This documentation is based on the PRO version so additional features are PRO features.
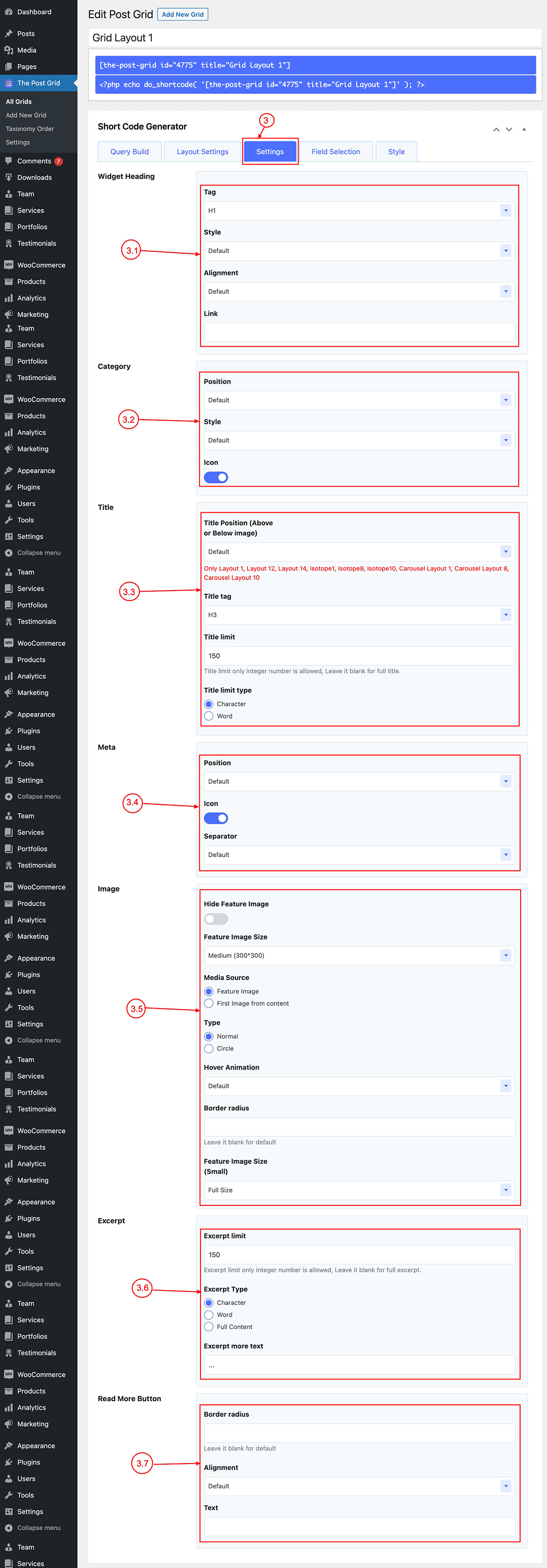
You can set different settings from here
3.1) Widget/ Shortcode Heading:
- Tag: You can set the heading tag like H1 – H6
- Style: We have 3 predefine style like style 1, style 3 and style 3 you can select which style you like.
- Alignment: Set the alignment like left, center or right
- Link: You can add link in this title
3.2) Category:
- Position [Pro]: You can set category position like hover image top/ left/ center or bottom
- Style [Pro]: We have 3 predefine style like style 1, style 3 and style 3 you can select which style you like.
- Icon: You can enable category icon or hide for no icon
3.3) Title:
- Title Position [Pro]: You cna set title position. Note: Some sleected layout suport this feature.
- Title Tag: you can select title tag from H1 – H2
- Title Limit: you can set title limit a number like how many words or characters.
- Title Limit Type: You can set limit type words or characters.
3.4) Meta – You can set meta position, icon and separator
- Position [Pro]: You can set meta position like above title, above meta or below excerpt.
- Icon: You can enable icon or no icons
- Seperator: Set meta seperator
3.5) Image: Different image settings can set from here
- Hide Featured Image: You can hide featured image.
- Feature image size: You can select featured image size.
- Type [Pro]: Normal or Circle.
- Hover animation: you can set hover animation zoom in or zoom out.
- Border Radius [Pro]: You can set border radious of an image.
- Featured image size: Some layouts need additional image size you can set that size from here.
3.6) Excerpt: set limit and type from here.
- Excerpt Limit: You can set excerpt limit from here
- Excerpt Type: You can set excrpt type like character/ words or full content.
- Excerpt more text: You can set excertpt more text like words or (…)
3.7) Real More Button: Set button border radius, alignment and text.
- Border Radius: Set read more button border radius here
- Alignment: Set button position left, center or right
- Text: you can add your own text here