1. Introduction
HomListi WordPress Theme Documentation
We would like to thank you for choosing HomListi WordPress theme.
1.1. Requirements
You need at least WordPress version 5.4.2+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 5.6 or greater. But for maximum speed gain we recommend you to use PHP version 7.4+.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- WordPress memory limit of 128 MB or greater.
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
1.2. What's Included
After downloading HomListi theme, the entire theme package which contains the following files:
- HomListi theme: An Installable WordPress Theme zip file.
- HomListi child-theme: A child-theme zip file and a readme.txt note about the child-theme.
- Documentation: A link to this documentation.
2. WordPress Installation
Please follow the instructions in the video to see how you can install WordPress on your hosting:
- For local host: https://www.youtube.com/watch?v=snFzbPm_RUE
- For cPanel: https://www.youtube.com/watch?v=t-YBqV2ReR0
3. Upload and Activate Theme
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
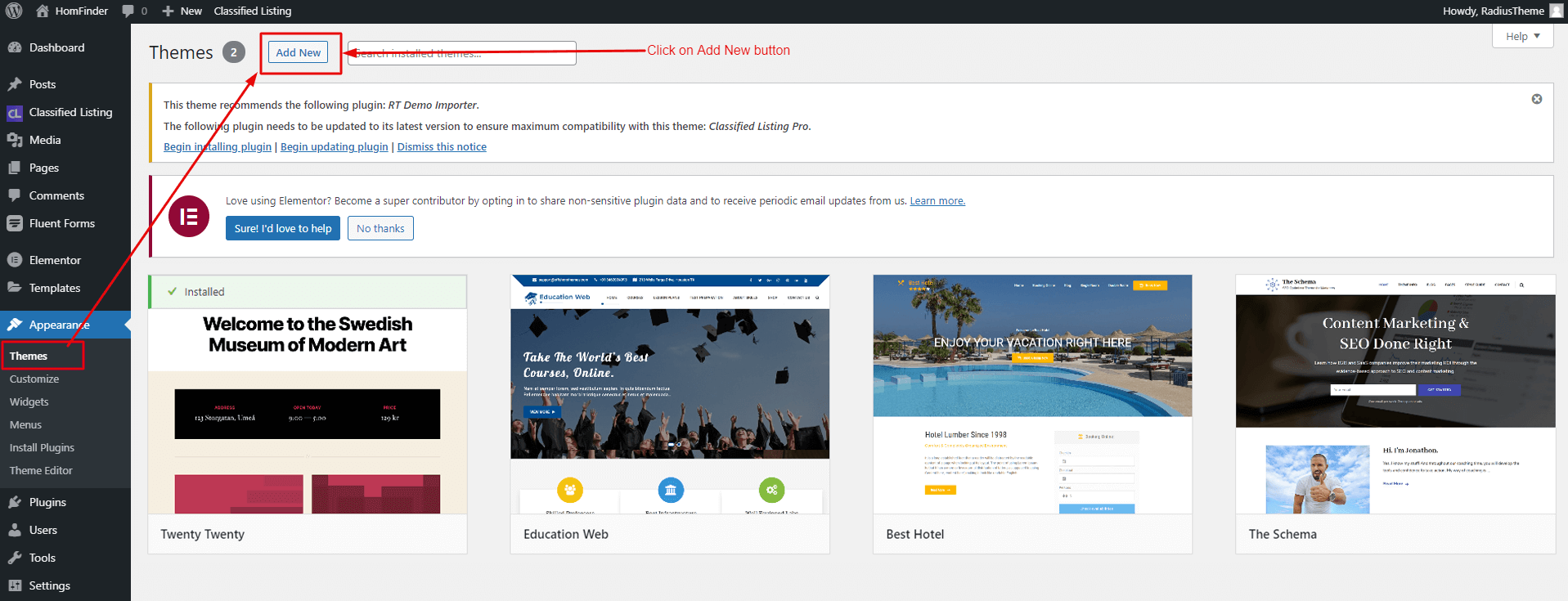
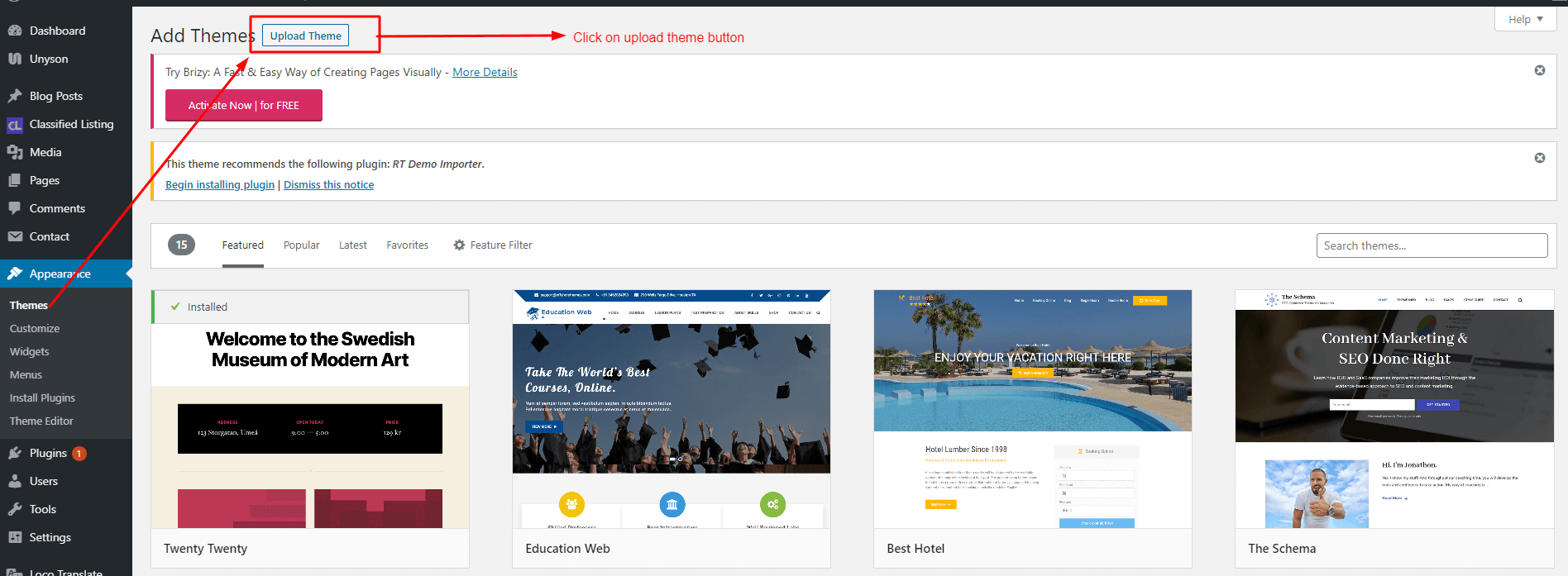
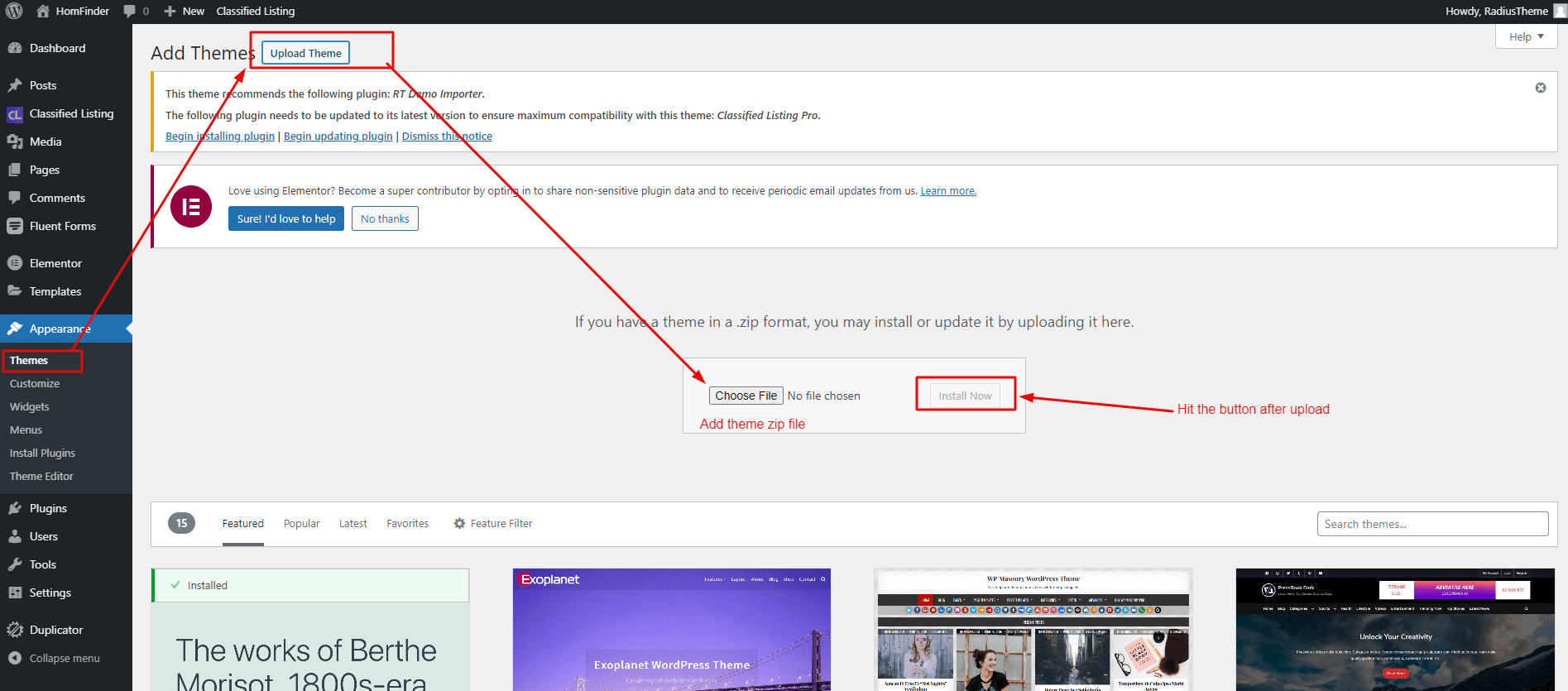
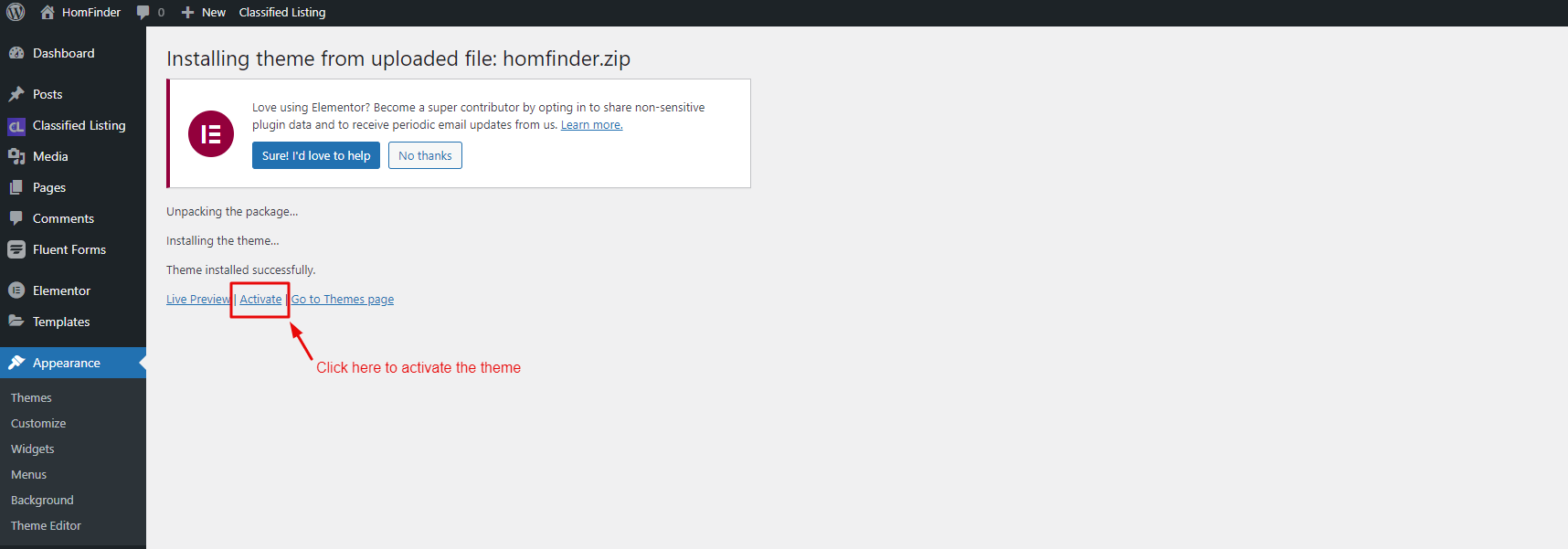
3.1. Using Theme Uploader
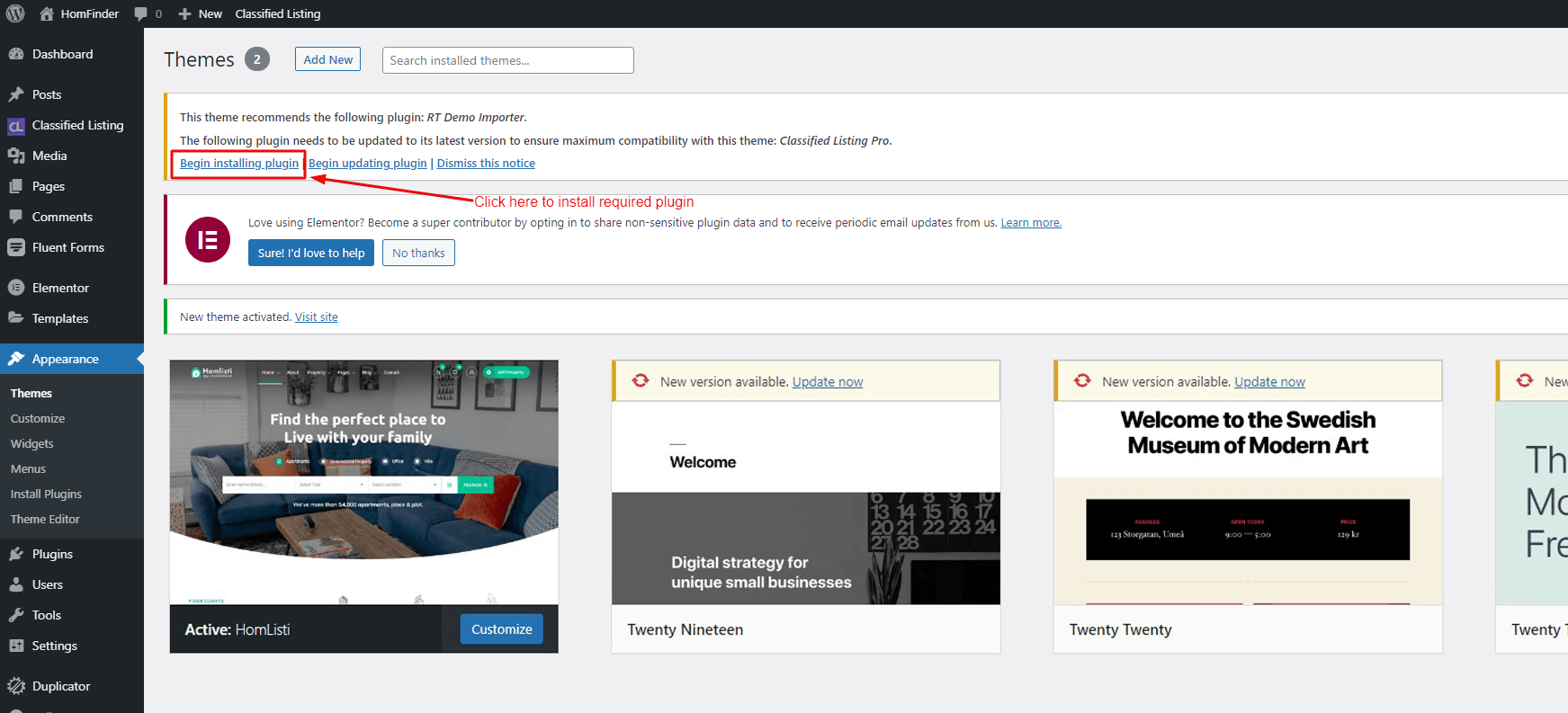
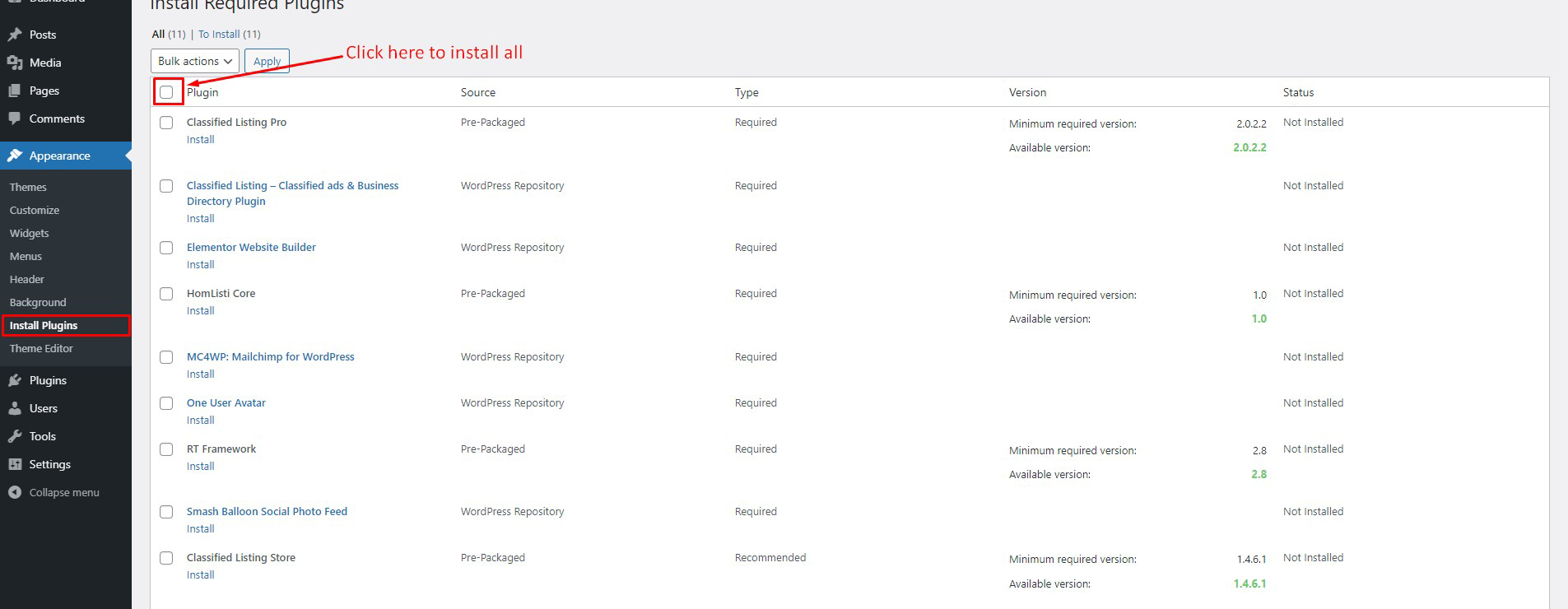
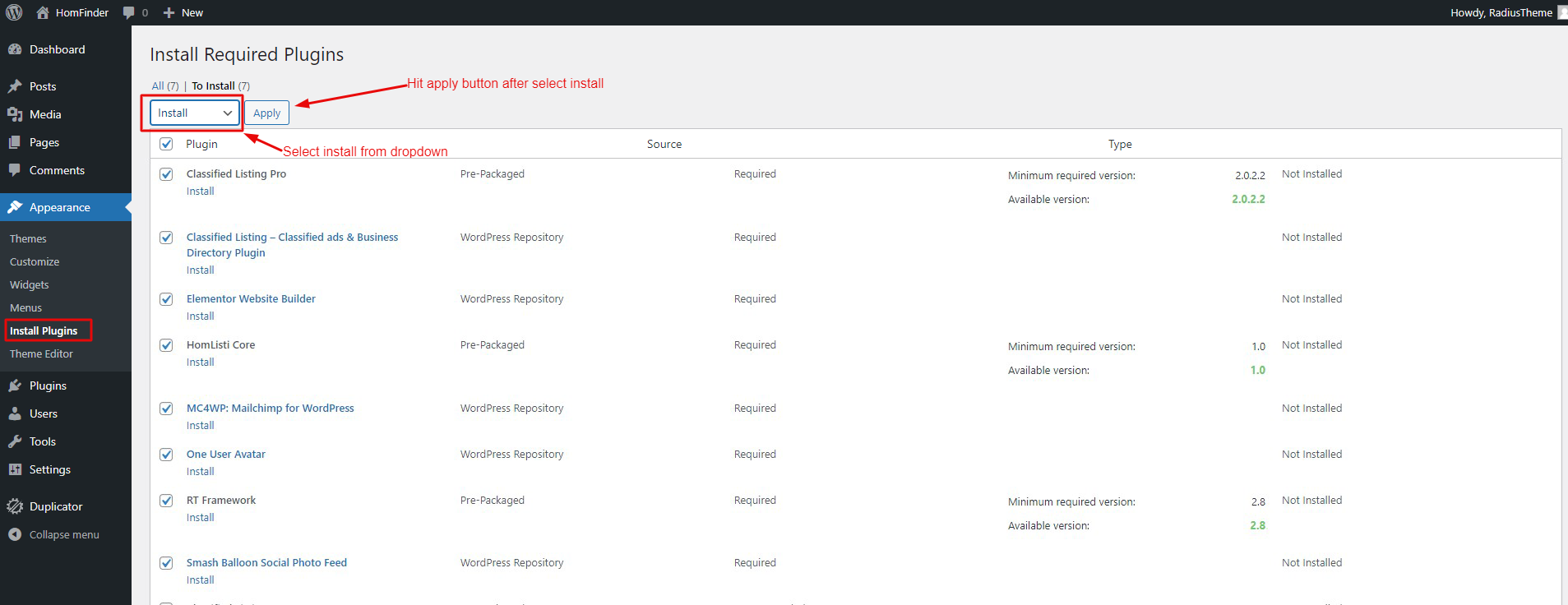
After that you need to install and activate the following pre-packaged plugins:
- Classified Listing Pro: Required and must install plugin.
- Classified Listing Free: Required and must install plugin.
- Classified Listing Store: Optional. Install if you want store functionality.
- HomListi Core: Required and must install plugin.
- Elementor Website Builder: Required. Page builder plugin.
- RT Framework: Required and must install plugin.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- WP Fluent Forms: Optional. Install if you want to use contact form.
- Mailchimp for WordPress: Optional. Install email marketing.
- Smash Balloon Instagram Feed: Optional. Install if you want to use instagram feed for footer.
- Review Schema pro: Optional. Install for structured data to enhance your website in Google Search Results
- Review Schema free: Optional
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
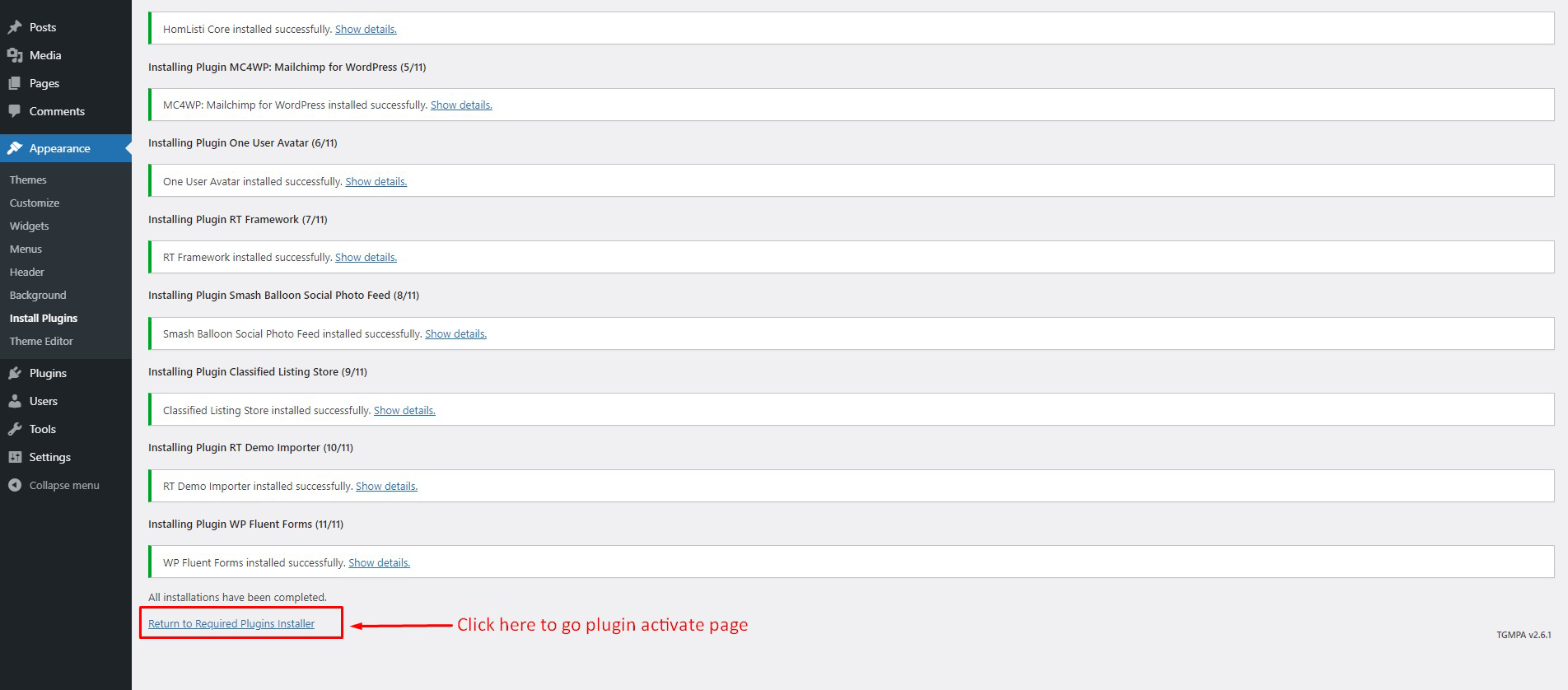
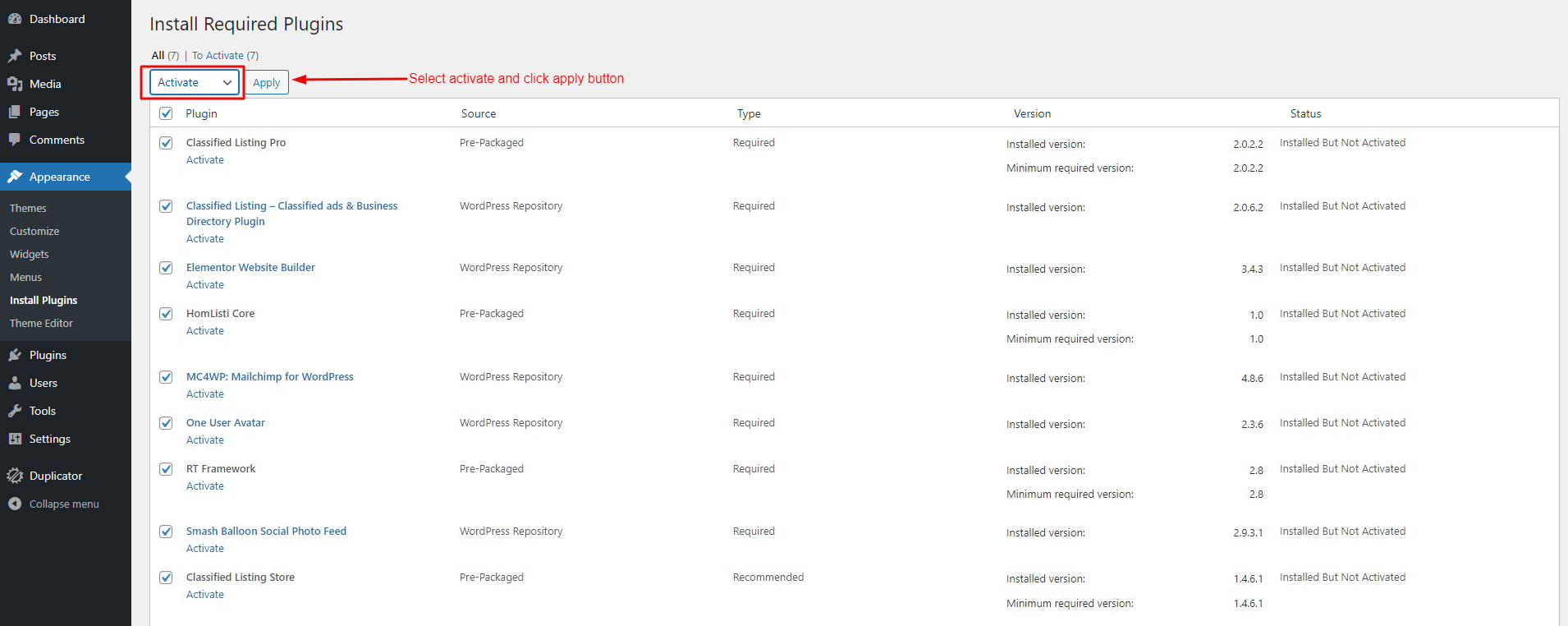
Follow the steps as instructed in the images below:









3.2. Using FTP Clients
Follow the following steps to upload your theme using FTP clients:
- Use an FTP such as FileZilla and go to your WordPress installation director.
- Navigate to /wp-content/themes/ folder and upload the theme folder there.
- Log in to your WP Admin Dashboard and open the 'Appearance / Themes' menu.
- You will now see HomListi Theme listed among the other themes. Click on activate and you’re done!
4. Importing Demo Contents
We are providing you two methods for importing demo contents: Automatic and Alternative. You can follow either one of these methods.
- Automatic (Recommended): This method will remove all your existing data, so use this method only in fresh website. This procedure will be faster because you just have to do one click and then everything will happen automatically. If you want an exact clone of demo website without doing any manual configuration after importing data then this method is appropiate for you.
- Alternative: Use this method only if:
- Automatic demo import method fails ( Only few of our customers like 5% have experienced this issue due to their hosting limits, in that case we also provide free demo importing service if you contact with us).
- You already have a working website with existing contents(eg. posts, pages etc).
4.1 Automatic Import
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that HomListi Parent Theme is activated on your site.
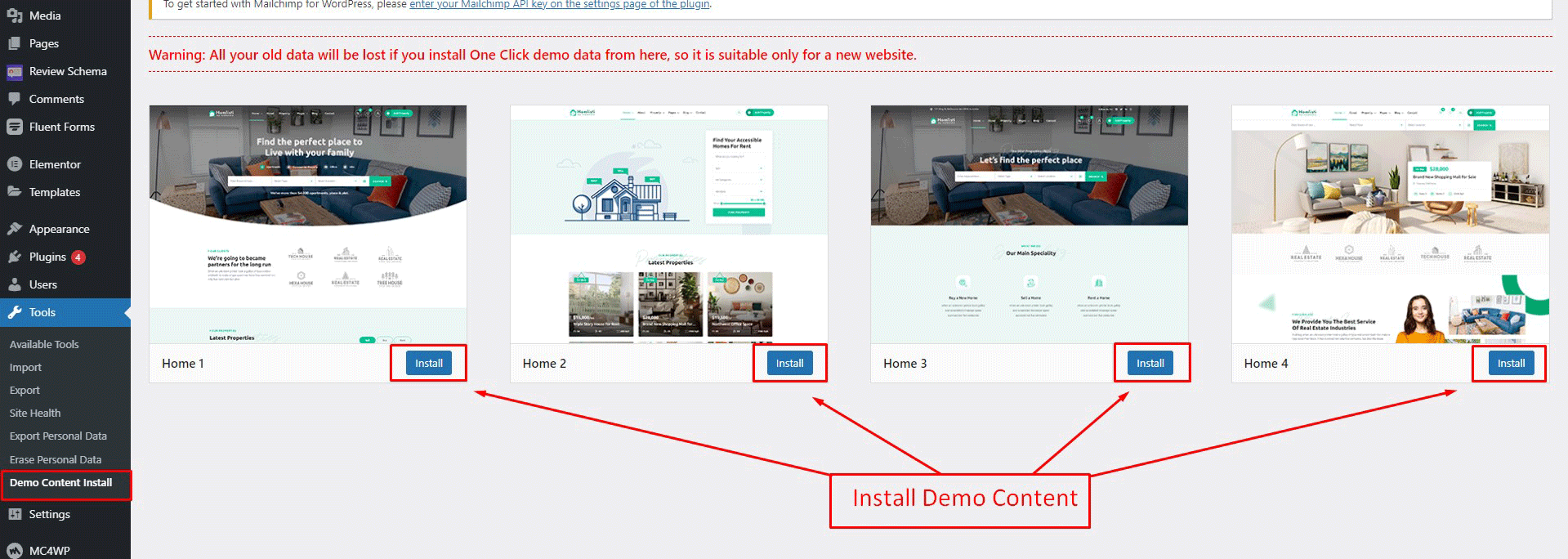
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.
It will take some time for importing the demo contents.
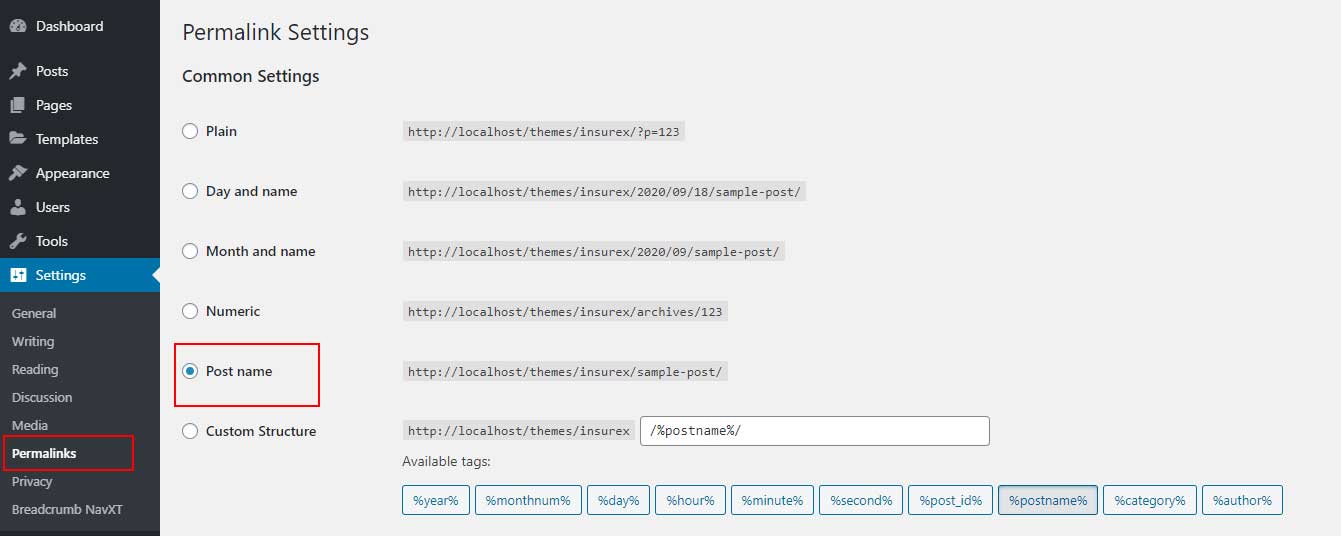
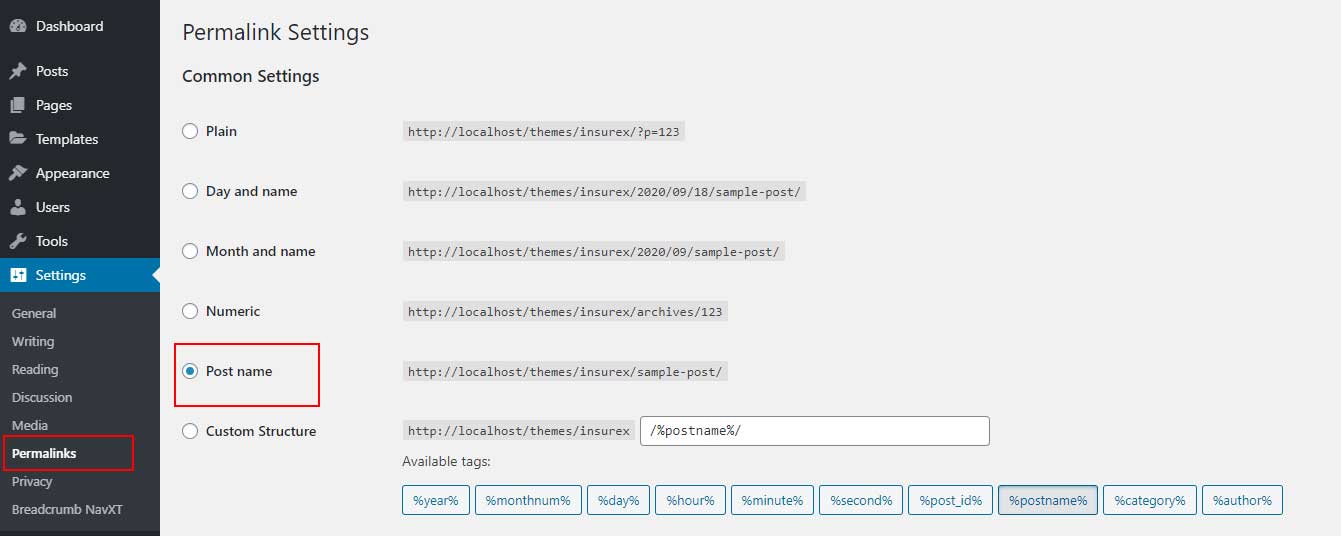
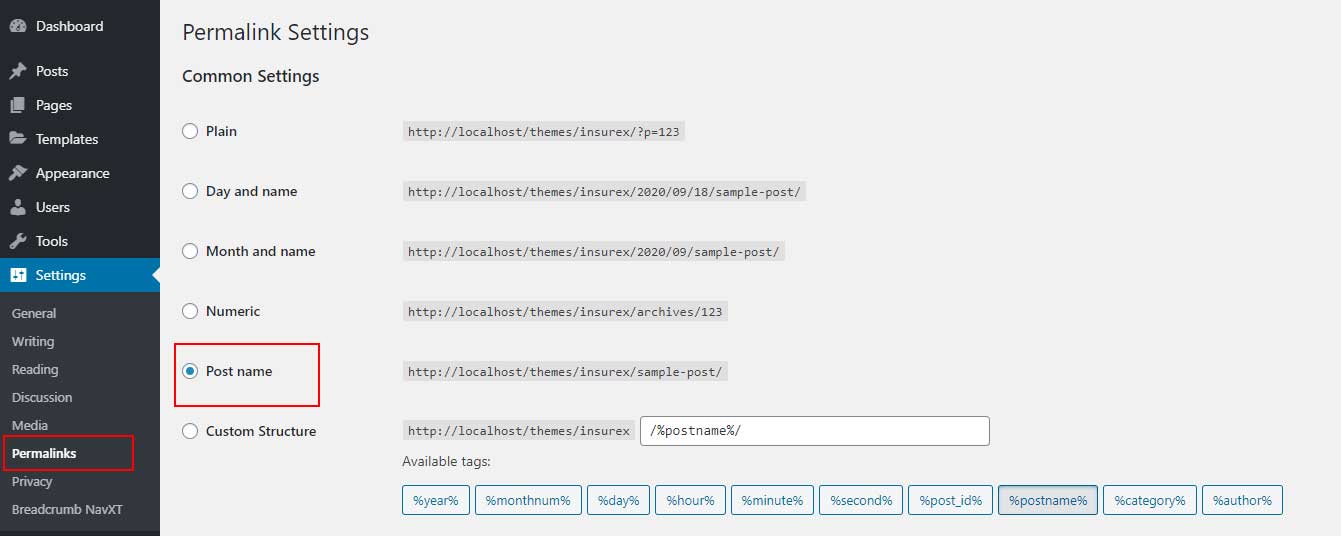
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(18) from here
4.2 Manual Import
Here's the steps:
- First install and activate plugin One Click Demo Import. Here's the plugin link: https://wordpress.org/plugins/one-click-demo-import/
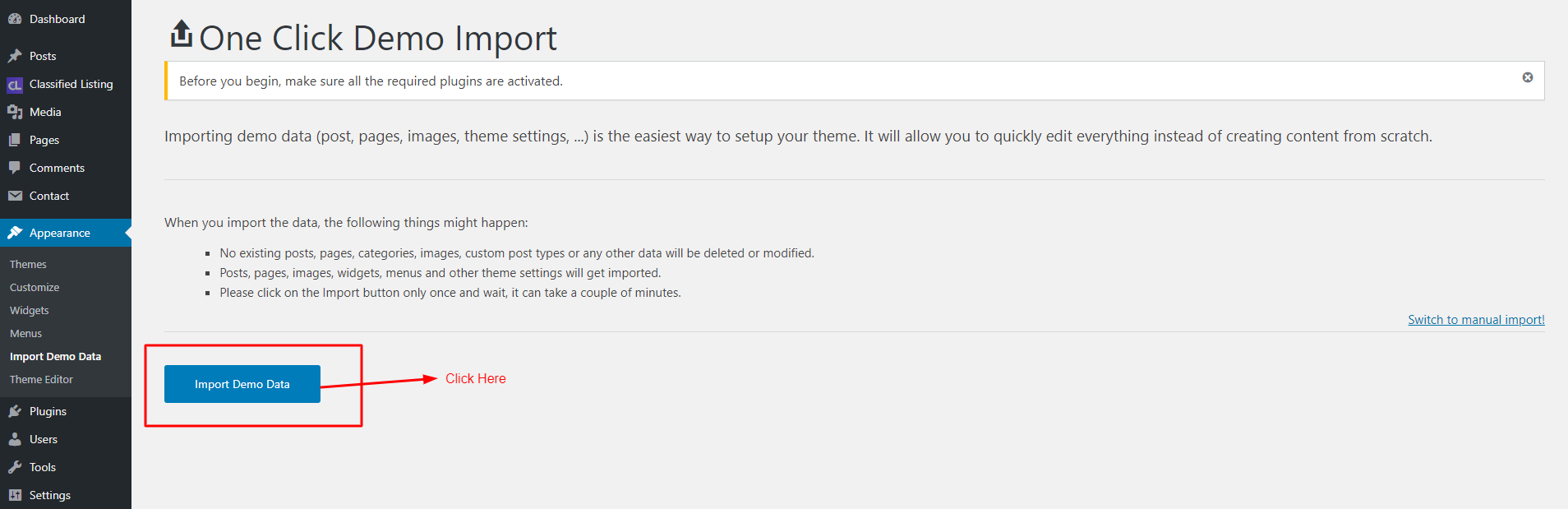
- From Admin menu, navigate to Appearance -> Import Demo Data.
- On this page, click on the "Import" button for installing any demo. It will take some
time for importing the demo contents.

- After importing demo data, please update your permalink. To update
permalink, navigate to Settings -> Permalink and then click on Save
Settings button.

5. Properties Setup
We are using plugin Classified Listing Pro here for Real-estate functionalities and Classified Listing Store for Members(Agency/Agent) functionalities, so you can check the plugin documentations and tutorials from the plugin website.
Here's the documentation link: https://www.radiustheme.com/docs/classified-listing/And here's a video tutorial:
5.1 Yelp Settings
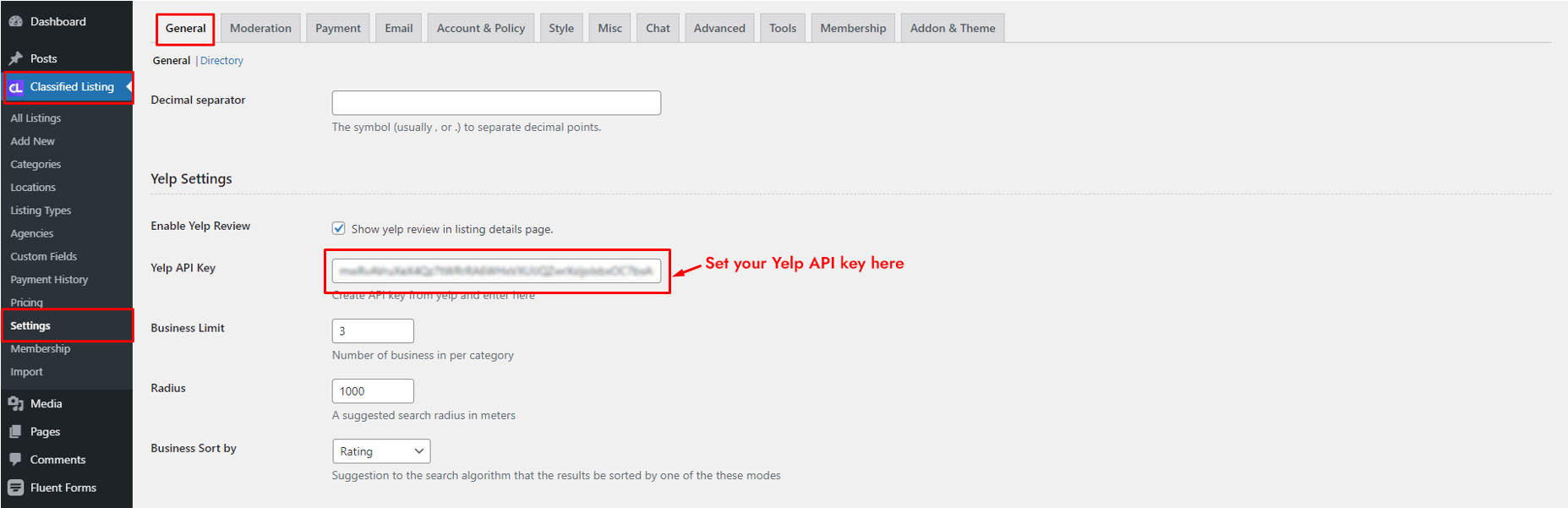
To enable yelp review go to Classified Listing > Setting -> General. Then go to bottom to get Yelp section.

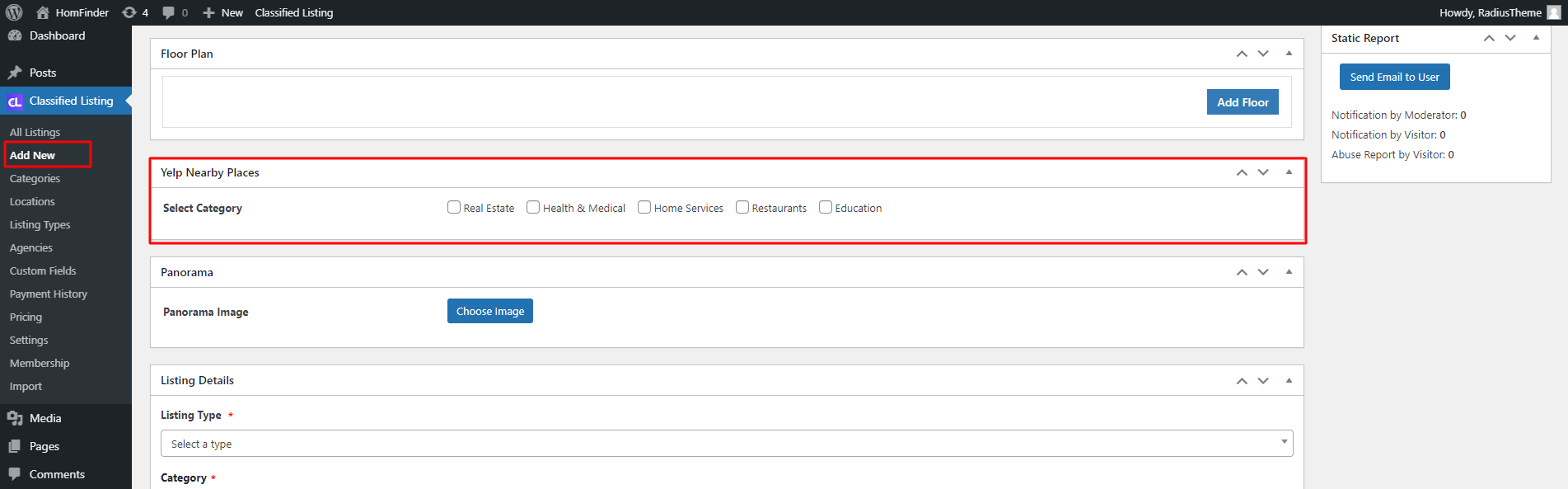
After enable yelp review, you will get option to add category for each property Classified Listing > Add New

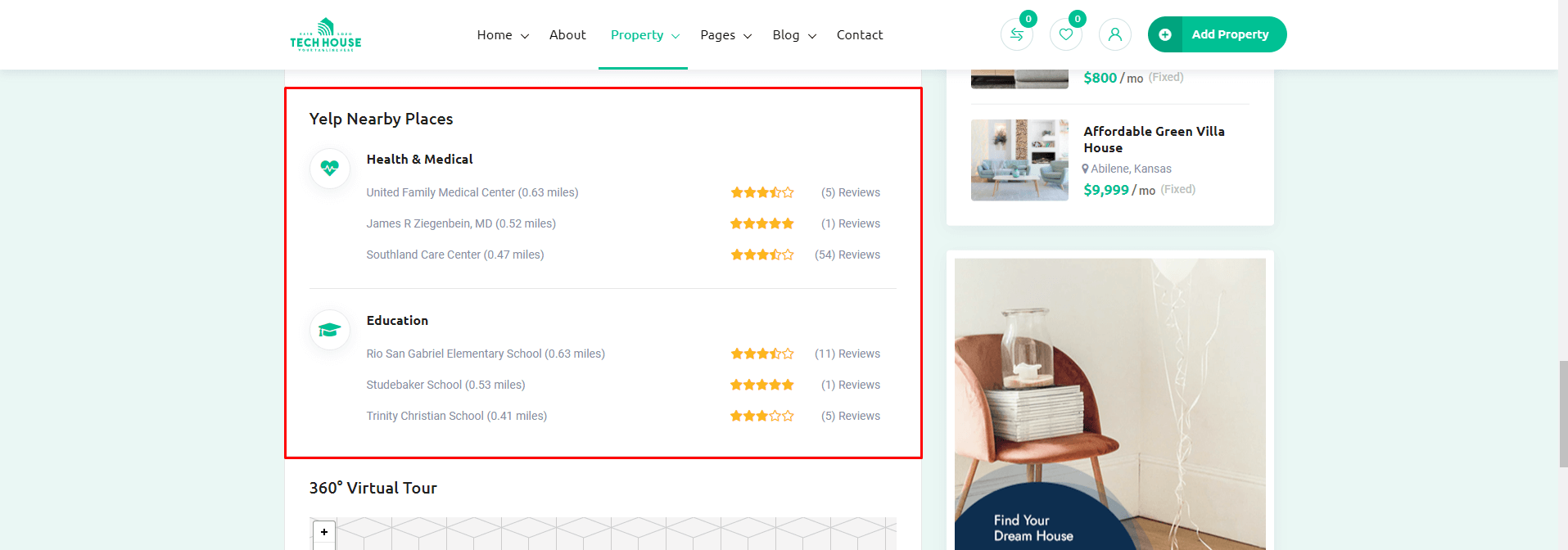
After adding category to a property, you will get this in property details page

5.2 Panorama (360° Virtual Tour) Settings
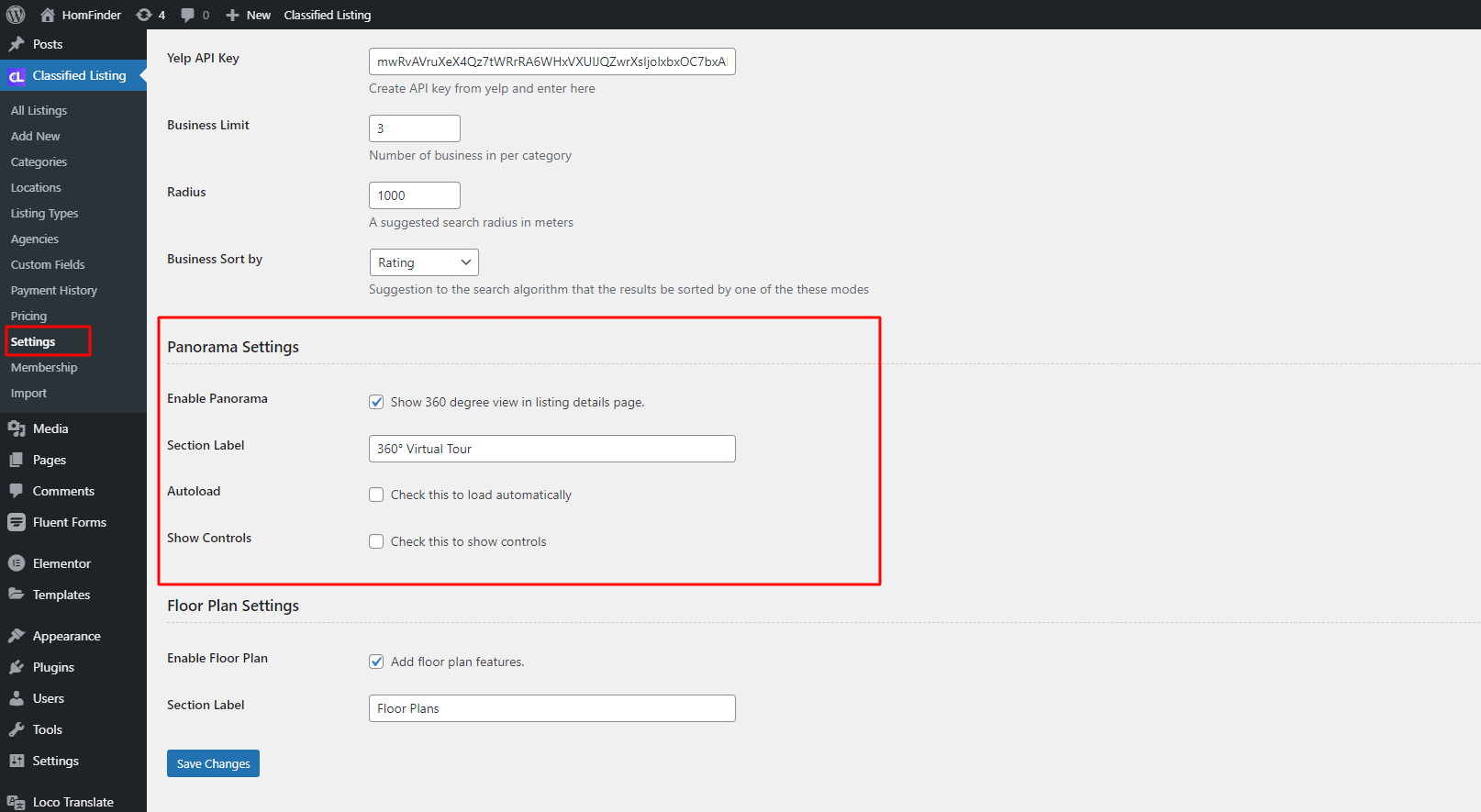
To enable 360° Virtual Tour go to Classified Listing > Setting -> General. Then go to bottom to get Panorama section.

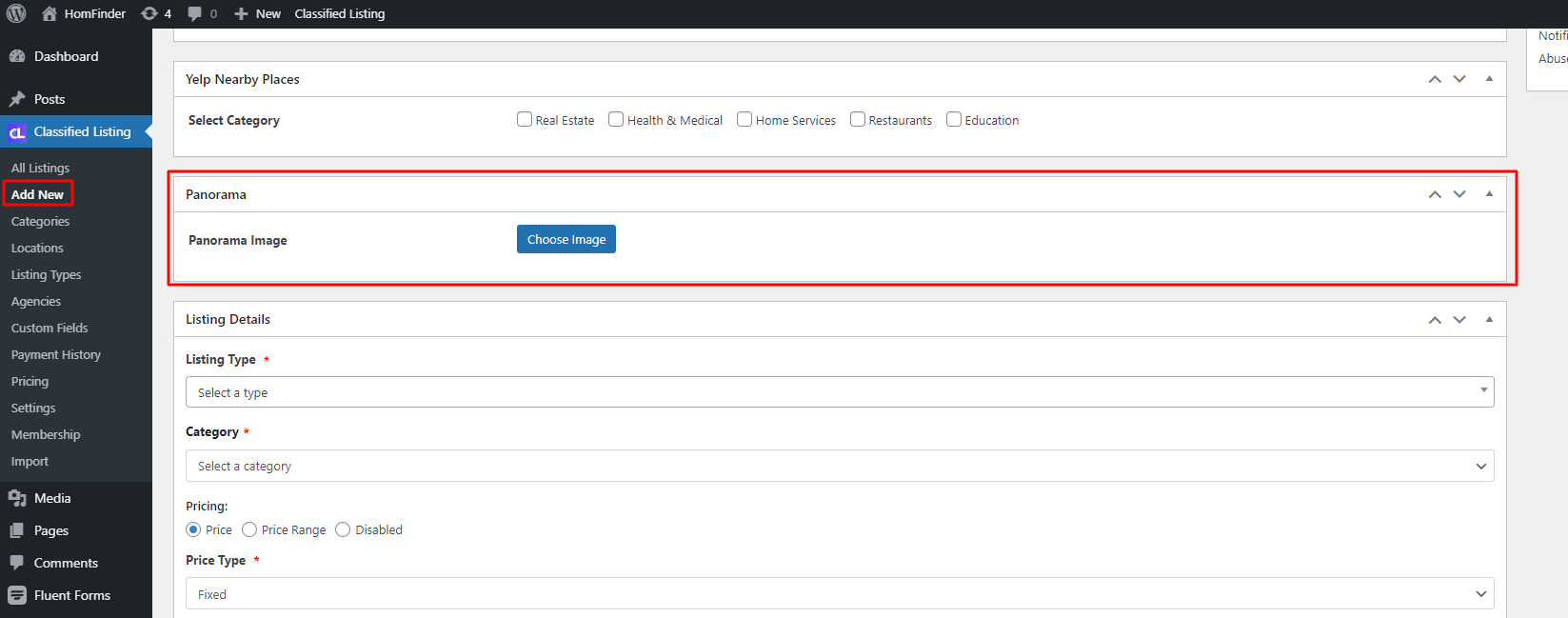
After enable virtual tour, you will get option to add image for 360° view for each property Classified Listing > Add New

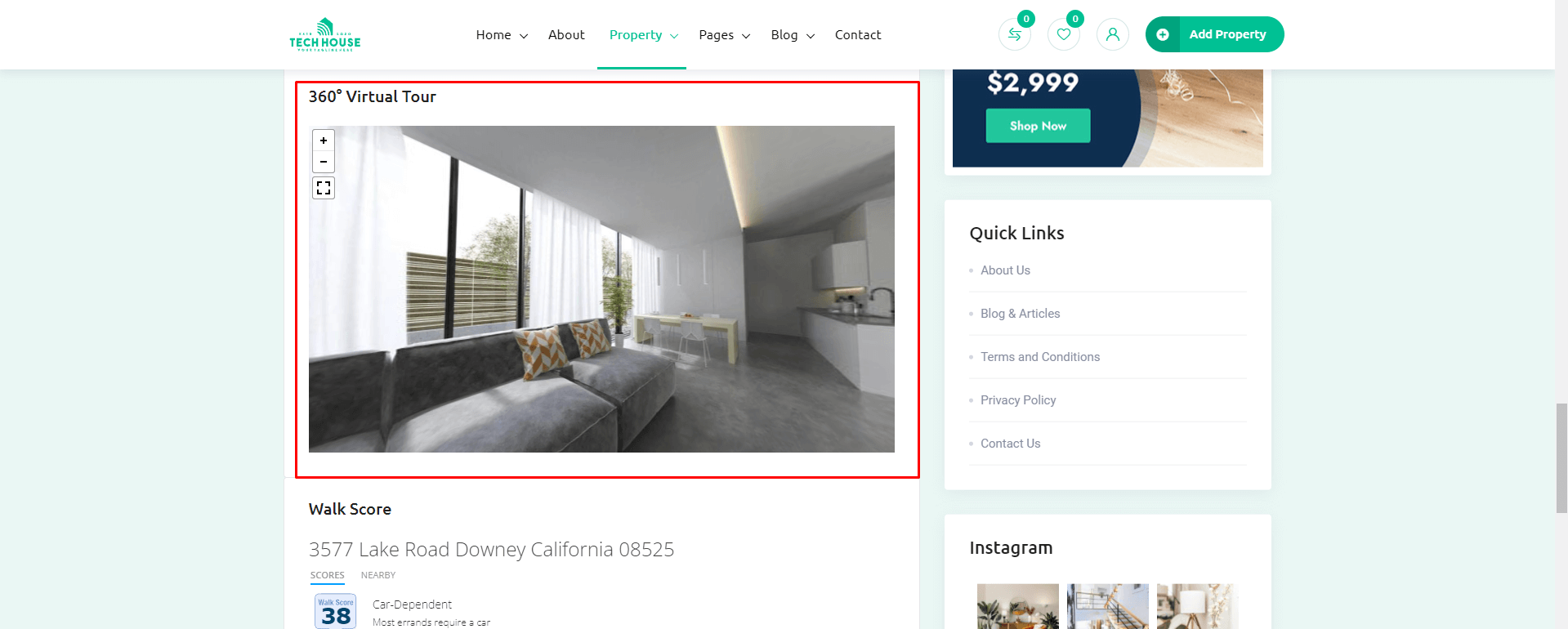
After adding image to a property, you will get this in property details page

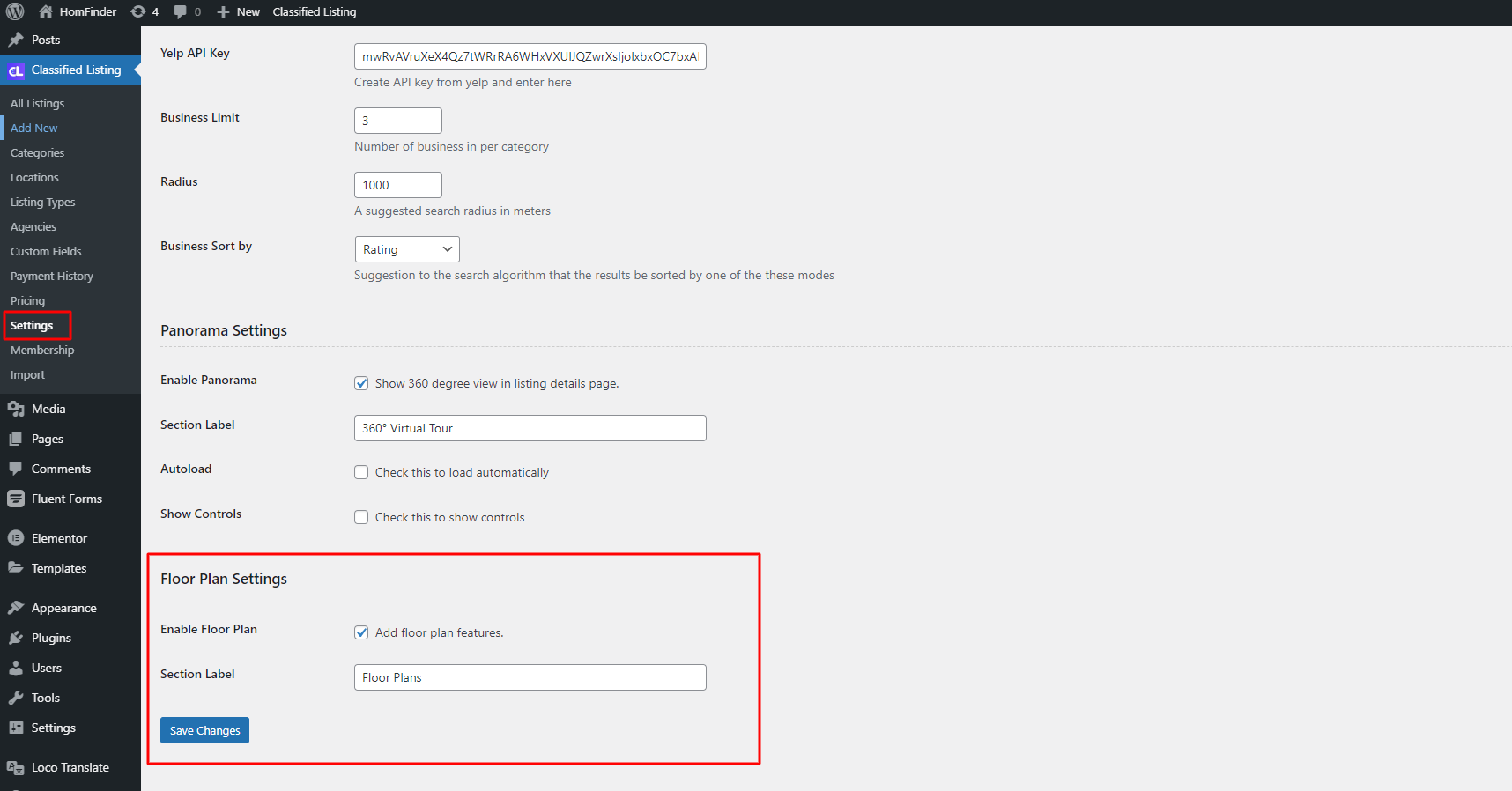
5.3 Floor Plan Settings
To enable floor plan go to Classified Listing > Setting -> General. Then go to bottom to get Floor Plan section.

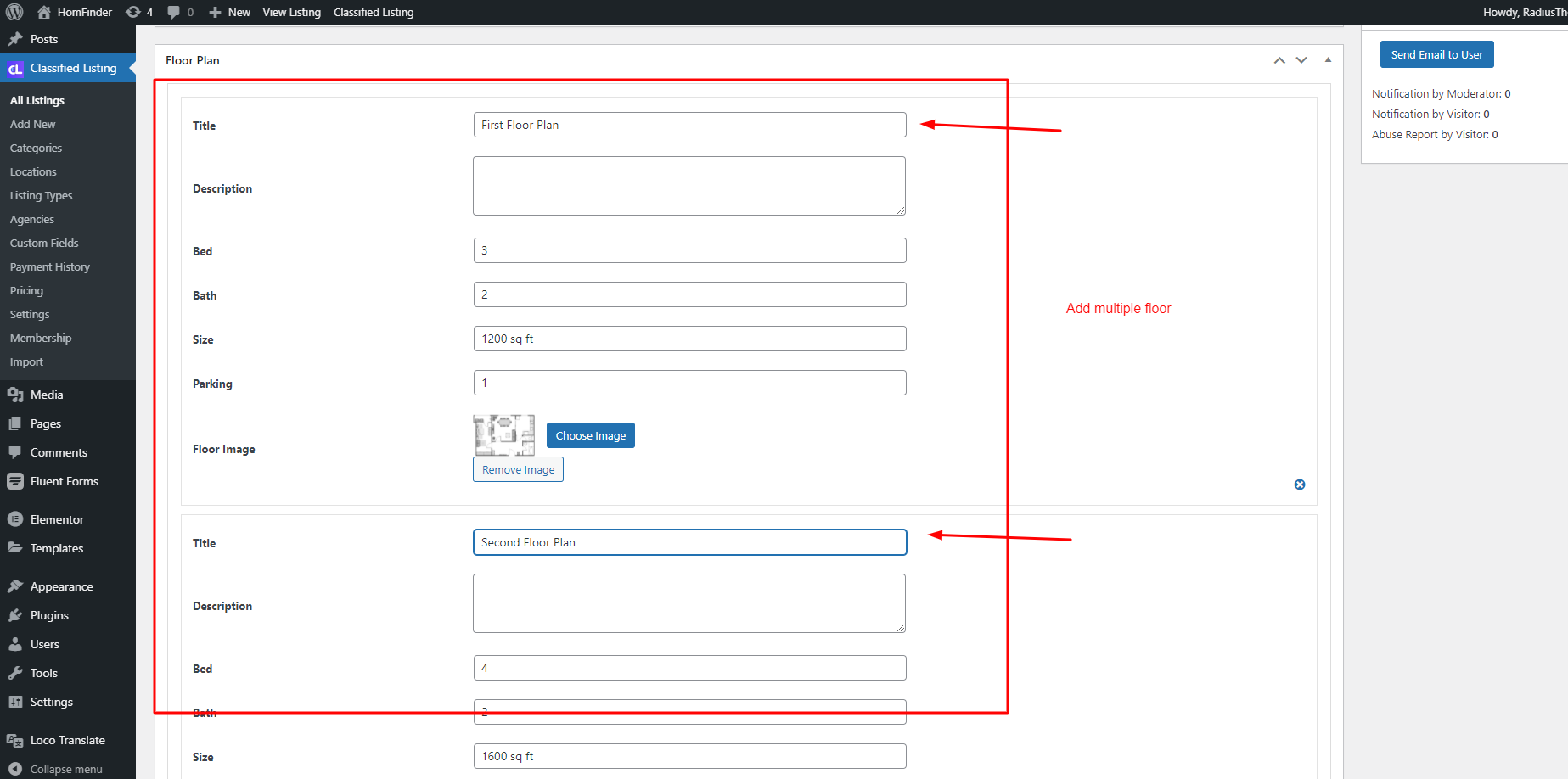
After enable floor plan, you will get option to add floor feature and image for a specific floor when adding property Classified Listing > Add New

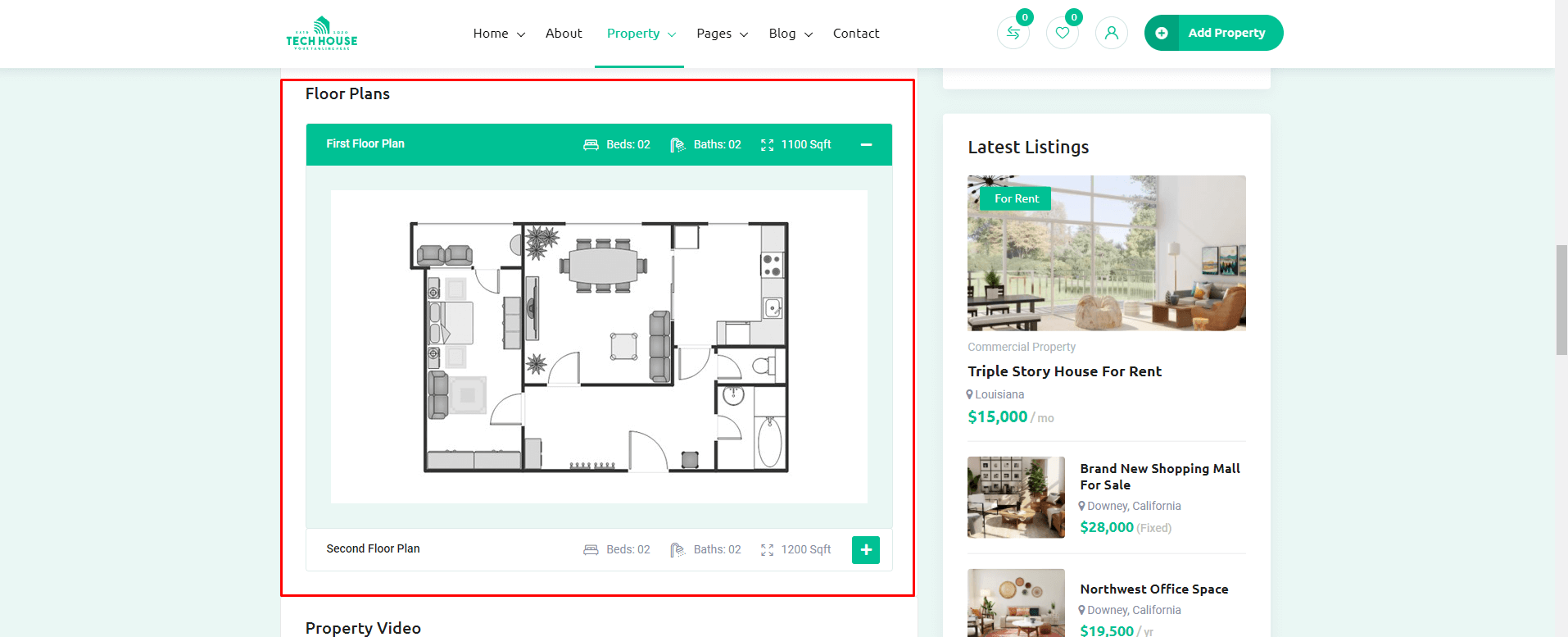
After adding floor feature to a property, you will get this in property details page

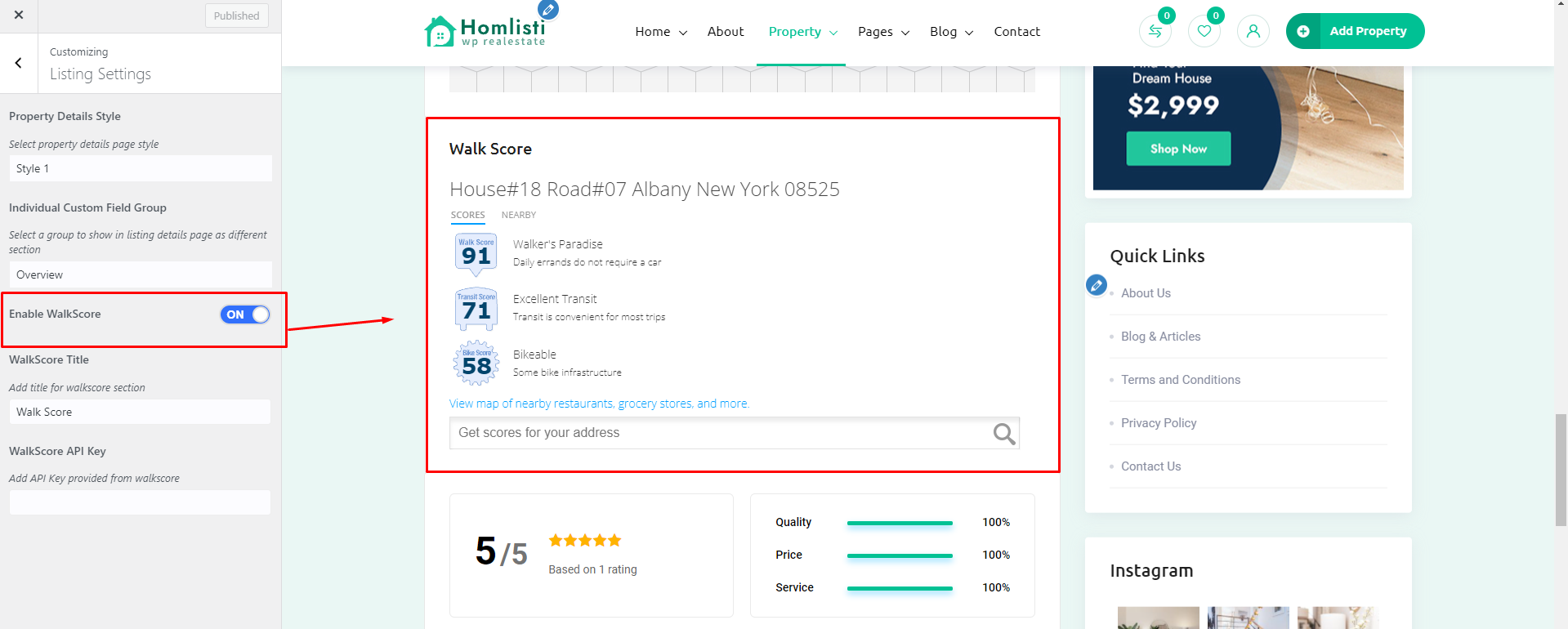
5.4 WalkScore
To enable WalkScore go to Appearance > Customize -> Listing Setting
Make API: Click on the button for making the API - WalkScore

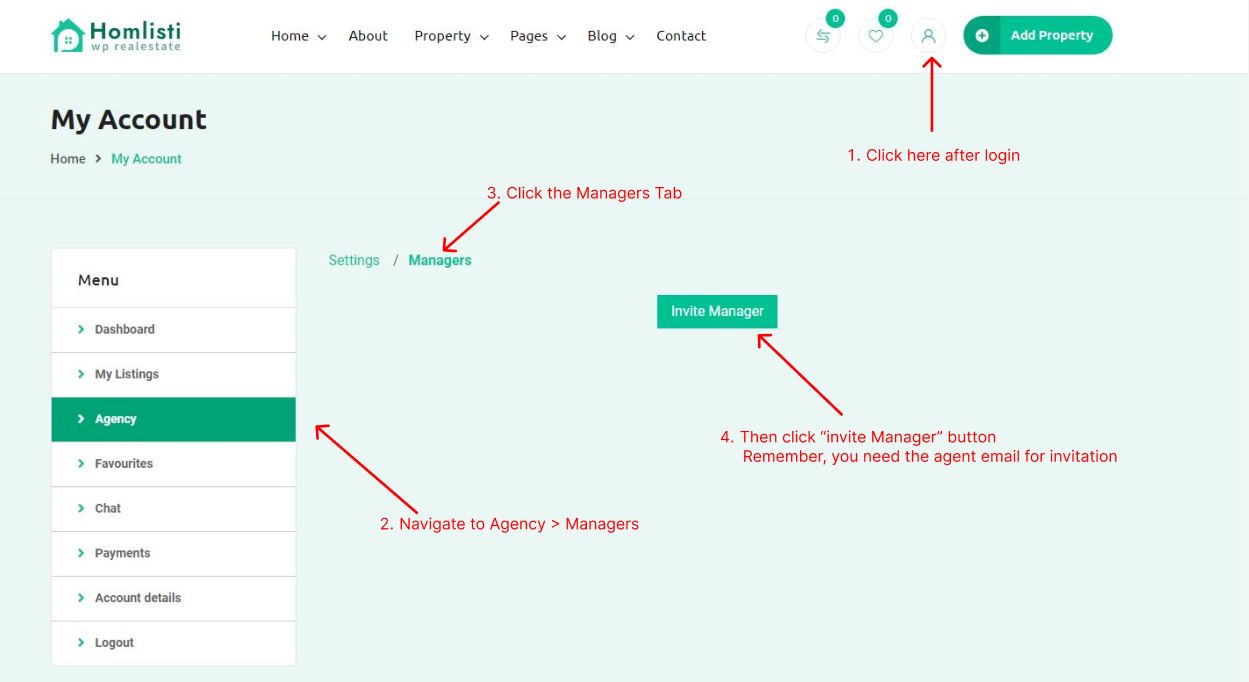
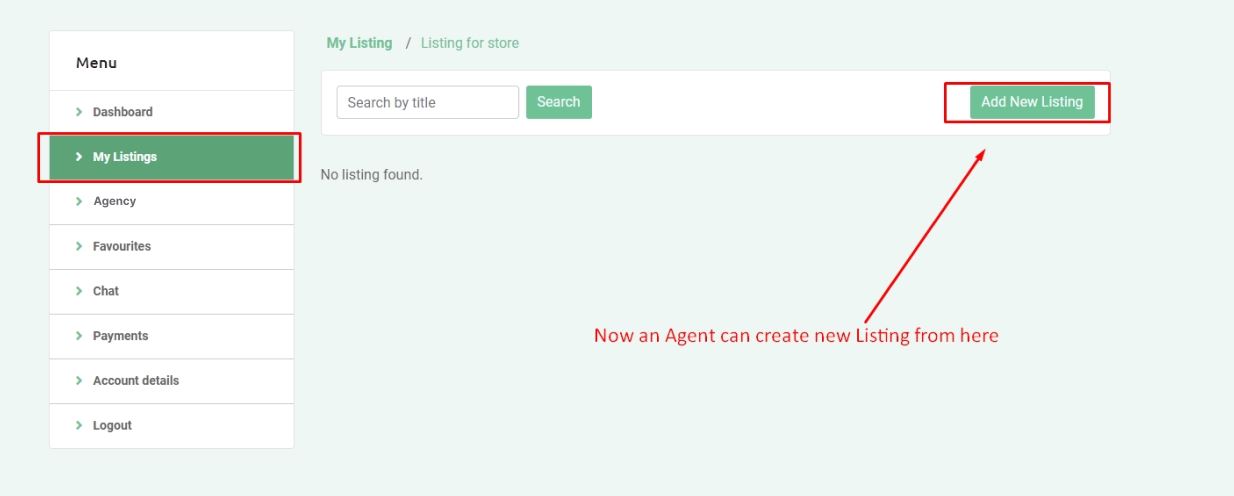
5.4 Agents Setup
- At first, please login with your Administrator acount.
- Click on the My Accout
 button from the main site after login.
button from the main site after login. - Then navigate to the Store -> Managers from left menu bar and click Invite Button.
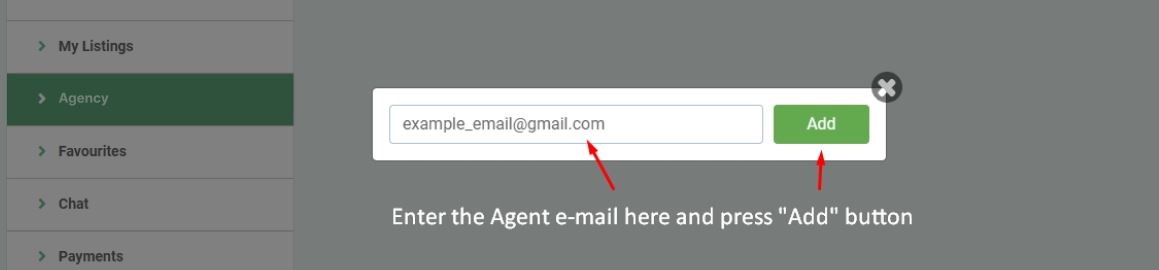
- Enter agent email in the input field and press Add button
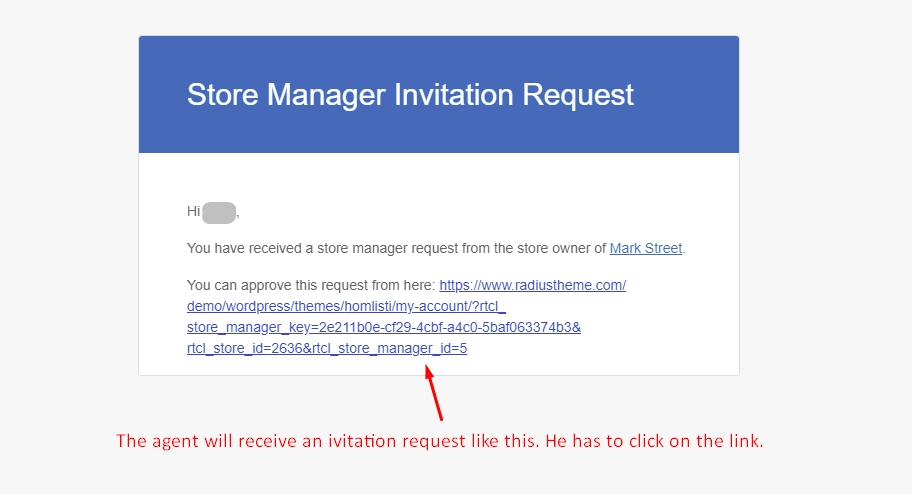
- After add, Agetn will get a Invitation Request.
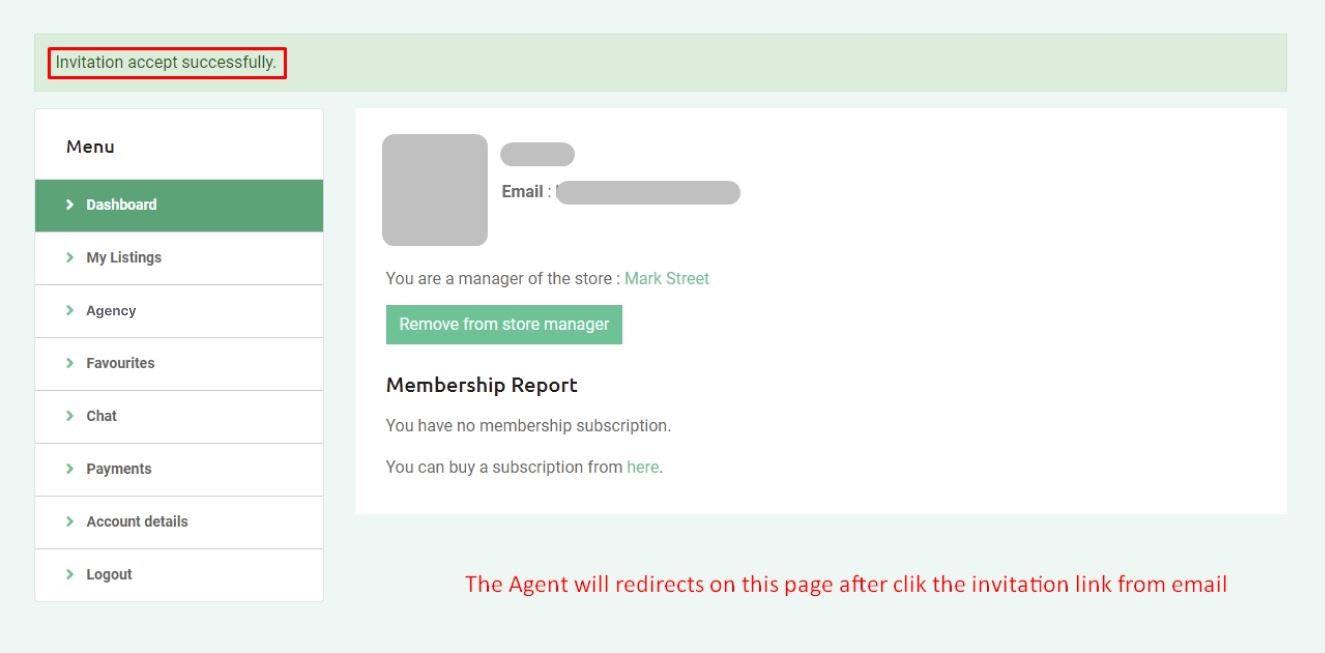
- Then the agent have to clcik on the invitation link from email
Please follow the below images for more details about Agents





6. Set Home and Blog Page
To set the default Home and Blog page please login to wp-admin and navigate to Dashboard > Settings > Reading

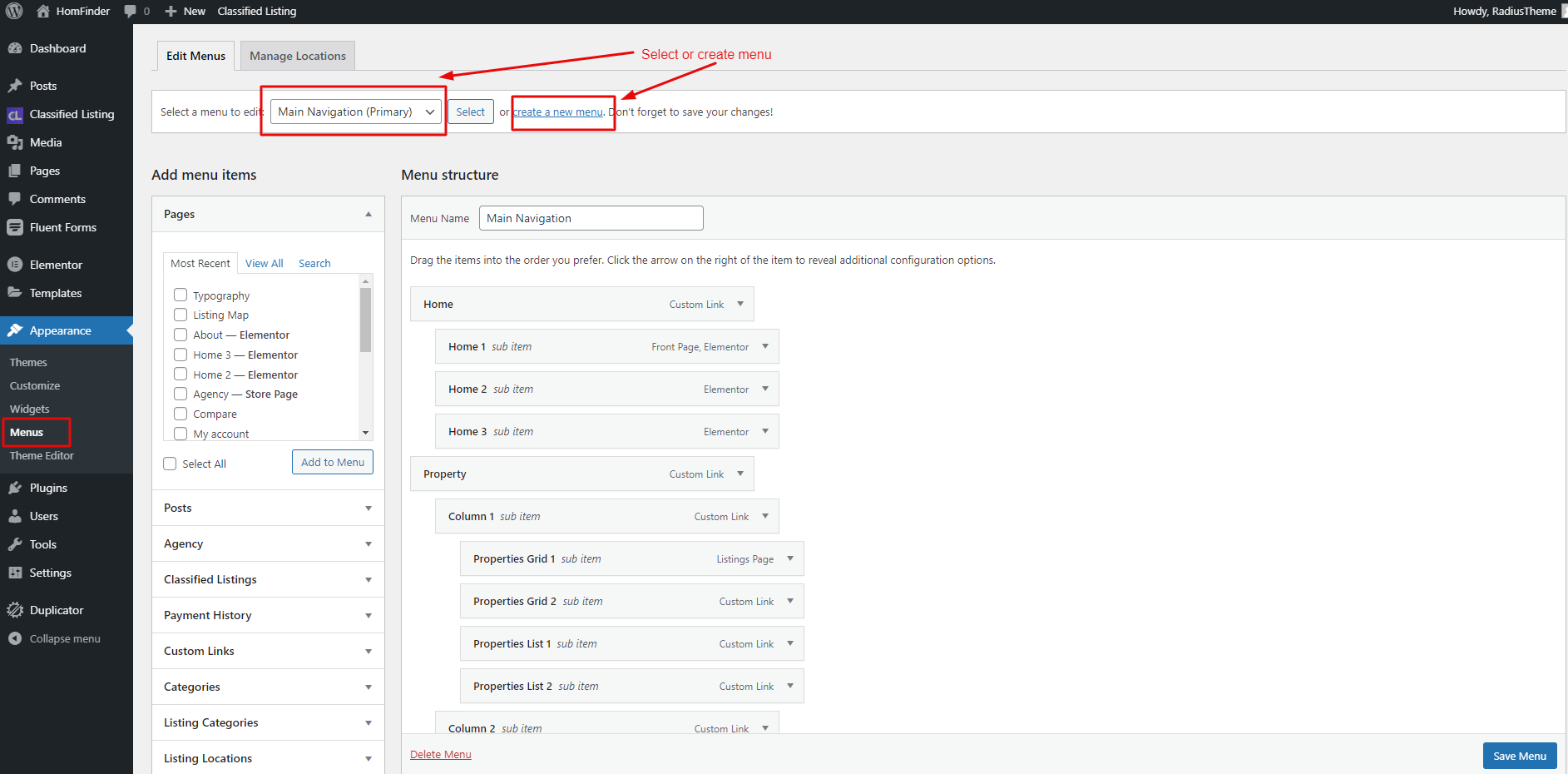
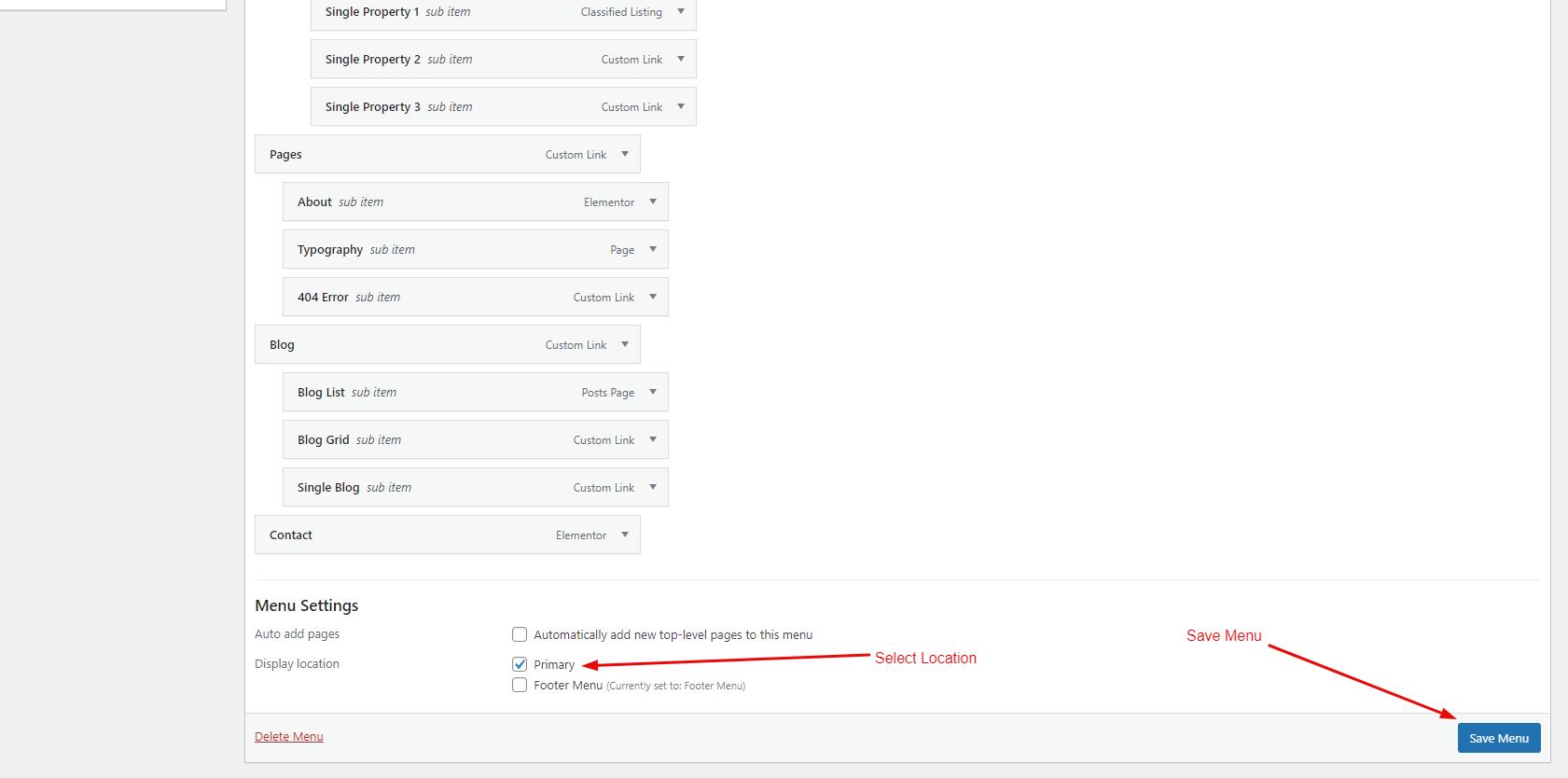
7. Customize Menu
To customize the menu please login to wp-admin and navigate toAppearance > Menus and follow the following steps:


7.1 Multi Column Menu
Please follow below steps:
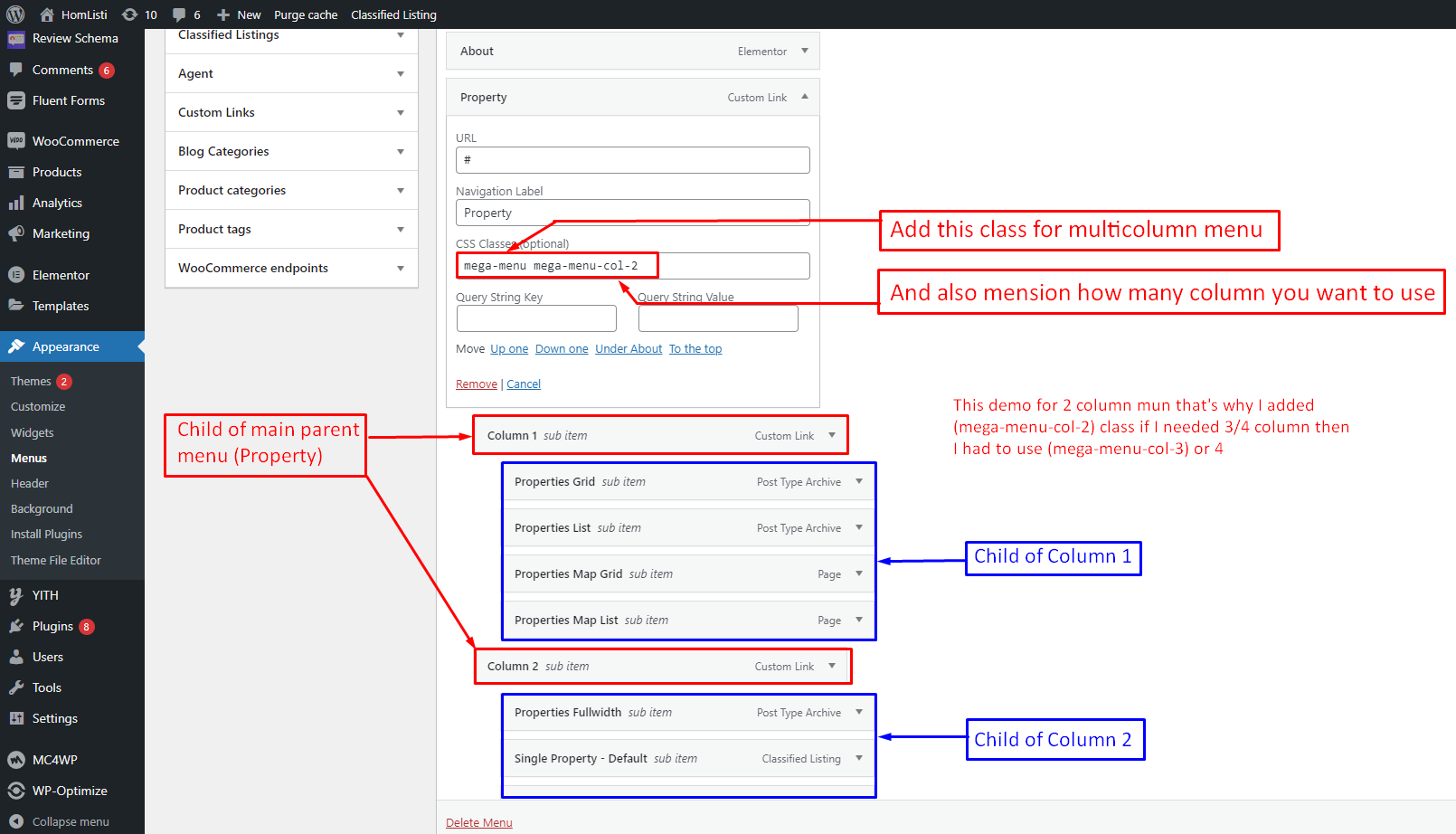
- First you have to use
mega-menu mega-menu-col-2classes in the parent menu item. - Then you have to create columns. Then just nest 1 step of all columns in the parent menu to create column.
- Then again nested 2 steps all items in every colum to fill a column
Please check the screenshot for more details:

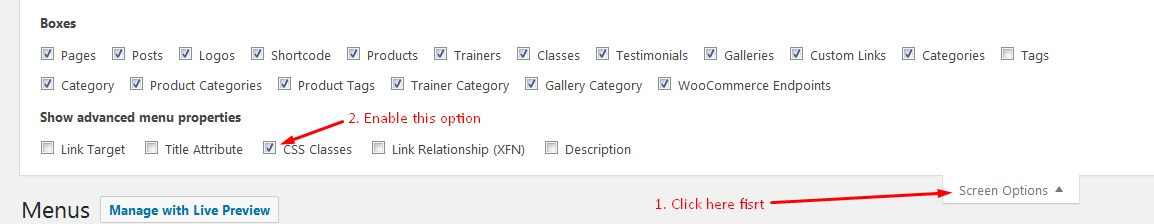
NB: If you can't see the field "CSS Classes", you have to enable it first. To do this, go to the top and follow this screenshot below:

8. Change Site Title and Favicon
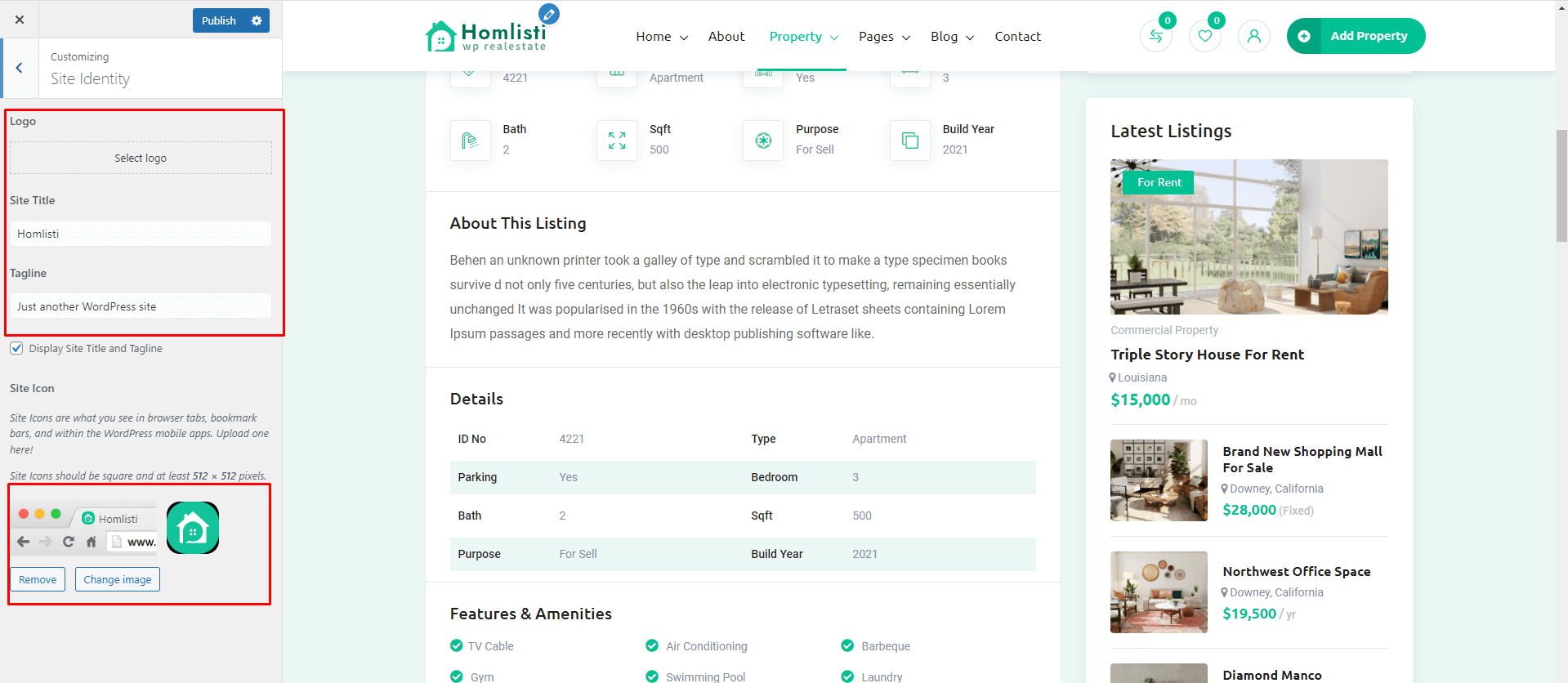
To change your Site title and Favicon login to wp-admin and navigate to Dashboard > Appearance > Customize > Site Identity and follow the following steps:

9. Change Global Colors
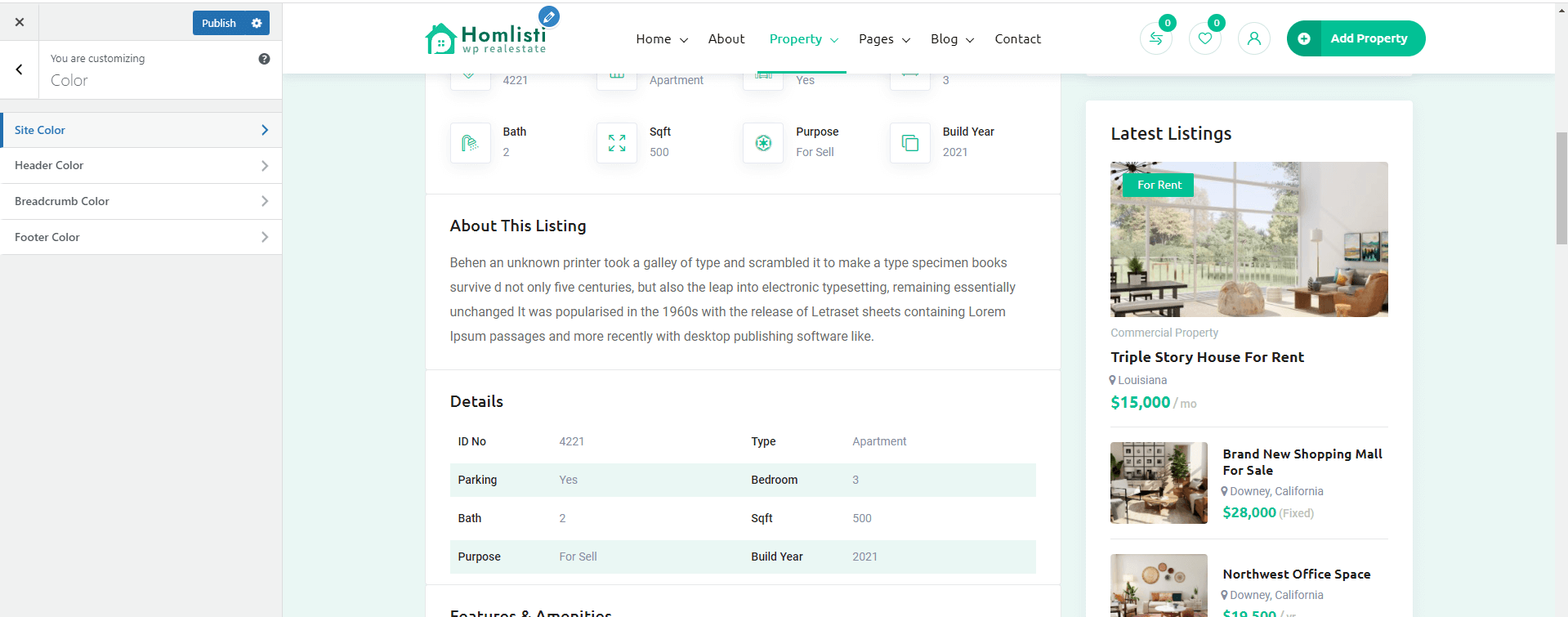
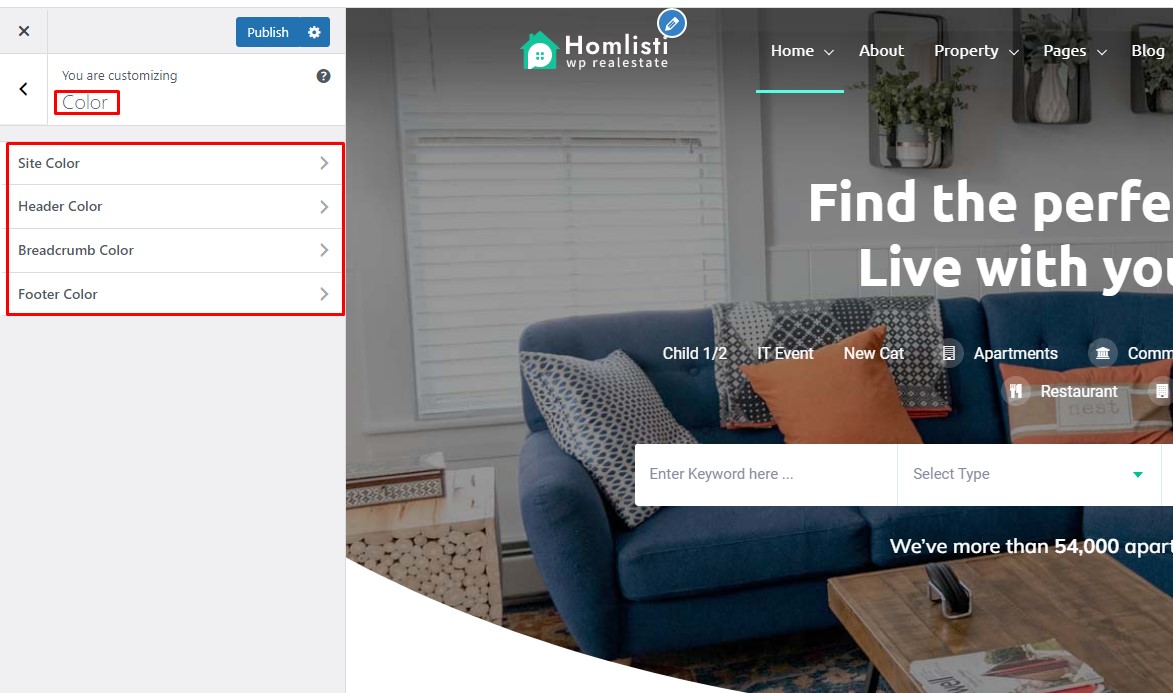
To change all global colors login to wp-admin and navigate to Dashboard > Appearance > Customize > Color and follow the following steps:

10. Change Logo
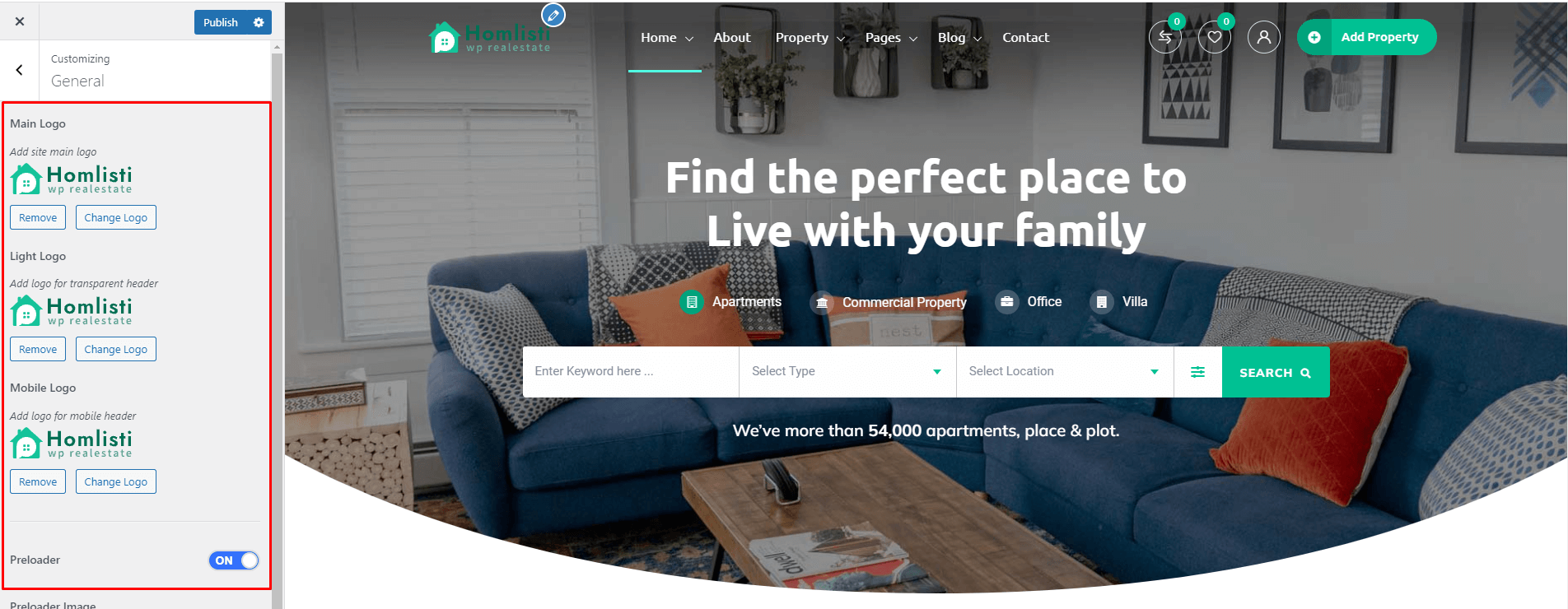
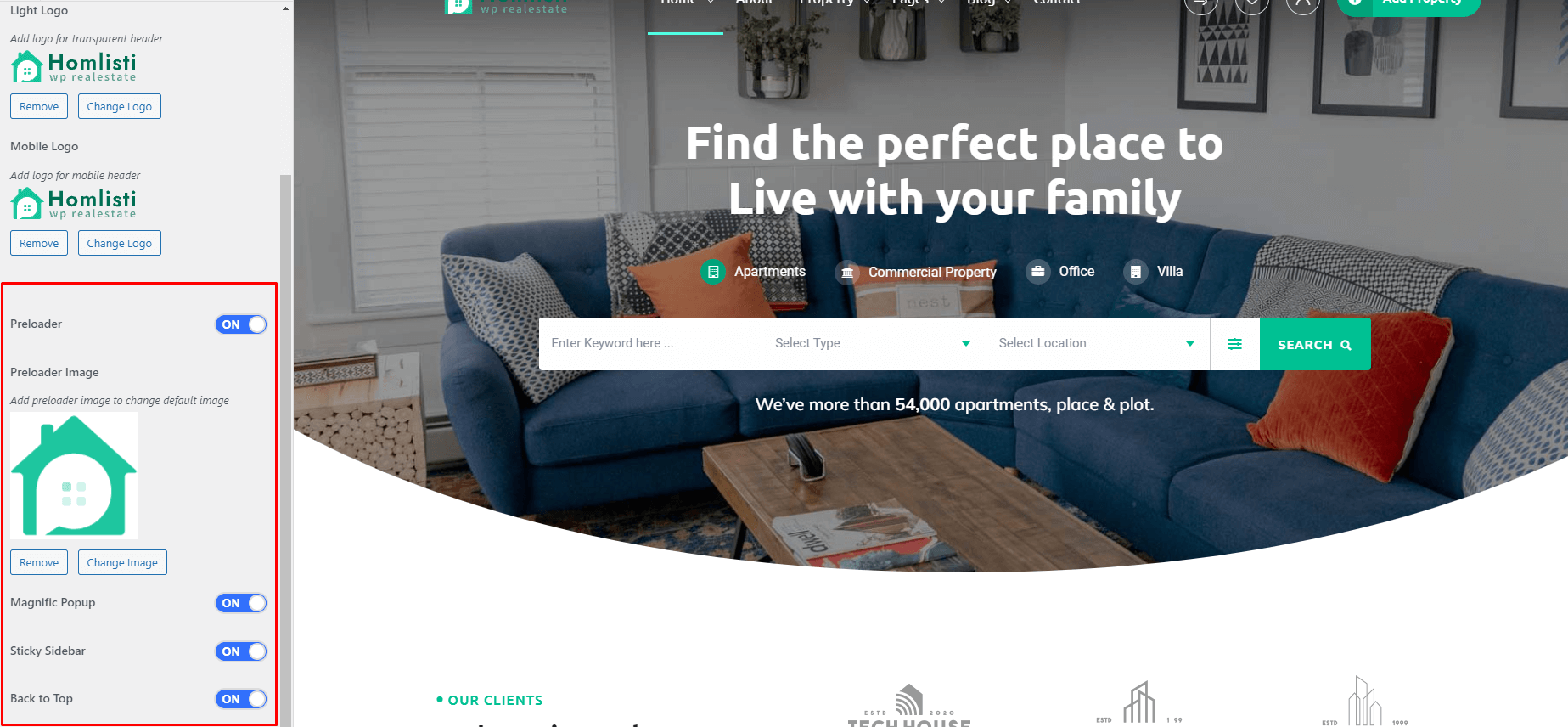
To change the site logo login to your wp-admin and navigate to Dashboard > Appearance > Customize > General and follow the following steps:

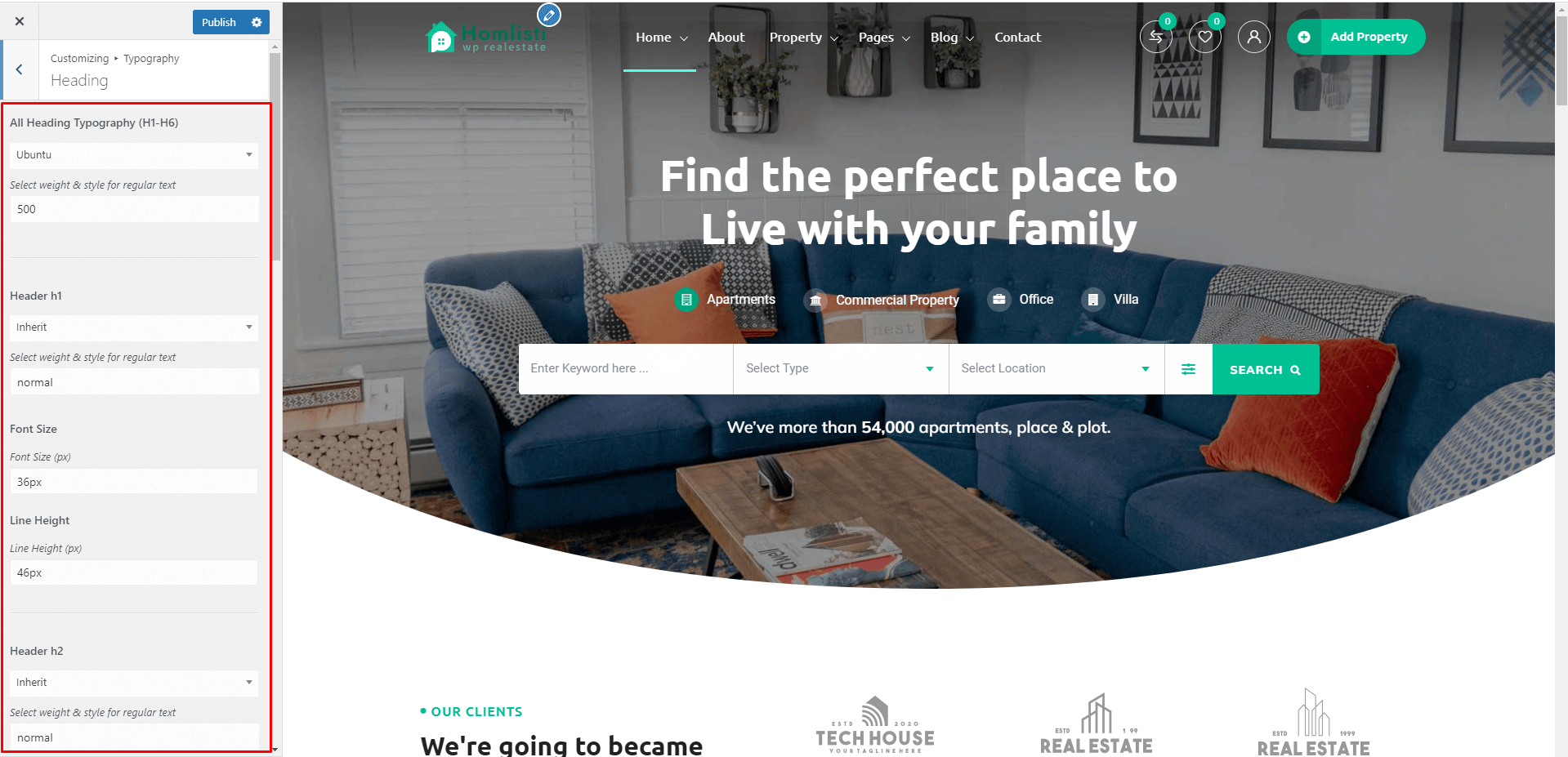
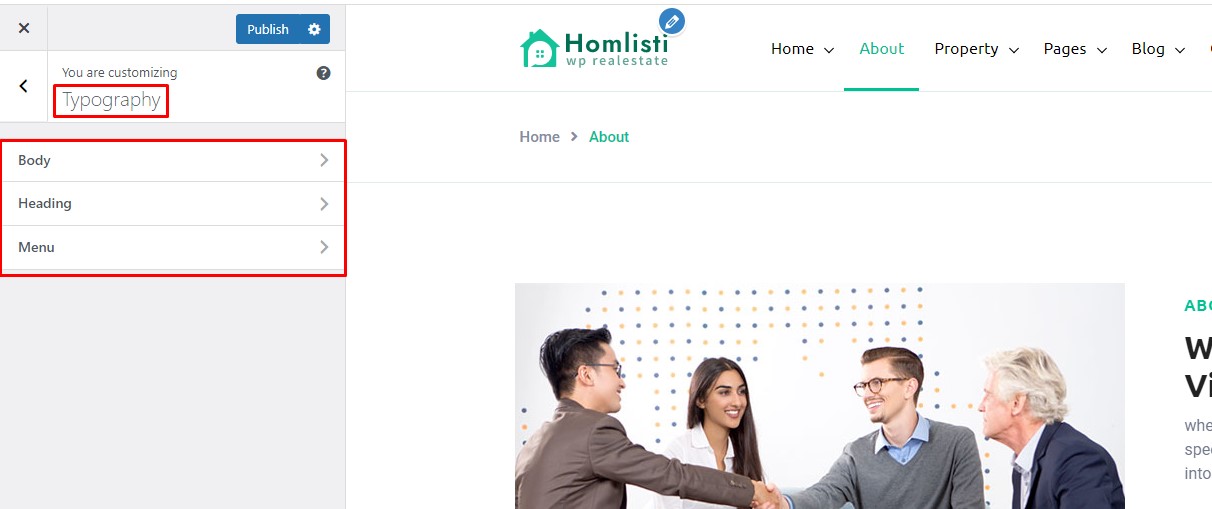
11. Change Typography
To change the typography of your site navigate to Dashboard > Appearance > Customize > Typography



12.1 General
To change General Options navigate to Appearance > Customize > General

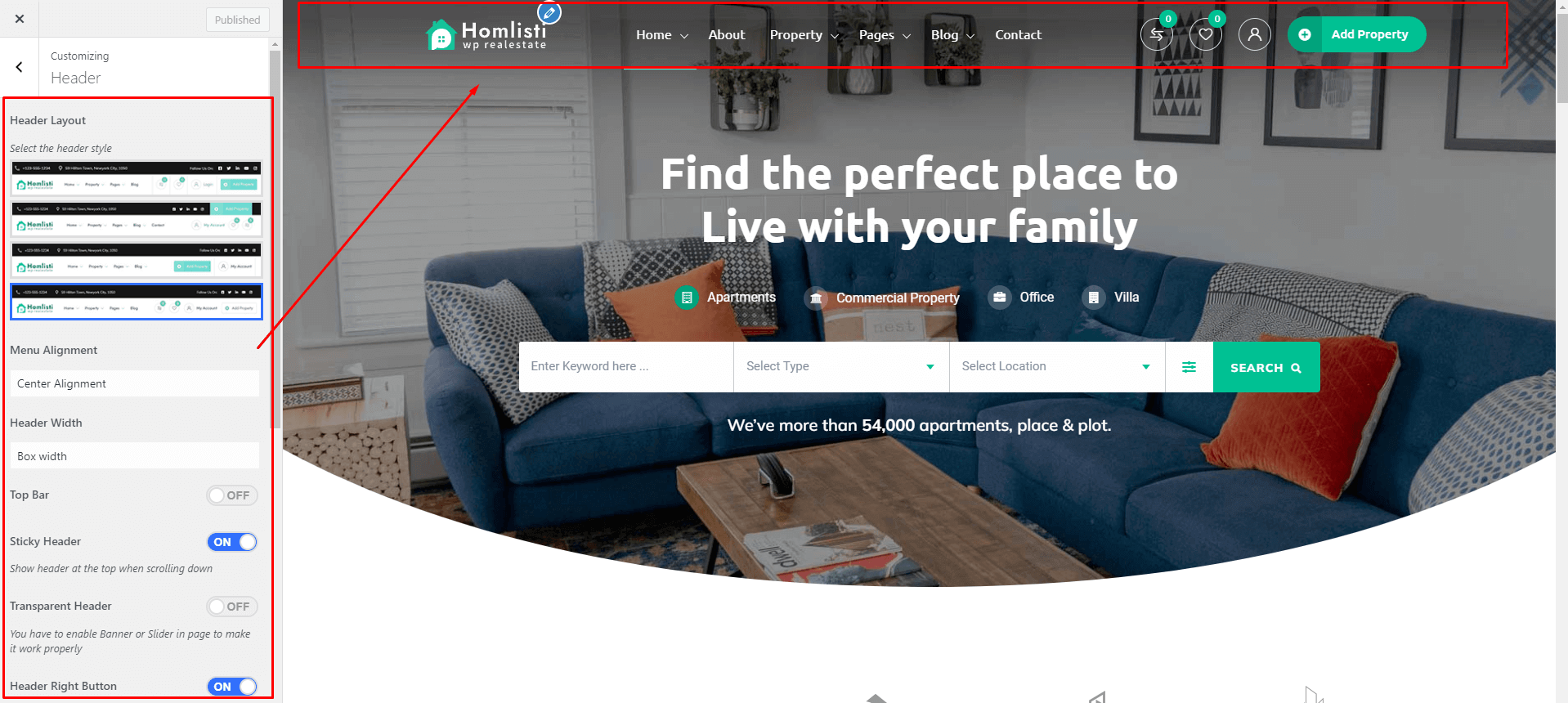
12.2 Header
To change Header Options navigate to Appearance > Customize > Header

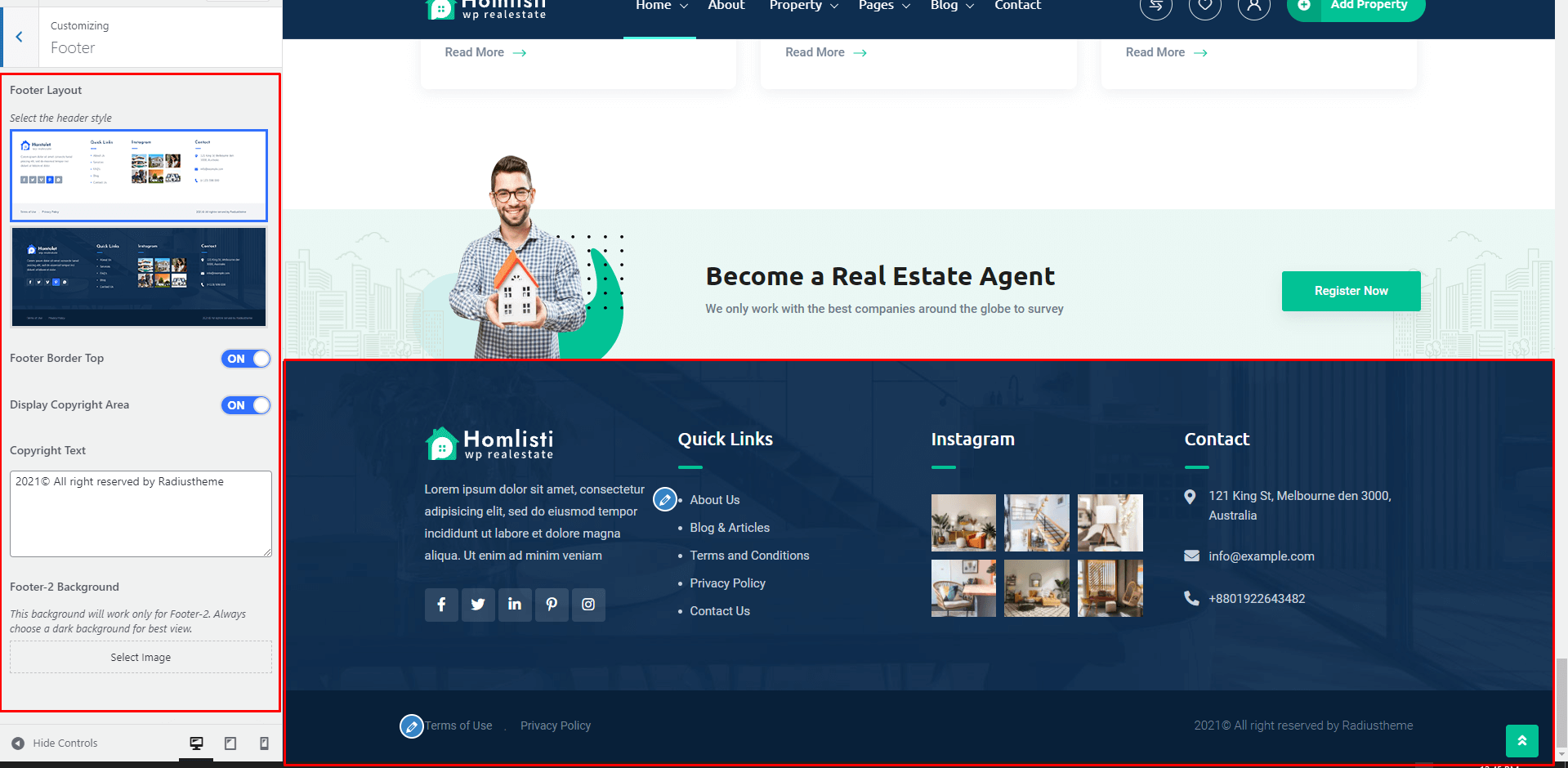
12.4 Footer
To change Footer Copyright Options navigate to Appearance > Customize > Footer.

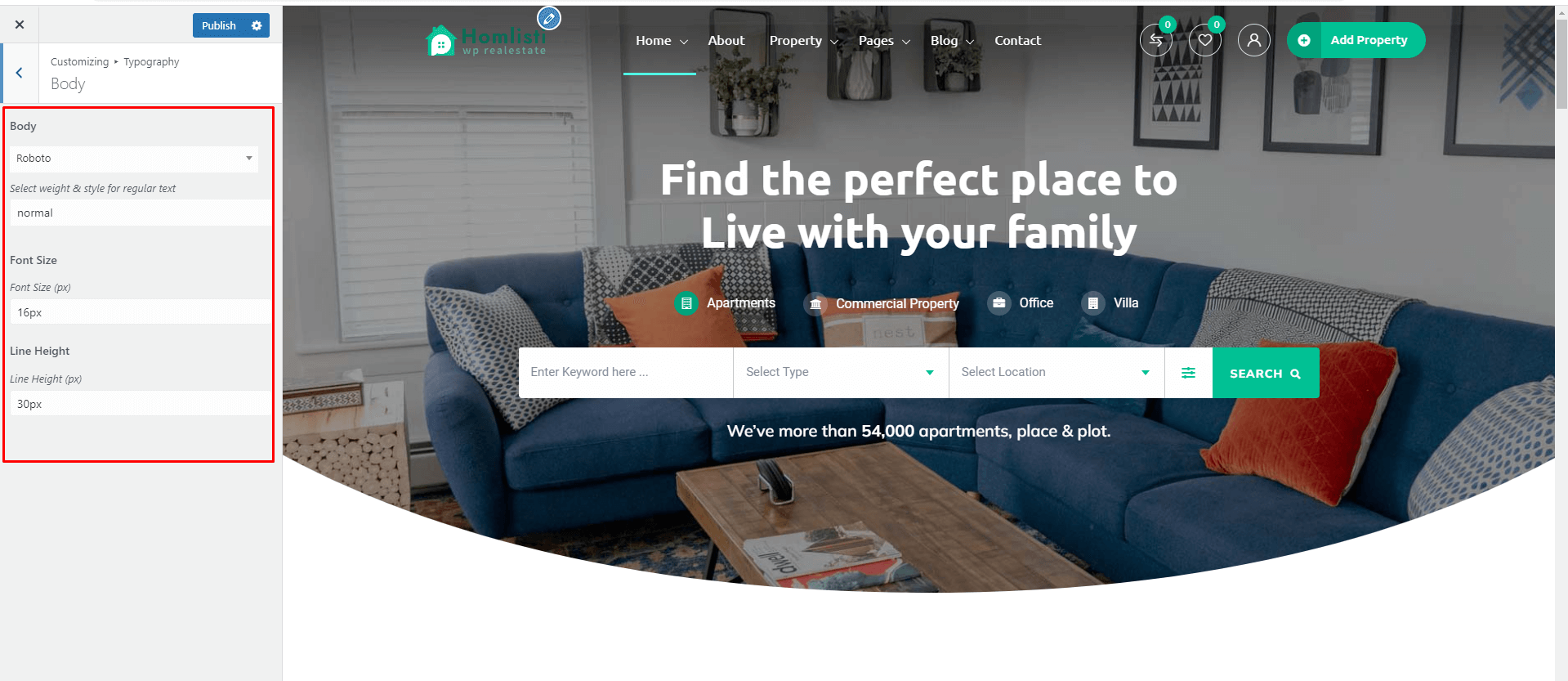
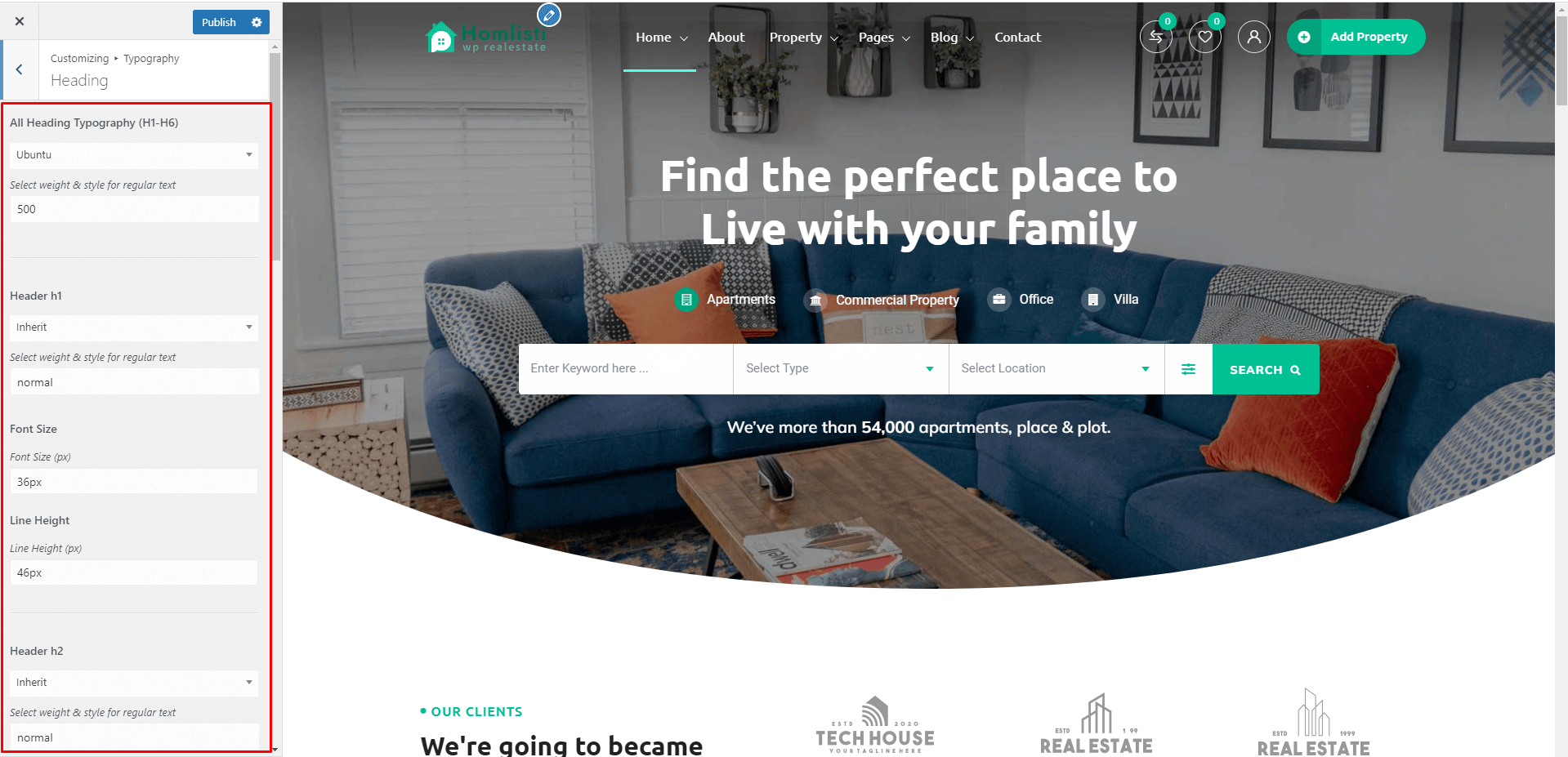
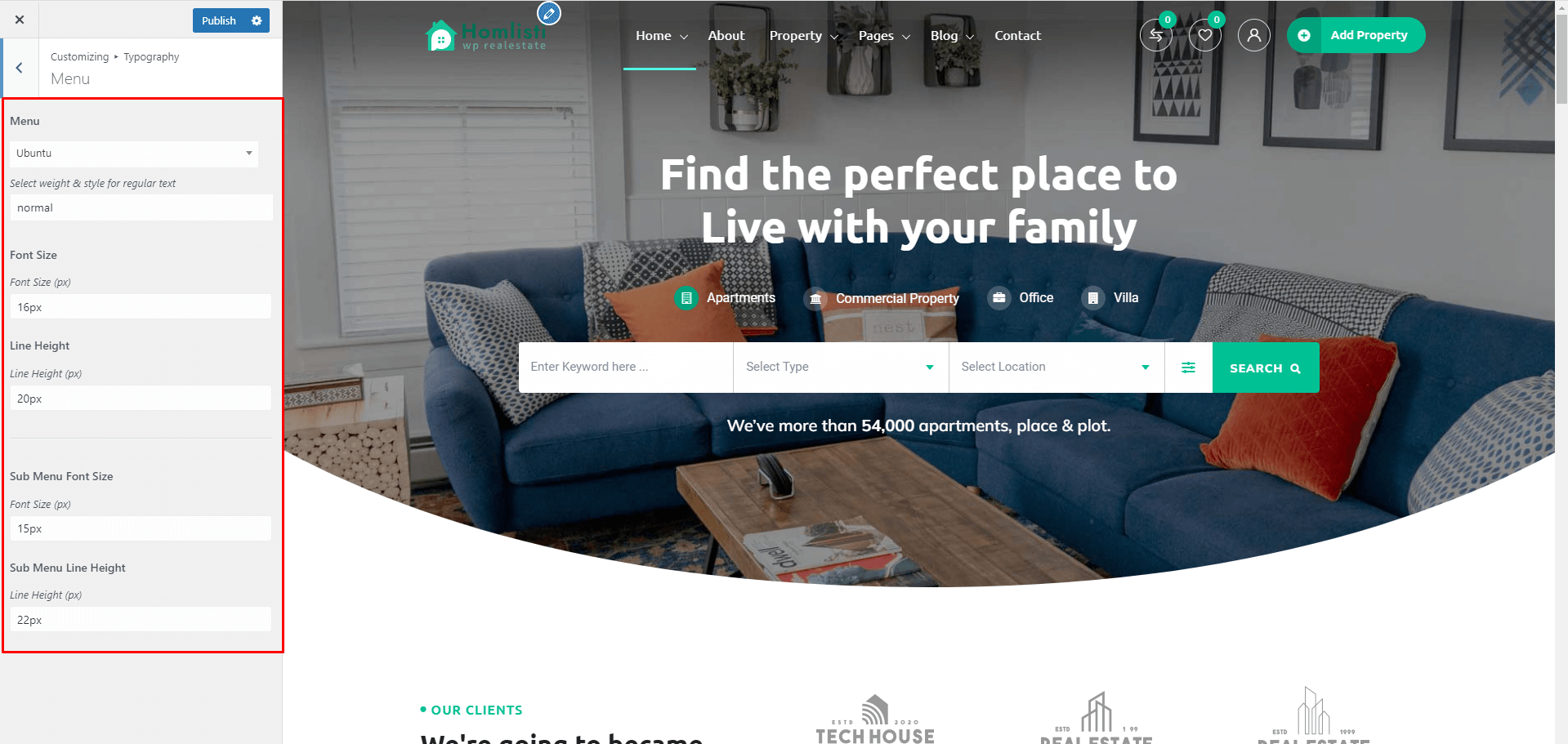
12.5 Typography
To change Typography navigate to Appearance > Customize > Typography. There are 3 typography sections for whole site. 1) Body, 2) Heading, and 3) Menu

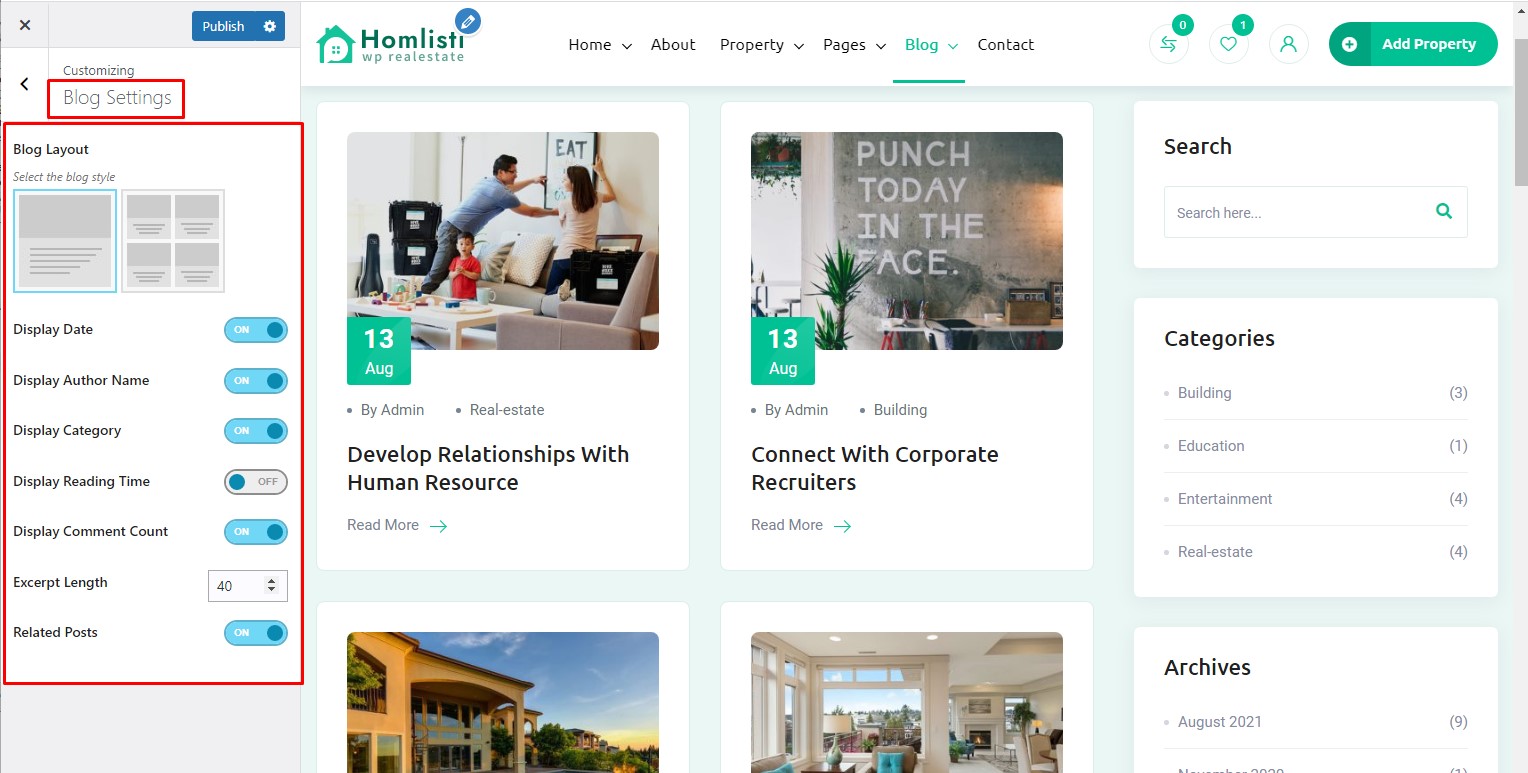
12.6 Blog Settings
To change blog archive page navigate to Appearance > Customize > Blog Settings.

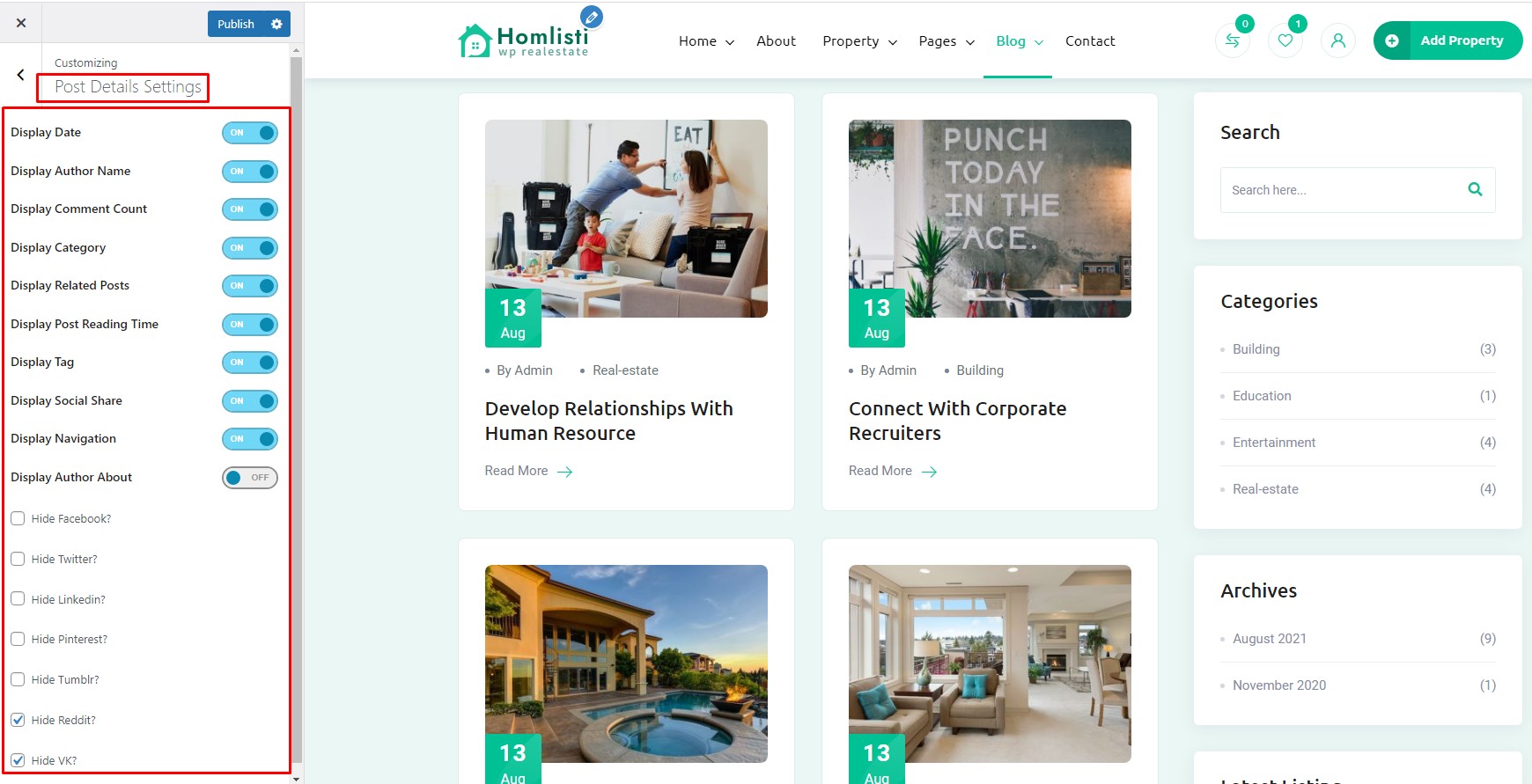
12.7 Post Details Settings
To change blog details page navigate to Appearance > Customize > Post Details Settings.

Show or hide social share icon for post Appearance > Customize > Post Details Settings.
Add new social icon: Add below code in your child theme's functions
add_filter('rdtheme_social_sharing_icons', function ($social_icon, $url='', $title=''){
$social_icon['instagram'] = [
'url' => "https://www.instagram.com/?{$url}",
'icon' => 'fab fa-instagram'
];
return $social_icon;
});
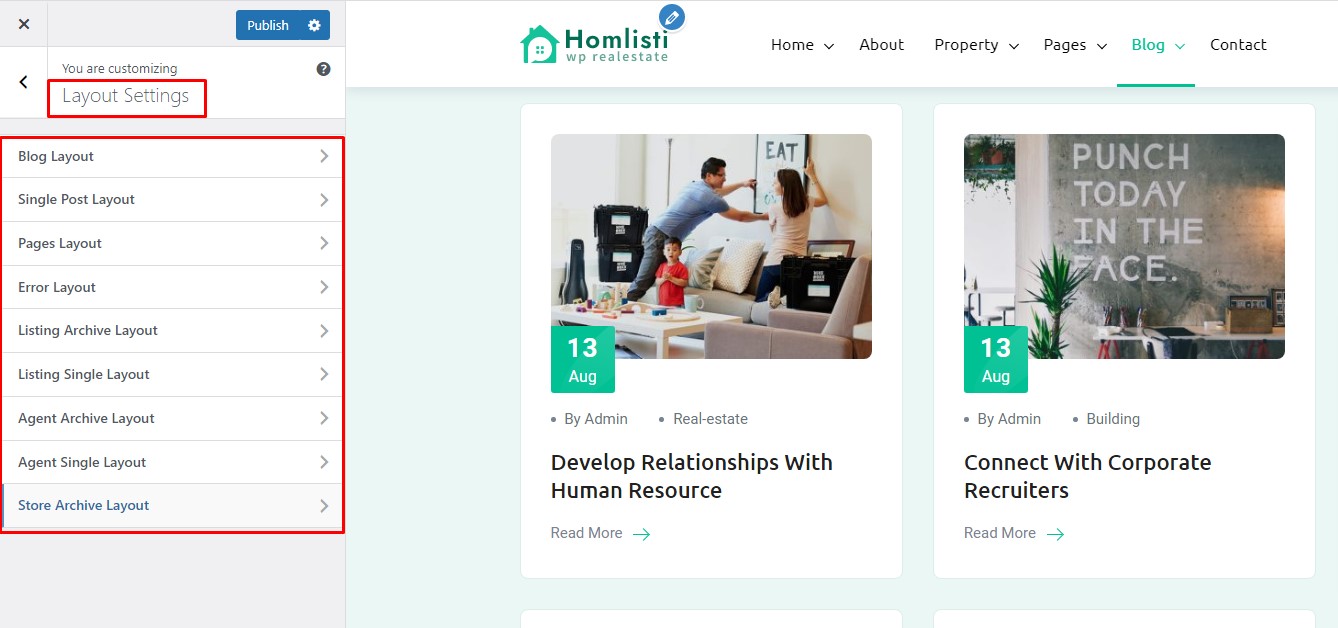
12.8 Layout Settings
To change Page Layout navigate to Appearance > Customize > Layout Settings There are 9 layout sections. 1. Blog Layout, 2. Single Post Layout, 3. Pages Layout, 4. Error Layout, 5. Listing Archive Layout, 6. Listing Single Layout, 7. Agent Archive Layout, 8. Agent Single Layout 9. Store Archive Layout

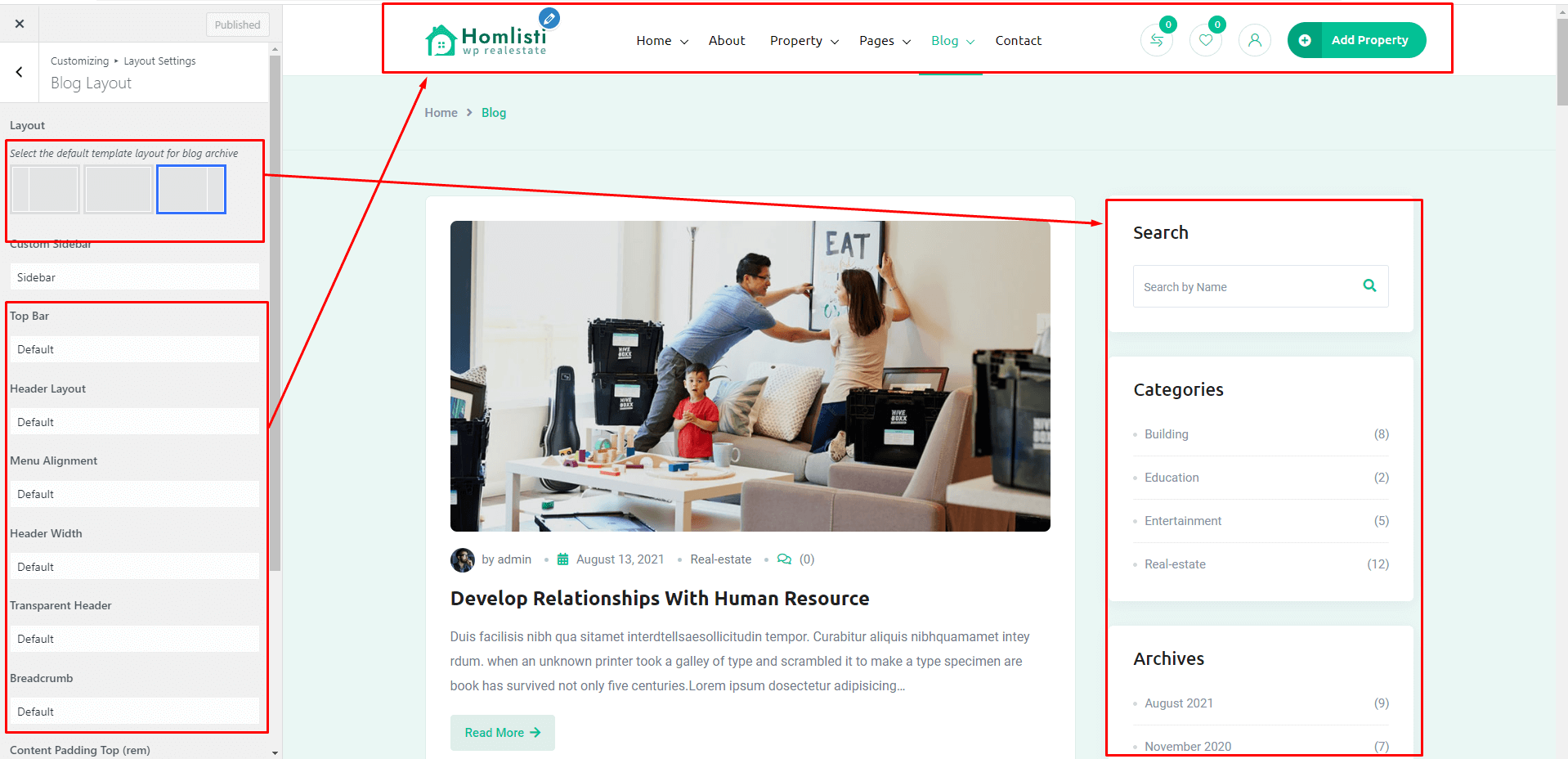
12.8.1 Blog Layout
To change Blog Layout navigate to Appearance > Customize > Layout Settings > Blog Layout.

12.8.2 Single Post Layout
To change Blog Single Layout navigate to Appearance > Customize > Layout Settings > Single Post Layout.

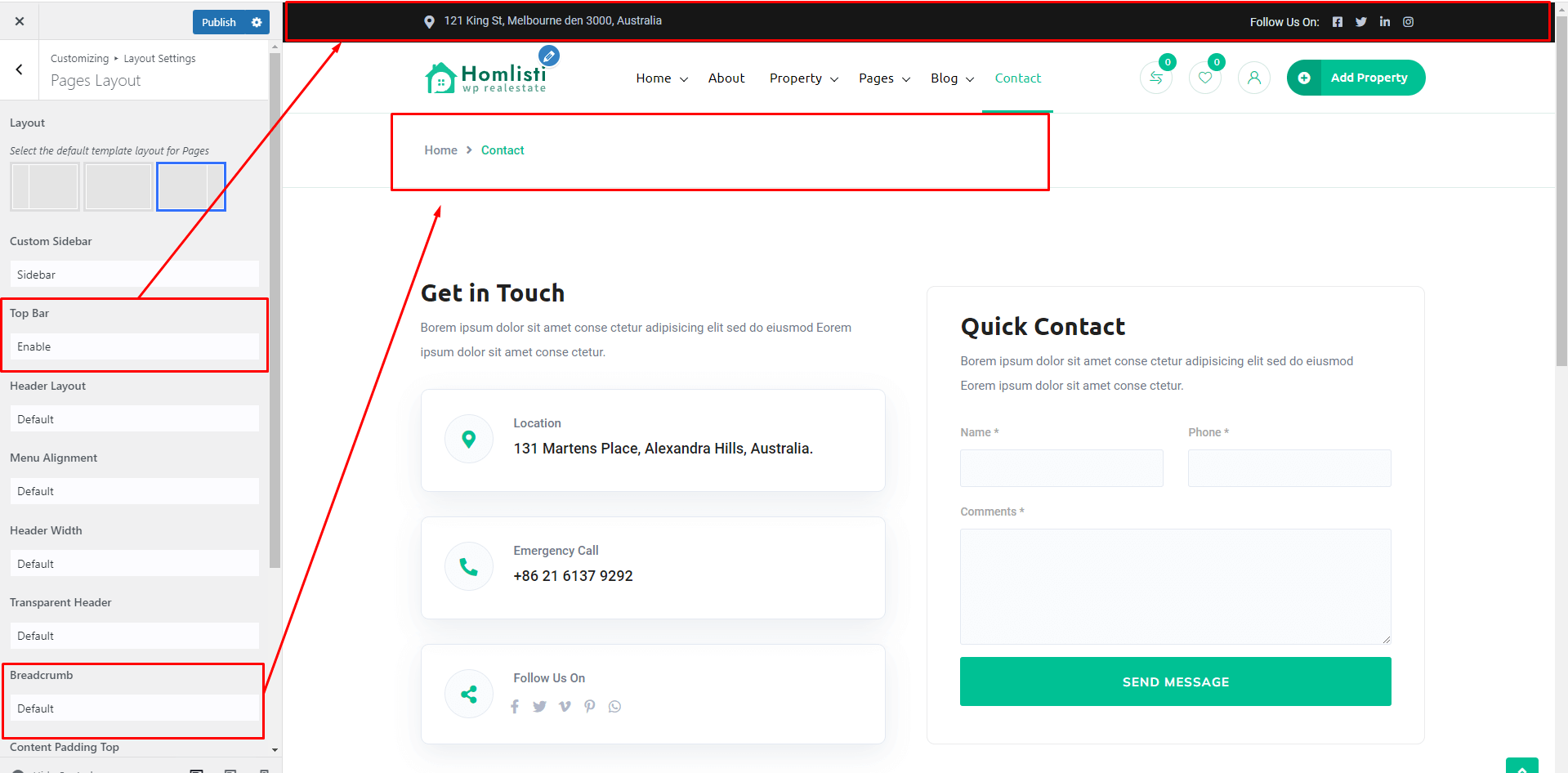
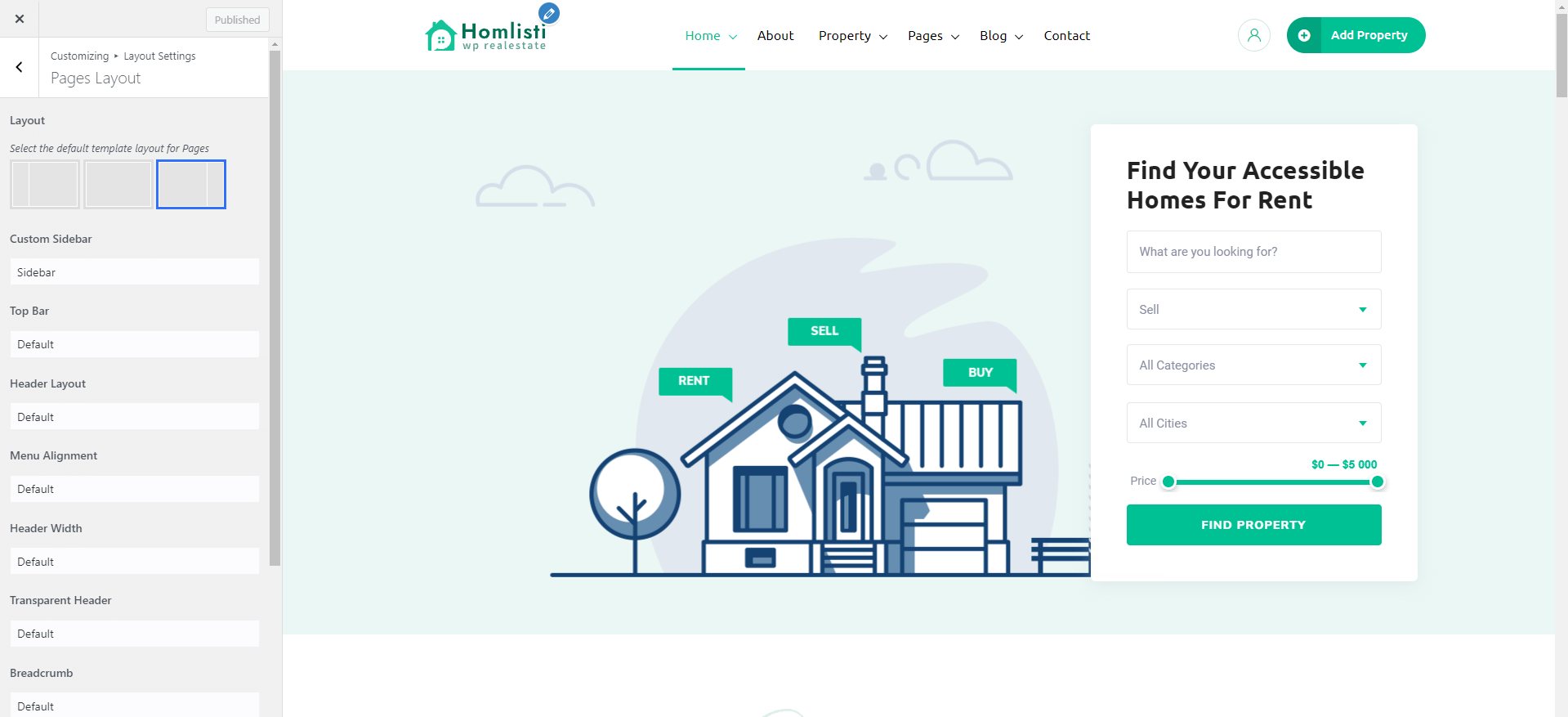
12.8.3 Page Layout
To change Page Layout navigate to Appearance > Customize > Layout Settings > Pages Layout.

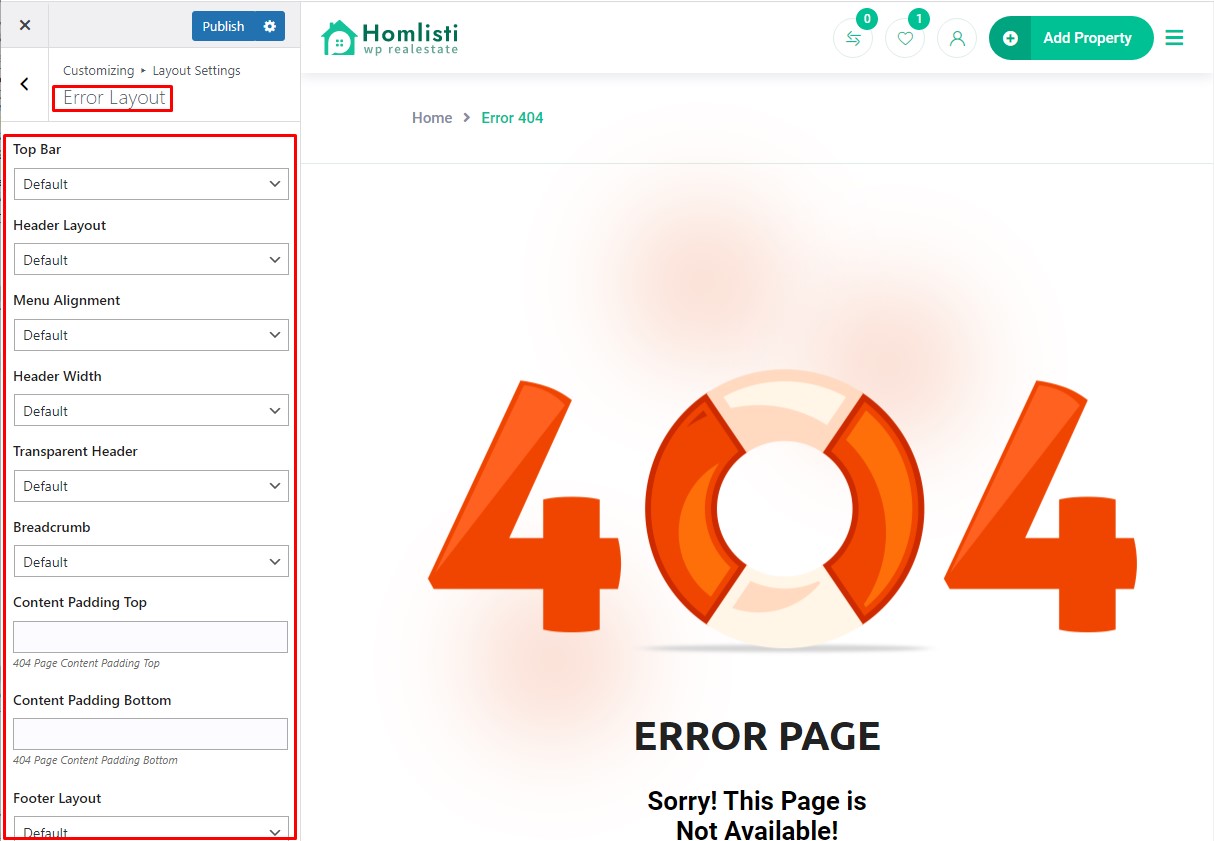
12.8.4 Error Layout
To change Error Layout navigate to Appearance > Customize > Layout Settings > Error Layout

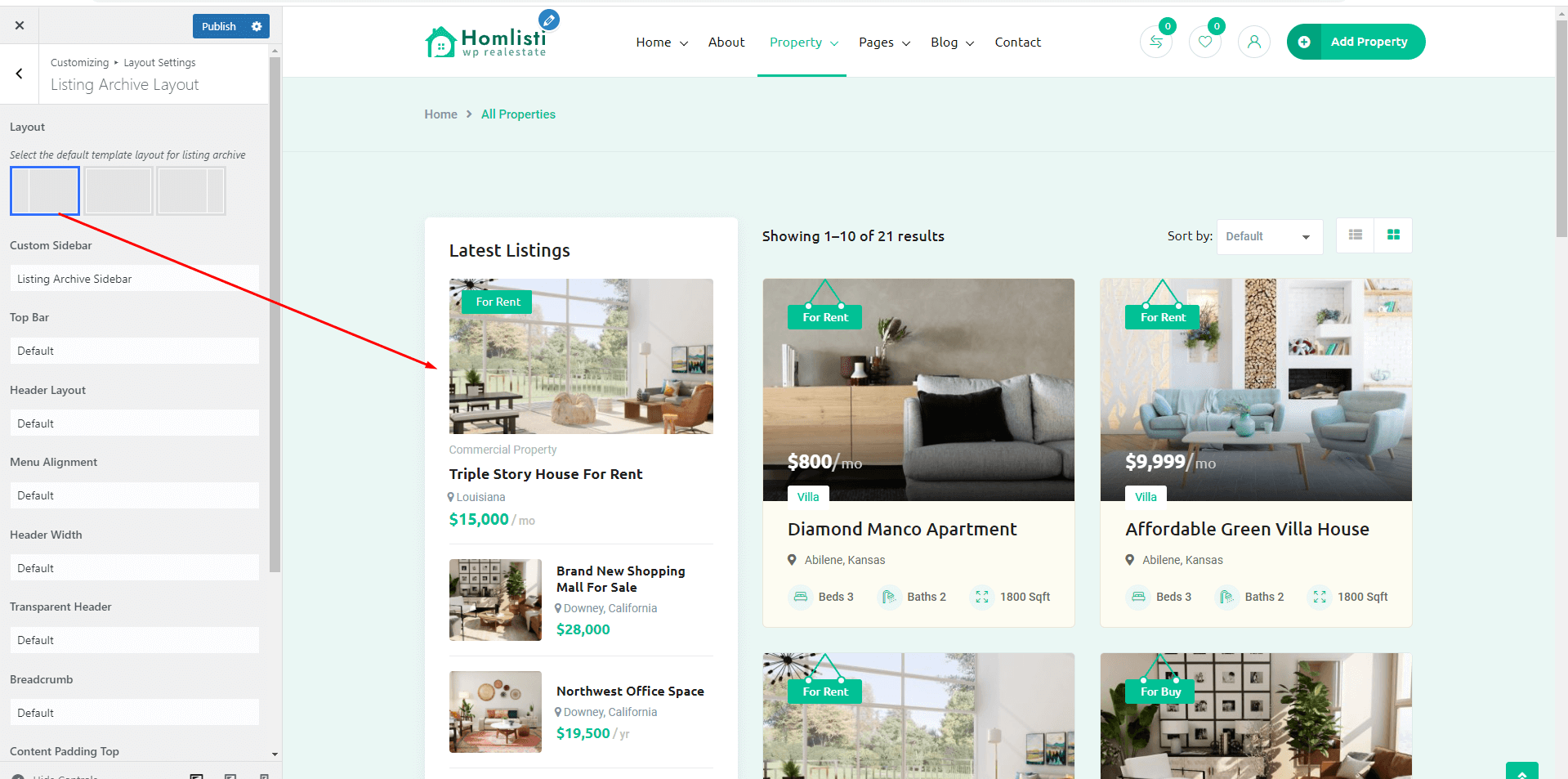
12.8.5 Listing Archive Layout
To change Listing Archive Layout navigate to Appearance > Customize > Layout Settings > Listing Archive Layout.

12.8.6 Listing Single Layout
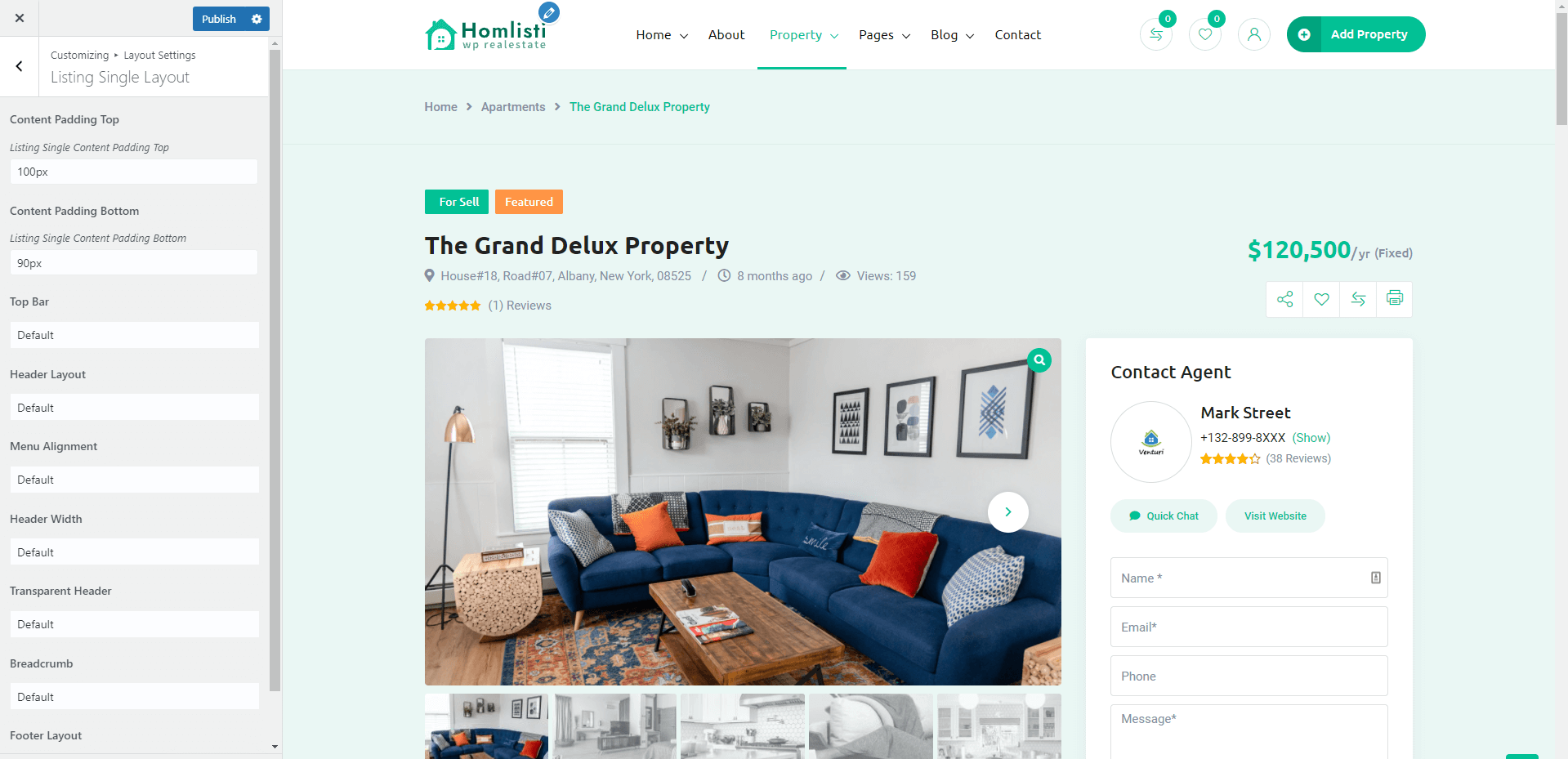
To change Listing Single Layout navigate to Appearance > Customize > Layout Settings > Listing Single Layout.

12.8.7 Agent Archive Layout
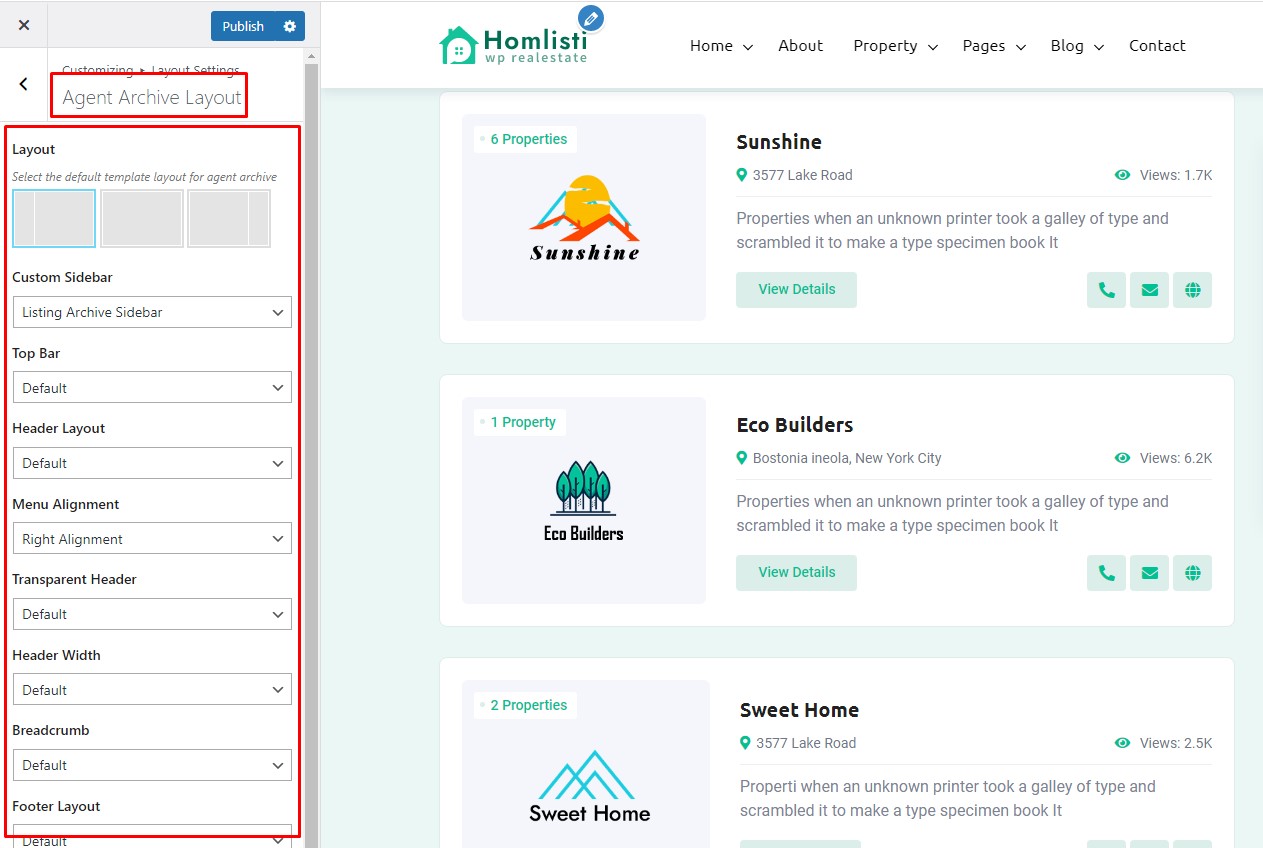
To change Agent Archive Layout navigate to Appearance > Customize > Layout Settings > Agent Archive Layout.

12.8.8 Agent Single Layout
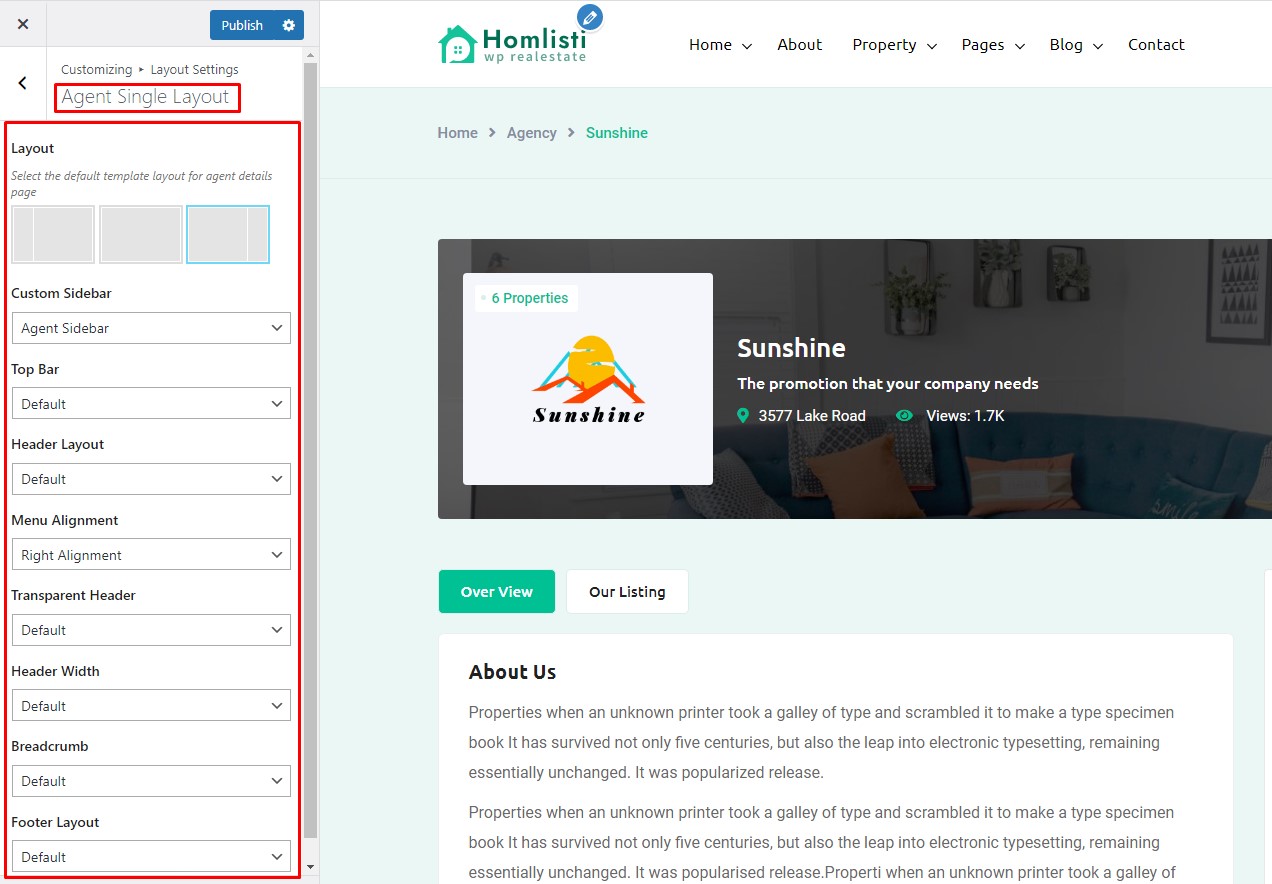
To change Agent Single Layout navigate to Appearance > Customize > Layout Settings > Agent Single Layout.

12.8.9 Store Archive Layout
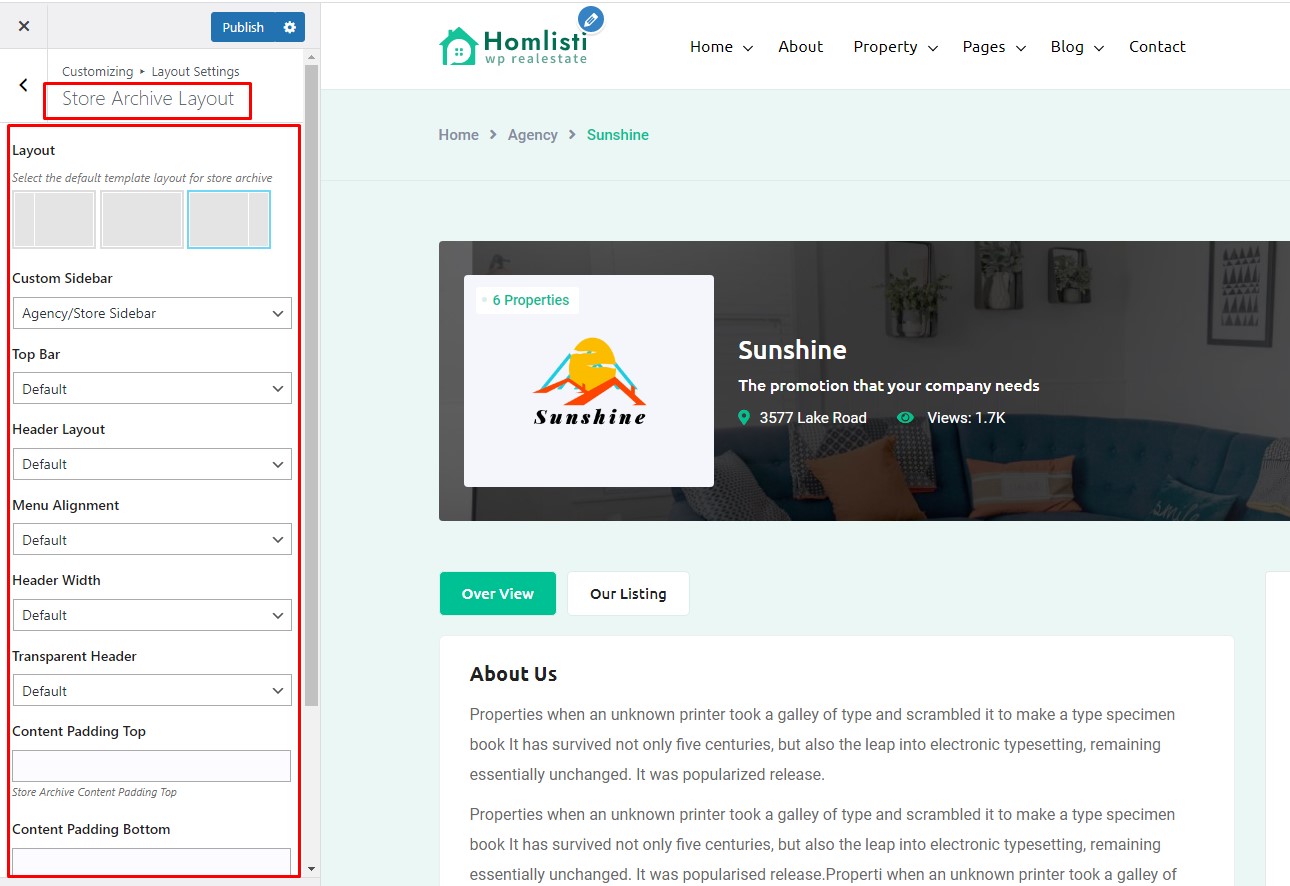
To change Store Archive Layout navigate to Appearance > Customize > Layout Settings > Store Archive Layout.

12.9 Color
To change all color navigate to Dashboard > Appearance > Customize > Color. There are 4 color section. 1) Site Color, 2) Header Color, 3) Breadcrumb Color, and 4) Footer Color

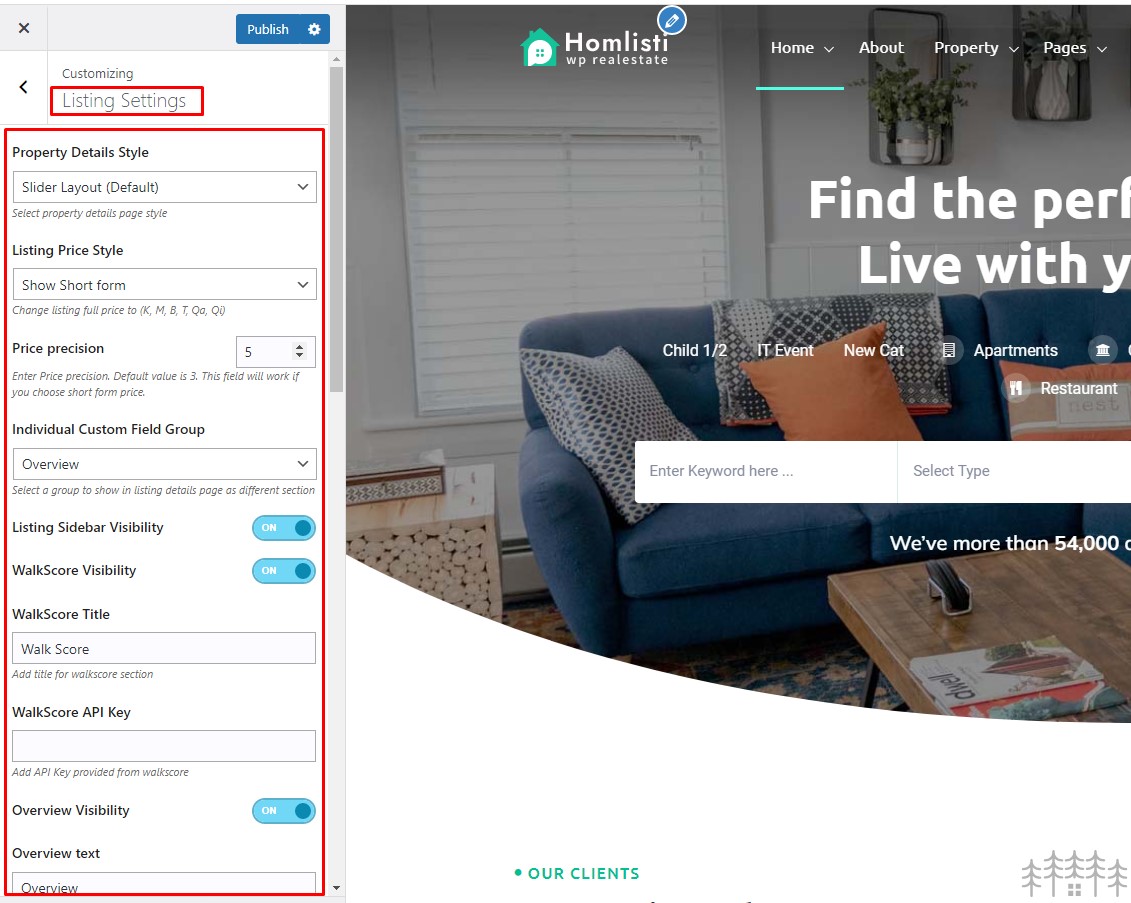
12.10 Listing Settings - Global
To change all listing settings navigate to Dashboard > Appearance > Customize > Color.
There are a lot of settings here about listing globally
- Property Details Layout: Change the propery layout style.
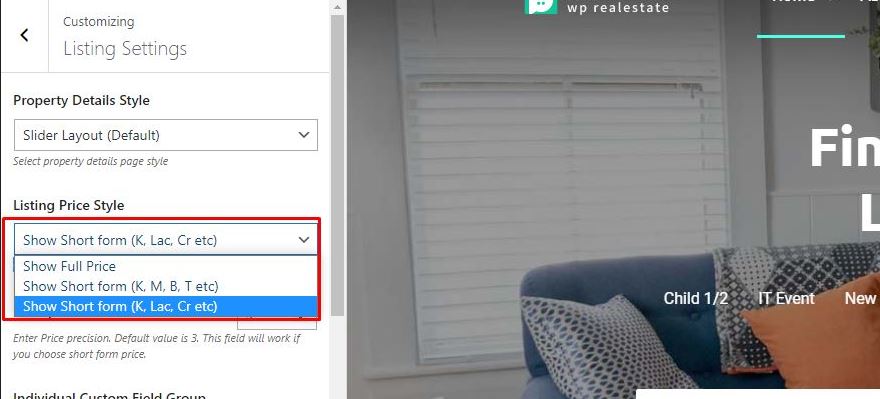
- Listing Price Style (Price Shorthand):
If you would like to change the main price to the shorthand price globally then you can do it from here.
There are two shorthand form for the price here. One is (K, M, B, T) and another is (K, Lac, Cr) etc.
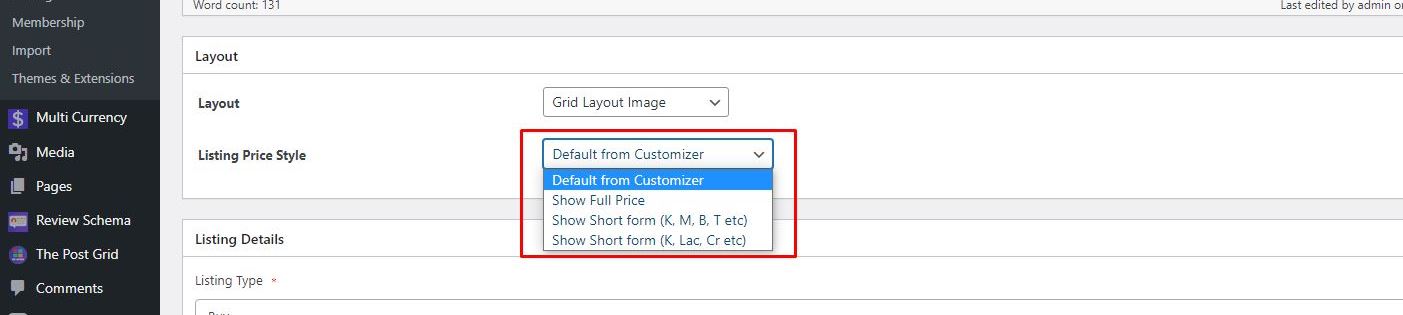
But if you need, then you can change the price individually from listing meta. Please check screenshots from below for more details.
First choose Price Style from customizer:

Then, if you need you can overwrite the price shorthand from each listing meta:

If you need to change the shorthand label then you can use the below filters to change. Just copy the code and pest in the functions.php of the child theme. If you have no child theme activated then you can simply use the Code Snippet plugin for embed the php code.
Change K, M, B, T, Qa, Qi label: If you need a space between price and label then you can use a blank space before label. Ex: ' K', ' M'.
add_filter( 'homlisti_shorthand_price_label', function () { return [ 'thousand' => 'K', 'million' => 'M', 'billion' => 'B', 'trillion' => 'T', 'quadrillion' => 'Qa', 'quintillion' => 'Qi', ]; } );Change K, Lac, Lacs, Cr, Crs label: If you need a space between price and label then you can use a blank space before label. Ex: ' K', ' Lac', ' Cr'.
add_filter( 'homlisti_shorthand_price_label_2', function () { return [ 'hundred' => '', 'thousand' => 'K', 'thousands' => 'K', 'lac' => ' Lac', 'lacs' => ' Lacs', 'crore' => ' Cr', 'crores' => ' Crs', ]; } ); - Price precision: Enter price precision. Default is 3. This field will work if you choose shorthand price from above. This field indicates how many numbers will show after the dot (.) for shorthand price. Ex: 50.125K to 50.1M
- Listing Sidebar Visibility: You may show or hide sidebar from listing details page
- WalkScore Visibility: You may show or hide WalkScore Visibility from listing details page
- WalkScore Title: You may change WalkScore title from here
- WalkScore API Key: Enter WalkScore API Key here
- Overview Visibility: You may show or hide this sectioin from listing details page
- Overview text: Change Overview label text from here.
- Details Visibility: Hide or Show Property details from listing details page from here
- Details text: You can change listing details label text from here.
- Features & Amenities Visibility: You may show/hide this section from here for the listing details page.
- Features & Amenities text: Change Features & Amenities text from here
- Remove Listing Type Prefix: If you need to hide the listing prefix (For) then check the button
- Listing type prefix text: If you need then you can change Listing type prefix (For) from here.
- Show Floating Side Menu: You may hide floating side menu from listing details page from here.
- Show Button Area: There are some action button on all listing details page. If you need you can hide these buttons from here.
- Show Related Listing: There are some related listing on each listing single page. If you need then you can hide this section by checking this button.
- Show Listing Custom Field: Show or hide listing custom fields from listing archive page from here.
- Select Owner/Store info: There are a contact form on the right sidebar of each listing details page. You may easily change the contact form information to listing owner or store.
- Listing min/max price for search widget: You can change listing minimum / maximum price from here for the listing search widget price range slider. (
- Listing Excerpt Limit: If you need you can limit listing excerpt from here.

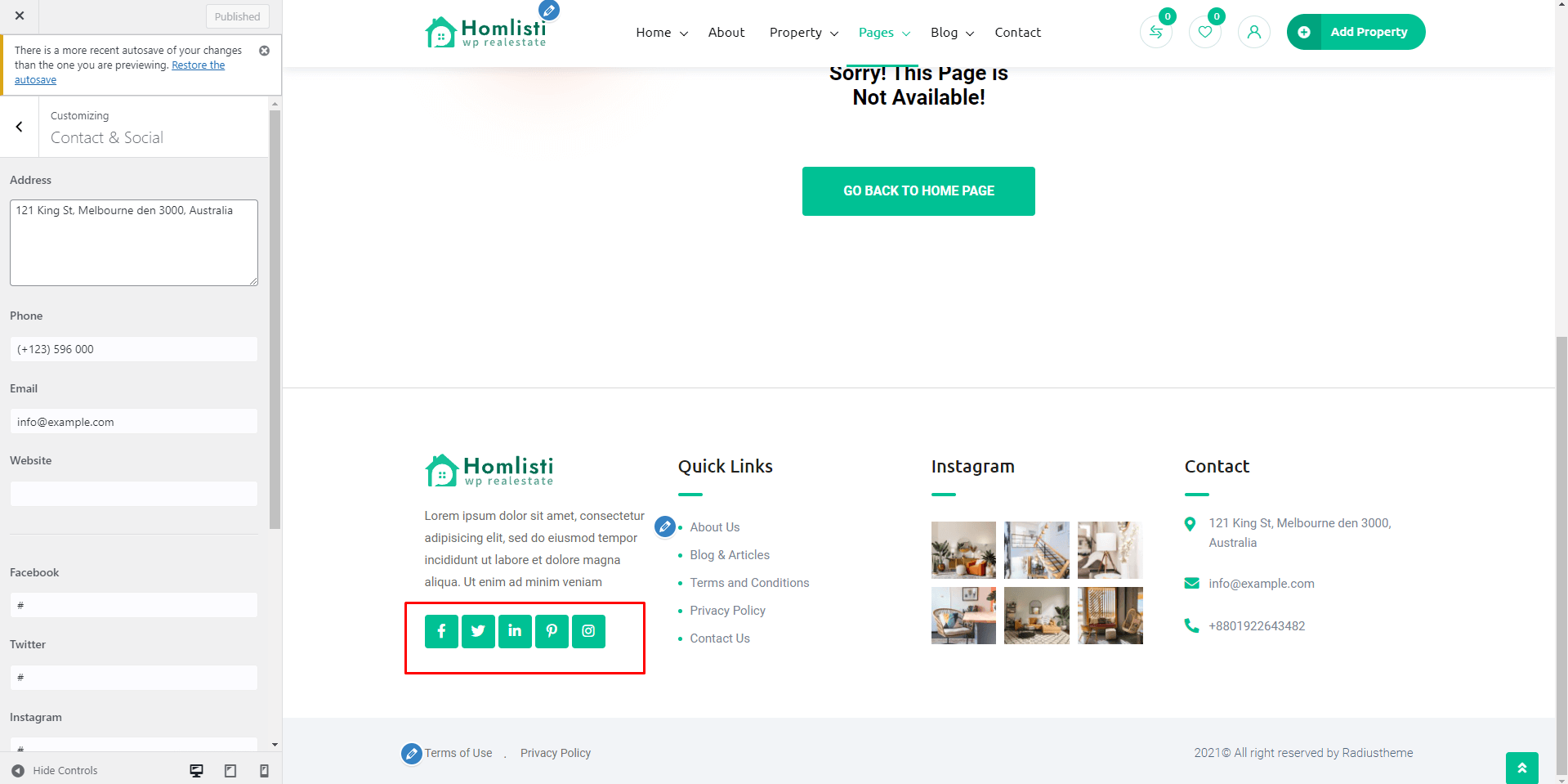
12.11 Contact & Social
To change contact information navigate to Dashboard > Appearance > Customize > Contact & Social.

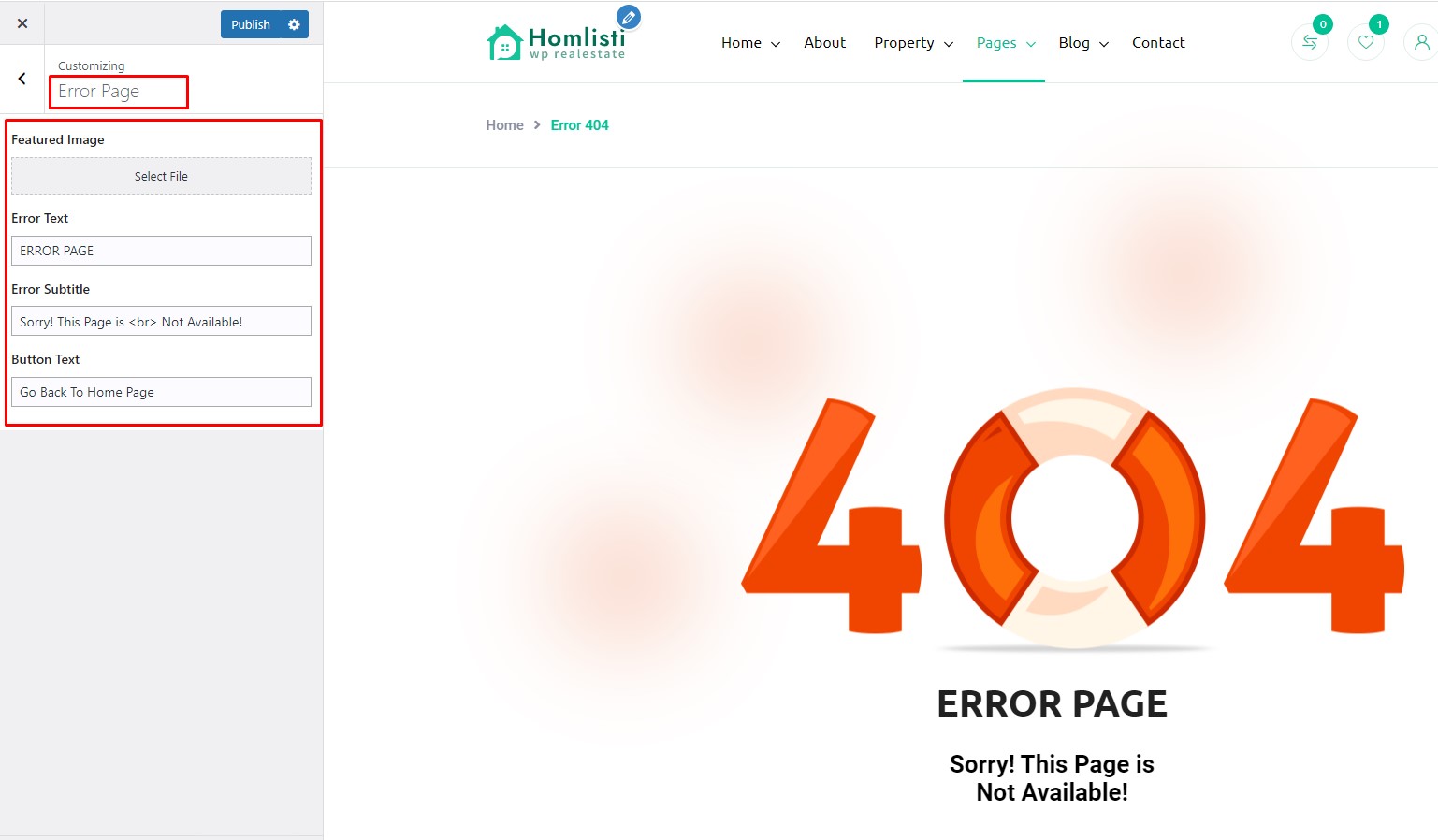
12.13 Error Page
To change Error Page settings navigate to Dashboard > Appearance > Customize > Error Page

12.14 Site Identity
To change Site logo, Site title, Tagline, Favicon navigate to Dashboard > Appearance > Customize > Site Identity
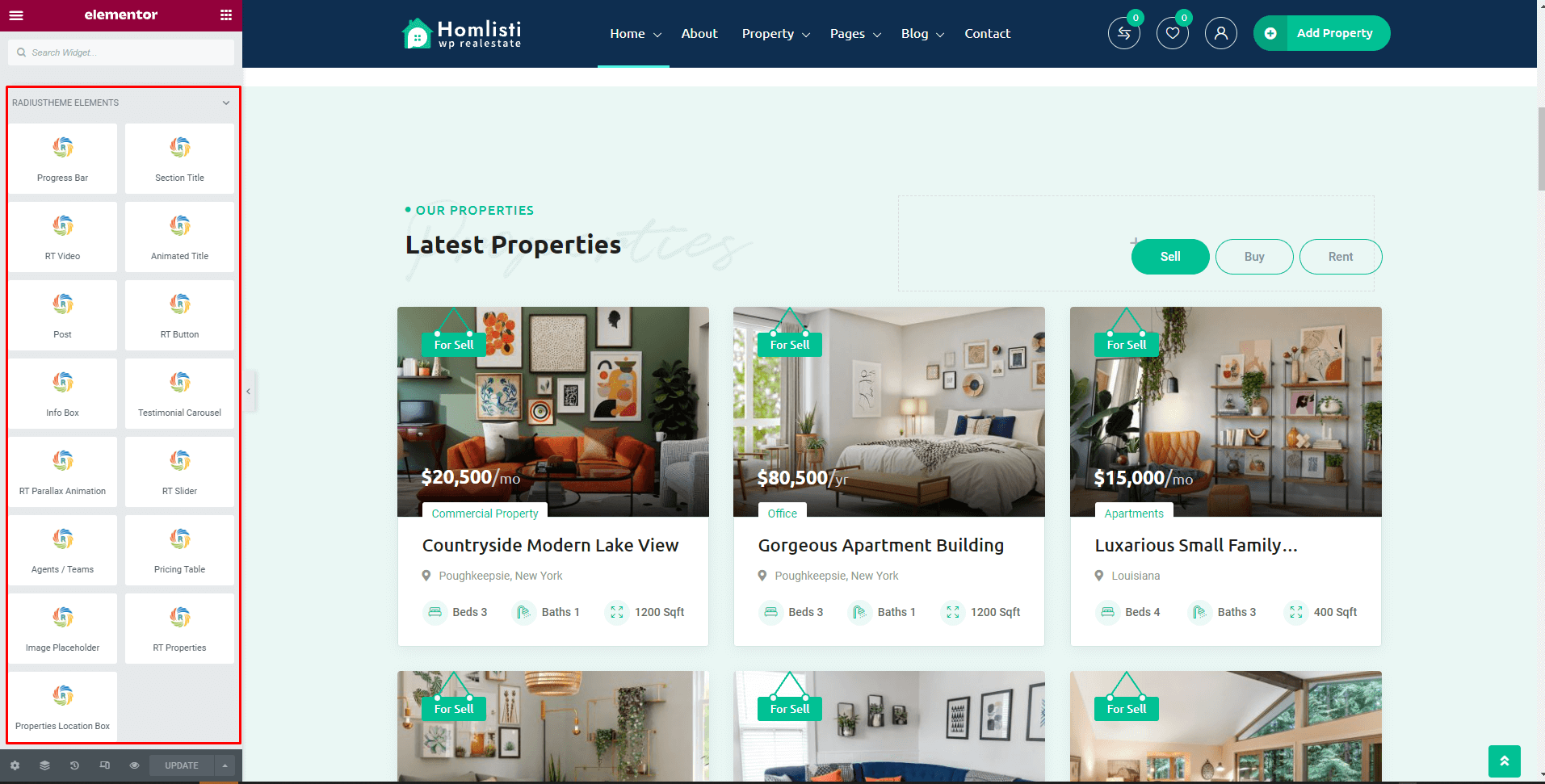
13. Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

14. Setting up Contact Form
We are using plugin WP Fluent Forms for contact functionality. You can see their documentation for better understanding.
If you don't want to go through all the troubles to check their documentation and just want to use the default contact form we provided with this theme, please at least set up the default emails in contact form settings. To do that, please follow the steps below:
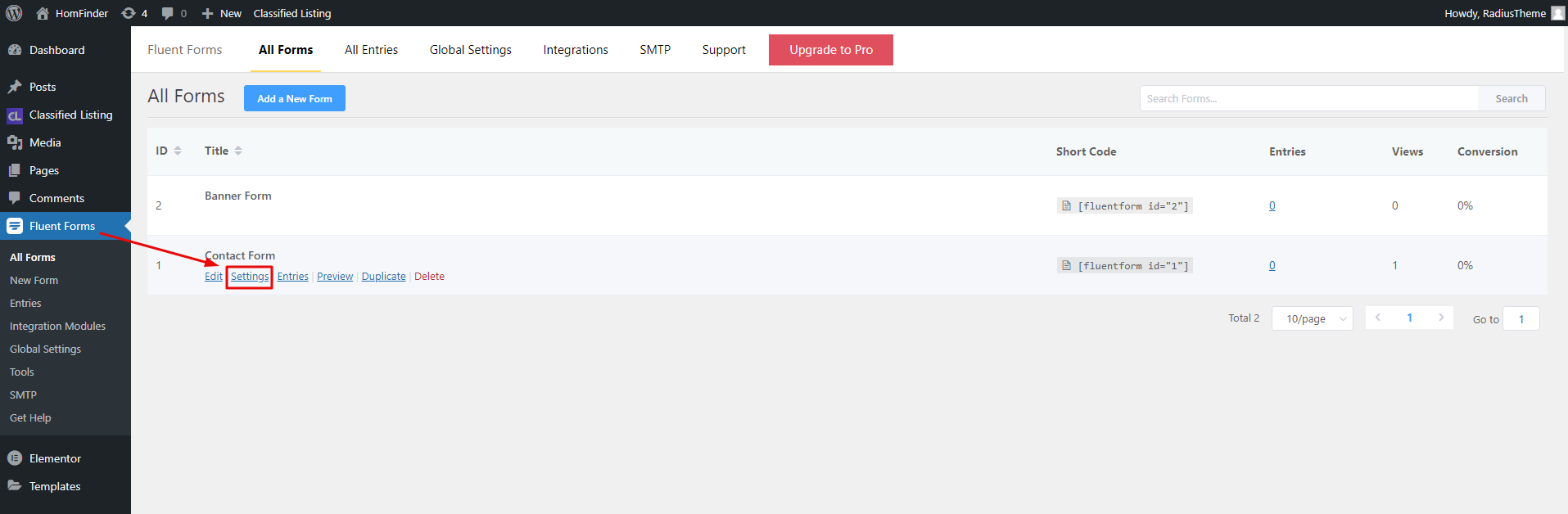
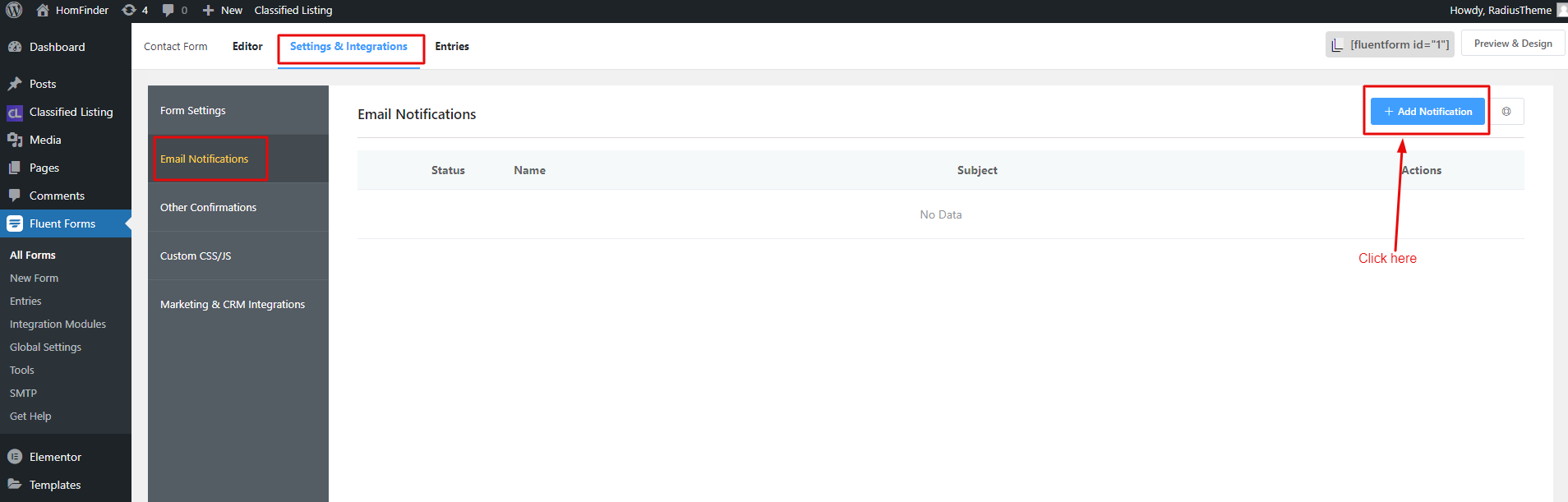
Step 1: Navigate to Fluent Forms Menu, then click on any contact form settings and go to Email Notification tab. Then click on Add Notification button.


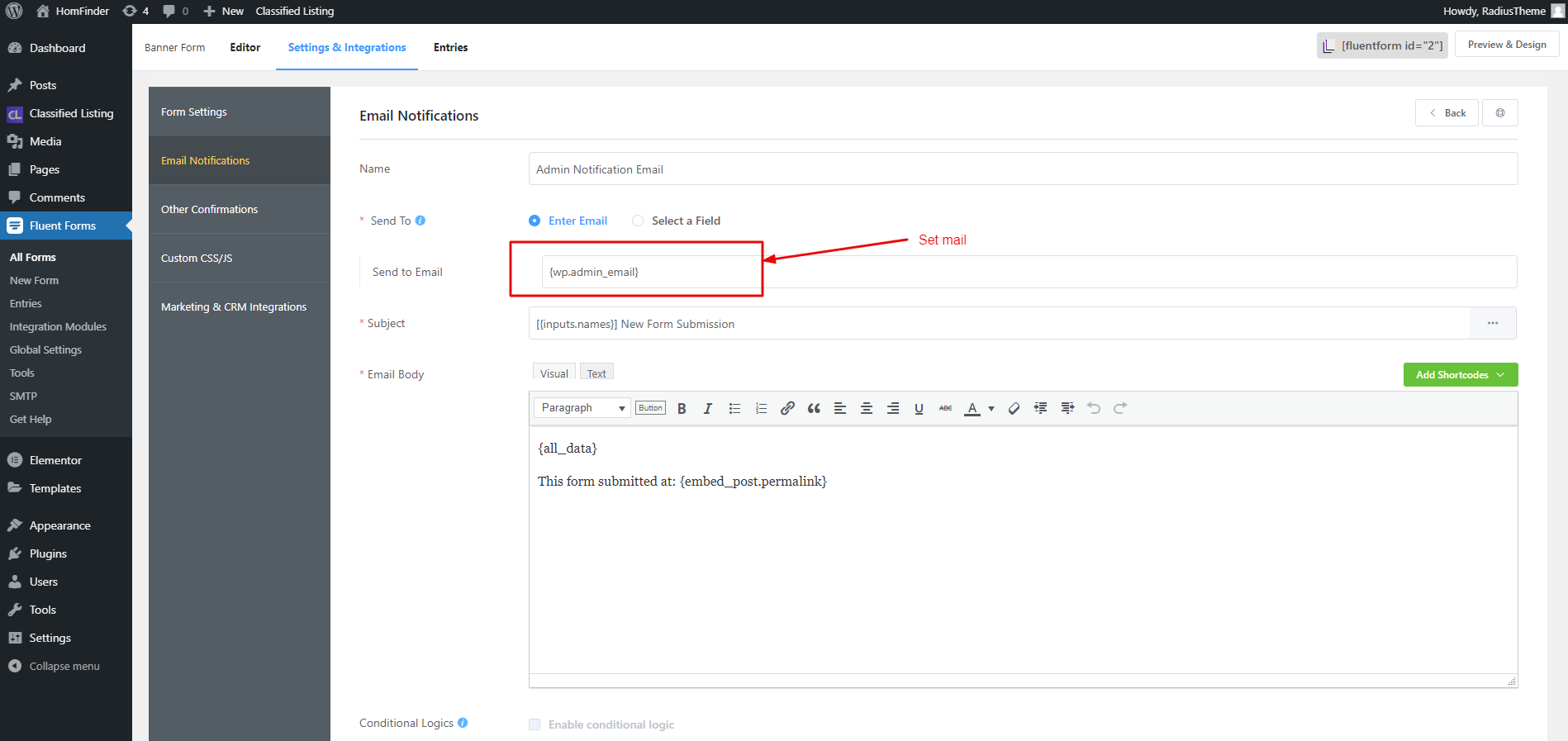
Step 2: Here you should set your own email address where you want to get notification user submitted forms. You can also check this link

Step 3: Please submit some dummy forms from Contact page to make sure that it's working properly.
15. Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- primary-color: set primary color
- secondery-color: set secondery color
- bg-primary: set primary color background
- bg-secondery: set secondery color background
- rt-btn: general button style
16. Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
- Theme: HomListi
- Plugin: HomListi Core
- Plugin: Classified Listing Pro
- Plugin: Classified Listing Store
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
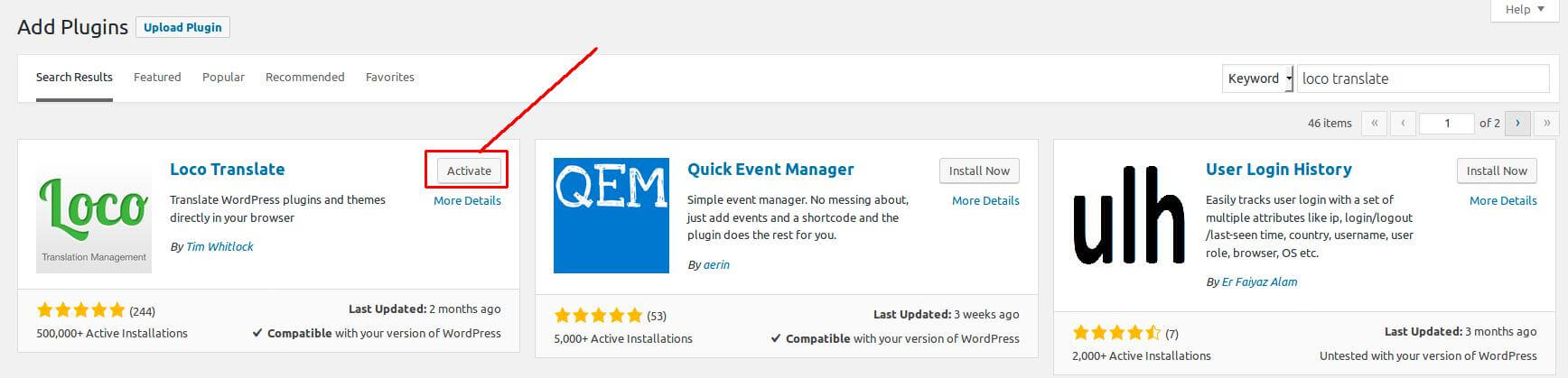
Step 1: Install and activate plugin "Loco Translate".

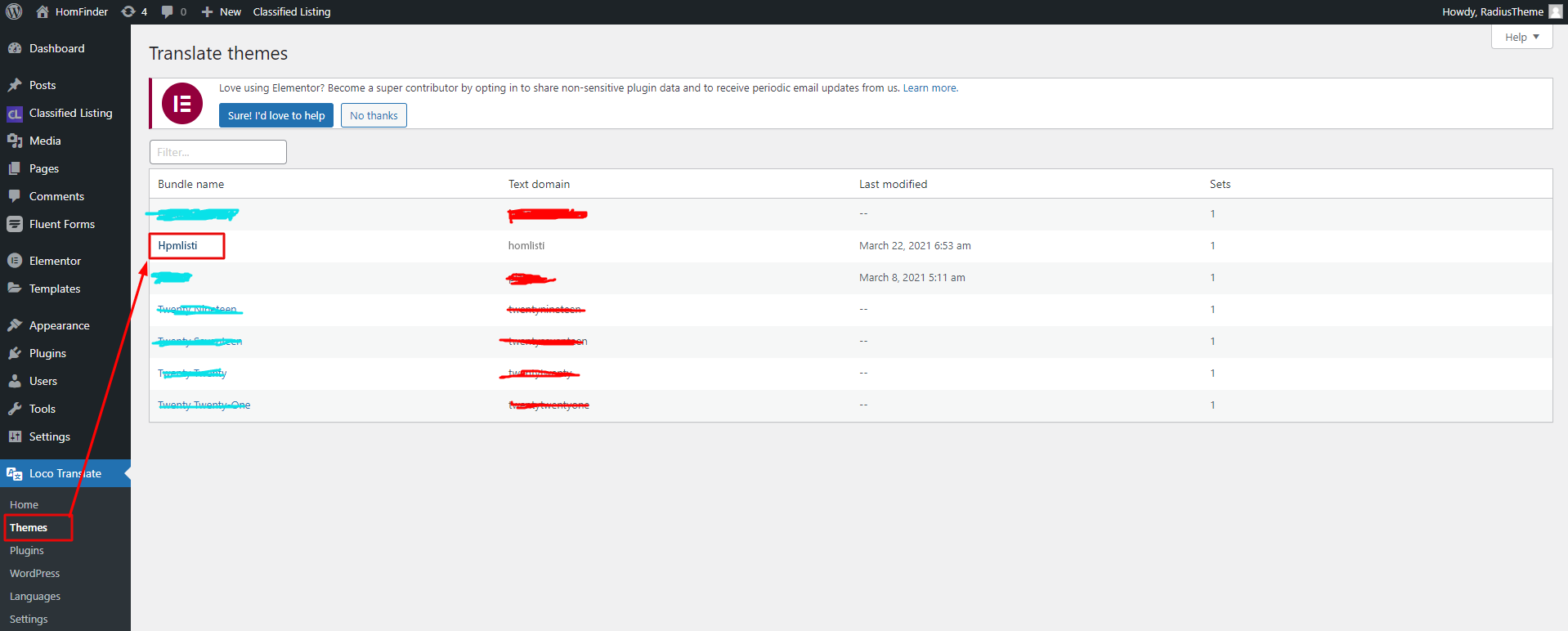
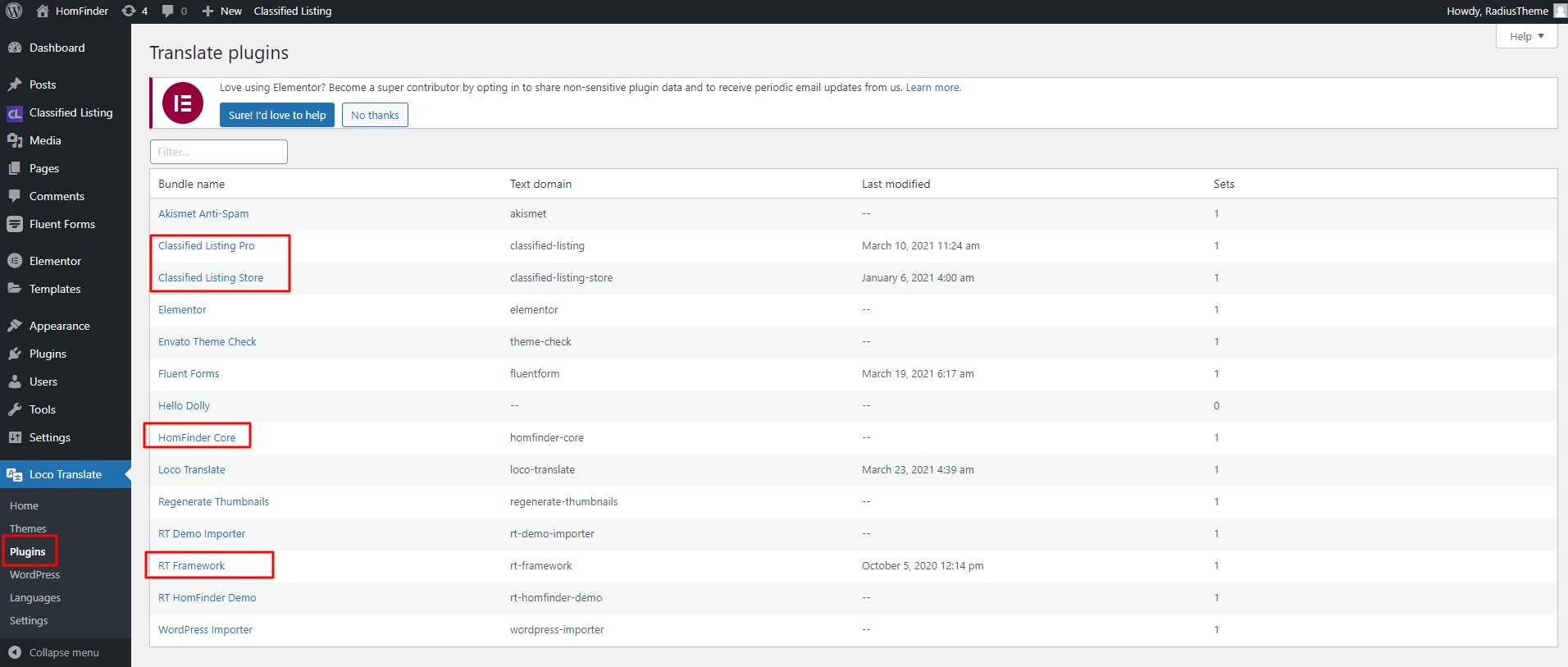
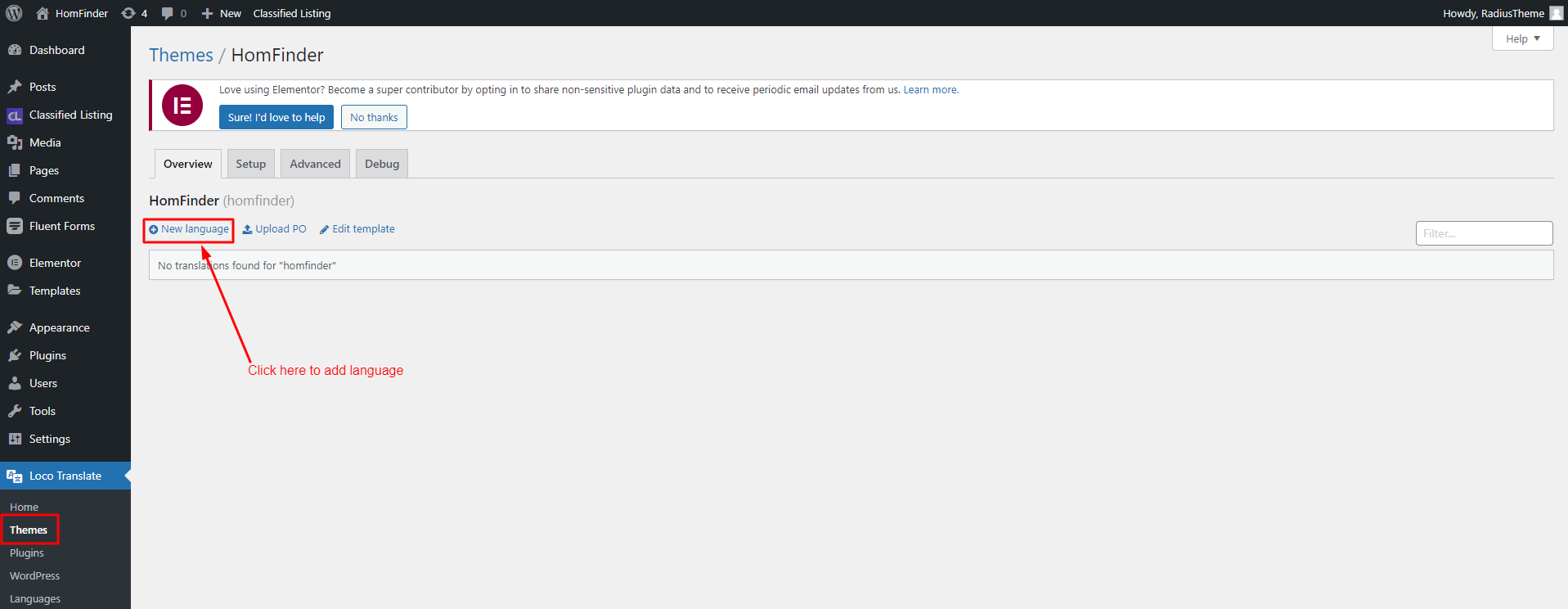
Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.
Step a: Theme Translate

Step b: Plugin Translate


Step 3: Click on New language link.

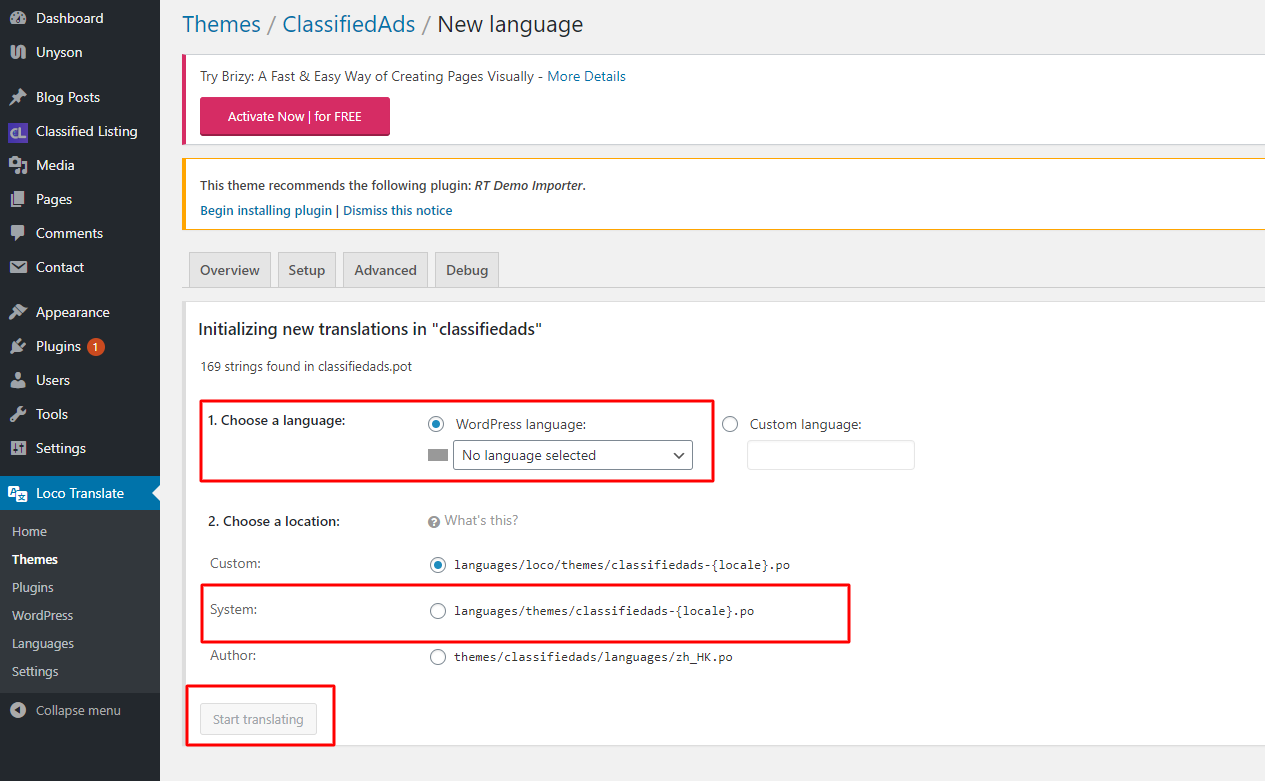
Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

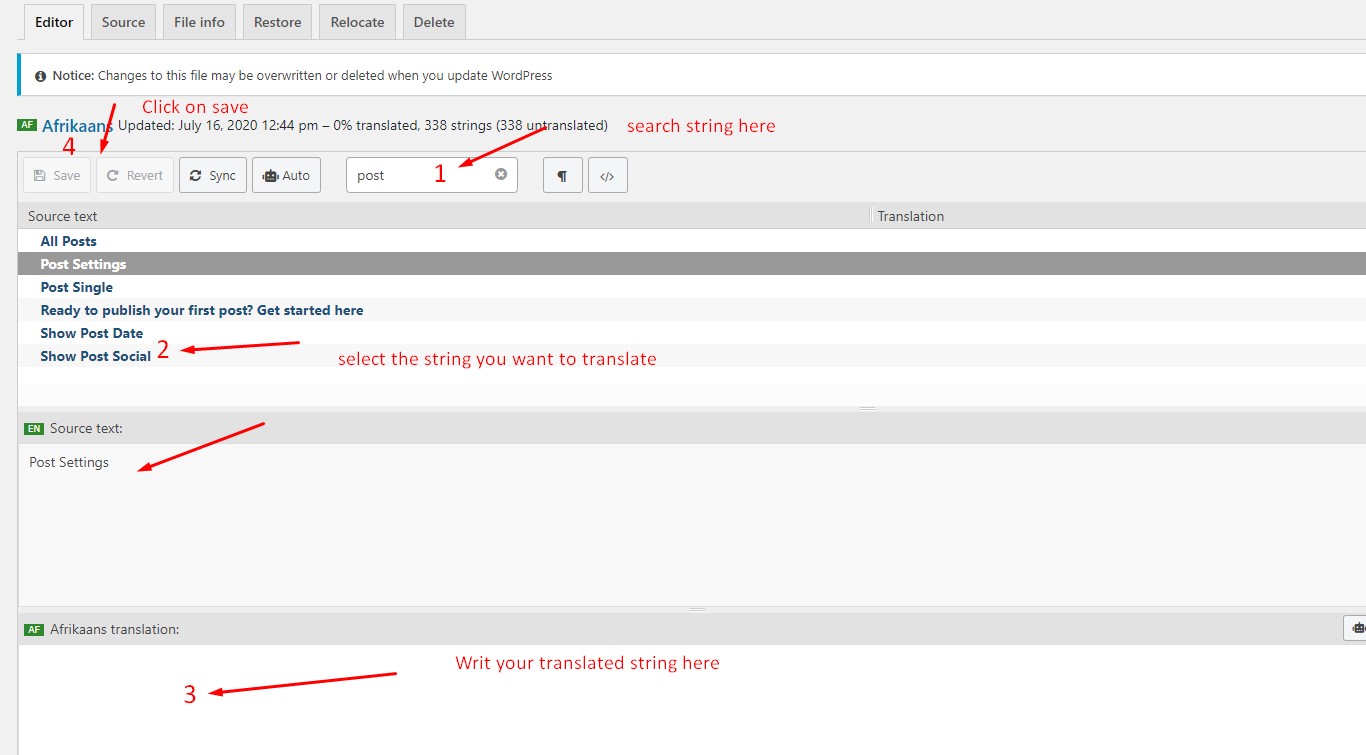
Step 5: Click on the "Sync" button for the first time. Then start translating strings like the image below.
Here's a quick video tutorial about how to use Loco Translate:
17. Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality.
Before Updating Theme:
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update WordPress theme. You can follow any of the methods described below:
Method 1: Automatic Update by Using Envato Market Plugin
- Install and activate the "Envato Market" plugin manually. Here's the plugin zip file: http://envato.github.io/wp-envato-market/dist/envato-market.zip
- From WordPress Admin Panel, navigate to "Envato Market" menu.
- In this page, you'll find a field for insering Envato Token. Insert your Envato Token
Code from there. You can generate this code from this link: https://build.envato.com/create-token/?purchase:download=t&purchase:verify=t&purchase:list=t.
Remember, while generating the token, you have to login using the same envato id which you used to purchase theme. - After completed the above steps successfully, Navigate to Appearance -> Themes. Here you'll see an "Update now" link beside your theme. Click on that link and your theme will be updated automatically.
Here's a quick video tutorial explaining this method:
Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete HomListi Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "homlisti" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
After Updating Theme:
** After updating the theme please update all plugins which come with the theme.

18. Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
19. 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

20. Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.
21 Where is My Purchase Code?
To learn about how to find your purchase code. When you buy a product from envato you get a purchase code. visit the following link:
https://help.market.envato.com/hc/en-us/articles/202822600-Where-Can-I-Find-my-Purchase-Code