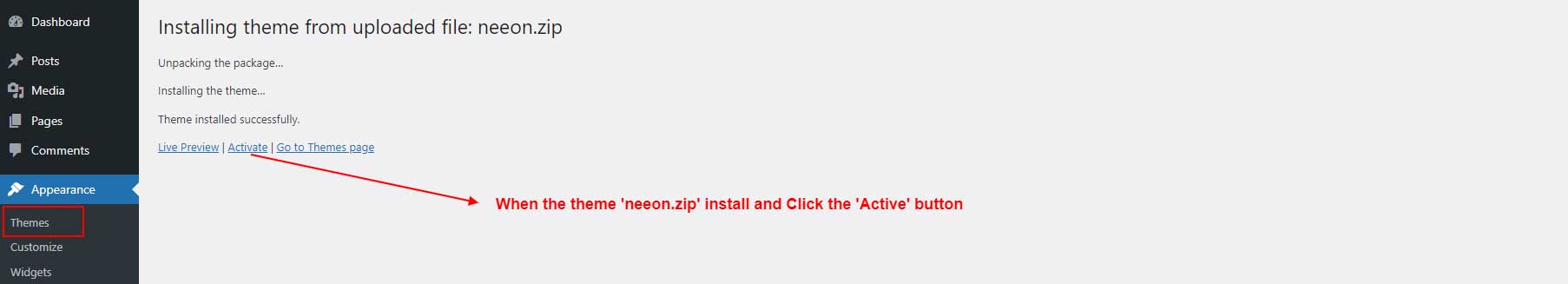
3.1. Using Theme Uploader
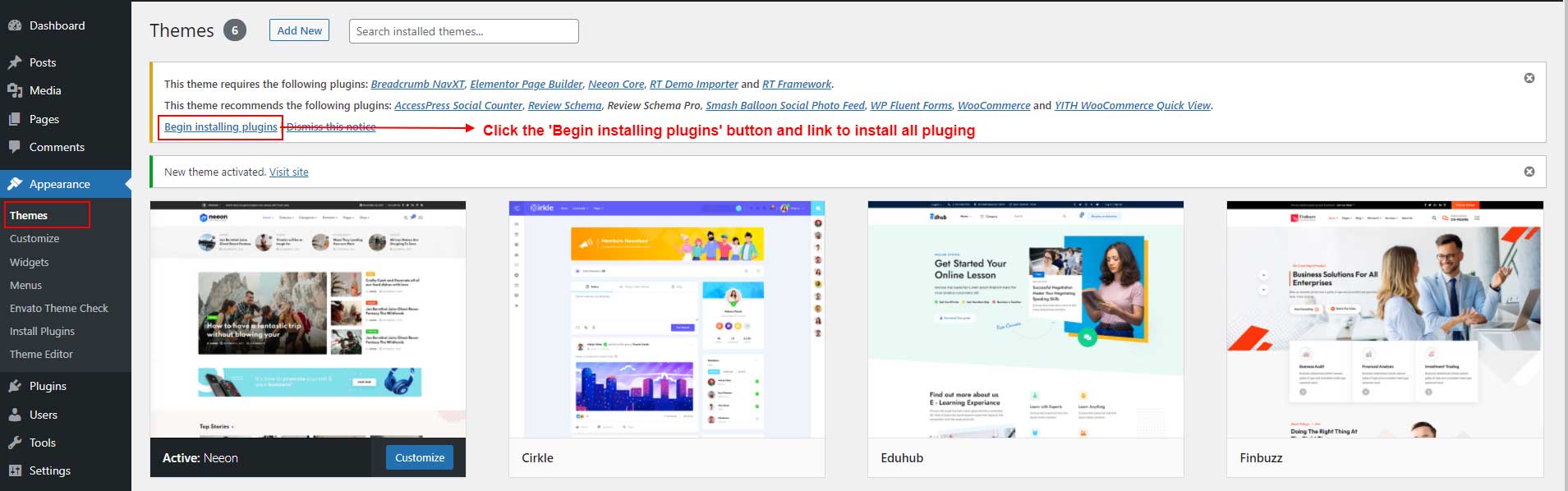
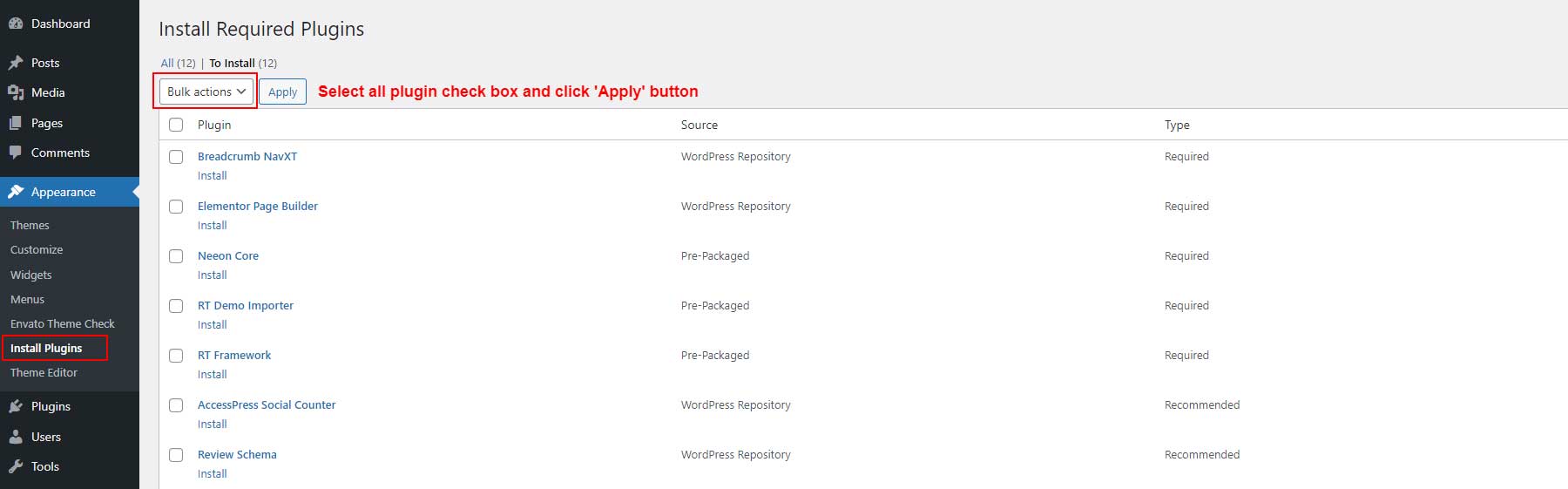
After that you need to install and activate the following pre-packaged plugins:
- Neeon Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- Customize Framework: Required and must install plugin.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor Page Builder: Recommended. Page builder plugin.
- Custom Elementor Slider: Optional. Install if you want to use slider.
- WP Fluent Forms: Optional. Install if you want to use fluent form.
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
Follow the steps as instructed in the images below:





3.2. Using FTP Clients
Follow the following steps to upload your theme using FTP clients:
- Use an FTP such as FileZilla and go to your WordPress installation director
- Navigate to /wp-content/themes/ folder and upload the theme folder ther
- Log in to your WP Admin Dashboard and open the 'Appearance / Themes' menu
- You will now see Neeon Theme listed among the other themes. Click on activate and you’re done!
4. Importing Demo Contents
We are providing you two methods for importing demo contents: Automatic and Alternative. You can follow either one of these methods.
- Automatic (Recommended): This method will remove all your existing data, so use this method only in fresh website. This procedure will be faster because you just have to do one click and then everything will happen automatically. If you want an exact clone of demo website without doing any manual configuration after importing data then this method is appropiate for you.
- Alternative: Use this method only if:
- Automatic demo import method fails ( Only few of our customers like 5% have experienced this issue due to their hosting limits, in that case we also provide free demo importing service if you contact with us).
- You already have a working website with existing contents(eg. posts, pages etc).
4.1 | Automatic Import
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that Neeon Parent Theme is activated on your site.
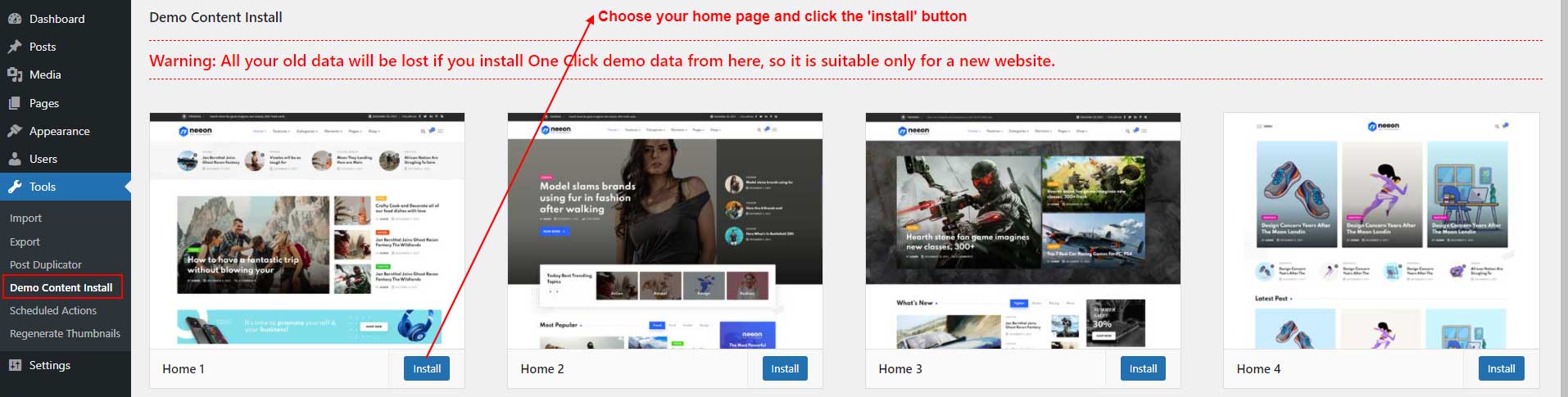
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.
It will take some time for importing the demo contents.
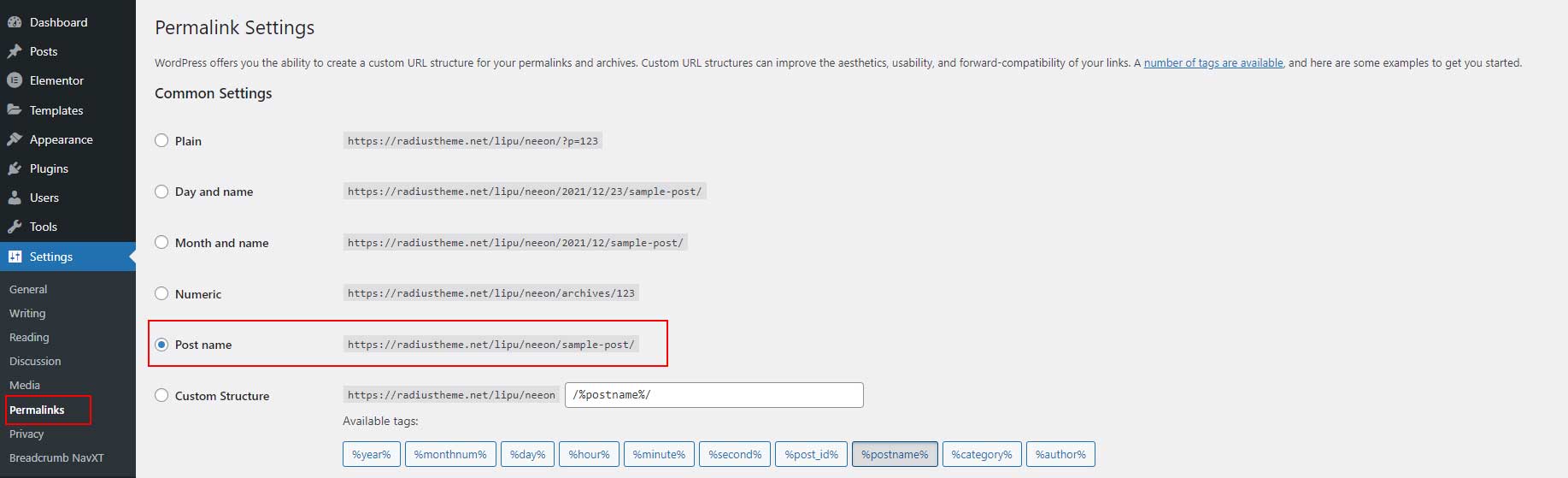
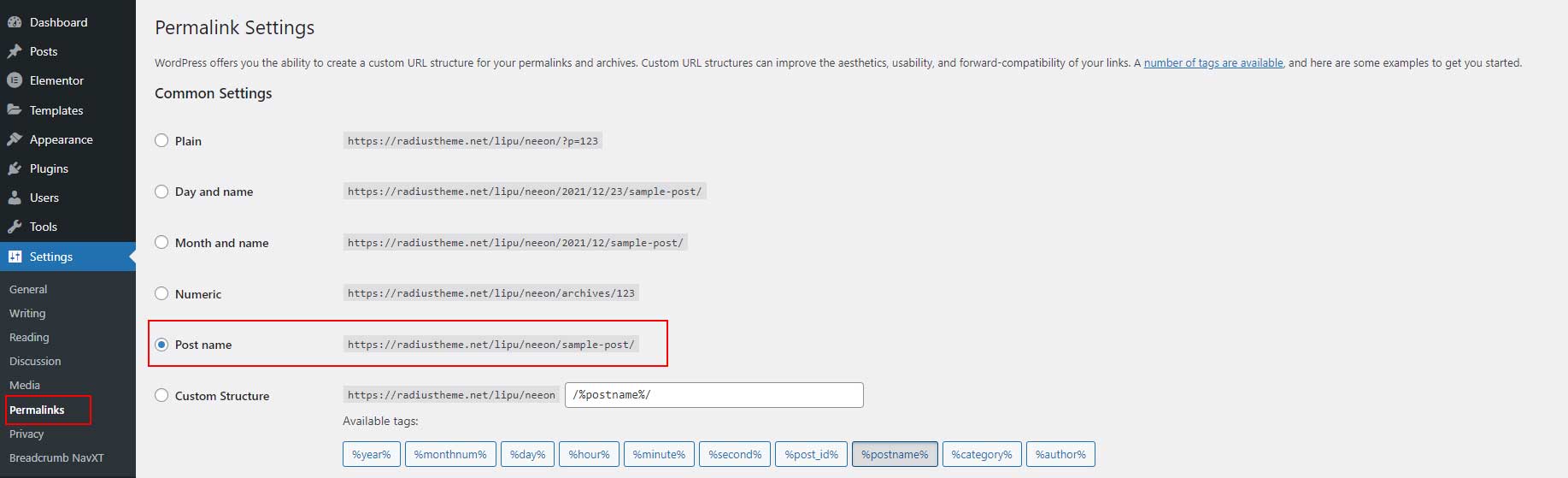
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(15.1) from here
Manual Import
Here's the steps:
We have provided some sample contents inside "sample-data" directory which comes with your theme package. You have to import those contents.
-
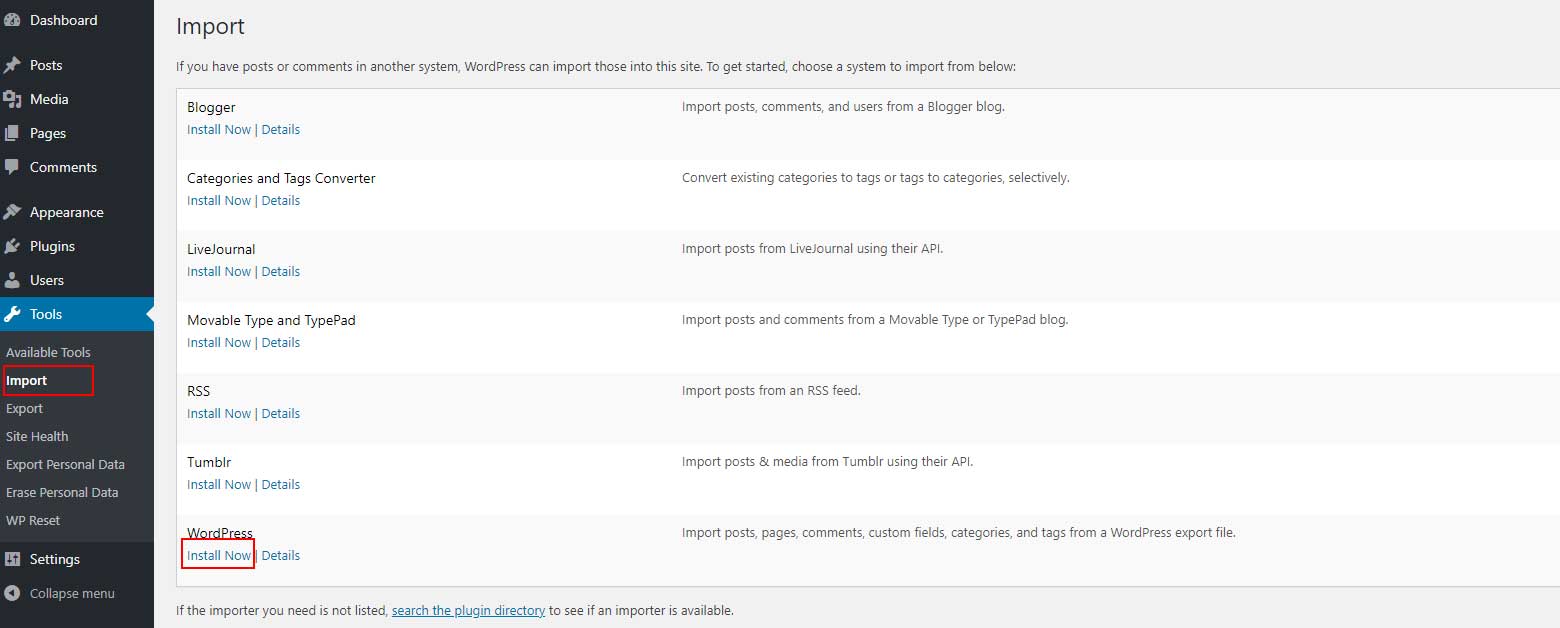
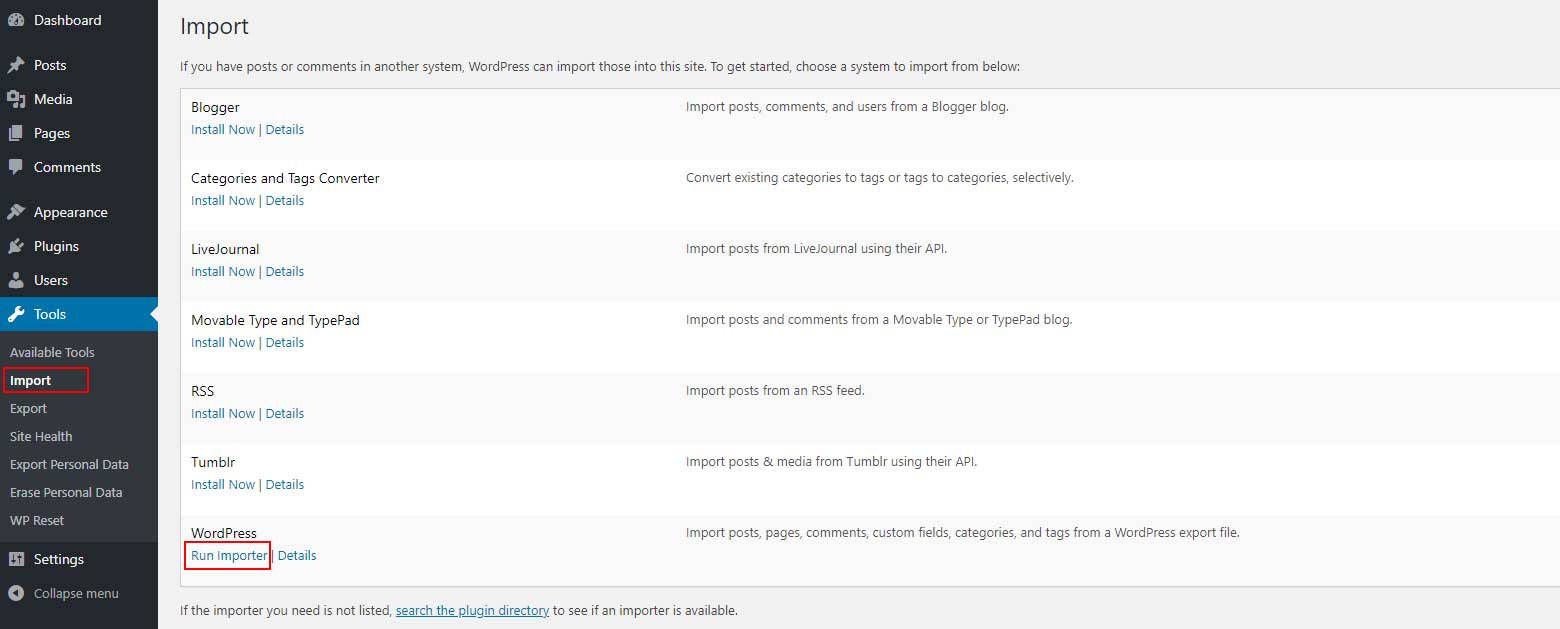
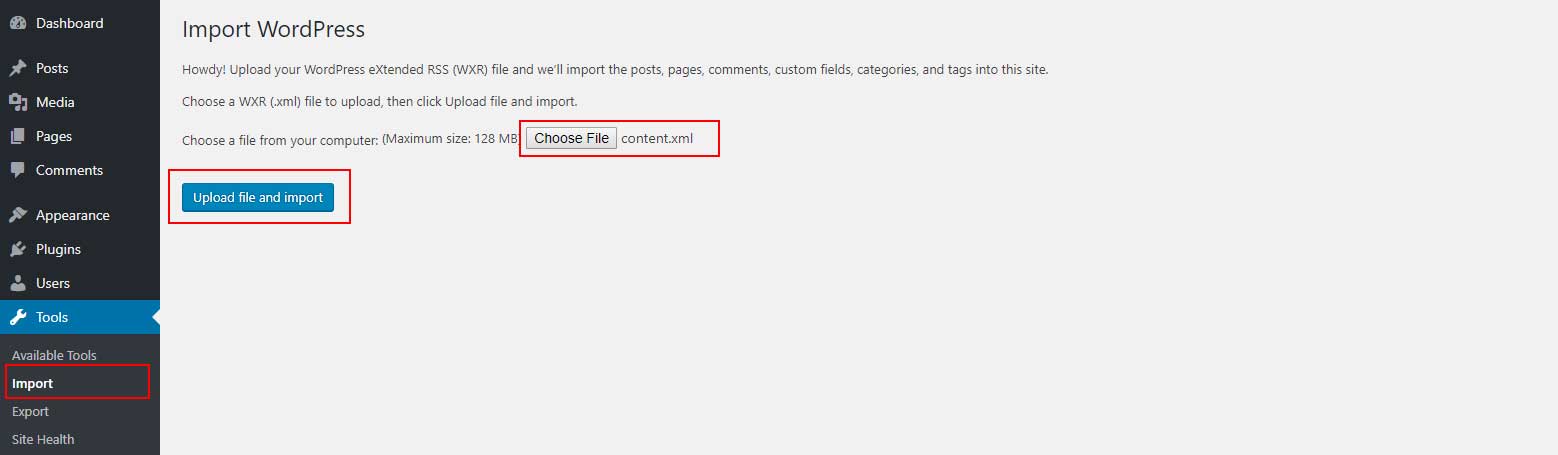
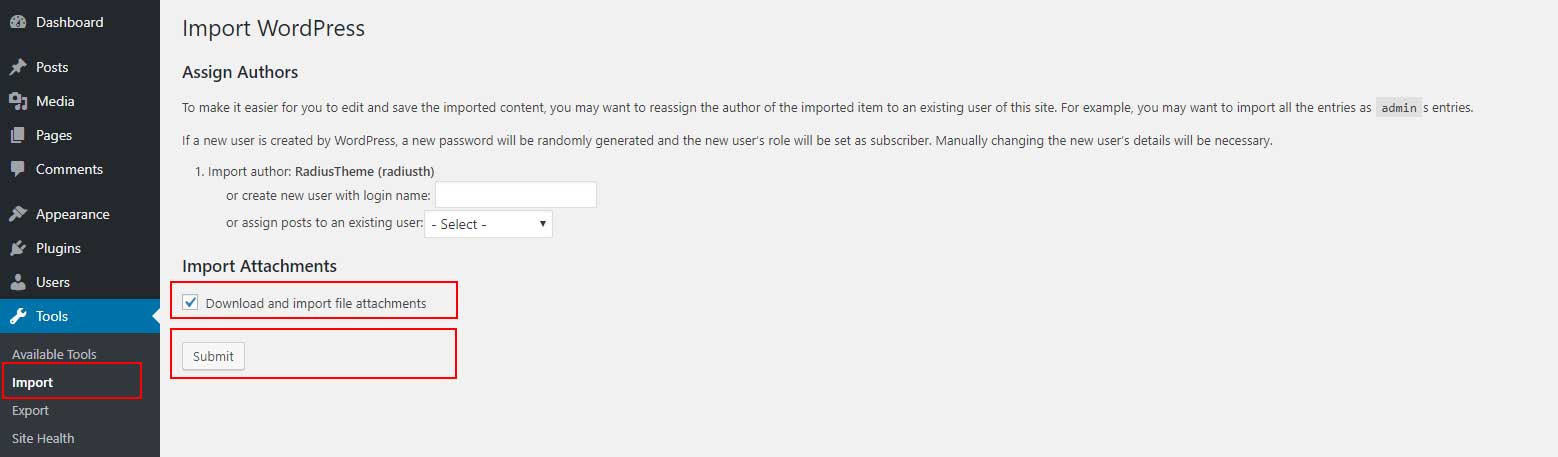
Importing Contents: From Admin menu, navigate to Tools->Import. From there select the "WordPress" and then run the importer(It will ask you to install the importer before if this is your first time). In the next step when file uploading option appears, select the "contents.xml" file from sample-data and start uploading. In next step select the checkbox saying "Download and import file attachments" and click on "Submit". Then it'll start uploading contents eg. pages, posts etc.




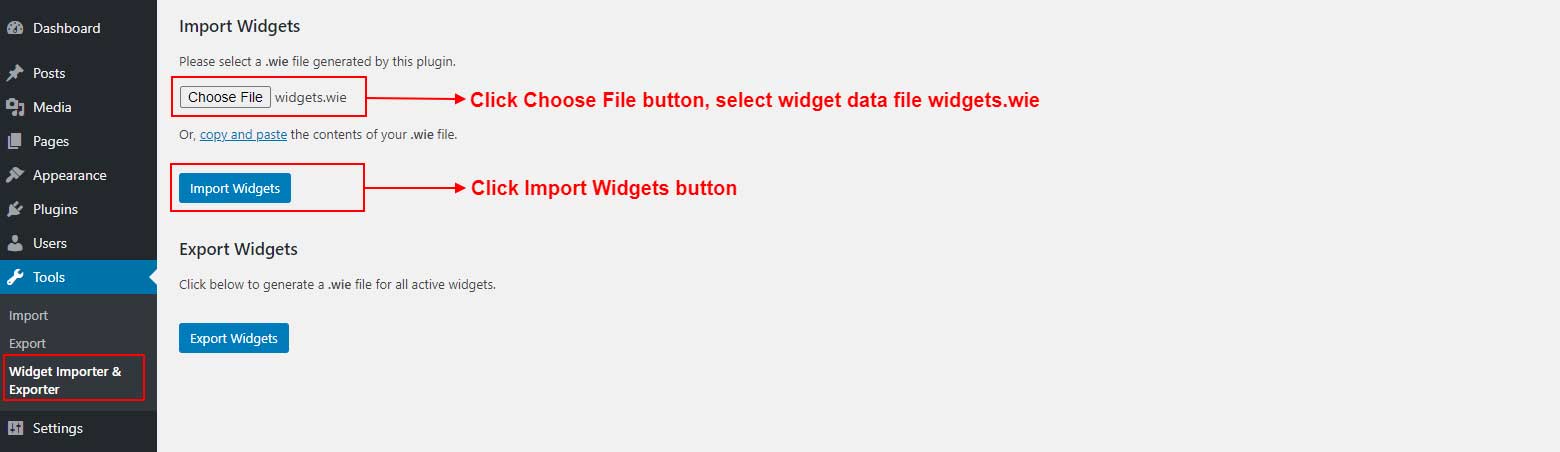
- Importing Widgets: You can import widgets using plugin Widget Importer & Exporter. After installing this plugin, navigate to Tools->Widget Importer & Exporter. In the next step when file uploading option appears, select the "widgets.wie" file from sample-data and start importing.

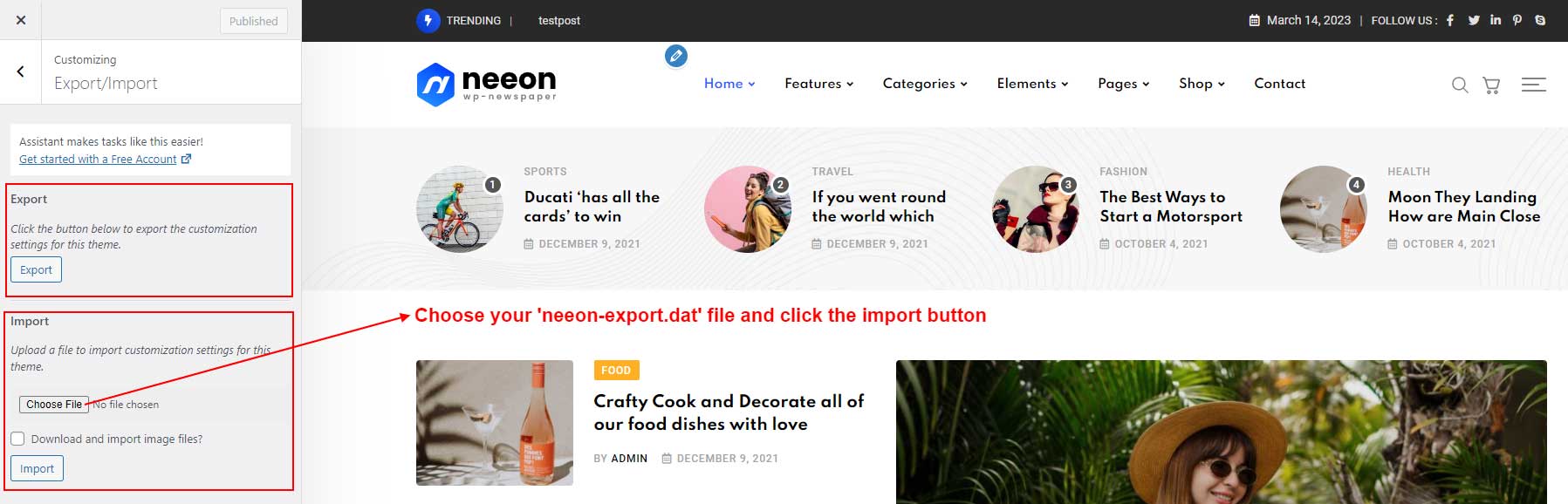
- Importing options: First open the file "neeon-export.dat" in any text editor and copy the whole contents. Now from Admin menu, navigate to Appearance -> Customize, then go to Export/Import tab. From there click on "Import from file" option. A textbox will appear, paste the copied contents on that textbox and click on "Import" button.

4.1. Where Is My Purchase Code?
To learn about how to find your purchase code. When you buy a product from envato you get a purchase code. visit the following link:
https://help.market.envato.com/hc/en-us/articles/202822600-Where-Can-I-Find-my-Purchase-Code5. Change Site Title and Favicon
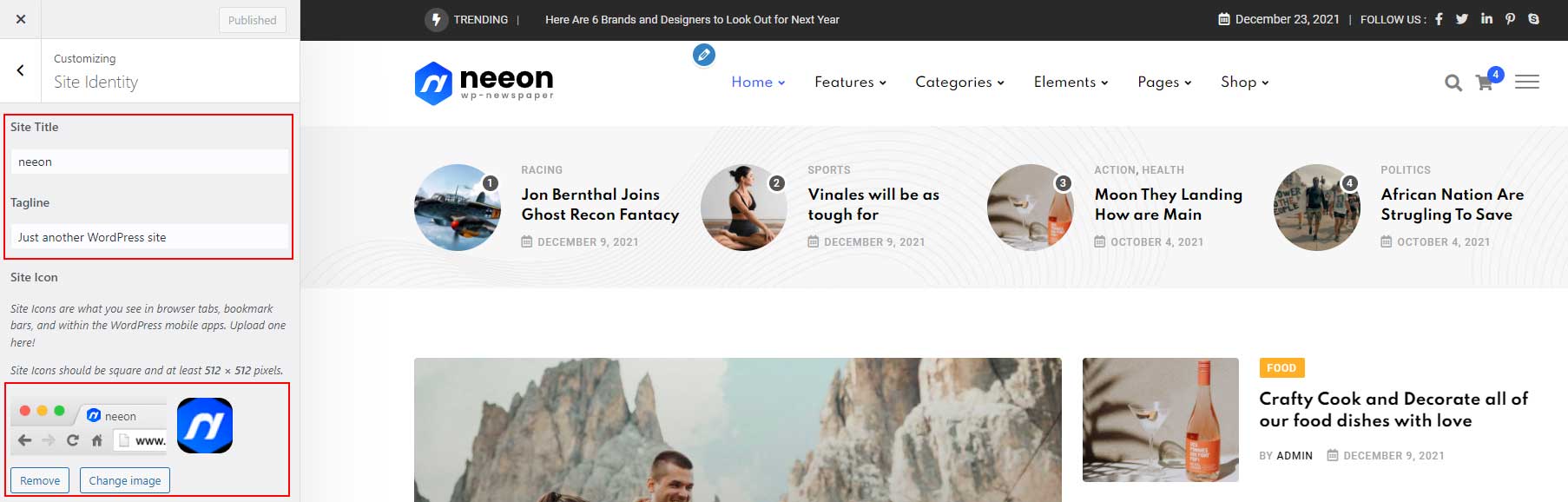
To change your Site title and Favicon login to wp-admin and navigate to Dashboard > Appearance > Customize > Site Identity and follow the following steps:

6. Change Global Colors
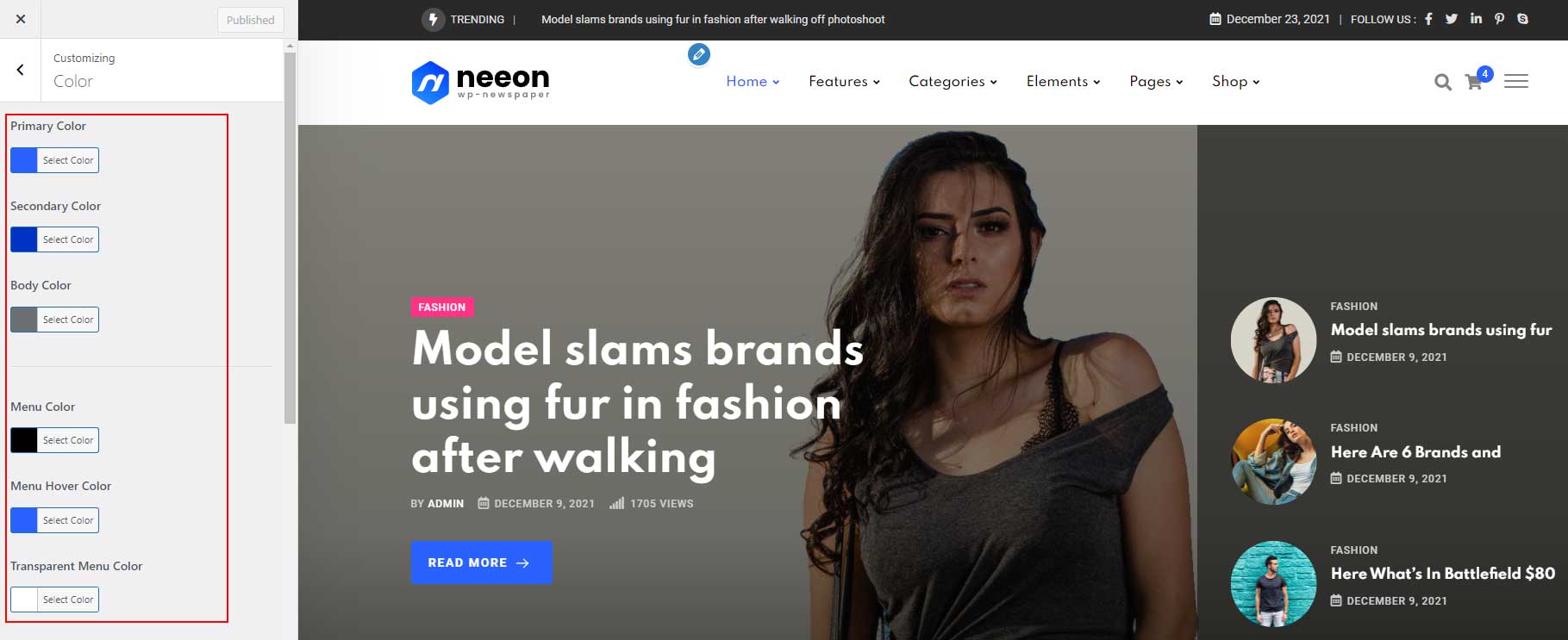
To change all global colors login to wp-admin and navigate to Dashboard > Appearance > Customize > Colors Options and follow the following steps:

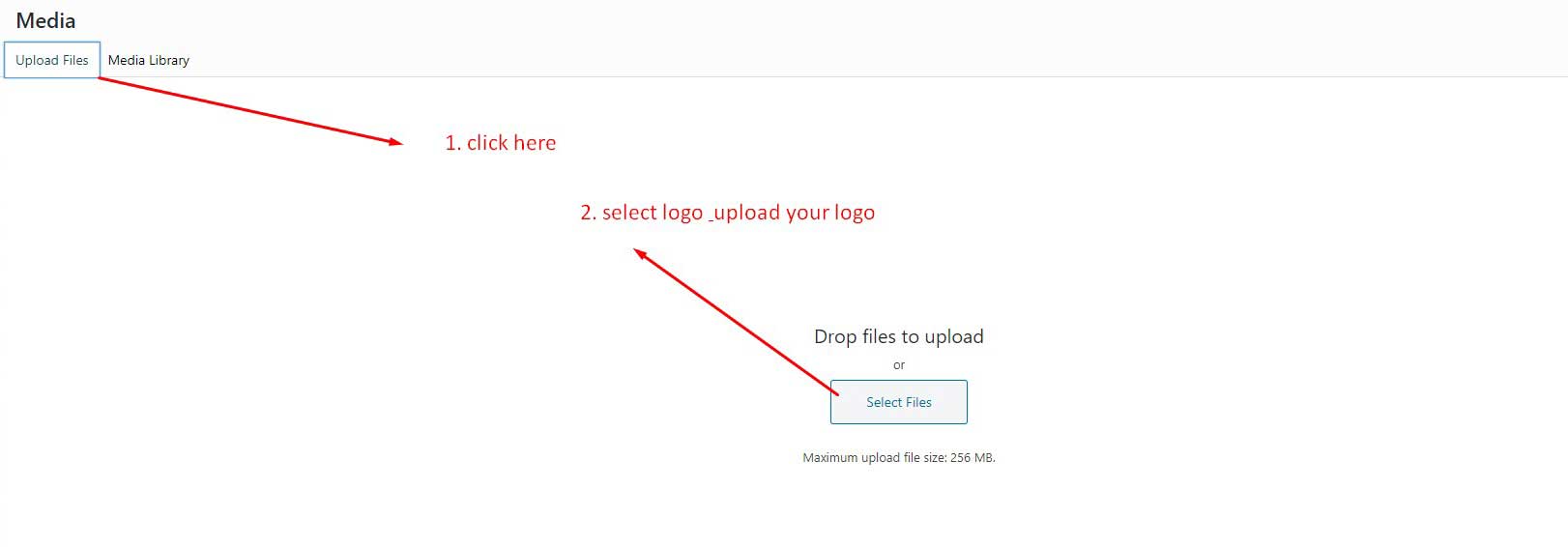
7. Change Logo
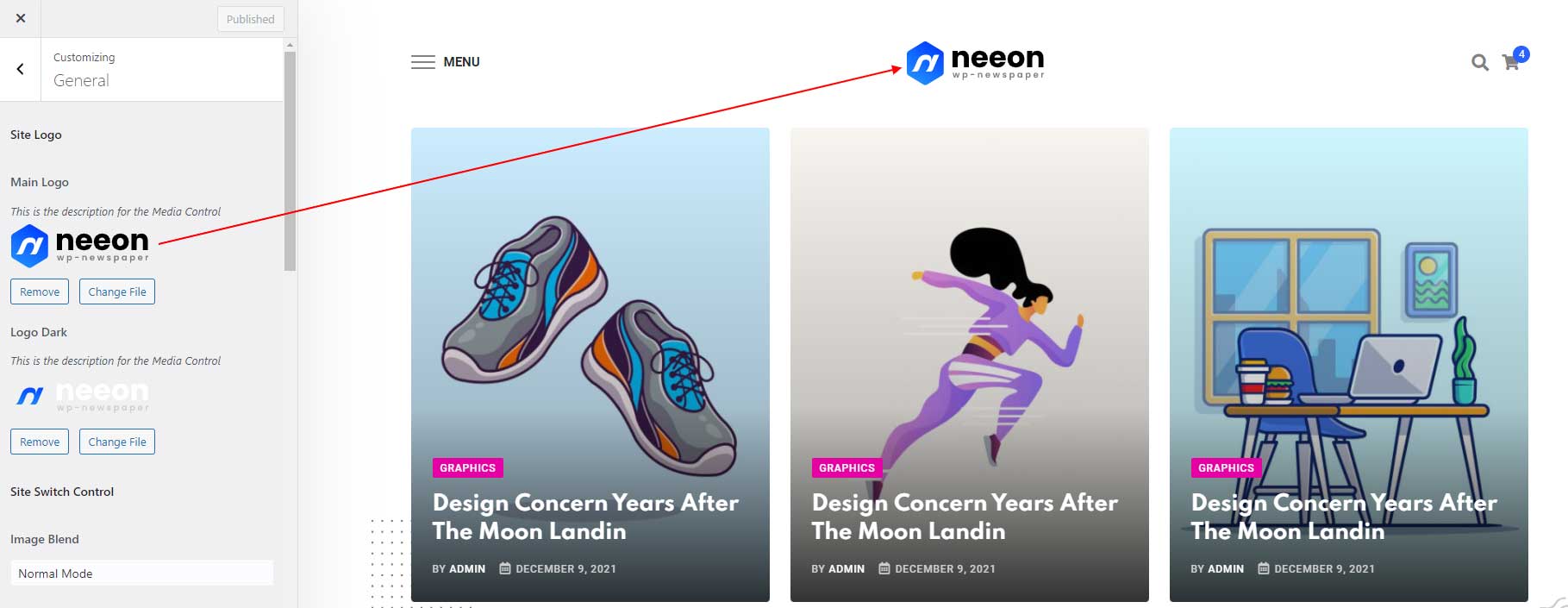
To change the site logo login to your wp-admin and navigate to Dashboard > Customize > General and follow the following steps:


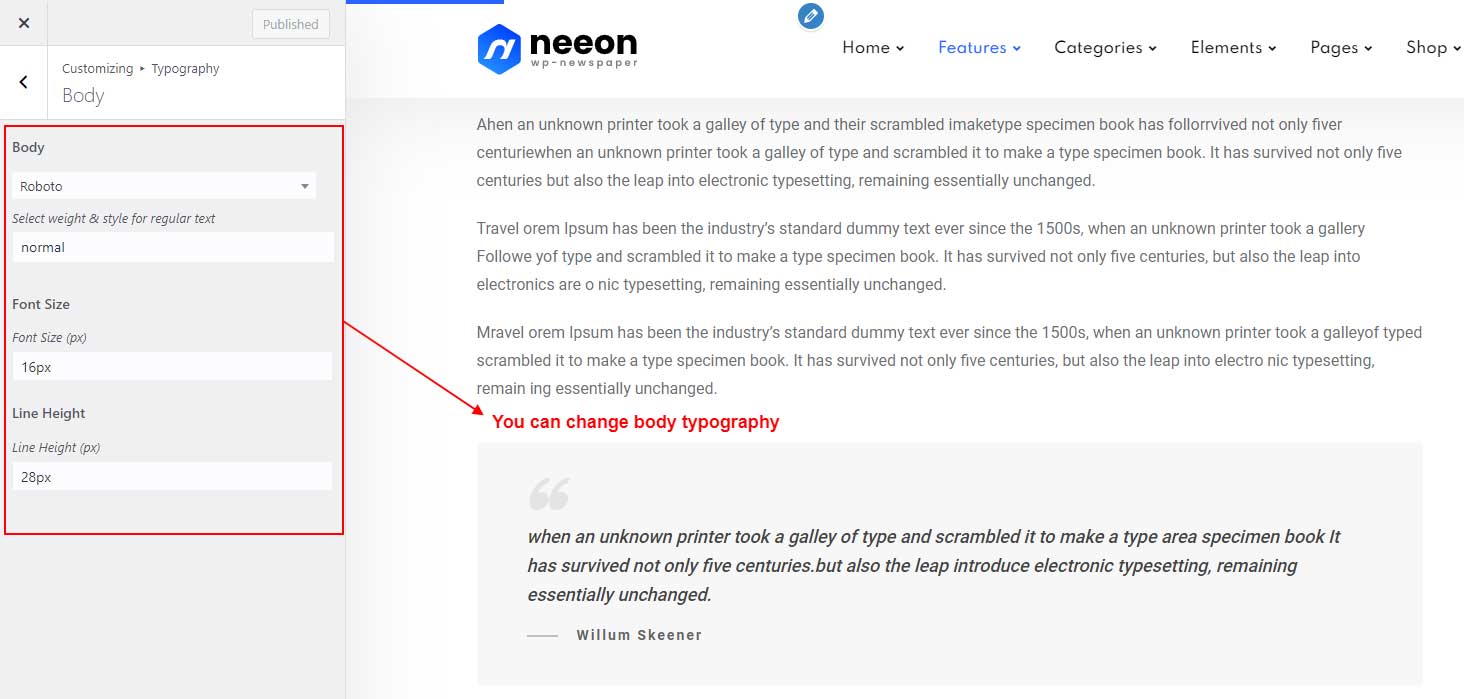
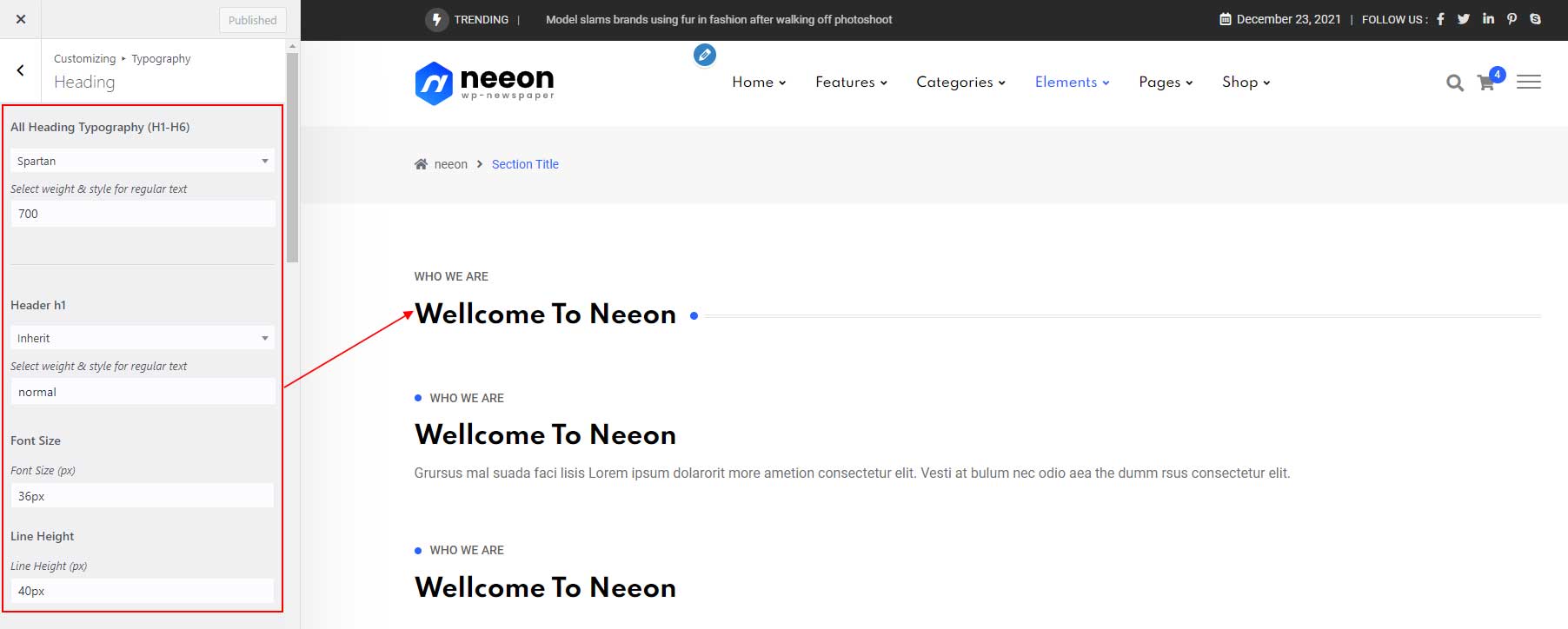
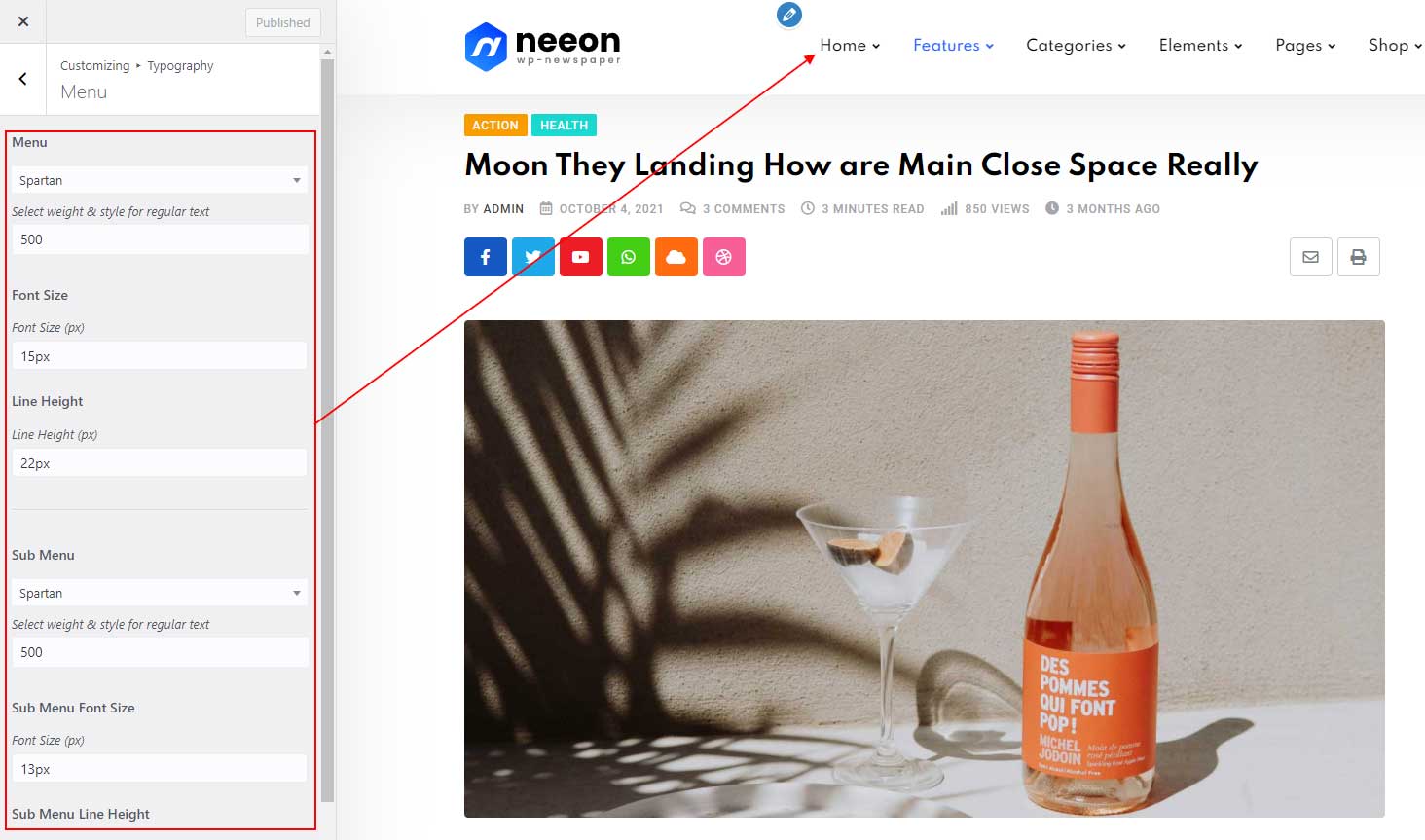
8. Change Typography
To change the typography of your site navigate to Appearance > Customize > Typography.



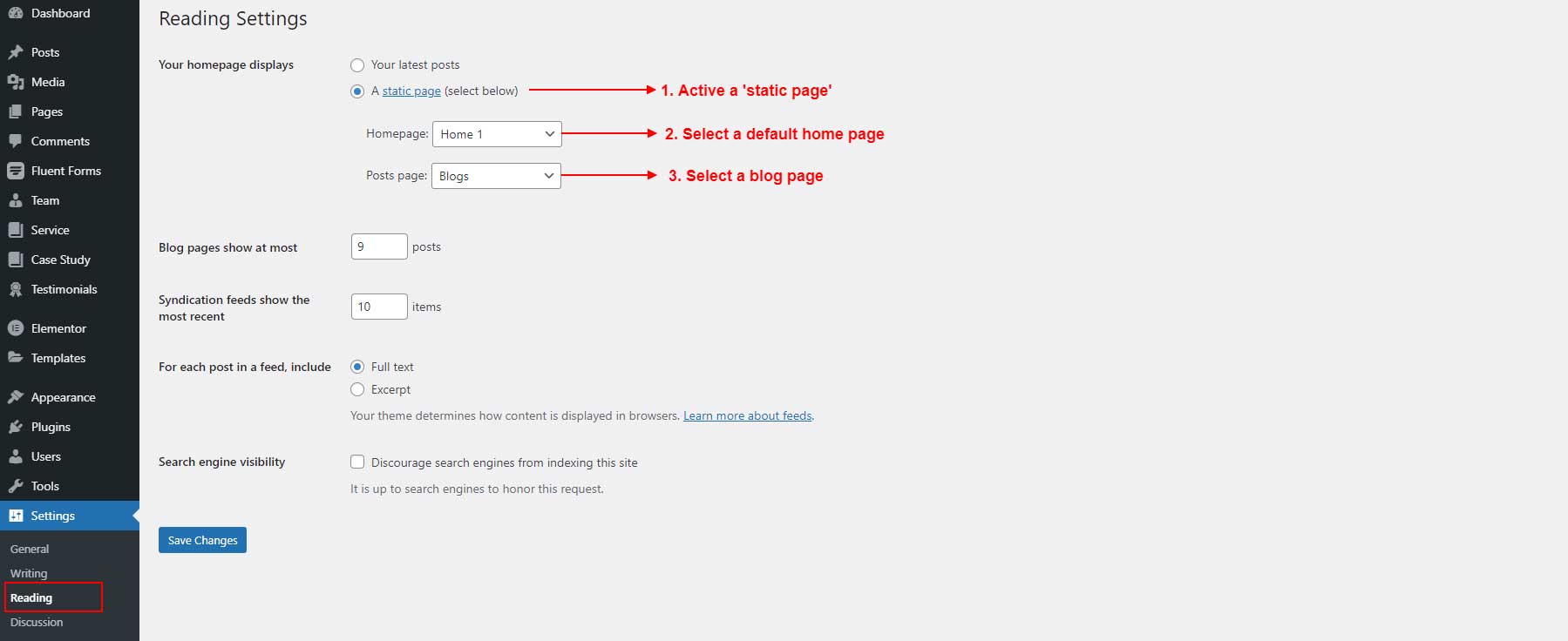
9. Set Home and Blog Page
To set the default Home and Blog page please login to wp-admin and navigate to Dashboard > Settings > Reading

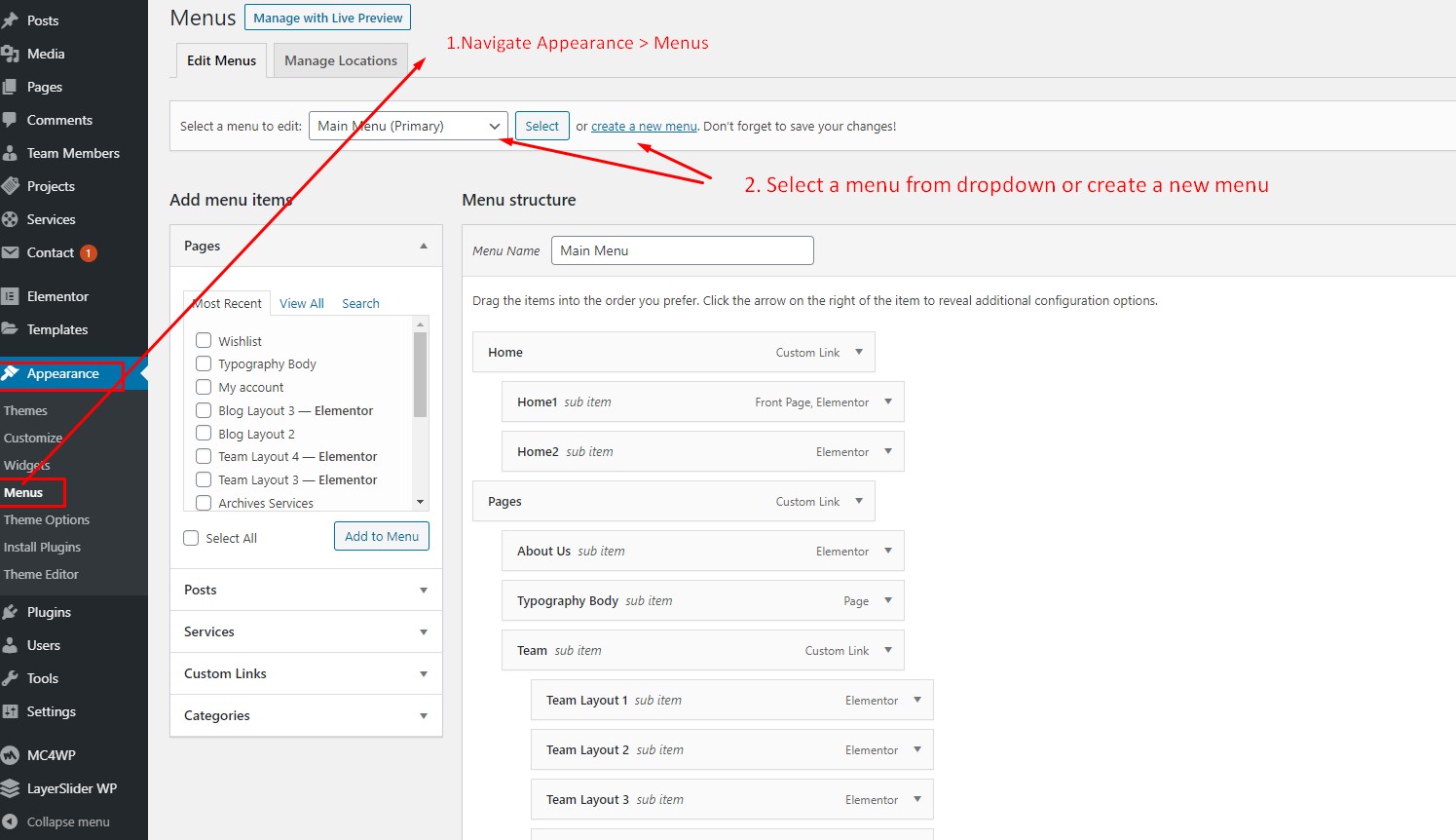
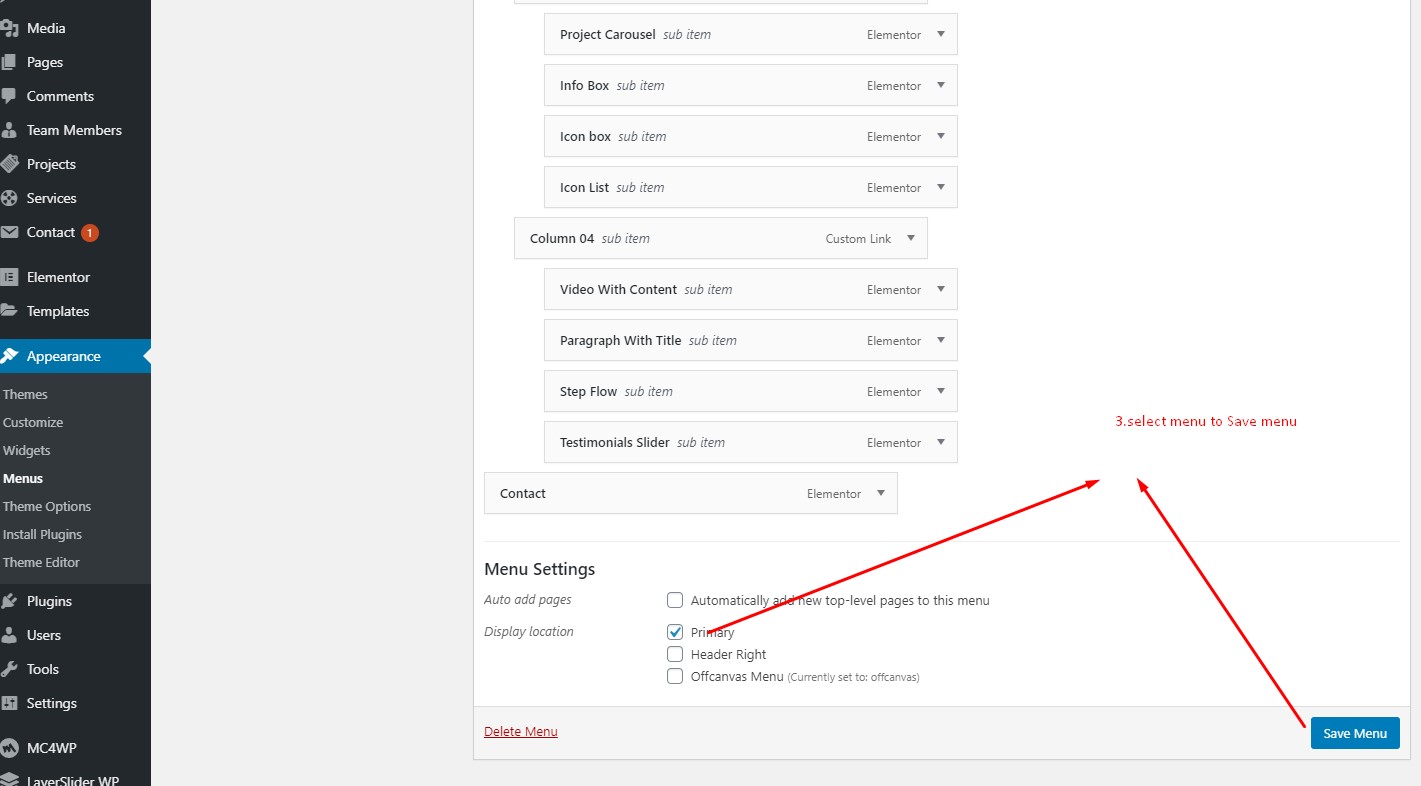
10. Customize Menu
To customize the menu please login to wp-admin and navigate to Appearance > Menus and follow the following steps:


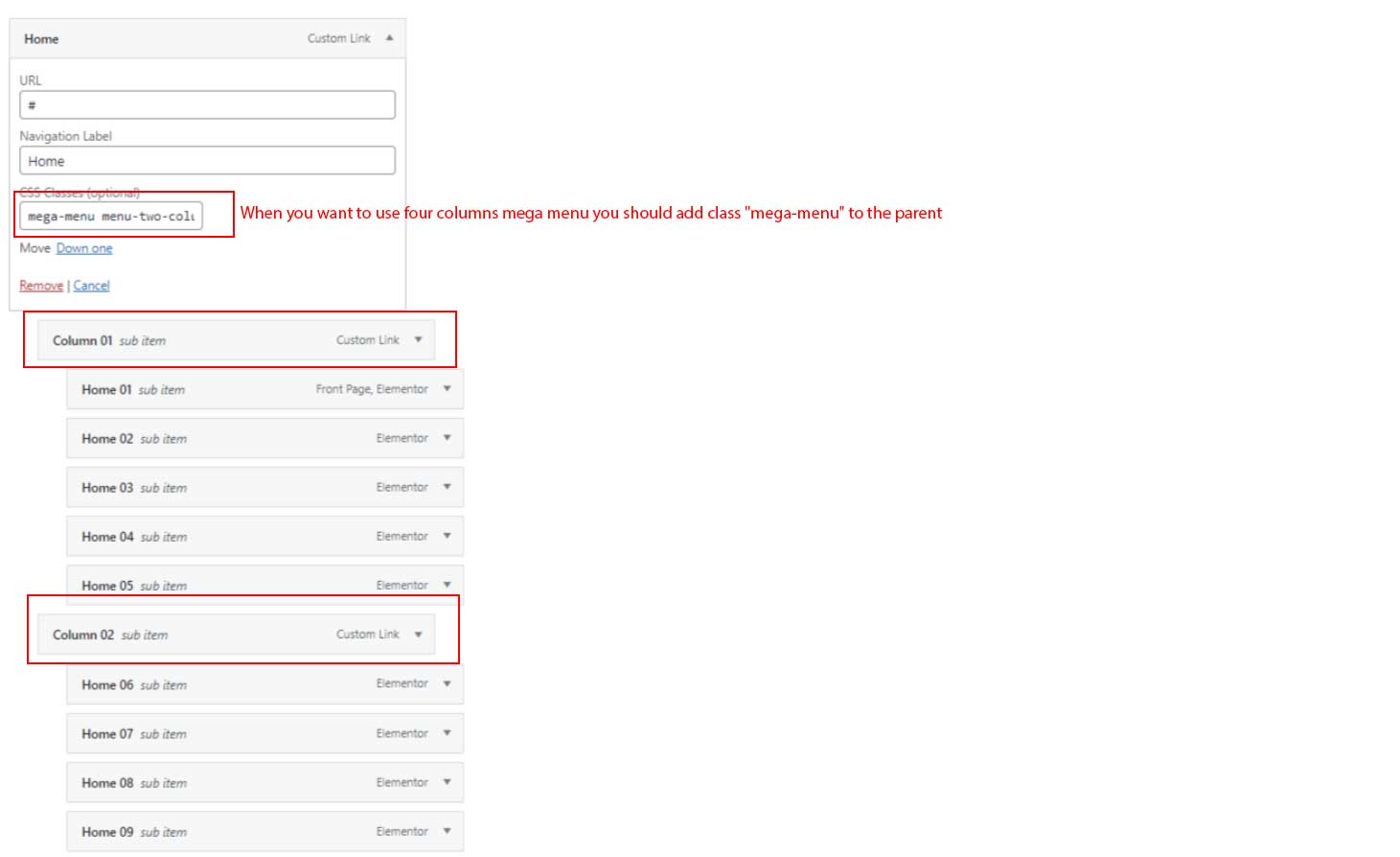
10.1. Customize Mega Menu
To customize the megamenu please login to wp-admin and navigate to Appearance > Menus and follow the following steps:
- When you want to use default mega menu you should add class to the parent: mega-menu
- When you want to use two columns mega menu you should add class to the parent: mega-menu menu-two-column
- When you want to use three columns mega menu you should add class to the parent: mega-menu menu-three-column

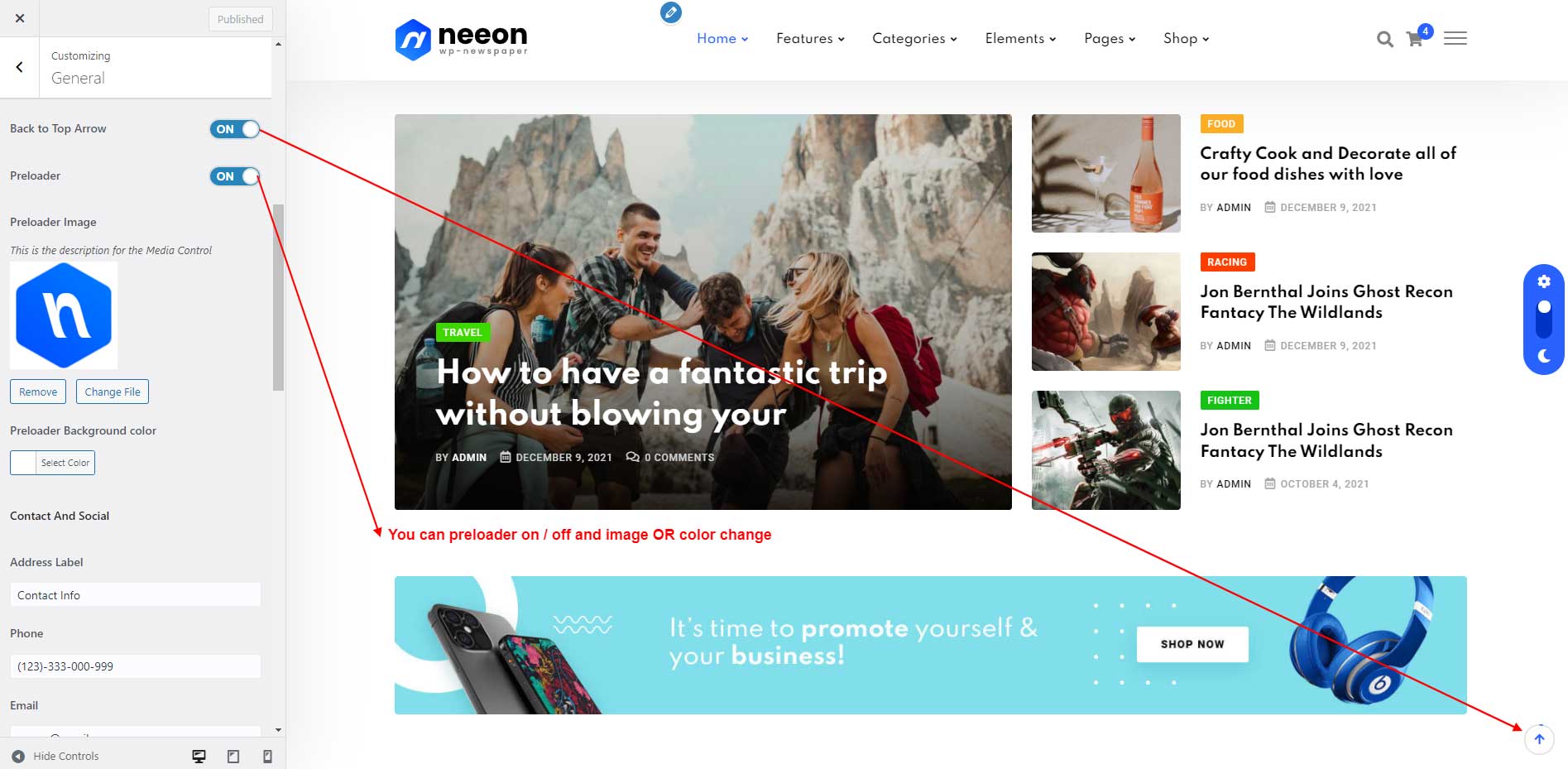
11.1.1 Theme Options / General
To change Theme Options navigate to Appearance > Customize > General


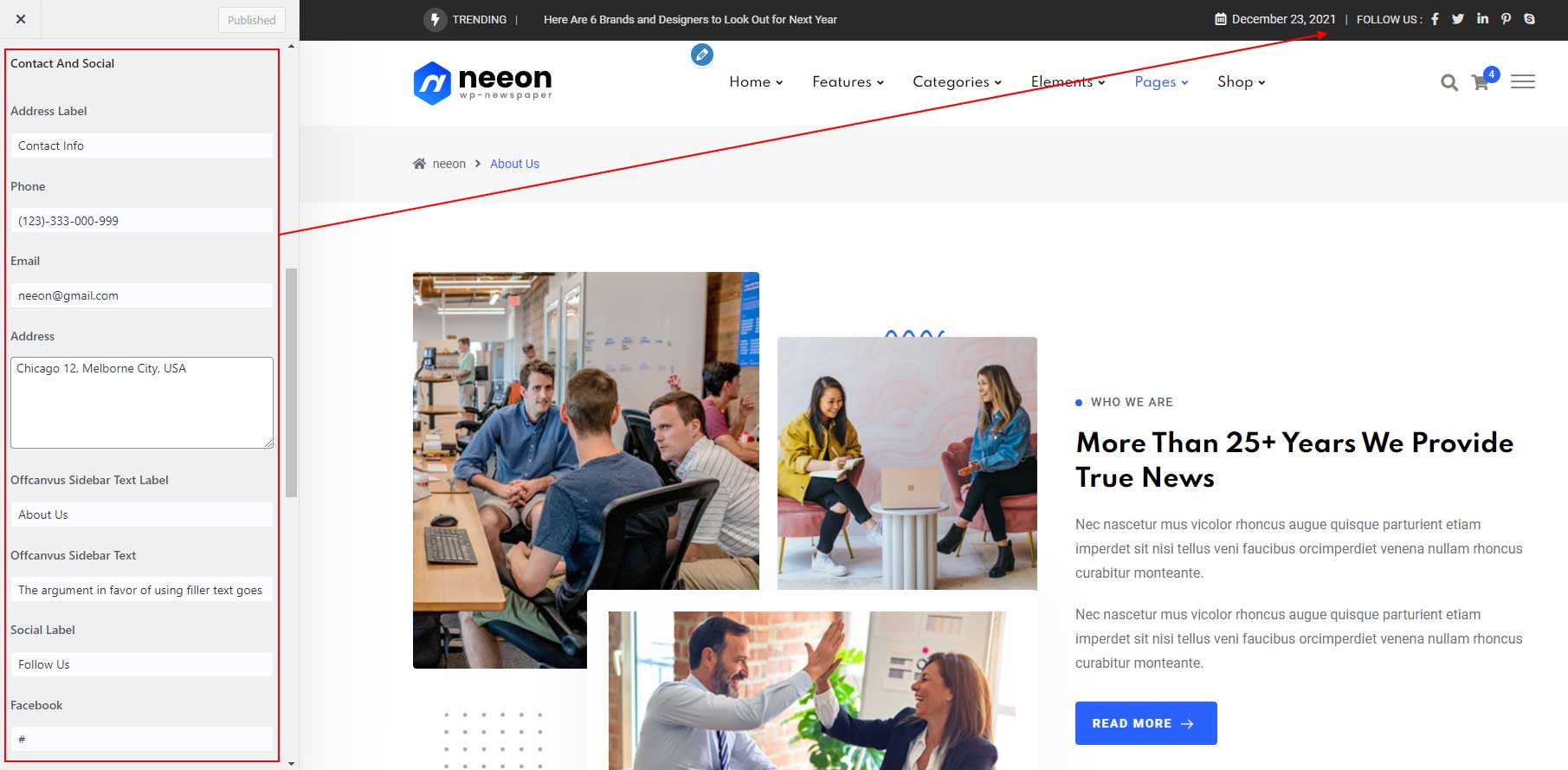
11.1.2. Contact & Social
To change Theme Options navigate to Appearance > Customize > General

11.2.1 Header Logo
To change Theme Options navigate to Appearance > Customize > General

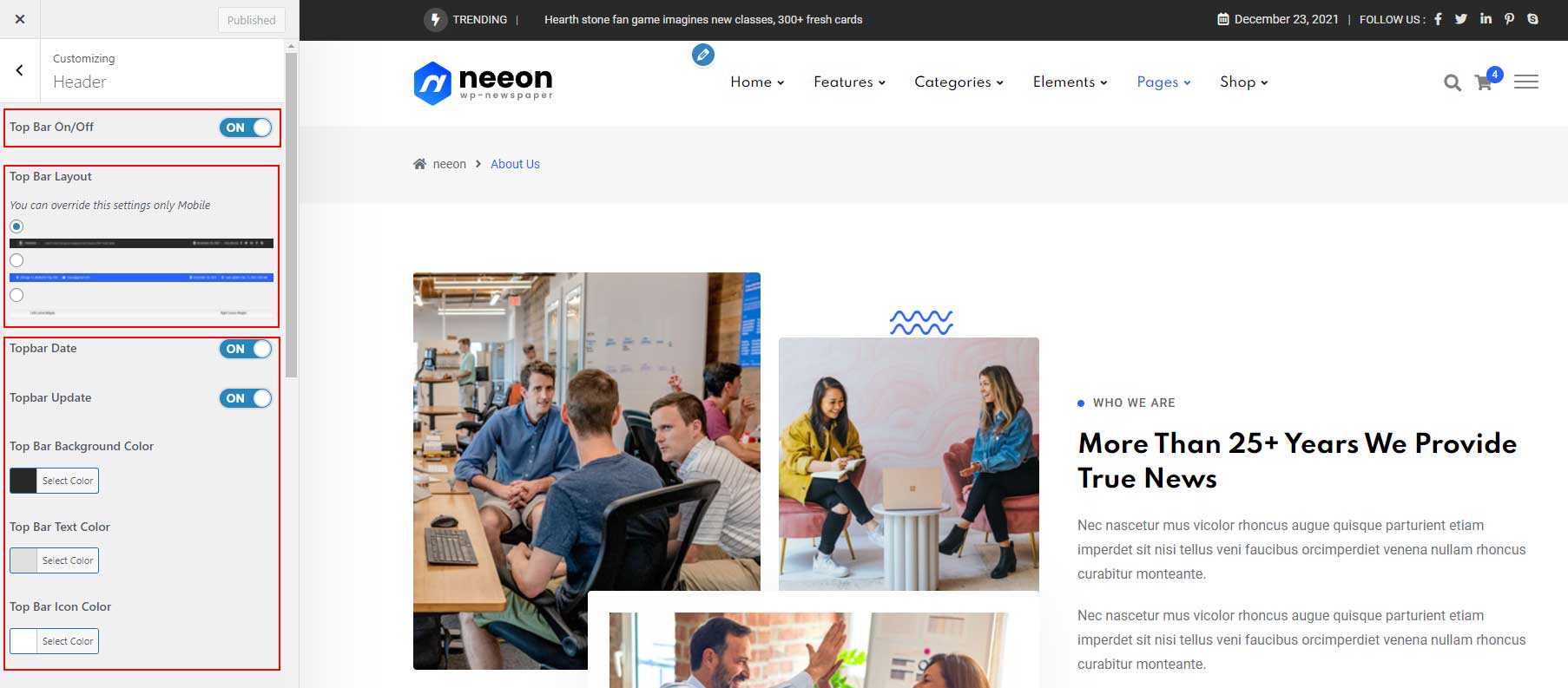
11.2.2 Header Top Bar
To change Theme Options navigate to Appearance > Customize > Header .

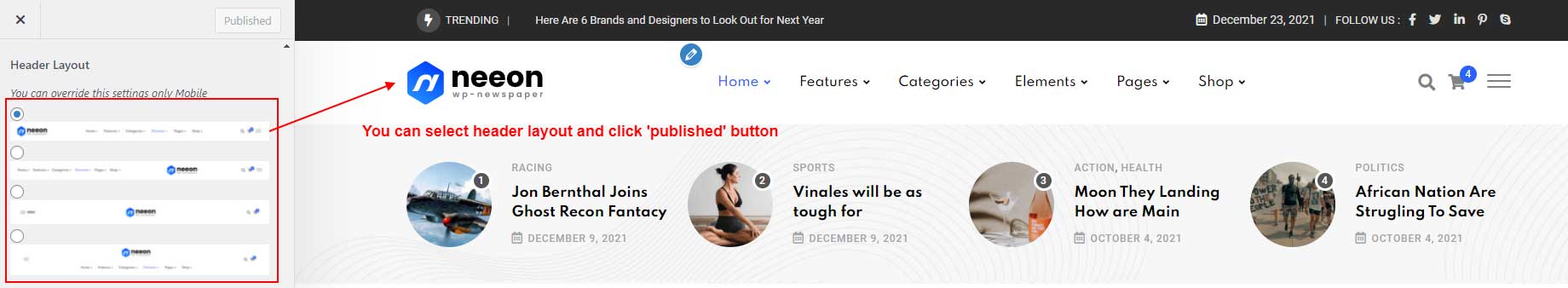
11.2.3 Header / Header layout
To change Theme Options navigate to Appearance > Customize > Header .

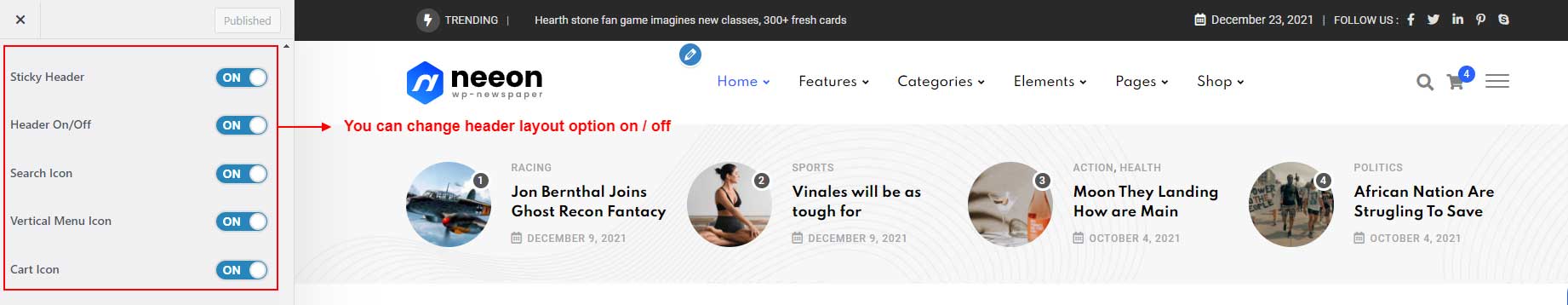
11.2.4 Header / Header Information
To change Theme Options navigate to Appearance > Customize > Header .

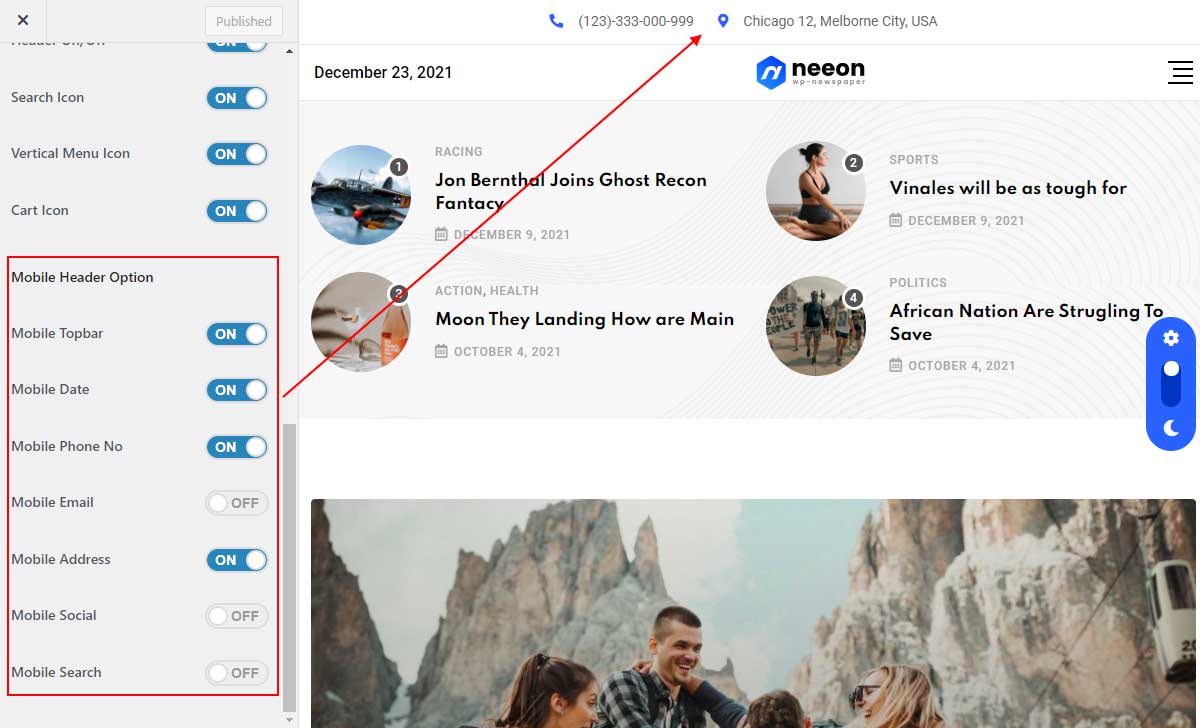
11.2.5 Header Mobile Info
To change Theme Options navigate to Appearance > Customize > Header .

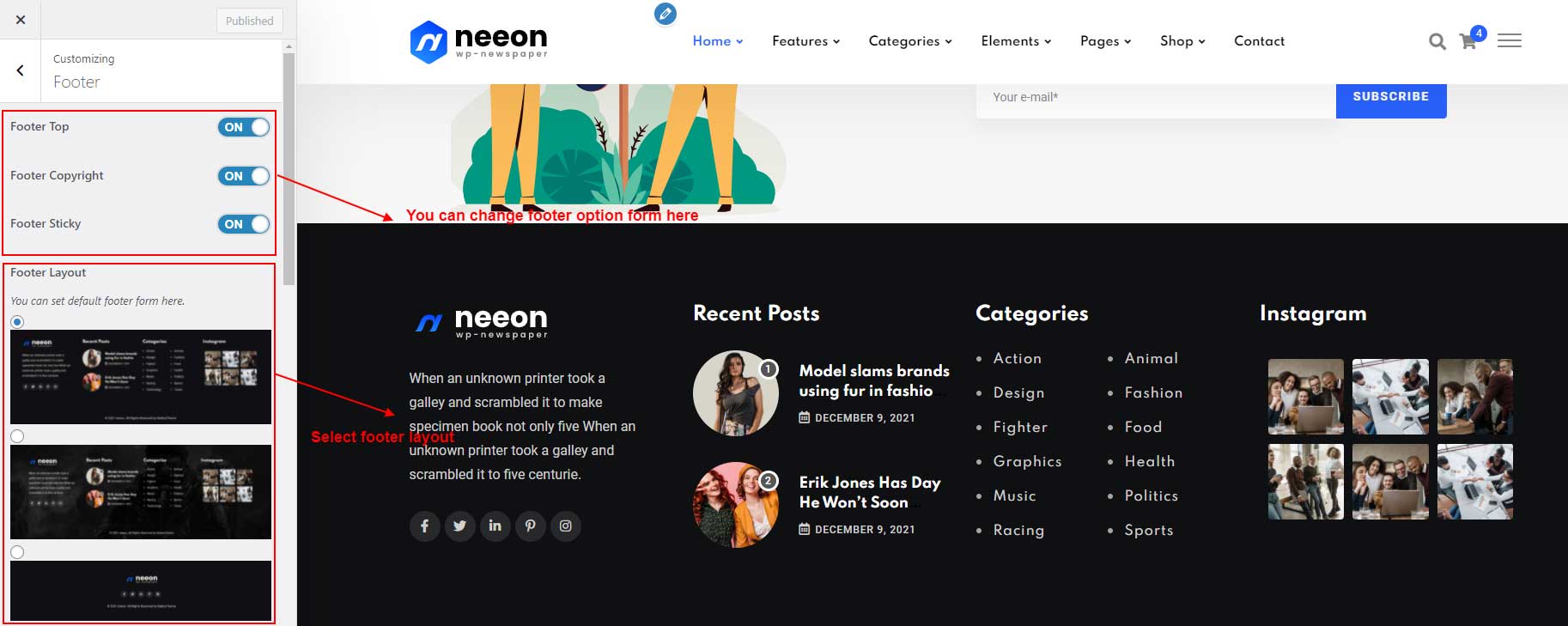
11.3 Footer Layout
To change Theme Options navigate to Appearance > Customize > Footer.

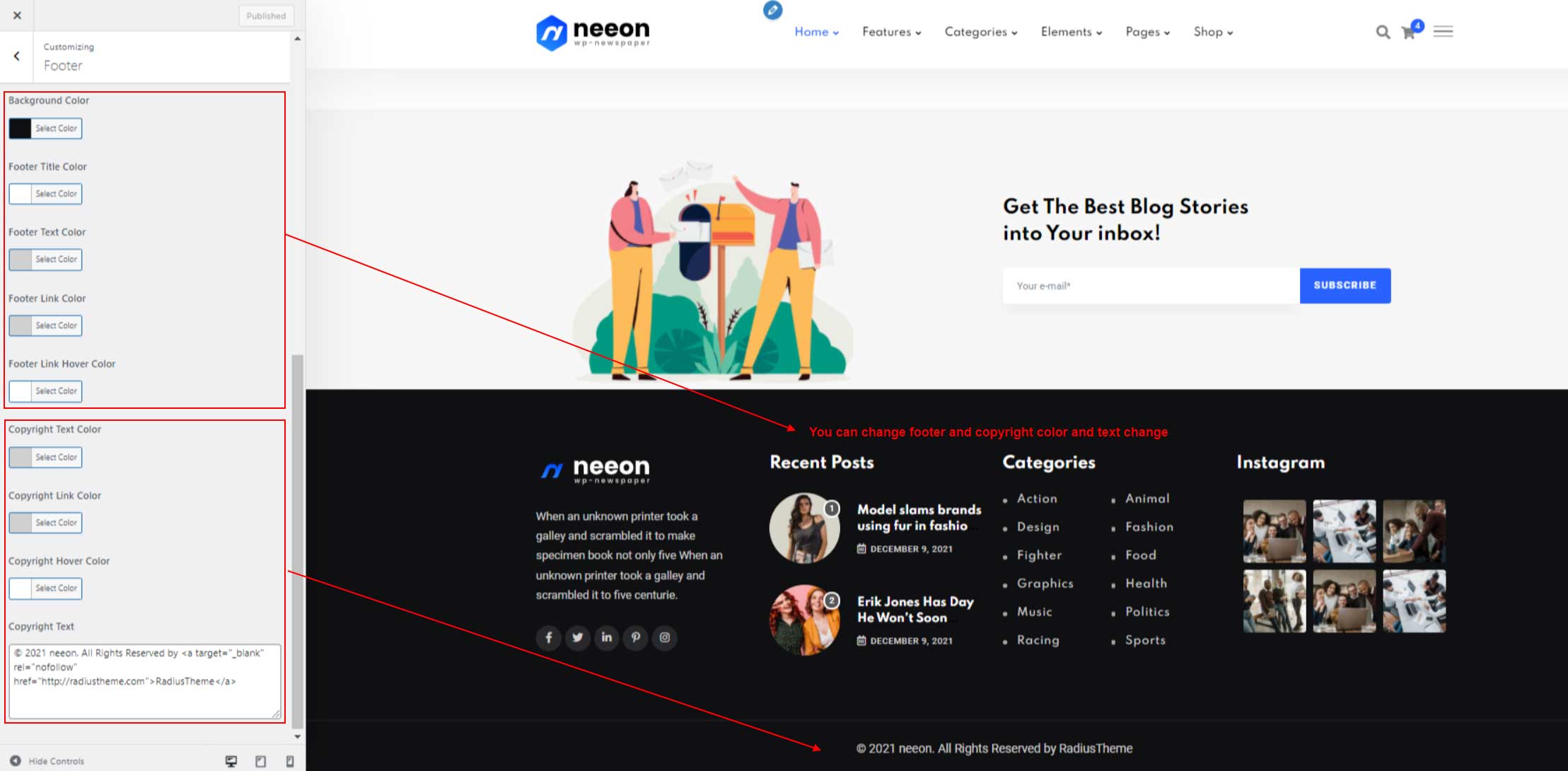
11.3.1 Footer & Footer Copyright Info
To change Theme Options navigate to Appearance > Customize > Footer.

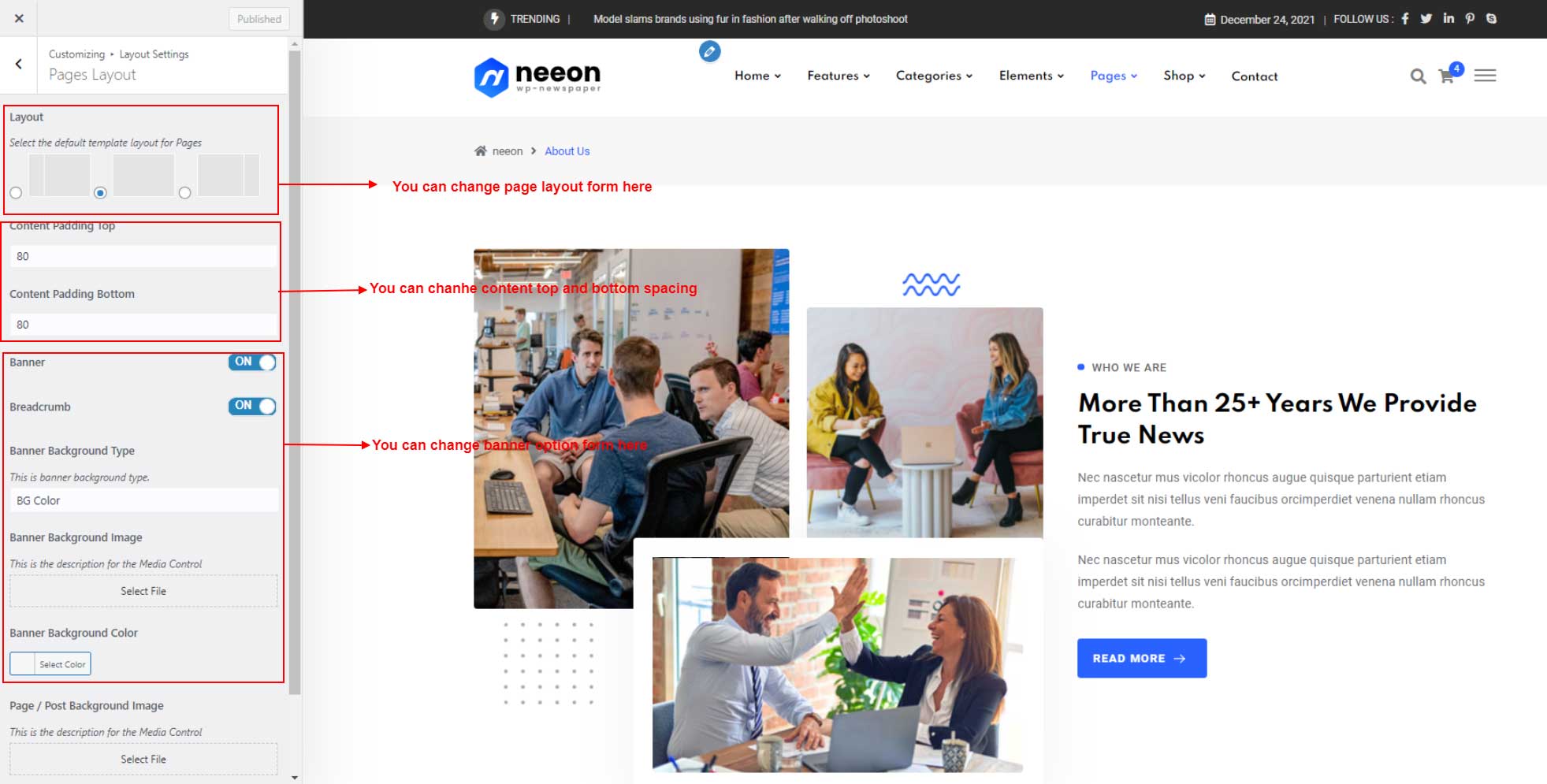
11.4.1 Page Layout
To change Theme Options navigate to Appearance > Customize > Layout Settings > Pages Layout

11.4.2 Post Type Slug
To change Theme Options navigate to Appearance > Customize > Layout Settings > Post Type Slug

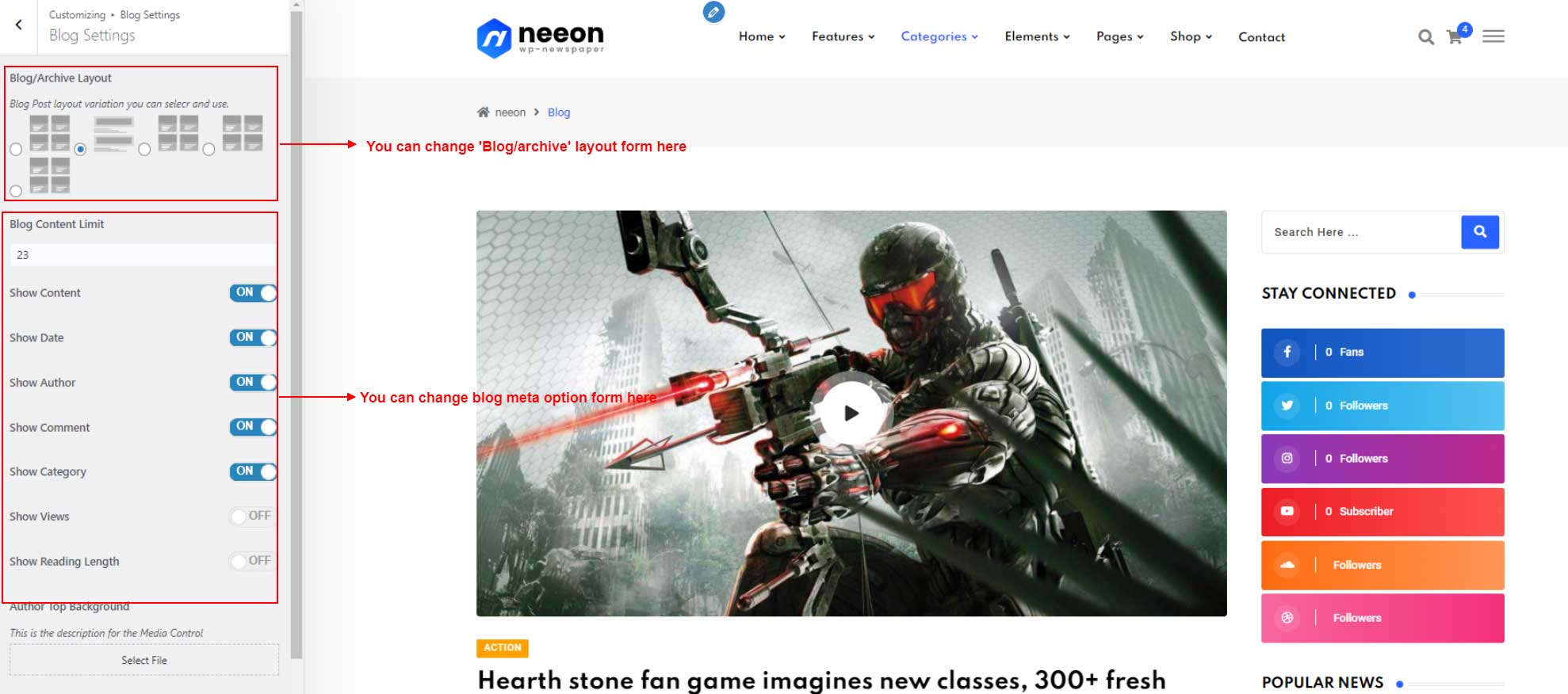
11.5.1 Archive (Blog / Archive)
To change Theme Options navigate to Appearance > Customize > Blog Settings.

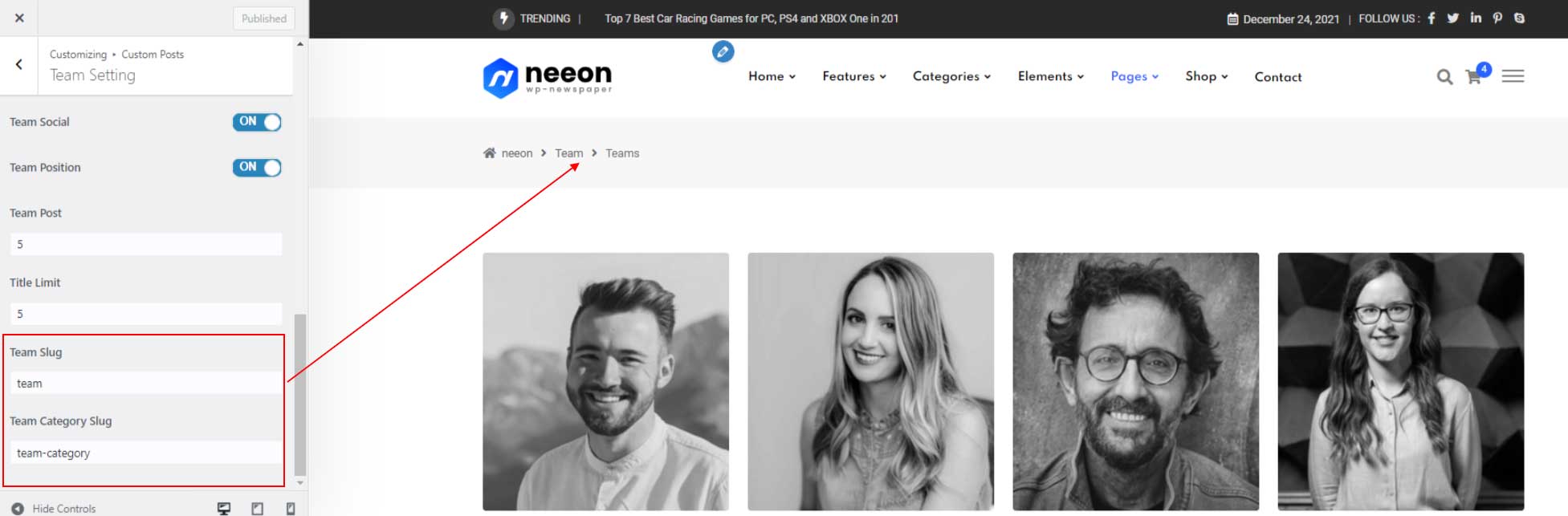
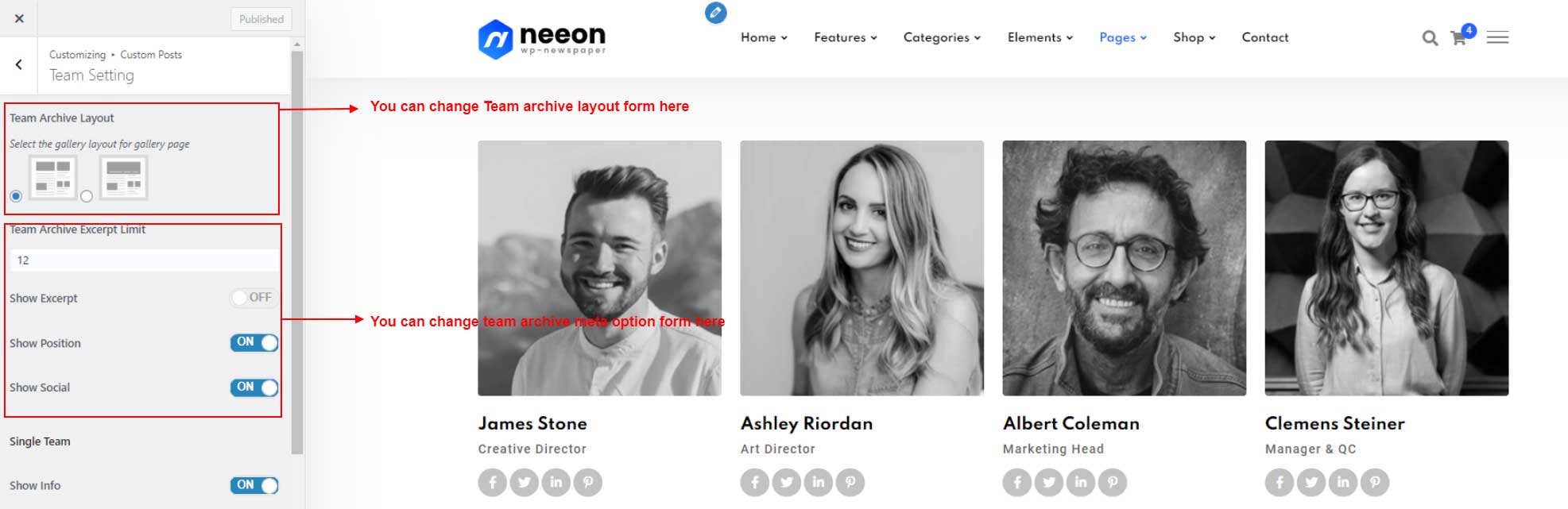
11.5.2 Team Archive
To change Theme Options navigate to Appearance > Customize > Custom Posts > Team Setting

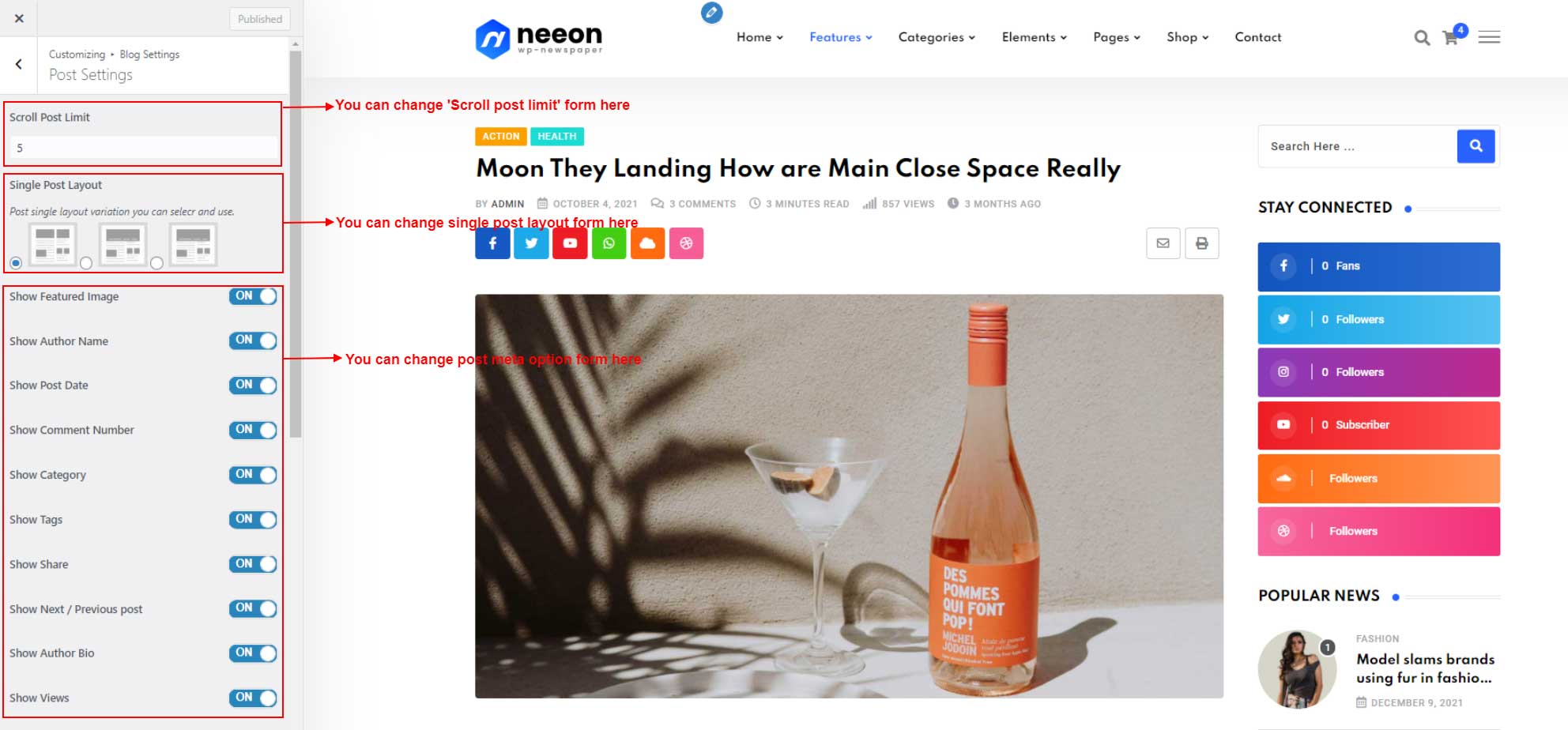
11.6.1 Post Single
To change Theme Options navigate to Appearance > Customize > Blog Settings > Post Settings

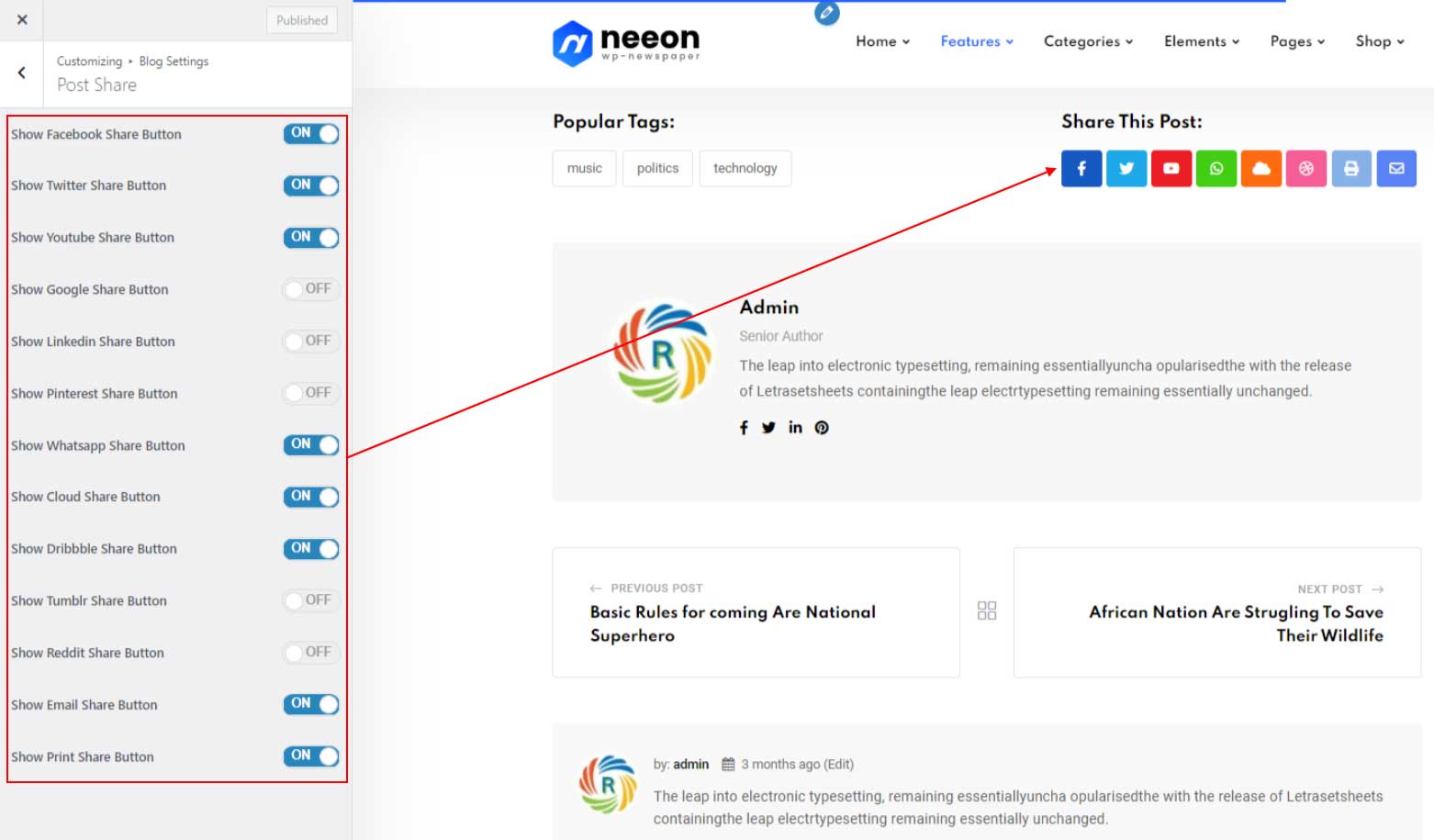
To change Theme Options navigate to Appearance > Customize > Blog Settings > Post Share

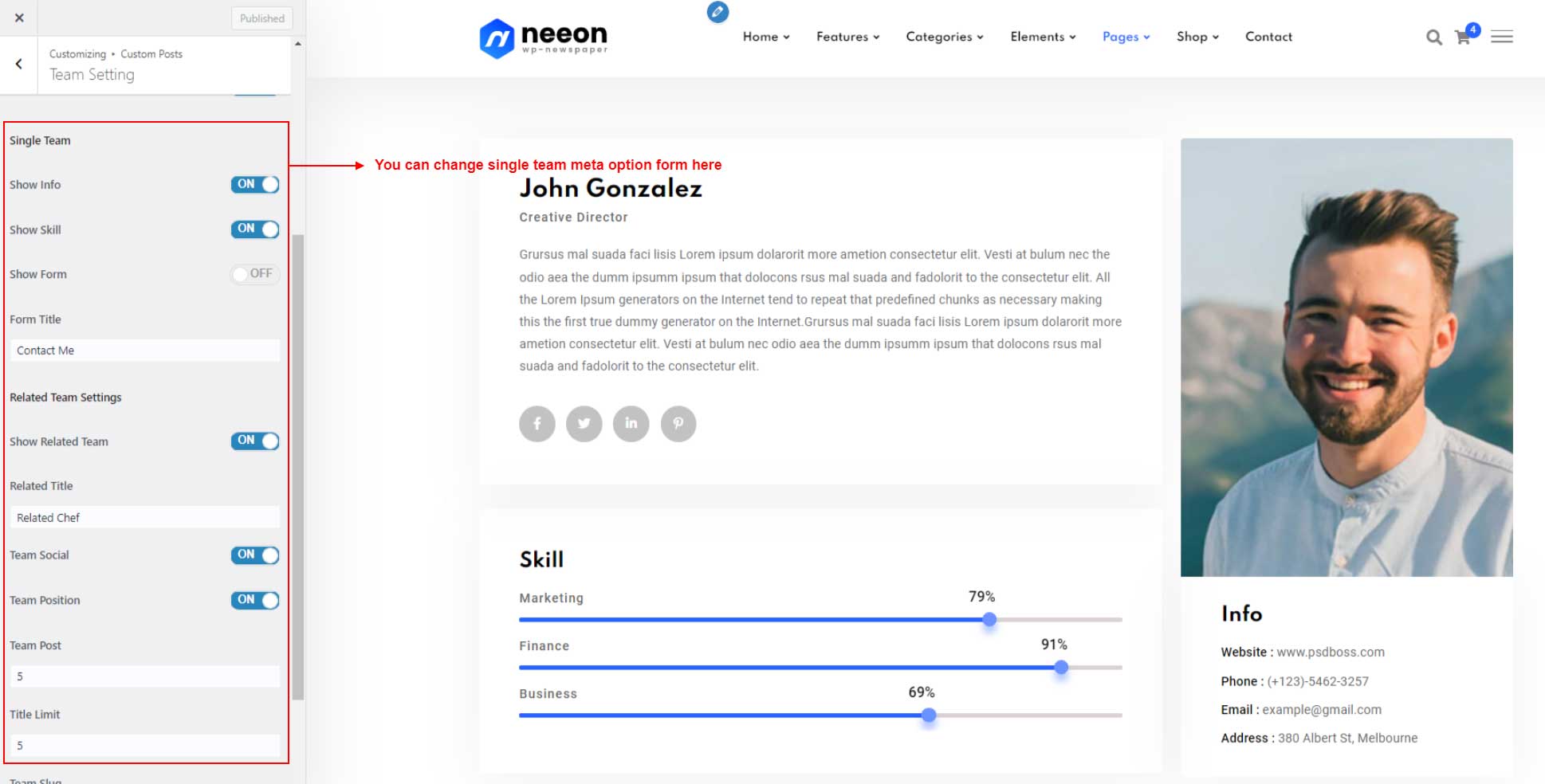
11.6.1 Team Single
To change Theme Options navigate to Appearance > Customize > Custom Posts > Team Setting

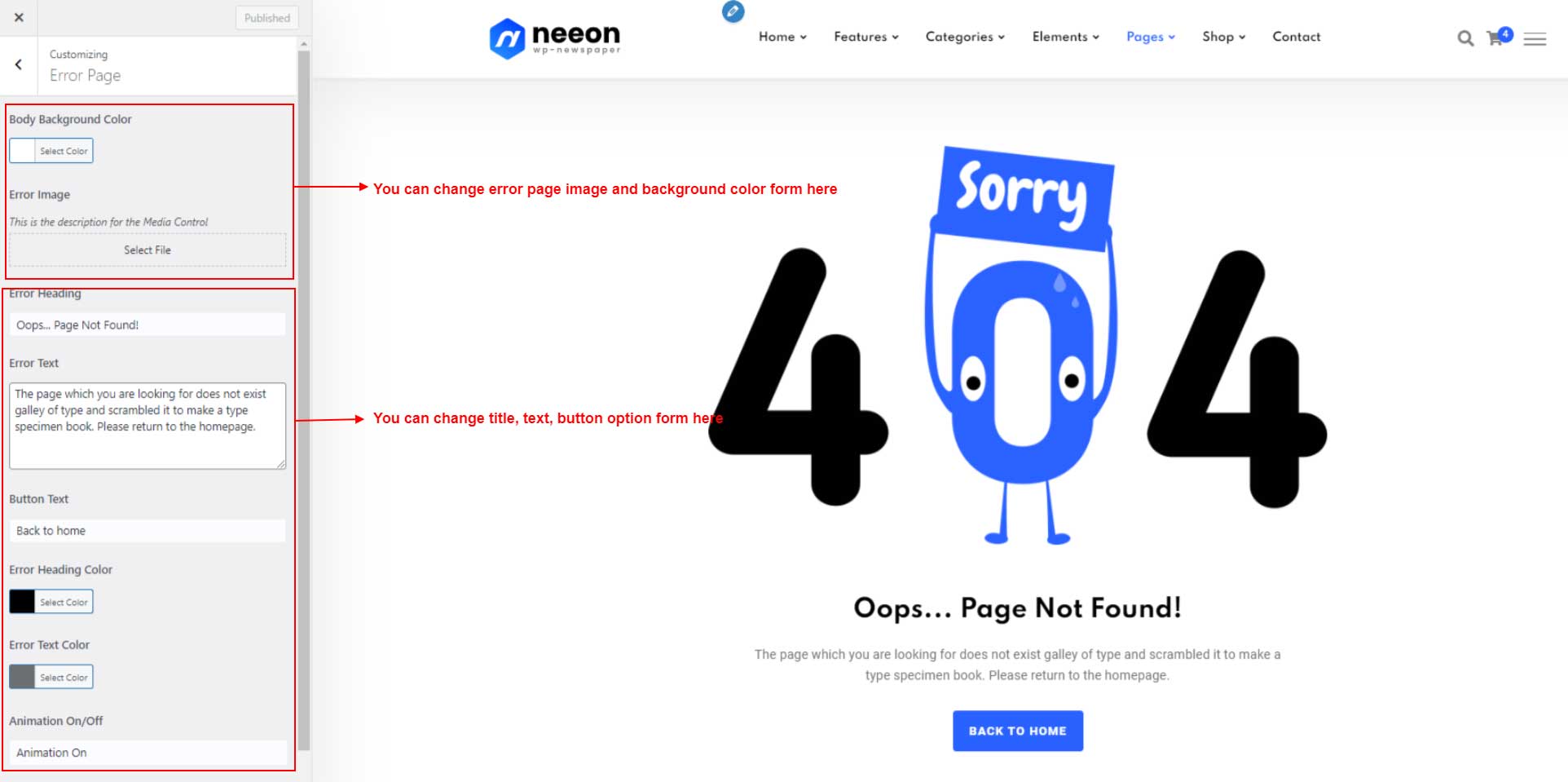
11.7.1 Settings (Error Page Settings)
To change Theme Options navigate to Appearance > Customizing > Error Page

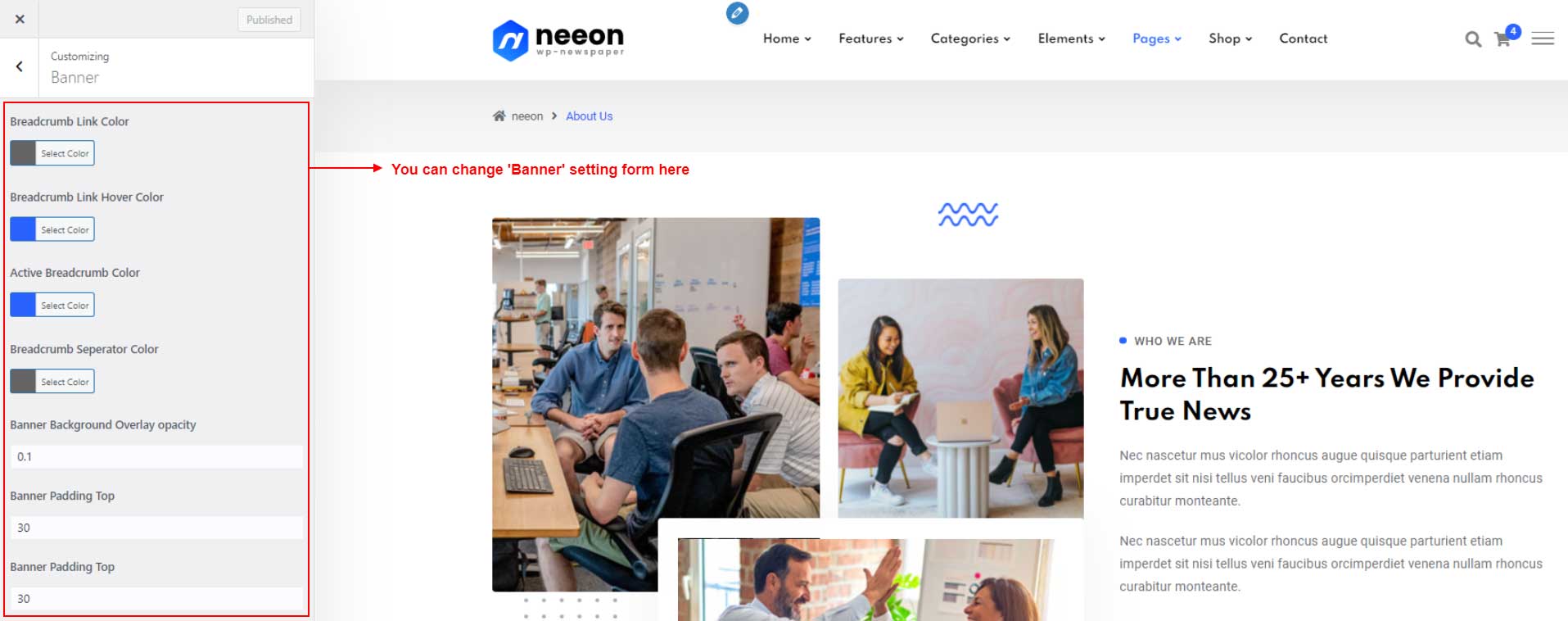
11.7.2 Banner Settings
To change Theme Options navigate to Appearance > Customizing > Banner

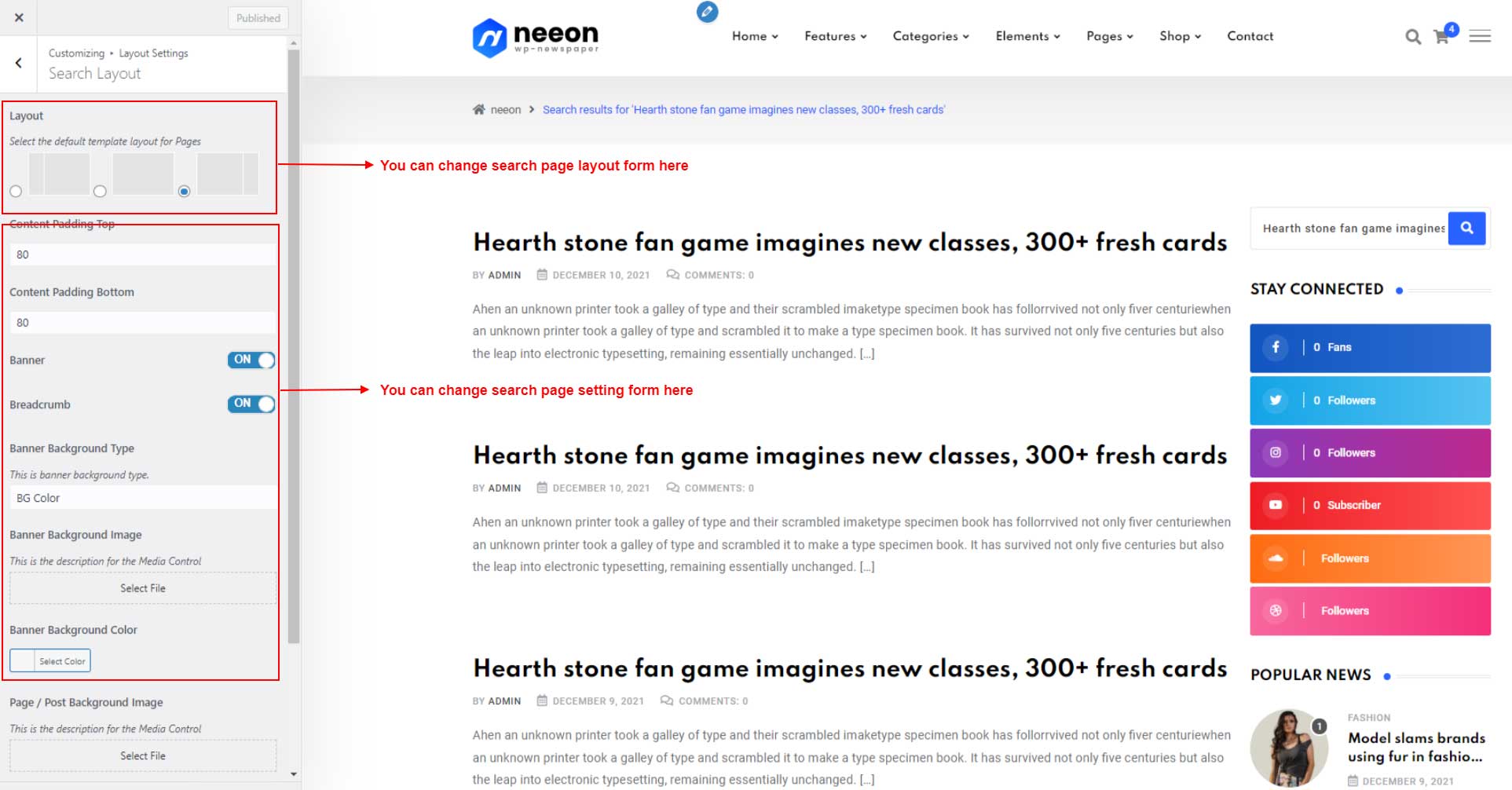
11.7.3 Search Result Page Settings
To change Theme Options navigate to Appearance > Customizing > Layout Settings > Search Layout

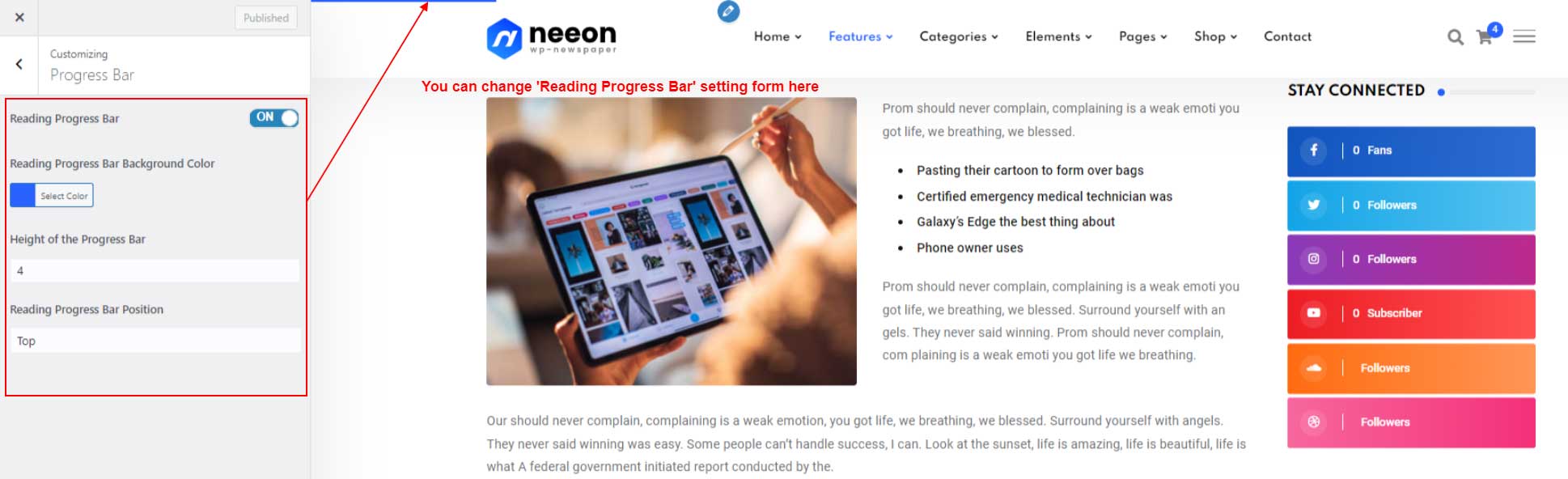
11.7.4 Reading Progress Bar
To change Theme Options navigate to Appearance > Customizing > Progress Bar

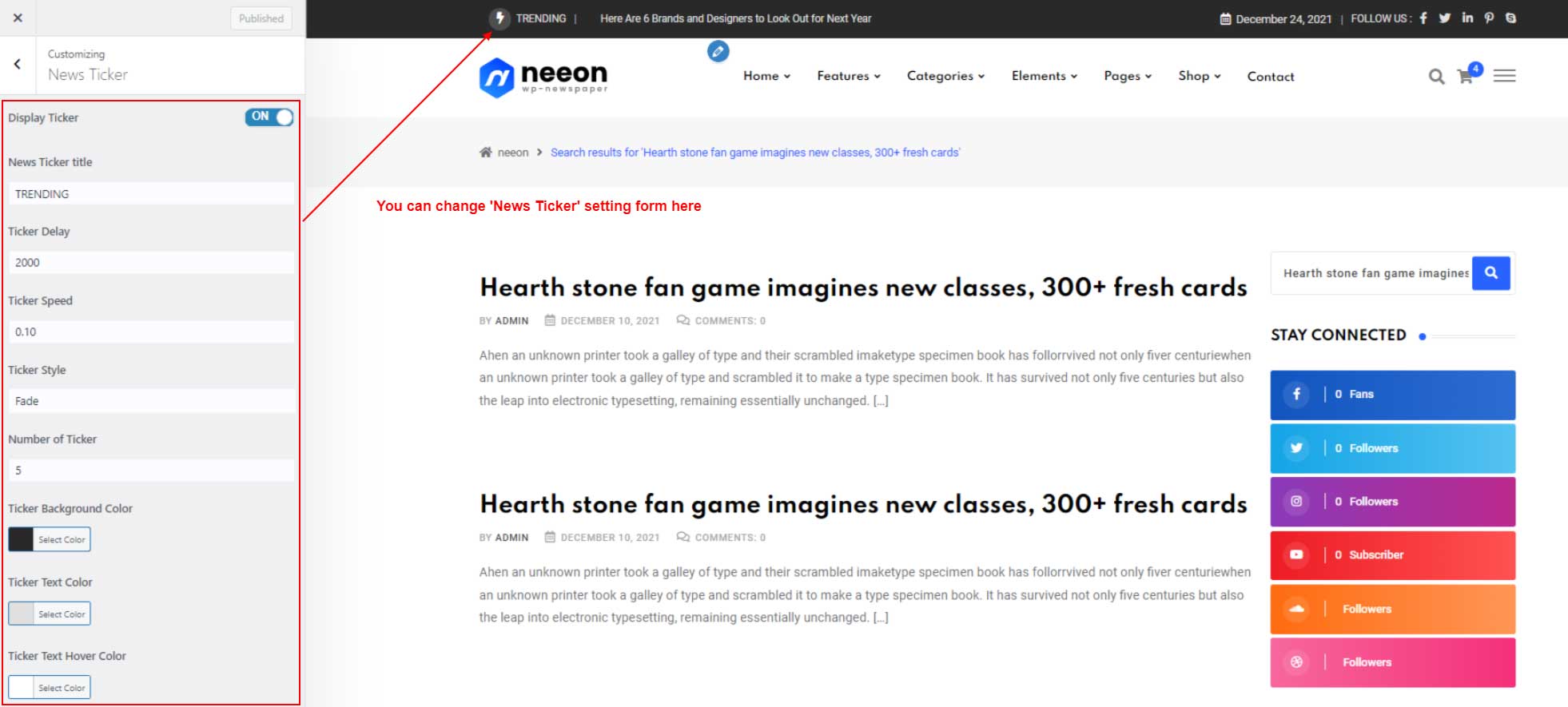
11.7.5 News Ticker
To change Theme Options navigate to Appearance > Customizing > News Ticker

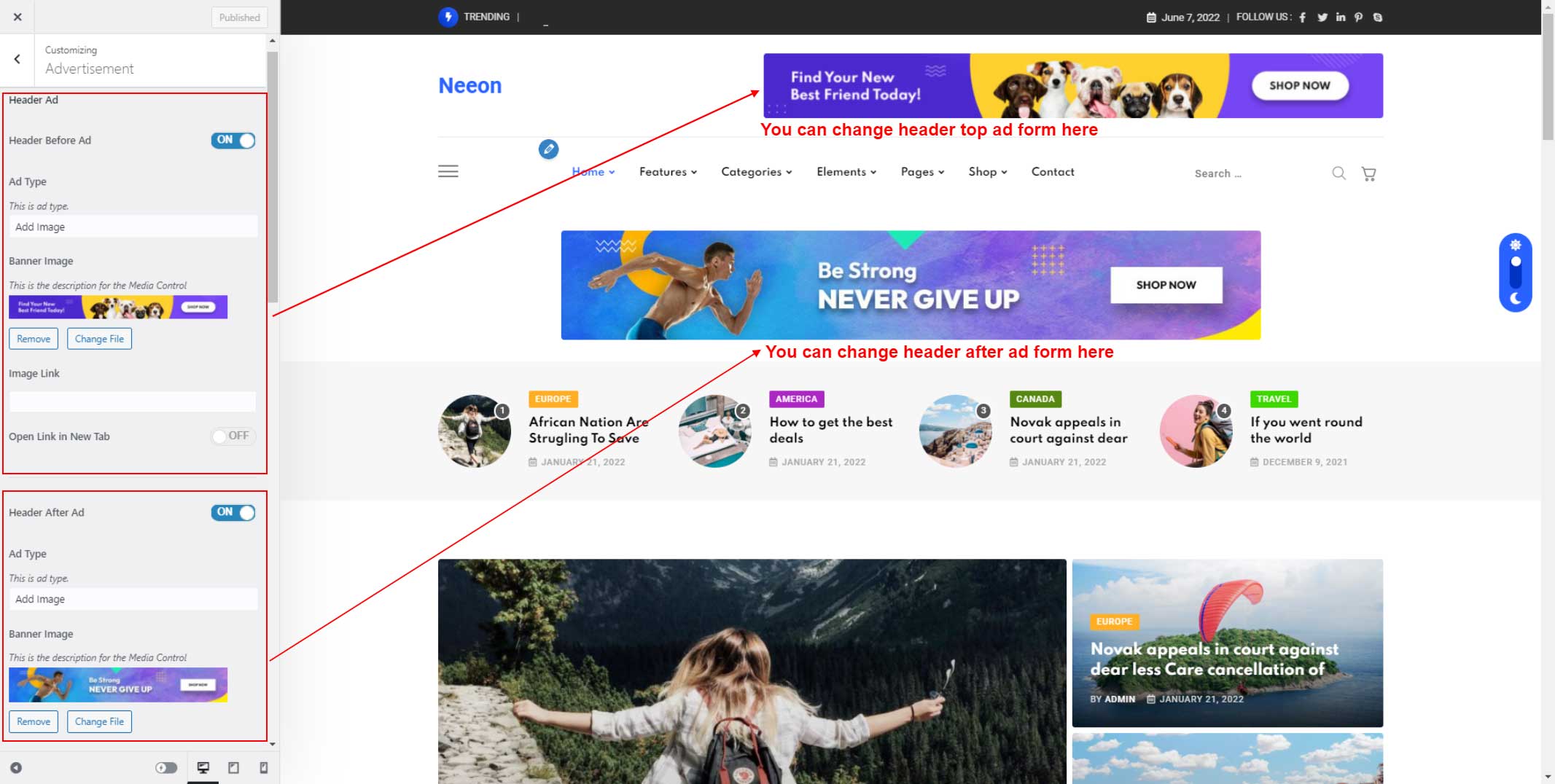
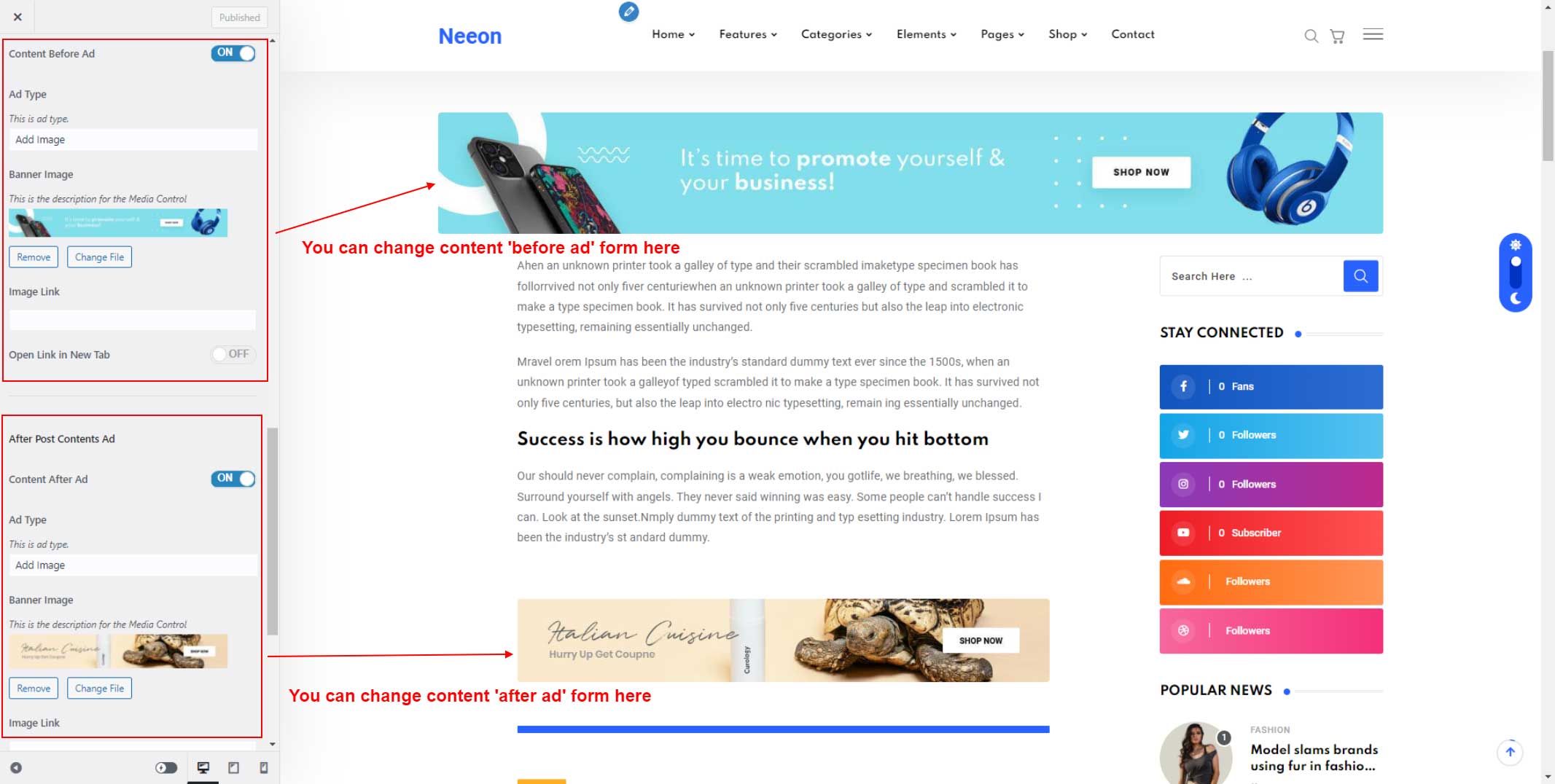
11.7.6 Advertisement
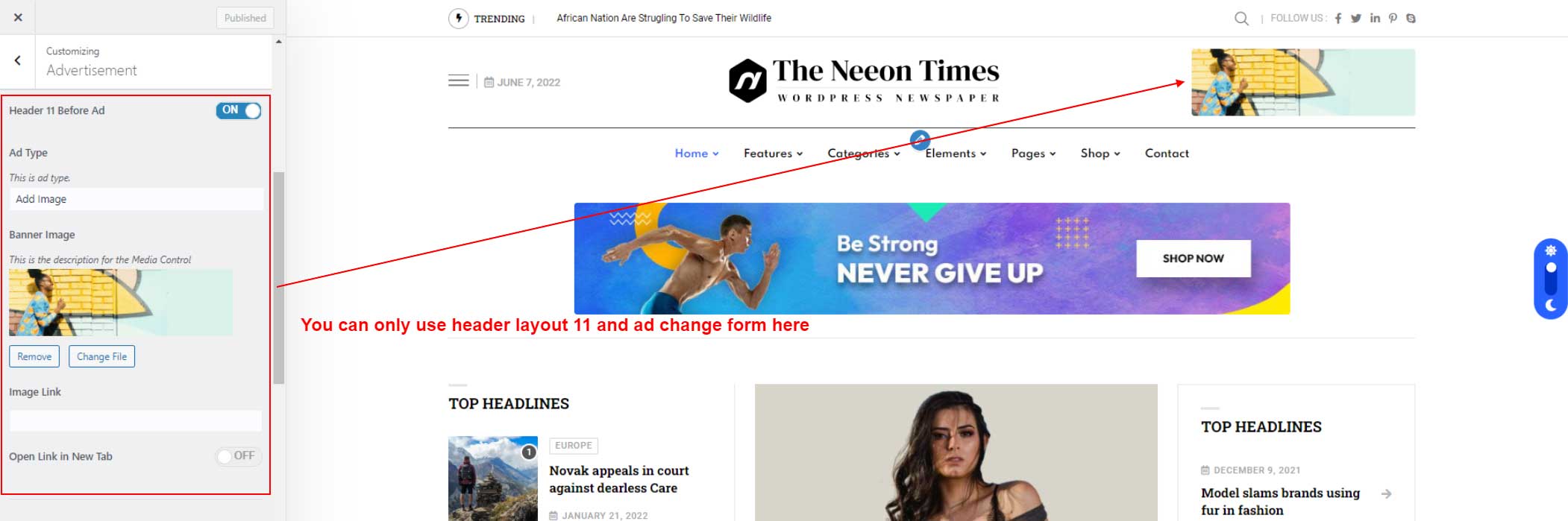
To change Theme Options navigate to Appearance > Customizing > Advertisement
You can change header before ad and header after ad form here

You can change content before ad and content after ad form here

You can use only header layout 11 for header position top right form here

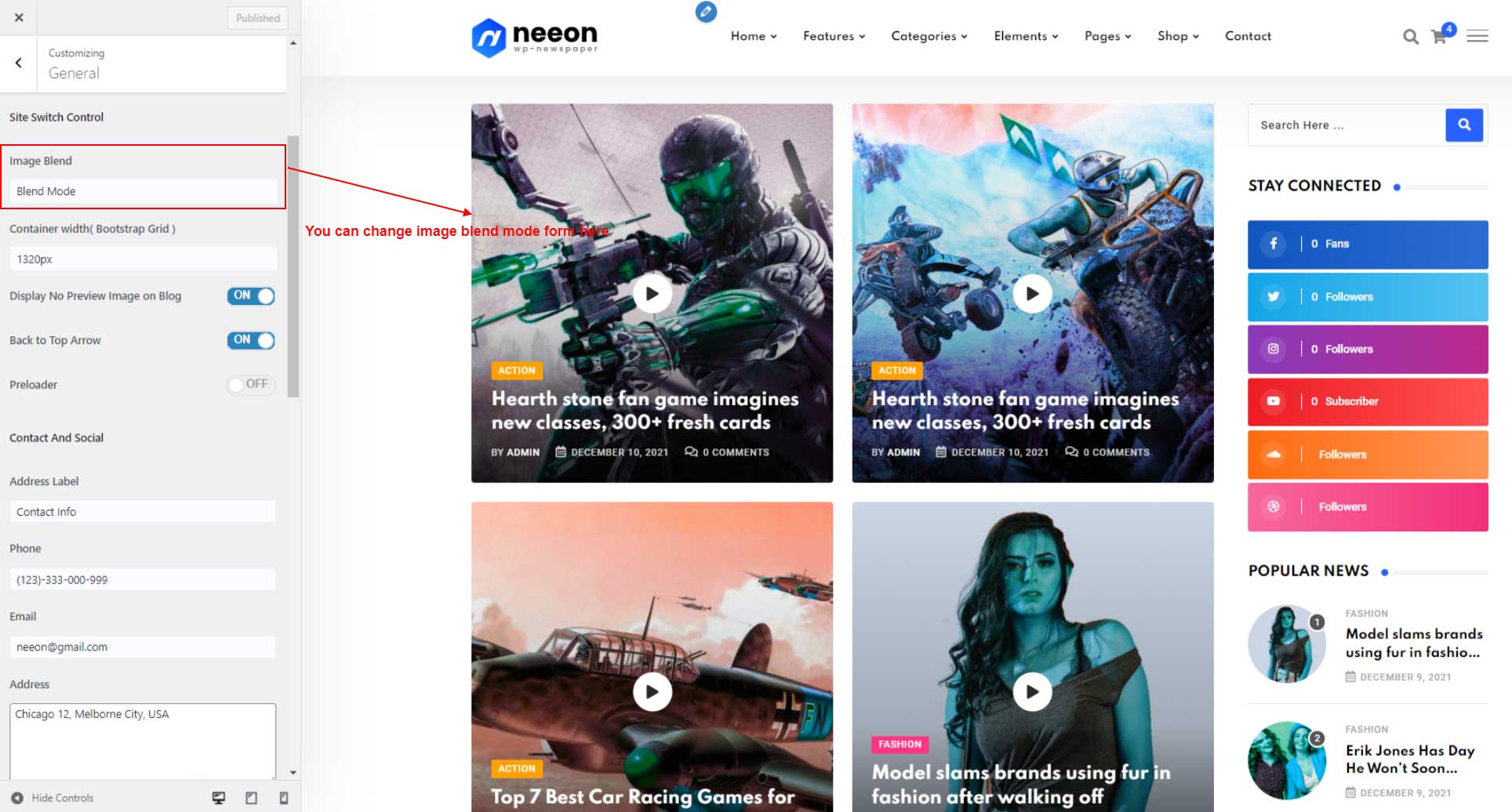
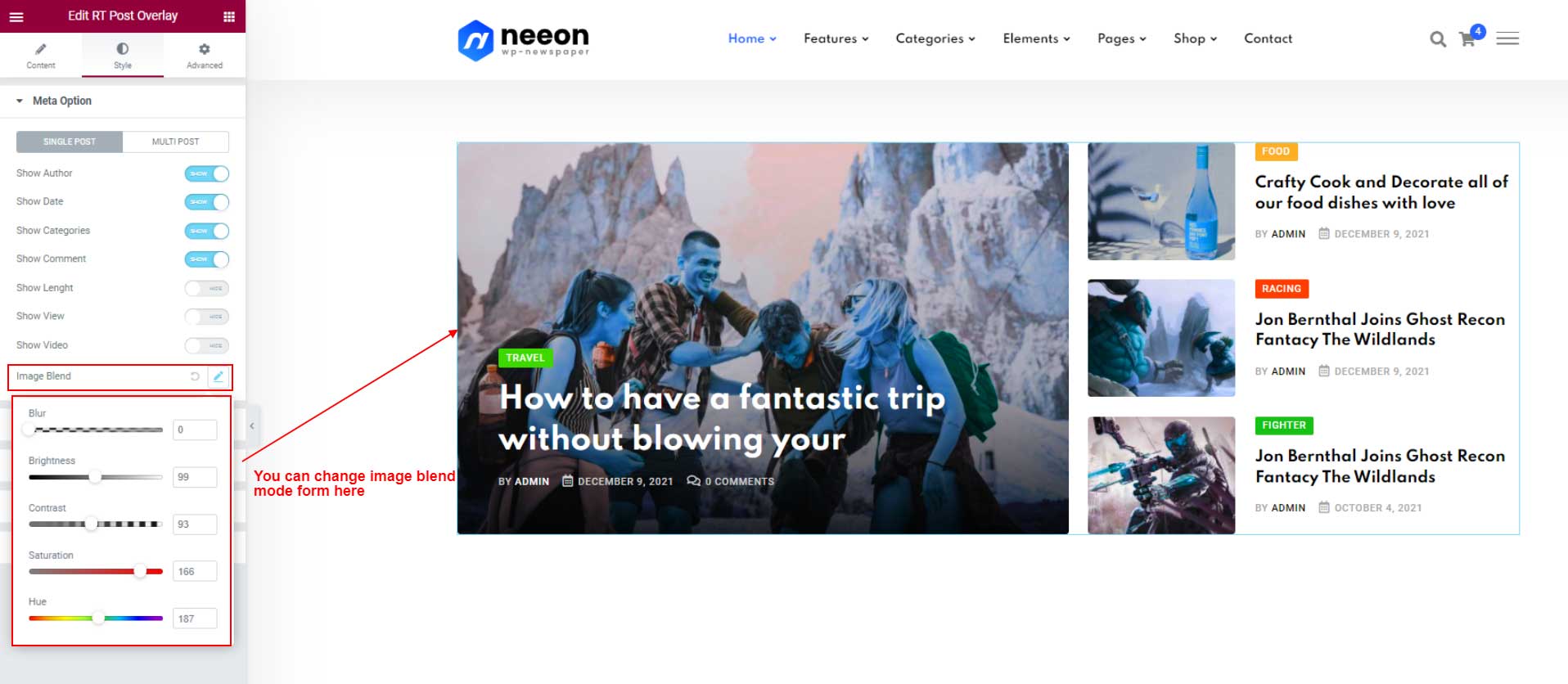
11.7.7 Image Blend Mode
To change Theme Options navigate to Appearance > Customizing > General

To change Elementor Page Post Grid, List, Slider, Overlay and Tab Addon

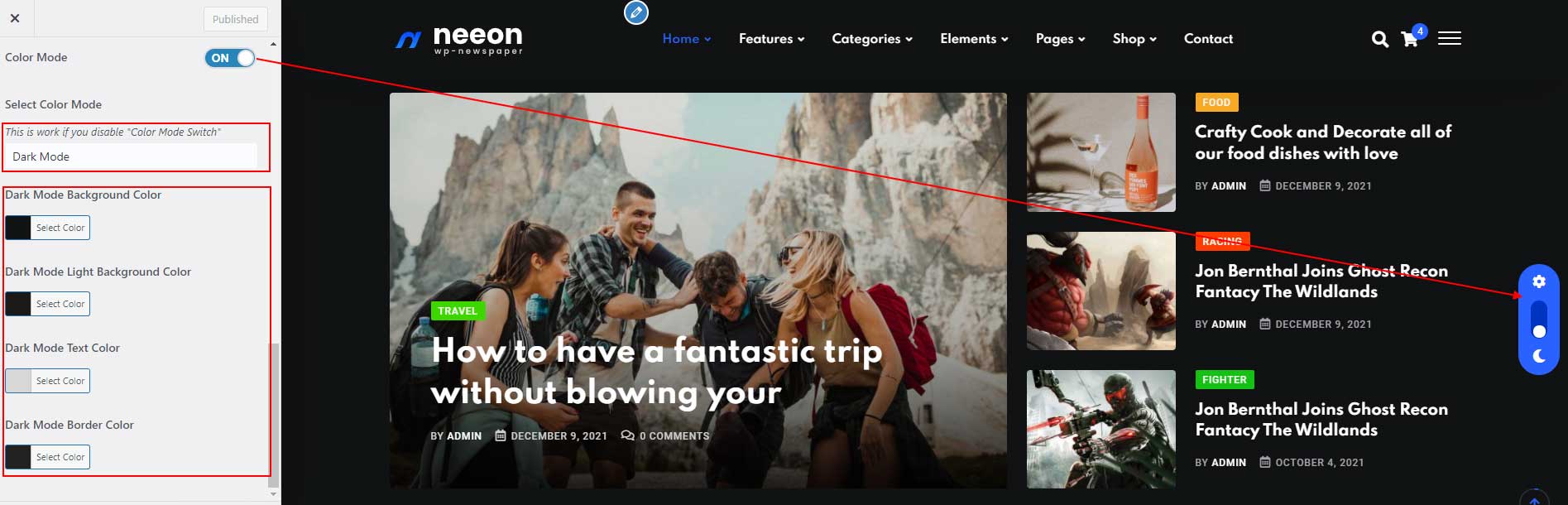
11.7.8 Theme Dark Mode
To change Theme Options navigate to Appearance > Customizing > Color

12. Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

13. Google AMP
AMP (Accelerated Mobile Pages) is an open-source project by Google. AMP drastically improves the website performance on mobile devices.
No need to worry, we got you covered. Neeon theme comes equipped with AMP integration.
13.1 AMP Activation
To enable AMP in your website, you need to install both the official AMP Plugin and Radius AMP plugin.
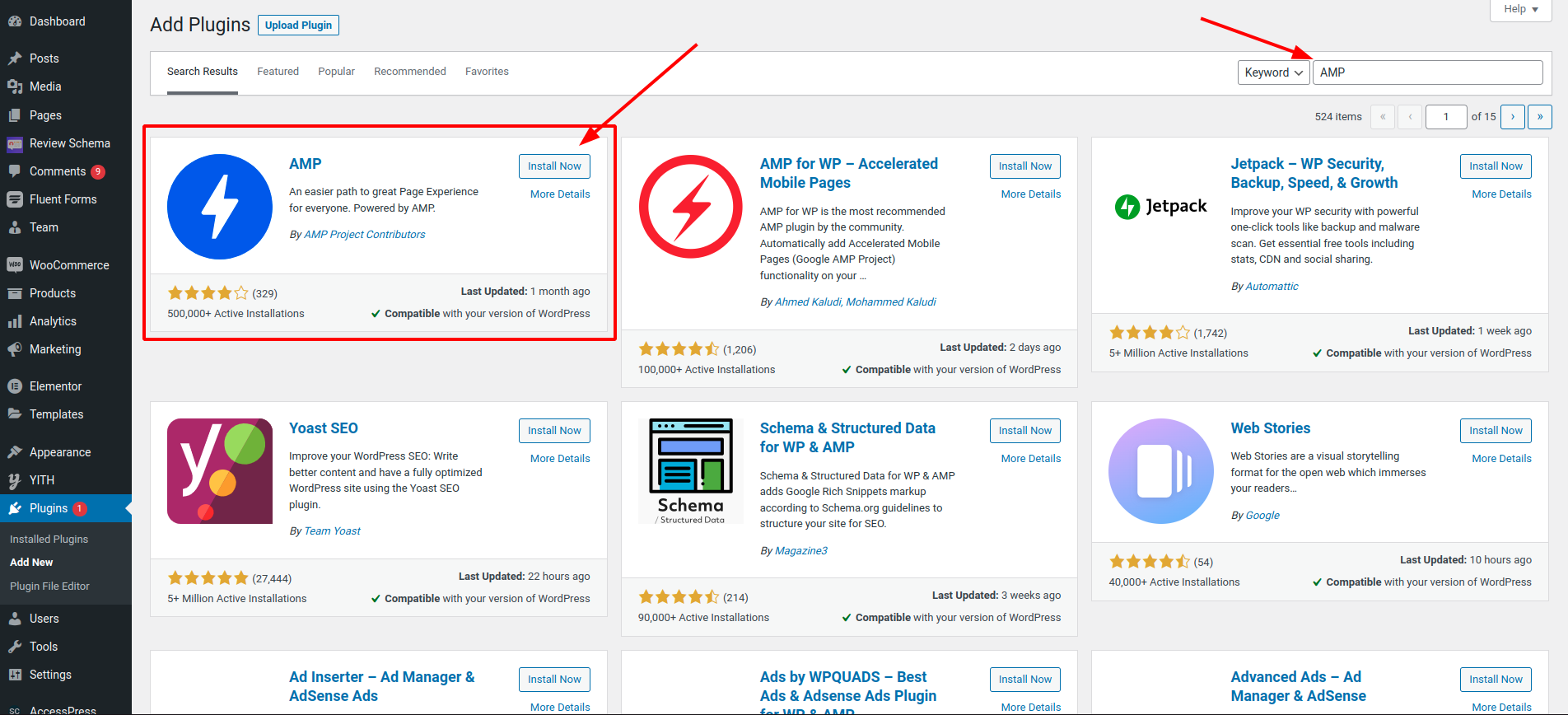
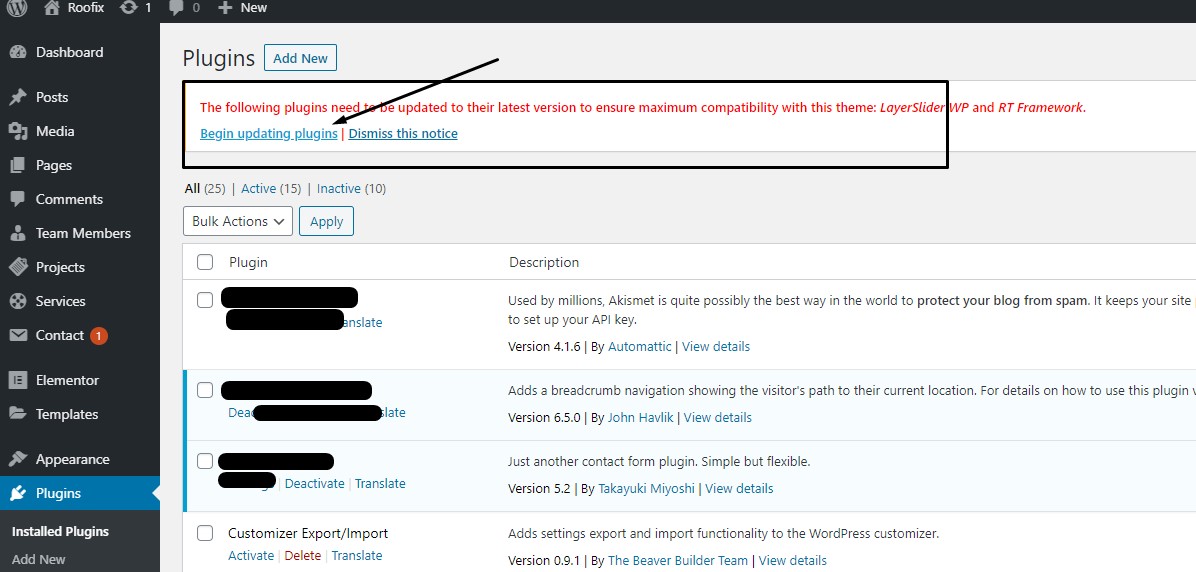
- To install WordPress AMP plugin, you need to go to Dashboard
Plugins
Add New and search for AMP. Please refer to the below screenshot:

- After installing and activating the WordPress AMP plugin, you need to install the Radius AMP plugin.
The Radius AMP plugin comes bundled with Neeon theme. So you just need to install and activate the plugin.
After installing both plugins, you don't really need to configure anything. AMP for your blog posts will be automatically enabled.
You can check your single posts on AMP version by adding /?amp=1 at the end of your post link. For example: http://your-domain.com/your-post/?amp=1
Please note that, AMP page will only be enabled for single post pages.
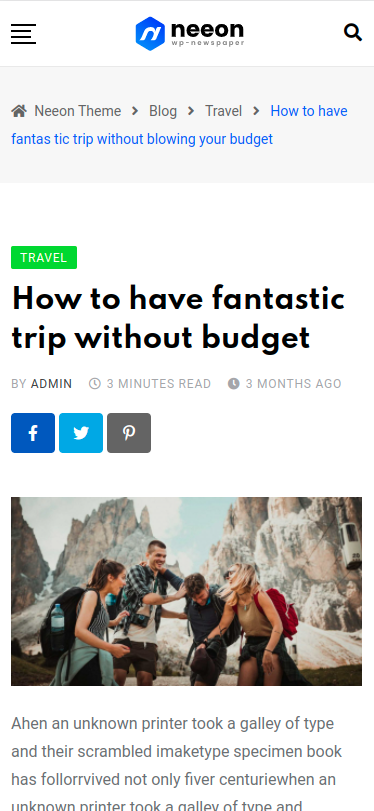
In the end, your AMP page on the mobile devices will be looking something like below:

13.2 AMP Page Customization
You can customize your AMP page from DashboardAppearance
Customize.
Most of the settings are as same as the desktop version. Please check the below settings for customization:
- Main Logo: General
Main Logo
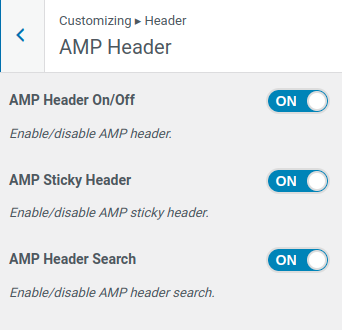
- Header: Header
AMP Header

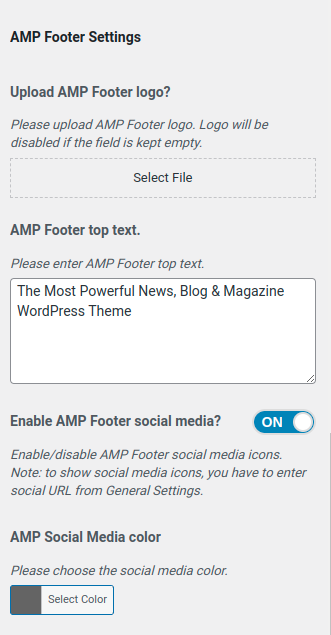
- Footer: Footer
AMP Footer Settings.
The included settings are: Footer Logo, Footer Text, Footer Social Media, Footer Copyright Text.
- Typography: Typography
Body, Heading
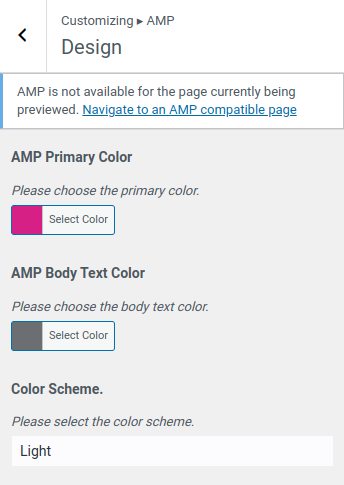
- Colors: AMP
Design.
The included settings are: AMP Primary Color, AMP Body Text Color, Light/Dark Color Scheme.
- Breadcrumb: Layout Settings
Post Single Layout
Breadcrumb.
- Breadcrumb Colors: Banner
Breadcrumb Colors.
- Advertisement: Advertisement
AMP Ad Settings

- Single Post Settings: Blog Settings
Post Settings.
The included settings are: show or hide settings of Featured Image, Author, Post Date, Comments Number,
Post Category, Post Tags, Share, Post Pagination, Post Views, Related Posts. - Social Shares: Blog Settings
Post Share.
14. Table Content
You can use the following built-in HTML Format Example:
Please check the demo content Click Here
15. Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- primary-color: set primary color
- secondery-color: set secondery color
16. Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
- Theme: Neeon
- Plugin: Neeon Core
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
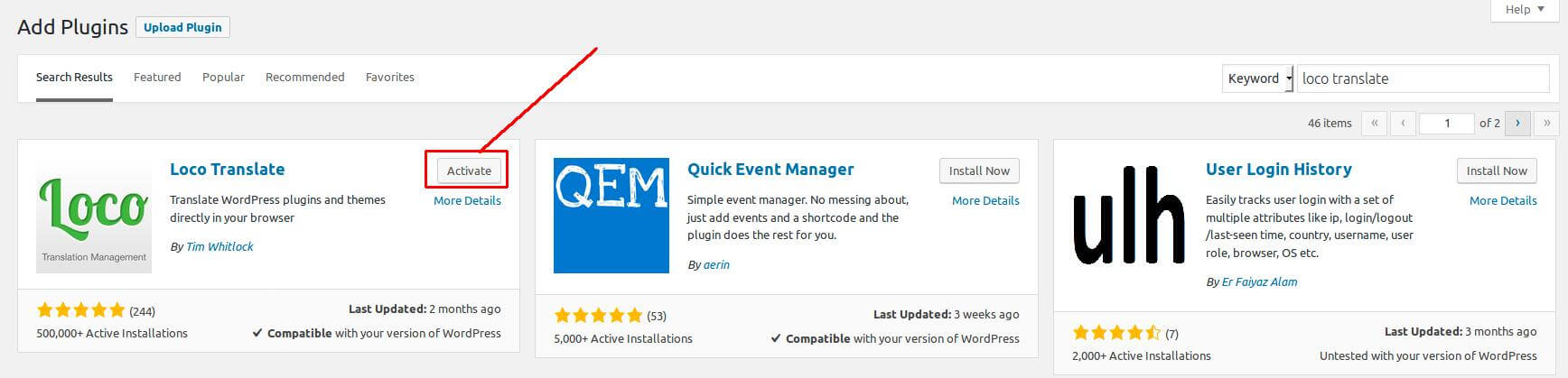
Step 1: Install and activate plugin "Loco Translate".

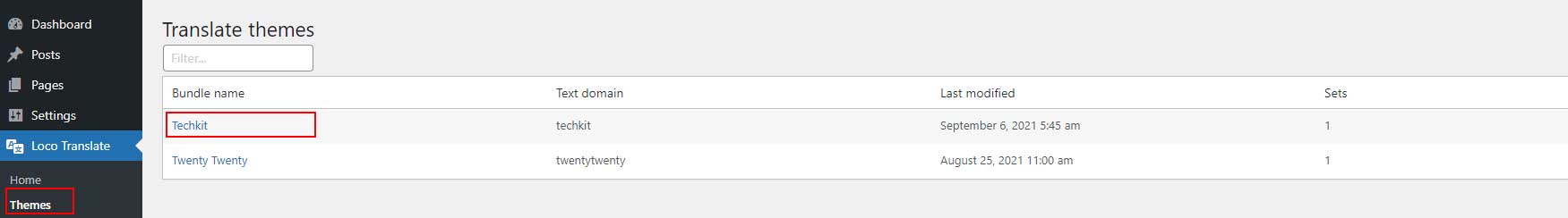
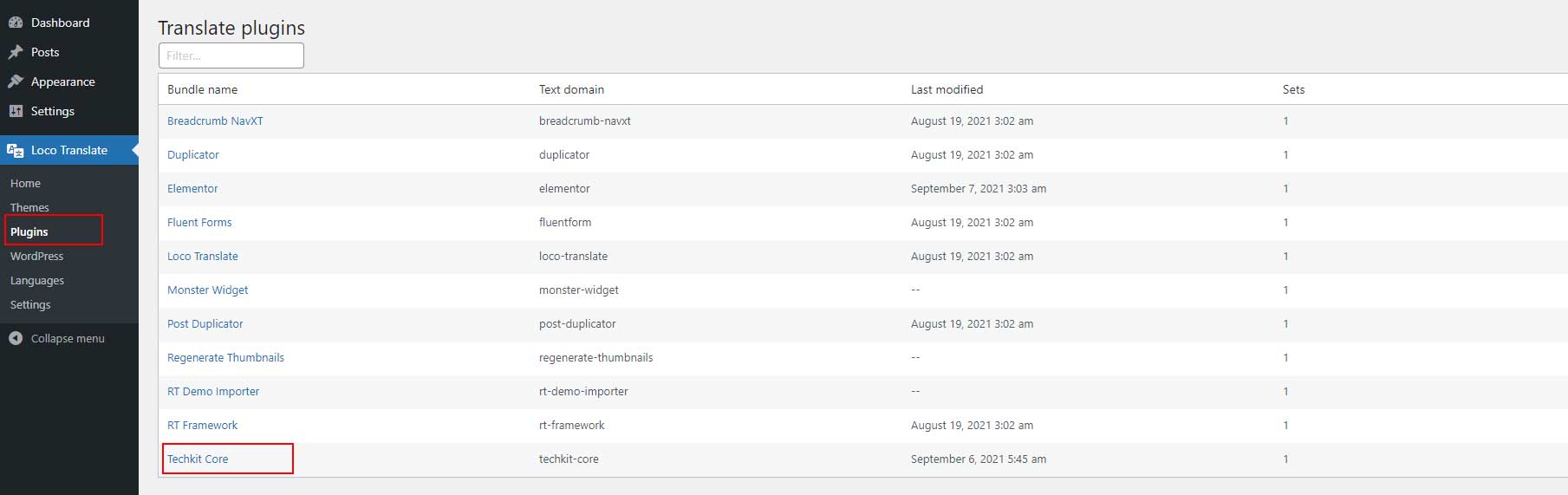
Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.
Step a: Theme Translate

Step b: Plugin Translate


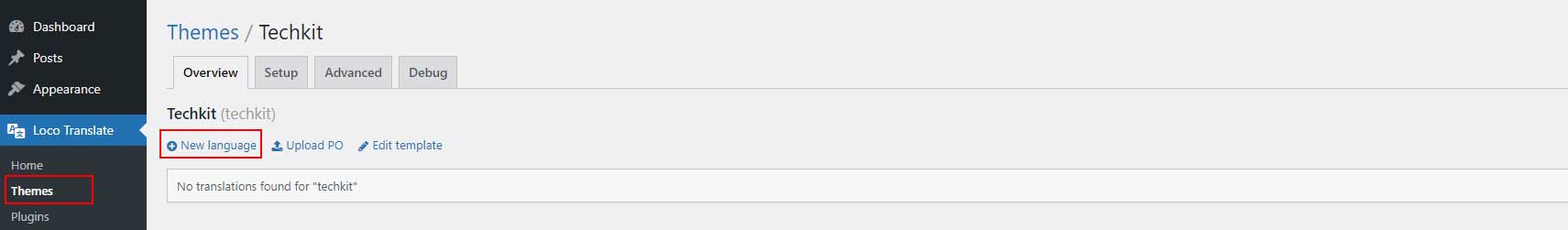
Step 3: Click on New language link.

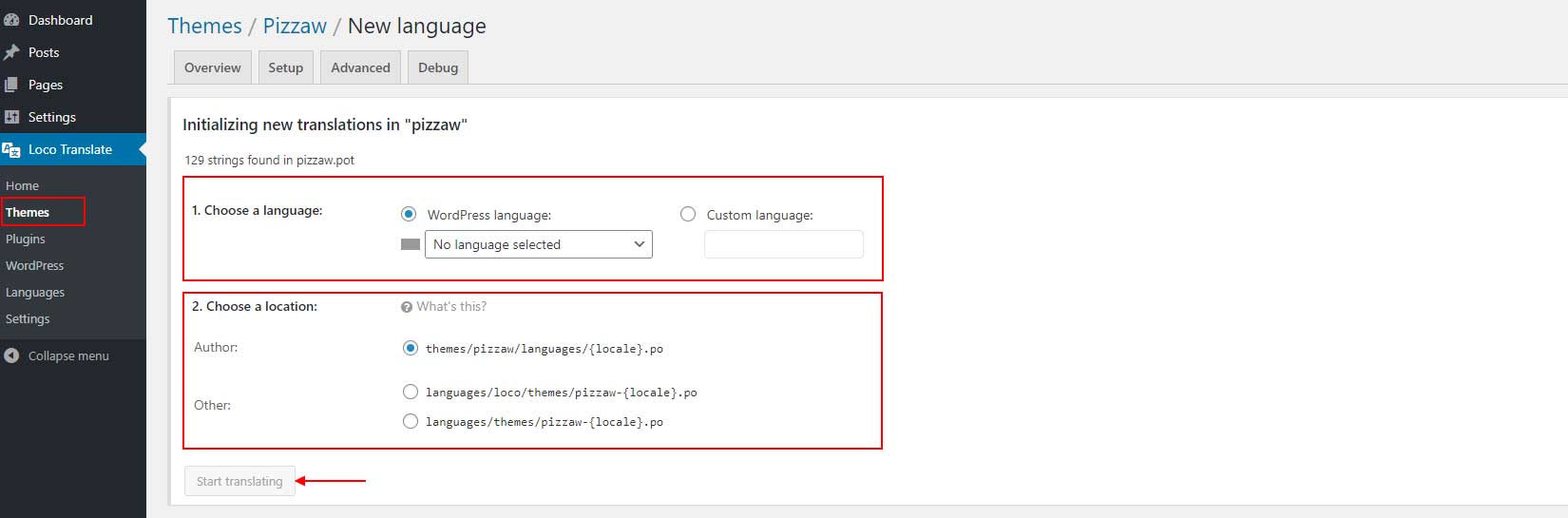
Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

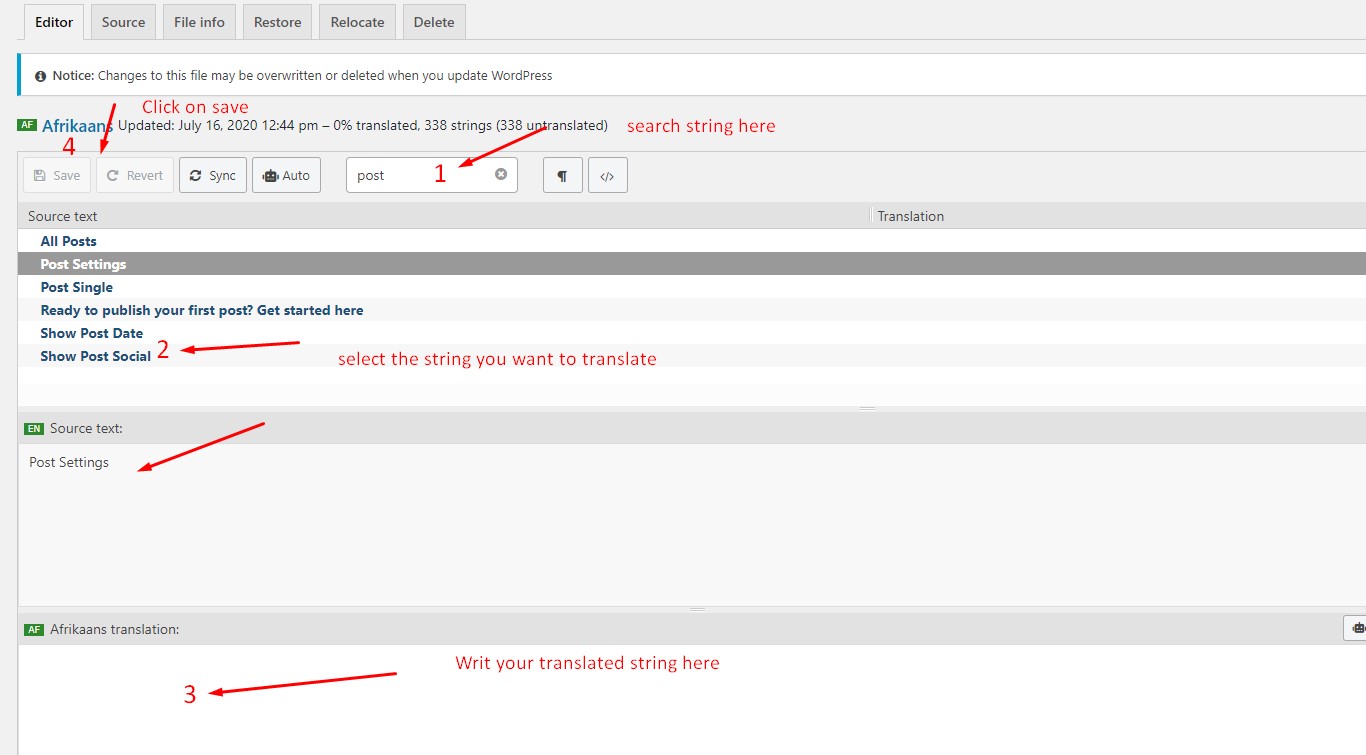
Step 4: Click on the "Sync" button for the first time. Then start translating strings like the image below.
Here's a quick video tutorial about how to use Loco Translate:
17. Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality.
Before Updating Theme:
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update WordPress theme. You can follow any of the methods described below:
Method 1: Automatic Update by Using Envato Market Plugin
- Install and activate the "Envato Market" plugin manually. Here's the plugin zip file: http://envato.github.io/wp-envato-market/dist/envato-market.zip
- From WordPress Admin Panel, navigate to "Envato Market" menu.
- In this page, you'll find a field for insering Envato Token. Insert your Envato Token Code from there. You can generate this code from this link: https://build.envato.com/create-token/?purchase:download=t&purchase:verify=t&purchase:list=t.Remember, while generating the token, you have to login using the same envato id which you used to purchase theme.
- After completed the above steps successfully, Navigate to Appearance -> Themes. Here you'll see an "Update now" link beside your theme. Click on that link and your theme will be updated automatically.
Here's a quick video tutorial explaining this method:
Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete Neeon Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "Neeon" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
After Updating Theme:
** After updating the theme please update all plugins which come with the theme.

18. Demo Content installation failed
IThis is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
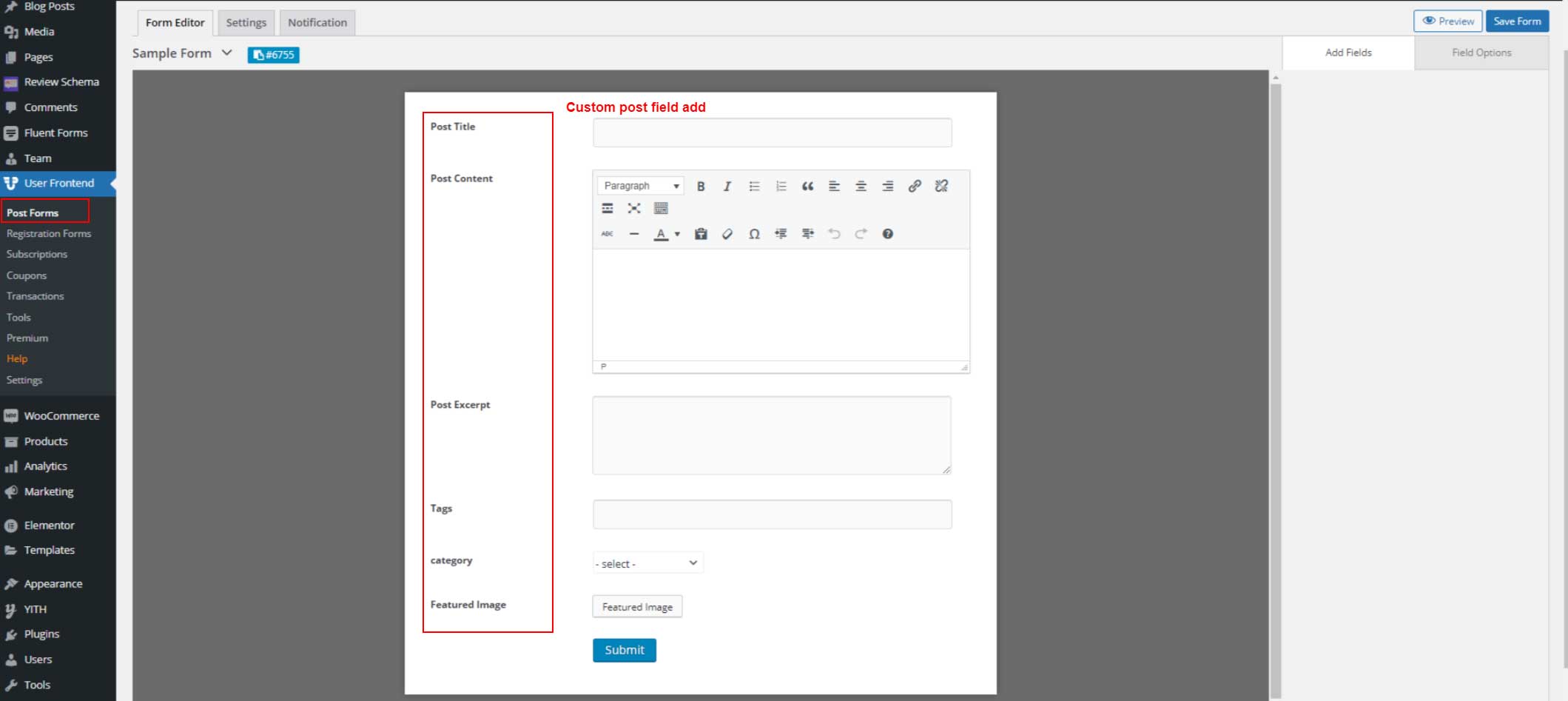
19. WP User Frontend Pluging Setting
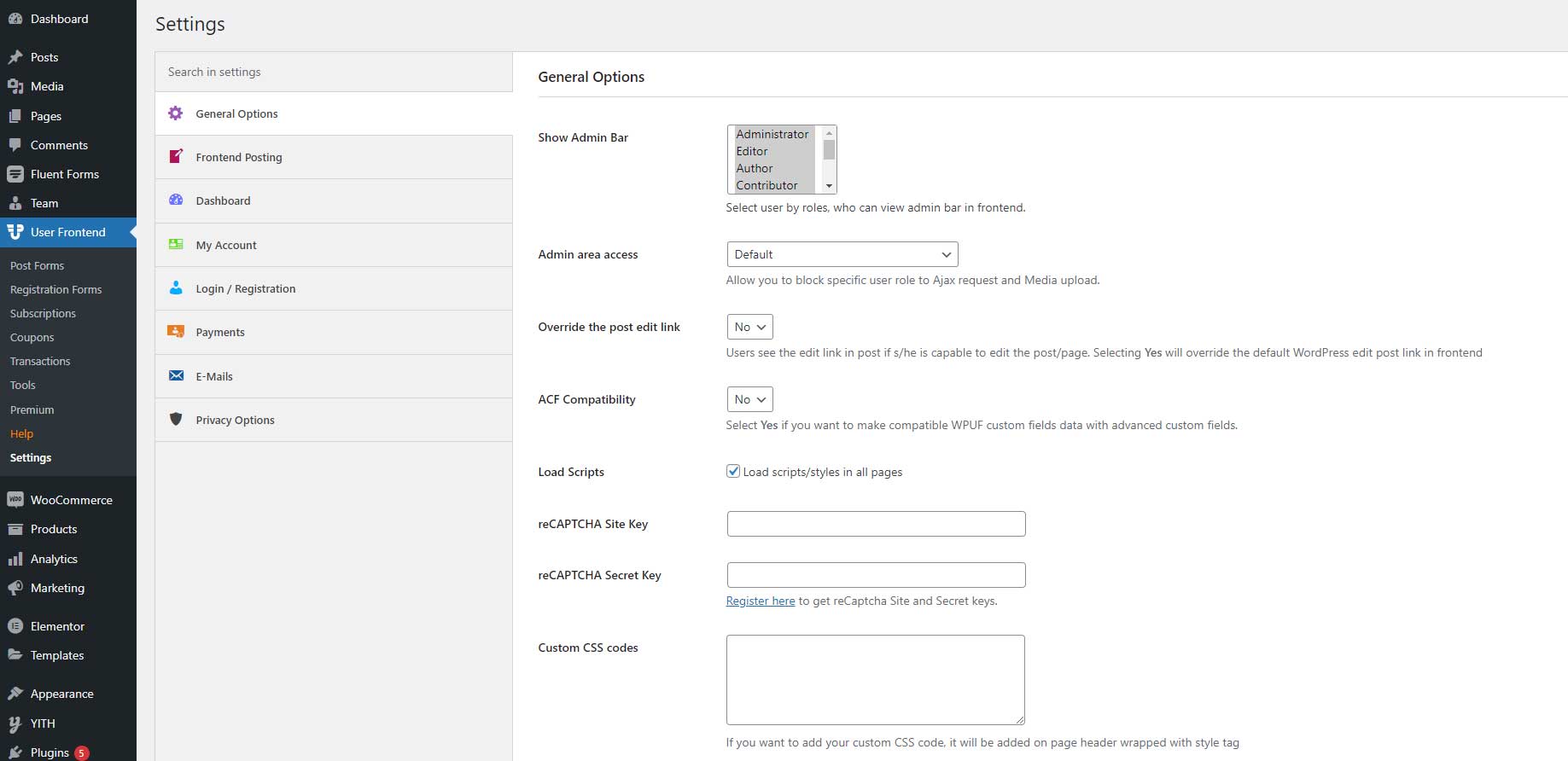
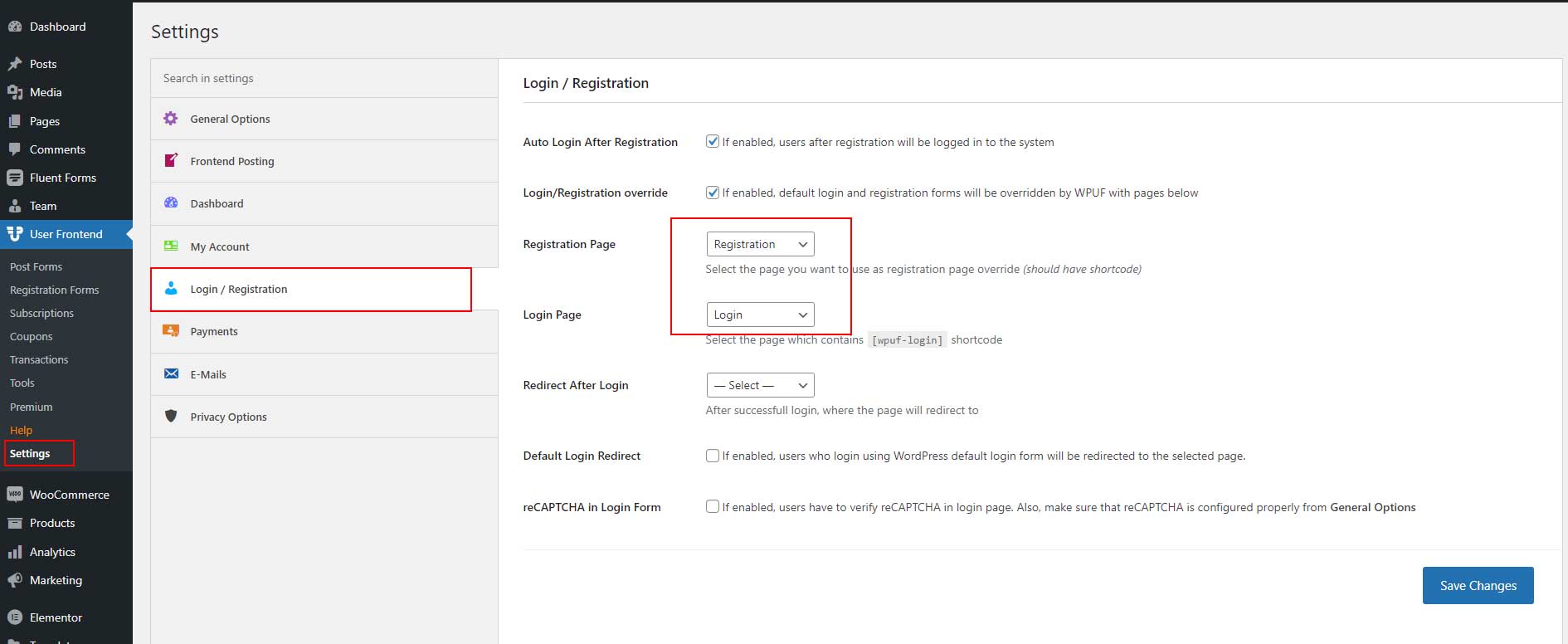
Please first install 'WP User Frontend Pluging', navigate to Wordpress -> Dashboard -> User Frontend -> Settings Save change.

How to Setup Registration/Login Page: Registration/Login

How to Setup Creating Post Forms: Creating Post Forms

20. 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

21. Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.