Metro WordPress Theme Documentation
1| Requirements
You need at least WordPress version 4.5+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 7.2 or greater. But for maximum speed gain we recommend you to use PHP version 7.4.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- WordPress memory limit of 512 MB or greater.
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
2| Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload: Using your FTP client, upload the non-zipped theme folder into the /wp-content/themes/ directory on your server.
- WordPress Upload: Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance -> Themes and activate your chosen theme.
After that you need to install and activate the following pre-packaged plugins:
- Metro Core: Required and must install plugin.
- RT Framework: Required and must install plugin.
- Redux Framework: Required and must install plugin.
- RT Demo Importer: Required if you want to import demo contents. You can deactivate it after demo is imported.
- Elementor Page Builder: Recommended. Page builder plugin.
- LayerSlider WP: Optional. Install if you want to use slider.
- Contact Form 7: Optional. Install if you want to use contact form.
- Contact Form 7 Extension For Mailchimp: Optional. Install if you want newsletter functionality.
- Smash Balloon Instagram Feed: Optional. Install if you want to display instagram photos.
- WooCommerce: Optional. Install if you want ecommerce/store functionality.
- YITH WooCommerce Quick View: Optional. Install if you want quickview icon over products.
- YITH WooCommerce Wishlist: Optional. Install if you want wishlist icon over products.
- WooCommerce Variation Swatches Pro: Optional. Install if you want variation swatch functionality. Documentation
- WooCommerce Variation images gallery Pro: Optional. Install if you want variation gallery functionality. Documentation
- WP SEO Structured Data Schema Pro: Optional. Install if you want some SEO functionality. Documentation
N.B: All plugins must be installed and activated if you want your site to look exactly like demo.
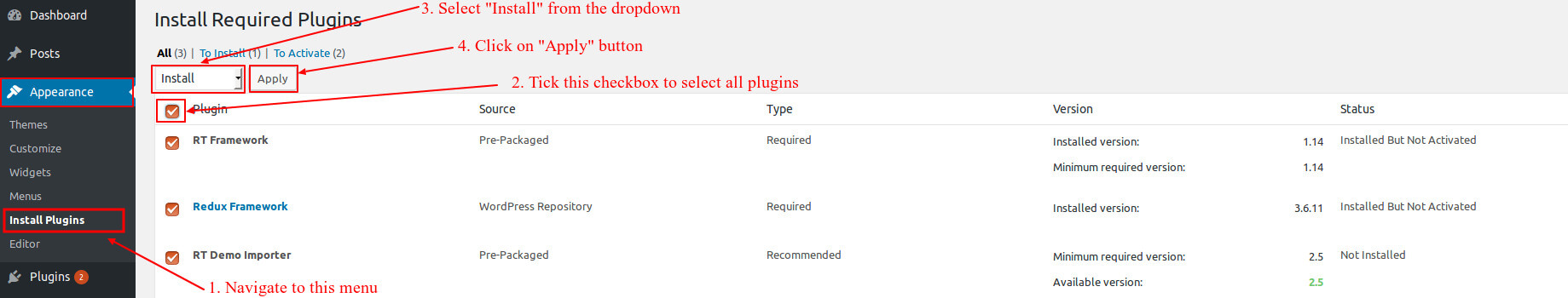
To install these plugins, navigate to Appearance -> Install Plugins and start installation.

3| Importing Demo contents
We are providing you two methods for importing demo contents: Automatic and Alternative. You can follow either one of these methods.
- Automatic (Recommended): This method will remove all your existing data, so use this method only in fresh website. This procedure will be faster because you just have to do one click and then everything will happen automatically. If you want an exact clone of demo website without doing any manual configuration after importing data then this method is appropiate for you.
- Alternative: Use this method only if:
- Automatic demo import method fails ( Only few of our customers like 5% have experienced this issue due to their hosting limits, in that case we also provide free demo importing service if you contact with us).
- You already have a working website with existing contents(eg. posts, pages etc).
3.1| Automatic Import
Want to build your site like the demo? You can do it by only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site. **
First please make sure that Metro Parent Theme is activated on your site.
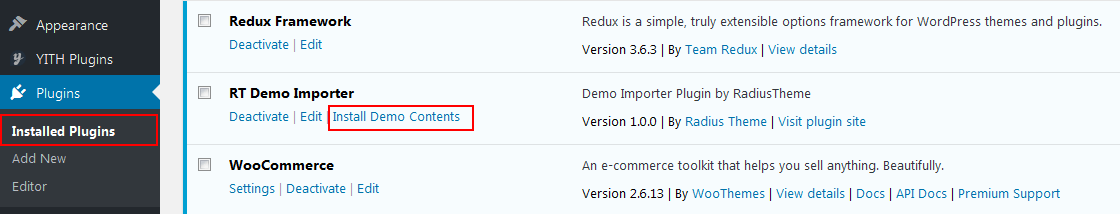
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> RT Demo Importer -> Install Demo Contents.

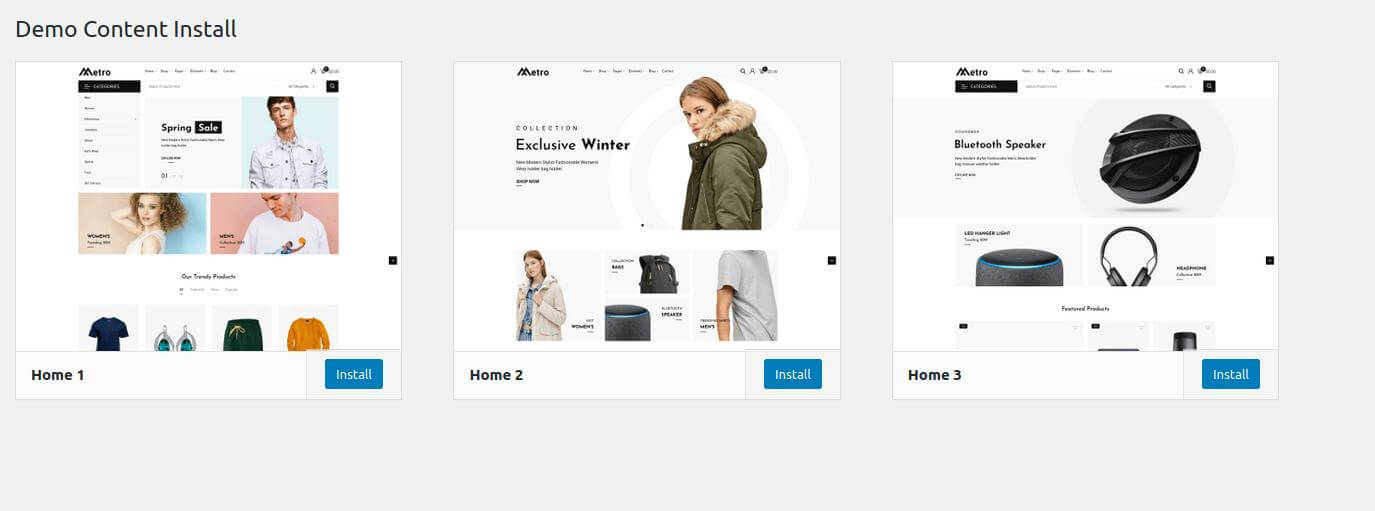
In this page, Click on the Install button for installing the demo.

It will take some time for importing the demo contents.
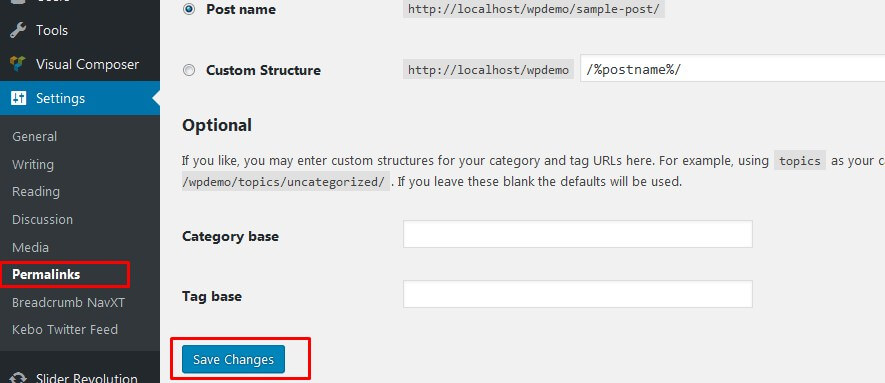
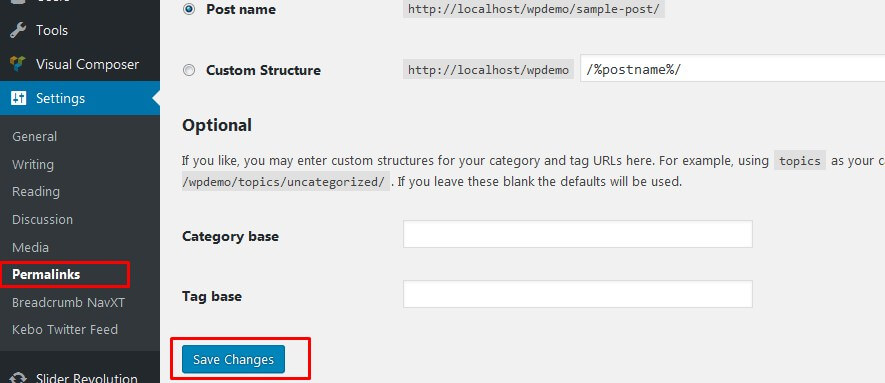
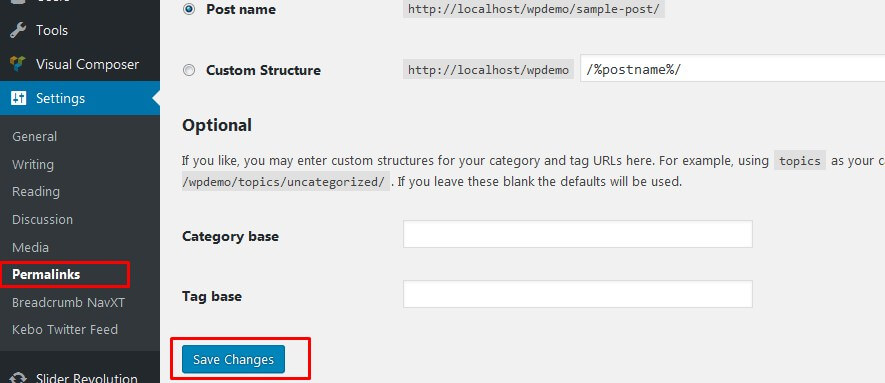
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(15.1) from here
3.2| Alternative Import
Here's the steps:
- First install and activate plugin One Click Demo Import. Here's the plugin link: https://wordpress.org/plugins/one-click-demo-import/
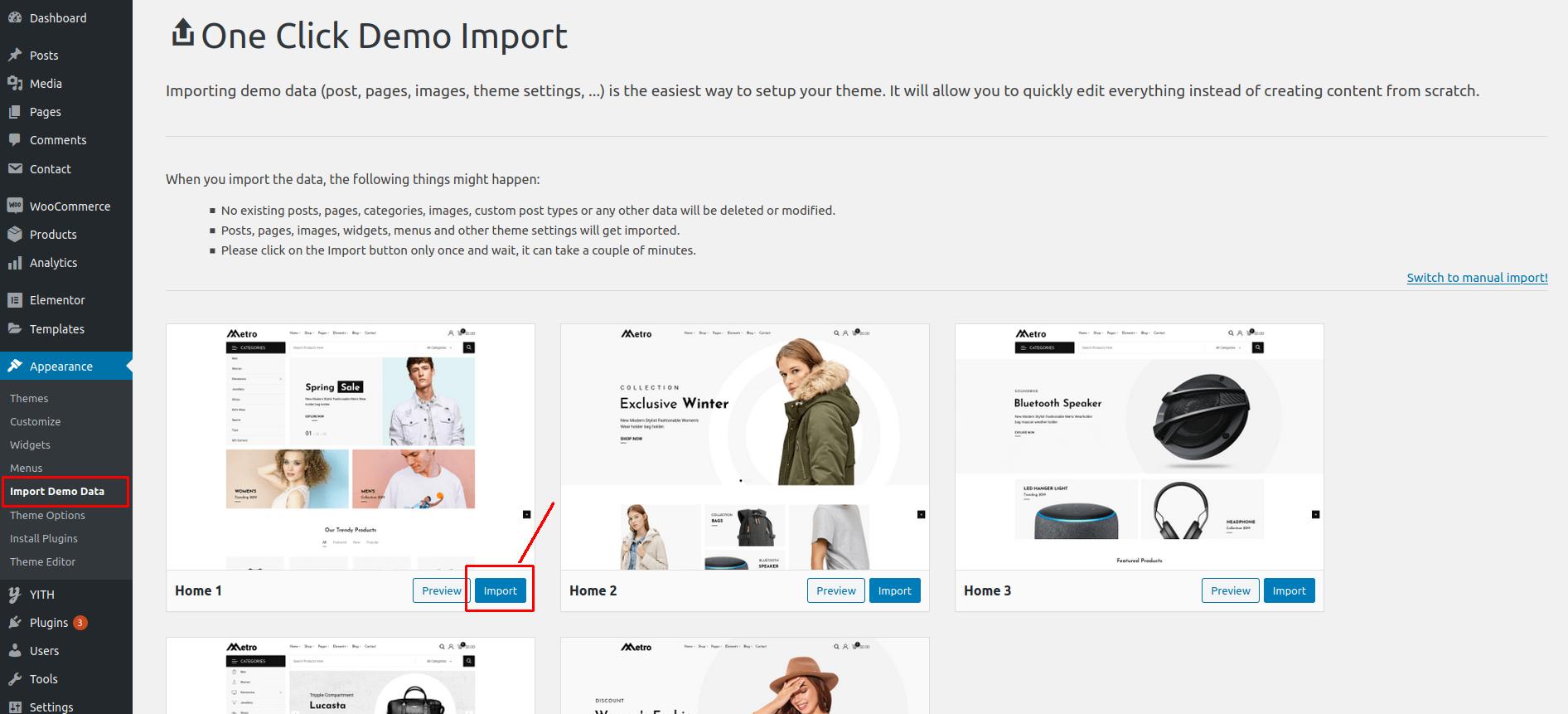
- From Admin menu, navigate to Appearance -> Import Demo Data.
- On this page, click on the "Import" button for installing any demo. It will take some time for importing the demo contents.

- After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

If you face any issue in demo installation process please check the Troubleshooting Section(15.1) from here
4.1| Sitewide Colors
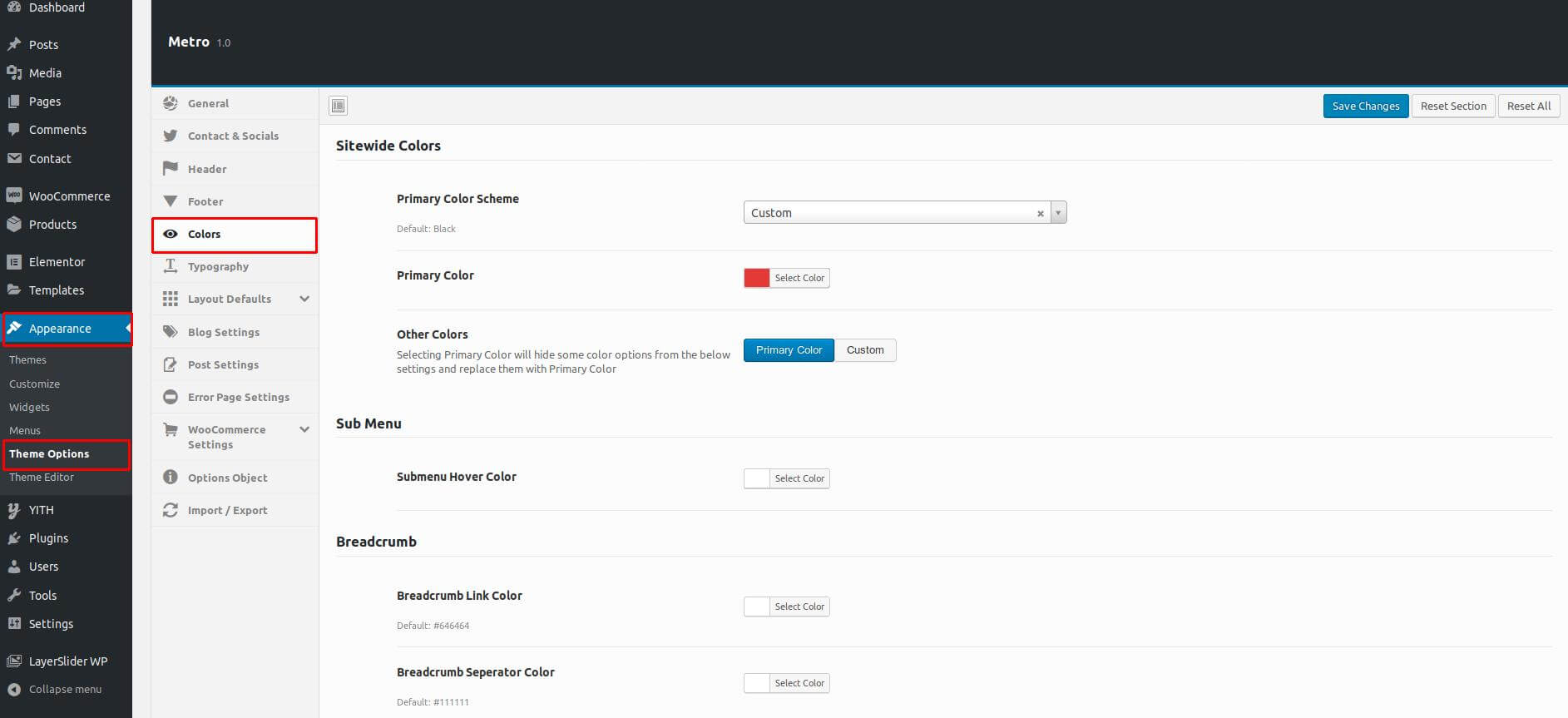
From Admin menu, navigate to Appearance -> Theme Options. Then go to Colors tab.
Either select a predefined color scheme or pick your preferred primary color from the color palette. Also from here you can change colors for various parts of the site.

After changing the settings, Click on Save Changes button.
4.2| Logo
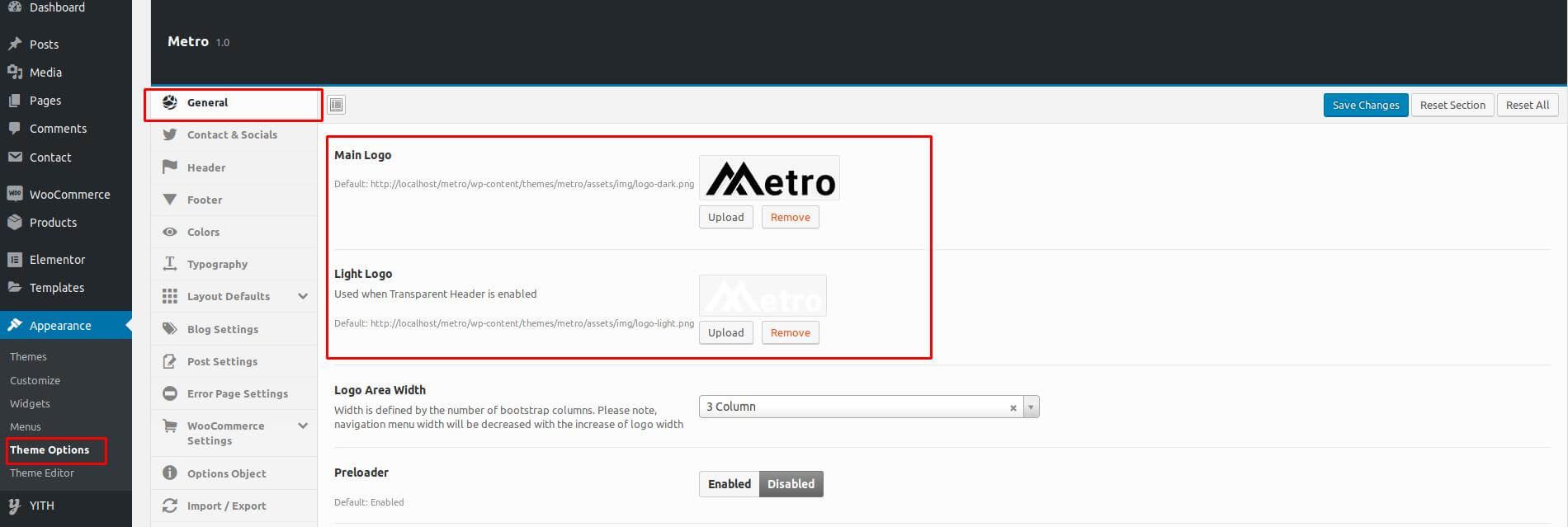
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab.
From here you can upload your main logo and light logo. Light logo will be used in Header-Layout-3.

After changing the settings, Click on Save Changes button.
4.3| Favicon
Favicon is the little icon which you see at the address bar of your browser.

To set this, from Admin menu navigate to Appearance -> Customize link.

Then navigate to Site Identity

From there you can upload the "Site Icon" which will be used as favicon

For more details, here's the WordPress official instruction link for setting up favicon: https://codex.wordpress.org/Creating_a_Favicon
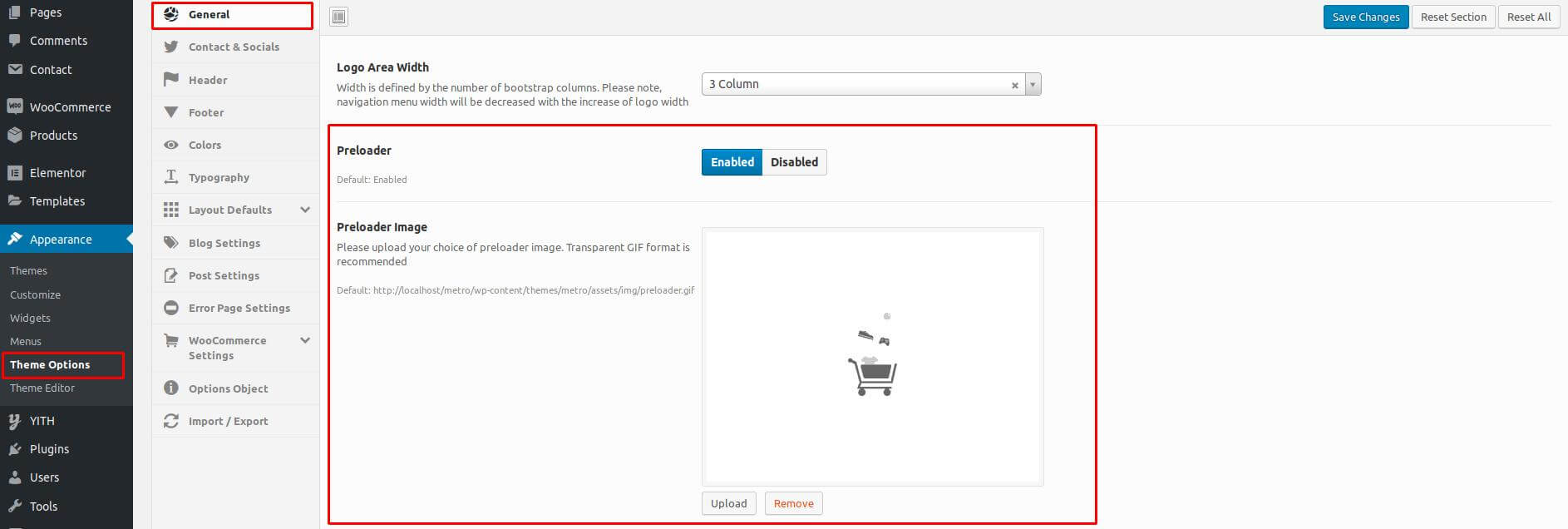
4.4| Preloader
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab
Here you can find the option for enabling/disabling "Preloader" option. Also you can upload your custom preloader image. When uploading image please make sure it's a transparent GIF image.

After changing the settings, Click on Save Changes button.
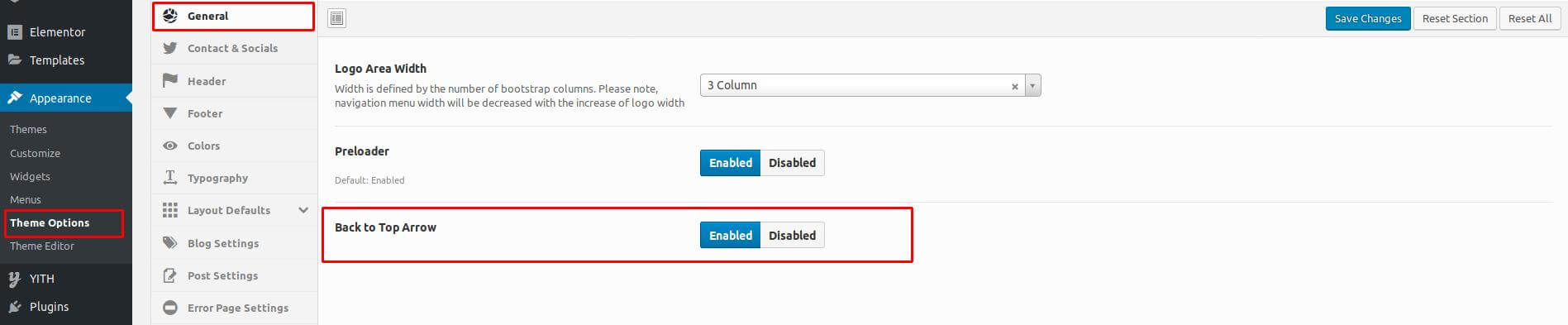
4.5| Back to Top Arrow
From Admin menu, navigate to Appearance -> Theme Options. Then go to General tab.
Here you can find the option for enabling/disabling "Back to Top Arrow" option, choose your preferred option.

After changing the settings please click on Save Changes button.
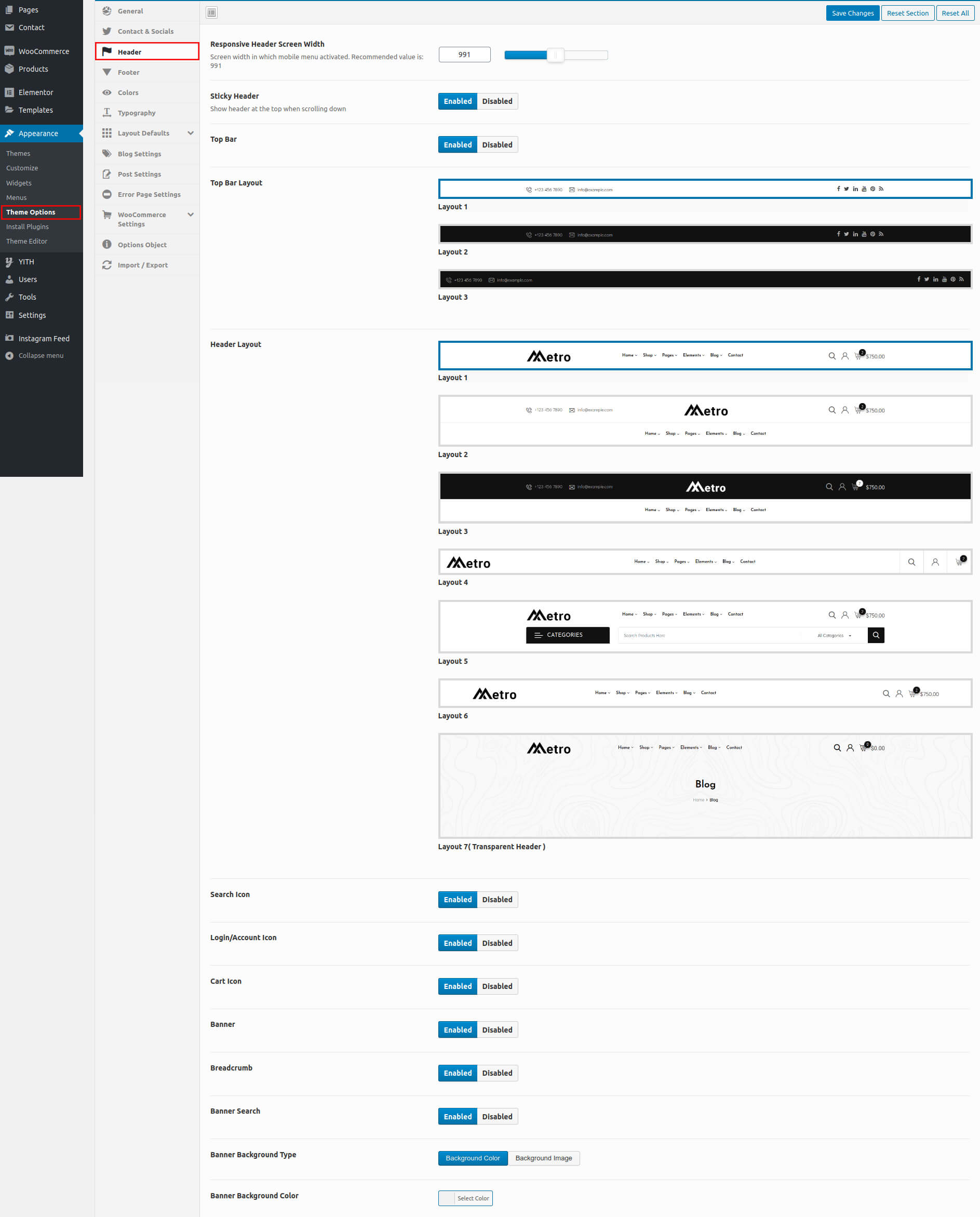
4.6| Header
To change the Header related settings, please go to Appearance -> Theme Options. Then go to Header tab. Following features are available:
- There are several Header Layouts. You can choose your preferred layout from here.
- You have options to enable/disable TopBar, also you can choose your preferred TopBar layout.
- You have options to enable/disable Sticky Header.
- You have options to enable/disable Header icons.
- You can also define the minimum width from which mobile menu will be activated.
- You have options to change the Banner related settings globally, you can override this settings from "Layout Defaults" Option(Section-5) and individual pages(Section-6) as well.

After changing the settings please click on Save Changes button.
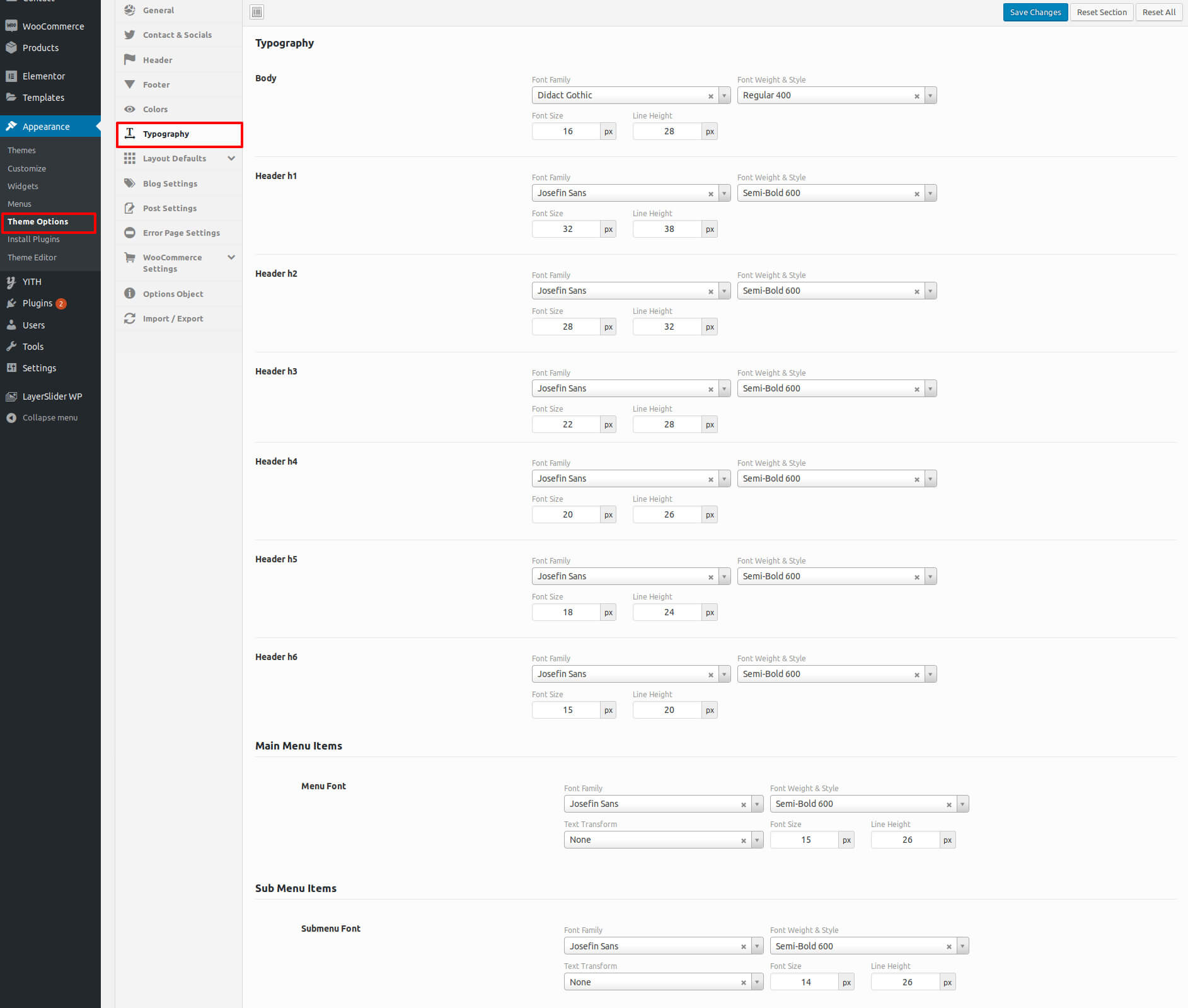
4.11| Typography
You can change the typography of Body and Headers. To do this, go to Appearance -> Theme Options. Then go to Typography tab.

After changing the Typography settings, Click on Save Changes button.
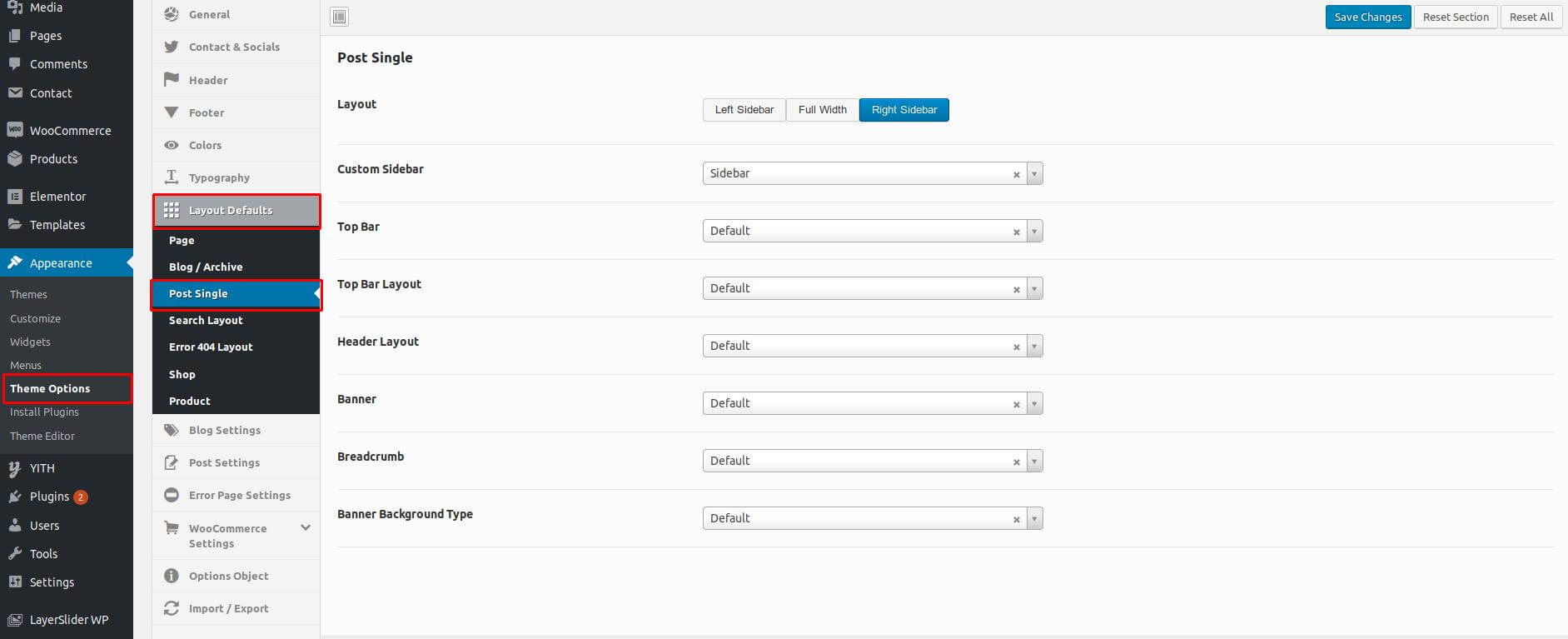
5| Layout Settings
From here you can set default layouts for pages, blog, posts etc. You can find this settings on Appearance -> Theme Options and then Layout Defaults tab.

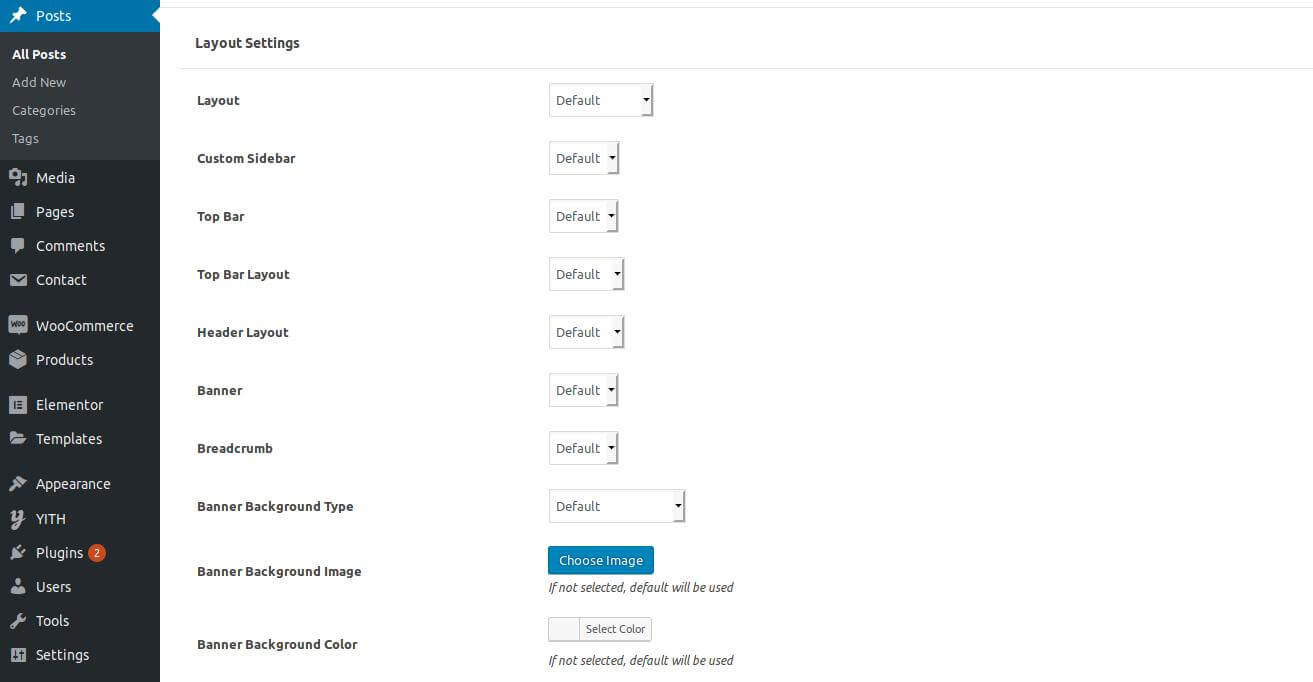
6| Layout Settings for Individual Post Types
You can override the above settings for individual Posts and Pages as well. When you go to Add New or Edit post/page, you can find similar settings like above under the "Layout Settings" box. If you change any settings from here, this will take priority. If you choose default, settings from the Theme Options -> Layout Defaults (described above) will be used.

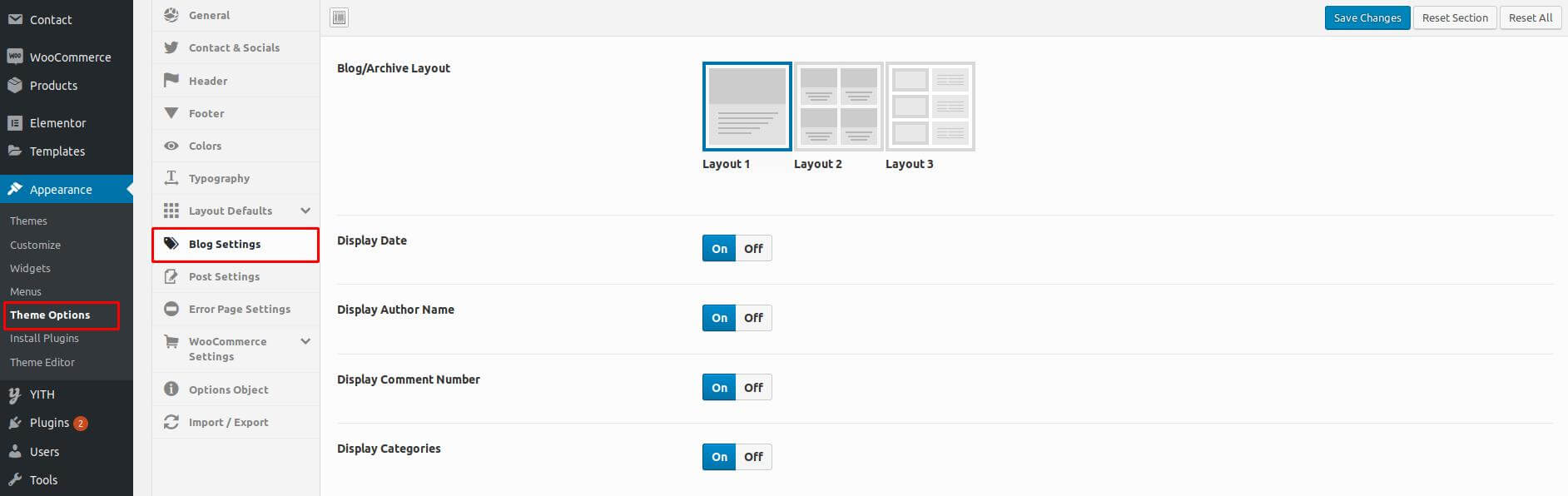
7| Blog Settings
Navigate to Appearance -> Theme Options. Then go to Blog Settings tab. From here you can change Blog/Archive related settings.

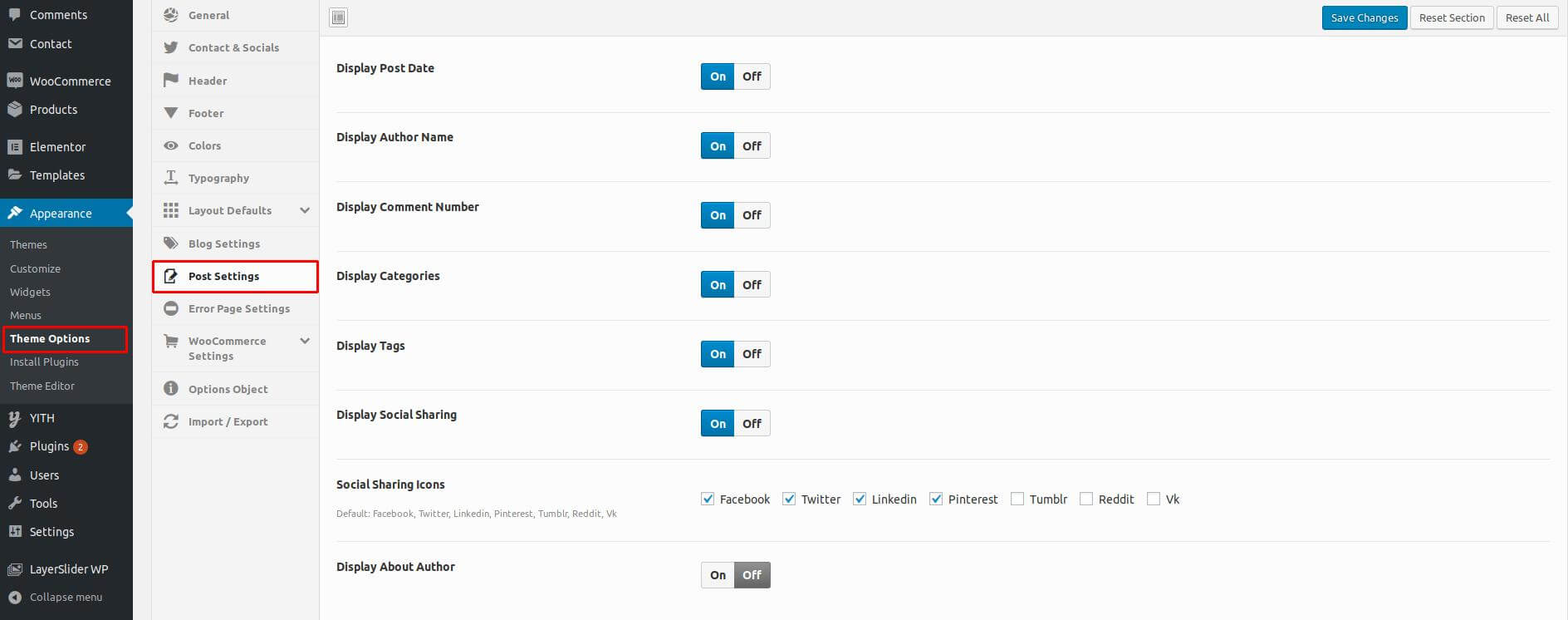
8| Post Settings
Navigate to Appearance -> Theme Options. Then go to Post Settings tab. From here you can change settings for single post .

After changing the settings, Click on Save Changes button.
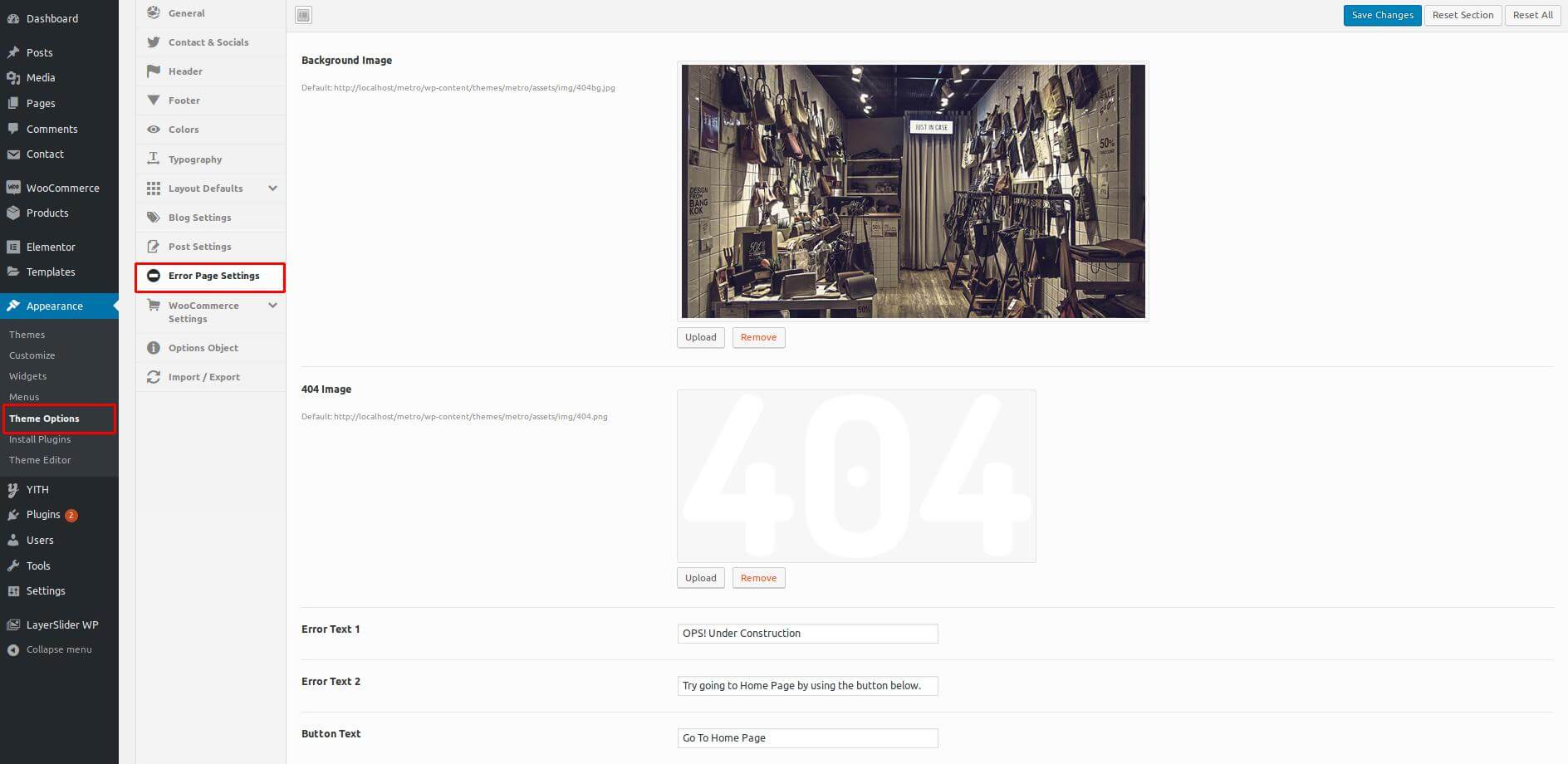
9| Error Page Settings
Navigate to Appearance -> Theme Options. Then go to Error Page Settings tab. From here you can change settings for error page.

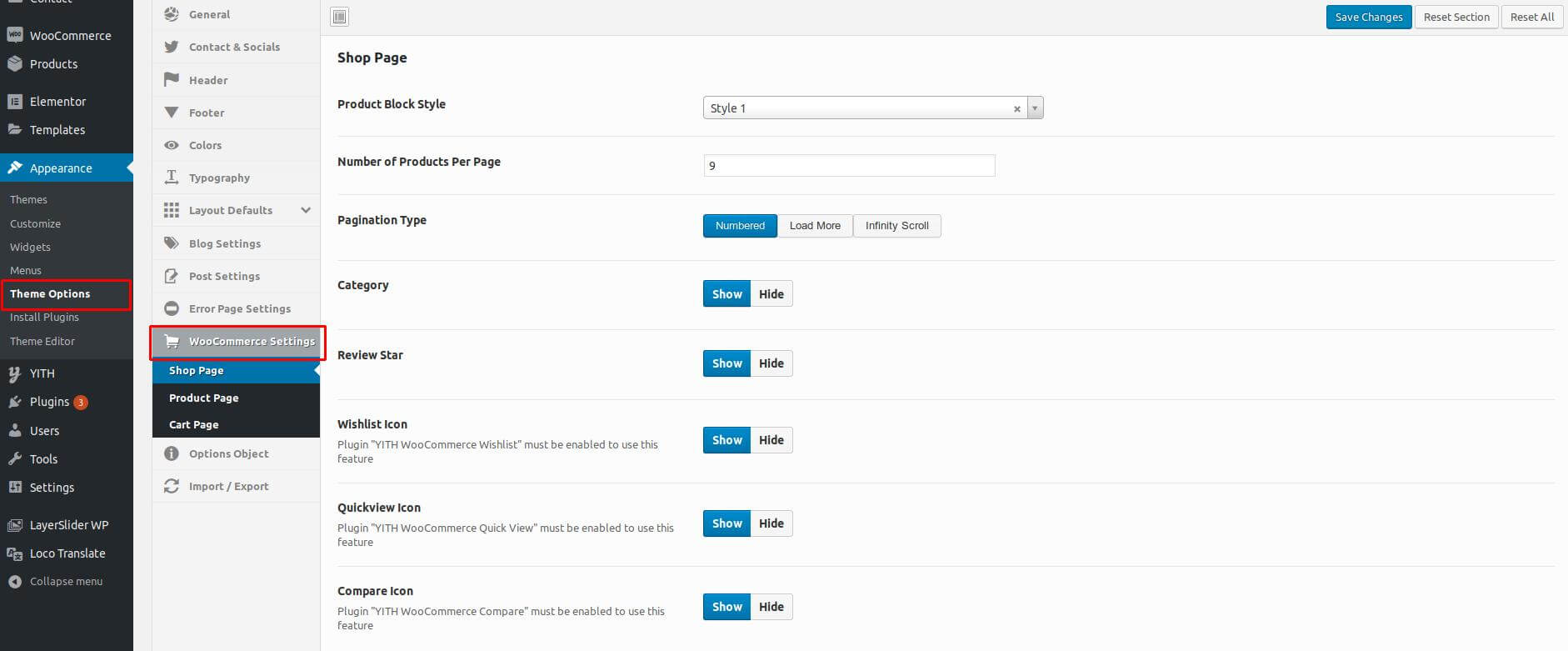
10| WooCommerce Settings
Navigate to Appearance -> Theme Options. Then go to WooCommerce Settings tab. From here you can change WooCommerce related settings.

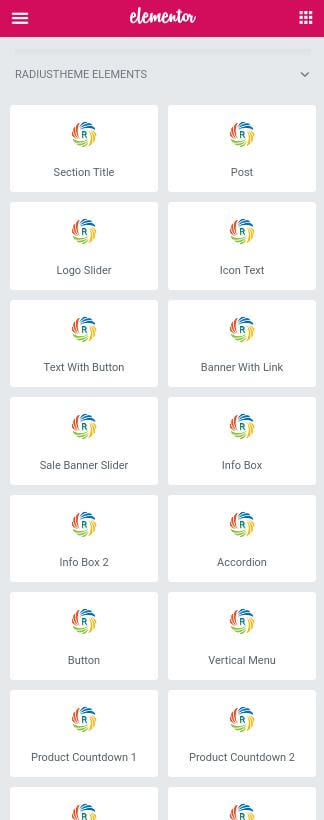
11| Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience we've created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under RADIUSTHEME ELEMENTS section on Elementor edit mode.

12| Built-in CSS Classes (Advanced)
You can use the following built-in css classes if needed:
- primary-color: set primary color
- primary-bgcolor: set primary background color
13.1| Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
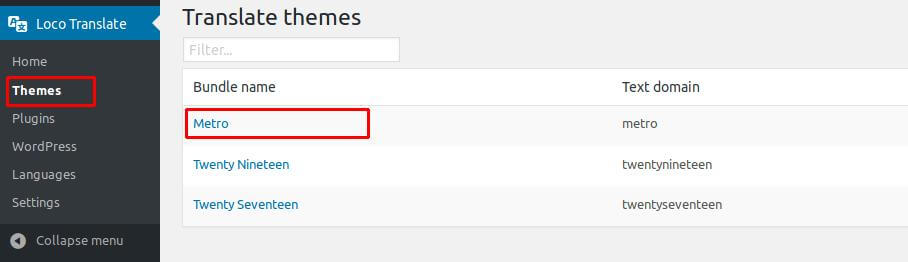
- Theme: Metro
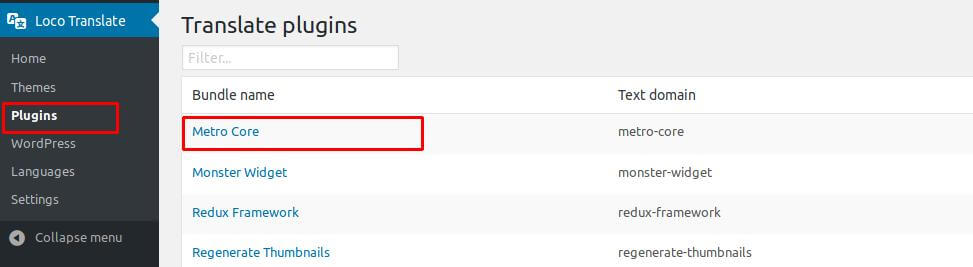
- Plugin: Metro Core
There are many tools available for translation. But the easiest way is to use plugin "Loco Translate". Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
--- Here's a step by step tutorial about translating any themes and plugins using "Loco Translate":
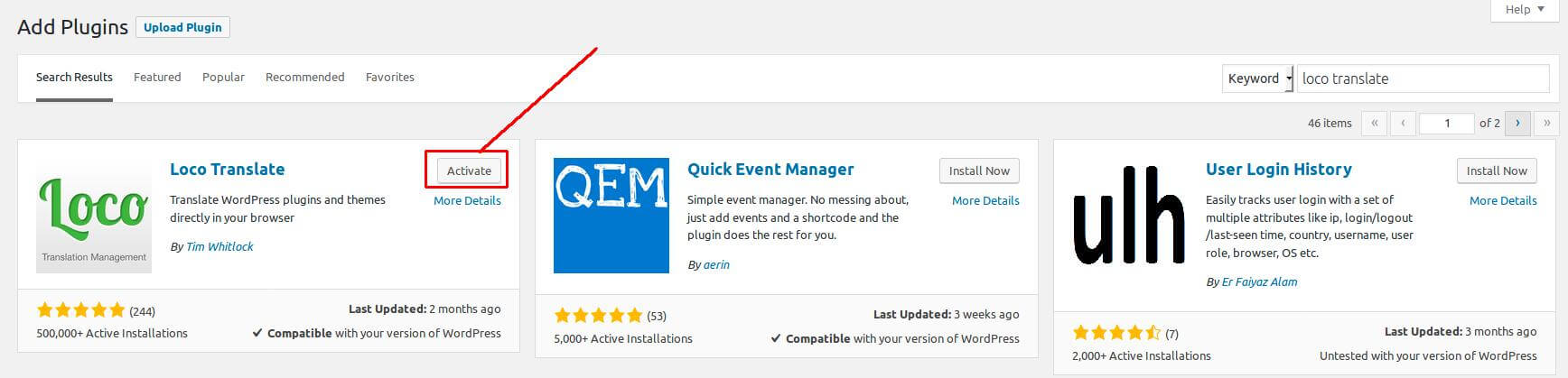
Step 1: Install and activate plugin "Loco Translate".

Step 2: Select the Theme or Plugin you want to translate from "Loco Translate" menu.


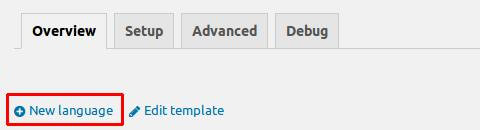
Step 3: Click on New language link.

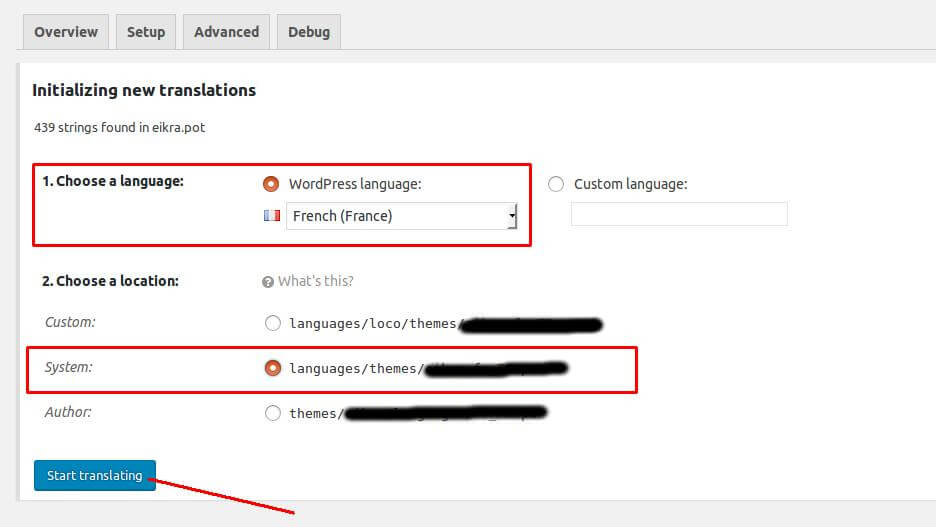
Step 4: Select your preferred language, and also select your location as "System". Then click on "Start Translating" button.

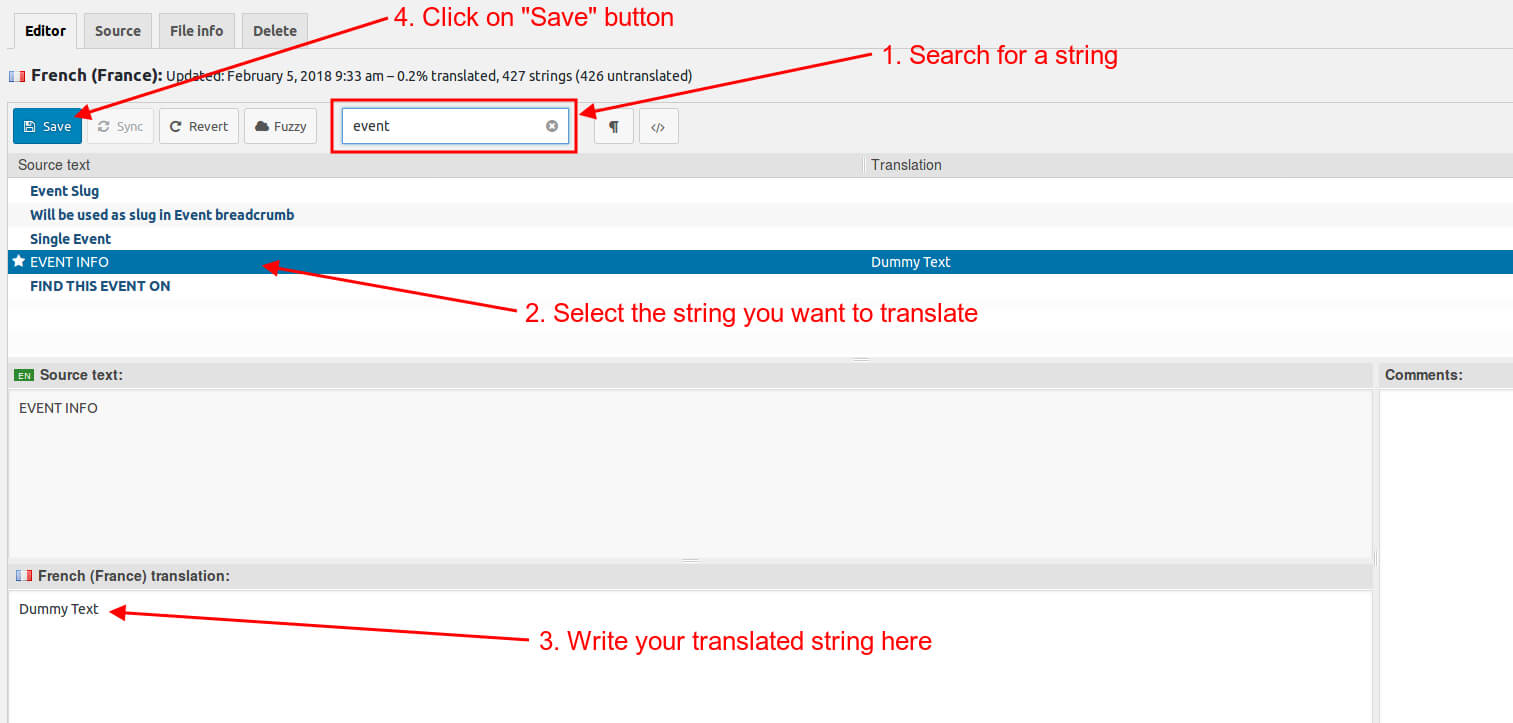
Step 4: Click on the "Sync" button for the first time. Then start translating strings like the image below.

Here's a quick video tutorial about how to use Loco Translate:
13.2| Updating Theme
Occationally we provide updates which includes new features and bugfixes. Updating WordPress theme is standard WordPress functionality.
Before Updating Theme:
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update WordPress theme. You can follow any of the methods described below:
Method 1: Automatic Update by Using Envato Market Plugin
- Install and activate the "Envato Market" plugin manually. Here's the plugin zip file: http://envato.github.io/wp-envato-market/dist/envato-market.zip
- From WordPress Admin Panel, navigate to "Envato Market" menu.
- In this page, you'll find a field for insering Envato Token. Insert your Envato Token Code from there. You can generate this code from this link: https://build.envato.com/create-token/?purchase:download=t&purchase:verify=t&purchase:list=t.Remember, while generating the token, you have to login using the same envato id which you used to purchase theme.
- After completed the above steps successfully, Navigate to Appearance -> Themes. Here you'll see an "Update now" link beside your theme. Click on that link and your theme will be updated automatically.
Here's a quick video tutorial explaining this method:
Method 2: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Activate any other theme (eg. Twenty Seventeen) than the current one.
- Delete Metro Theme.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit "Install Now" and the theme will be uploaded and installed.
Method 3: By FTP
- Using your FTP client, navigate to "/wp-content/themes/" folder on your server and delete the "metro" folder from there.
- Now upload the latest non-zipped theme folder into that "/wp-content/themes/" folder .
After Updating Theme:
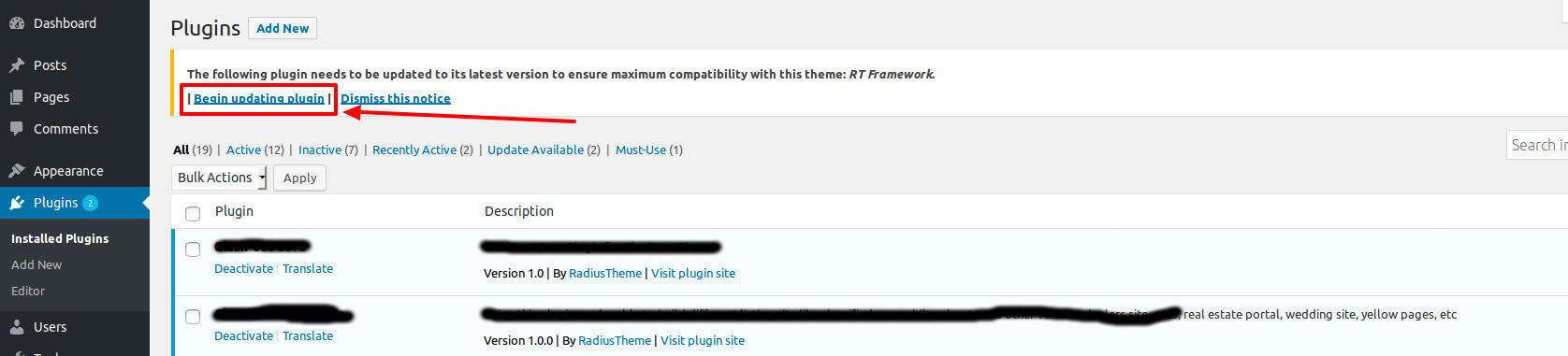
** After updating the theme please update all plugins which come with the theme.

14.1| Demo Content installation failed
This is a hosting issue. In most hostings demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@radiustheme.com and we will help you to fix this.
14.2| 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on Save Settings button.

15| Contact
If you face any issue please contact us at support@radiustheme.com. We provide 15 hours real-time support for our customers.
Thank you for purchasing our theme.
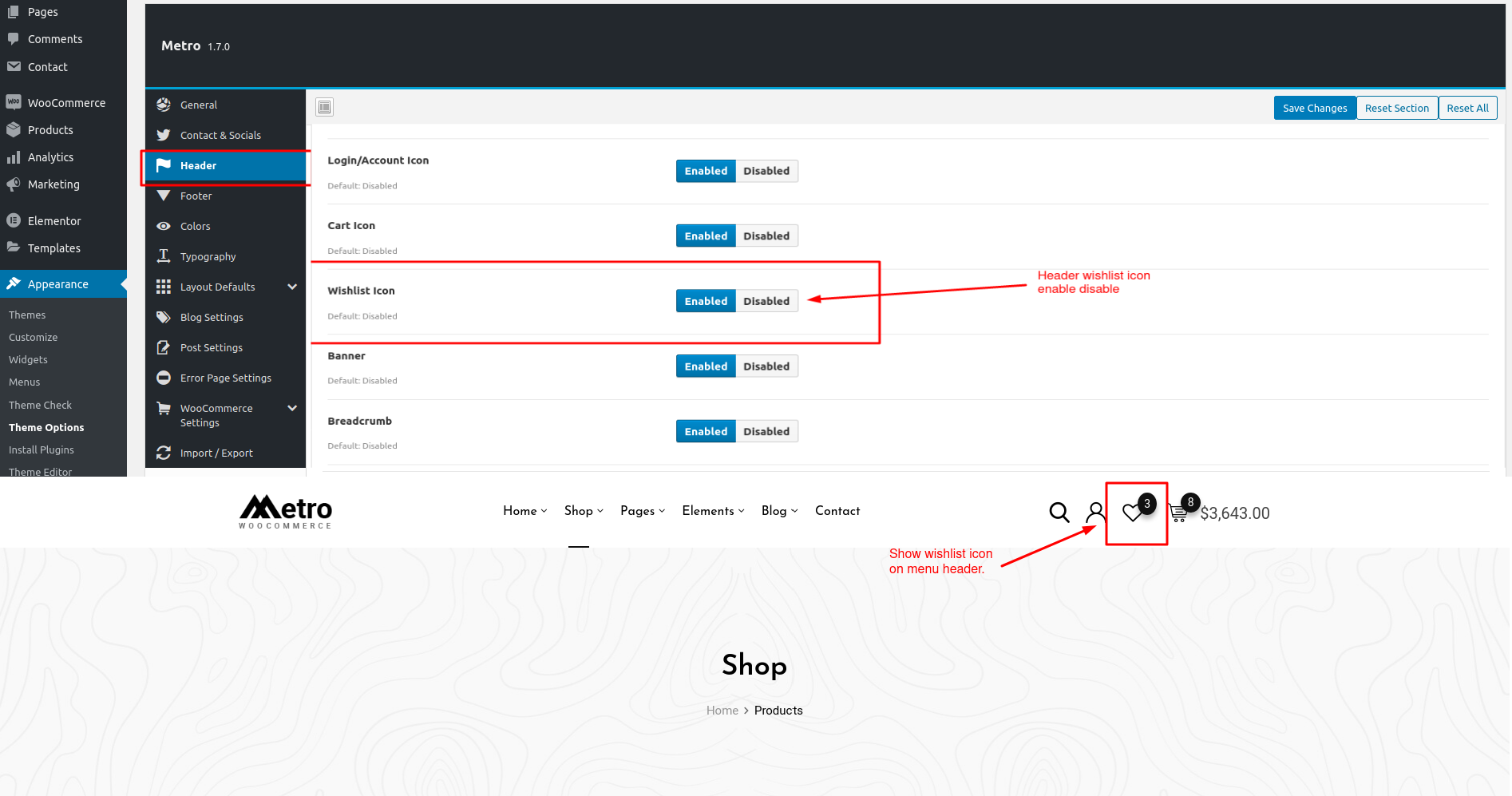
16.1| Wishlist
You can activate header wishlist icon like the following image. First to to Apperance ->Theme Options -> Header -> Wishlist Icon

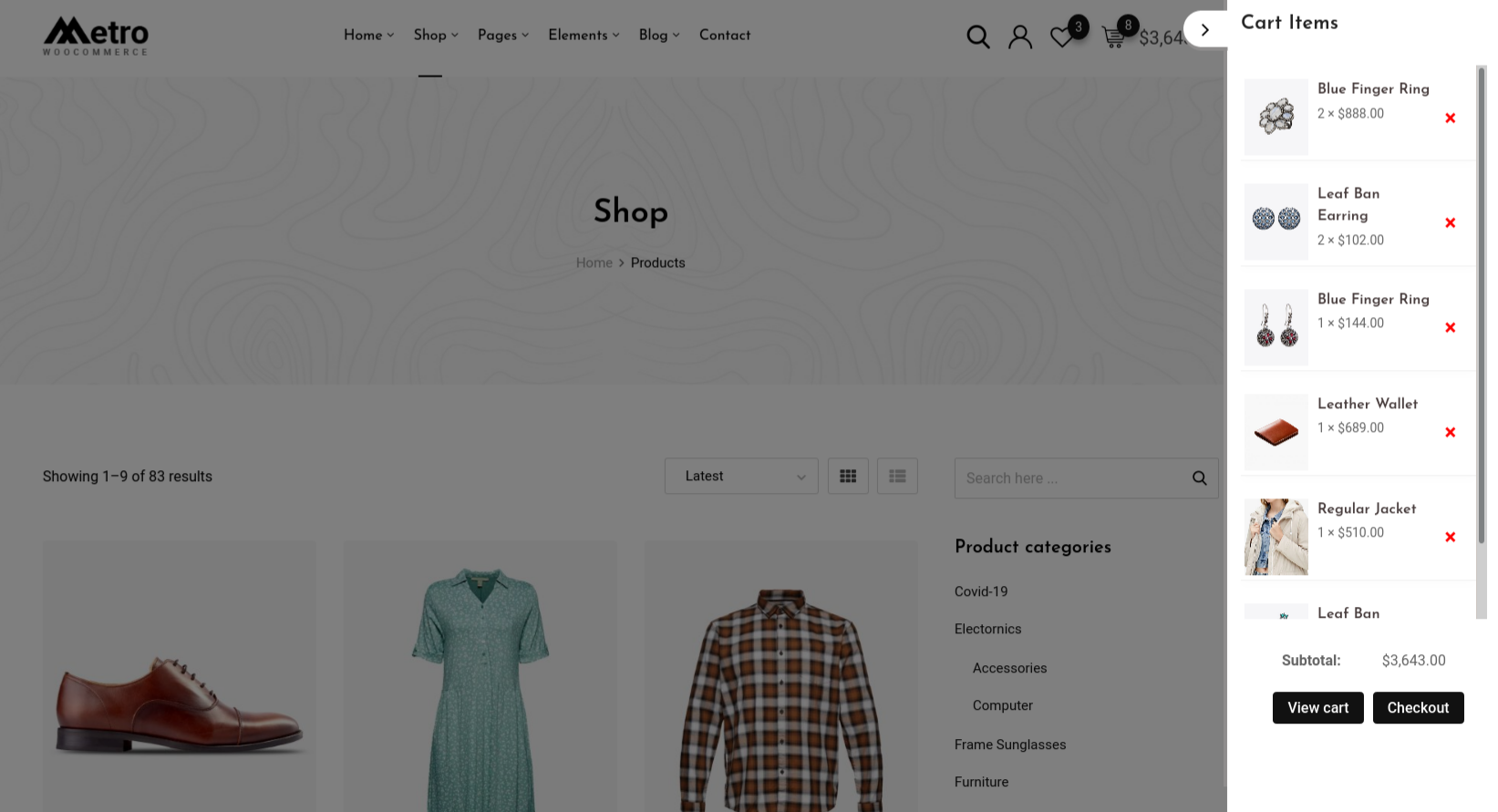
16.2| Off Canvas Cart

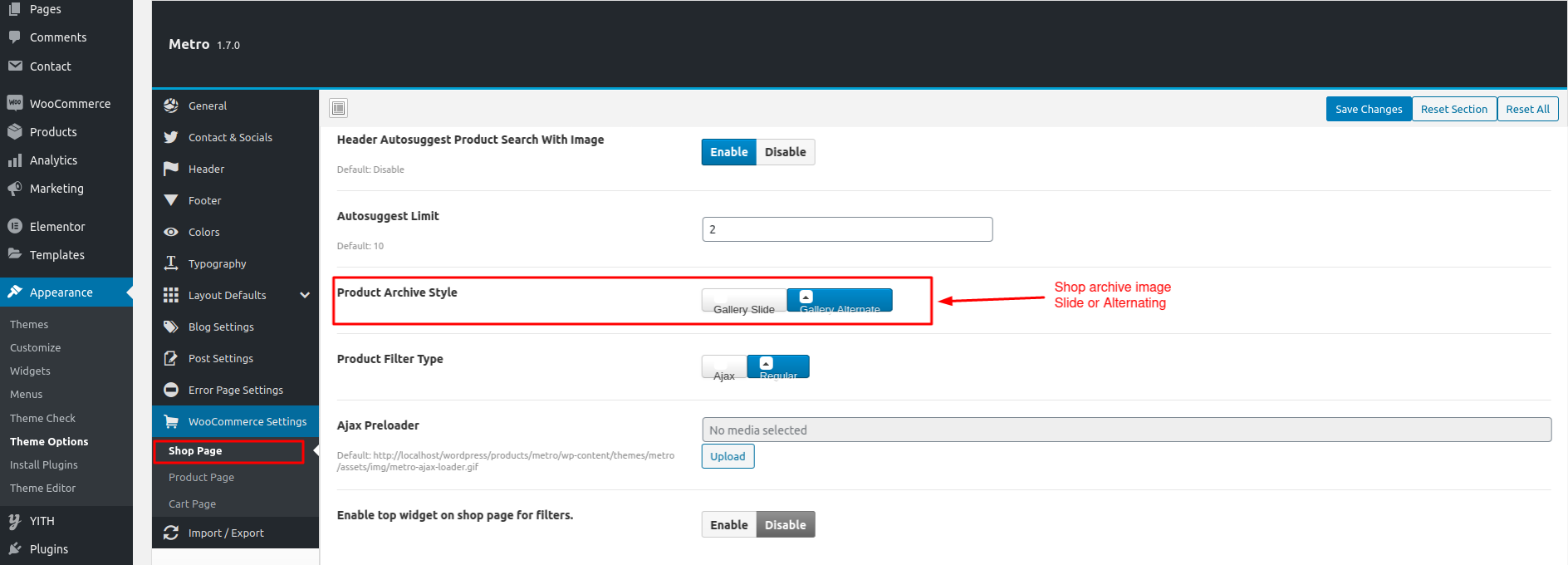
16.3| Product Archive Image Style
You can choose between alternating image and slideshow image on product archive block. First go to Apperance ->Theme Options -> WooCommerce Settings -> Shop Page -> Product Archive Style.

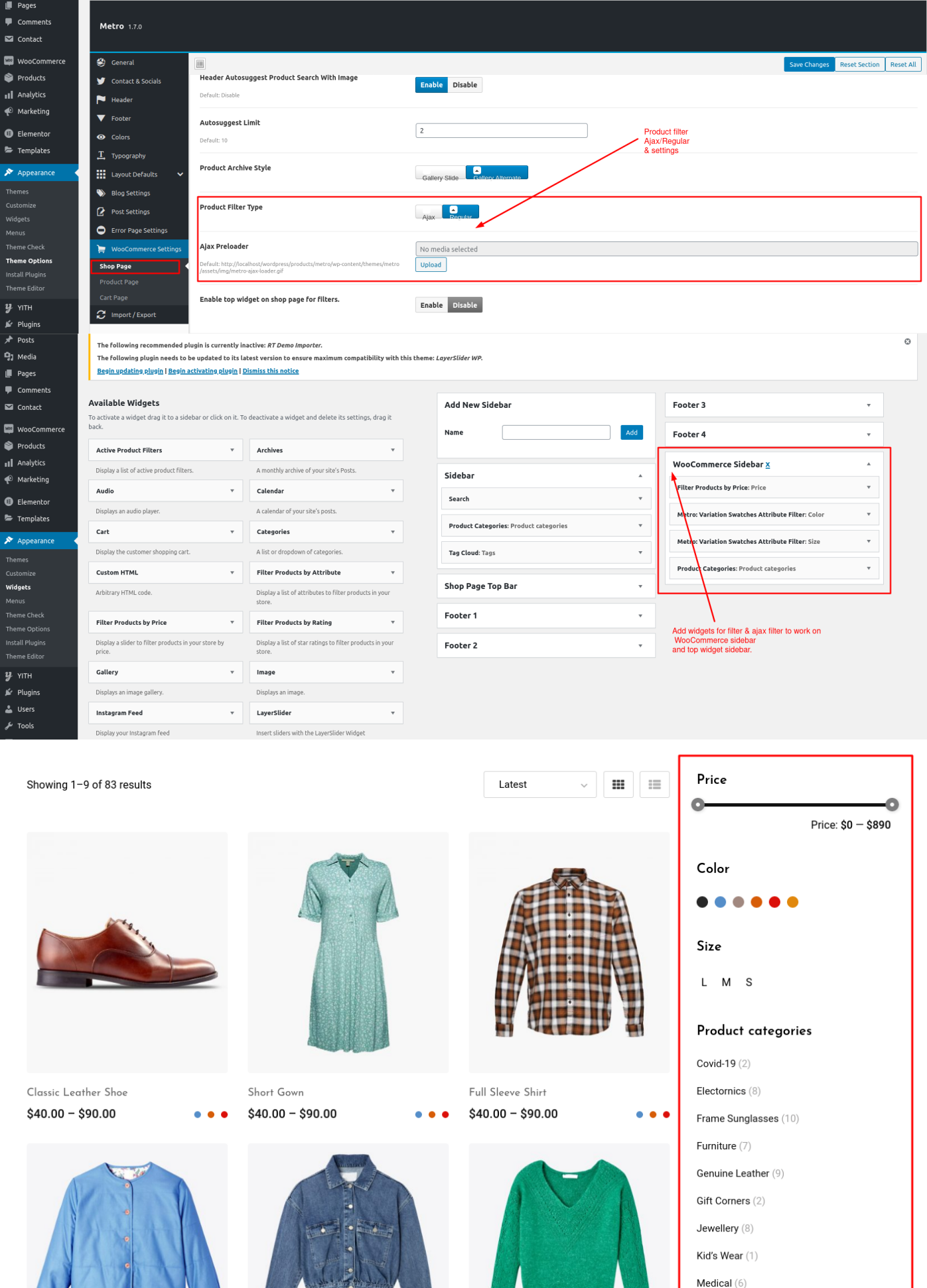
16.4| Ajax Filter
You can enable ajax filter on shop page. It will load the updated content without reloading the page thus give the visitor of your website a unique experience. First go to Apperance ->Theme Options -> WooCommerce Settings -> Shop Page -> Product Filter Type. You can also upload a custom loader for ajax loading.

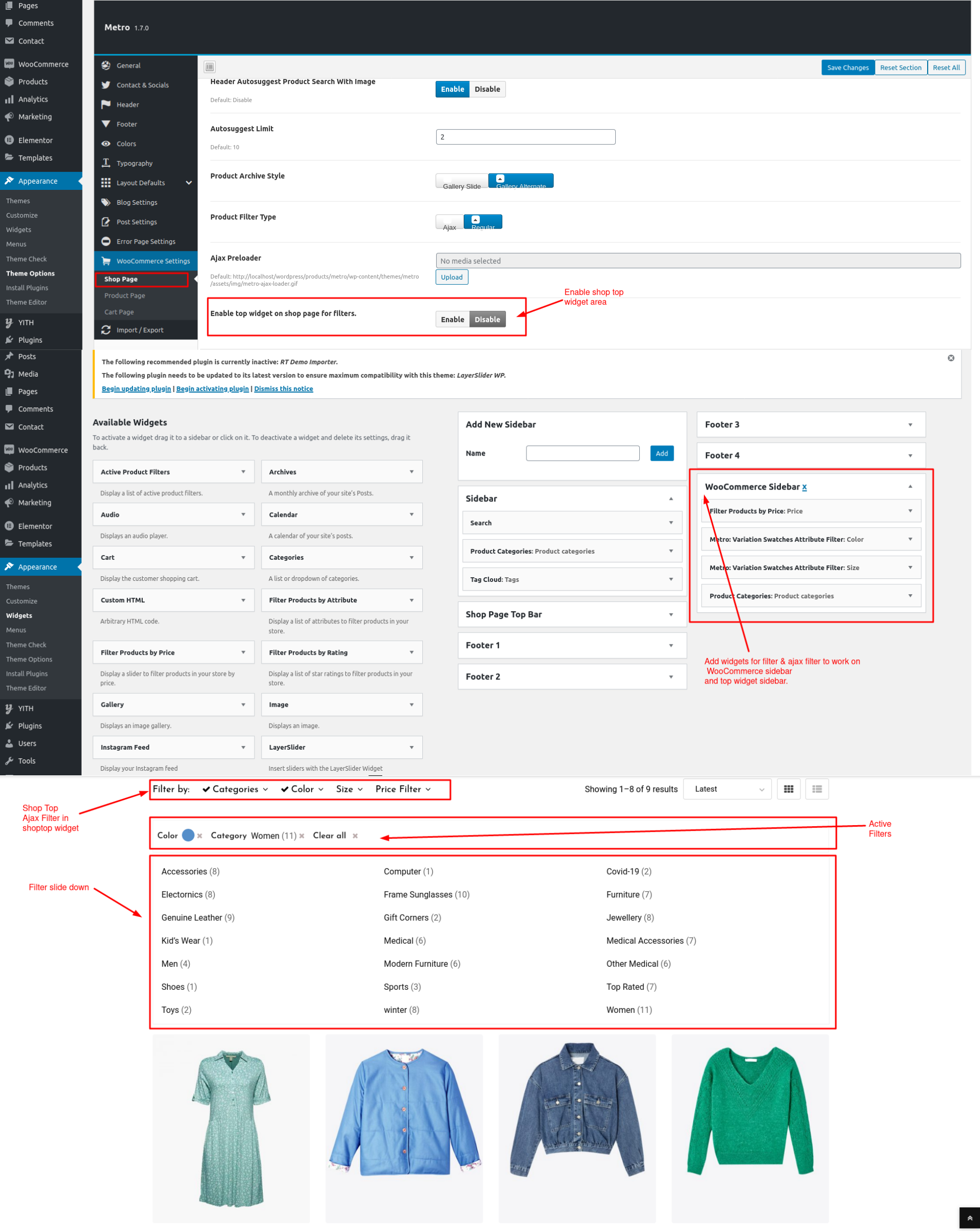
16.5| Shop Top Widget
You can enable shop top widget to show different widget. First go to Apperance ->Theme Options -> WooCommerce Settings -> Shop Page -> Shop Top Widget. Enabling shop top widget with ajax filter with give a unique look and experience to your shop page.

17.1| Server requirement
As we all know the importance of choosing a good hosting provider for website performance. We recommend you not to use low quality shared hosting. Kindly try to get service from well known hosting provider with good support.
Here is a list of things for you to check a good server.
-
Response Time
Your server response time is very important because a lot of things depends on server response time. The first things that Google Page Speed (aka Lighthouse) checks is your server response time. No matter how hard you try to improve your score it will be not beneficial if the server response time is not fast enough. Usually google looks for less then 500ms(milisecond) response time for dynamic sites.
-
Server Location
Try to choose a server that is closer to your target audience. Like if you are a Canada based eCommerce retailer then try to avoid taking server from Europe. It will only increase the response time.
-
HTTP2 Support
Most of the browser supports HTTP2 protocol. You have to check with your hosting provider if they supports HTTP2.
-
SSL Certificate
You will need an SSL Certificate to enable HTTP2 protocol from your server. So have an SSL certificate for your domain. You can get free a free certificate from Let's Encrypt.
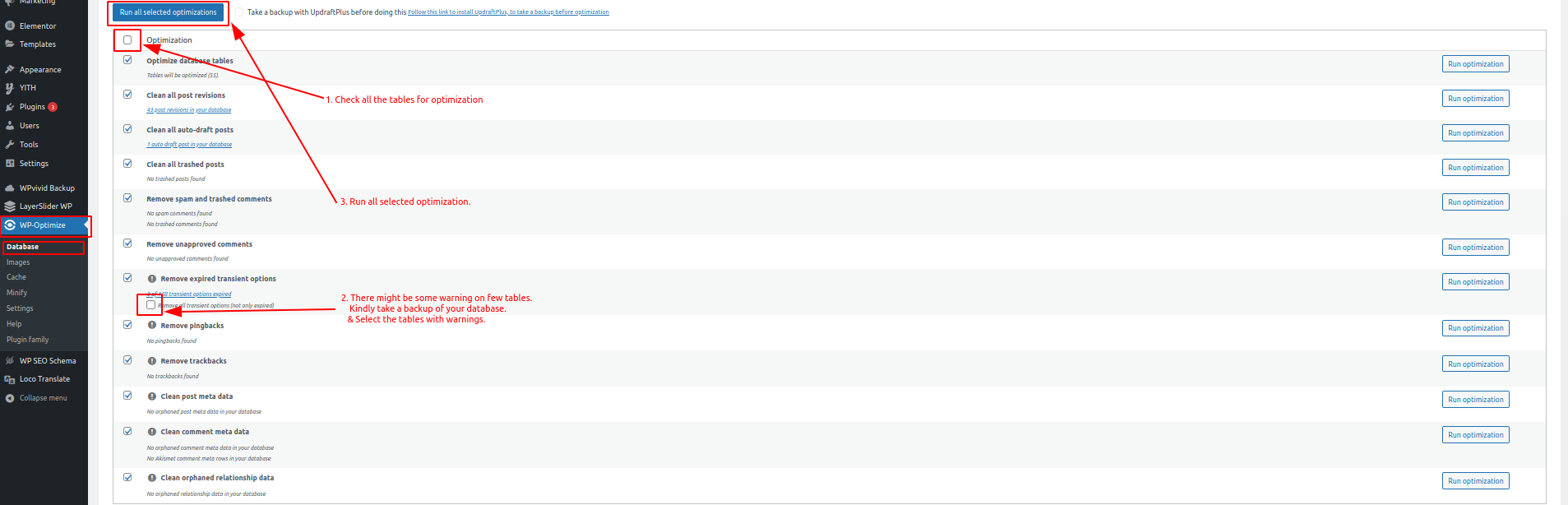
17.2| Database Optimization
You need an site optimization plugin to optimize your website. We recommend that you install and activate WP Optimize plugin. We will walk you through the process of optimizing your website with the plugin.
Just follow the instruction documented in the image in cronological order. It might take some time. Keep the tab open.

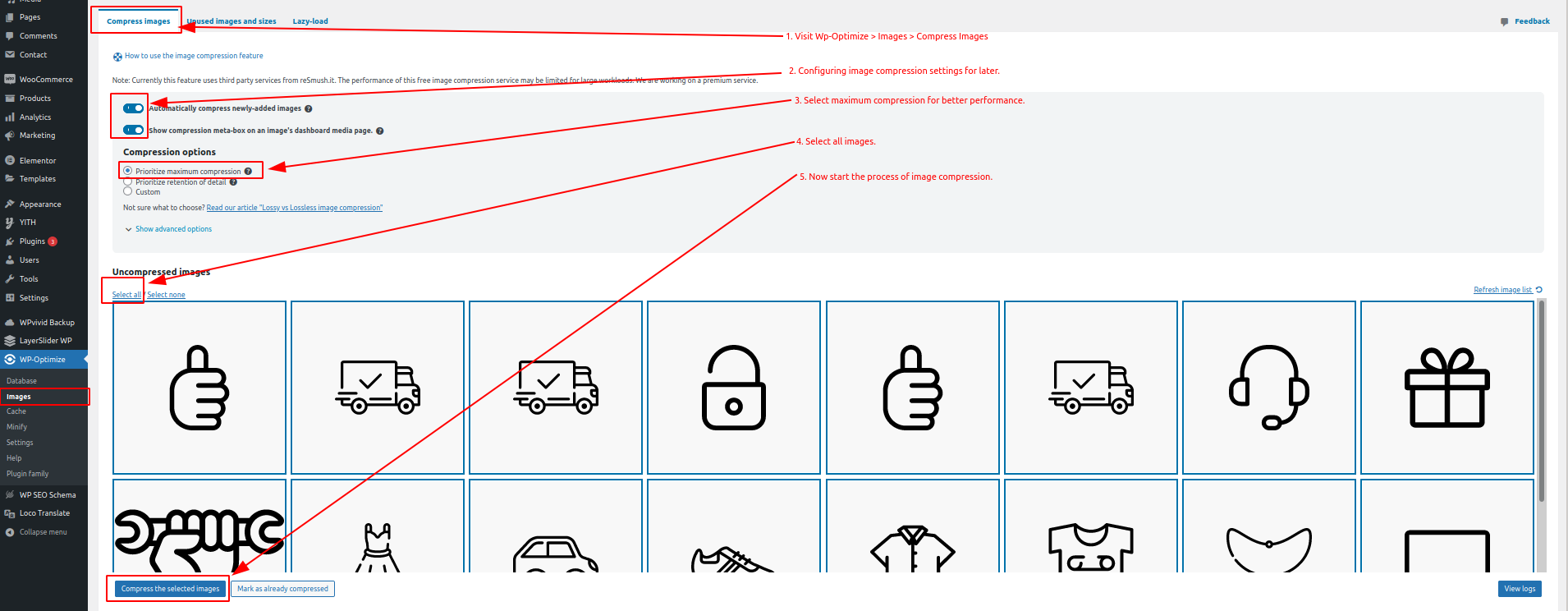
17.3| Image Optimization
You need an site optimization plugin to optimize your website. We recommend that you install and activate WP Optimize plugin. We will walk you through the process of optimizing your website with the plugin.
Just follow the instruction documented in the image in cronological order. It might take some time. Keep the tab open.

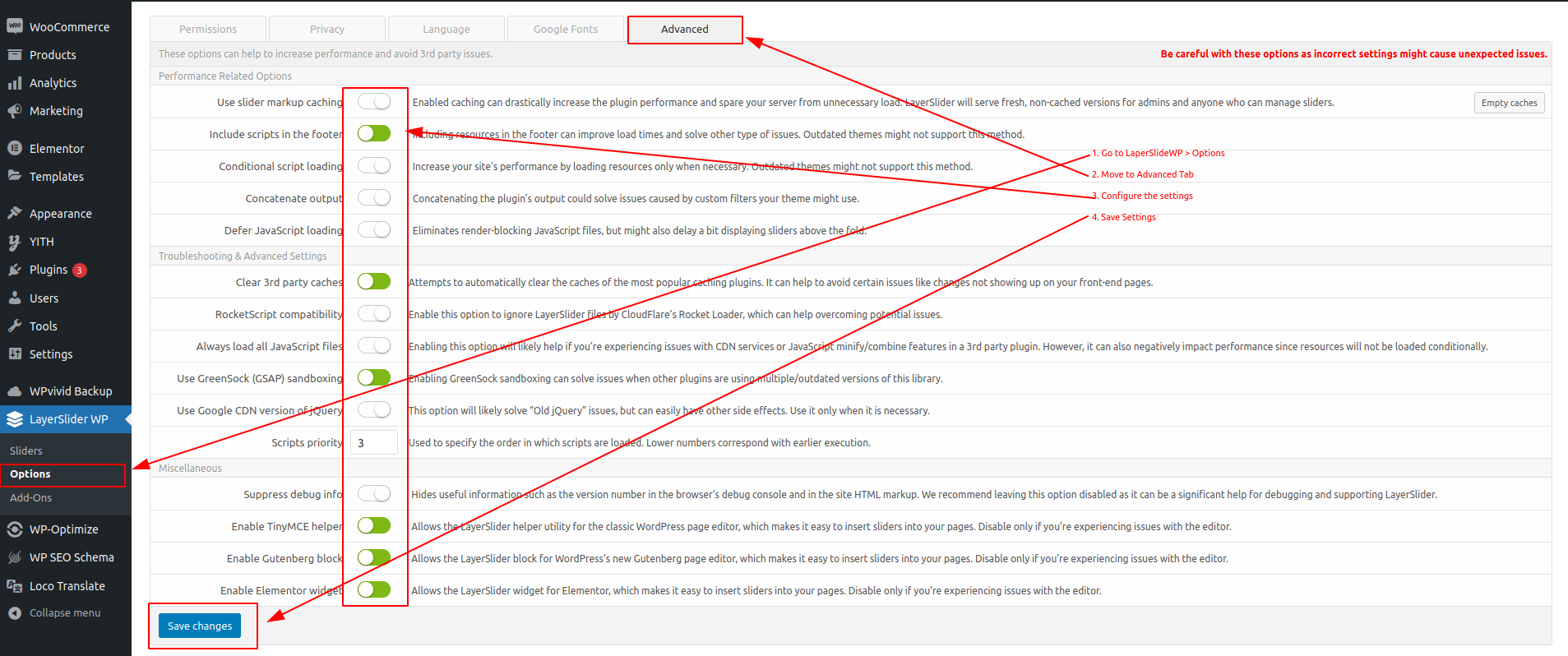
17.4| Layer Slider Optimization
Some level of optimization is also necessary at plugin level. Like layer slider. Following instructions will show you how to do it.

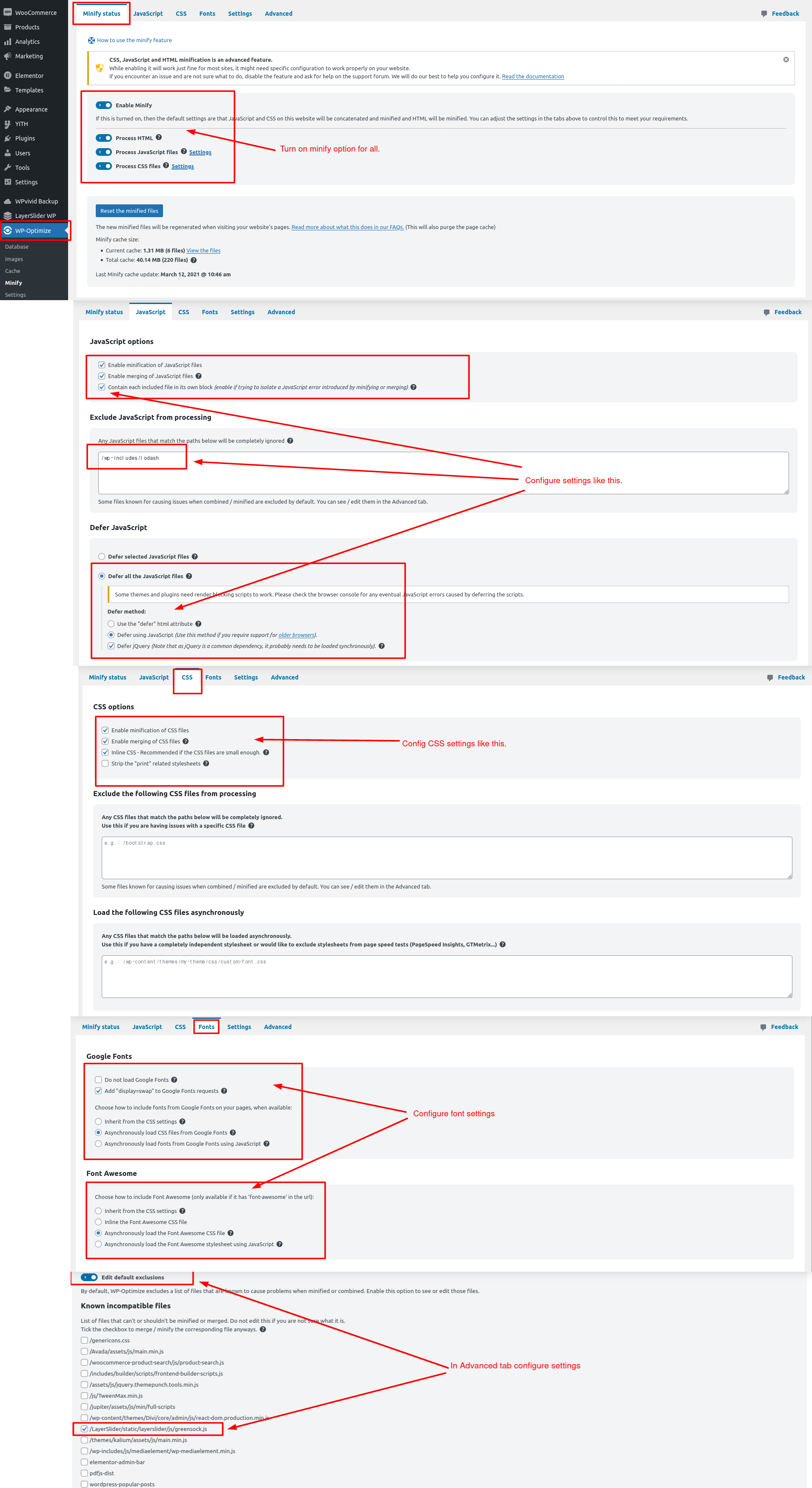
17.5| WP Optimize Configuration
You can easily optimize Metro using WP Optimize plugin. You can download it from here. It is completely free. After installing and activating WP Optimize configure like the following settings.

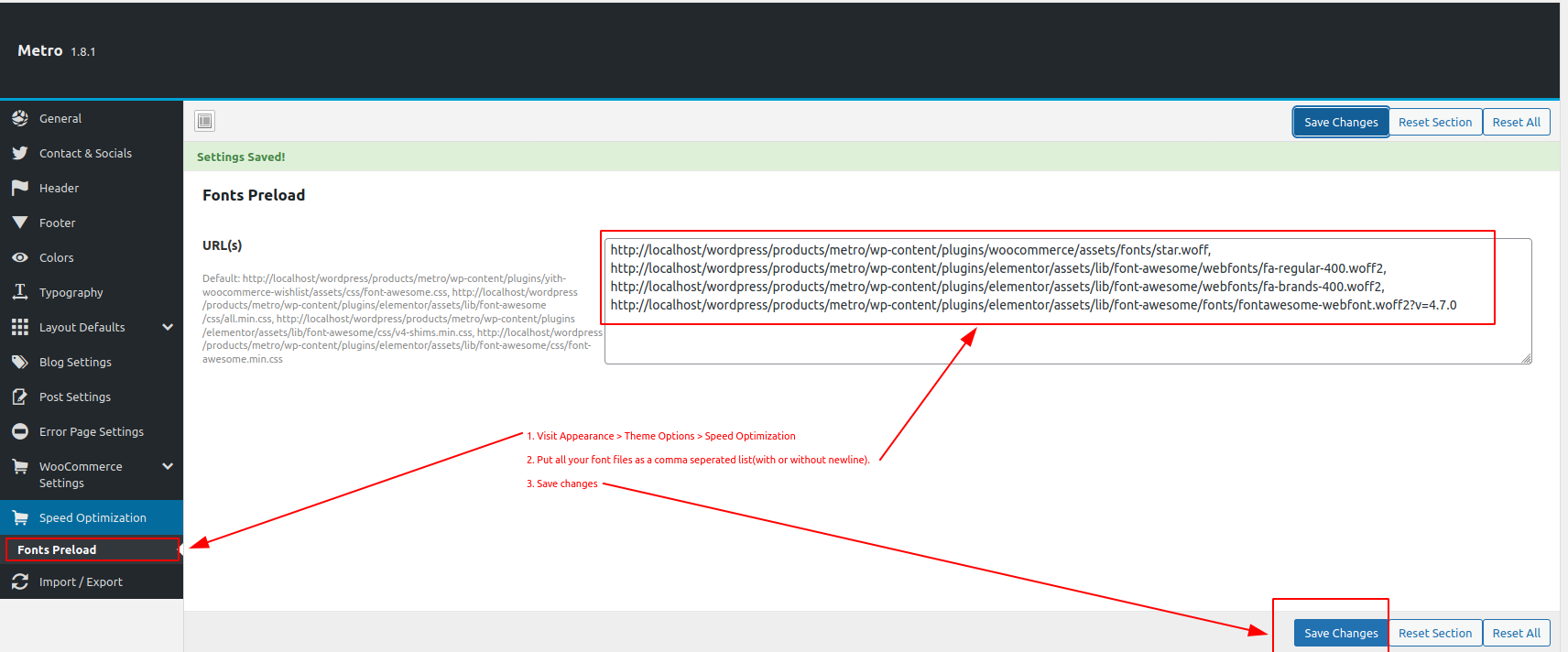
17.6| Font preloading
Goolge Page Speed suggests that you preload the fonts. Metro have a theme option that exactly does the font preloading. You just have to find out those files and add them in a text field. Just like the following image.









4.7| Socials
From Admin menu, navigate to Appearance -> Theme Options. Then go to Contact & Socials tab. These information will show up on top bar.
After changing the settings please click on Save Changes button.