Optimax | Responsive WordPress Theme Documentation
1| Requirements
You need at least WordPress version 5.0+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 7.2 or greater. But for maximum speed, we recommend to use PHP version 7.4
- MySQL version 5.5 or greater.
- WordPress memory limit of 512 MB or greater
2| Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload: Using your FTP client, upload the non-zipped theme folder into the /wp-content/themes/ folder on your server.
- WordPress Upload: Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance -> Themes and activate your chosen theme.
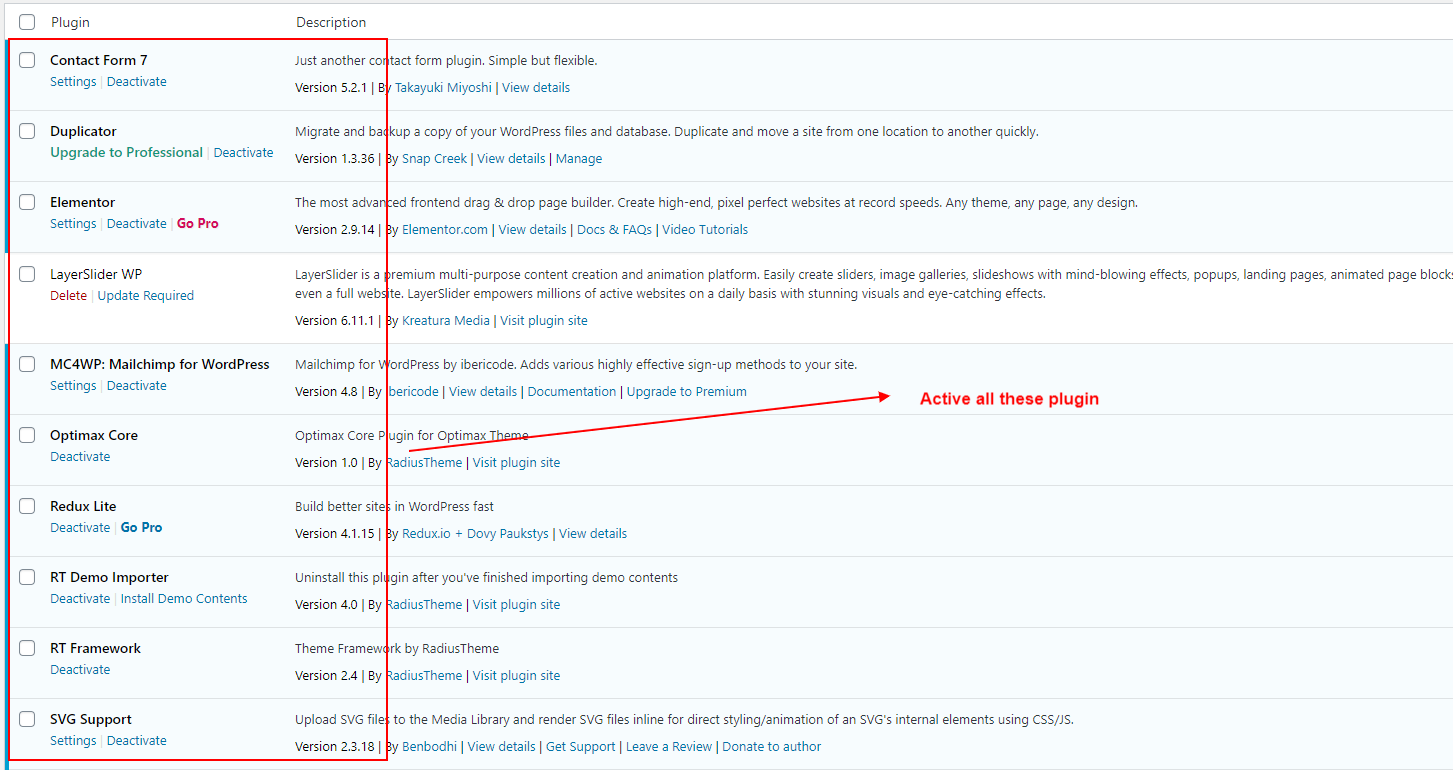
After that you need to install and activate the following pre-packaged plugins:
- Optimax Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- Redux Framework: Required and must install plugin.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor: Recommended. Page builder plugin.
- Contact Form 7: Optional. Install if you want to use contact form.
- LayerSlider: Optional. Install if you want to Home Slider.
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
To install these plugins, navigate to Appearance -> Install Plugins and start installation.

3| Importing Demo contents
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that Optimax Parent Theme is activated on your site.
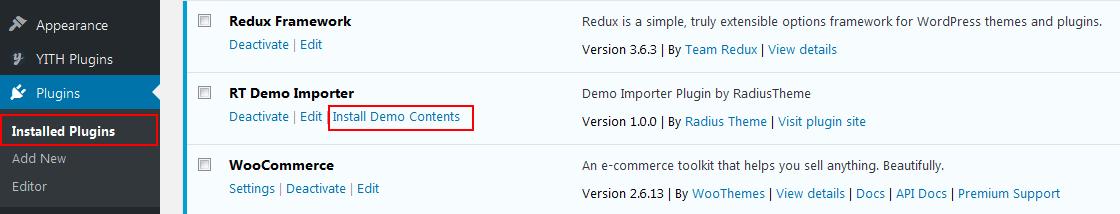
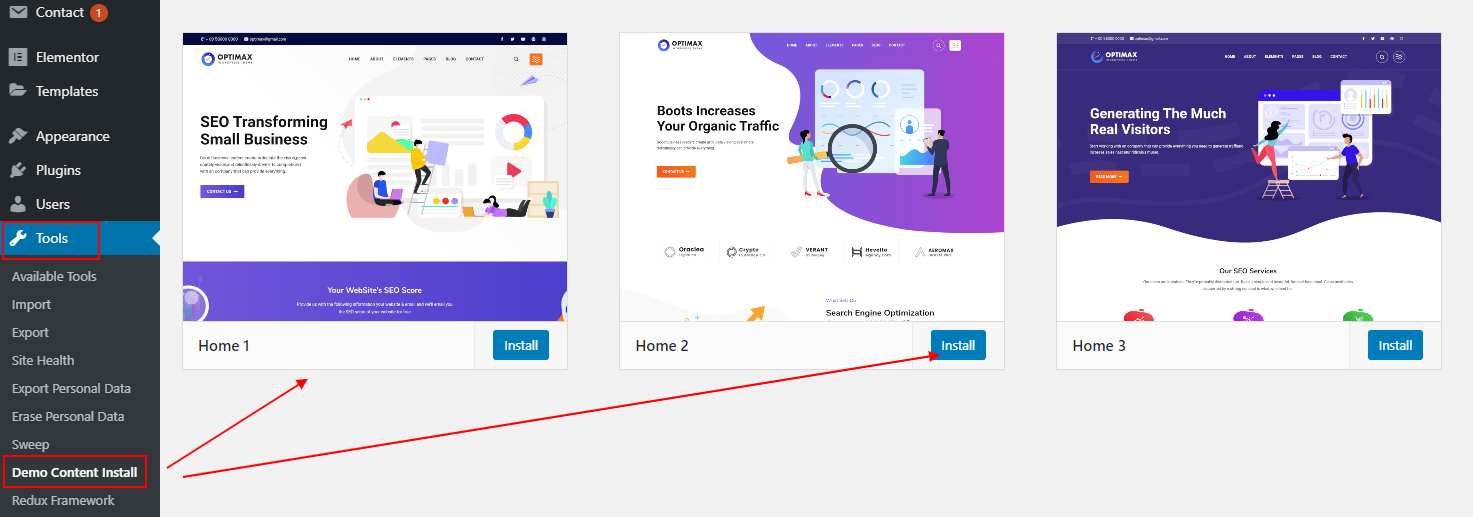
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

In this page, Click on the Install button for installing the demo.

It will take some time for importing the demo contents. Please note: Some images are replaced with a placeholder image because of licensing.
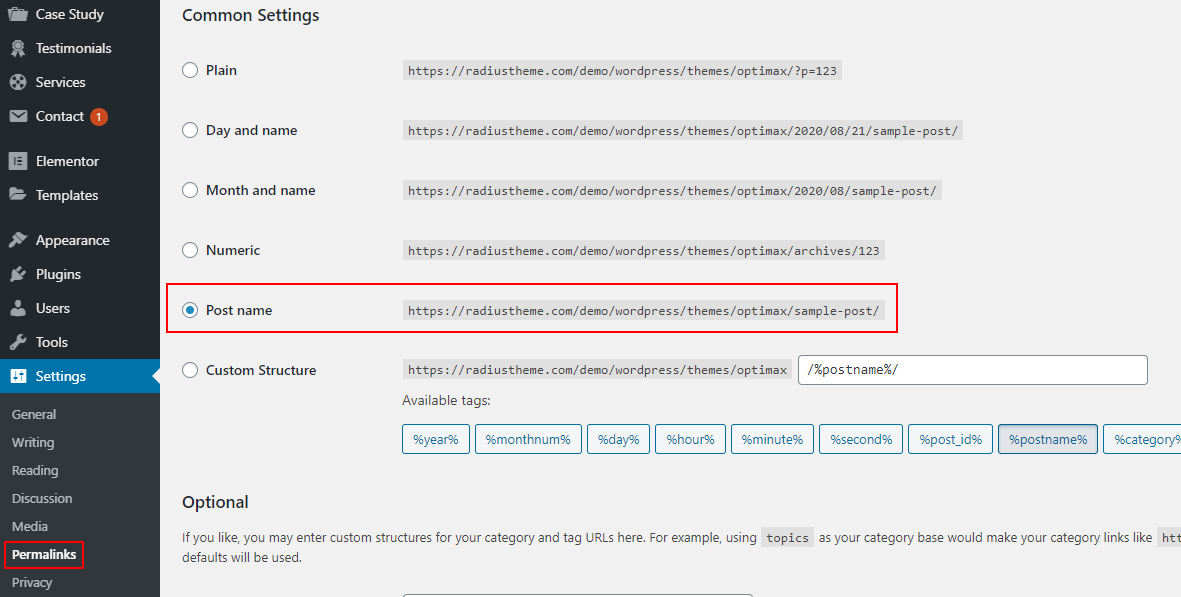
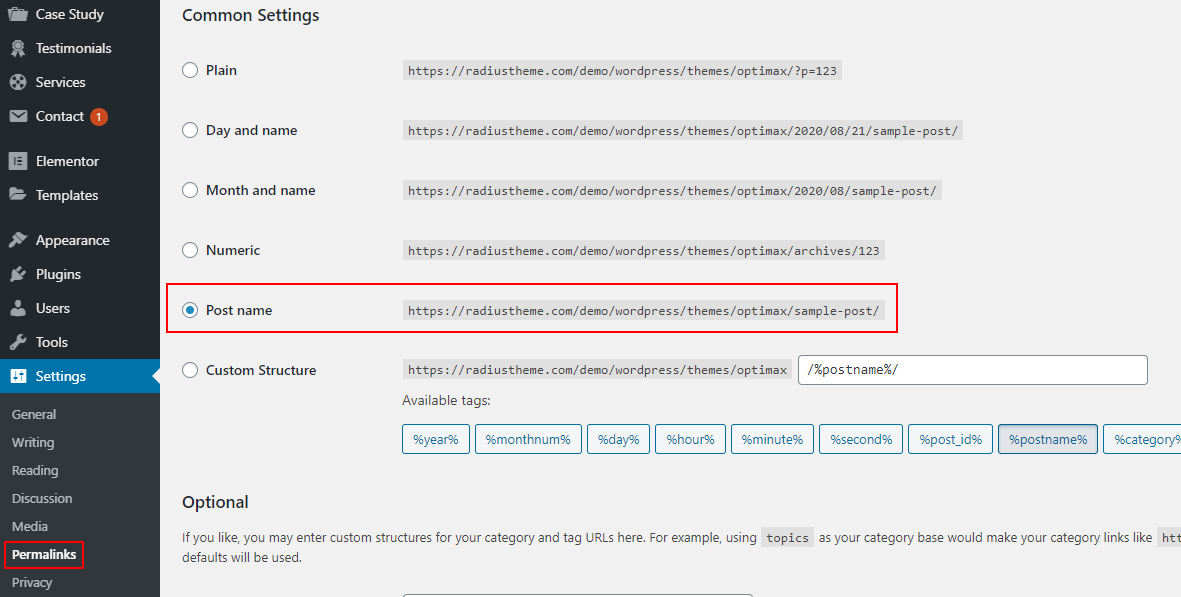
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue, check the Troubleshooting section from here.
3.2| Manual Import
We have provided some sample contents inside "sample-data" directory which comes with your theme package. You have to import those contents.
-
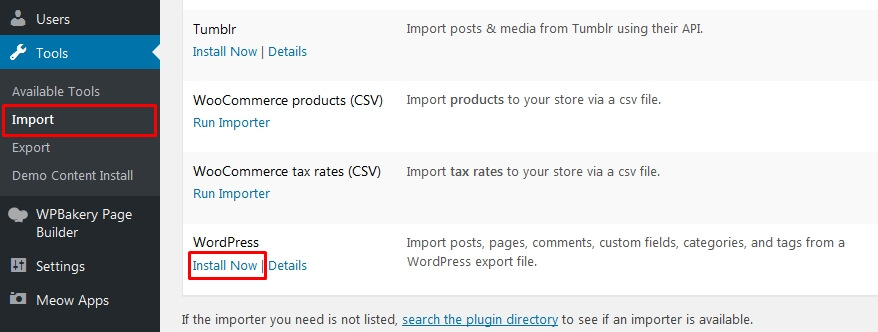
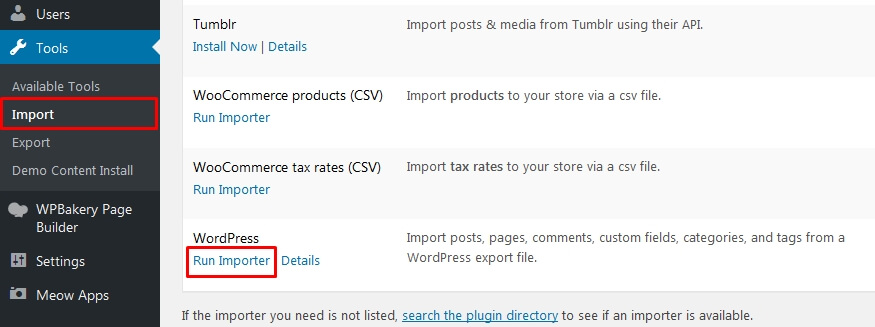
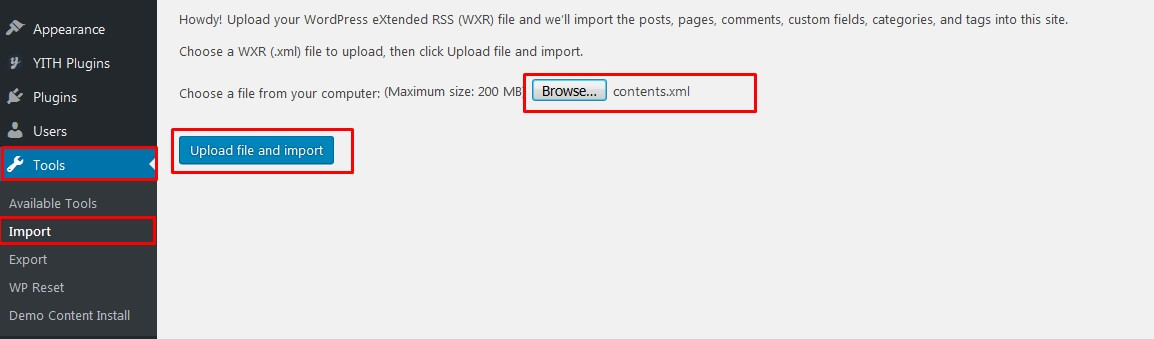
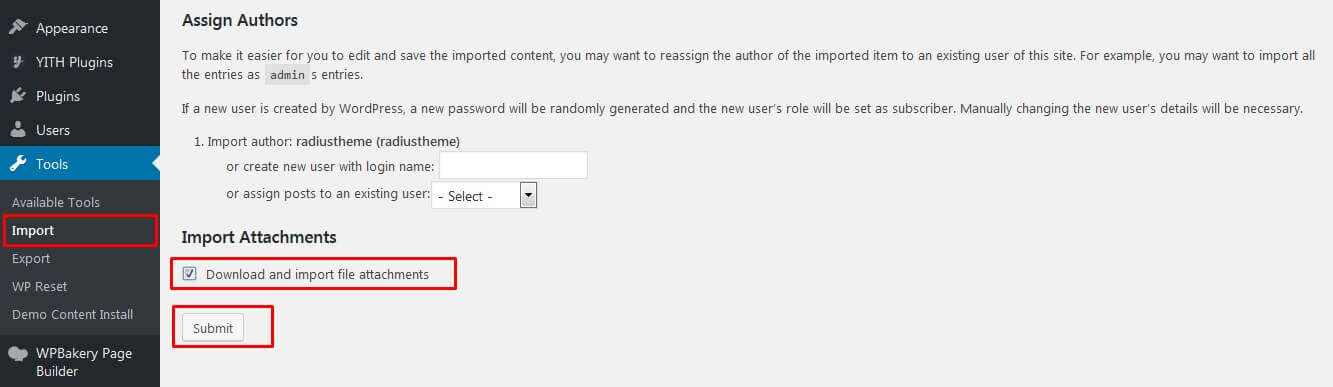
Importing Contents: From Admin menu, navigate to Tools->Import. From there select the "WordPress" and then run the importer(It will ask you to install the importer before if this is your first time). In the next step when file uploading option appears, select the "contents.xml" file from sample-data and start uploading. In next step select the checkbox saying "Download and import file attachments" and click on "Submit". Then it'll start uploading contents eg. pages, posts etc.




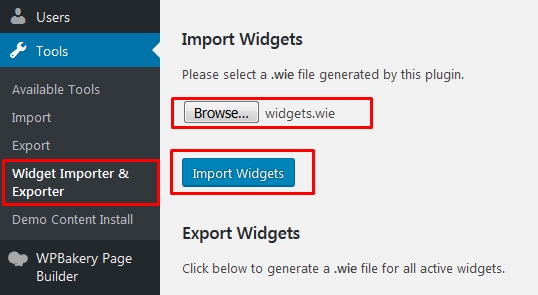
- Importing Widgets: You can import widgets using plugin Widget Importer & Exporter. After installing this plugin, navigate to Tools->Widget Importer & Exporter. In the next step when file uploading option appears, select the "widgets.wie" file from sample-data and start importing.

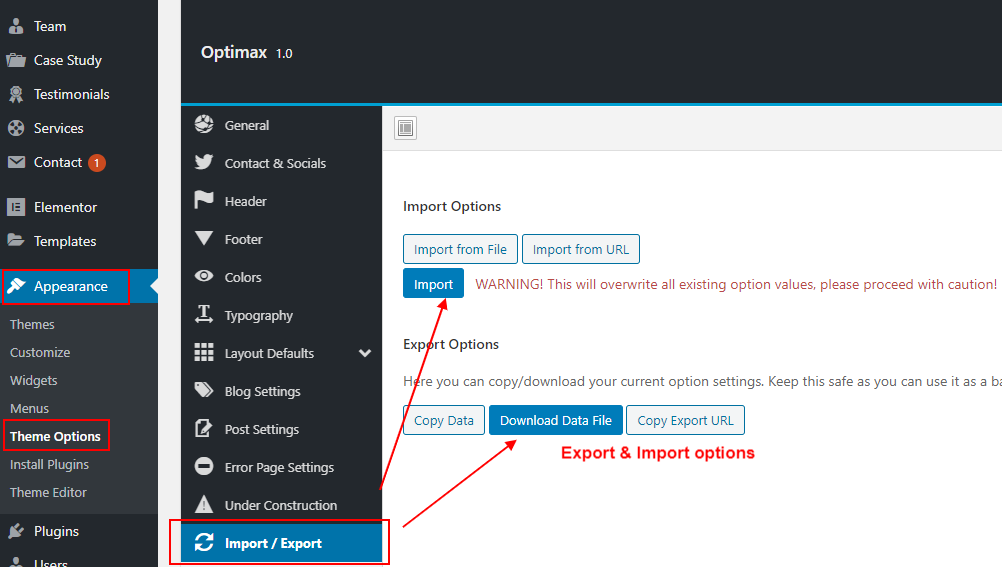
- Importing options: First open the file "options.json" in any text editor and copy the whole contents. Now from Admin menu, navigate to Appearance -> Optimax Options, then go to import/Export tab. From there click on "Import from file" option. A textbox will appear, paste the copied contents on that textbox and click on "Import" button.

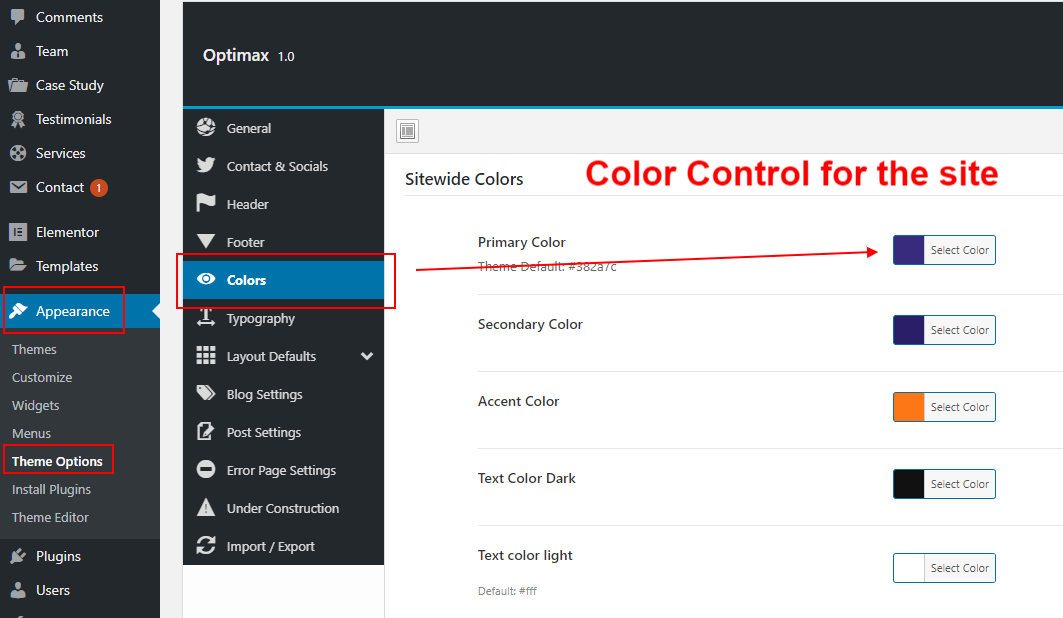
4.1| Sitewise Colors
From Admin menu, navigate to Appearance -> Optimax Options. Then go to General tab.
Choose your preferred primary and secondary color from the color palette.

After changing the settings, Click on Save Changes button.
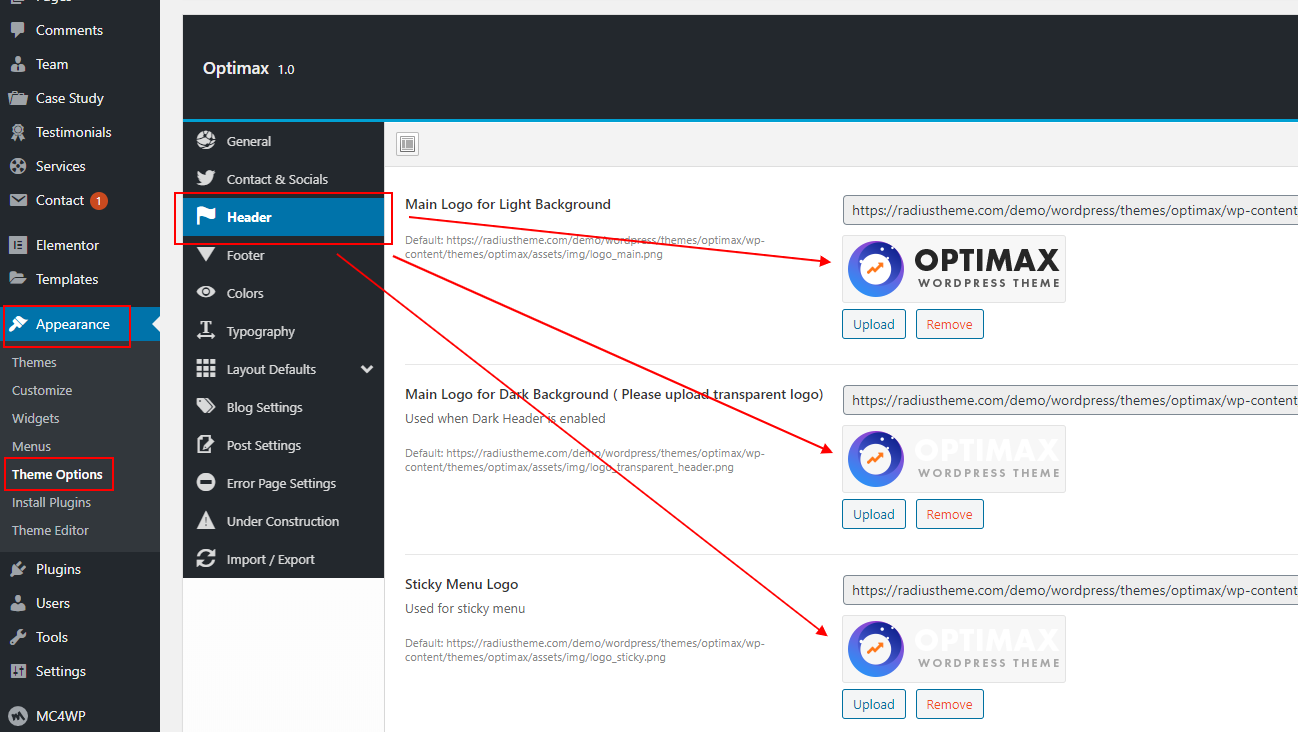
4.2| Logo
From Admin menu, navigate to Appearance -> Optimax Options. Then go to Header tab.

After changing the settings, Click on Save Changes button.
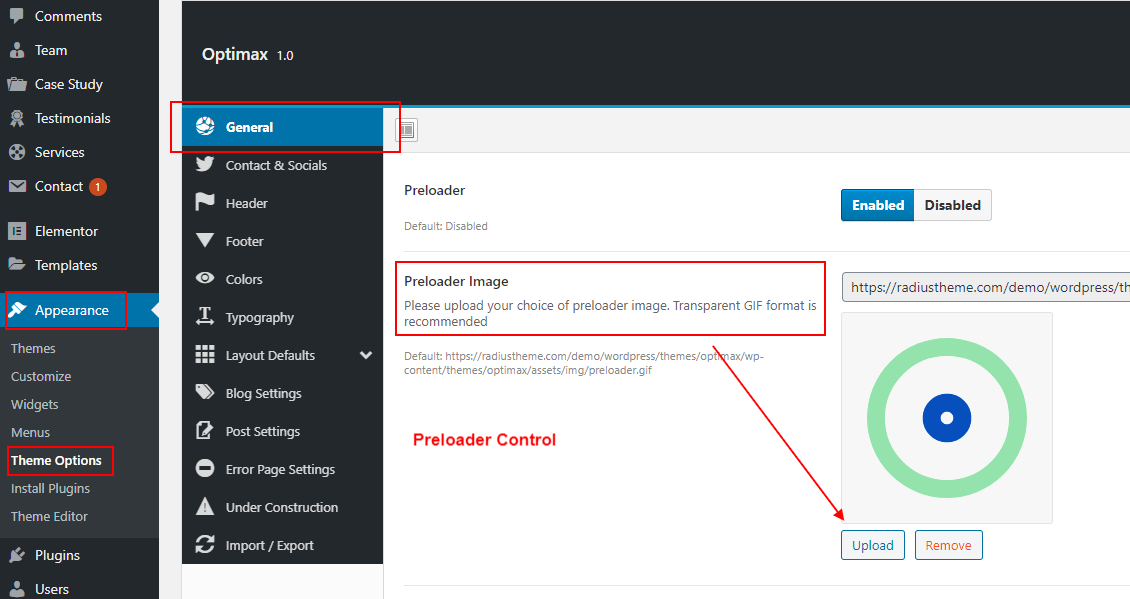
4.3| Preloader
From Admin menu, navigate to Appearance -> Optimax Options. Then go to General tab
Here you can find the option for enabling/disabling "Preloader" option. Also you can upload your custom preloader image. When uploading image, make sure it's a transparent GIF image.

After changing the settings, Click on Save Changes button.
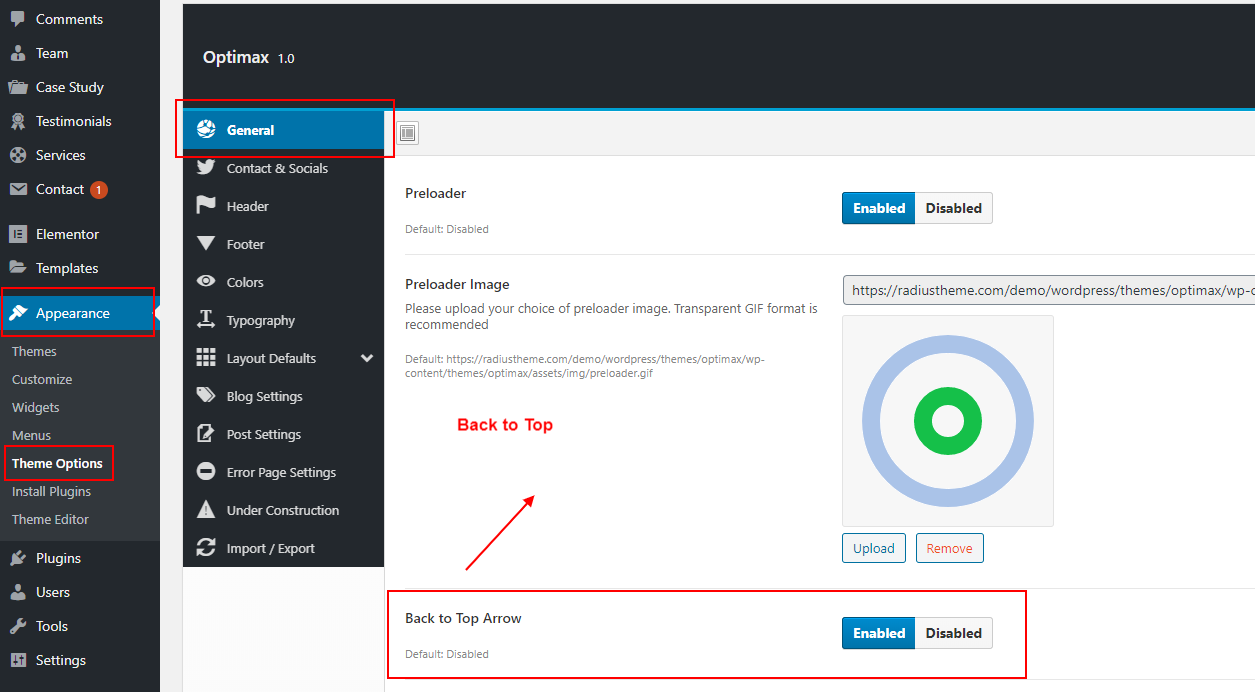
4.4| Back to Top Arrow
From Admin menu, navigate to Appearance -> Optimax Options. Then go to General tab
Here you can find the option for enabling/disabling "Back to Top Arrow" option. Choose your preferred option

After changing the settings, Click on Save Changes button.
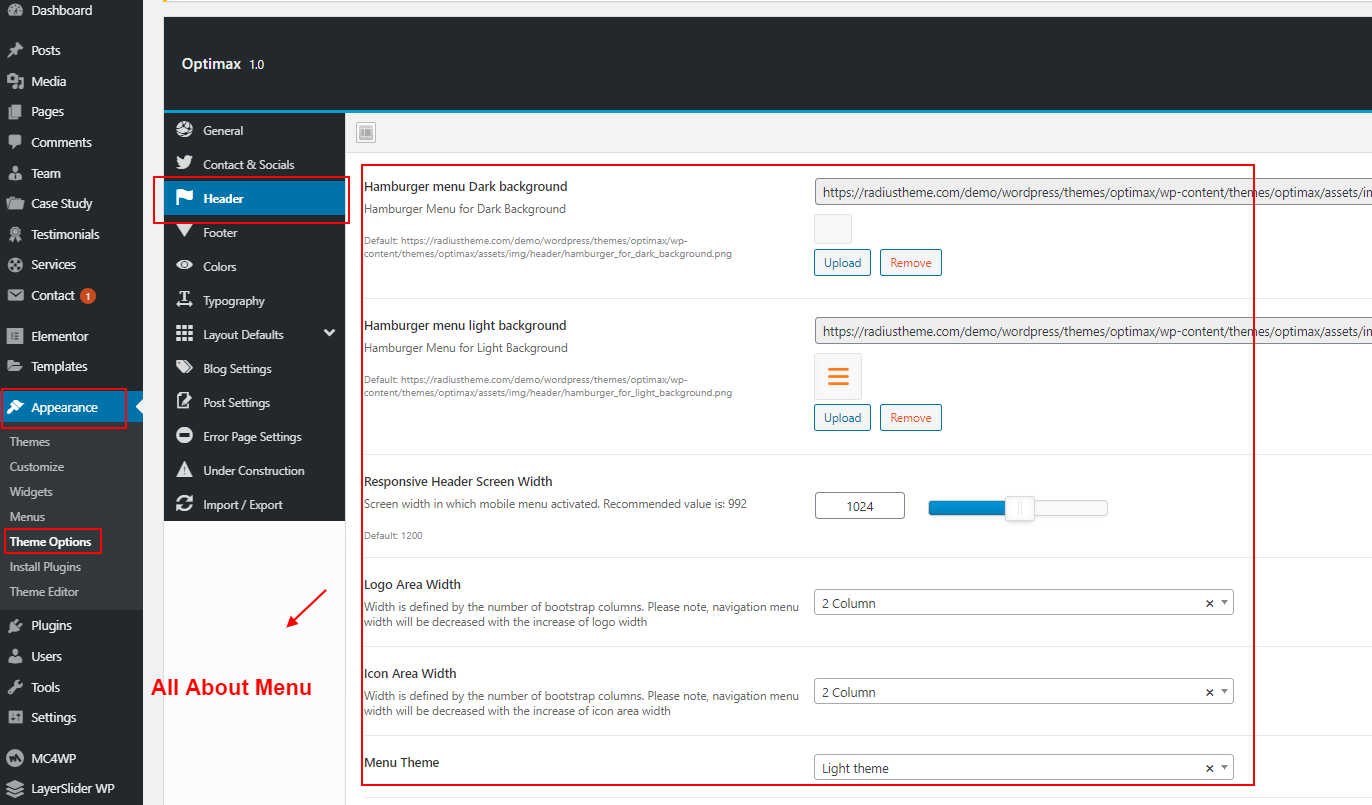
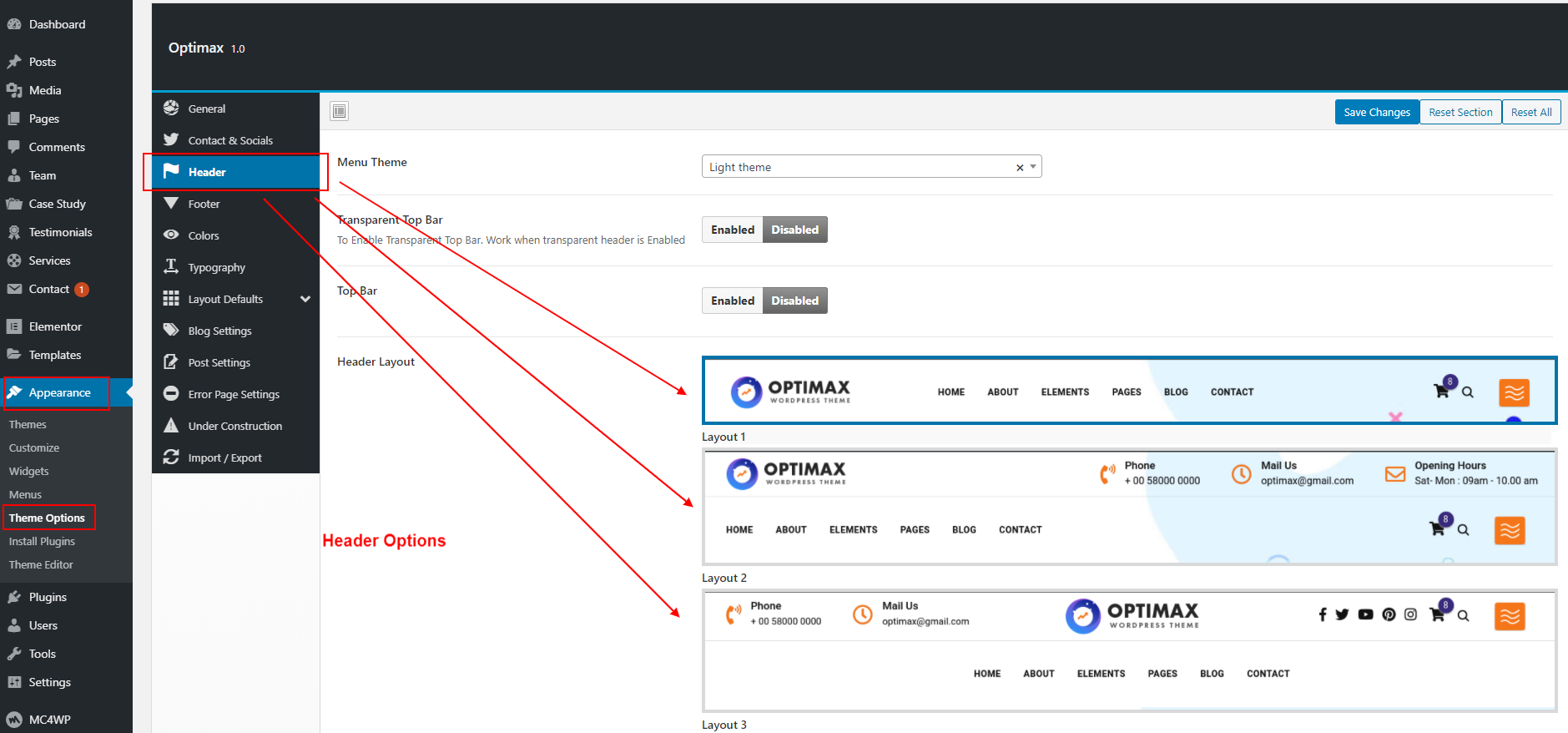
4.5| Header
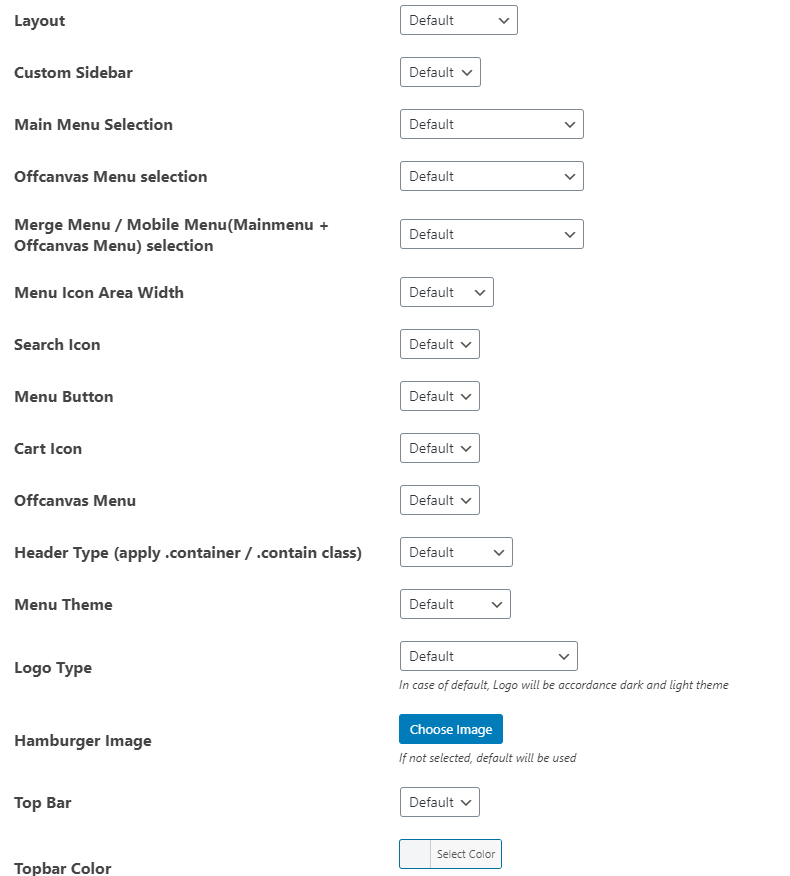
To change the Header related settings, please go to Appearance -> Optimax Options. Then go to Header tab. Following features are available:
- There are total 5 Header Layouts. You can choose your preferred layout combinations from here. You can change this settings from any individual pages too.
- You have options to enable/disable Sticky Header.

After changing the settings, Click on Save Changes button.
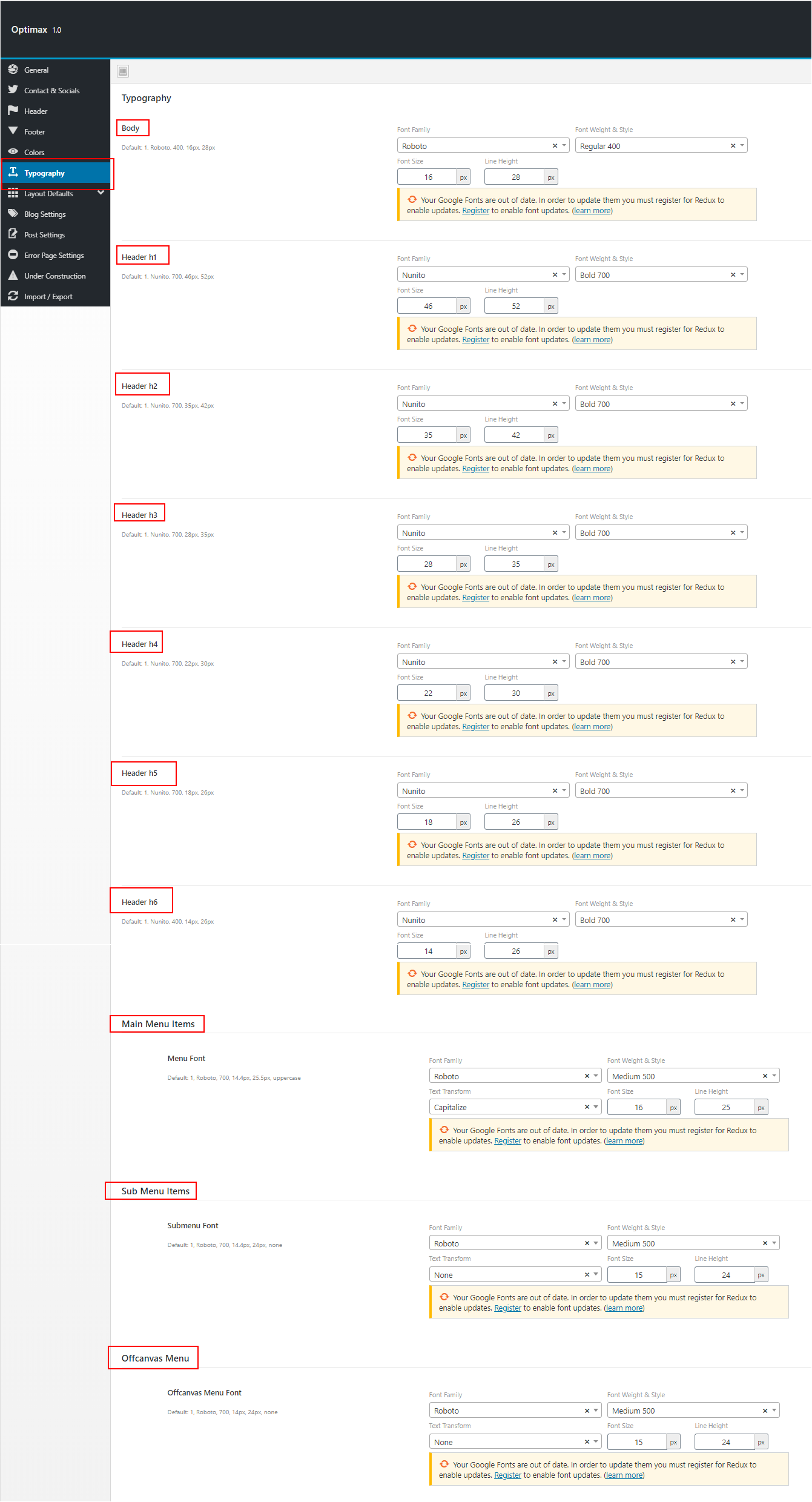
4.10| Typography
You can change the typography of Body and Headers. To do this, go to Appearance -> Optimax Options. Then go to Typography tab.

After changing the Typography settings, Click on Save Changes button.
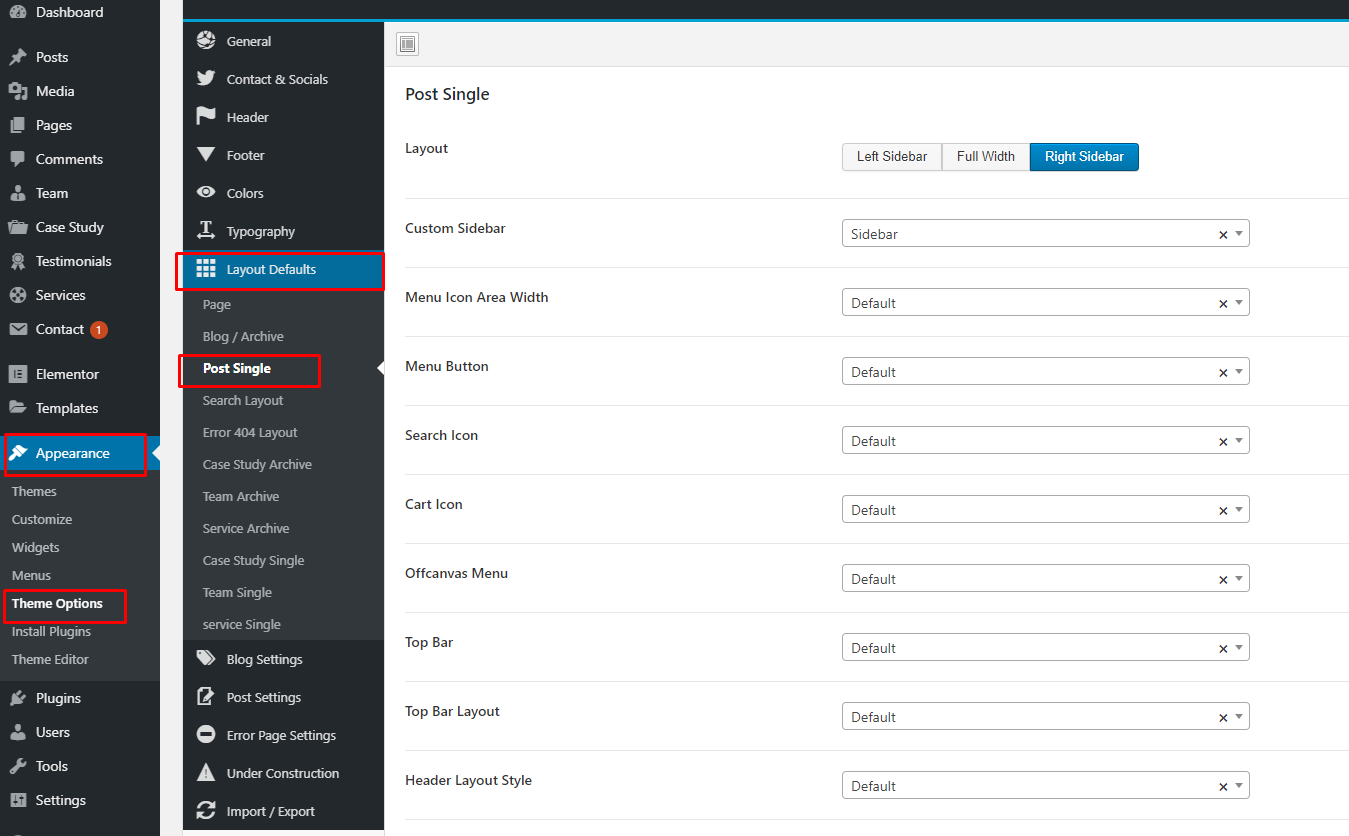
5| Layout Settings
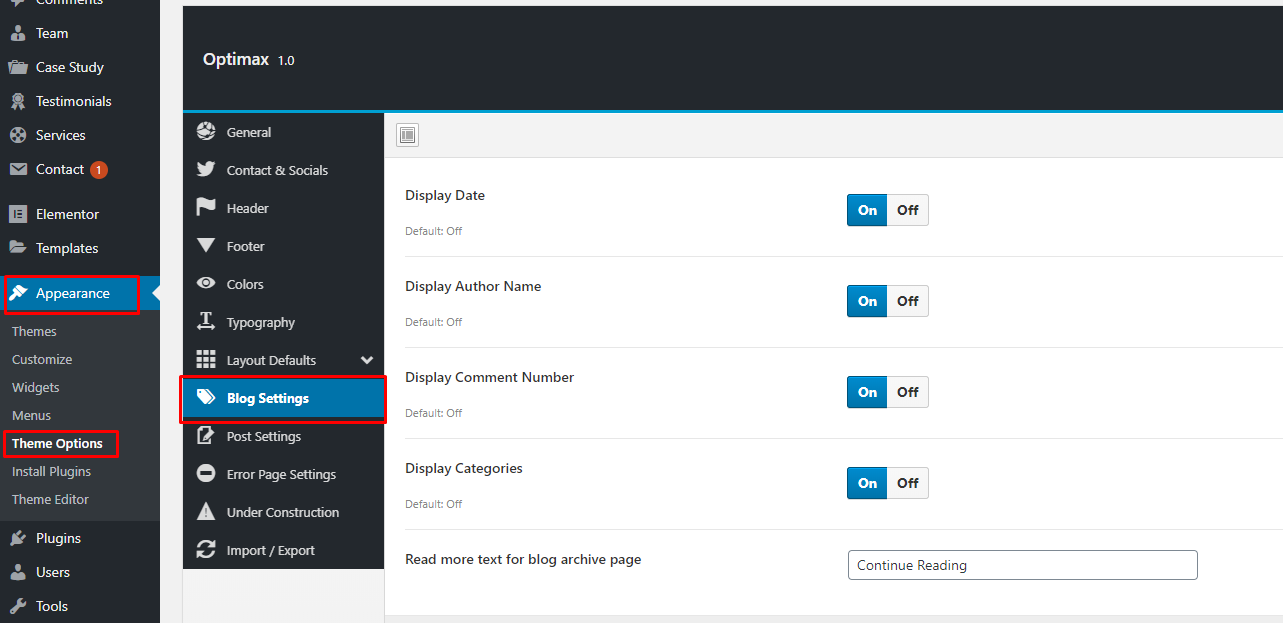
From here you can set default layouts for pages, blog, posts etc. You can find this settings on Appearance -> Optimax Options and then Layout Defaults tab.
This settings is similar for all submenus under "Layout Defaults", so for convenience i'll just describe for one item (Pages).

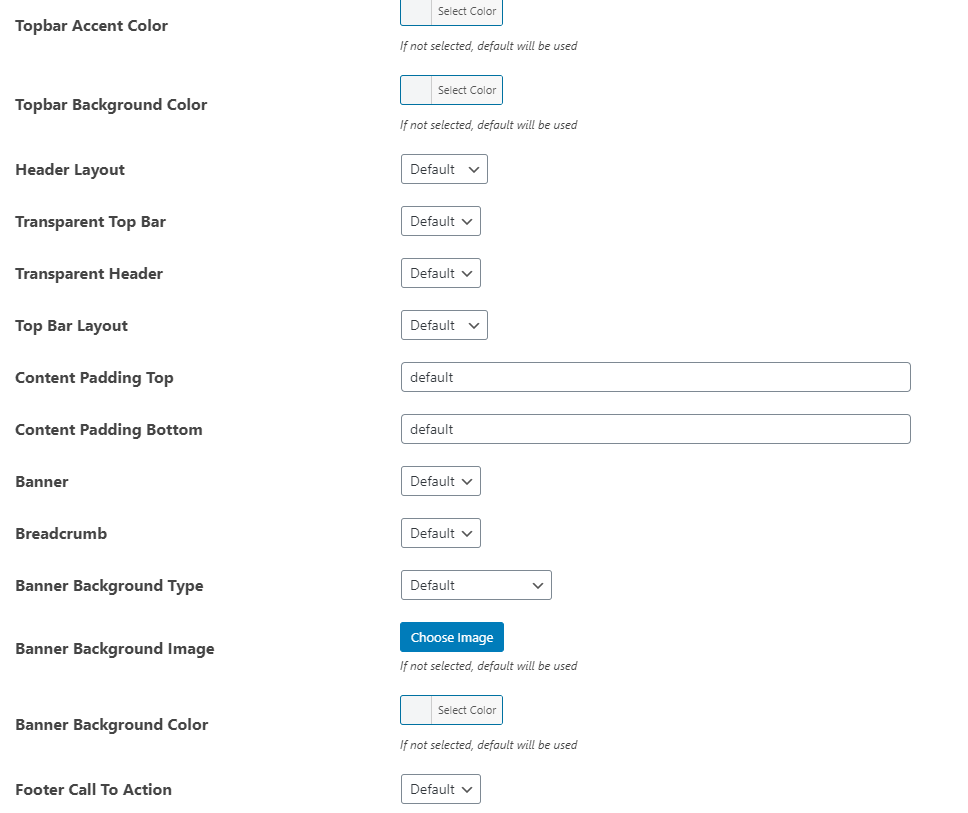
Layout: You can choose various layout types for pages eg. Left Sidebar, Right Sidebar, Full Width.
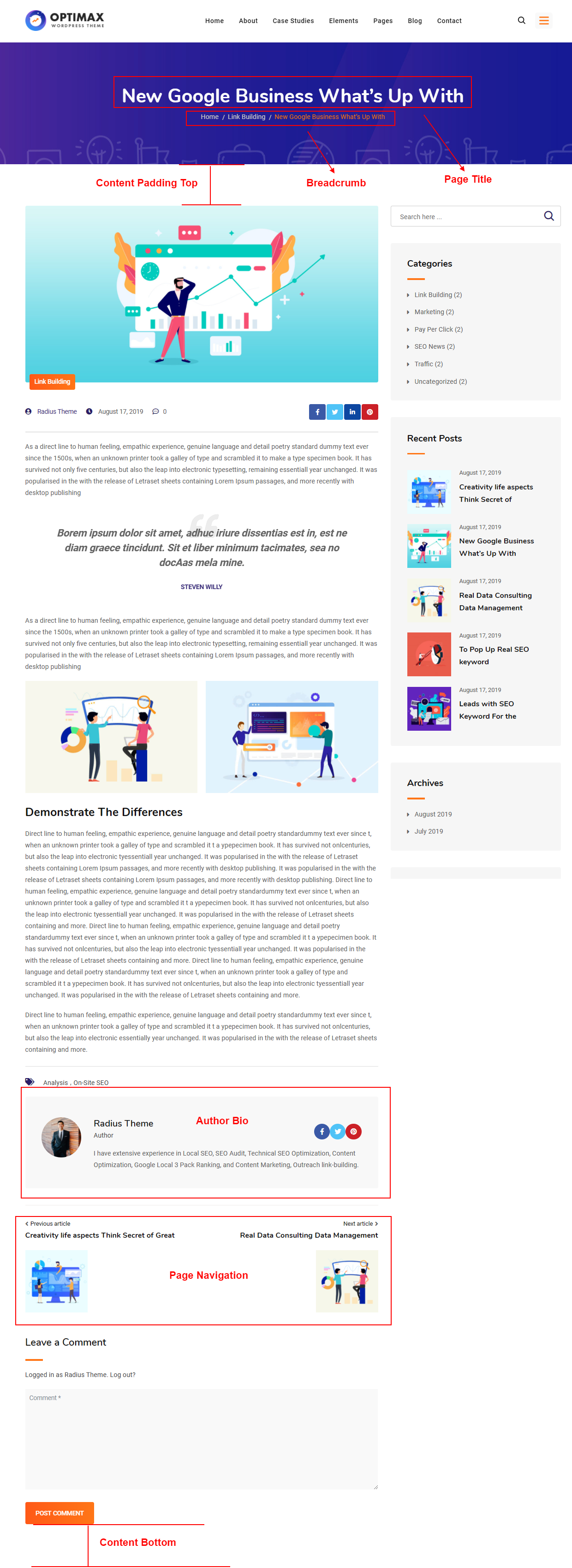
Content Padding Top: Paddings at the top of page contents. (see image below)
Content Padding Bottom: Paddings at the bottom of page contents.(see image below)
Banner: You can enable or disable banner (see image below).
Breadcrumb: You can enable or disable breadcrumb (see image below).
Banner Background Type: You can choose weather you want a background image or background color for banner.
Banner Background Color/Image: You can select the banner background color or image from here.

6| Layout Settings for Individual Post Types
You can override the above settings for individual post types. For any post types (like Posts, Pages, Speaker, Event, Gallrey etc), when you go to Add New or Edit page, you can find similar settings like above under the "Layout Settings" box. If you change any settings from here, this will take priority. If you choose default, settings from the Optimax Options -> Layout Defaults (described above) will be used.


7| Blog/posts Settings
Navigate to Appearance -> Optimax Options. Then go to Post Settings tab. From here you can change Blog/Archive related settings.

After changing the settings, Click on Save Changes button.
8| Post Settings
Navigate to Appearance -> Optimax Options. Then go to Post Settings tab. From here you can change settings for single post .

After changing the settings, Click on Save Changes button.
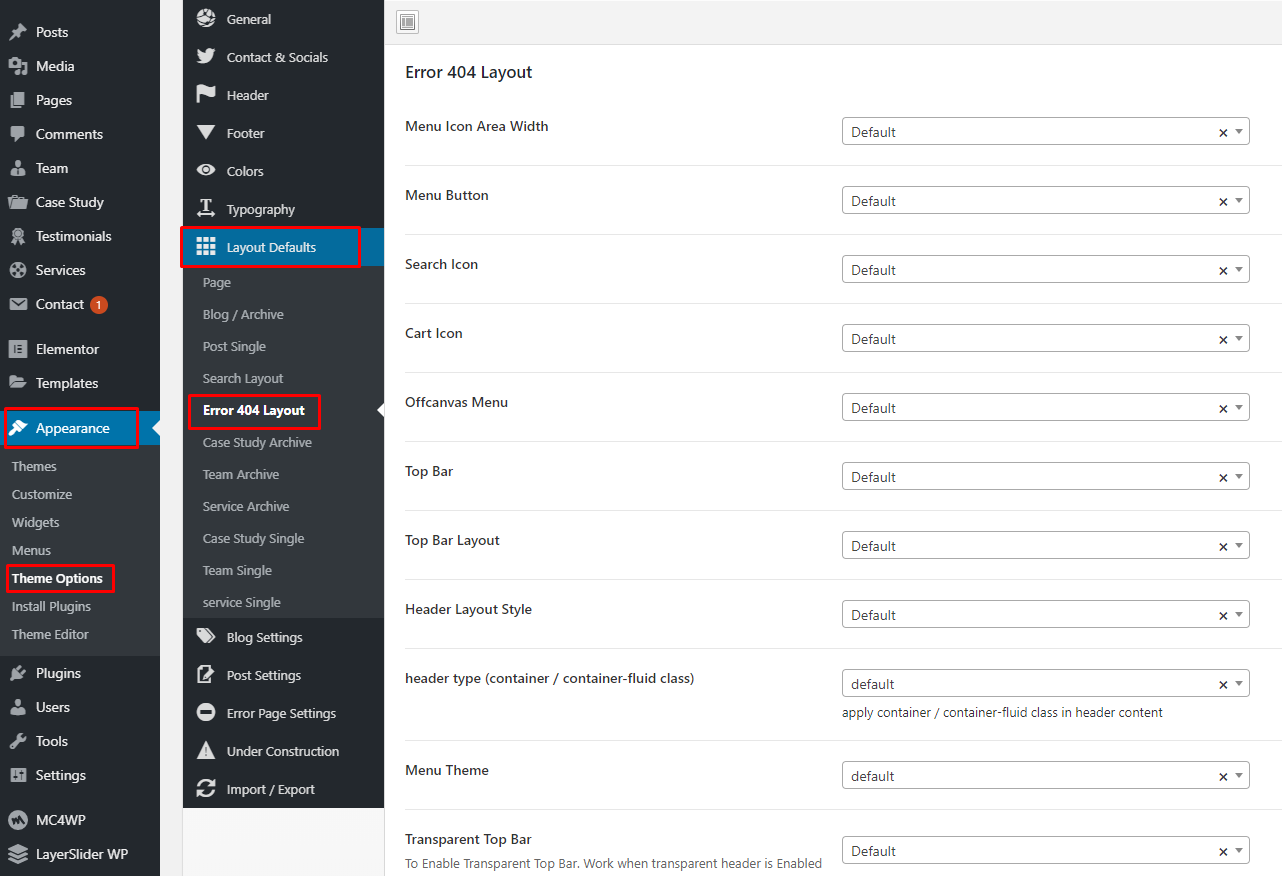
9| Error Page Settings
Navigate to Appearance -> Optimax Options. Then go to Error Page Settings tab. Settings will look like this:

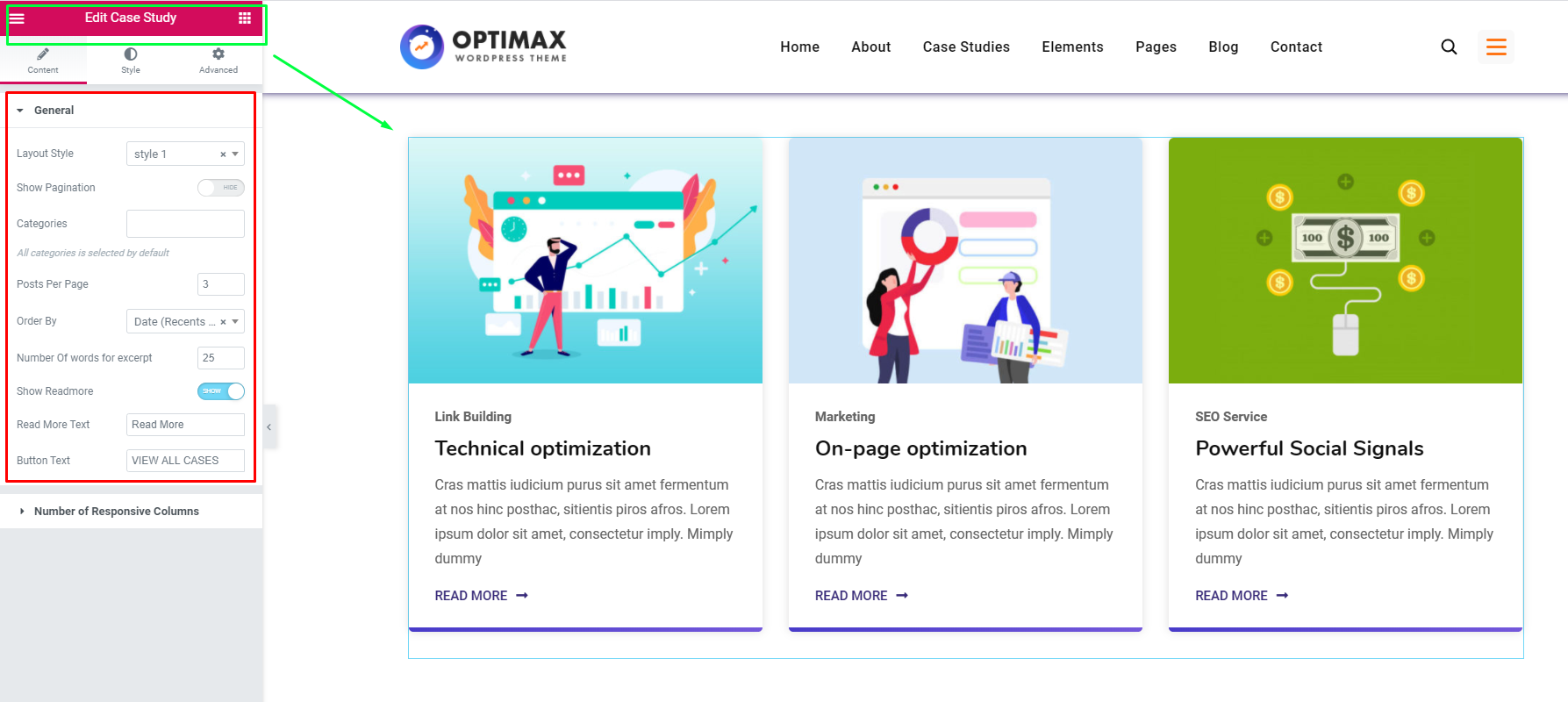
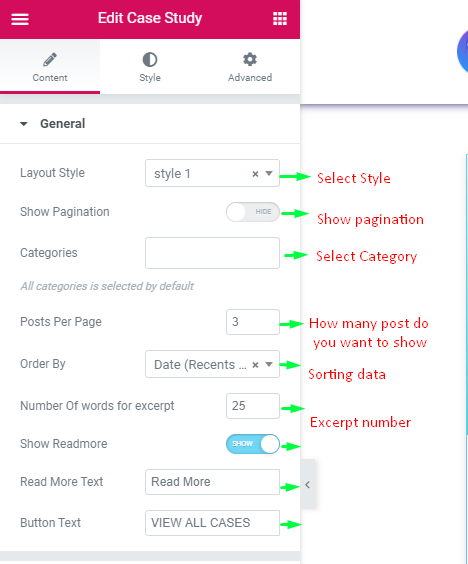
10| Case Study Layout
There are many Recipe layouts to decorate your site. They are divided mainly in one layout. 01.Grid Layout . In those layouts, there are many styles. AND there are common section for design. They are explained below.


12| Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- bg-primary: set primary color
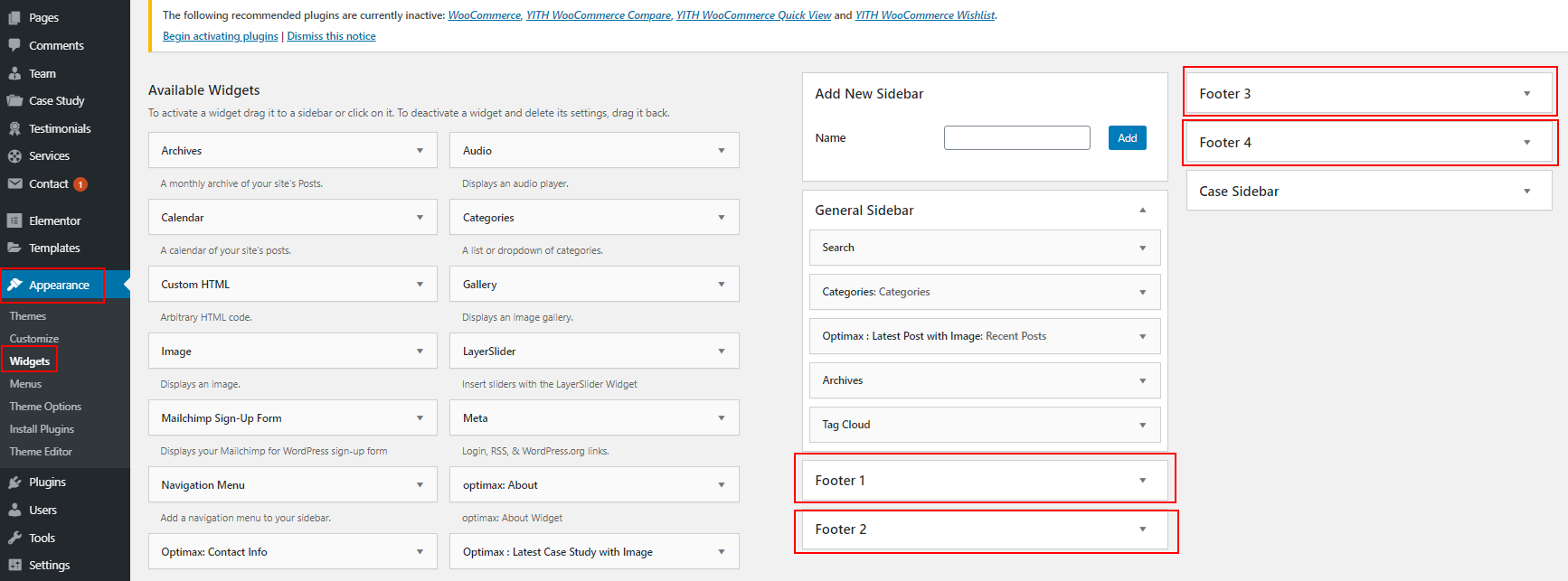
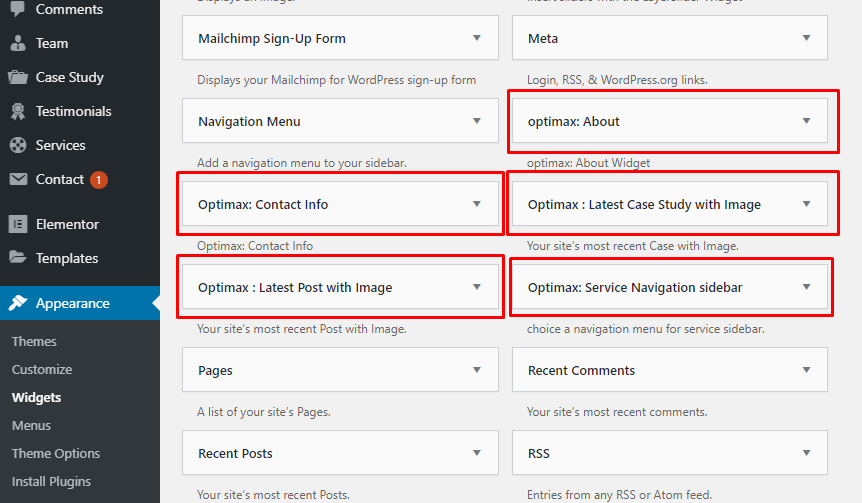
13 | Custom Widgets
You can use the following Widget in any place of your theme ( like in footer & sidebar ). These are custom made

13.1| Setting up Contact Form
We are using plugin "Contact Form 7" for contact functionality. You can see their documentation for better understanding.
If you don't want to go through all the troubles to check their documentation and just want to use the default contact form we provided with this theme, please at least set up the default emails in contact form settings. (Because if you don't do that, all form submission emails will come to us instead of you). To do that, please follow the steps below:
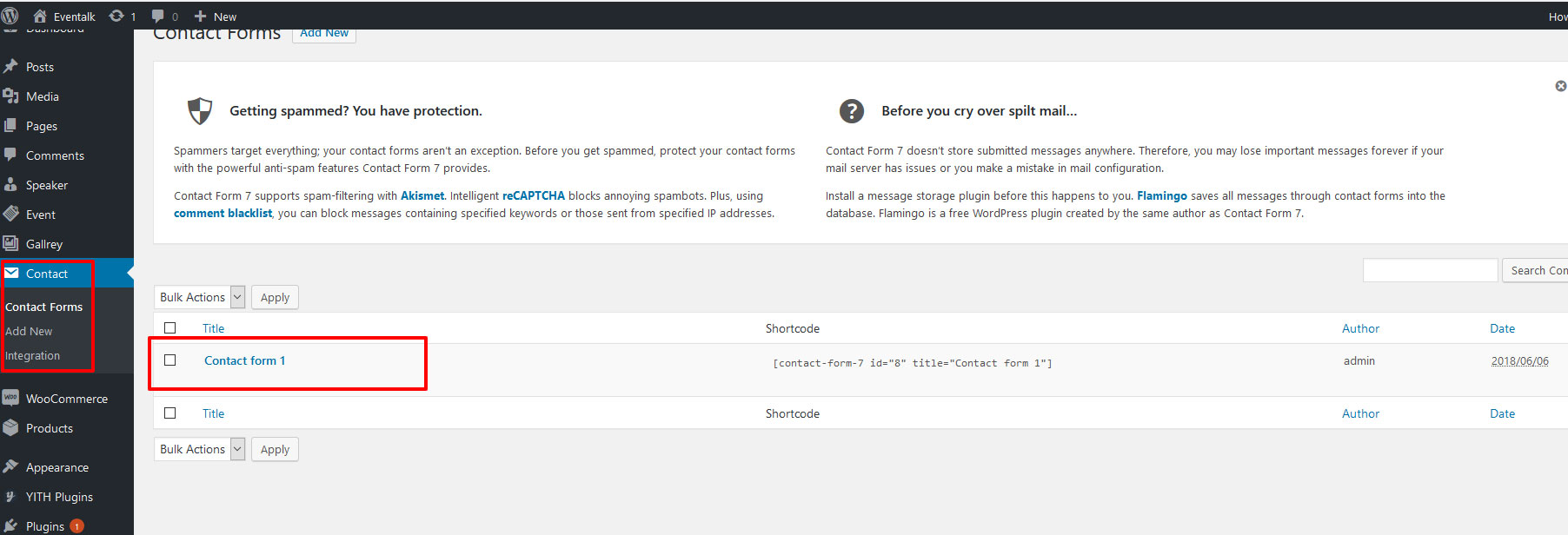
Step 1: Navigate to Contact, and then click on Contact form 1 link.

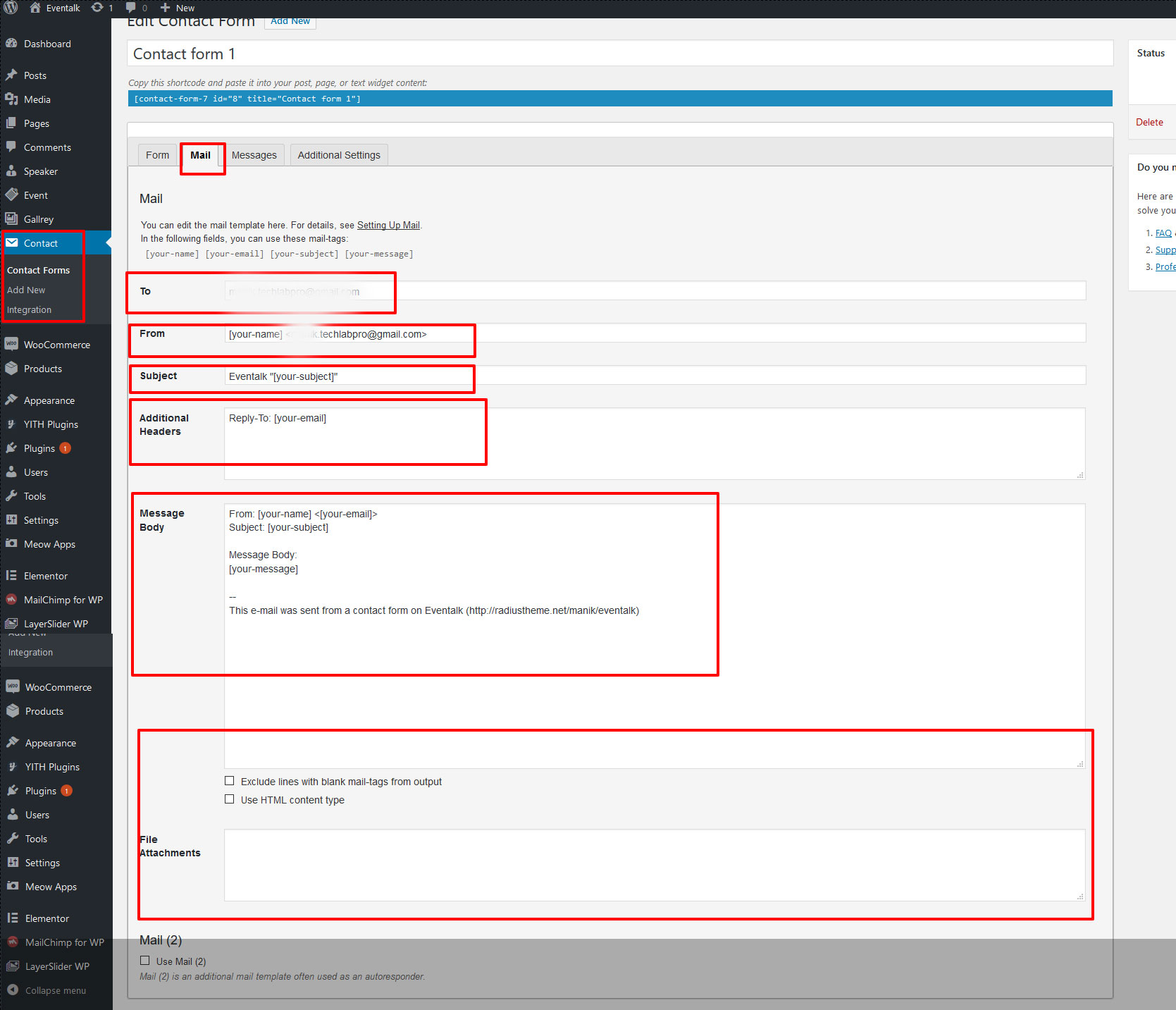
Step 2: From this page, click on Mail tab. Here you should set your own email address where you want to receive user submitted forms. Then click on save button.

Step 3: Please submit some dummy forms from Contact page to make sure that it's working properly.
13.2| Translating Theme
You can translate this theme to another language easily. You actually have to translate two things for your website to work properly: "Optimax" theme and "Optimax Core" plugin. This plugin plays a major role in theme functionality, so if you don't translate this plugin along with the theme you can't be able to get the full translation.
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
** Note: Please remember, if you update the theme later your translations might be gone if they are stored inside theme/plugin. So please keep a backup of Optimax theme and Optimax Core plugin first before updating theme. **
Here's a quick video tutorial about how to use Loco Translate:
13.3| Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality. There are few ways to update WordPress theme. You can follow any of the methods described below:
** Note: Before updating, make sure to keep a backup of your website to be in safe side. **
Method 1: Automatic Update by Using Envato Market Plugin
- Install and activate the "Envato Market" plugin manually. Here's the plugin zip file: http://envato.github.io/wp-envato-market/dist/envato-market.zip
- From WordPress Admin Panel, navigate to "Envato Market" menu.
- In this page, you'll find a field for insering Envato Token. Insert your Envato Token Code from there. You can generate this code from this link: https://build.envato.com/create-token/?purchase:download=t&purchase:verify=t&purchase:list=t . Remember, while generating the token, you have to login using the same envato id which you used to purchase theme.
- After completed the above steps successfully, Navigate to Appearance -> Themes. Here you'll see an "Update now" link beside your theme. Click on that link and your theme will be updated automatically.
Here's a quick video tutorial explaining this method:
Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete Optimax Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "Optimax" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
14.1| Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
14.2| 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

15| Contact
If you face any issue, please contact at support@radiustheme.com
Thank you for purchasing our theme.