1. Introduction
Cirkle WordPress Theme Documentation
We would like to thank you for choosing Cirkle WordPress theme.
1.1. Requirements
You need at least WordPress version 5.0 + installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 7.0 or greater. But for maximum speed gain we recommend you to use PHP version 7.3+.
- MySQL version 5.6 or greater
- WordPress memory limit of 128 MB or greater.
Server Requirements: https://make.wordpress.org/hosting/handbook/server-environment
1.2. What's Included
After purchasing Cirkle theme on themeforest.net with your Envato account, go to your Download page. You can choose to download Cirkle theme only (Installable WordPress Theme) or the entire Cirkle theme package which contains the following files:
- Cirkle theme: An Installable WordPress Theme zip file. ( cirkle.zip )
- Cirkle child-theme: A child-theme zip file and a readme.txt note about the child-theme. ( cirkle-child.zip )
- Documentation: A link to this documentation.
- Licensing.
2. WordPress Installation
Please follow the instructions in the video to see how you can install WordPress on your hosting:
- For local host: https://www.youtube.com/watch?v=snFzbPm_RUE
- For cPanel: https://www.youtube.com/watch?v=t-YBqV2ReR0
3. Upload and Activate Theme
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
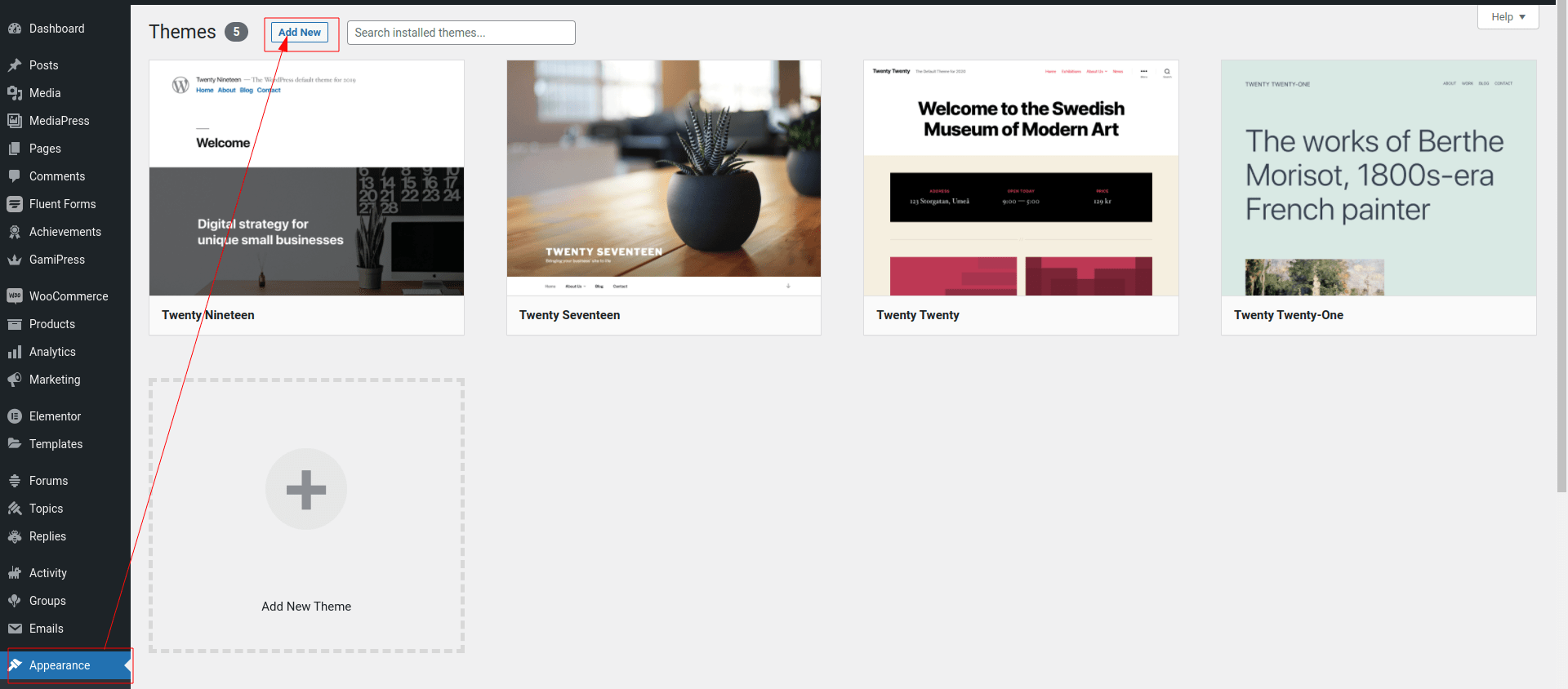
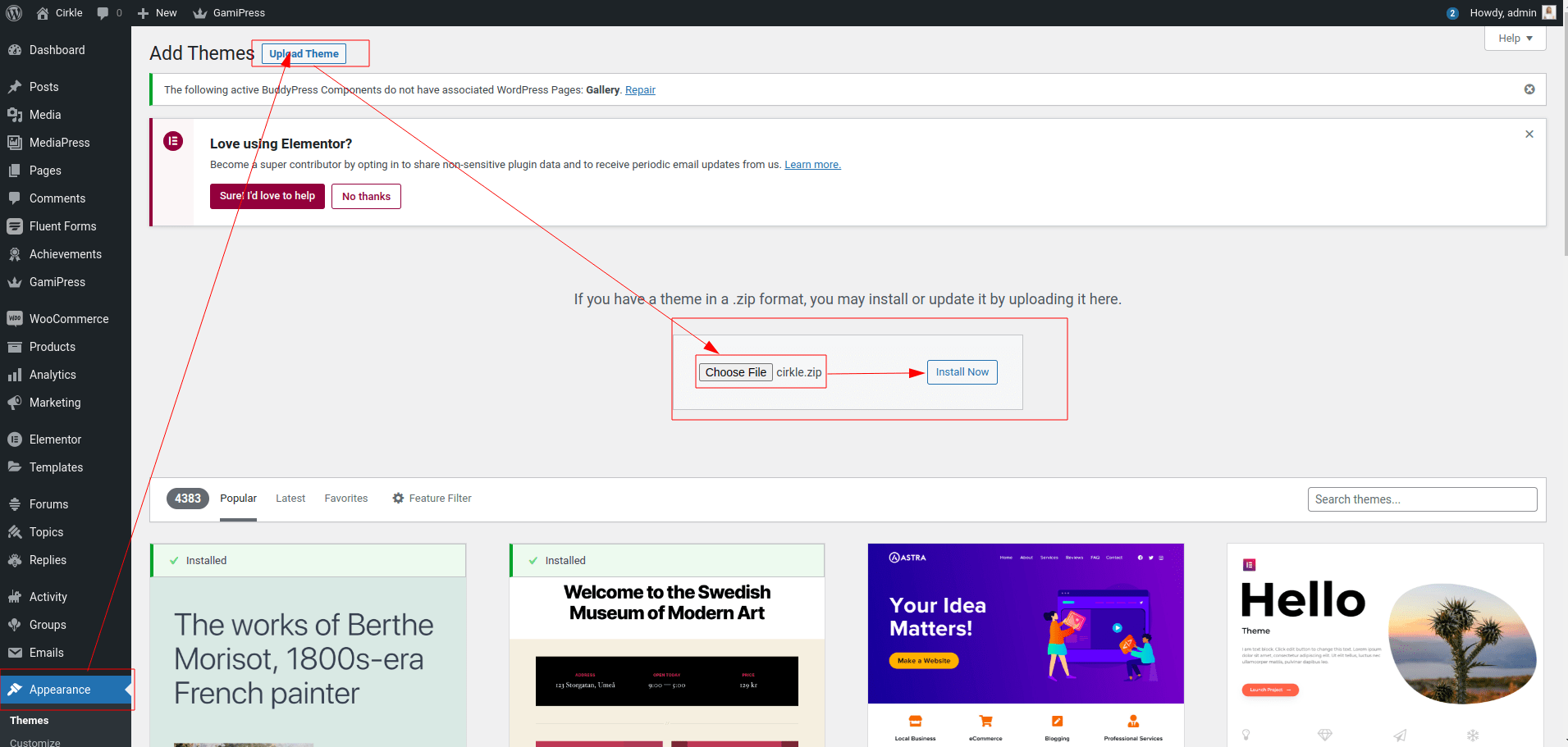
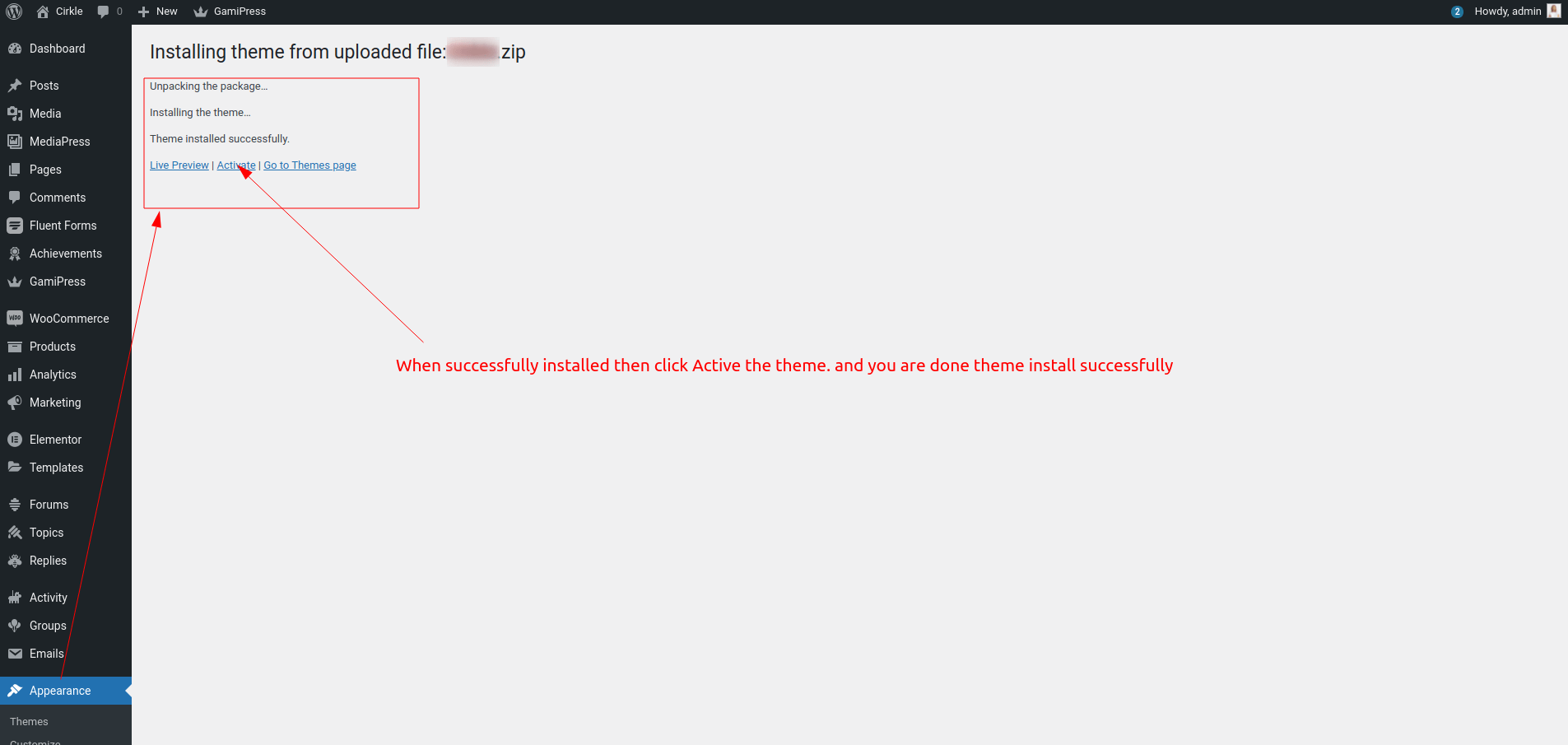
3.1. Using Theme Uploader
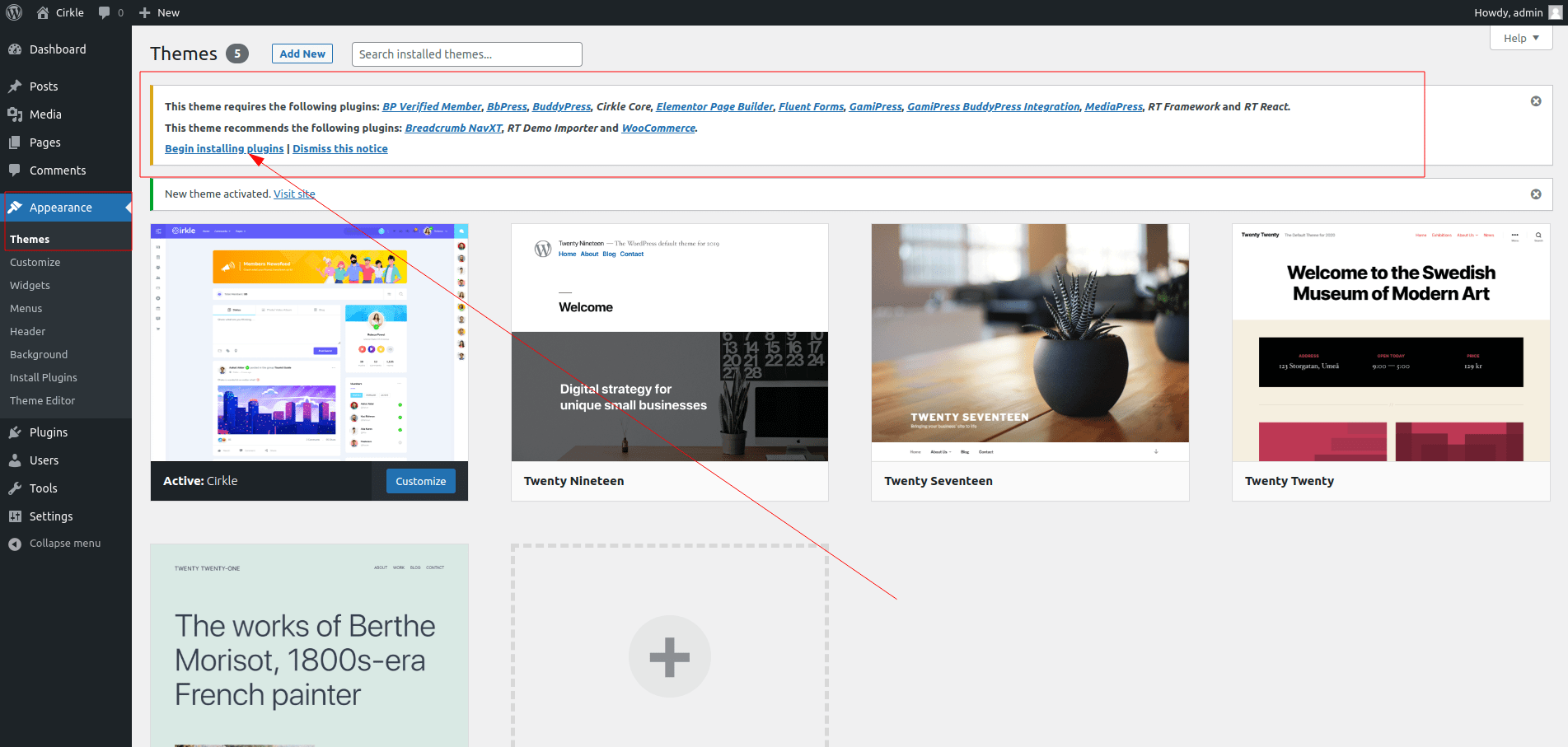
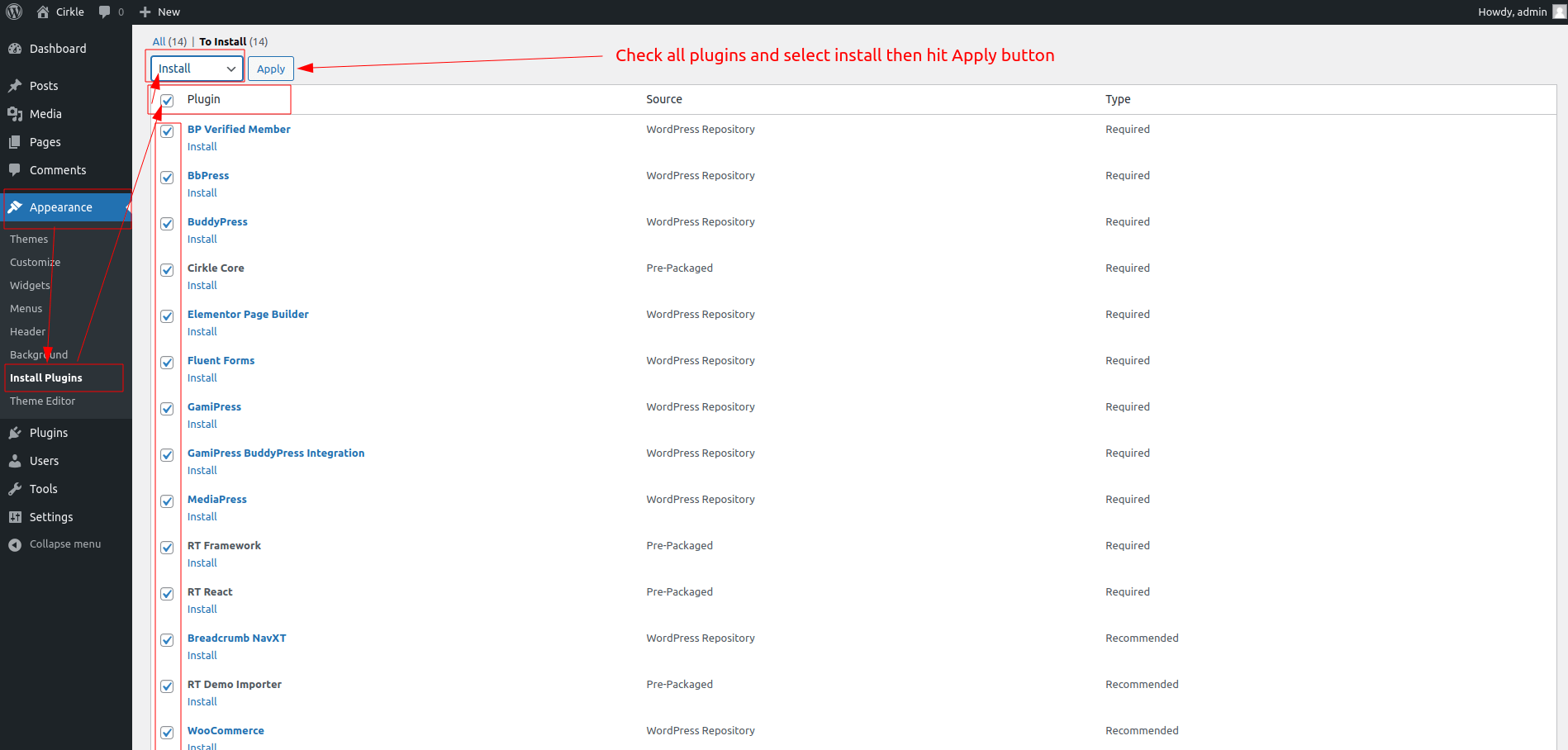
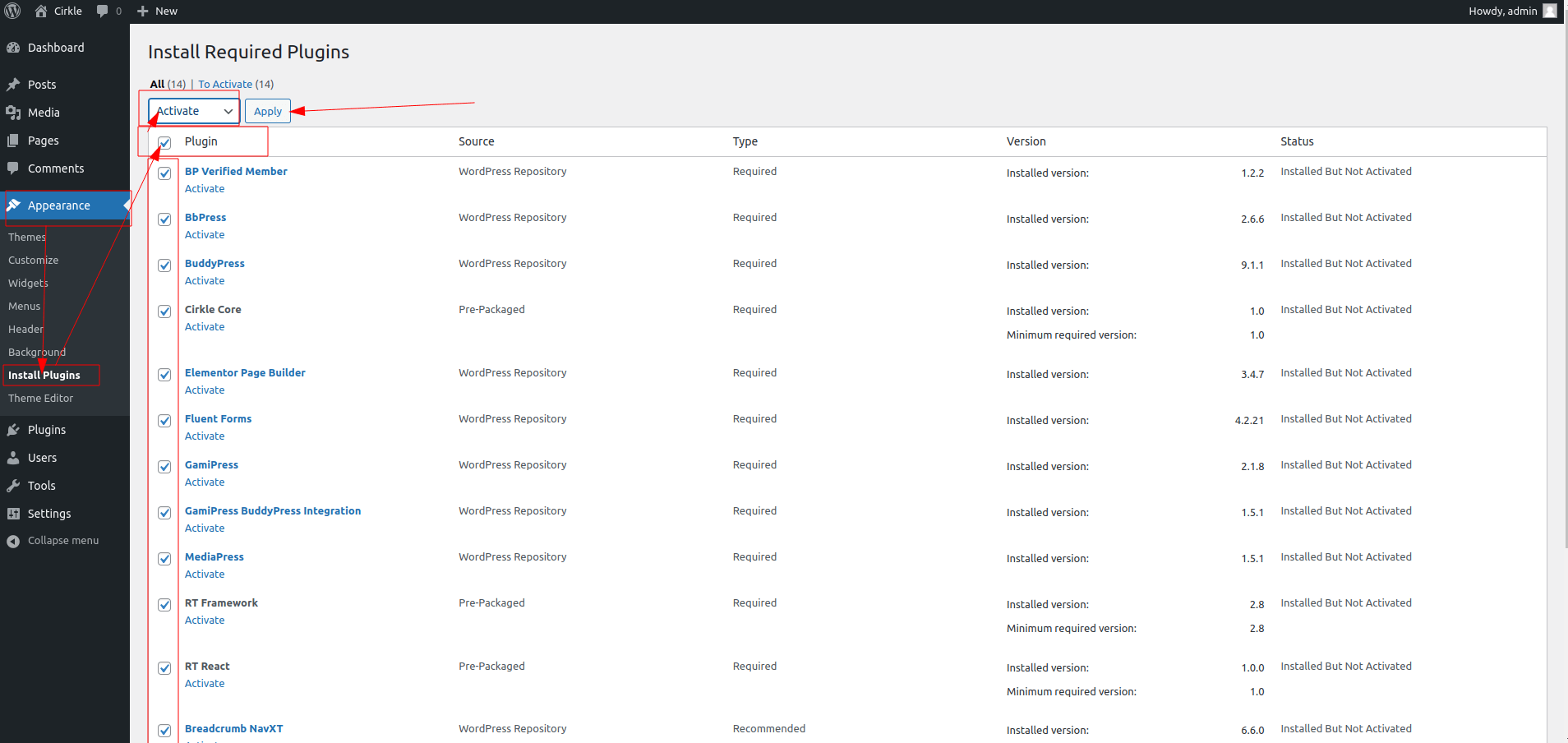
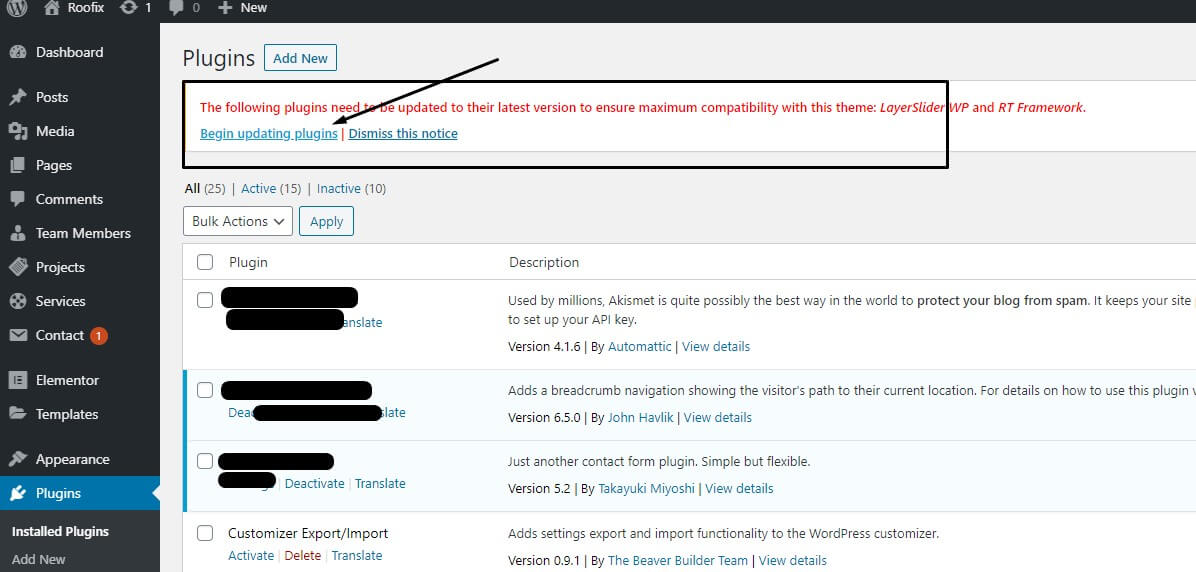
After that you need to install and activate the following pre-packaged plugins:
- Cirkle Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor Page Builder: Recommended. Page builder plugin.
- Slider Revolution WP: Optional. Install if you want to use slider.
- Contact Form 7: Optional. Install if you want to use contact form.
- Contact Form 7 Extension For Mailchimp: Optional. Install if you want newsletter functionality.
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
Follow the steps as instructed in the images below:






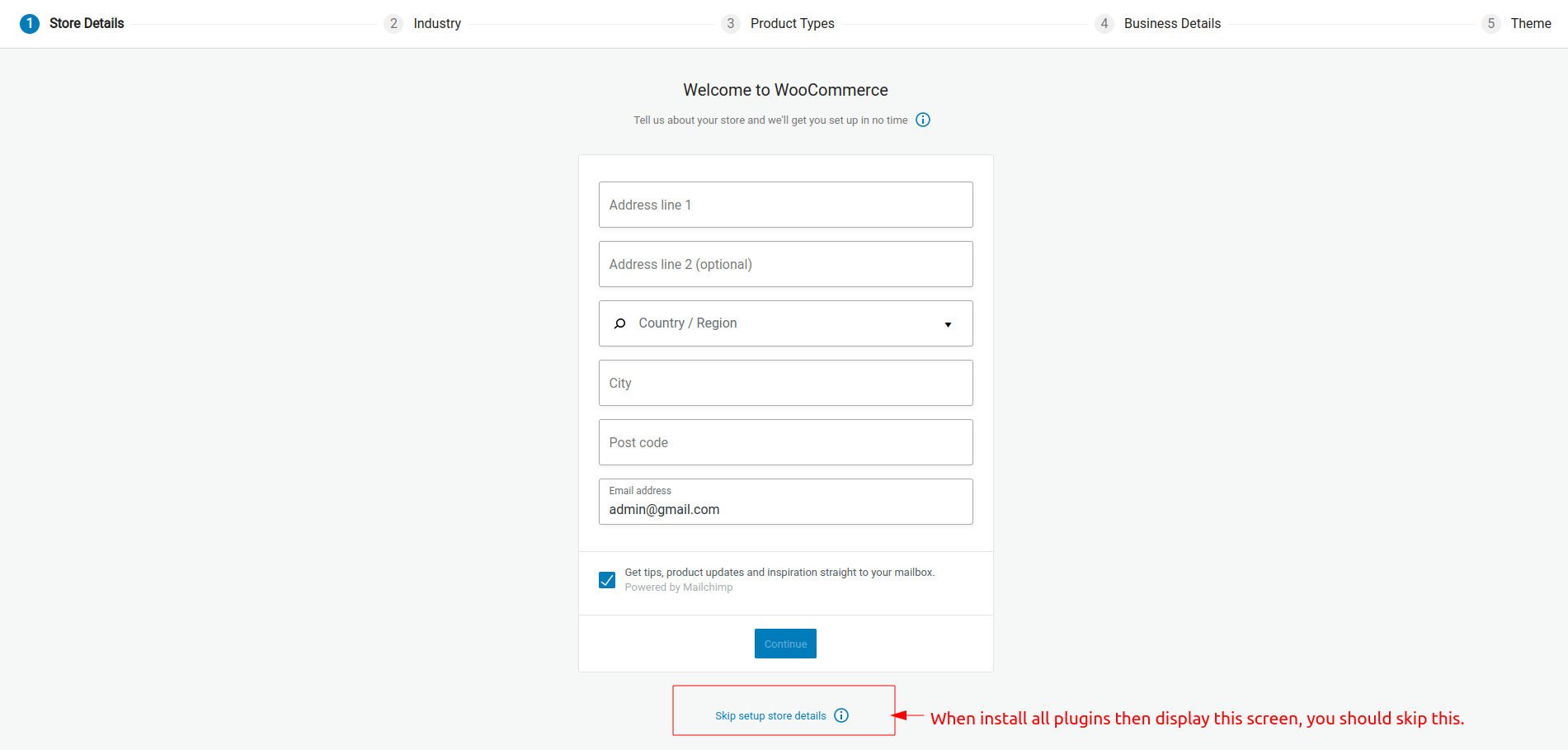
N.B: When installed all plugins successfully, you get the screen like this bellow. You should sckip this settings if you setup demo with "Demo Content Install" demo importer. This instruction have bellow No 4.

3.2. Using FTP Clients
Follow the following steps to upload your theme using FTP clients:
- Use an FTP such as FileZilla and go to your WordPress installation director
- Navigate to /wp-content/themes/ folder and upload the theme folder ther
- Log in to your WP Admin Dashboard and open the 'Appearance / Themes' menu
- You will now see Cirkle Theme listed among the other themes. Click on activate and you’re done!
4. Importing Demo Contents
We are providing you two methods for importing demo contents: Automatic and Alternative. You can follow either one of these methods.
- Automatic (Recommended): This method will remove all your existing data, so use this method only in fresh website. This procedure will be faster because you just have to do one click and then everything will happen automatically. If you want an exact clone of demo website without doing any manual configuration after importing data then this method is appropiate for you.
- Alternative: Use this method only if:
- Automatic demo import method fails ( Only few of our customers like 5% have experienced this issue due to their hosting limits, in that case we also provide free demo importing service if you contact with us).
- You already have a working website with existing contents(eg. posts, pages etc).
4.1 | Automatic Import
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that Cirkle Parent Theme is activated on your site.
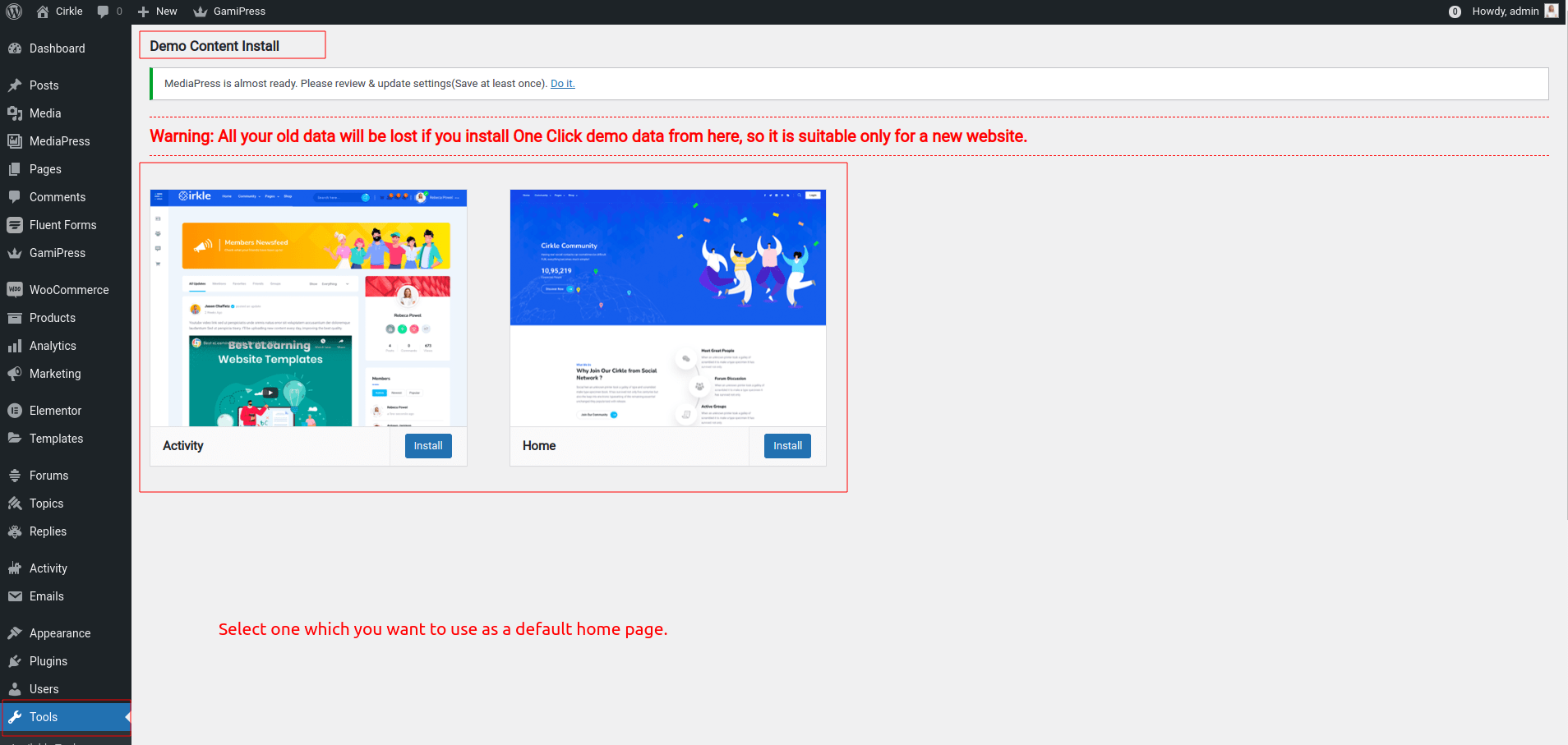
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.
It will take some time for importing the demo contents.
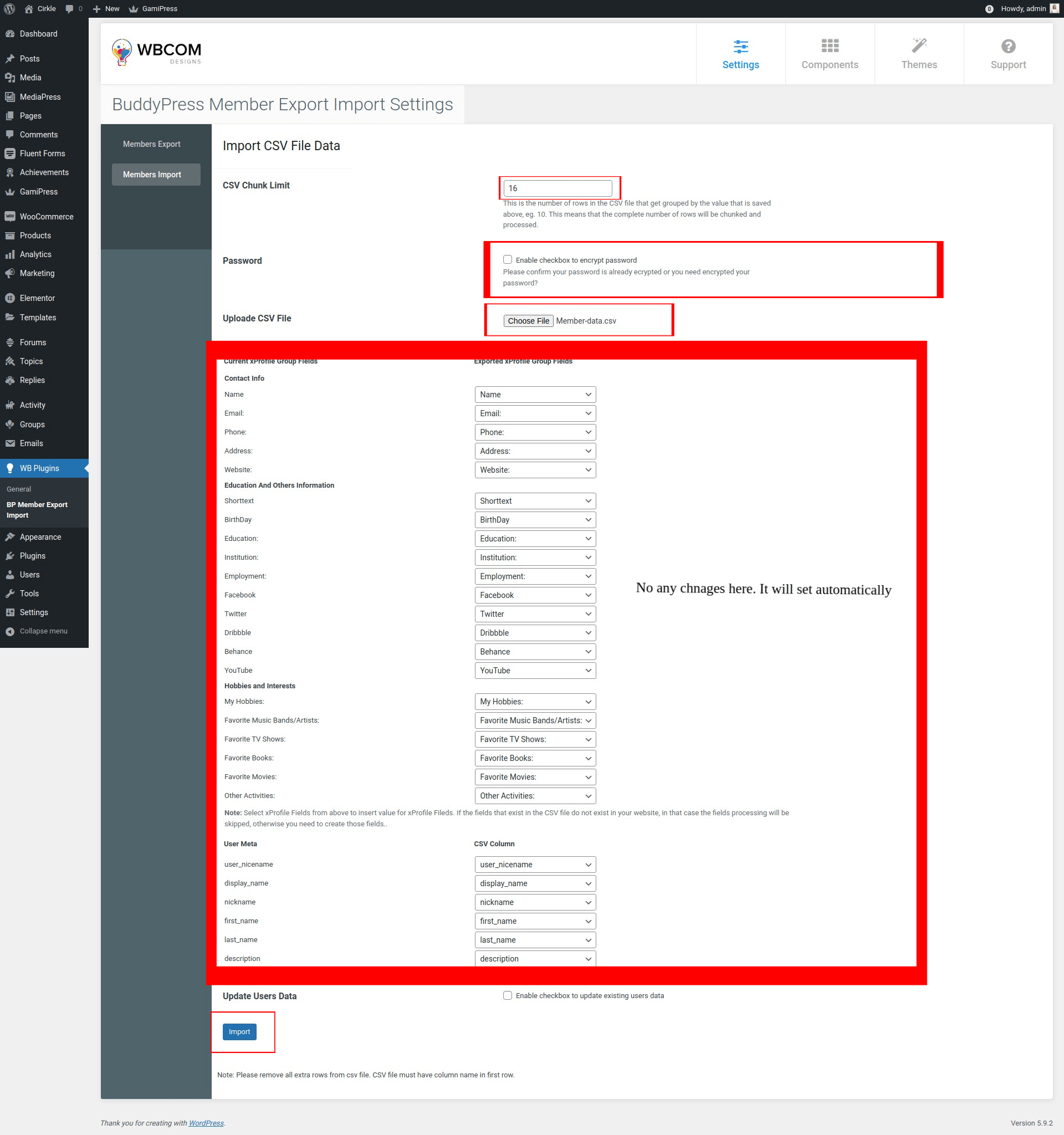
User Demo Upload
After demo content imported you need to upload user demo data, Please upload Member-data.csv form sample-data folder in theme. Follow the below screenshot instructions strictly.
To find "Member-data.csv" navigate to theme folder cirkle > sample-data > Member-data.csv

Video tutorial
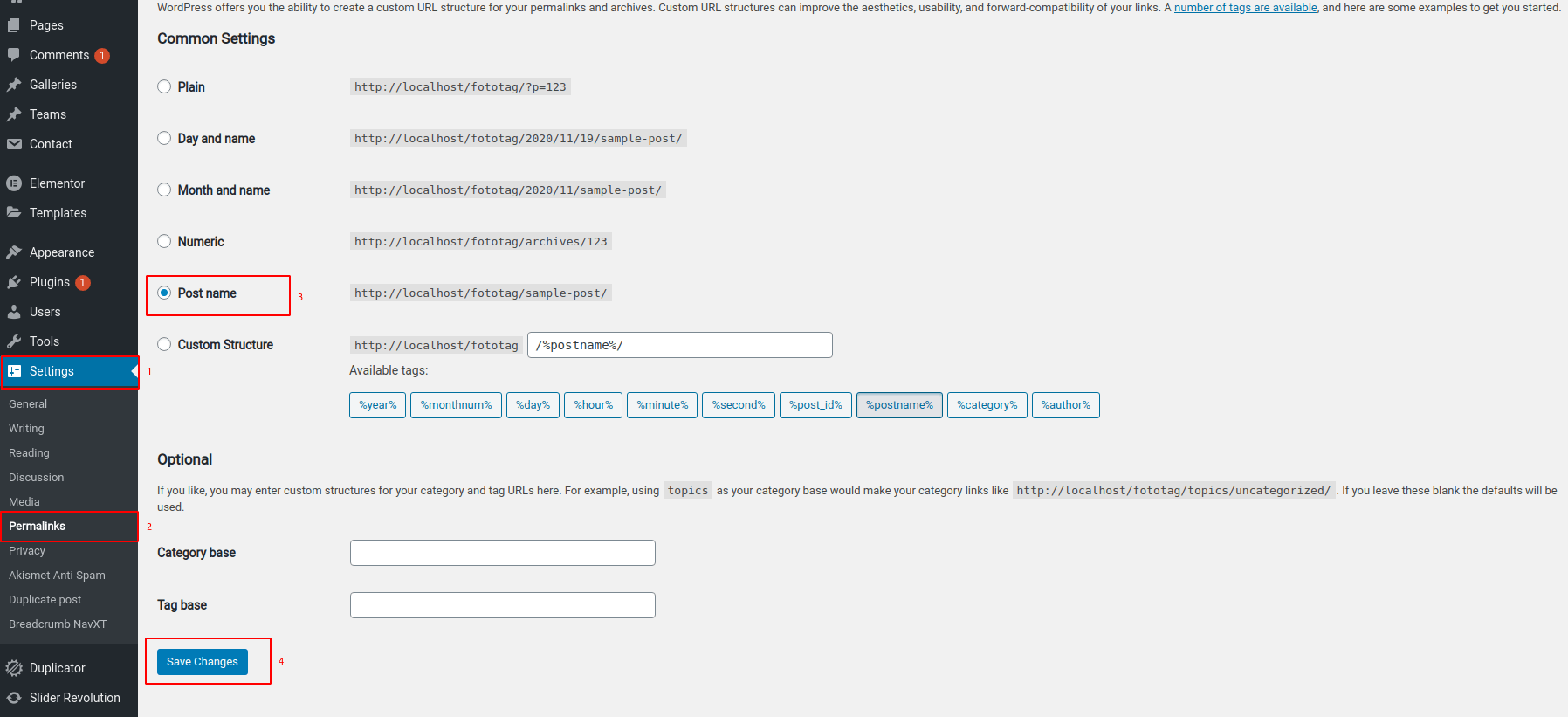
After importing demo content and user demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(16) from here
4.2 | Manual Import
Here's the steps:
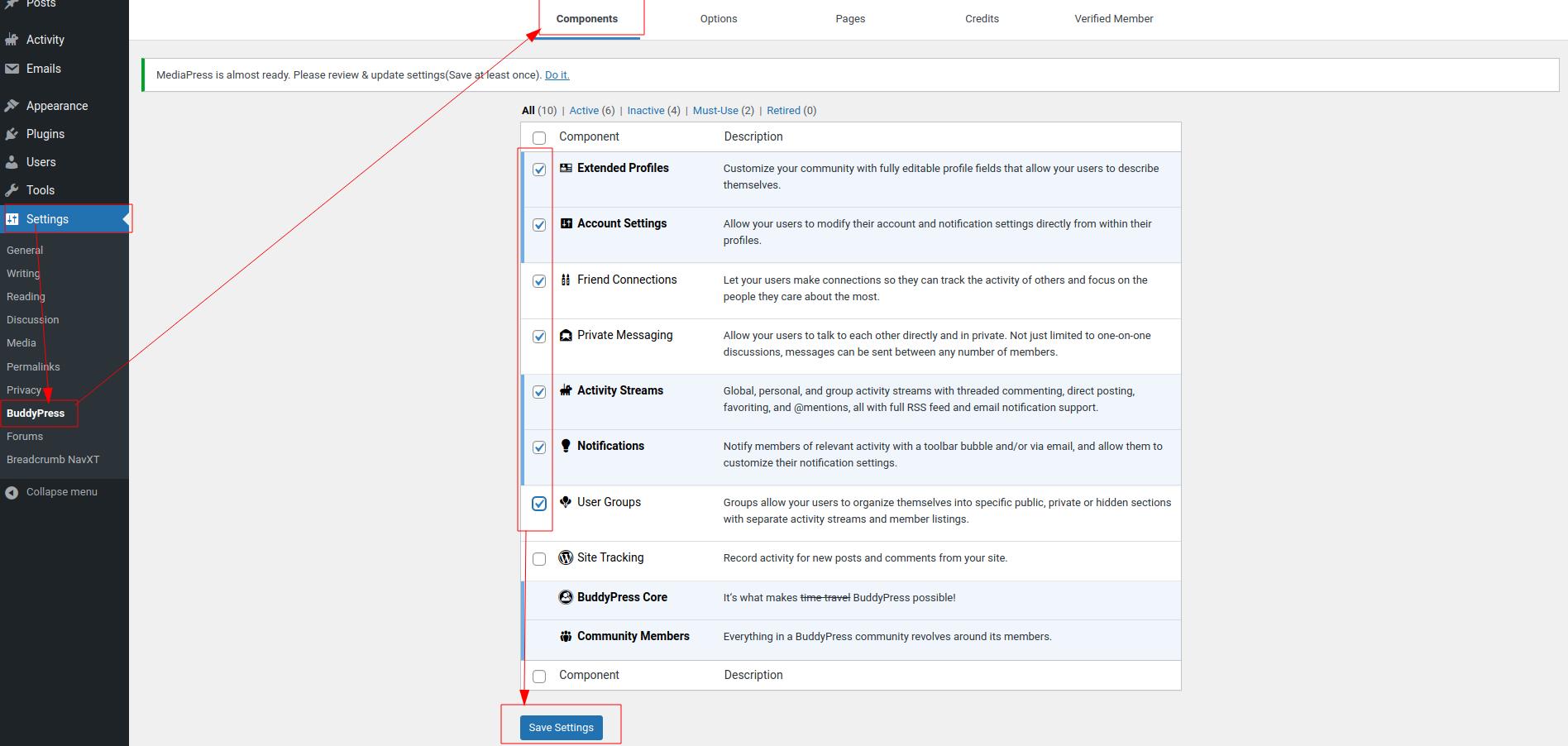
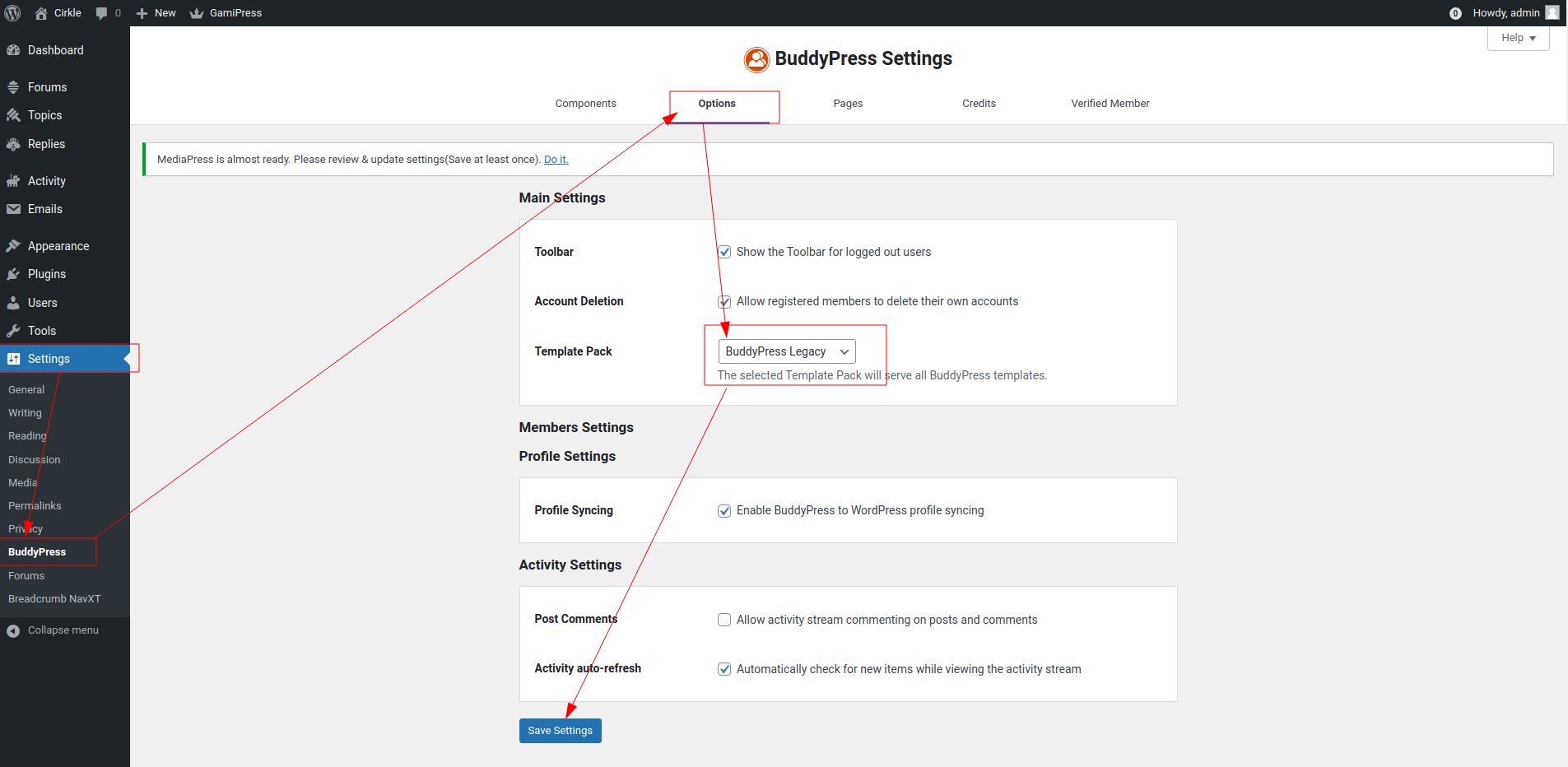
Step 1:1st you should setup BuddyPress options. Follow below screenshot


We have provided some sample contents inside "sample-data" directory which comes with your theme package. You have to import those contents.
-
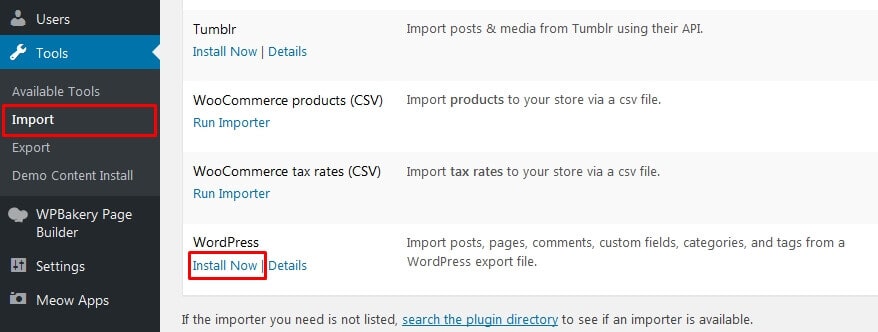
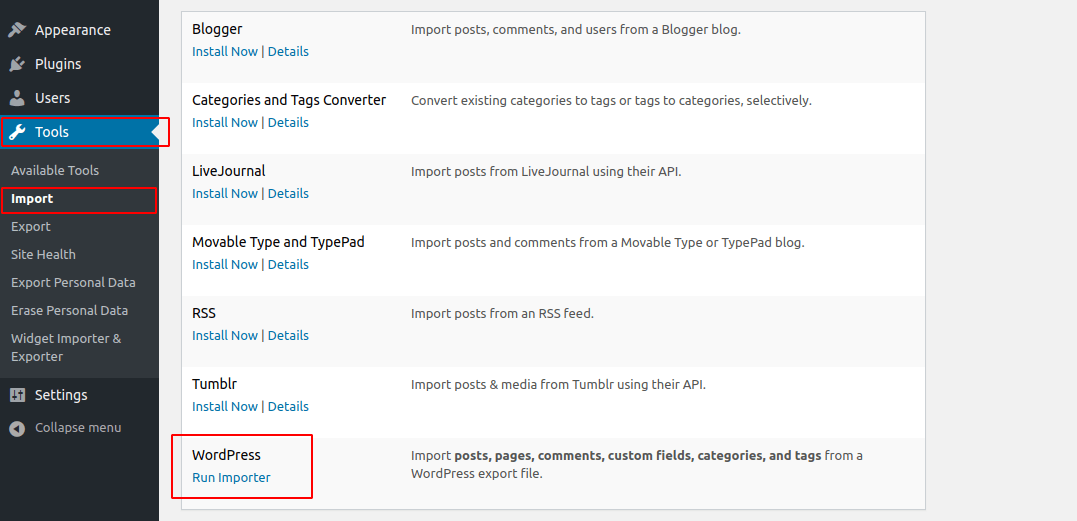
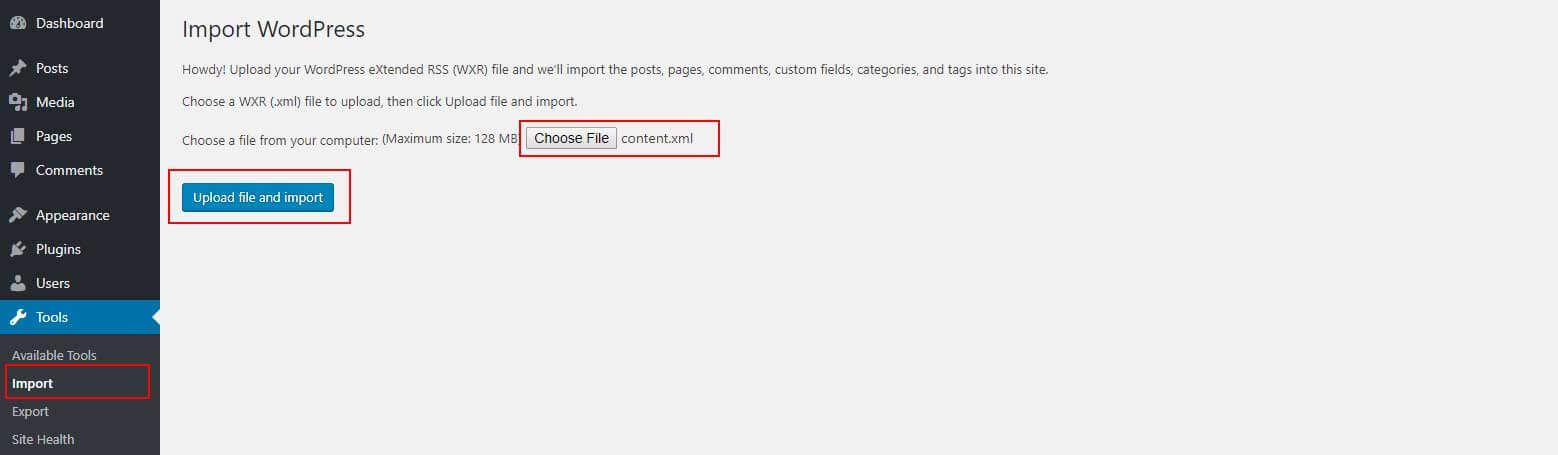
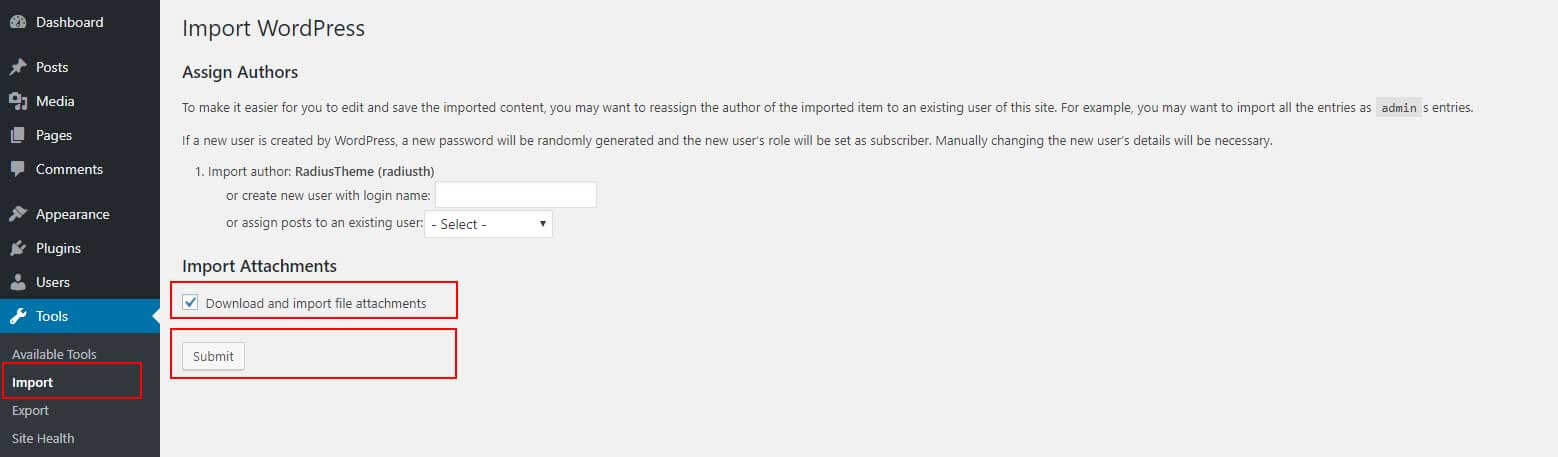
Importing Contents: From Admin menu, navigate to Tools->Import. From there select the "WordPress" and then run the importer(It will ask you to install the importer before if this is your first time). In the next step when file uploading option appears, select the "contents.xml" file from sample-data and start uploading. In next step select the checkbox saying "Download and import file attachments" and click on "Submit". Then it'll start uploading contents eg. pages, posts etc.




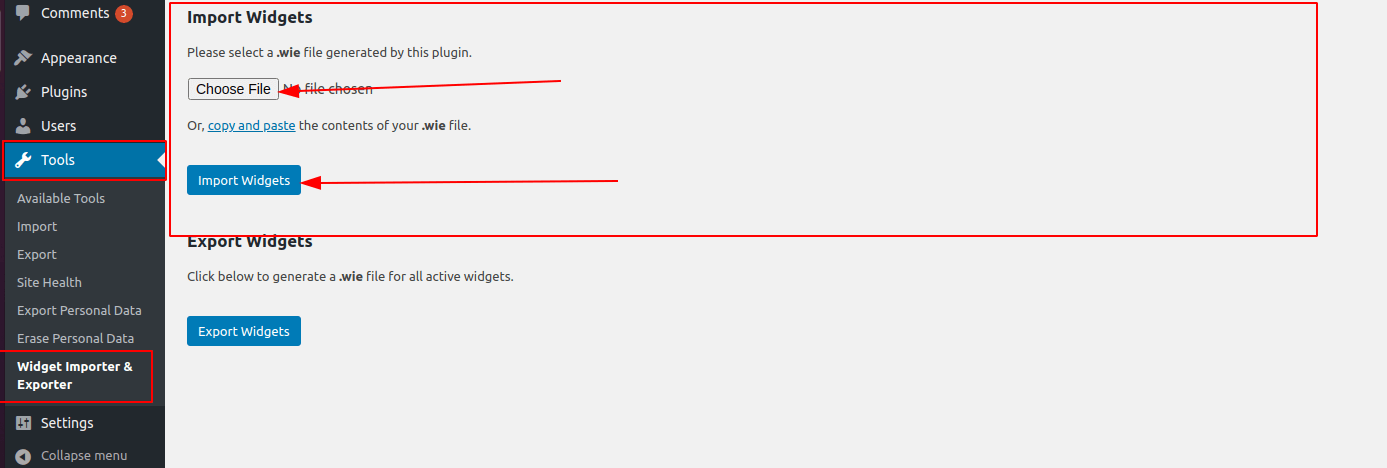
- Importing Widgets: You can import widgets using plugin Widget Importer & Exporter. After installing this plugin, navigate to Tools->Widget Importer & Exporter. In the next step when file uploading option appears, select the "widgets.wie" file from sample-data and start importing.

-
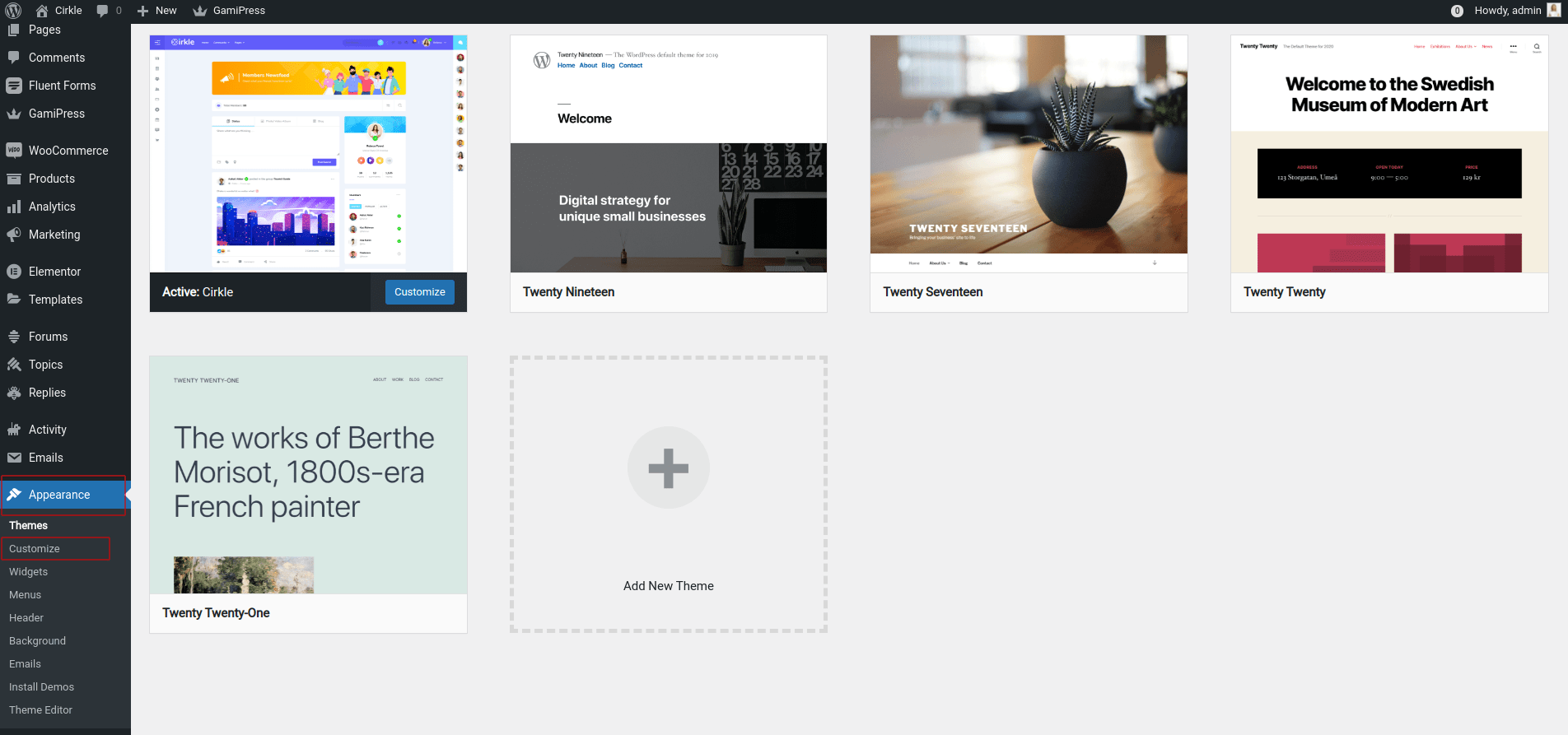
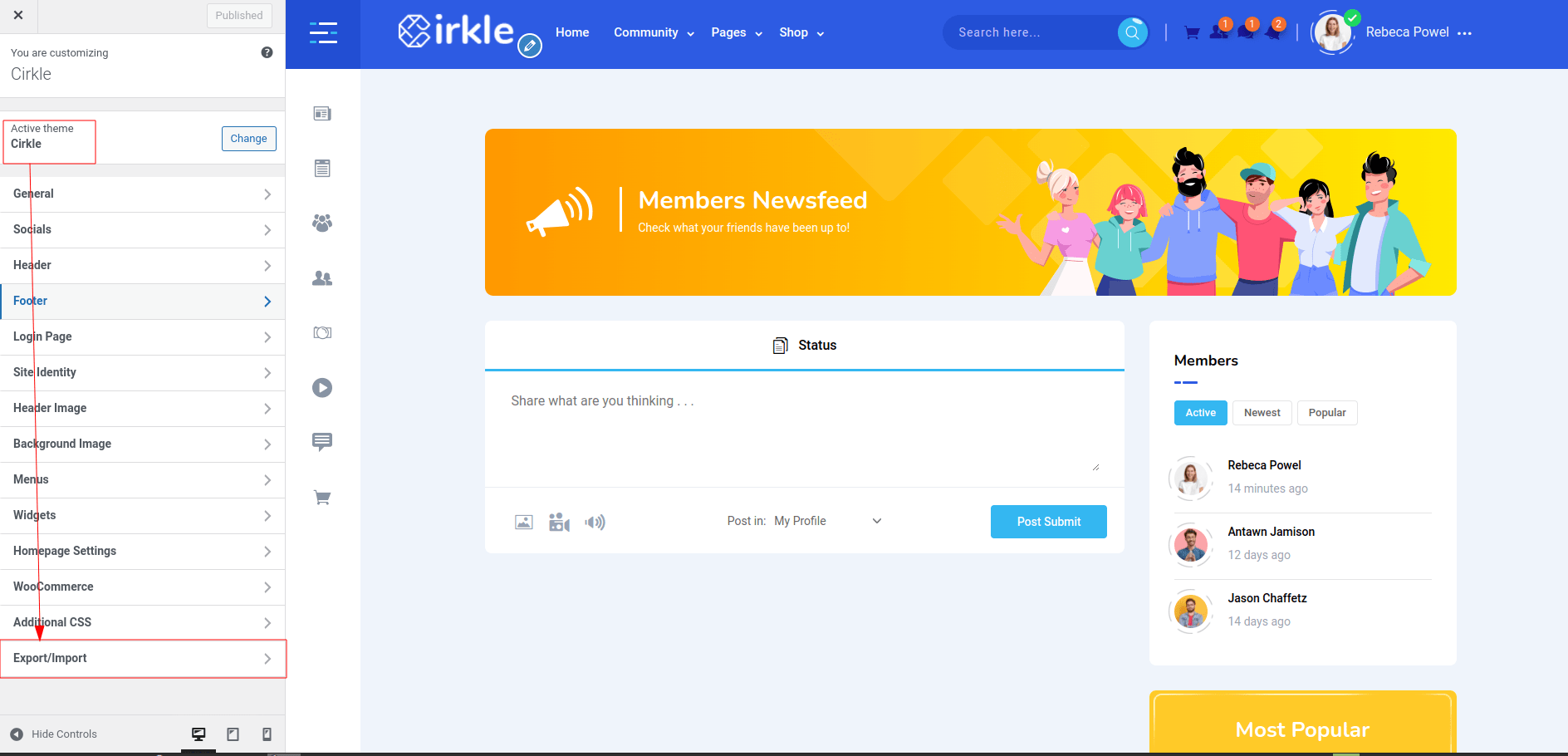
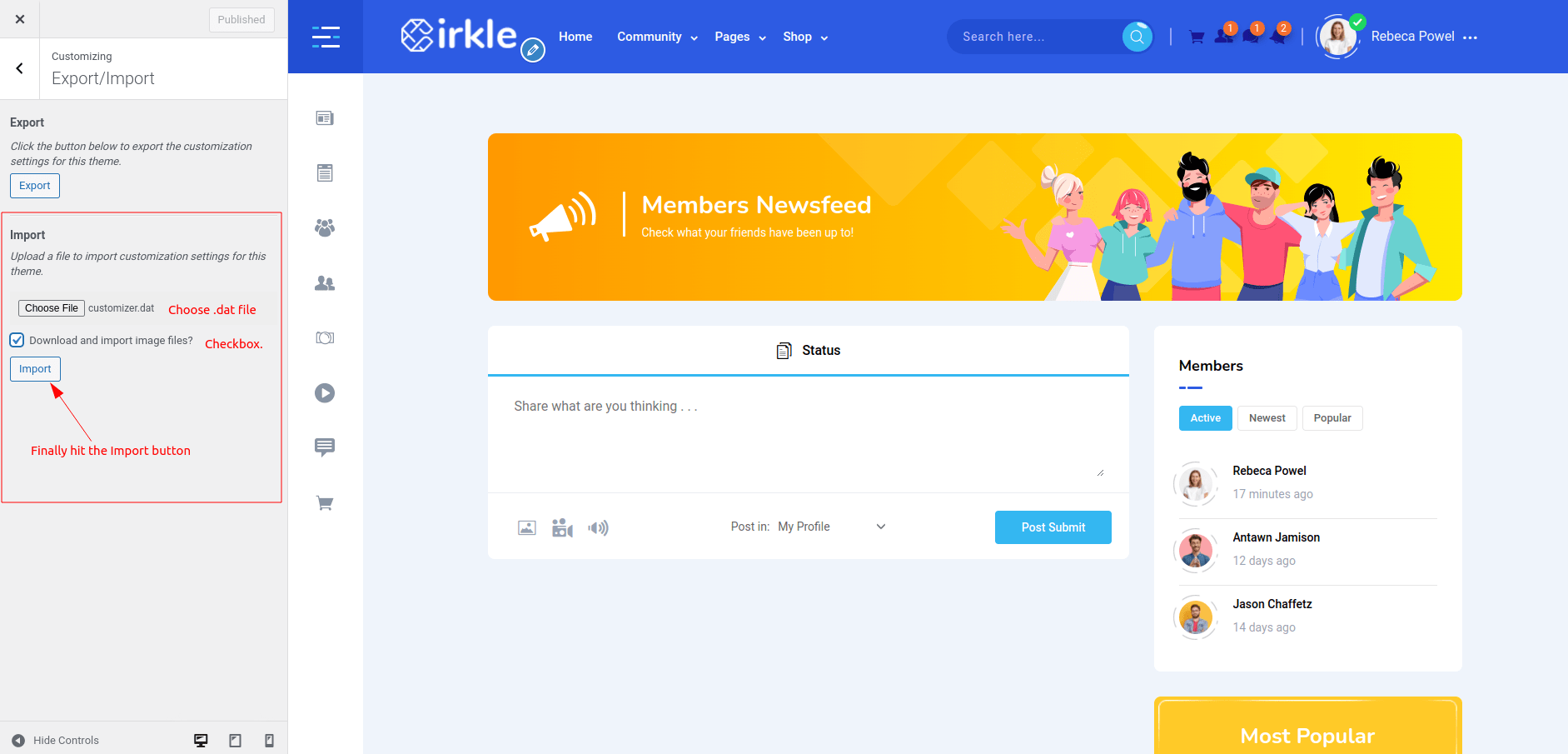
Importing options: You can import options using plugin Customizer Export/Import. After installing this plugin, Go to pannel from Admin menu, navigate to Appearance -> Customize, then go to Export/Import tab. From there click on "Choose file" option. Then Select the "customizer.dat" form your downloaded theme directory "cirkle/sample-data/customizer.dat" and check the Download and import image files? check box then finally hit on "Import" button. Follow the below screenshot steps.



4.3 | Where Is My Purchase Code?
To learn about how to find your purchase code. When you buy a product from envato you get a purchase code. visit the following link:
https://help.market.envato.com/hc/en-us/articles/202822600-Where-Can-I-Find-my-Purchase-Code5. | Change Favicon
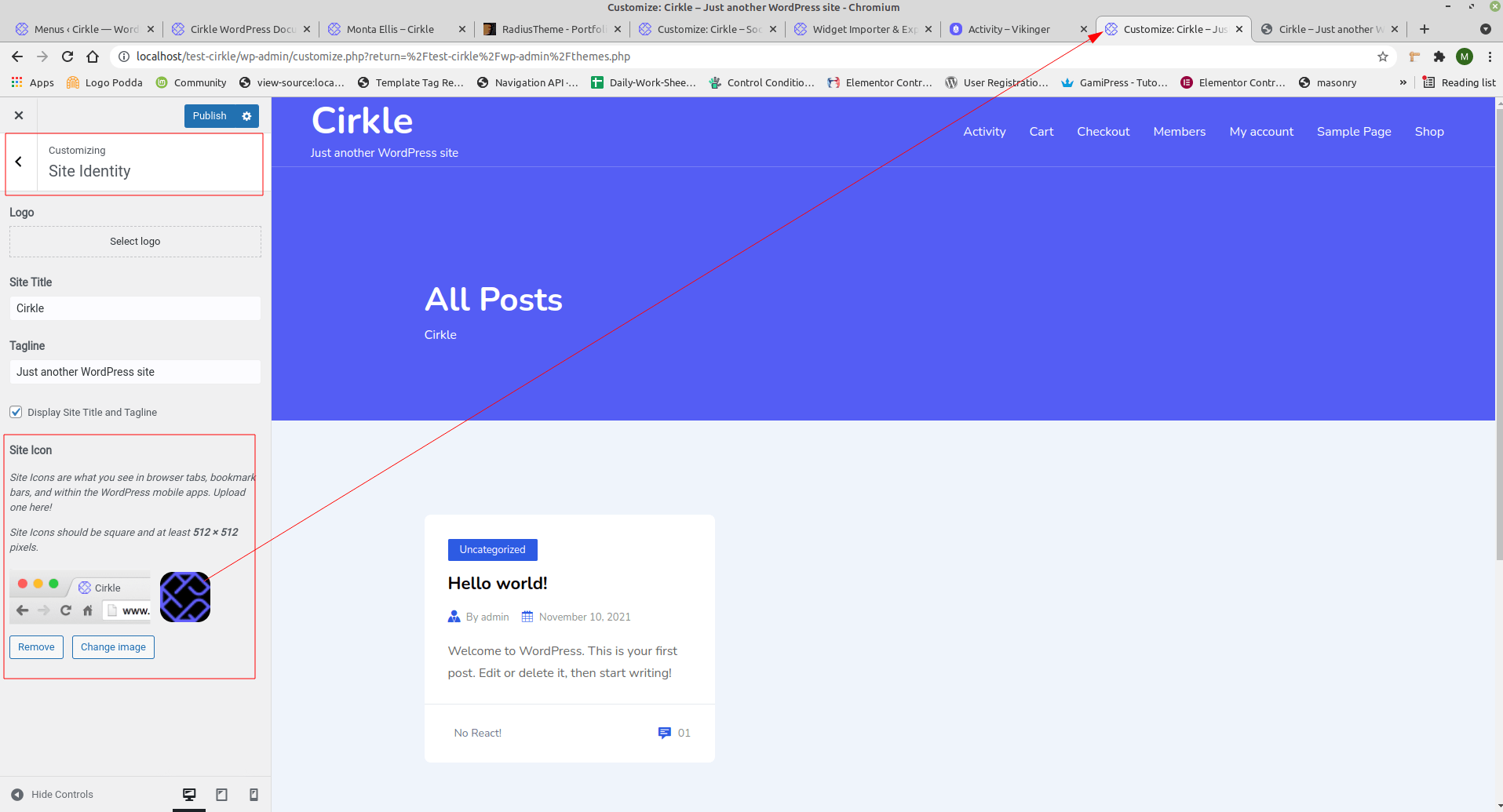
To change your Site title and Favicon login to wp-admin and navigate to Dashboard > Appearance > Customize > Site Identity and follow the screenshot steps:

6. Change Logo
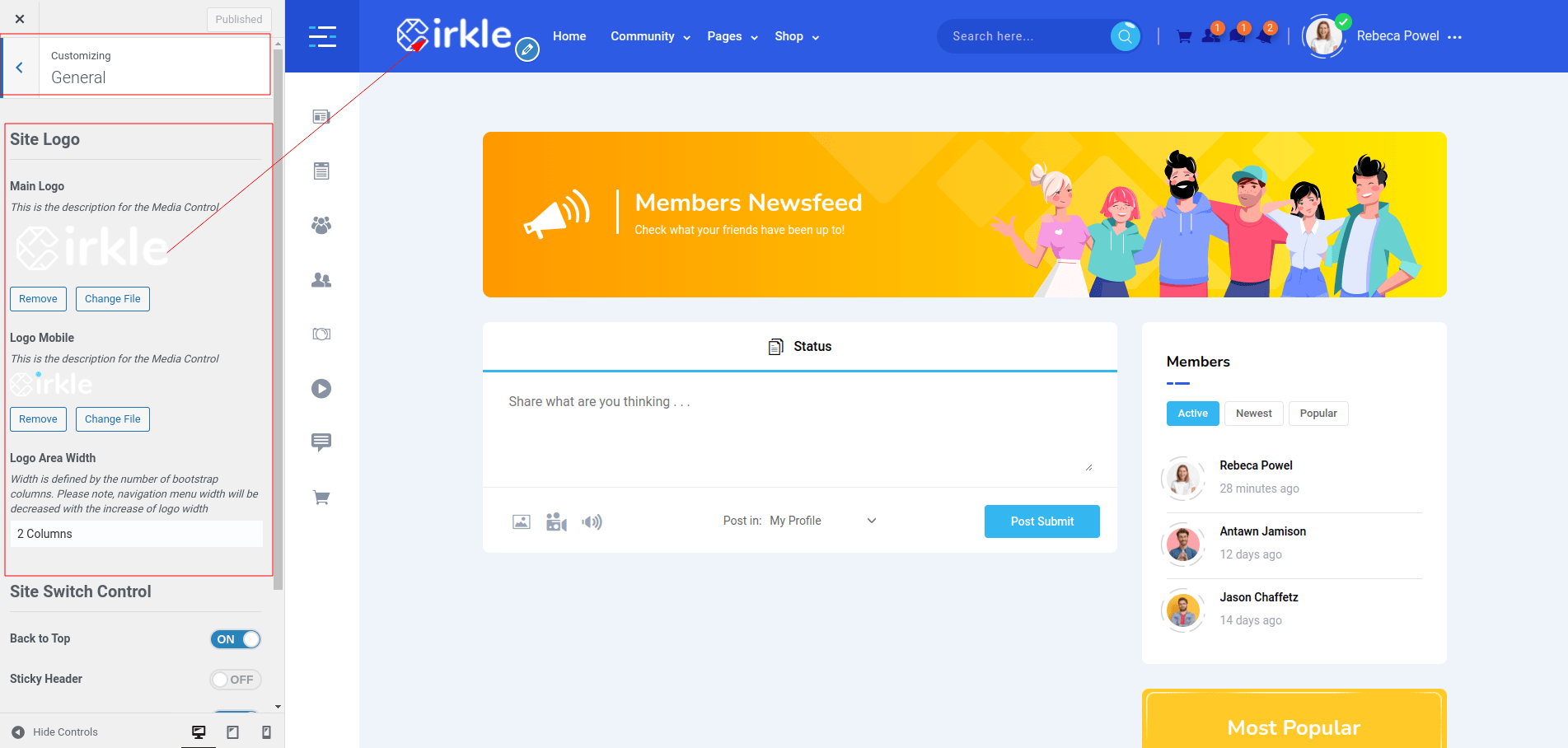
To change the site logo login to your wp-admin and navigate to Appearance > Customize > General > Site Logo and follow the screenshot steps:

7. Set Home and Blog Page
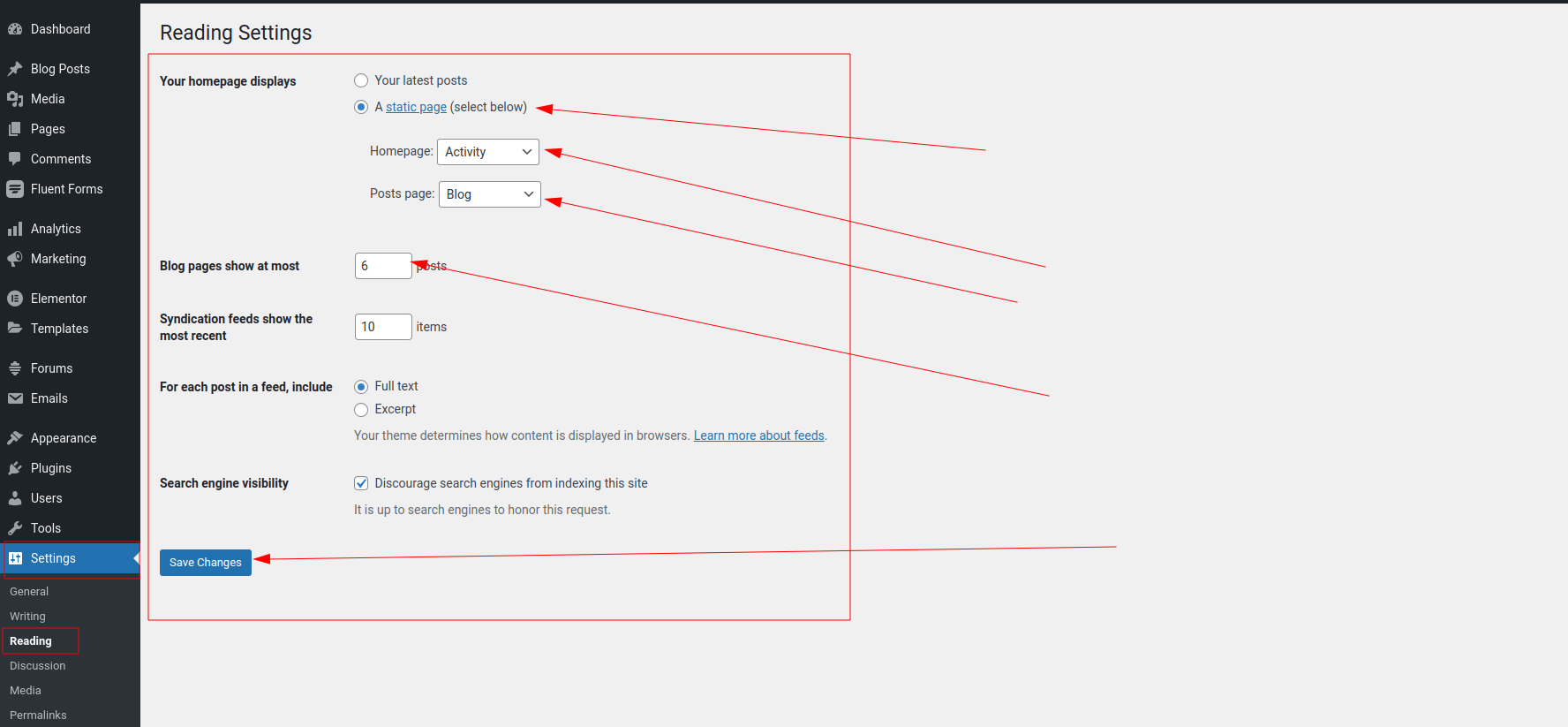
To set the default Home and Blog page please login to wp-admin and navigate to Dashboard > Settings > Reading

8. Customize Menu
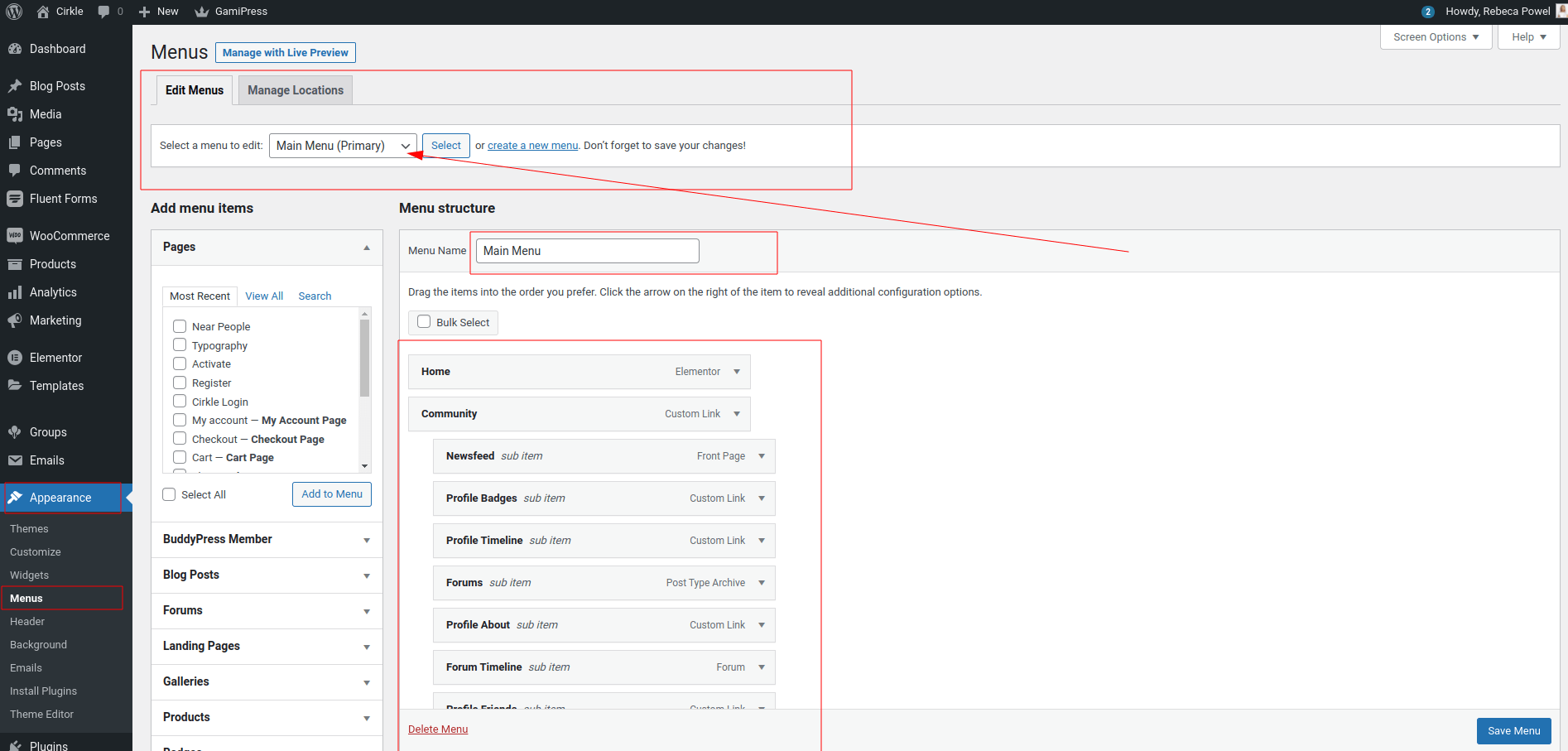
To customize the menu and megamenu please login to wp-admin and navigate to Appearance > Menus and follow the following steps:
01. Main Menu

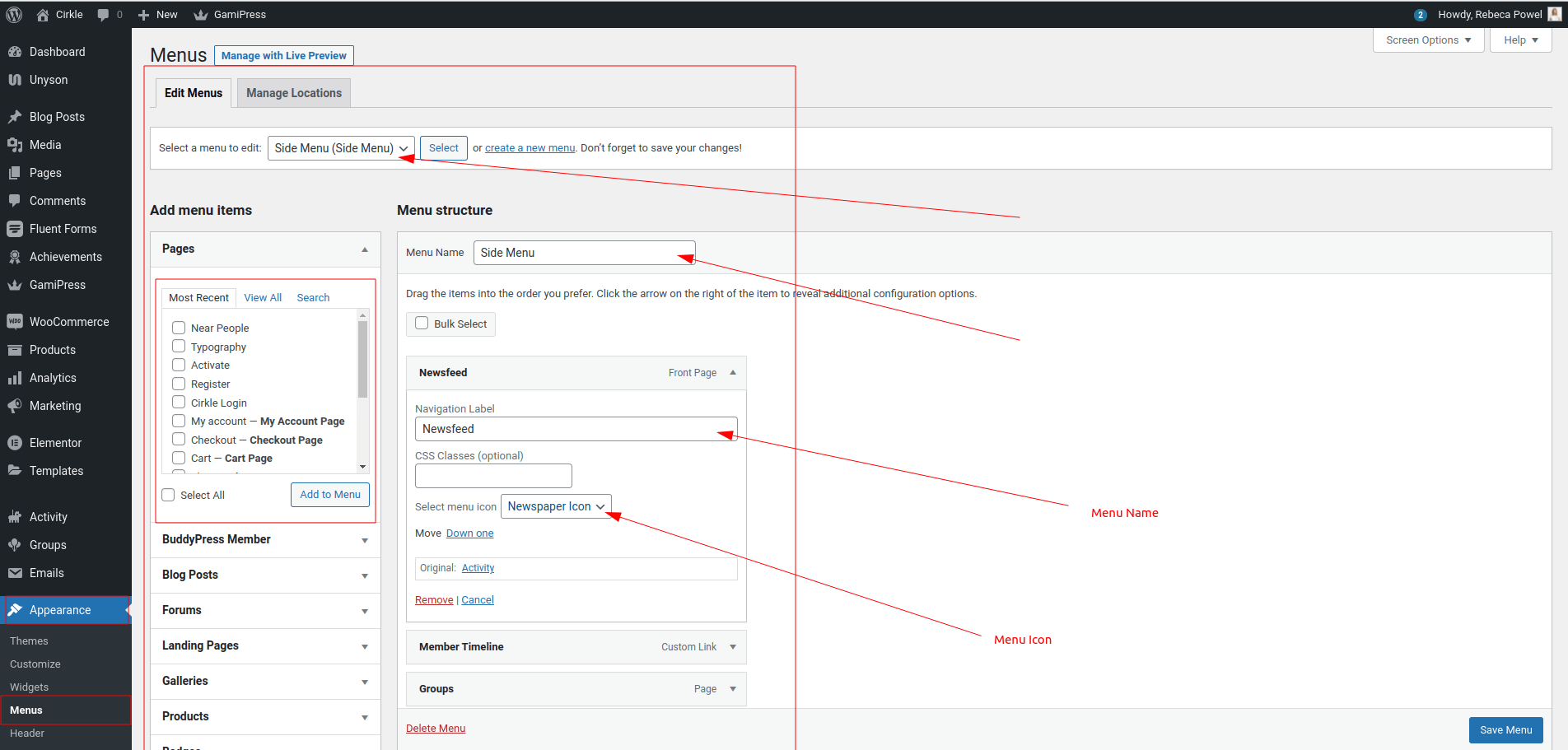
02. Side Menu

9 Customizer Options
Customizer options use for theme settings options
9.1 General Options
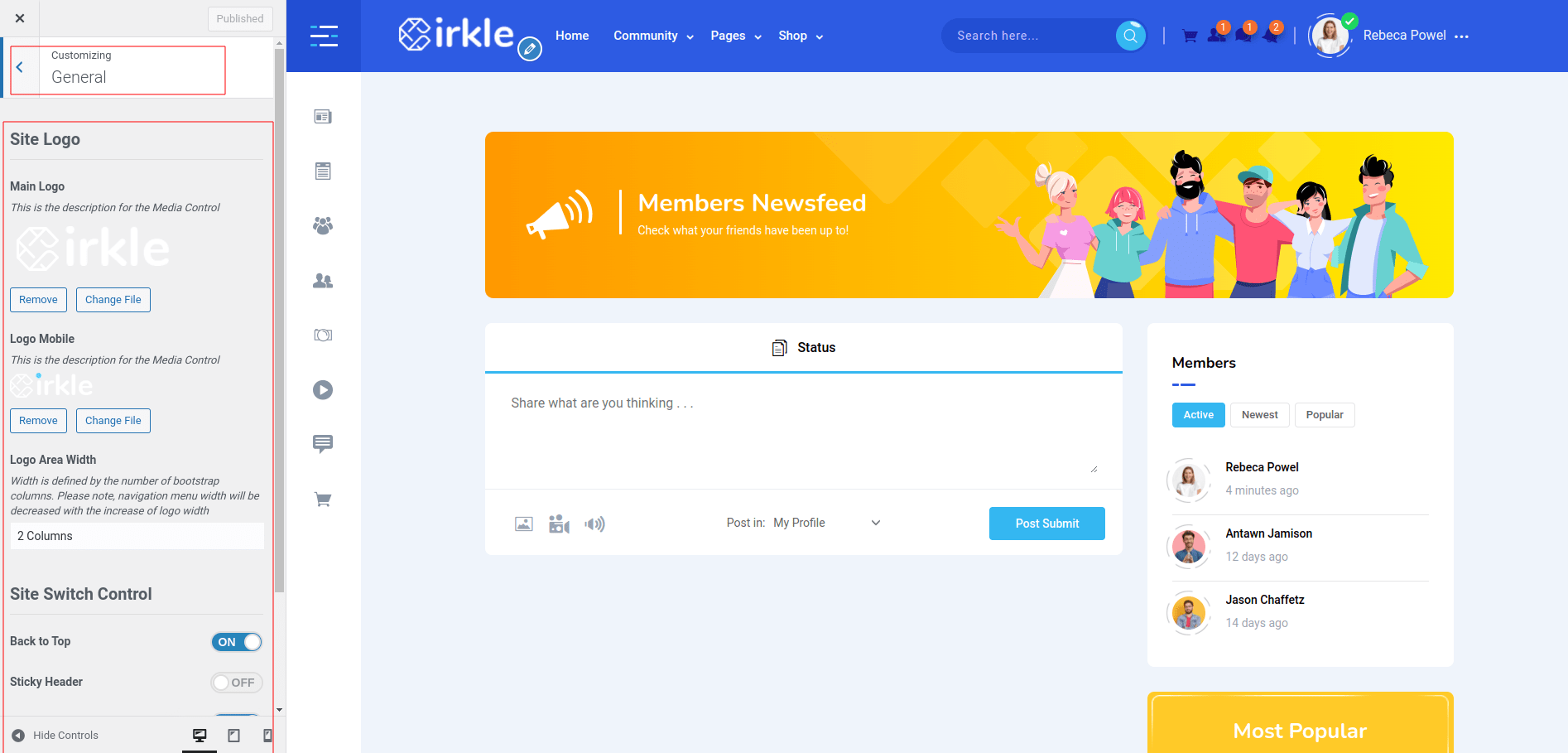
To change Customizer Options navigate to Appearance > Customize > General.
Under General Settings- 1. Site Logo

9.2 Socials
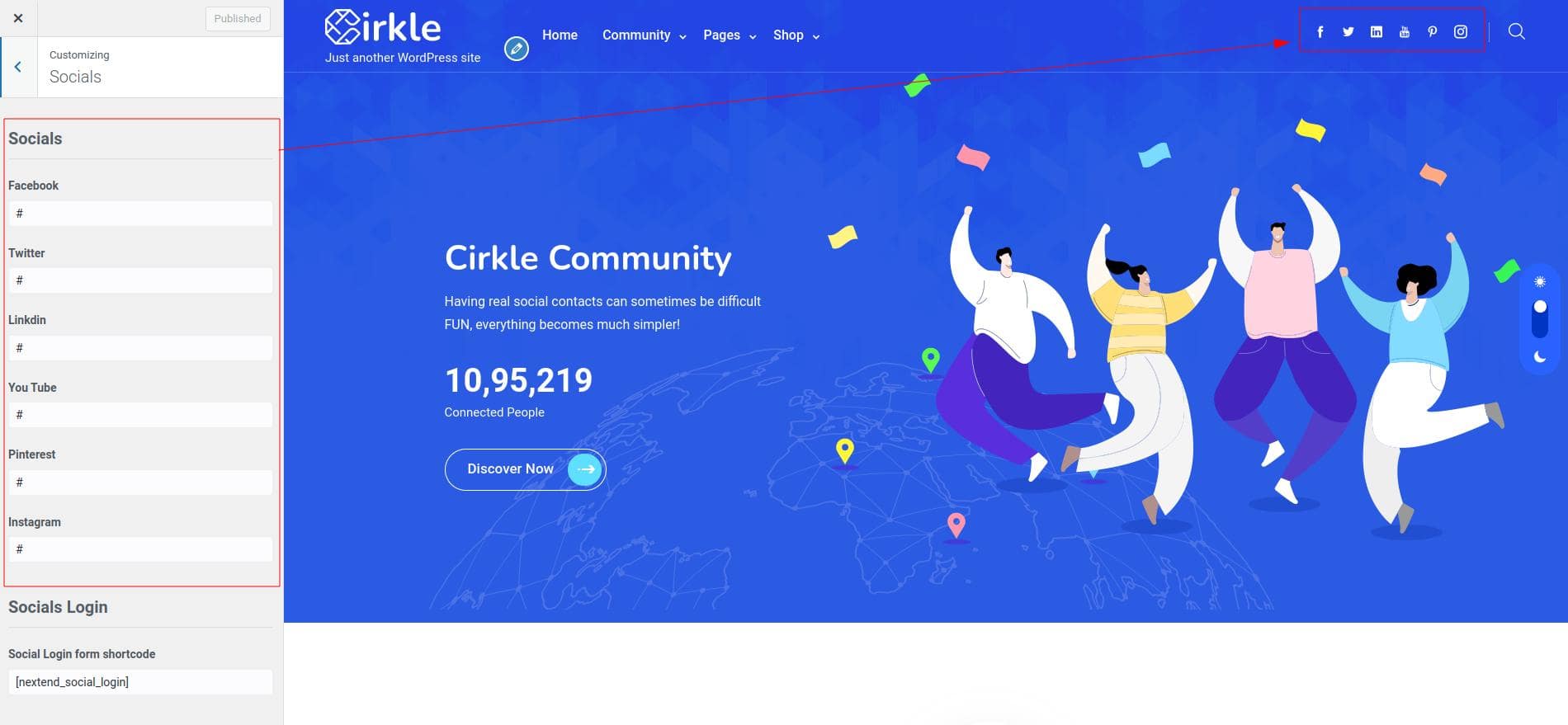
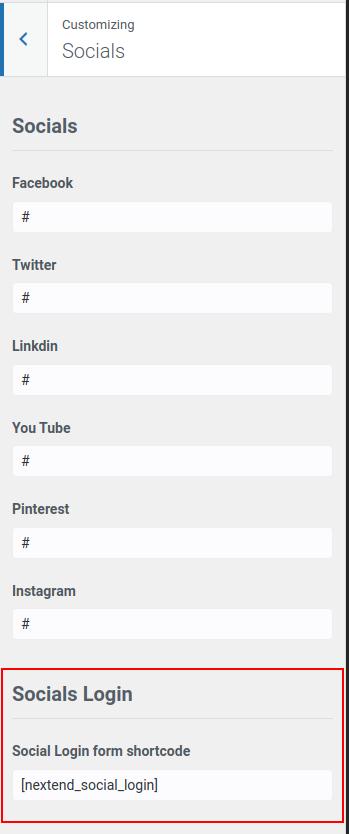
To change Theme Options navigate to Appearance > Customize > Socials.
 Social Login Settings
Social Login Settings
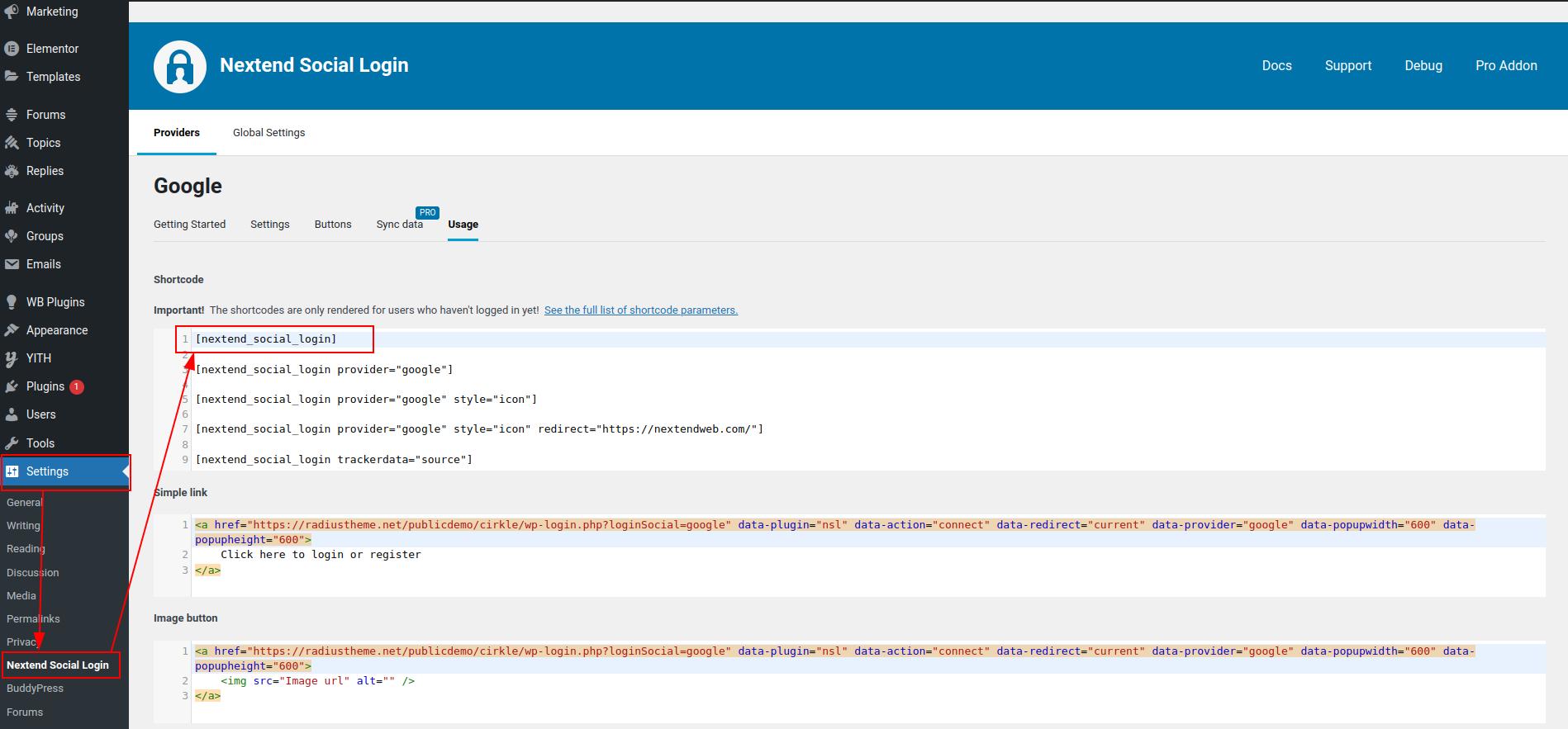
There have a more social login WorePress plugins, you can select any one and settings up following it documentation. We tested "Nextend Social Login" plugin. Just put it form shortcode in Cirkle customizer, then its social login button will added on our login form. Follow the below screenshot.


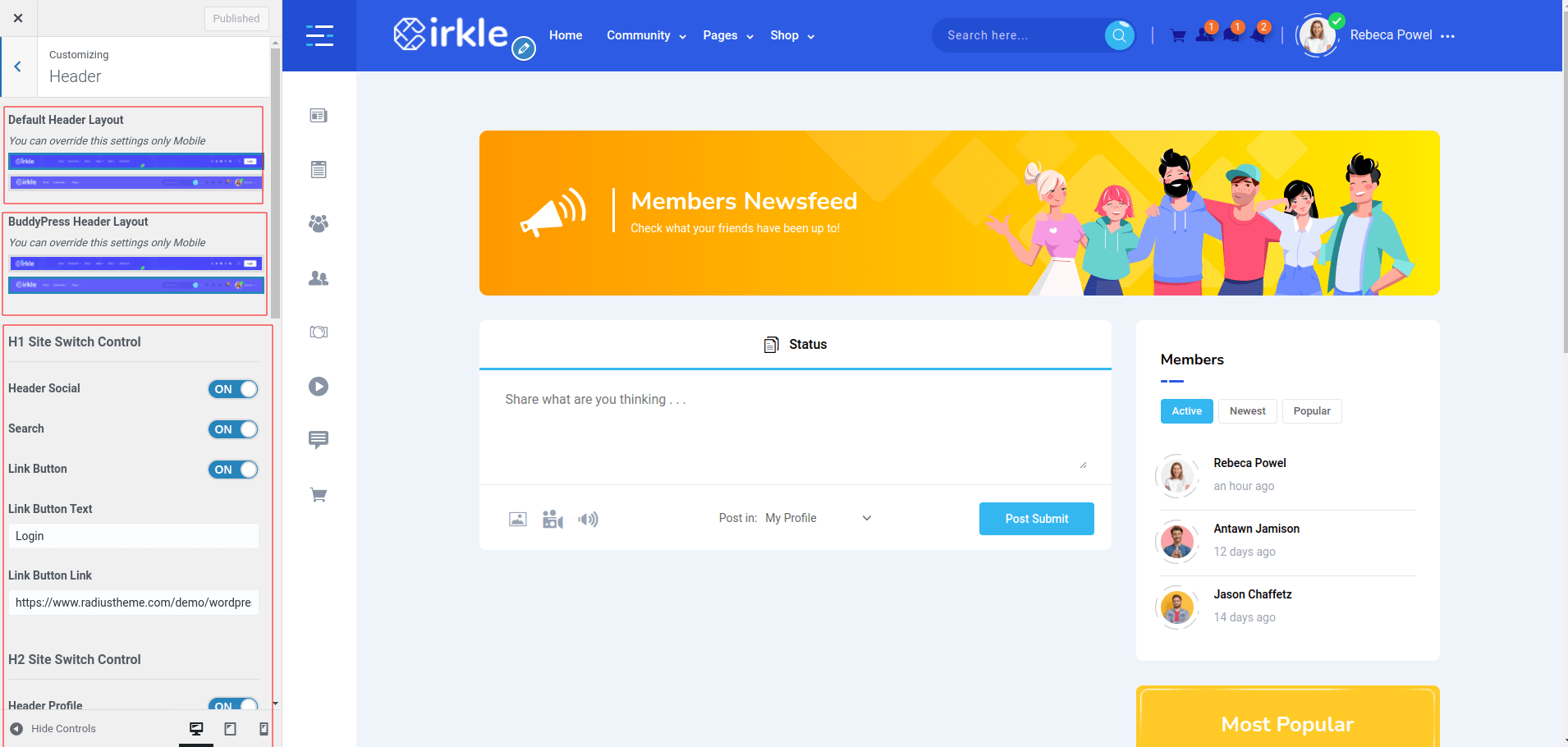
9.3 Header Menu Layout
To change Theme Options navigate to Appearance > Customize > Header.

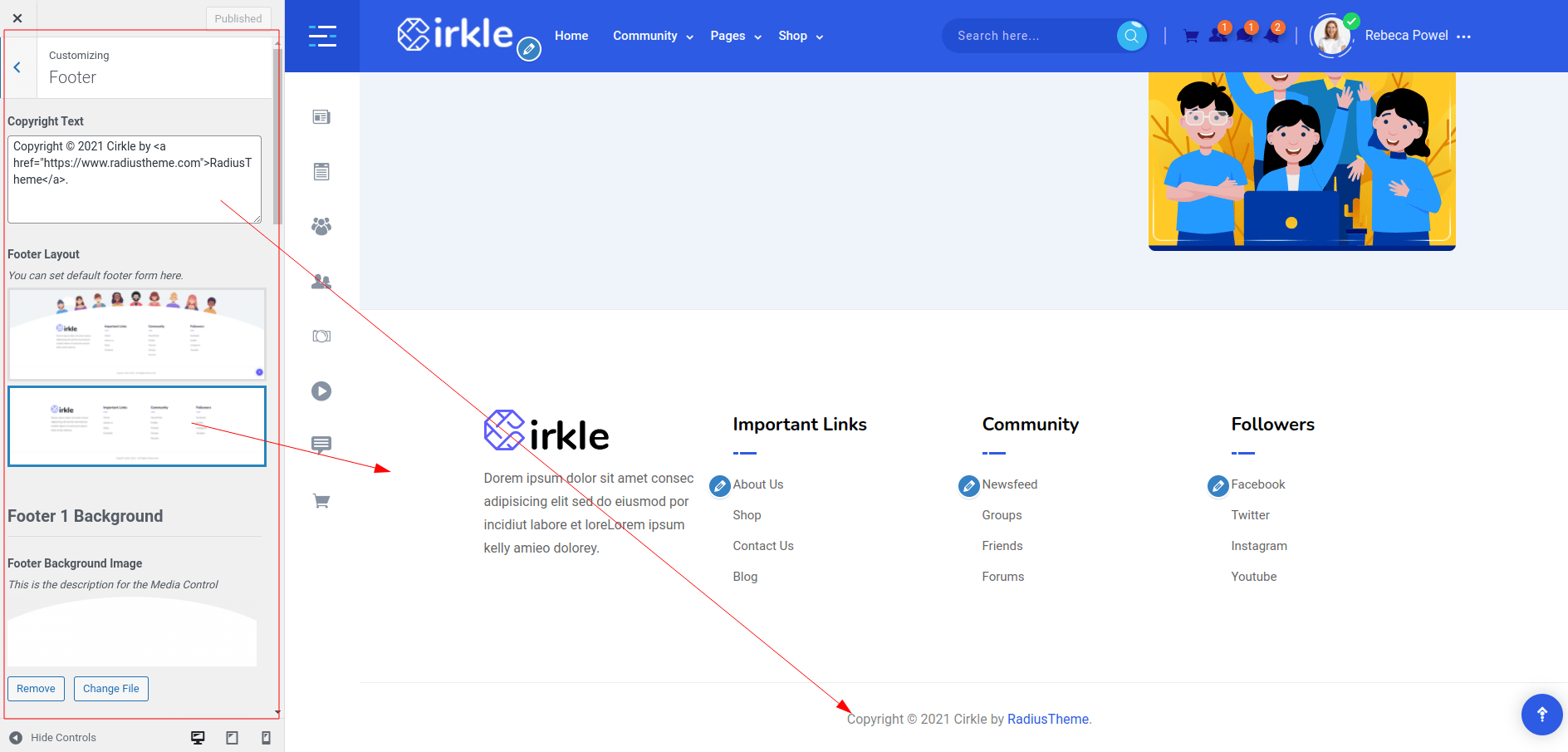
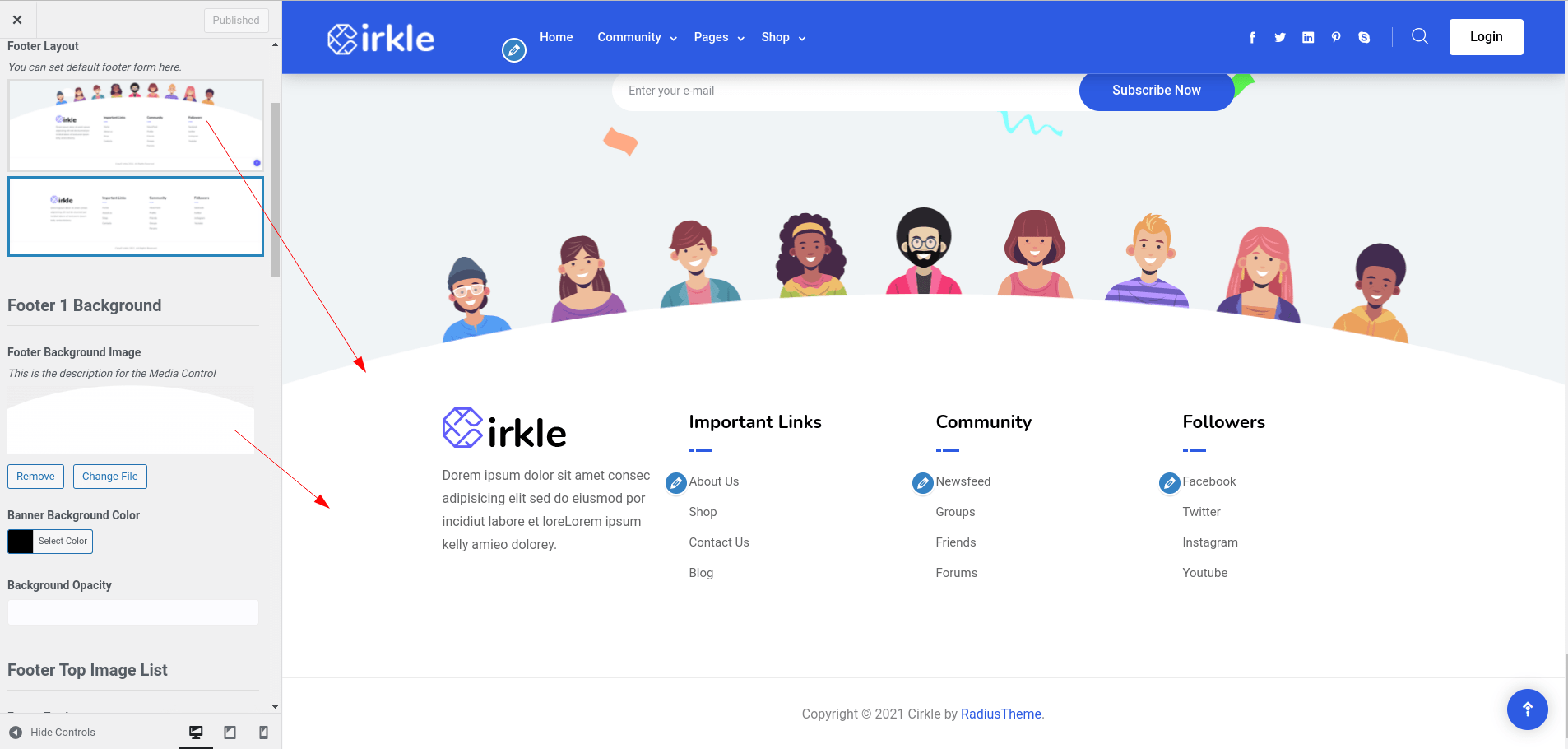
9.4 Footer Settings
To change Theme Options navigate to Appearance > Customize > Footer.
Under Footer Settings- 1. Footer Copyright & Footer 1
- 2. Footer 2 and footer 2 mens images
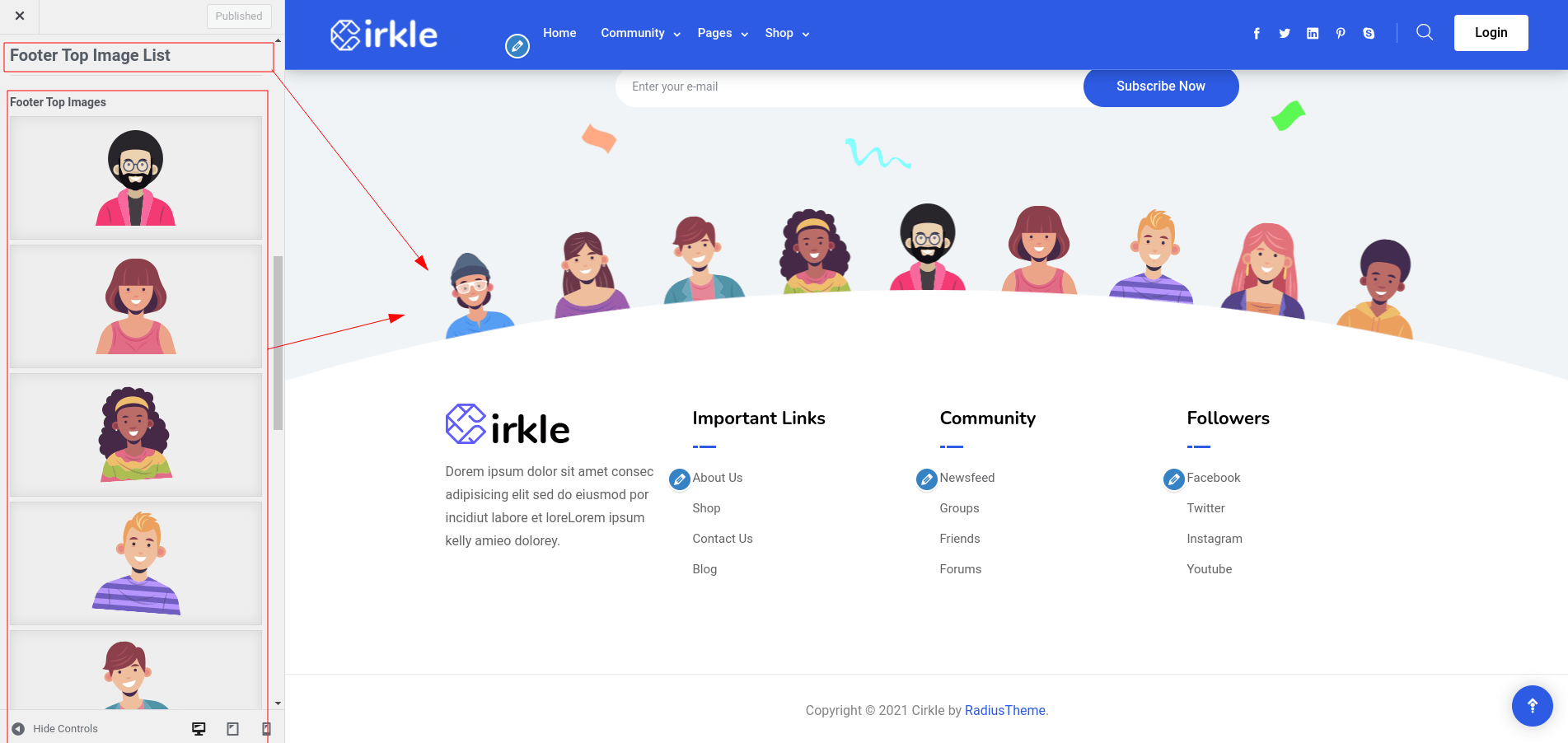
- 3. Footer top images



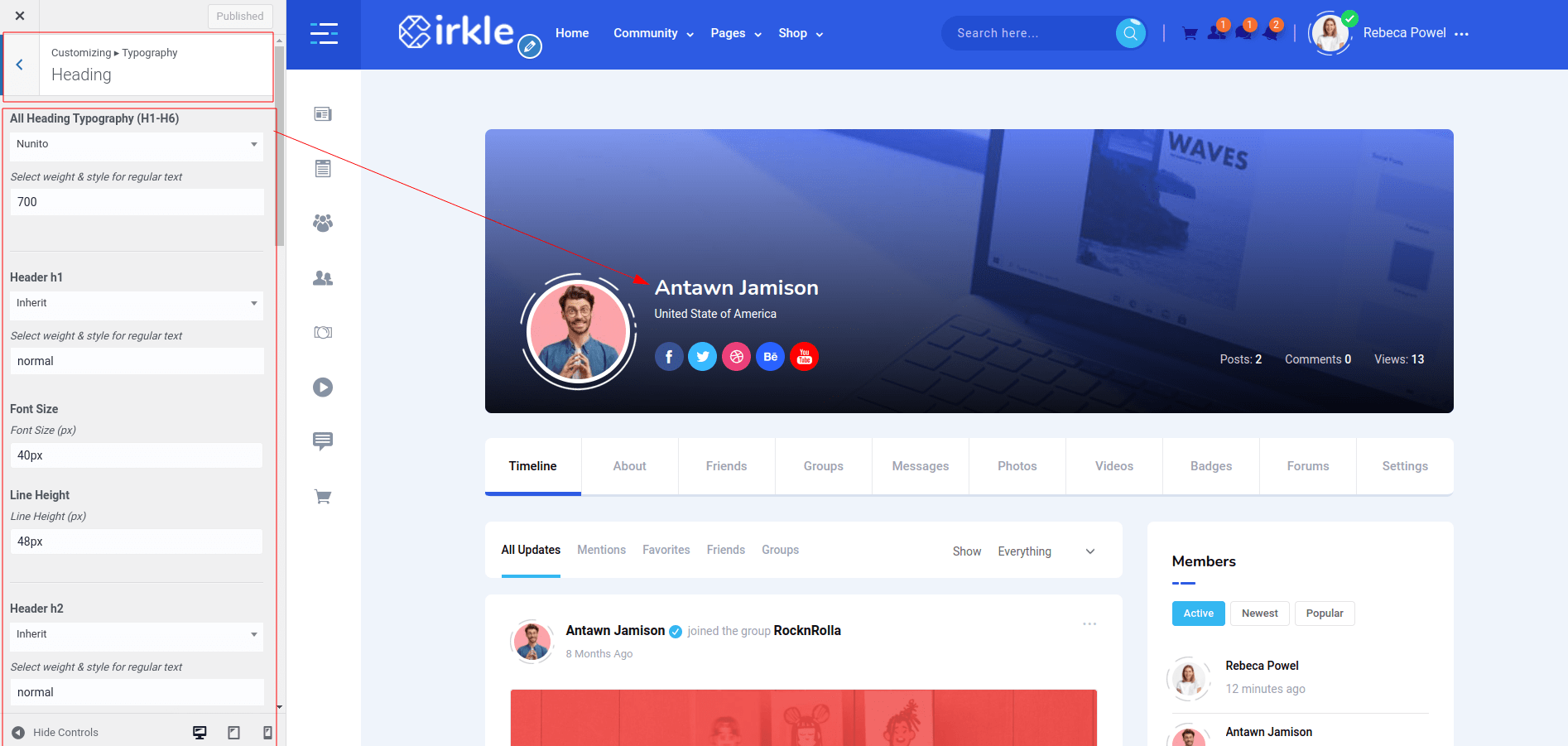
9.5 Typography Options
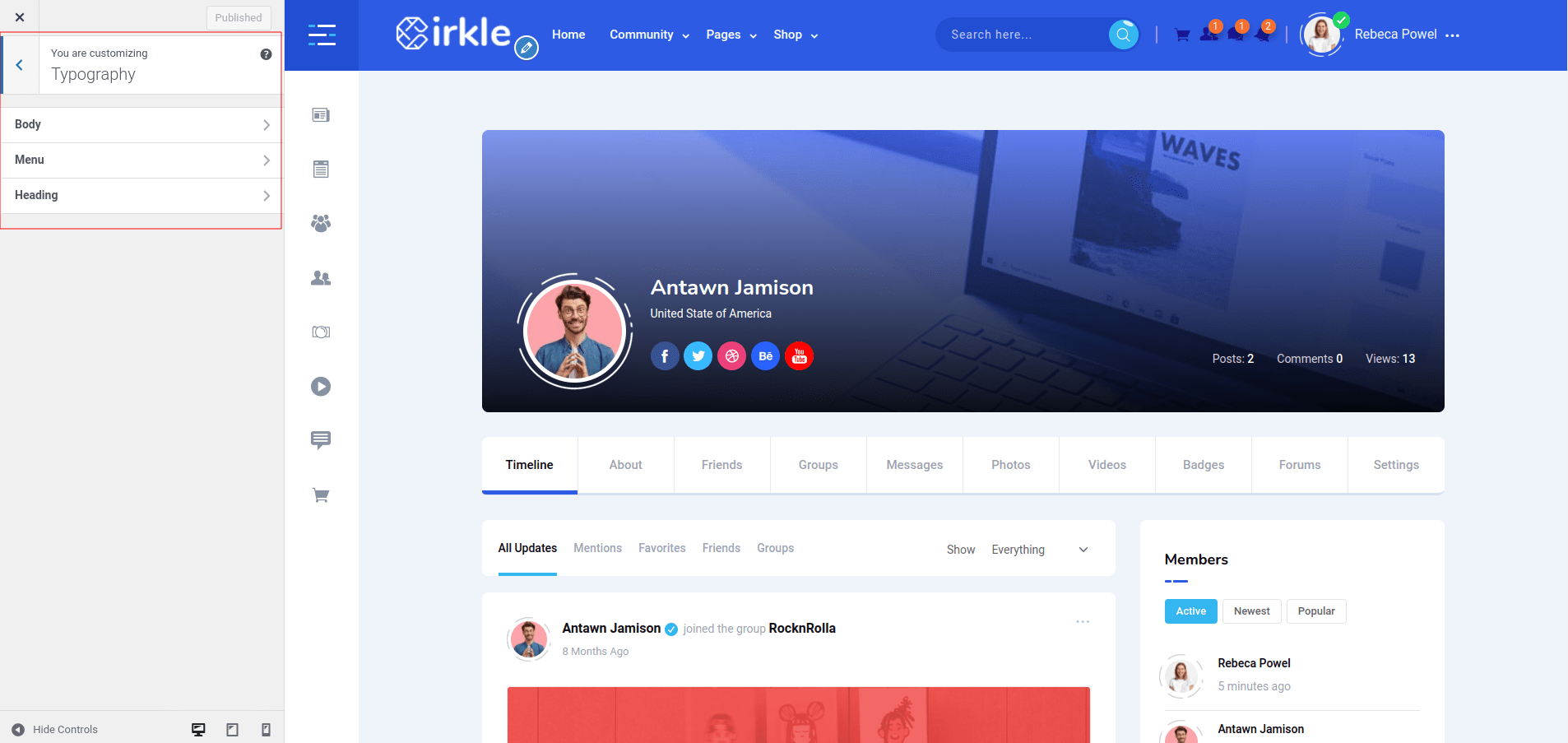
To change the typography of your site navigate to Appearance > Customize > Typography.
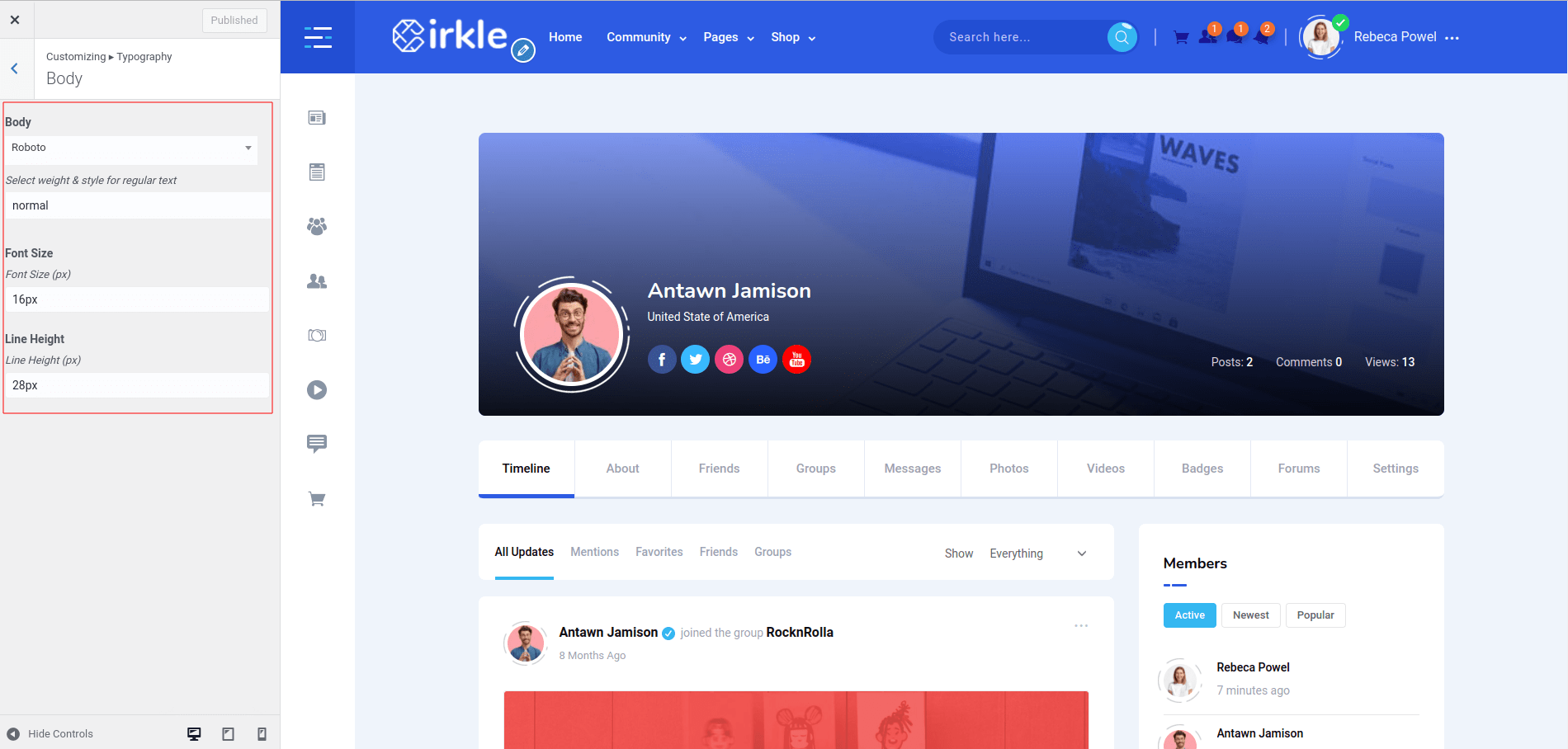
Under Typography Settings- 1. Body Typography
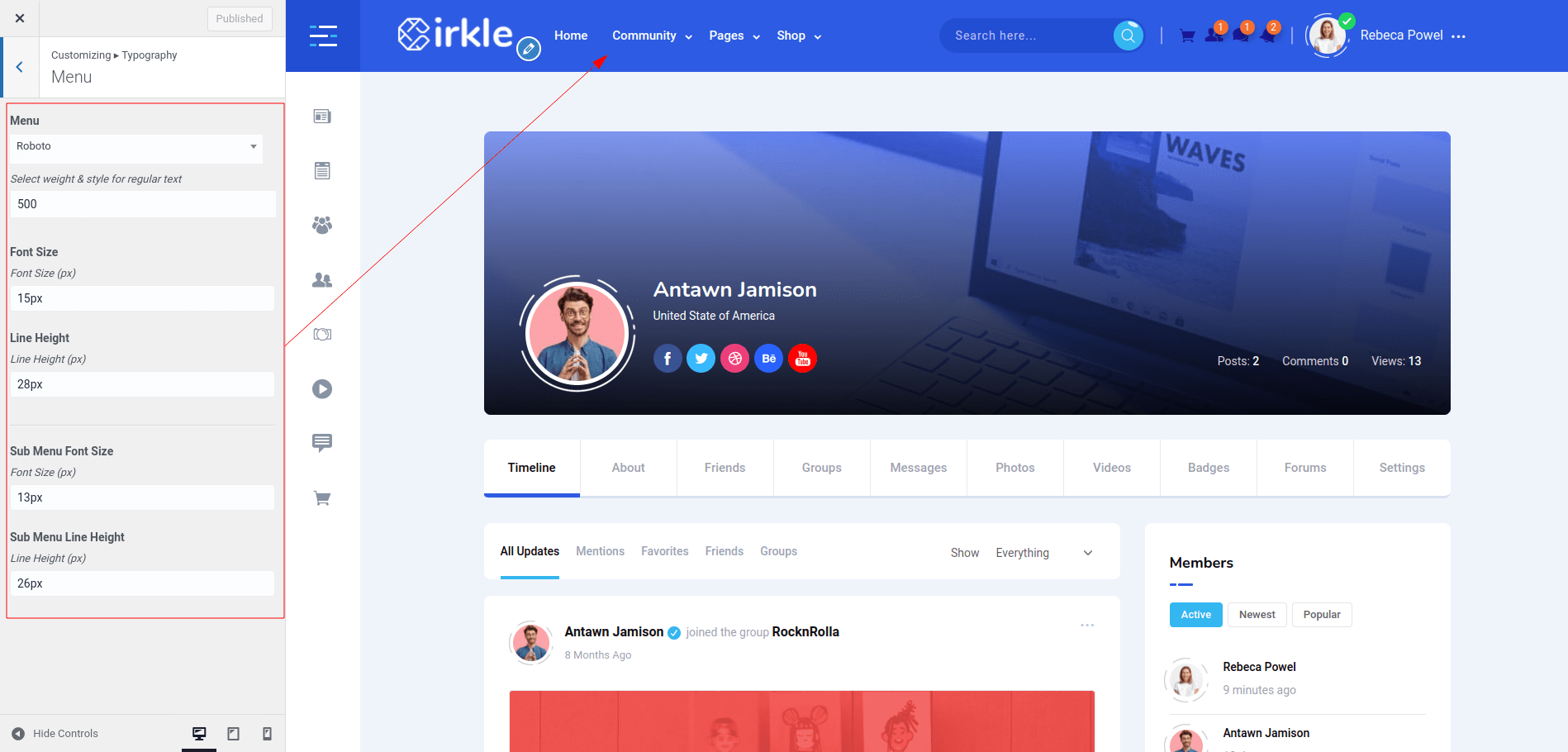
- 2. Menu Typography
- 3. Heading Typography




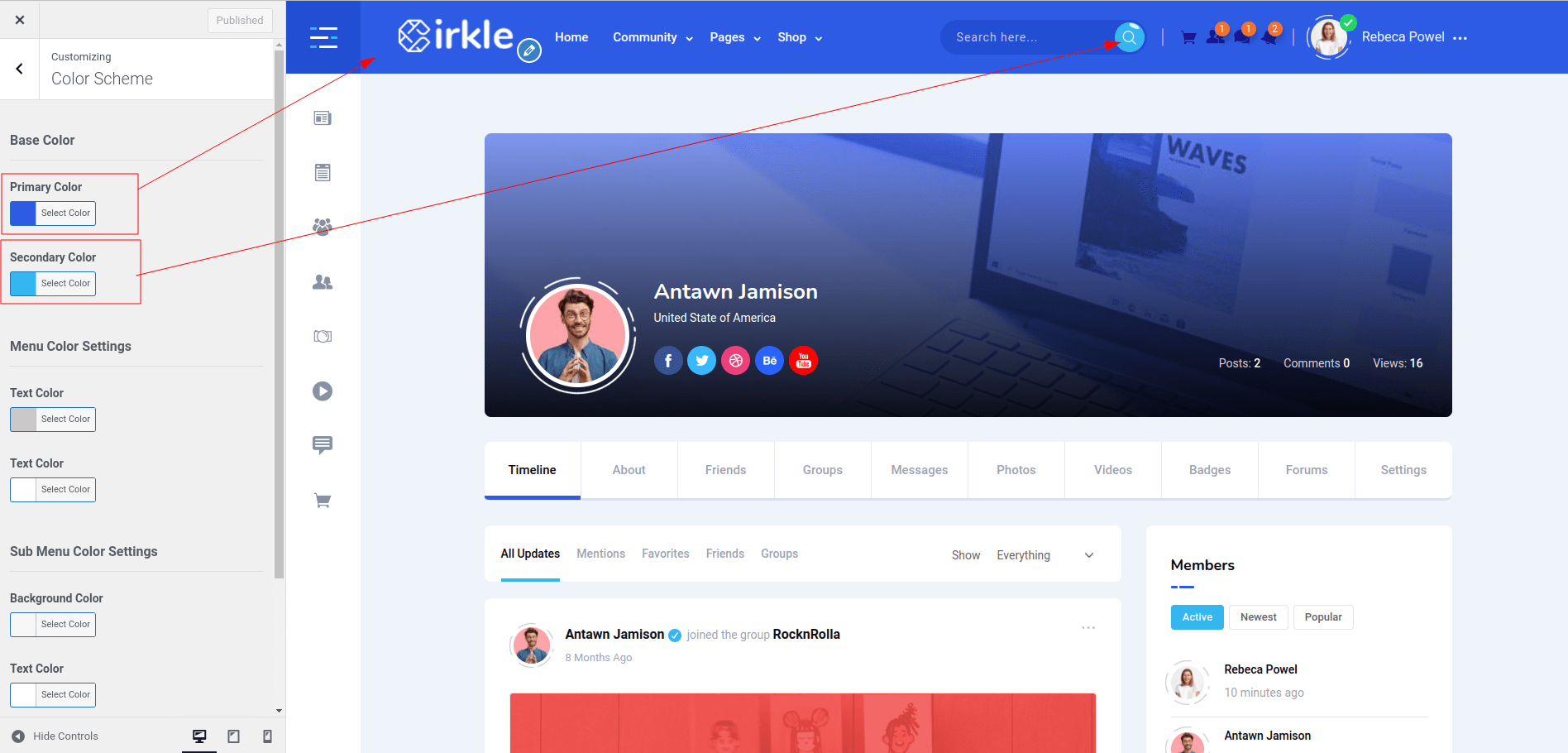
9.6 Color Settings
To change theme menu, sub mneu and offcanvas menu color settings options navigate to Appearance > Customize > Color Scheme

9.7 Layout Settings
To change Theme Options navigate to Appearance > Customize > Layouts Settings
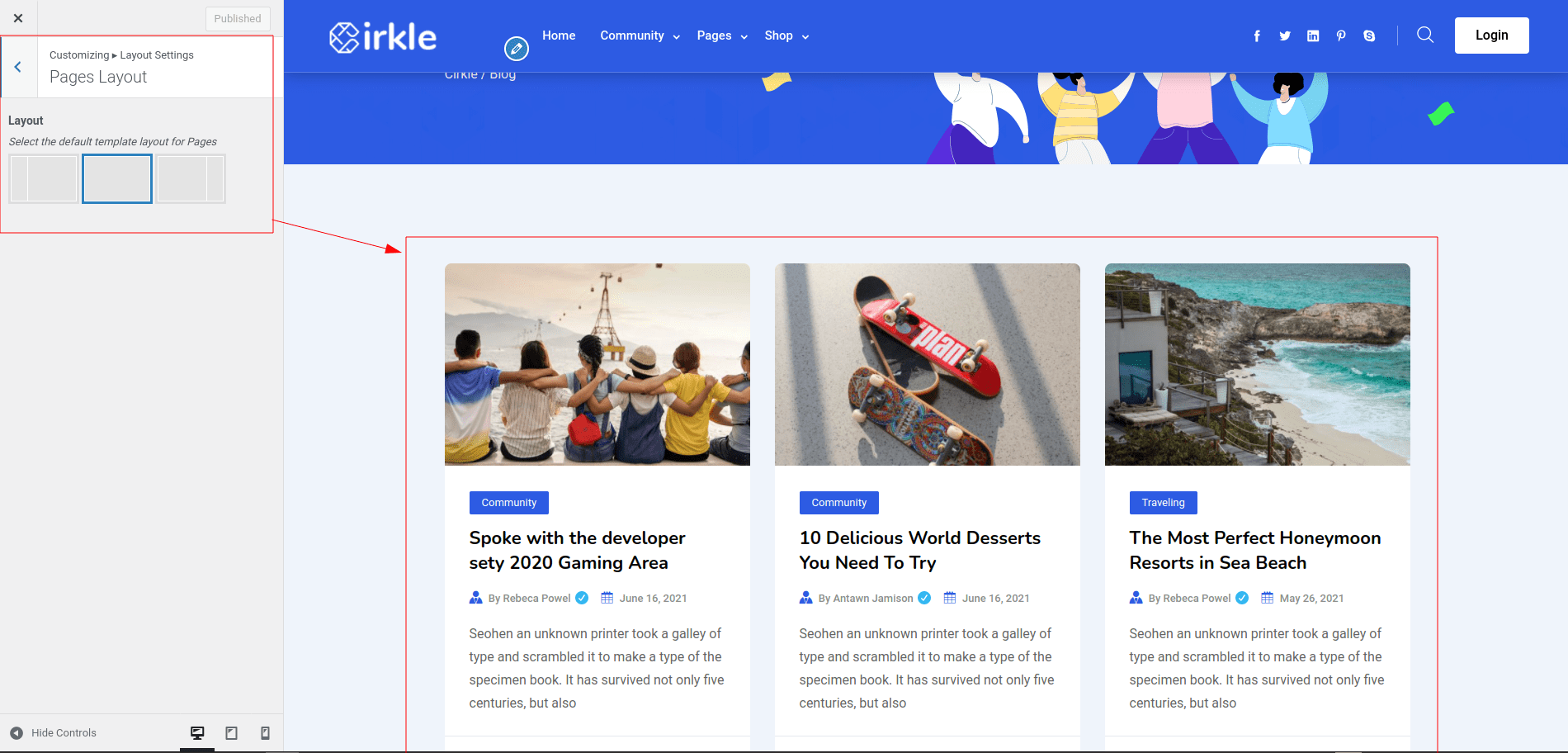
Under Layout Settings- 1. Pages Layout
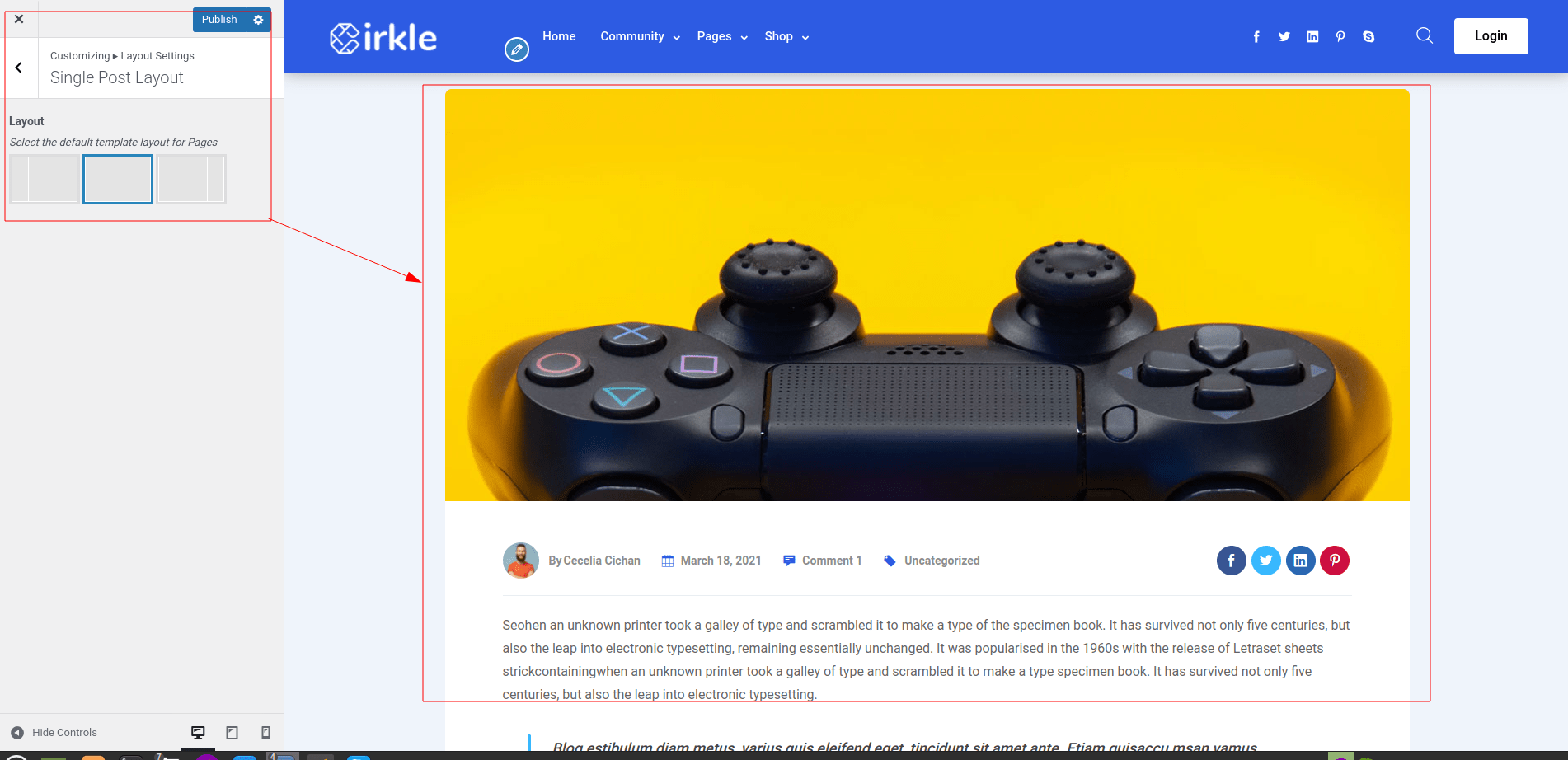
- 2. Single Post Layout
1. Pages Layout

2. Single Post Layout

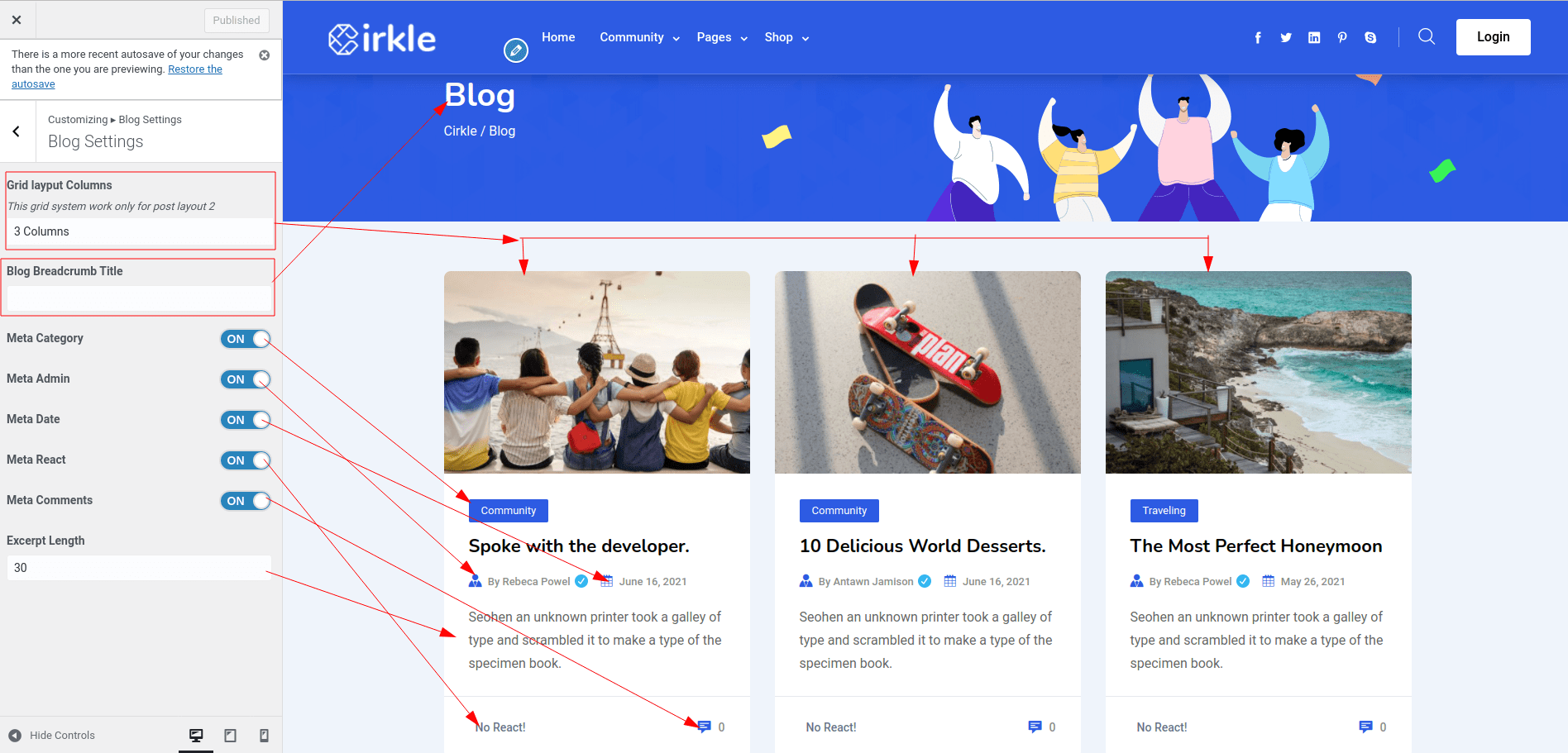
9.8 Blog Settings
To settings the blog options navigate to Appearance > Customize > Blog Settings
Under Blog Settings- Blog Settings
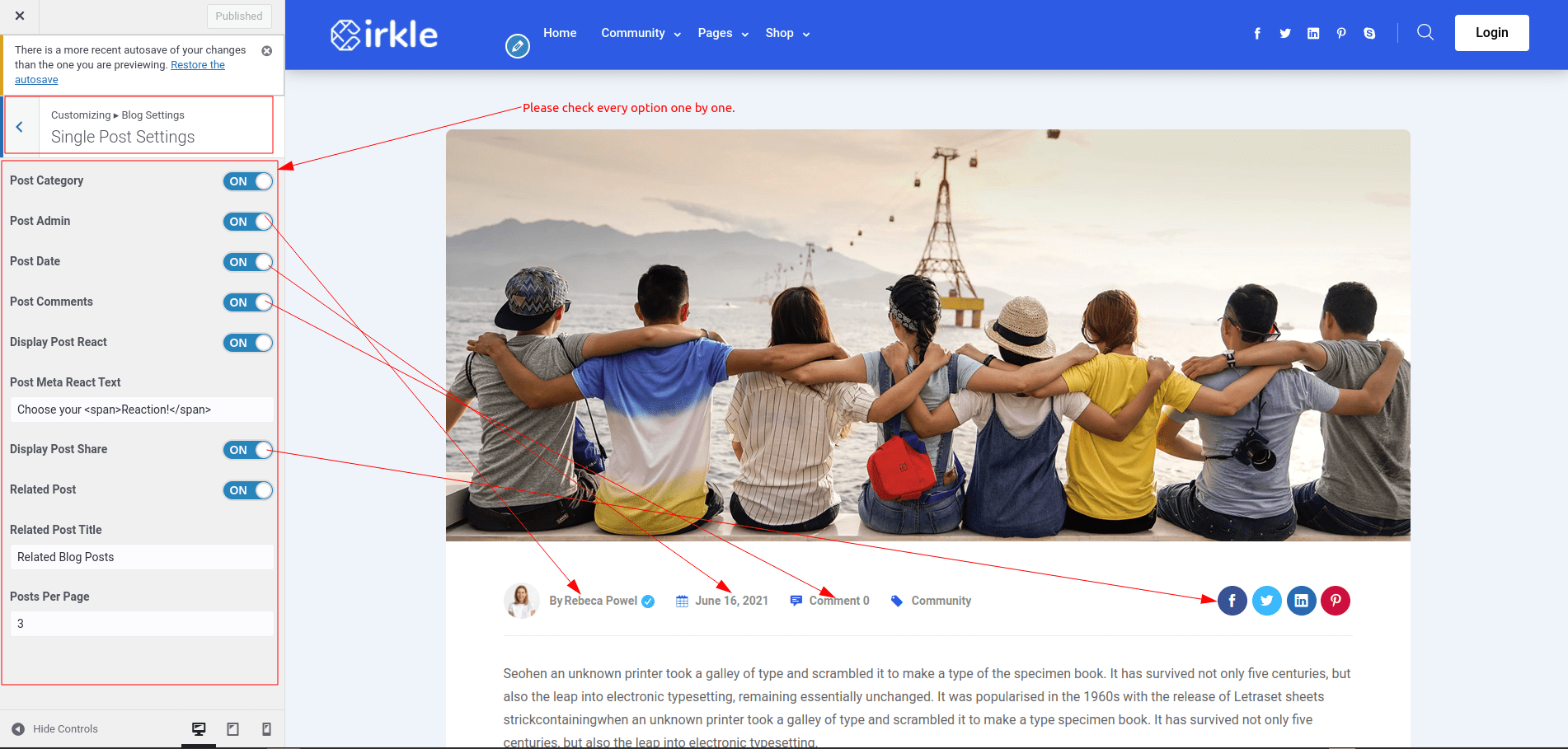
- Single Post Settings
Blog Page Settings

Single Post Settings

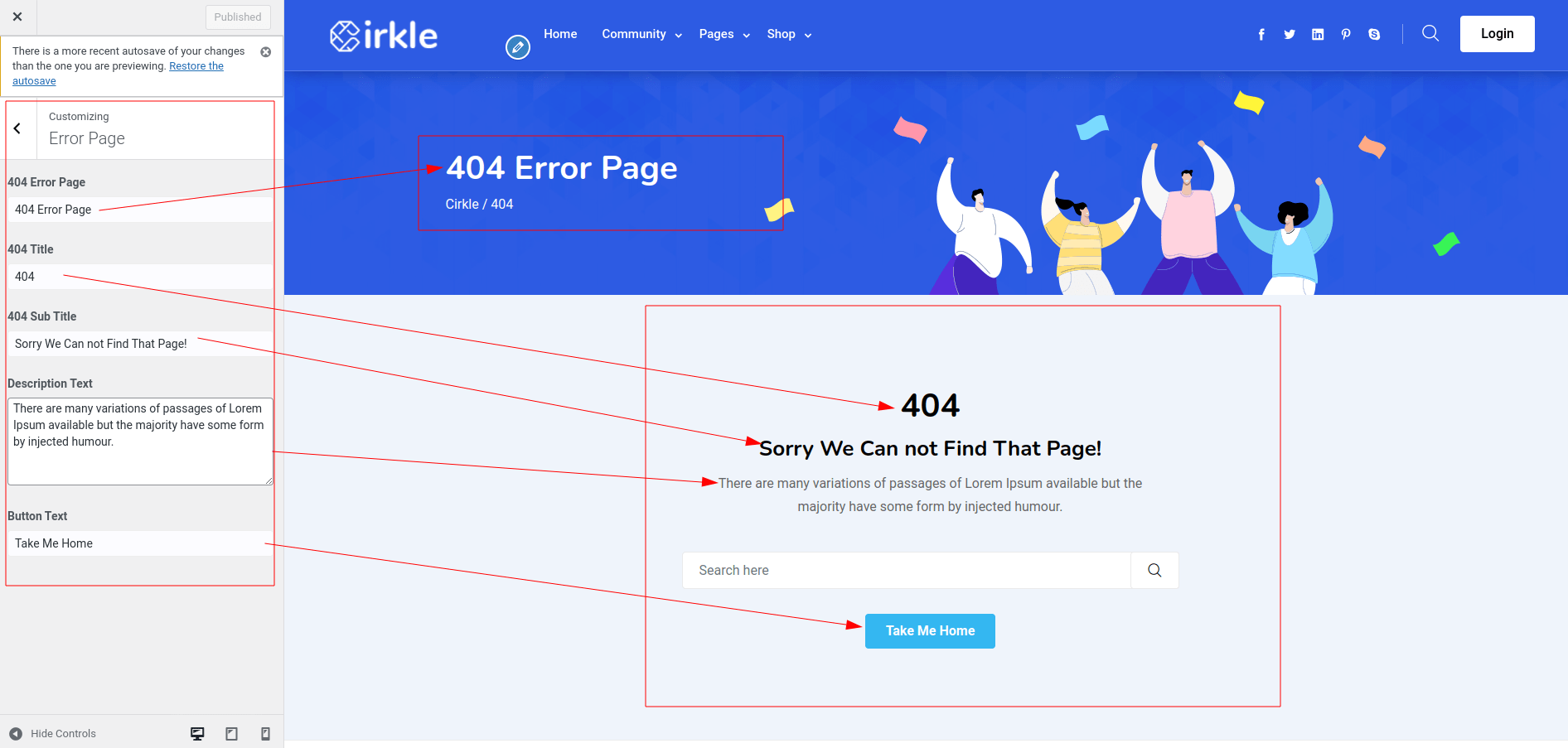
9.9 Error Page Settings
To change theme options navigate to Appearance > Customize > Error Page

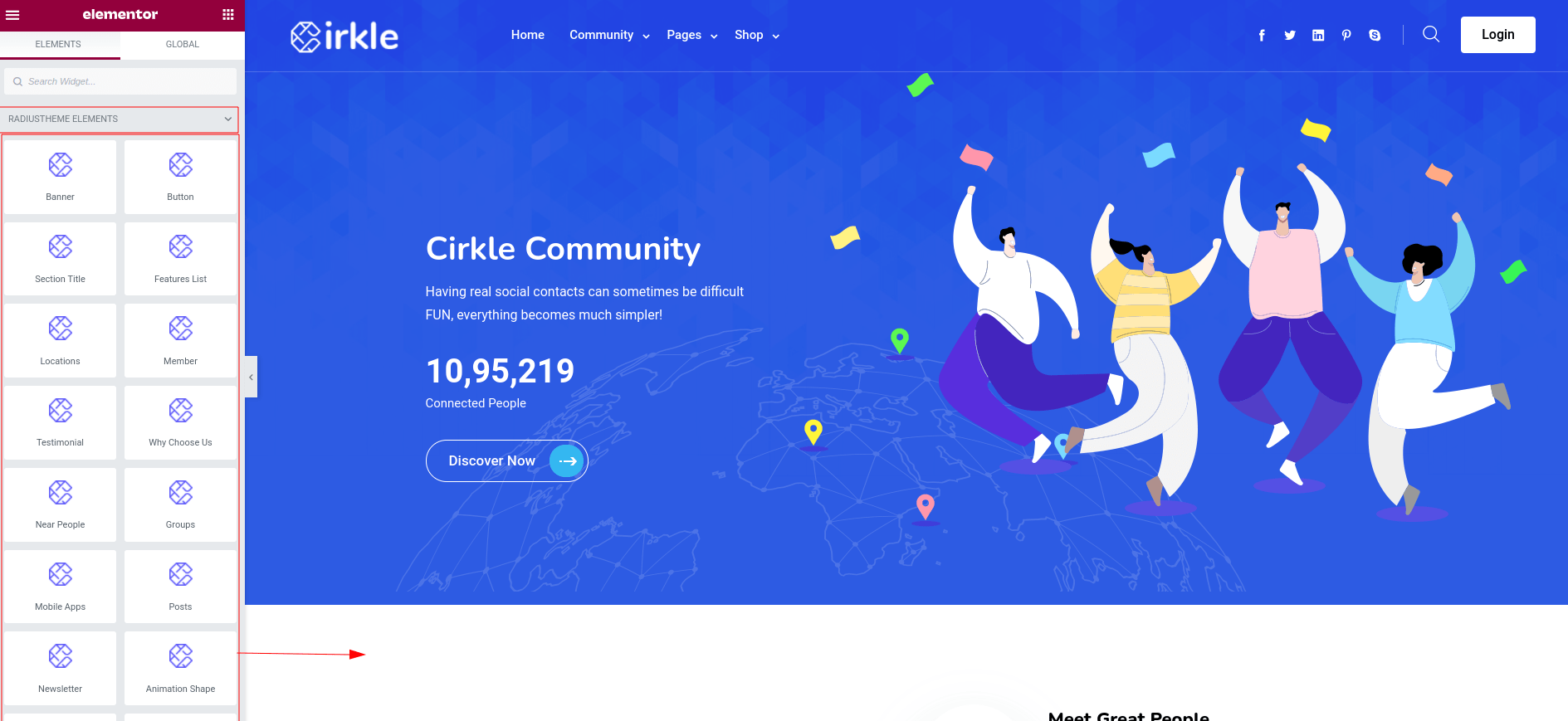
10. Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

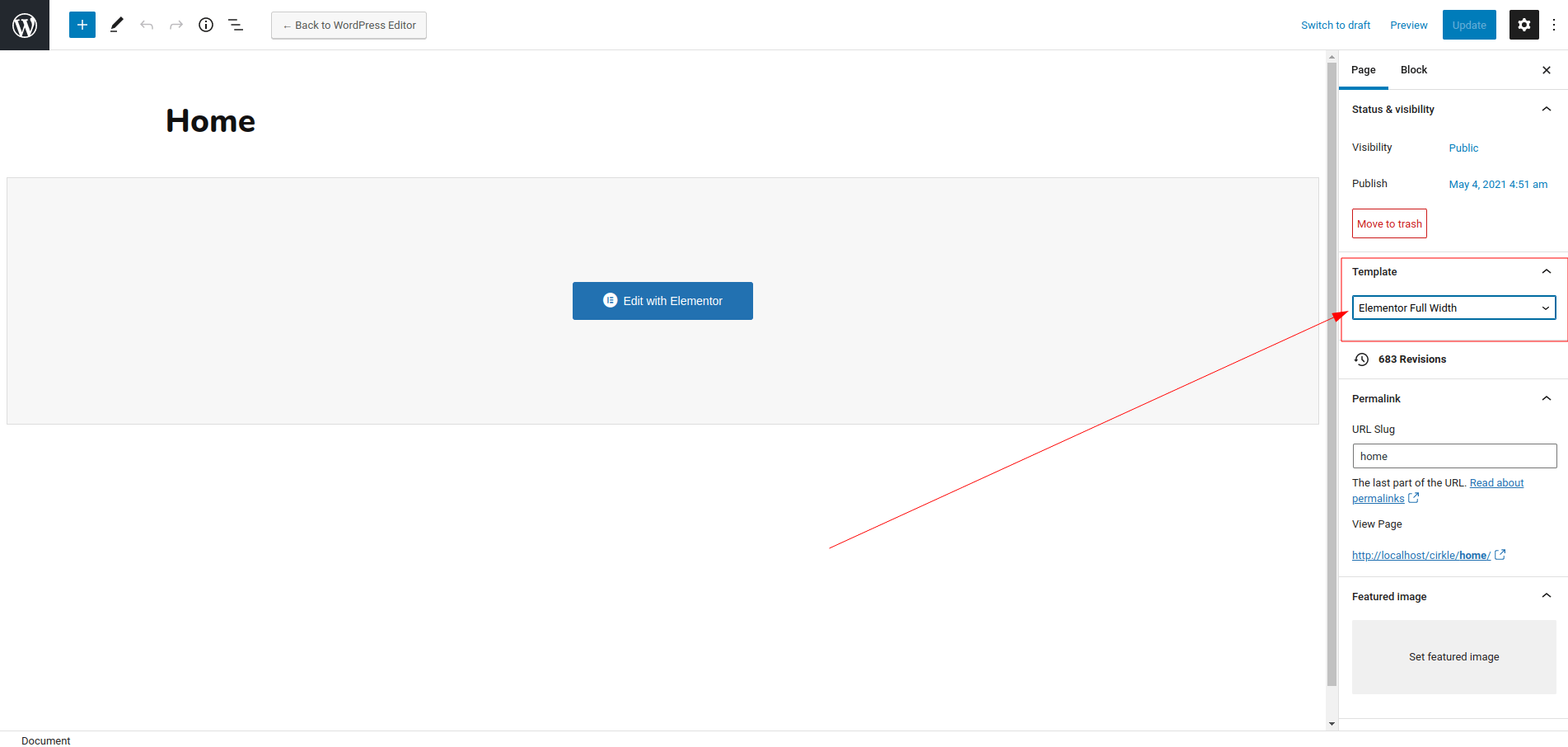
11. Premade Templates Layout
When you create a page by Pre-defined Elementor Widgets, then if you need different pre-defined page template layout. Please follow the steps for custom page templates

12. BuddyPress Settings
All settings for socials comunity website. You can add user, group, forum with edits, customizations and onter more settings.
01. User Profile Settings (Admin End)
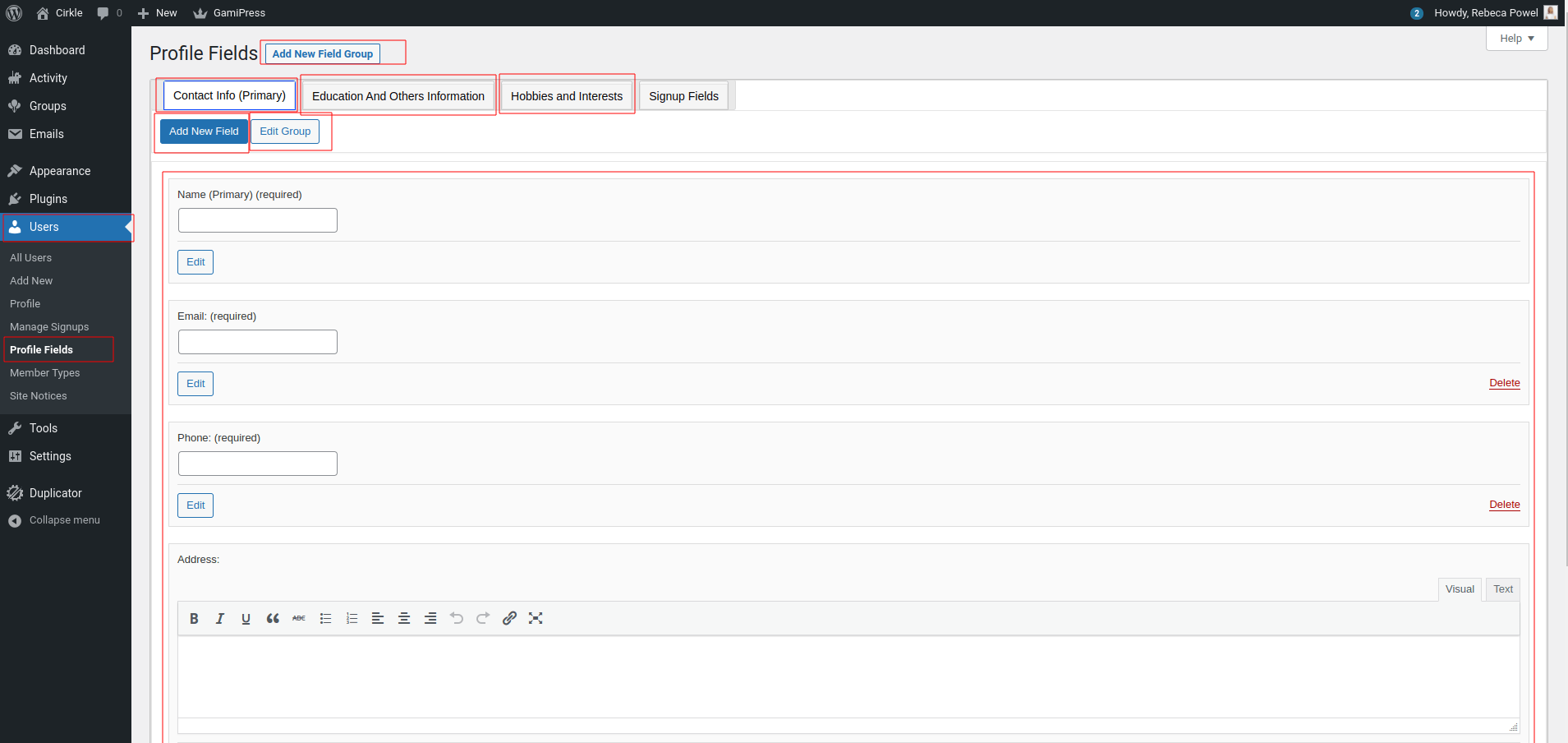
You can settings user profile fields from xprofile settings. ( Note: Our fields will not work to your admin panel. So that you should create your own user xprofile fields ).
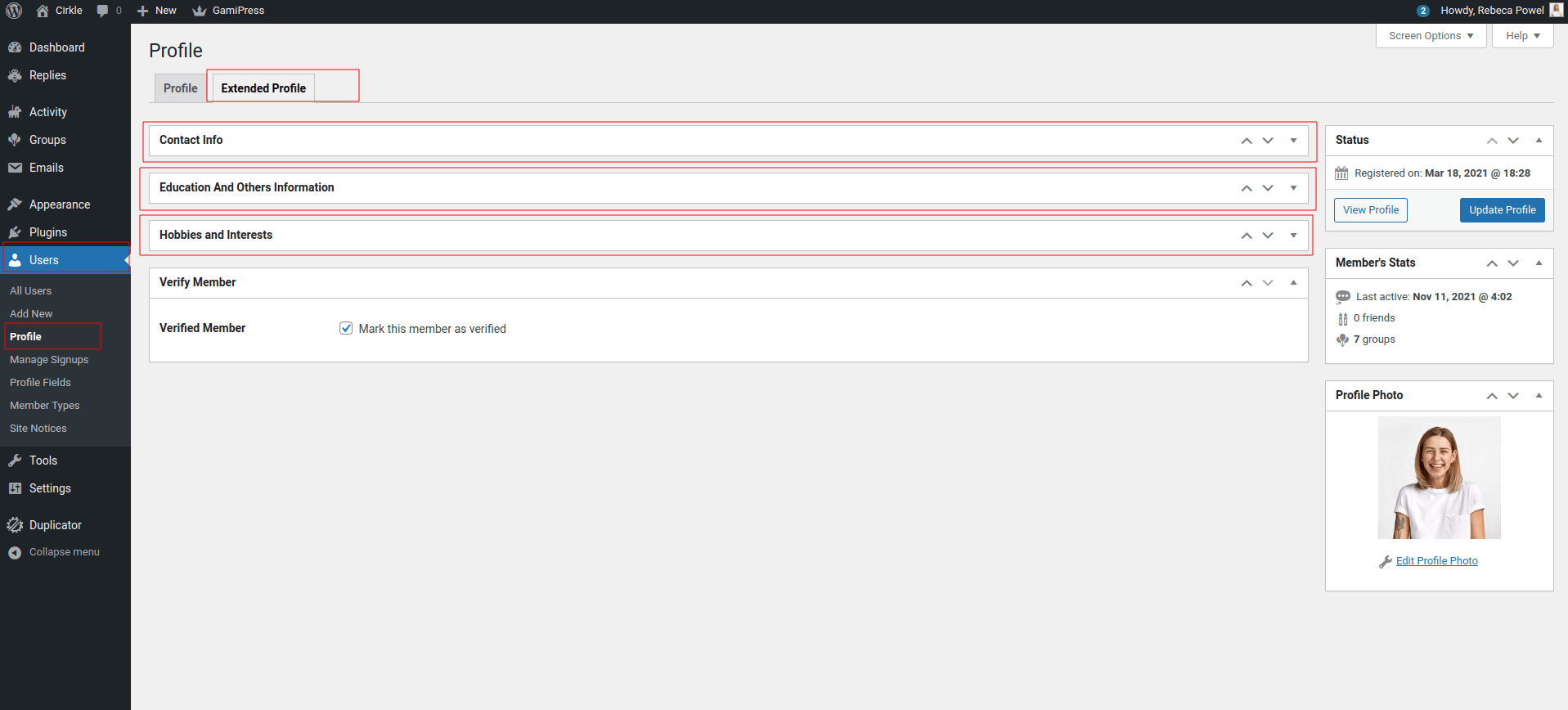
Complete this profile fields settings by going to Xprofile settings option. You can create fields groups and then add fields under this groups. When you create the fields groups as a administrator, this is displayed on the user About tab in user profile timeline here.

Check user profile fields working properly in user settings fields.

See the video how to settings profile fields
02. User Profile Settings (User End)
User will be add by ragisteation form with default role editor but administrator can user add directly by admin panel.


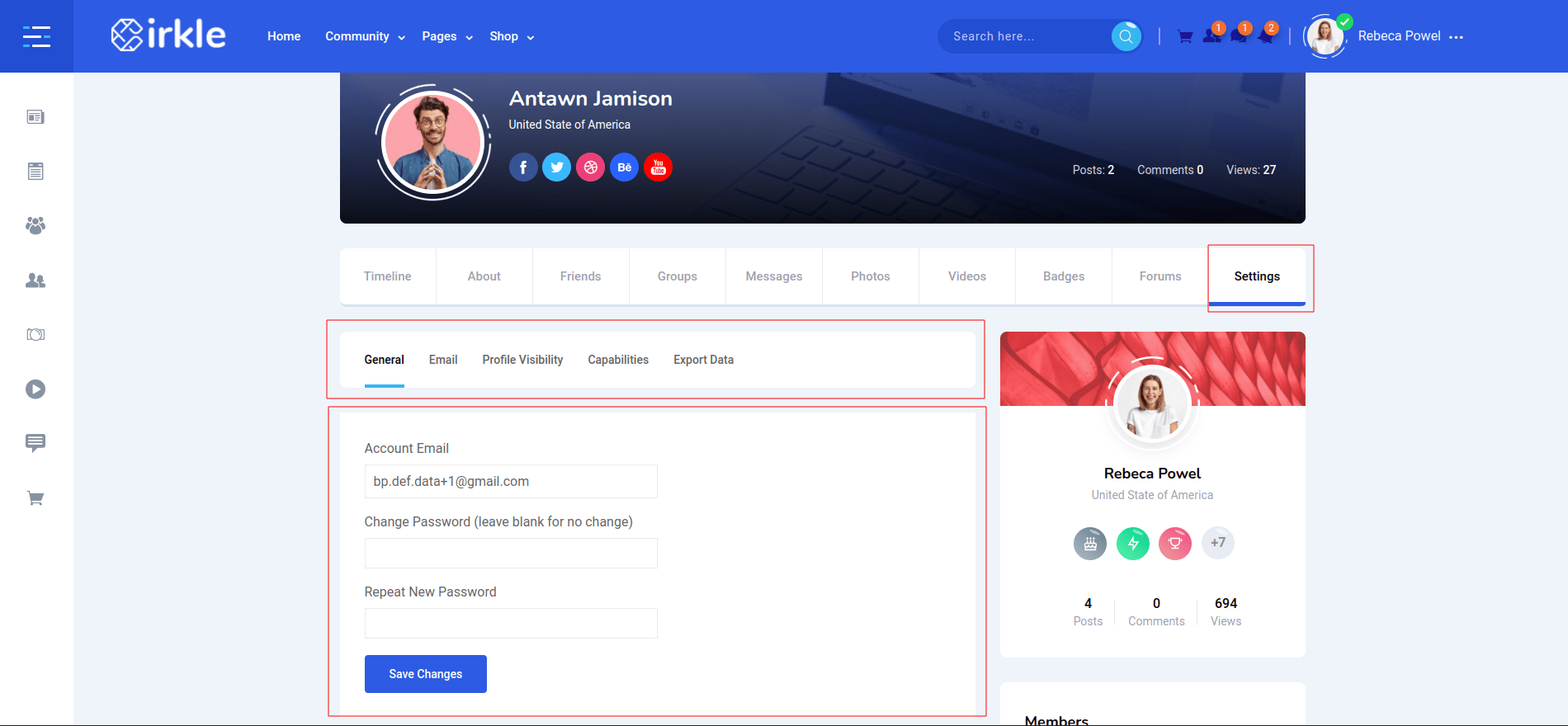
When user complete his registration process successfully then he login his profile. He get options to settings his own information from her profile settings.
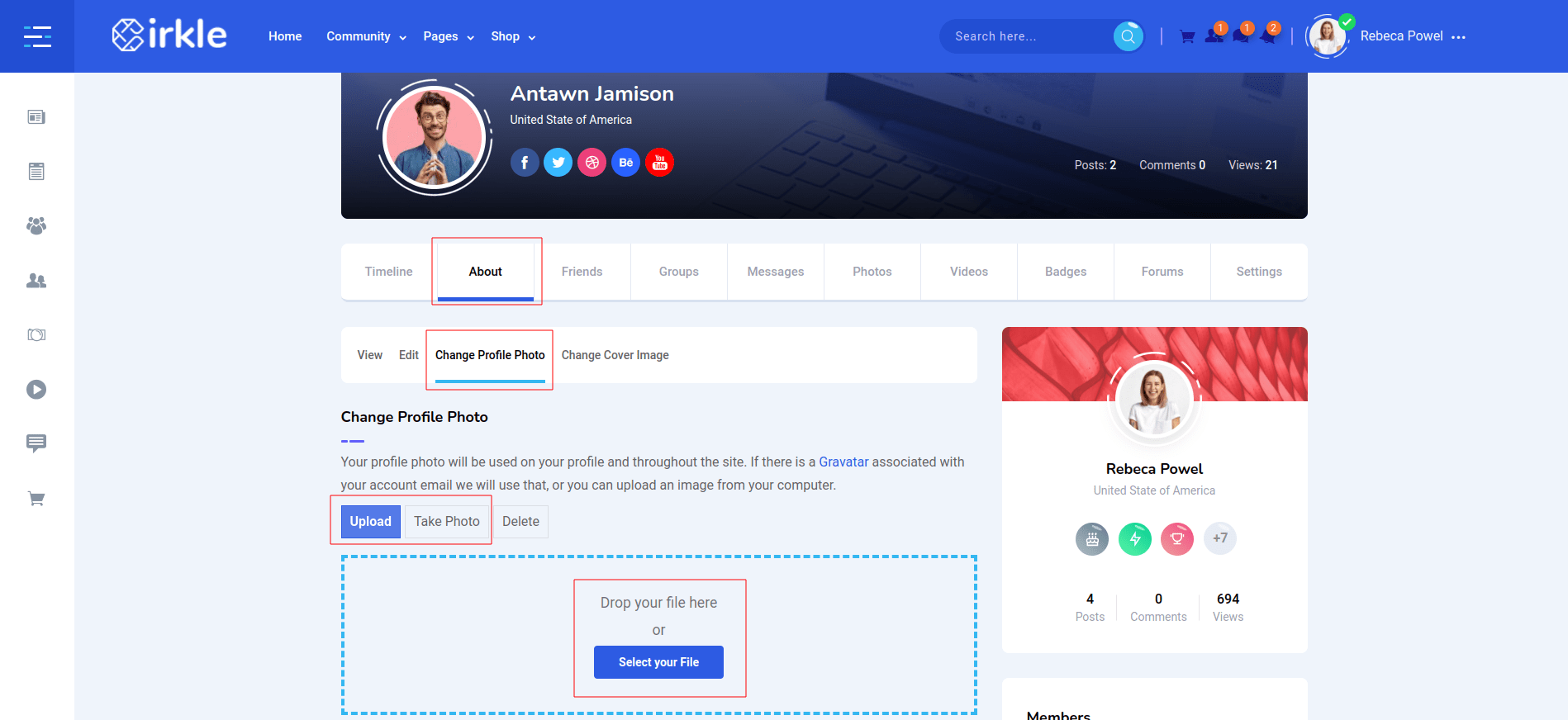
01. Profile Picture settings

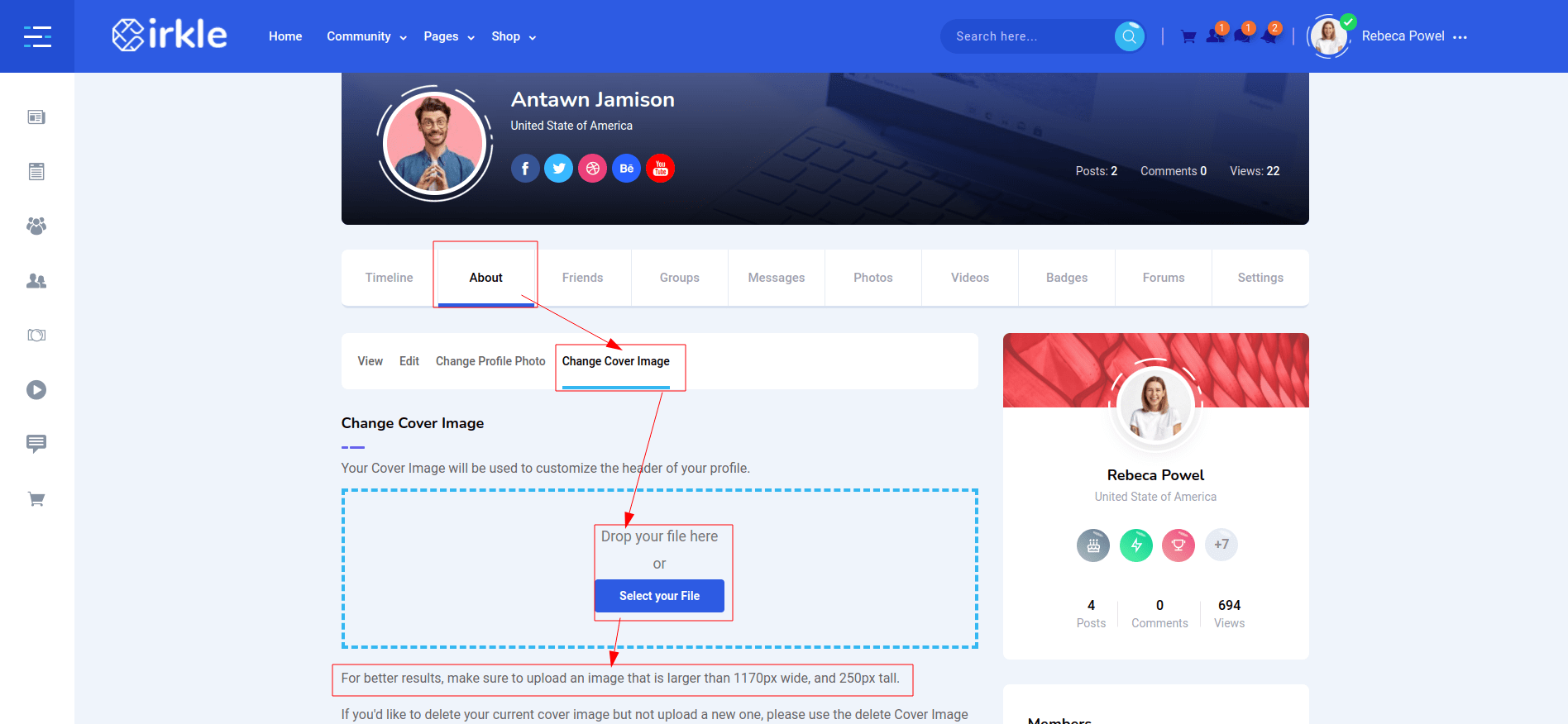
02. Cover image settings

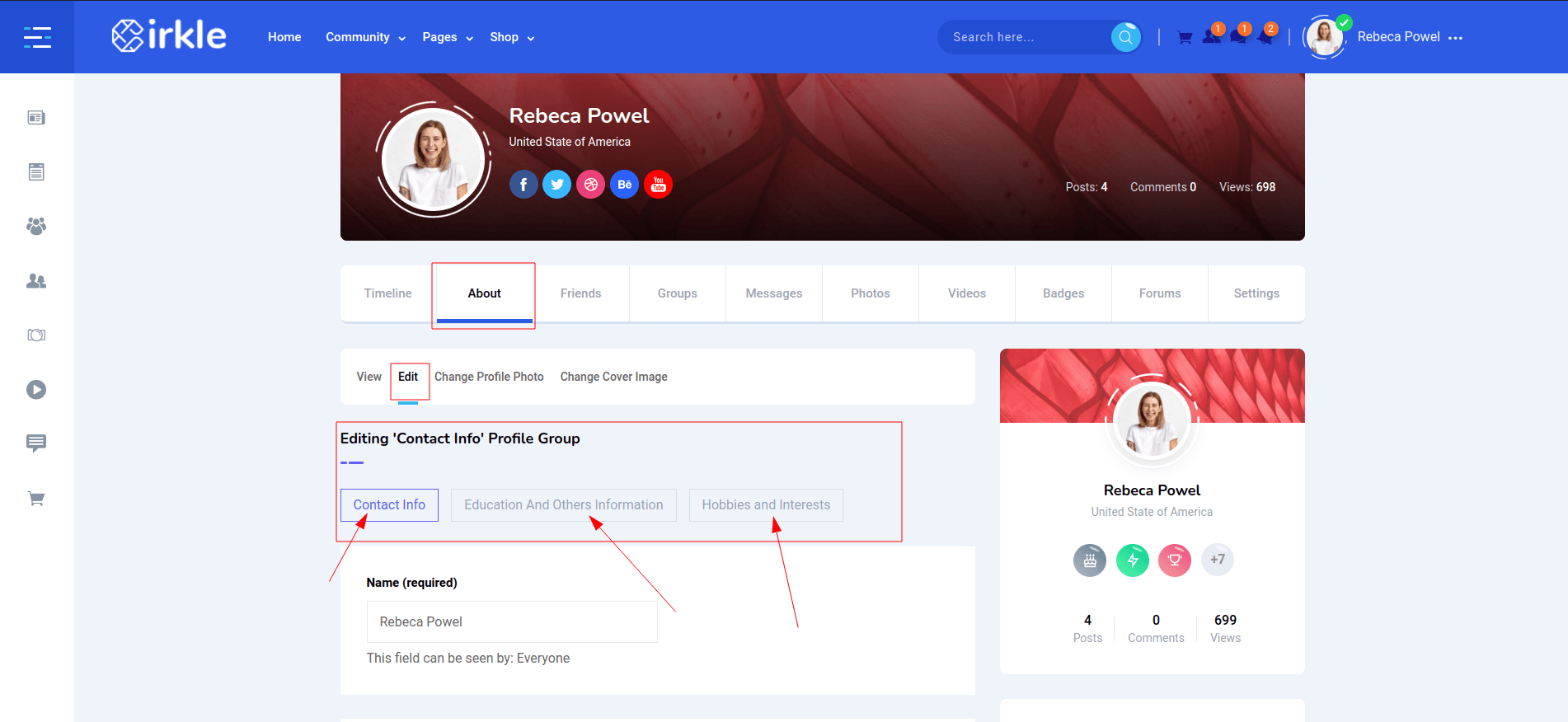
03. Others information settings

04. Security information settings

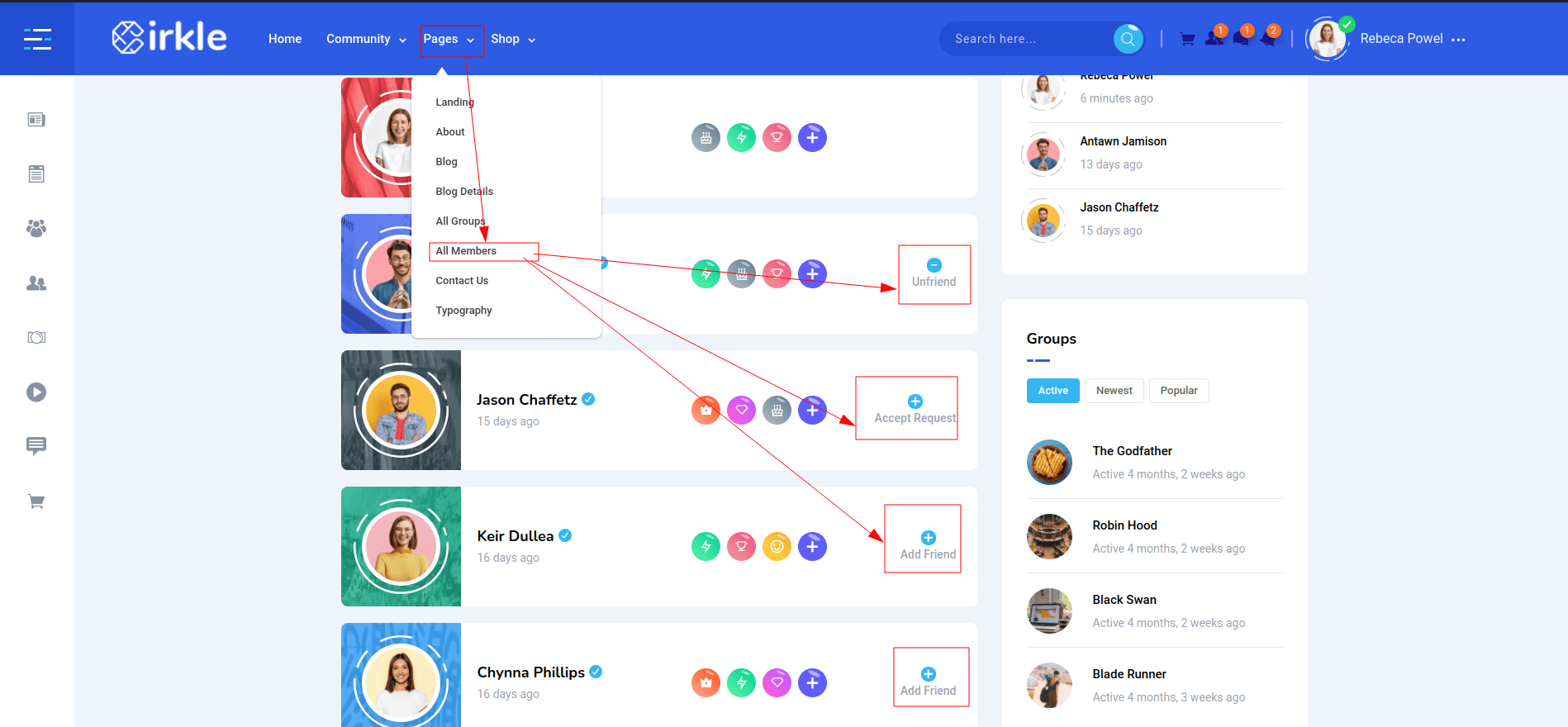
03. Add Friends
If you want to get friends by friend request, please go to the all members page to get member list and there have "Add Friend" button for request.

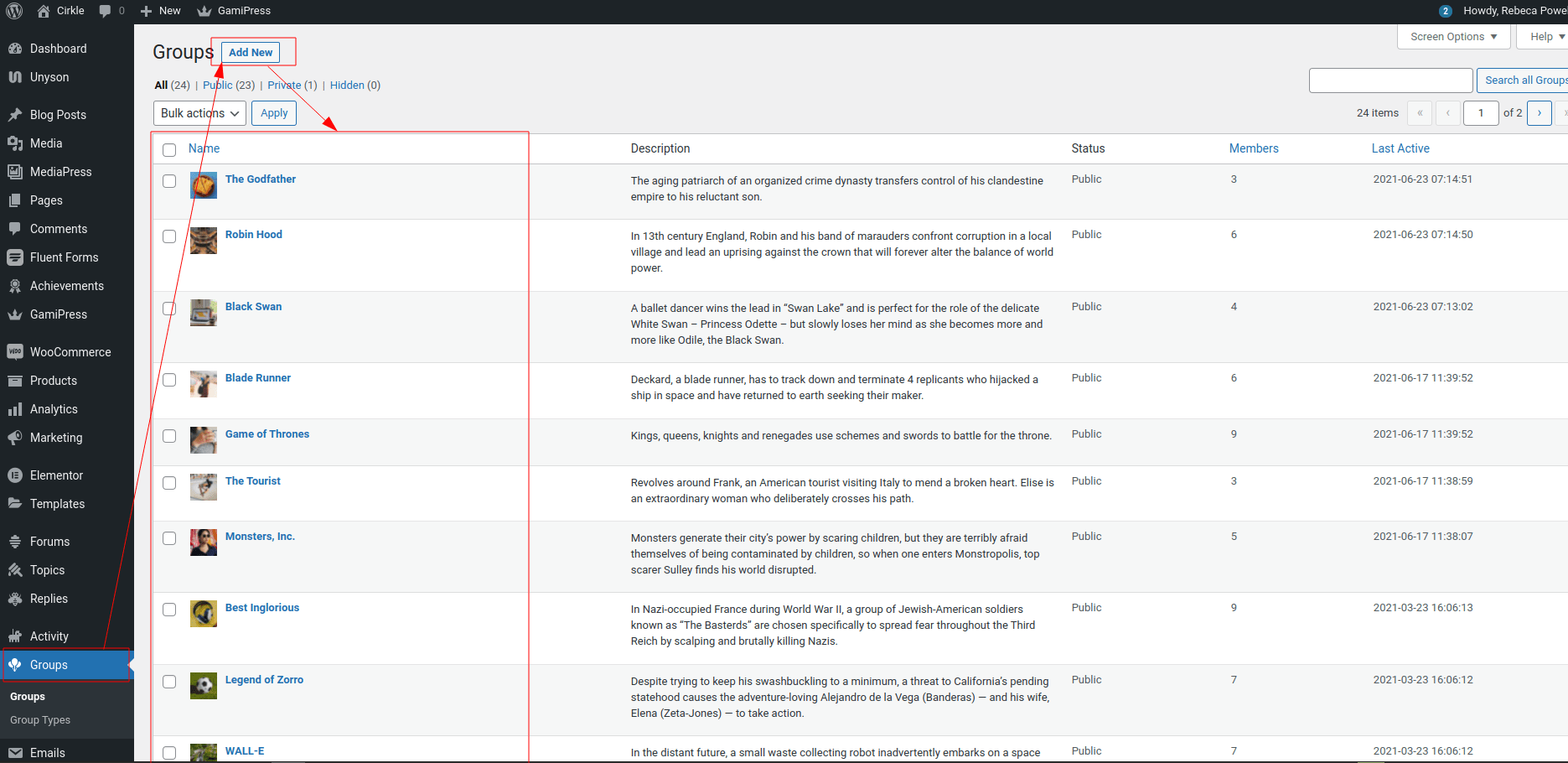
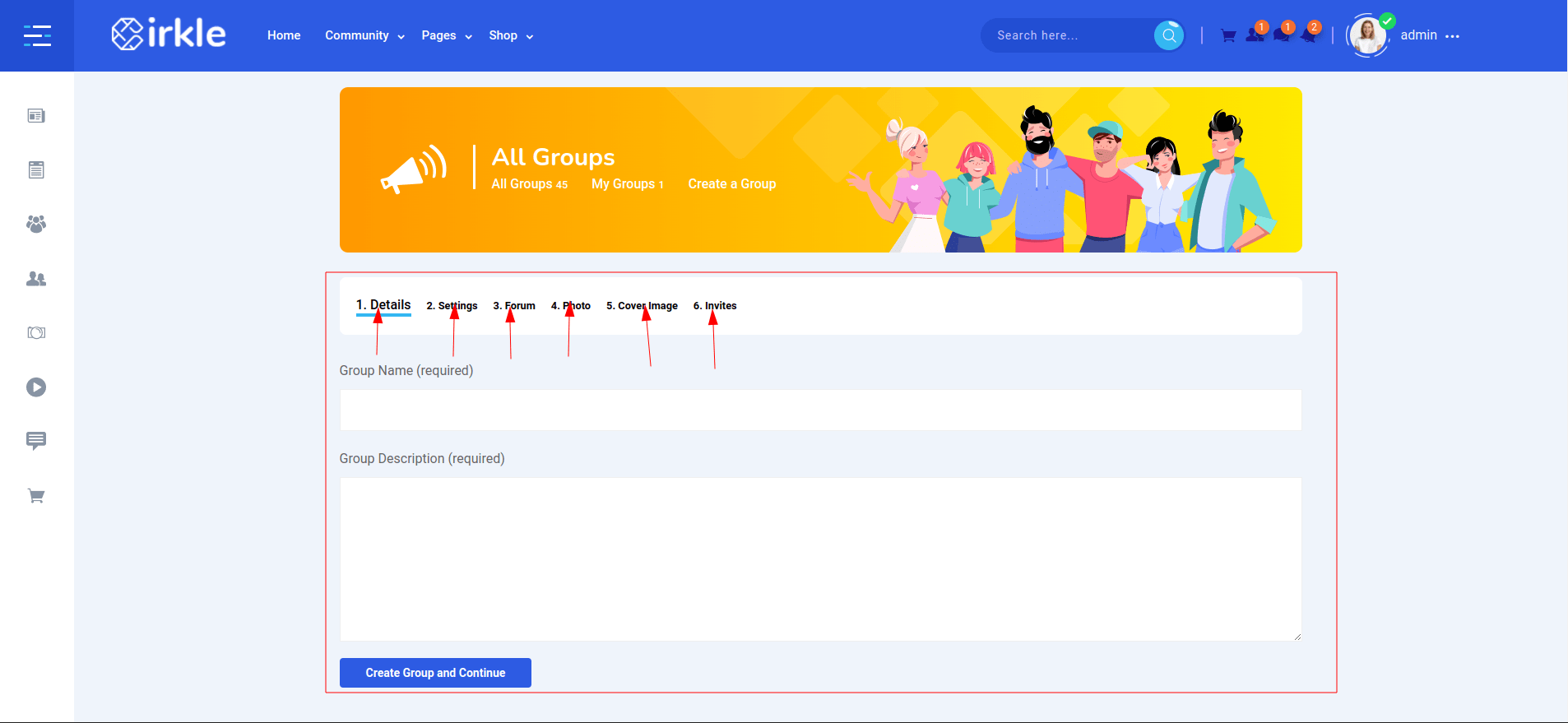
04. Groups
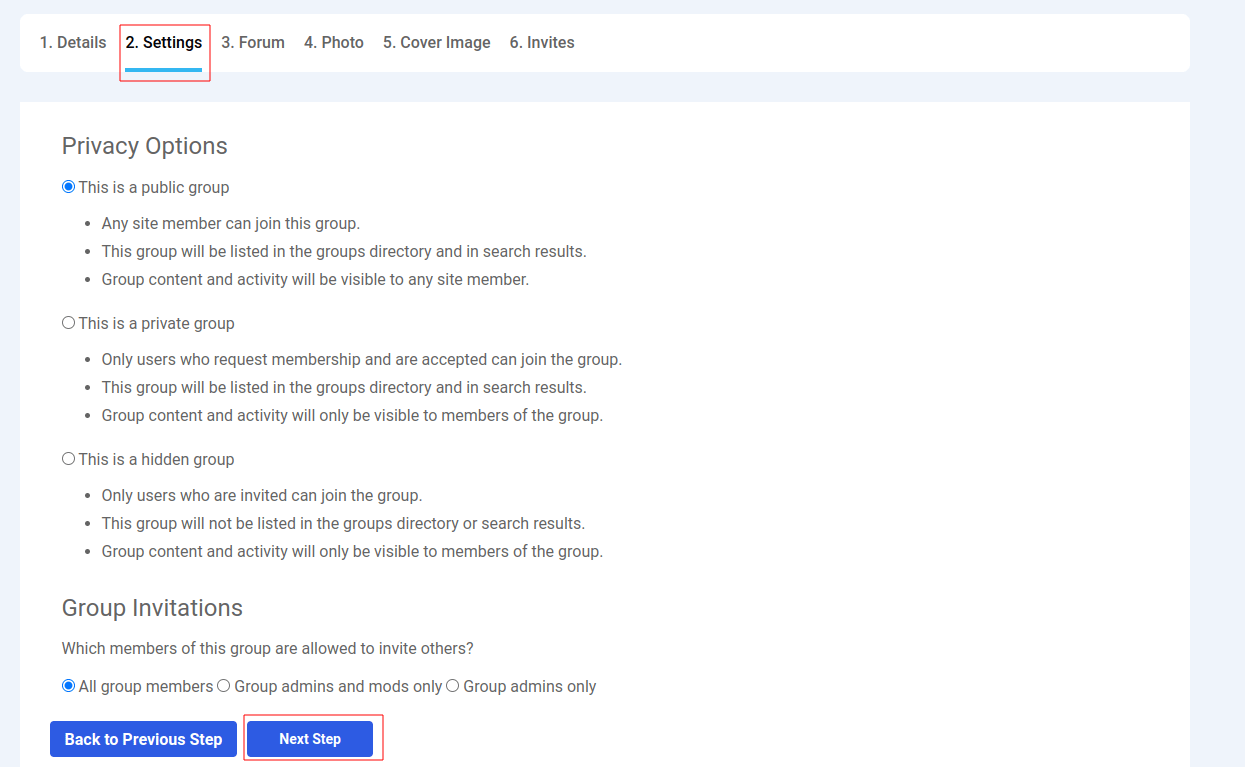
01. Add new groups


02. Joined groups
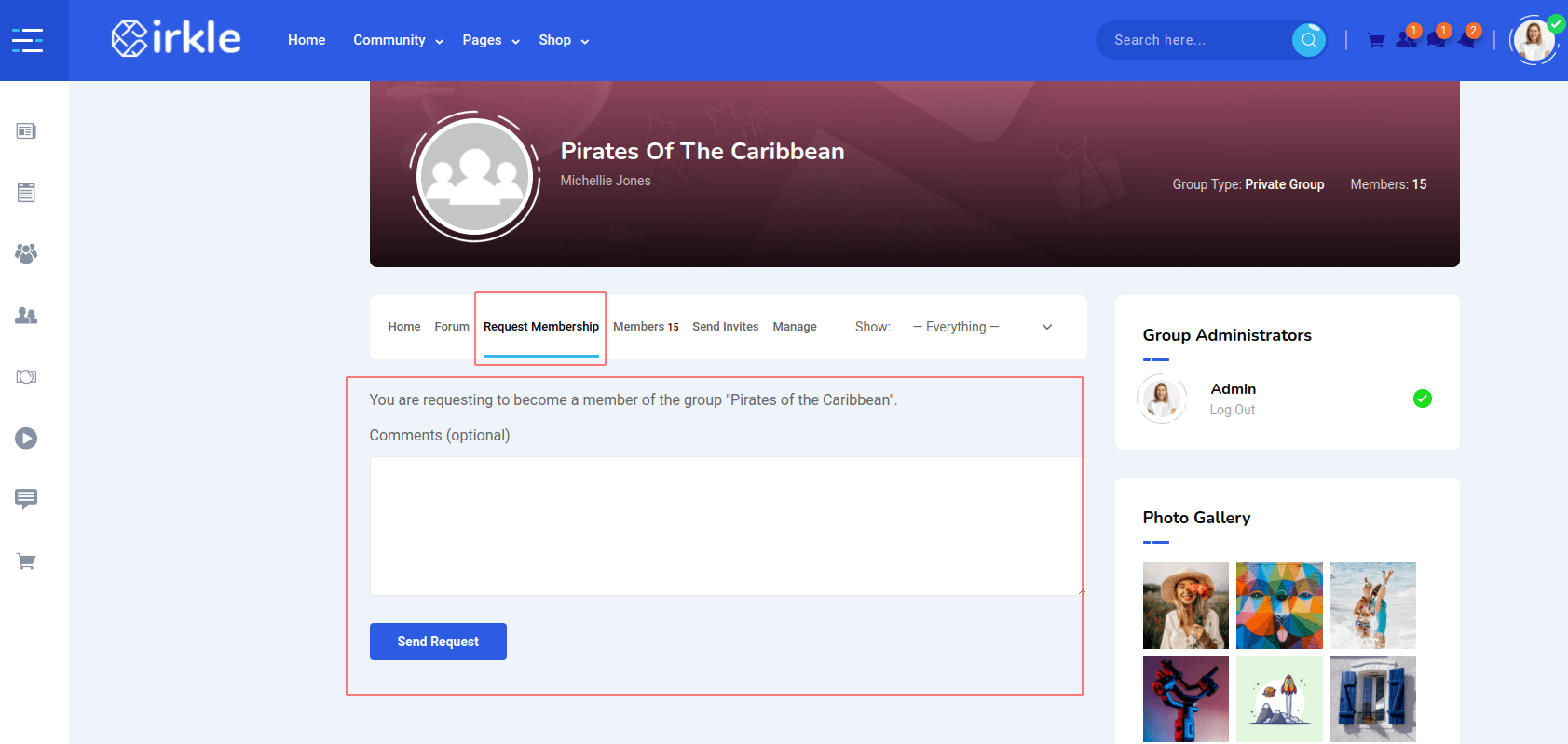
Please go to the group details page for request membership to join the group.


05. Forums
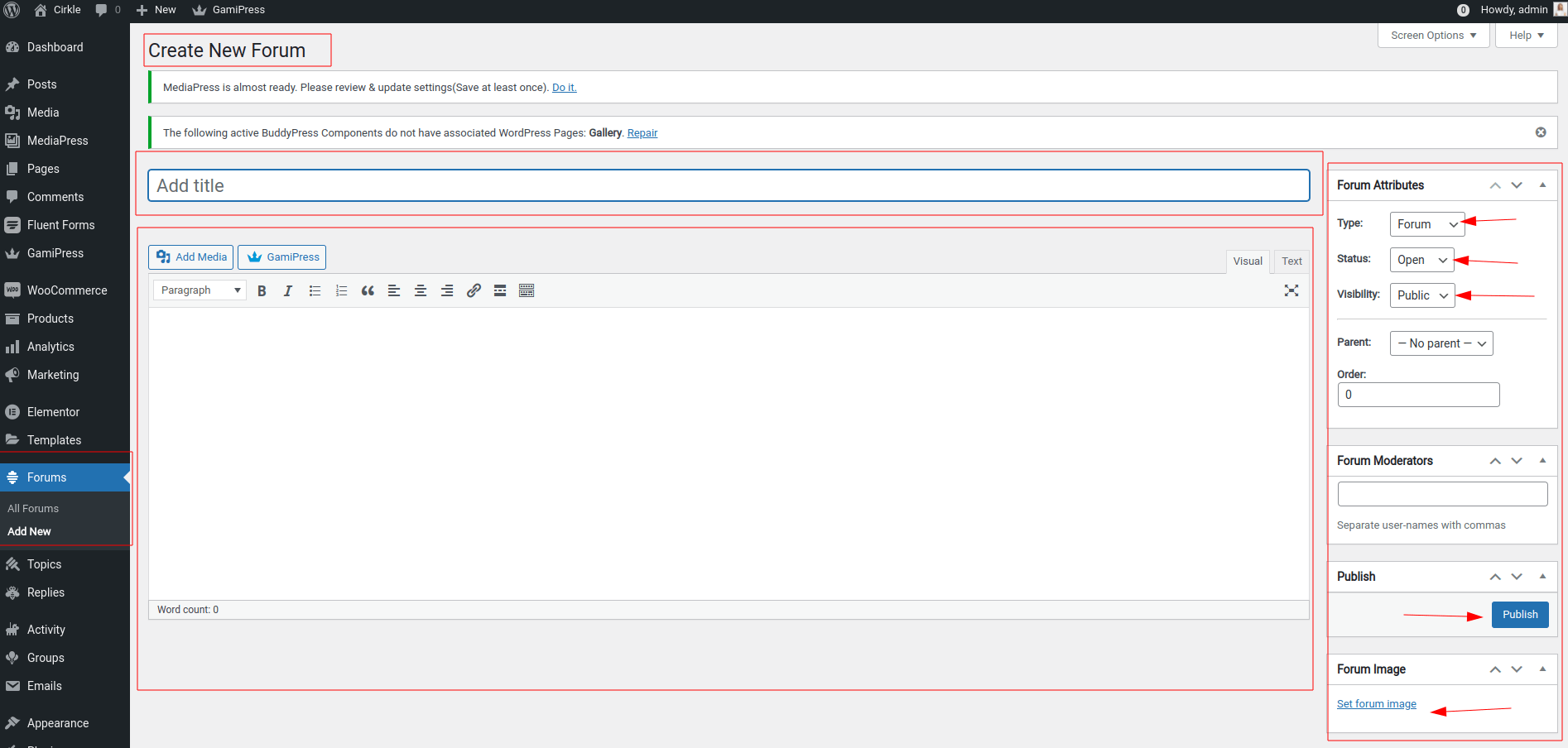
Forum Create.

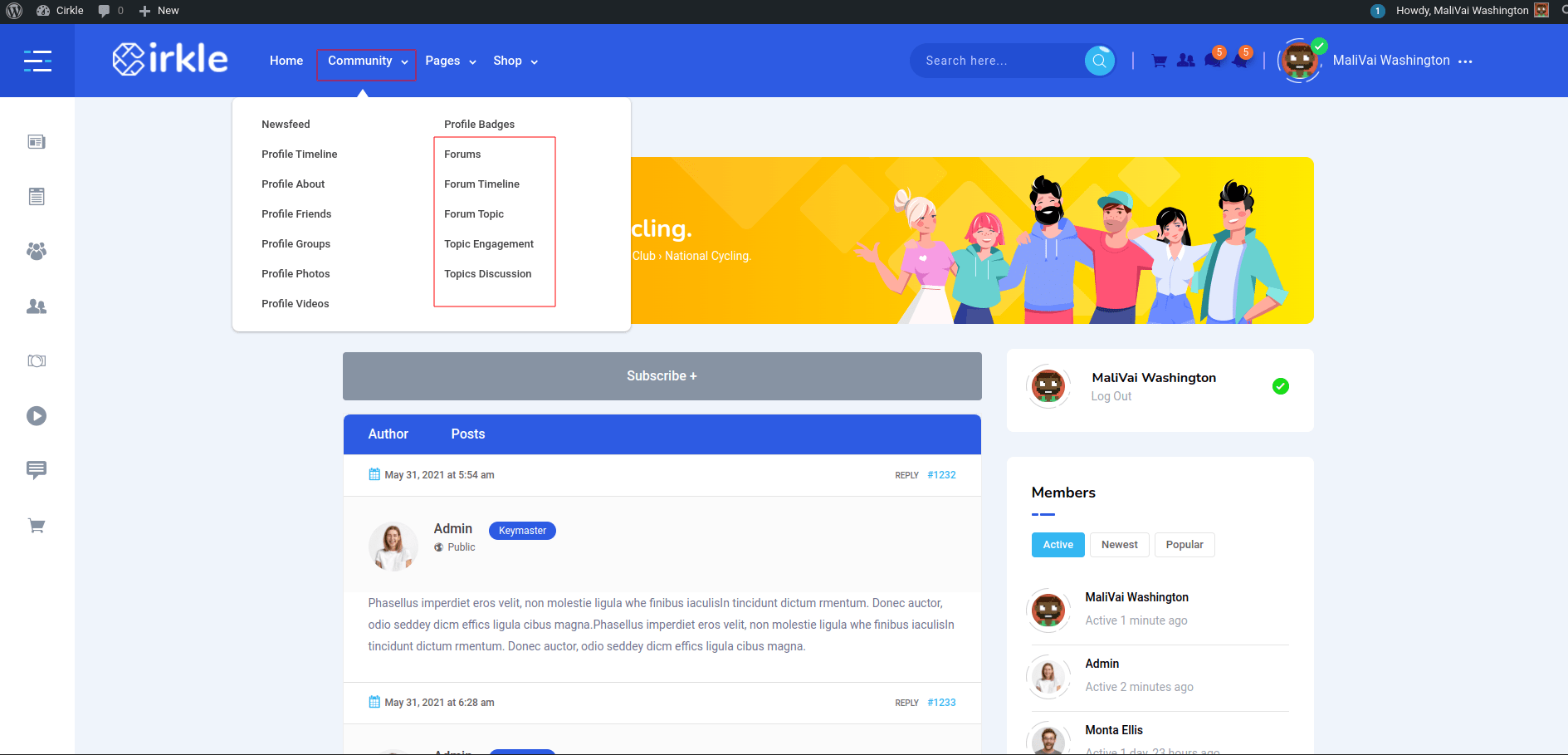
 More Information About WordPress Forum.
More Information About WordPress Forum.
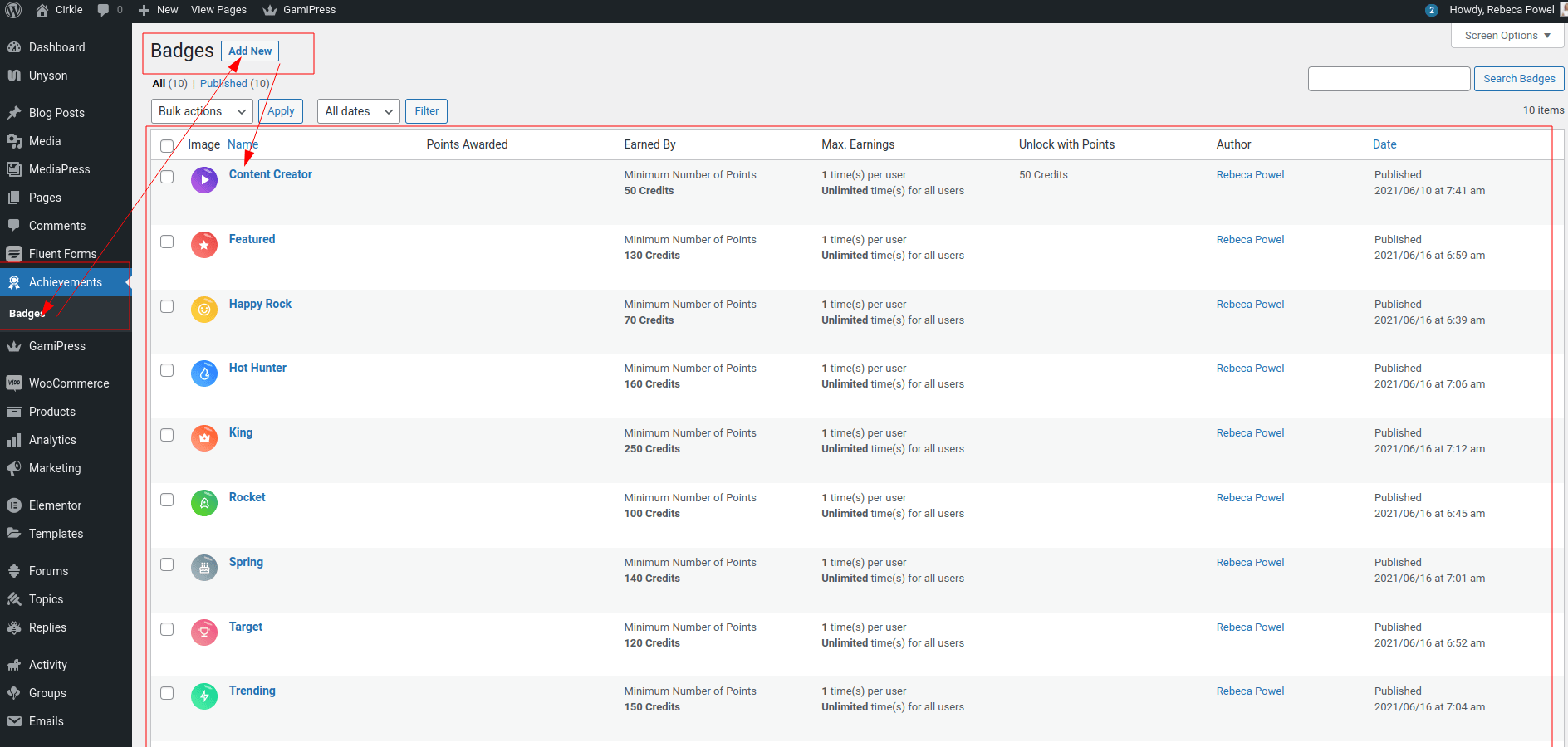
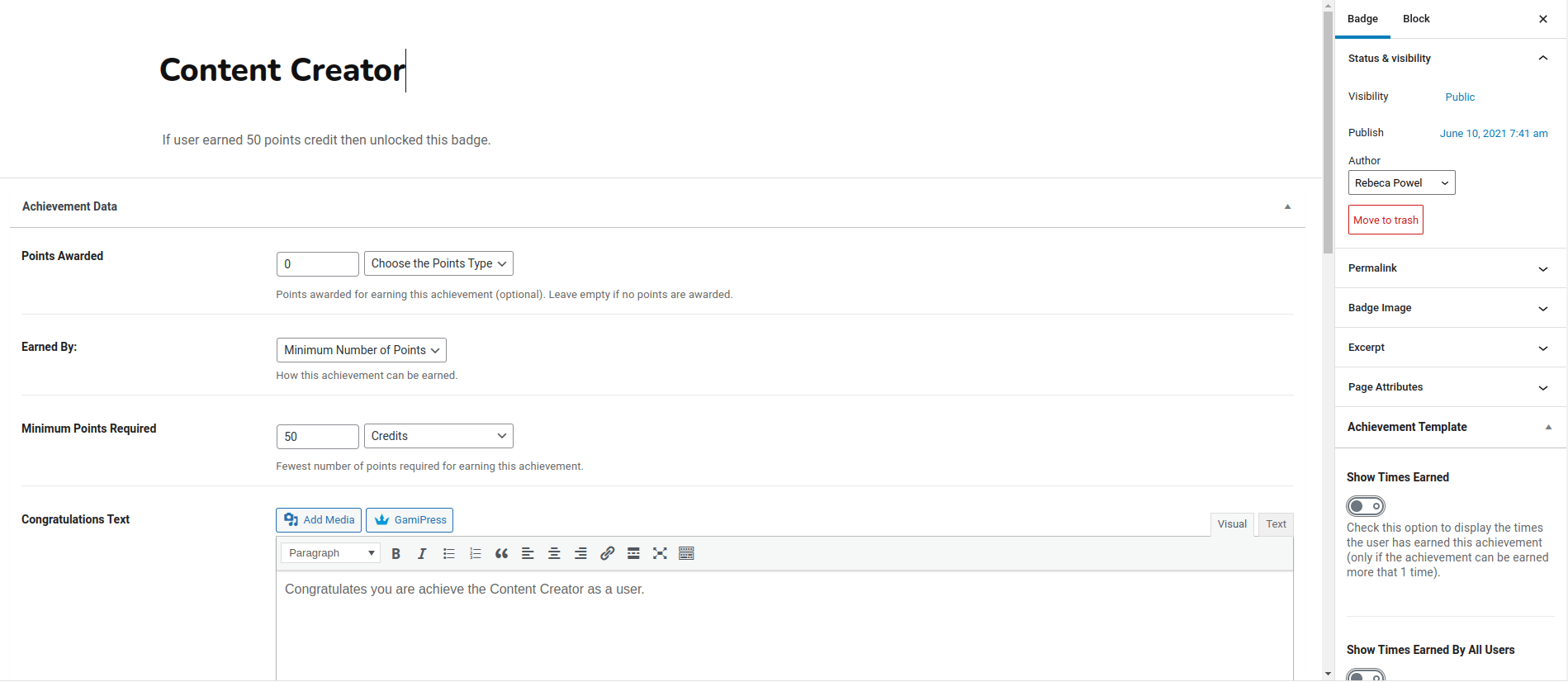
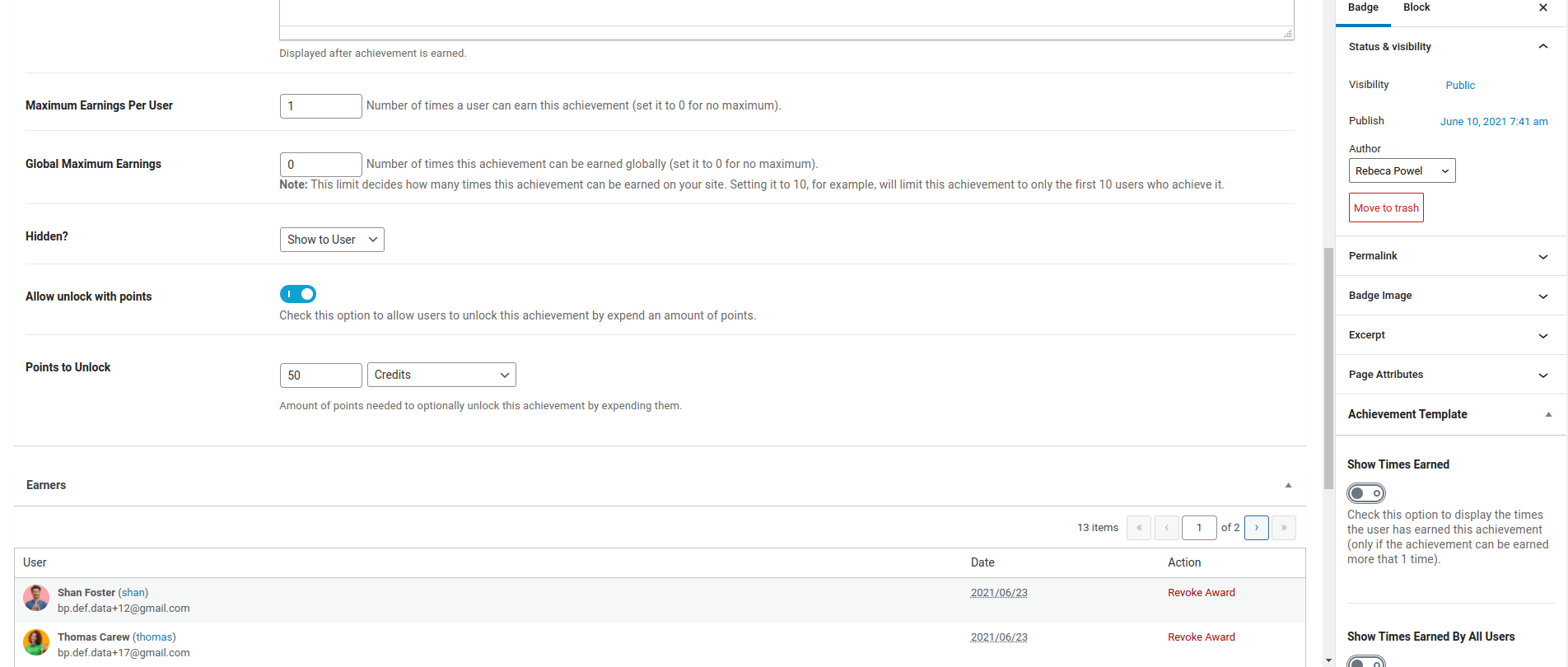
06. Badges
If you want to settings up user achivements. like badges, please see the graphical process bellow.
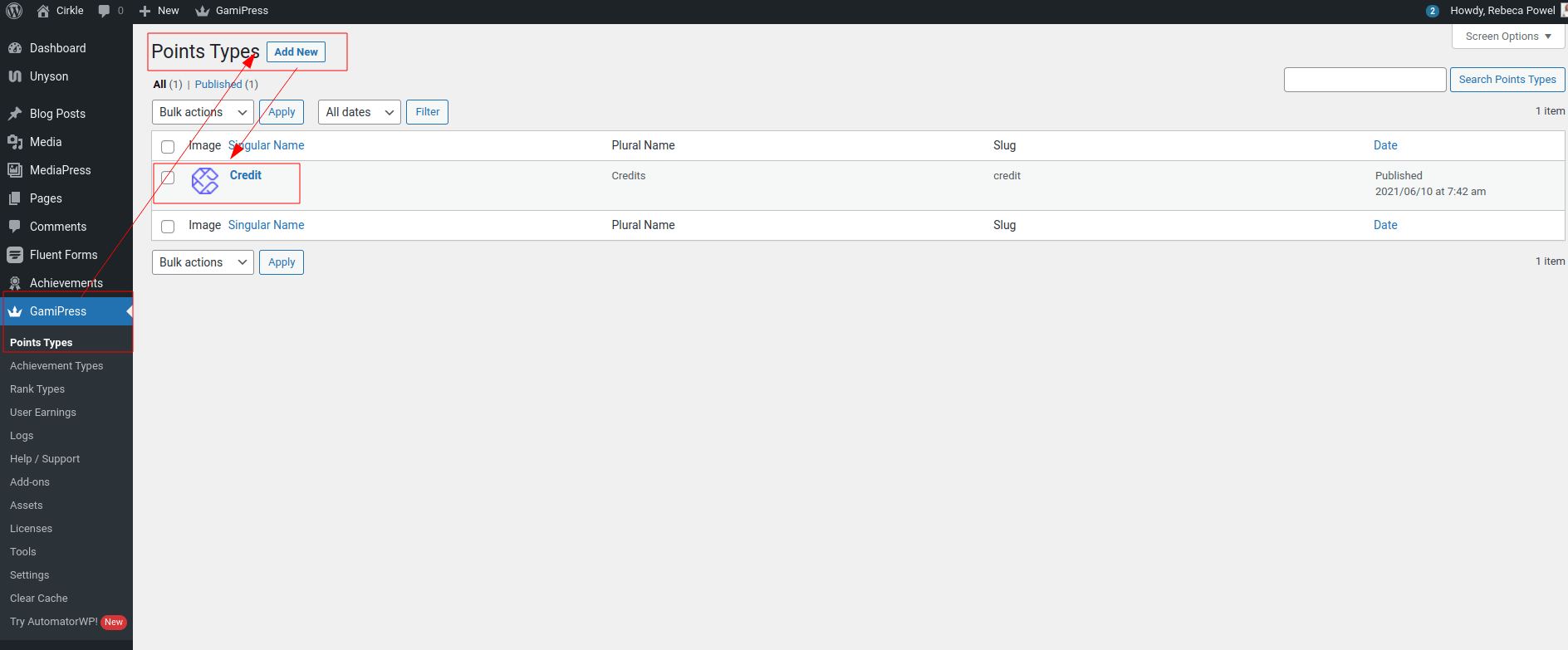
Step 1: First you need to create point type.

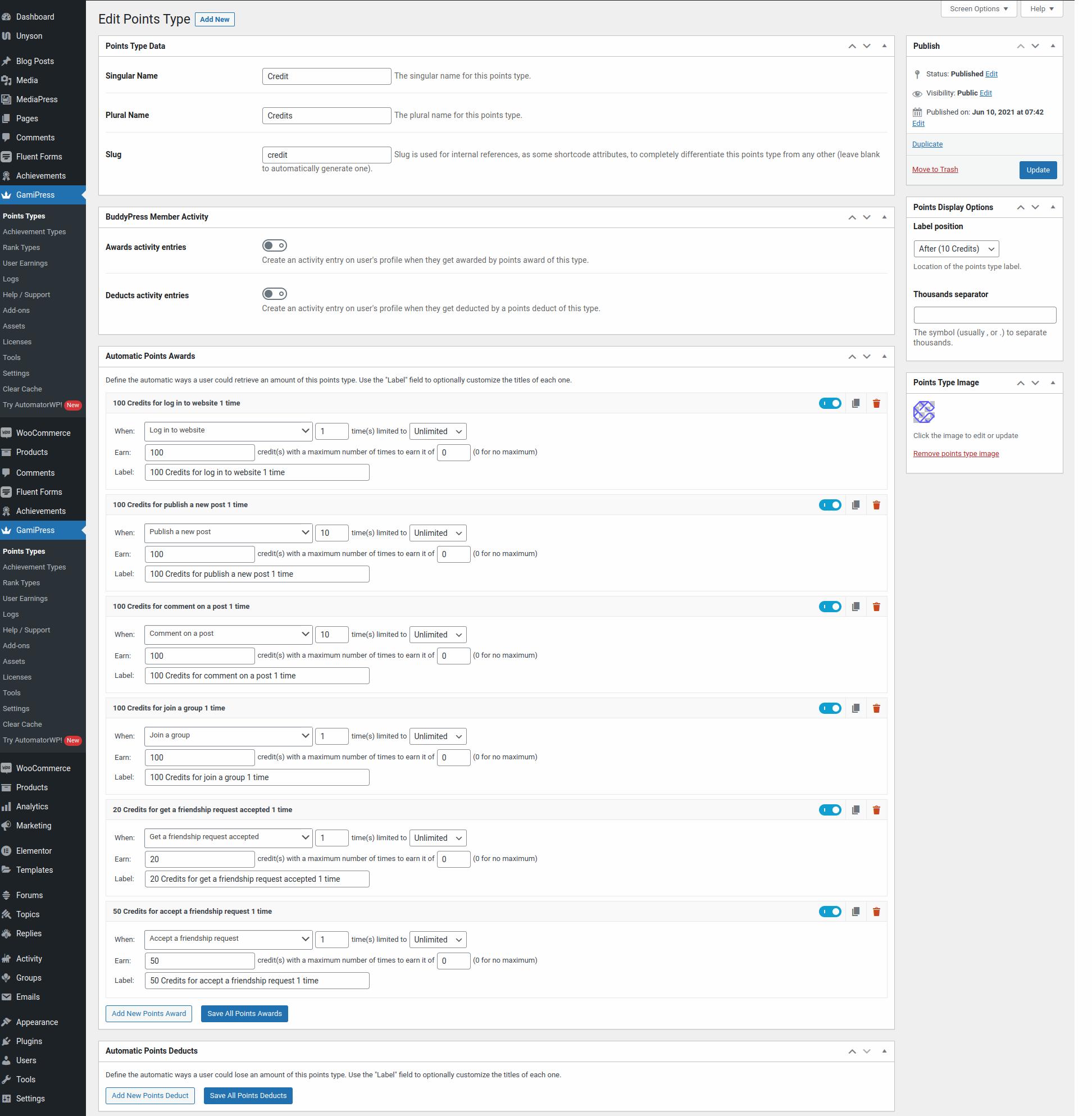
Step 2: Setup points getting conditions.

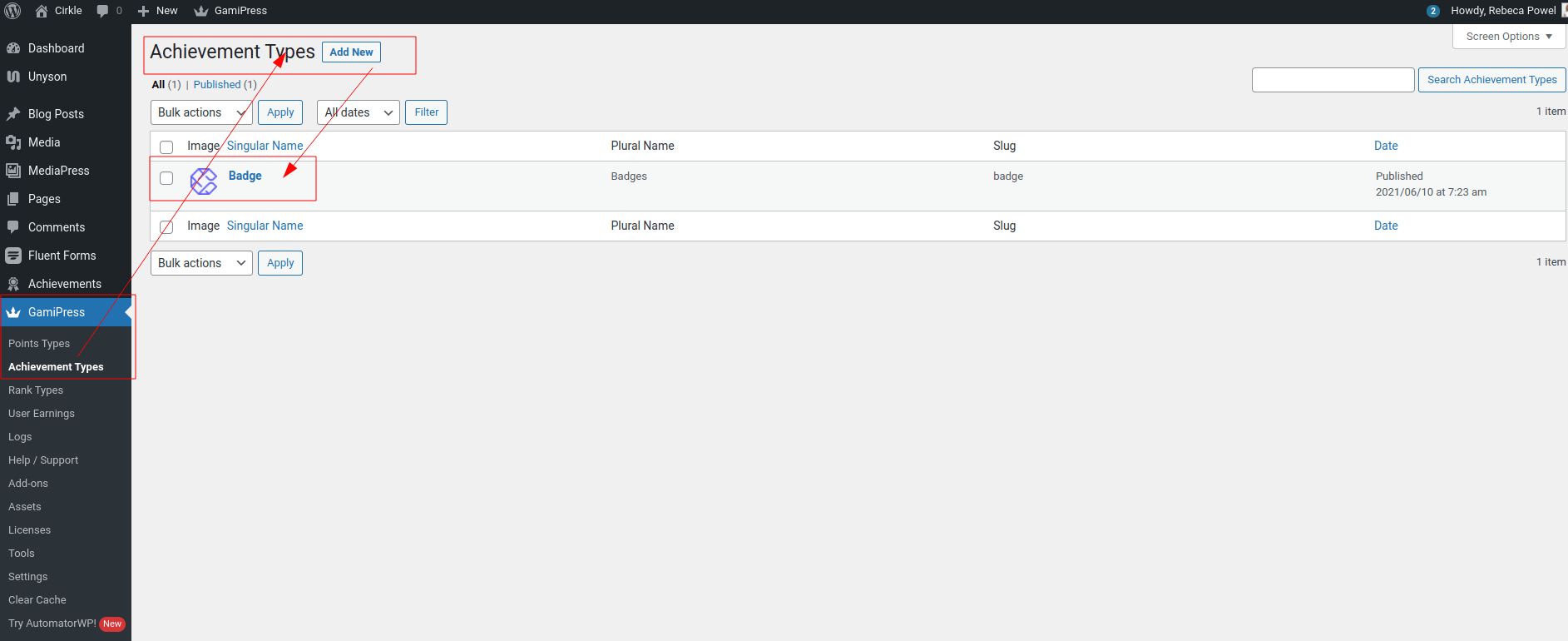
Step 3: Create achivements type.


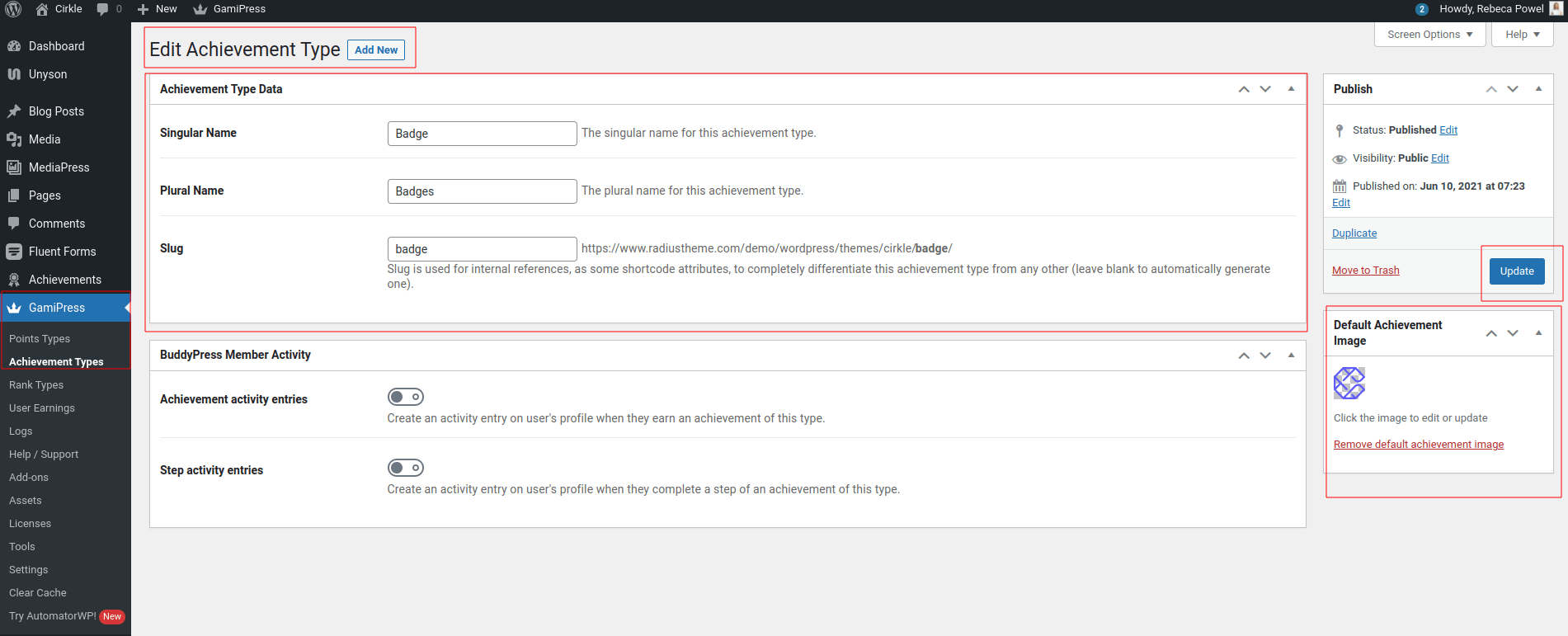
Step 4: Now you can create badges type and settings up conditions to get badge.



If you have any confusion, please knock your support stuff. Contact us
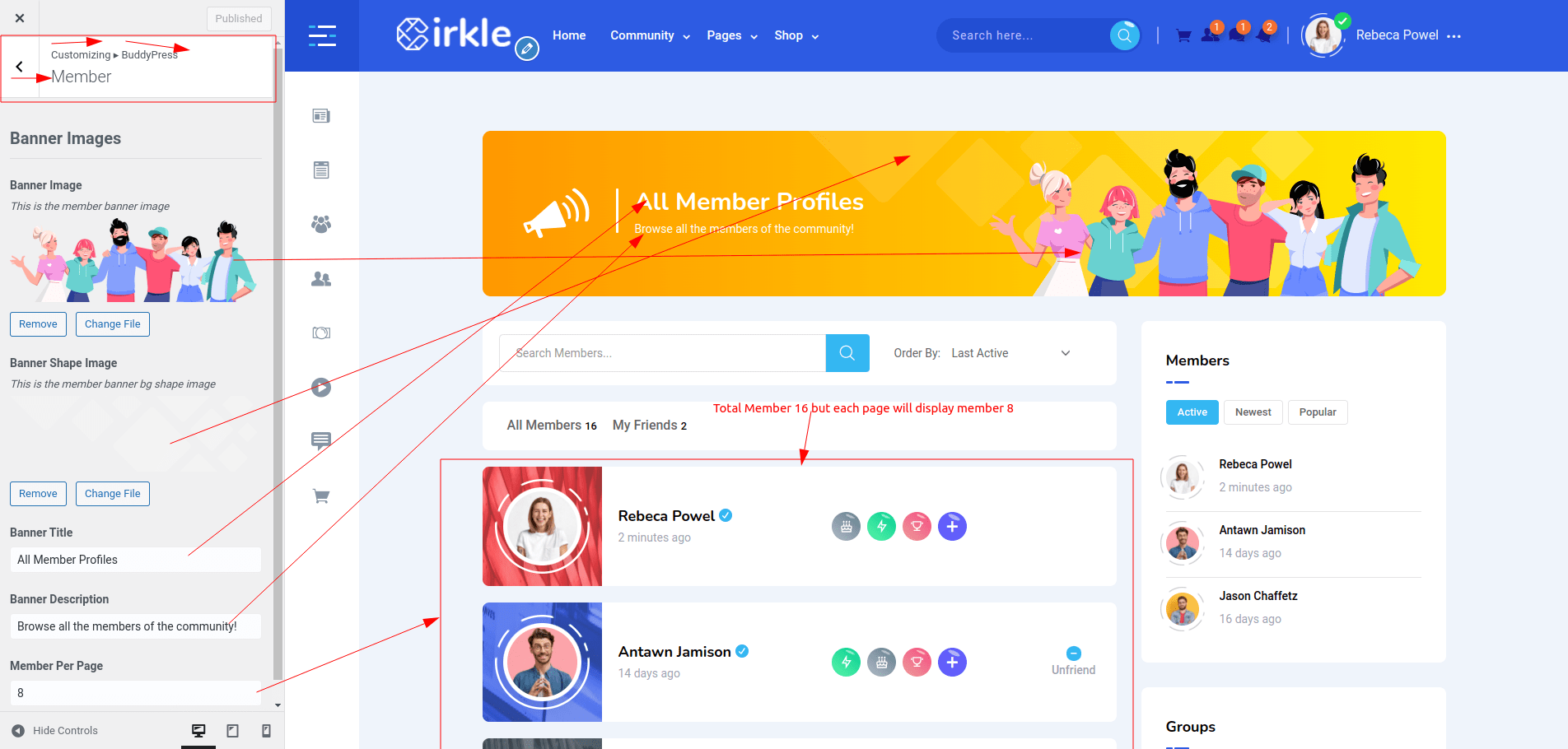
BuddyPress Customizer
Step 1: All member page settings.

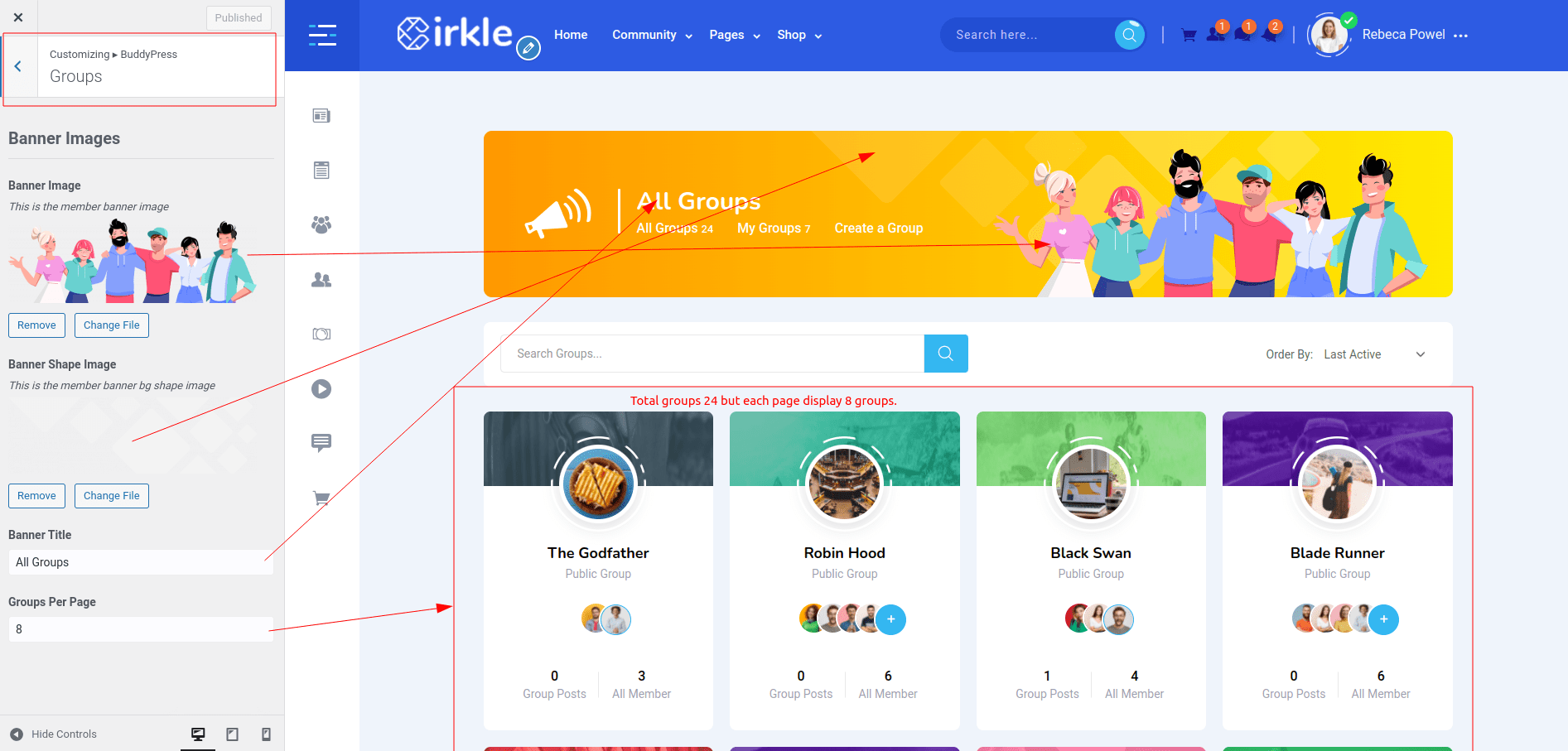
Step 2: All group page settings.

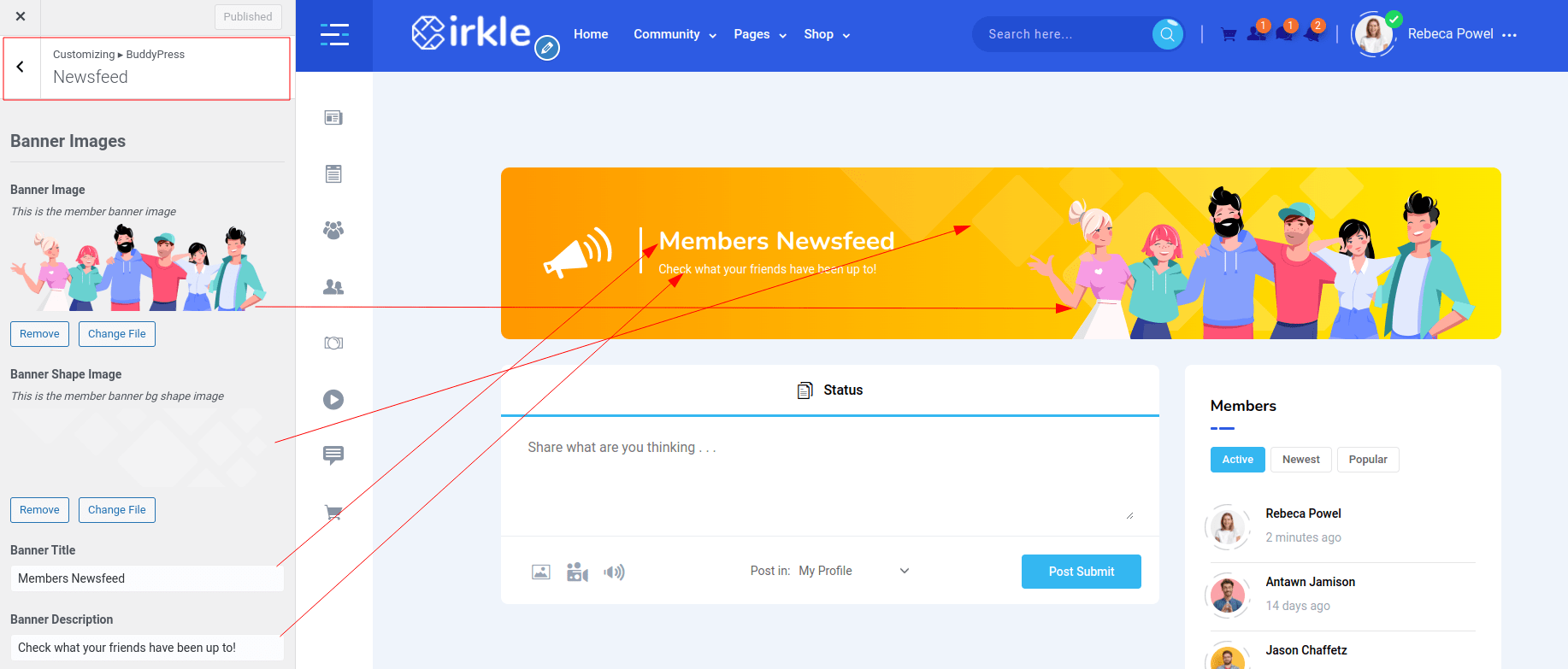
Step 3: Newsfeed page settings.

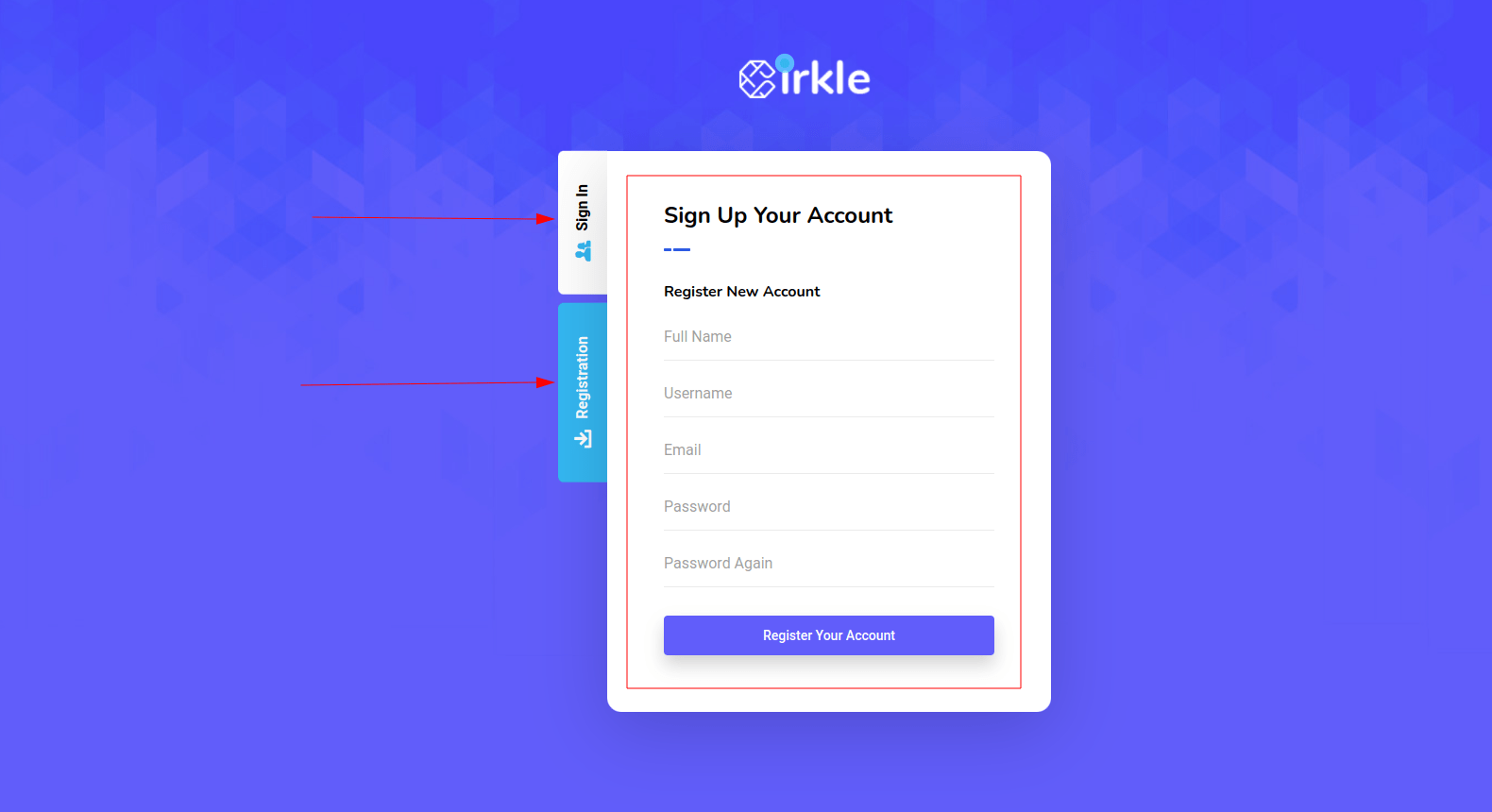
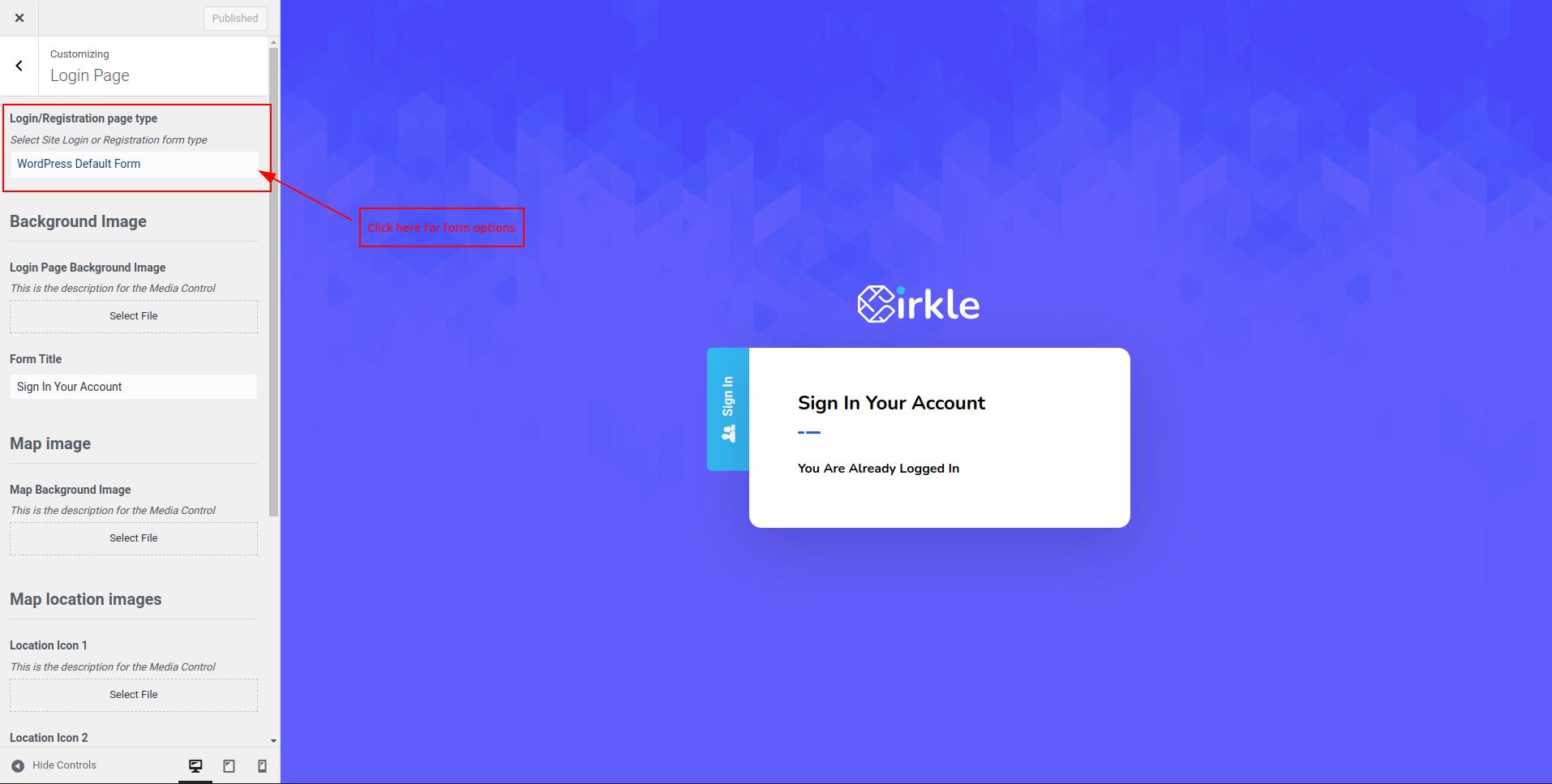
Login/Registration Page

13. Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
- Theme: Cirkle (Textdomain cirkle)
- Plugin: Cirkle Core (Textdomain cirkle-core)
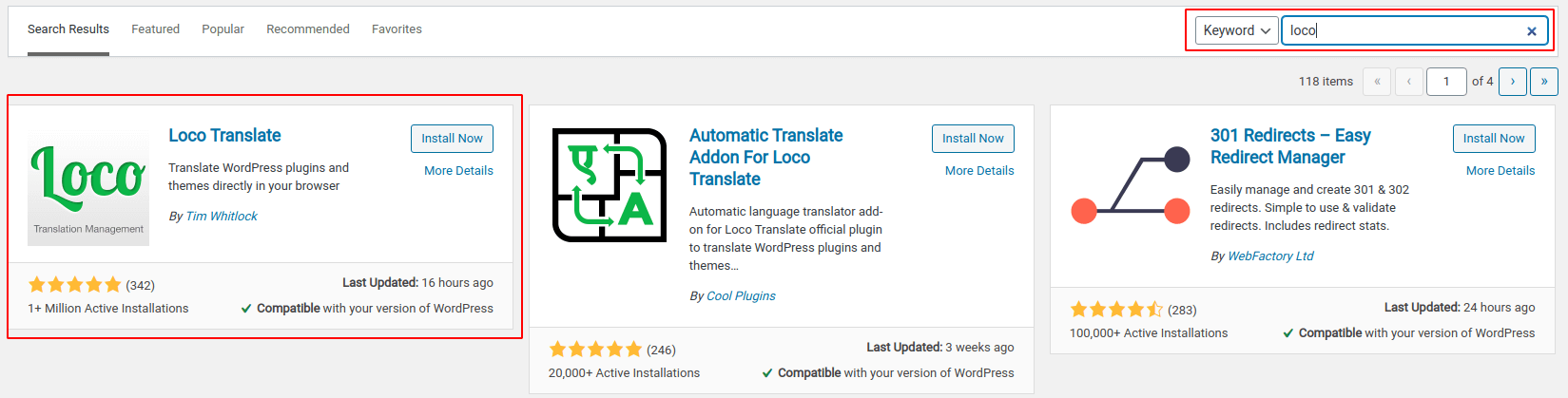
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
Step 1: Install and activate plugin "Loco Translate".

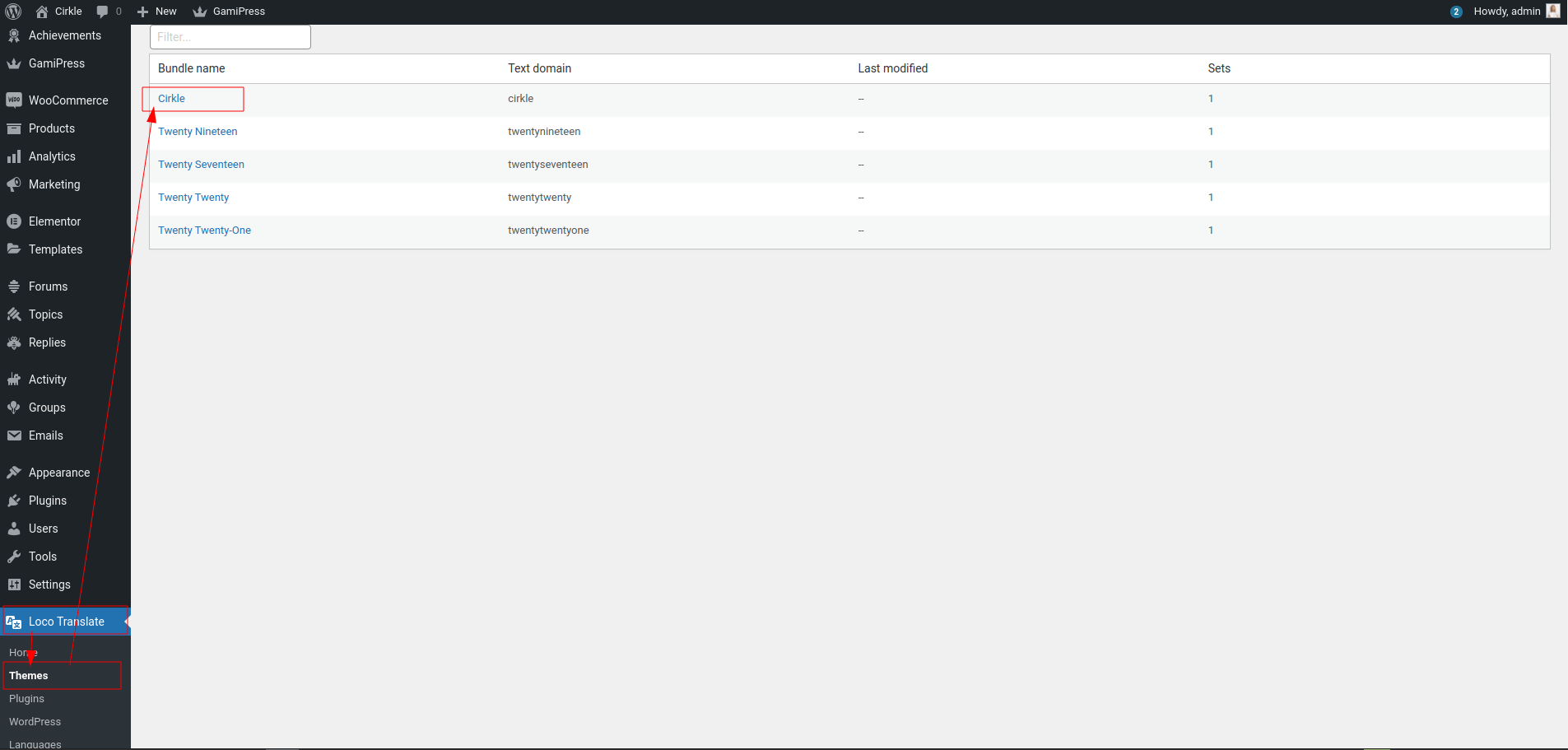
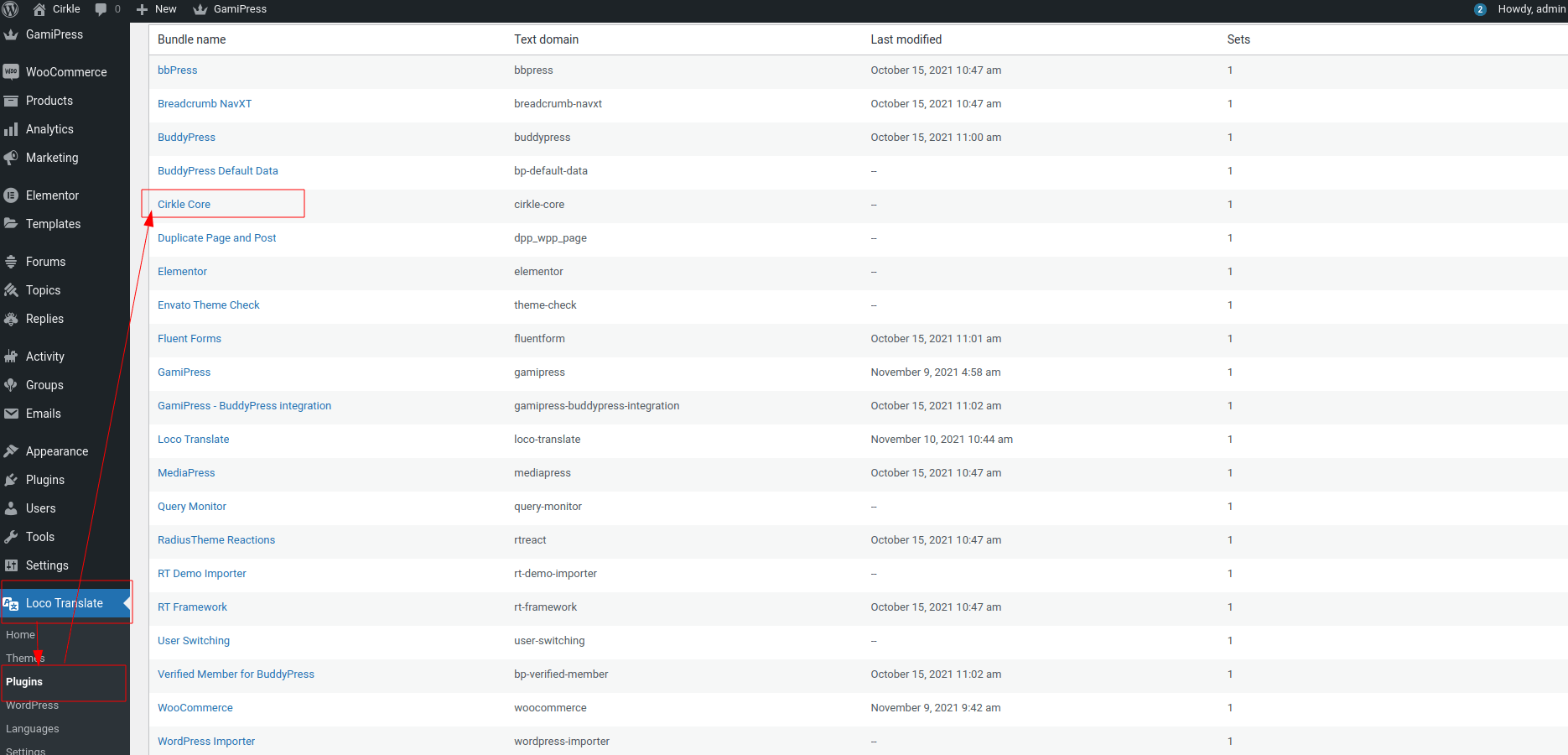
Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.
Step a: Theme Translate

Step b: Plugin Translate

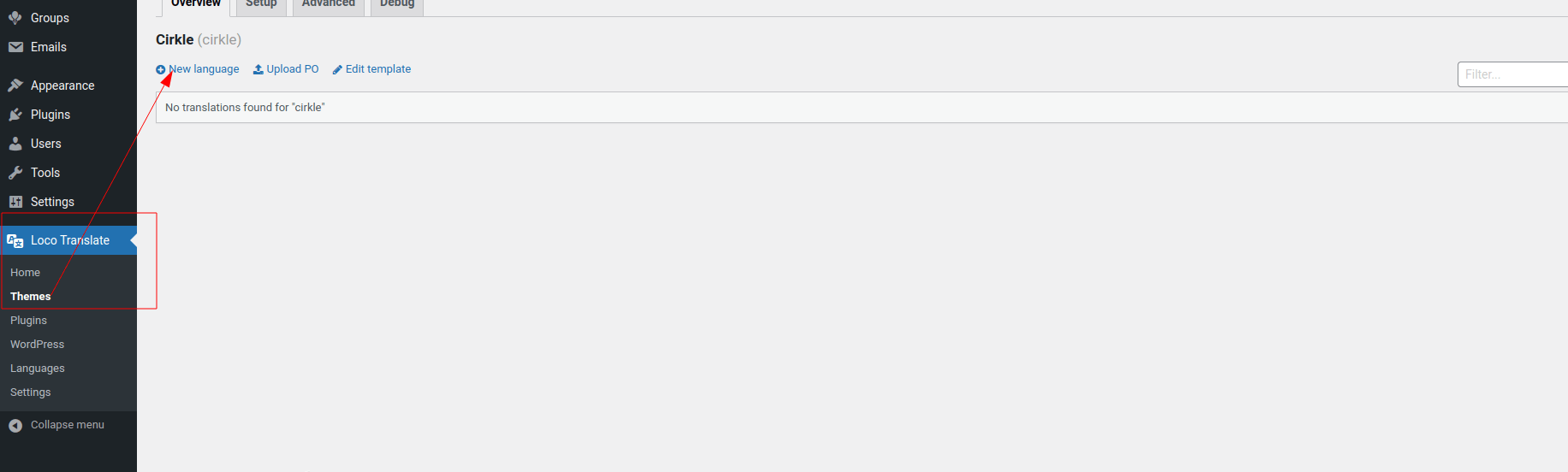
Step 3: Click on New language link.

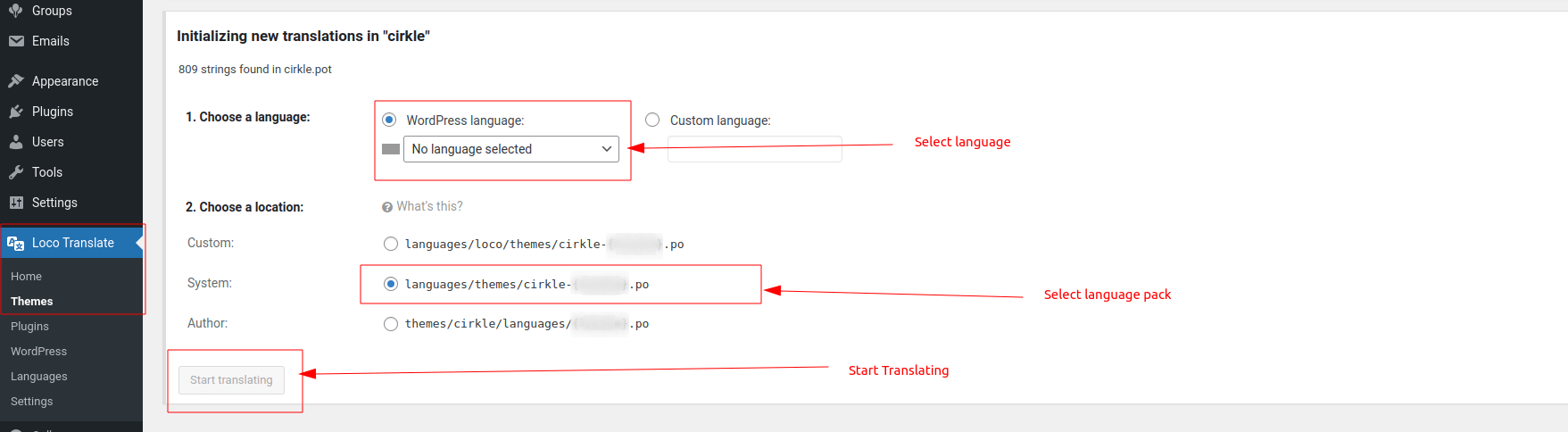
Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

Step 4: Click on the "Sync" button for the first time. Then start translating strings like the image below.
Here's a quick video tutorial about how to use Loco Translate:
14. Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality.
Before Updating Theme:
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update WordPress theme. You can follow any of the methods described below:
Method 1: Automatic Update by Using Envato Market Plugin
- Install and activate the "Envato Market" plugin manually. Here's the plugin zip file: http://envato.github.io/wp-envato-market/dist/envato-market.zip
- From WordPress Admin Panel, navigate to "Envato Market" menu.
- In this page, you'll find a field for insering Envato Token. Insert your Envato Token Code from there. You can generate this code from this link: https://build.envato.com/create-token/?purchase:download=t&purchase:verify=t&purchase:list=t.Remember, while generating the token, you have to login using the same envato id which you used to purchase theme.
- After completed the above steps successfully, Navigate to Appearance -> Themes. Here you'll see an "Update now" link beside your theme. Click on that link and your theme will be updated automatically.
Here's a quick video tutorial explaining this method:
Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete Cirkle Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "Cirkle" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
After Updating Theme:
** After updating the theme please update all plugins which come with the theme.

14. Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
15. Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.