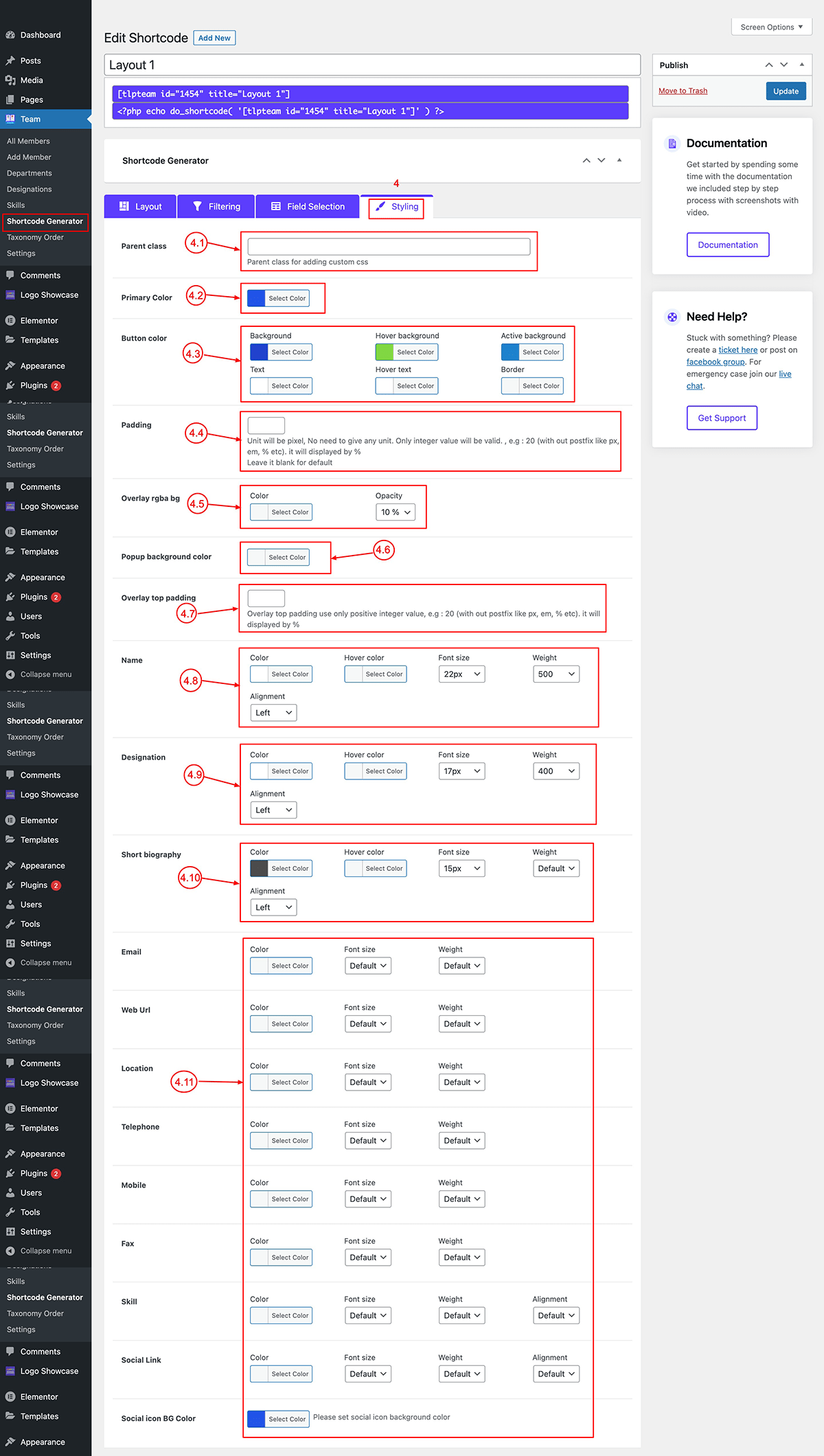
You can set style from this tab like color combination, padding margin, font size etc…
4.1) Parent Class: You can enter a specific parent class for the shortcode.
4.2) Primary color: Set primary color
4.3) Button color: Set button background, text, hover background, hover text color, active background & border-color
4.4) Padding [Pro]: This padding will apply from item to item.
4.5) Overlay Background Color [Pro]: You can overlay color and its opacity.
4.6) Popup Background color [Pro]: You can set the popup background color.
4.7) Overlay Top Padding [Pro]: Which layout has content on hover of the image you can set top padding of that content.
4.8) Name: Set Color, hover color, font size, weight & alignment.
4.9) Designation: Set Color, hover color, font size, weight & alignment.
4.10) Short background [Pro]: Set Color, hover color, font size, weight & alignment.
4.11) Other fields color: You can set Email, Web url, Location, Telephone, mobile, fax, skills, social link fields color, font size, weight and etc.