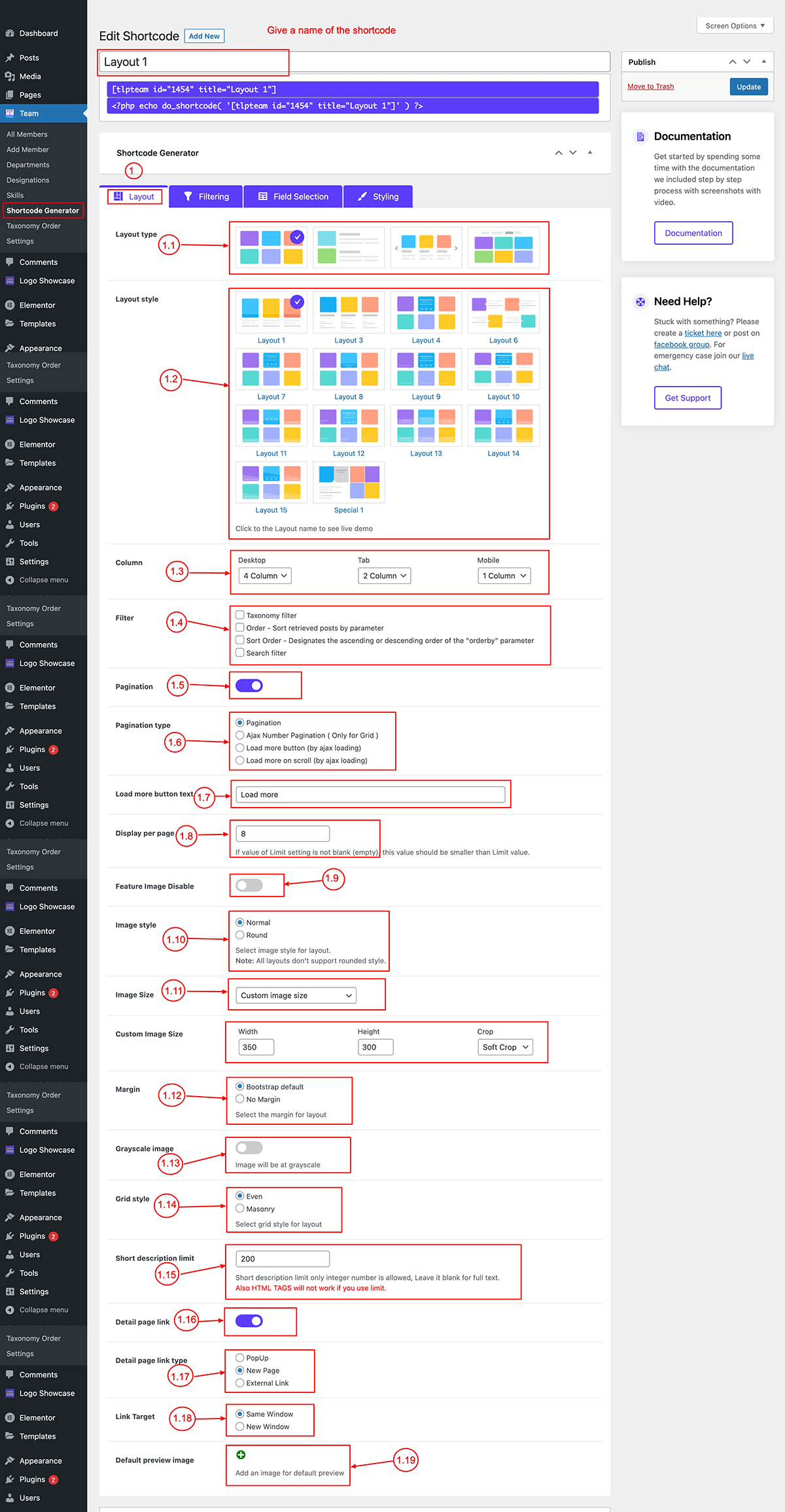
First Give a name of the shortcode then fill in the necessary data of the following different 4 tabs
1.1) Layout Type: First select the Layout Type as per image grid, list, slider and filter.
1.2) Layout Style: Now select the layout style like which grid layout or list layout or slider or filter layout. Additional Layouts are Pro features
1.3) Column: Set column for Desktop, Tab & Mobile.
1.4) Filter [Pro]: If you want to enable grid filter then enable Taxonomy filter from here.
1.5) Pagination: Enable or disable pagination
1.6) Pagination Type: Select the pagination type normal number pagination by default. Note: AJAX number pagination, AJAX load more pagination or AJAX load on scroll these are PRO features.
1.7) Load More Button Text [Pro]: You can add your custom text here for the AJAX Load More button.
1.8) Display Per Page: For pagination, you can set how many show per page.
1.9) Disable Feature Image: If you don’t want to show the profile image then enable it.
1.10) Image Style: You can select a Normal ie square image or a Rounded image. Note: All layouts don’t support rounded images.
1.11) Image Size: Select Pre-define image size or set custom image size.
1.12) Margin [Pro]: You can set Bootstrap default 30 px margin or no margin
1.13) Grayscale Image [Pro]: If you want the profile image default will be grayscale then enable it on hover it will show the original image.
1.14) Grid Style [Pro]: You can set grid-style Even or Masonry
1.15) Shortcode Limit: set shortcode limit characters. Note if use limit then HTML tags will not work in the short bio field.
1.16) Detail Link: If you want you can disable the detail page link.
1.17) Detail page link type: You can set New Page, Popup or External link. Note: Popup is Pro features.
1.18) Link Target [Pro]: Set Link target for new page type
1.19) Default Preview Image [Pro]: You can set a default preview image for members if no profile image then this image will show.
At the bottom, you will see the Layout Preview of how the layout will look in the front end.