This documentation is based on the PRO version so additional features are PRO features.
To create a Grid layout first need to select Layout Type = Grid then select a Grid Layout Style.
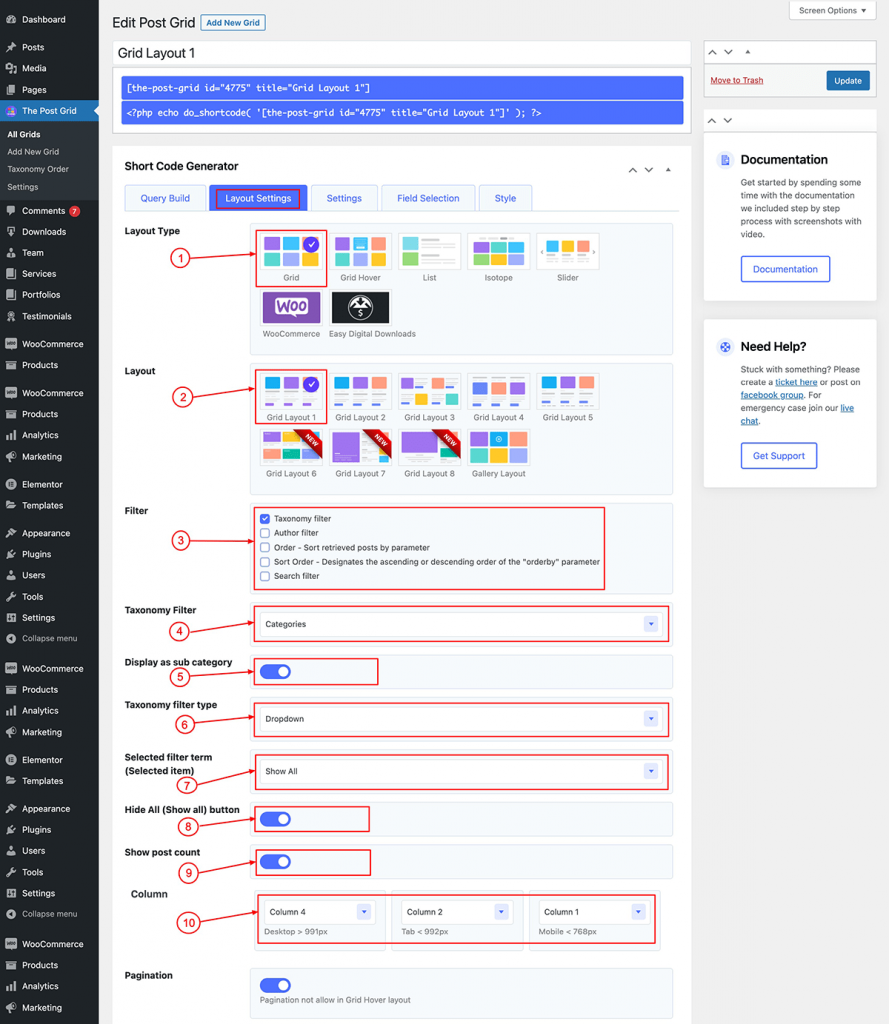
Step 1: Select Layout Type => Grid
Step 2: Layout Style => Select any Grid layout
Step 3: These are the main settings to make a grid layout to AJAX Grid Filter Layout. Check the settings Taxonomy filter than others.
Now Set Grid Filter Settings
Step 4: Taxonomy Filter: Select the Taxonomy for the filter.
Step 5: Display Sub-Category: Select this tab to show the sub-category.
Step 6: Taxonomy Filter Type: You can set filter type dropdown or button.
Step 7: Selected Terms: You can select which terms will be selected.
Step 8: Hide Show All: You can hide the show all button then Step 7 can select a term for the selected item.
Step 9: Show Count: You can enable this to show post count in filter buttons.
Step 10: Now set the display per row of the column for desktop, tab & mobile view.
Now set the other fields and tab as you need to follow the rest steps of the Shortcode Generator steps (1-4) that showed in above.