This documentation is based on the PRO version so additional features are PRO features
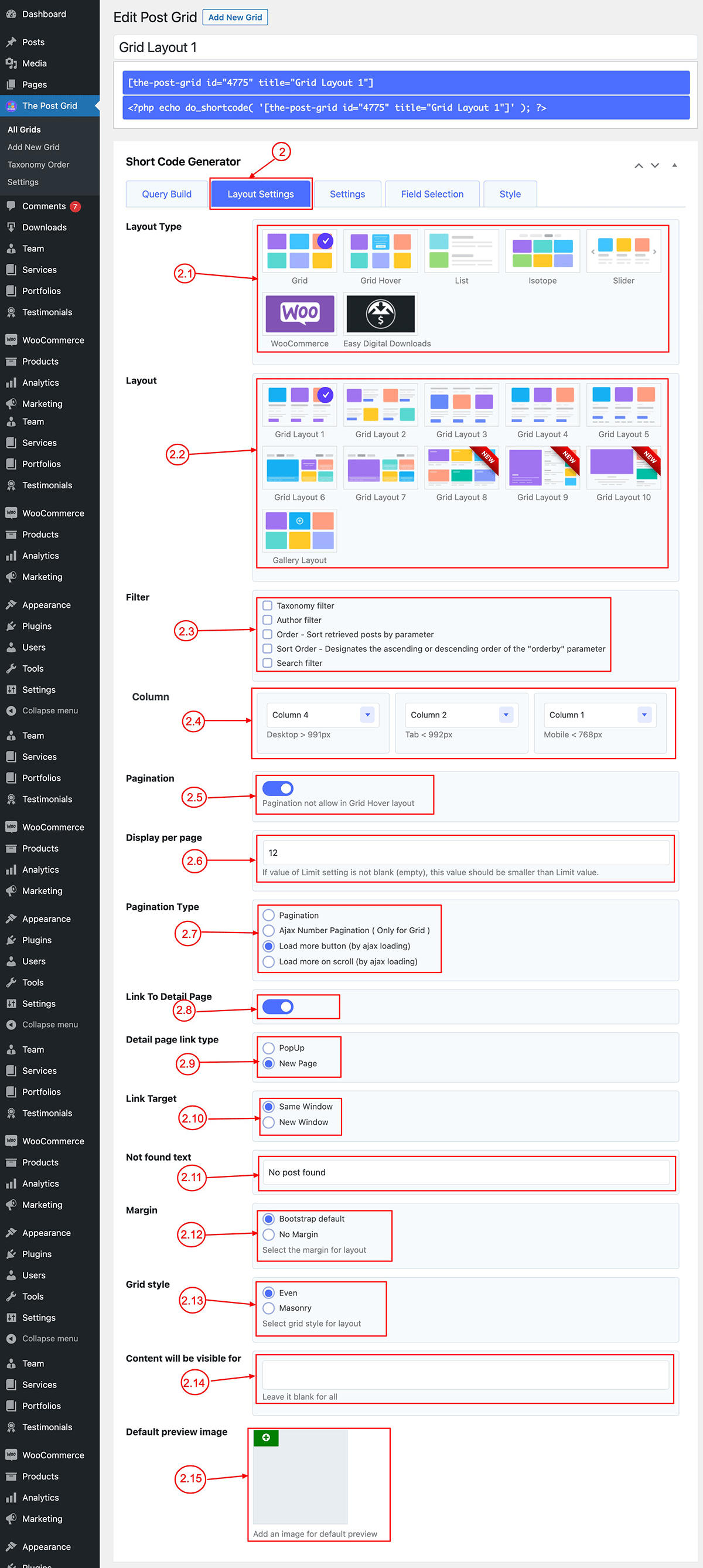
2.1) Layout Type: First Select Layout Type Grid/ Grid Hover/ List/ Isotope/ Slider/ WooCommerce or Easy Digital Downloads
2.2) Layout: Depending on your Layout Type selection layouts will load now you can select which layout you want.
2.3) Filter [Pro]: This is for AJAX Grid Filter. You can turn all normal grids into a grid filter layout. Check “Taxonomy Filter” if you want to make Filterable Grid, Order, Short order and Search filter
- Taxonomy Filter: Set Taxonomy Categories or Tags.
- Taxonomy Filter Type: Set Filter Type Dropdown or Button.
- Show post count: Check if want to show post count in Filter button.
2.4) Column: Select how many columns you want to display in Desktop, Tab and Mobile.
2.5) Pagination: Check this if you want to enable pagination.
2.6) Display Per Page: For Pagination how many do you want to display per page.
2.7) Pagination Type: You can select which pagination you want like normal number pagination, AJAX number pagination, AJAX load more or AJAX load on scroll. Note: here AJAX paginations are [PRO] features.
2.8) Link to detail page: Enable this setting to go detail page.
2.9) Detail Page Link Type [Pro]: You can set detail page link type normal or popup.
2.10) Link Target: Set the link target like the same window or new window.
2.11) Not found text: For Load more or AJAX auto load pagination show this text so you can add your own text here.
2.12) Margin [Pro]: Bootstrap default 30 px or No Margin.
2.13) Grid Style [Pro]: you can set grid-style even or masonry.
2.14) Content will be visible for [Pro]: You can set which Group can view the content public or register user group.
2.15) Default Preview Image [Pro]: Some Layout must need an image so if no featured image then the image get from this default image.