This documentation is based on the PRO version so additional features are PRO features
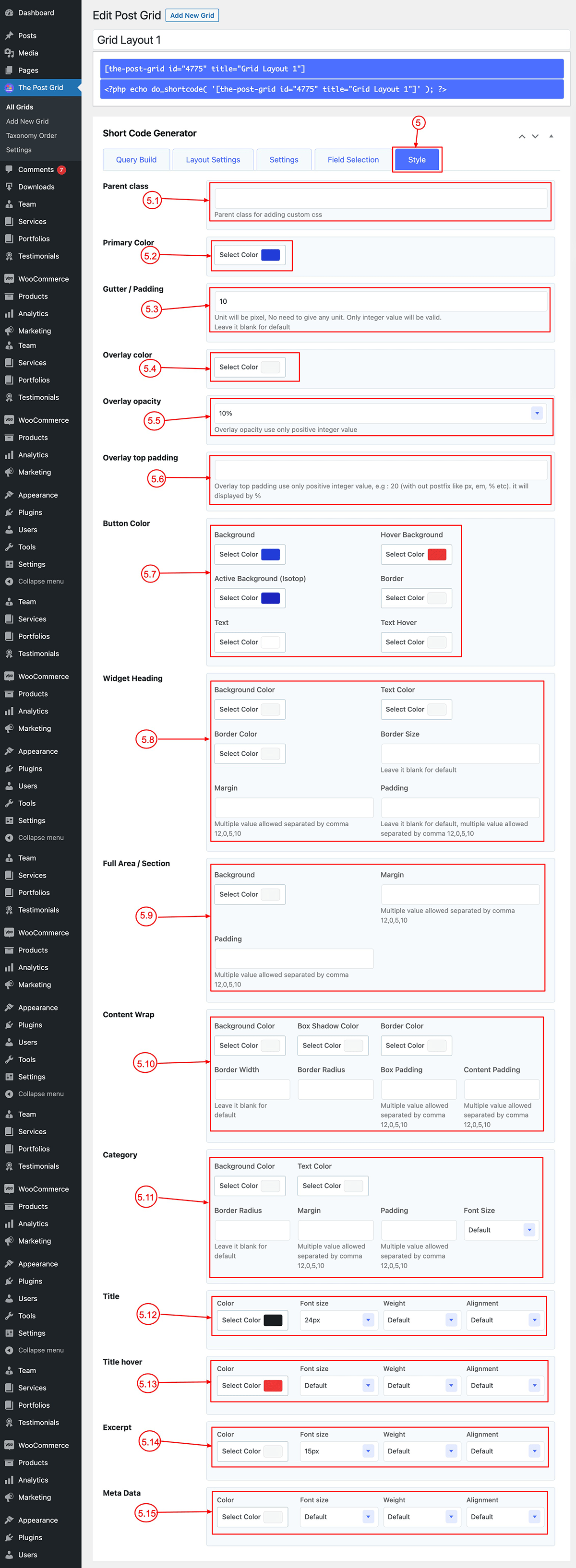
5.1) Parent Class: You can set a CSS class for the shortcode it will add in the source code so if need you can write custom CSS with this class.
5.2) Primary Color: Set the primary color of the layout.
5.3) Gutter/ Padding [Pro]: You can set a gutter it will apply in grid padding.
5.4) Overlay Color: You can set an overlay color it will which layout has an overlay color.
5.5) Overlay opacity: You can set overlay color opacity from here
5.6) Overlay Top Padding: For content hover layout you can set the top padding of the content.
5.7) Button Colors: You can set button text, color, hover background or hover text color. It will work for read more, Carousel buttons and pagination button color.
5.8) Widget/ Shortcode Heading: You can set the background color, text color, border color, border size, margin and padding.
5.9) Full Area/ Section: You can set full section area background, margin or padding.
5.10) Content Wrap [Pro]: You can set the background color, box-shadow color, border color, border width, border radius, box padding and content padding from here.
5.11) Category [Pro]: You can set the background color, text color, border-radius, margin, padding and font size from here.
5.12) Title: Set title color, font size, weight and alignment from here.
5.13) Title Hover: Set title hover color, font size, weight and alignment from here.
5.14) Excerpt: Set excerpt color, font size, weight and alignment from here.
5.15) Meta: Set meta color, font size, weight and alignment from here.