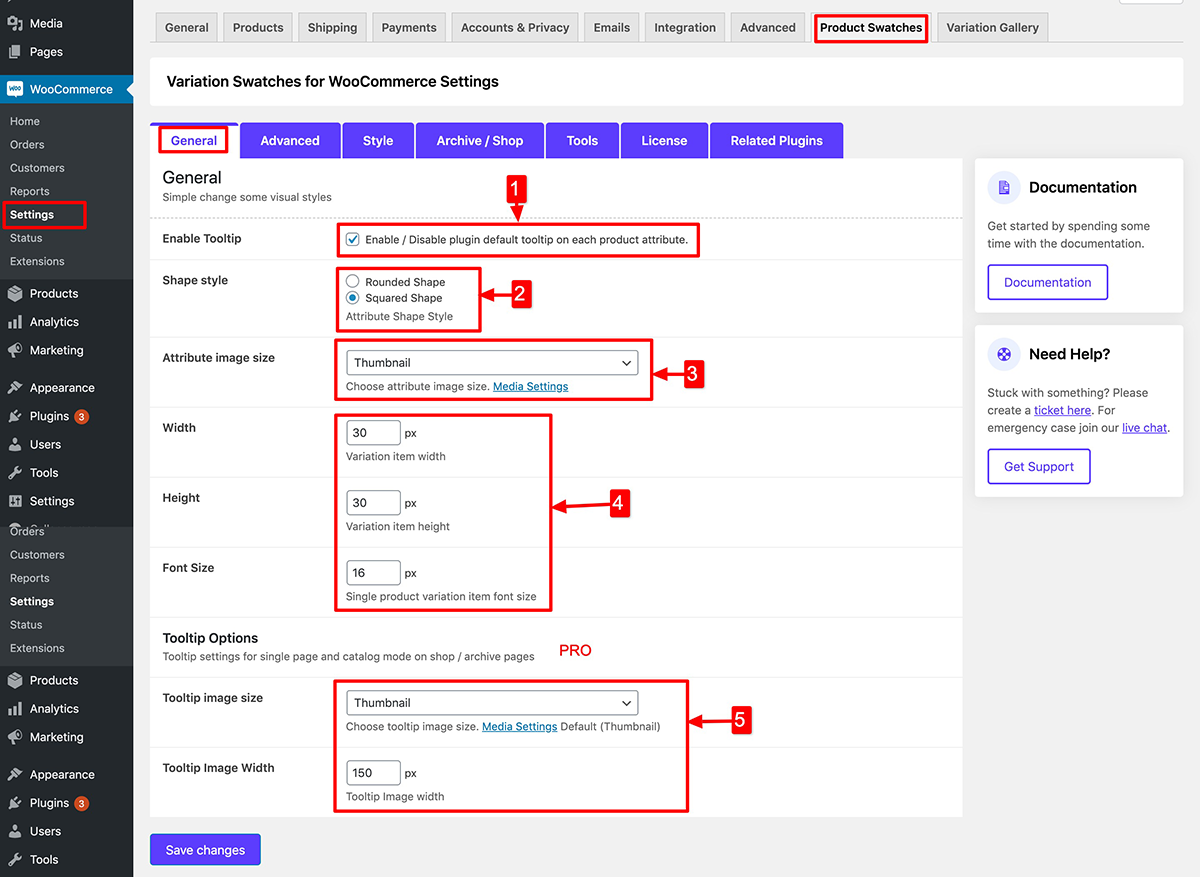
To configure Variation Swatches for WooCommerce Navigate to WordPress admin menu WooCommerce =>Settings =>Product Swatches=> General

1) Enable Tooltip: Enable or disable Tooltip for each product attributes.
2) Shape Style: Select rounded or square shape.
3) Attributes Image Size: You can select attributes image size from Woocommerce Pre-define image size.
4) You can set custom size also.
5) Tooltip Image size & width [Pro]: You can set tooltip image size and image width.
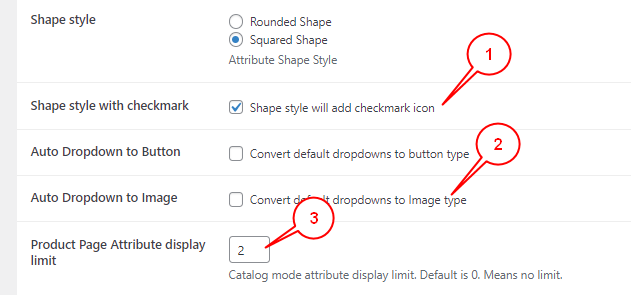
More Options Added ( V-2.1.0 )


- Shape style with checkmark[Pro]: Shape style will add checkmark icon on the swatch button.
- Auto Dropdown to Image[Pro]: Convert default dropdowns variation to image variation butotn. Attribute button set an image from the variation product image.
- Product Page Attribute display limit [Pro] : The product page will show a specific number of buttons. Other buttons will hide initially, visitor can see all buttons by clicking more buttons.
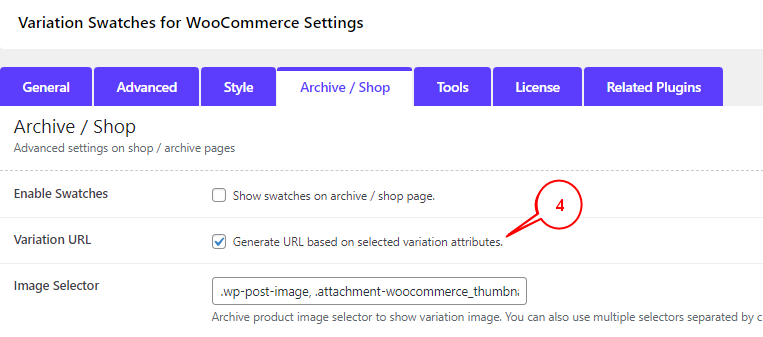
- Variation URL [Pro]: Archive pages selected variation will display on a single page.
