How To Use Listing Widget
Step 1:
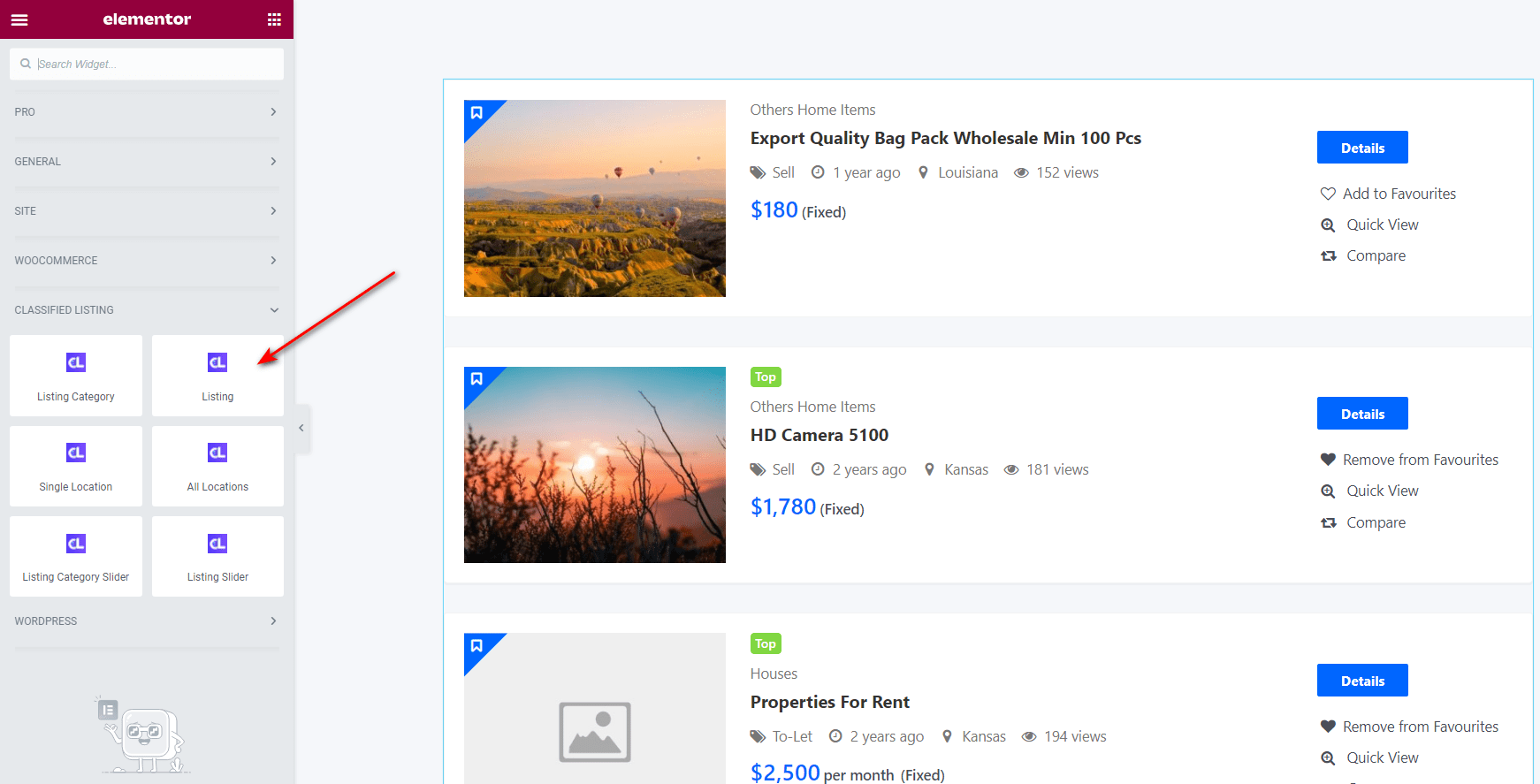
To add or edit the Listing widget at first edit with elementor and drag and drop Listing widget inside page.

Step 1:
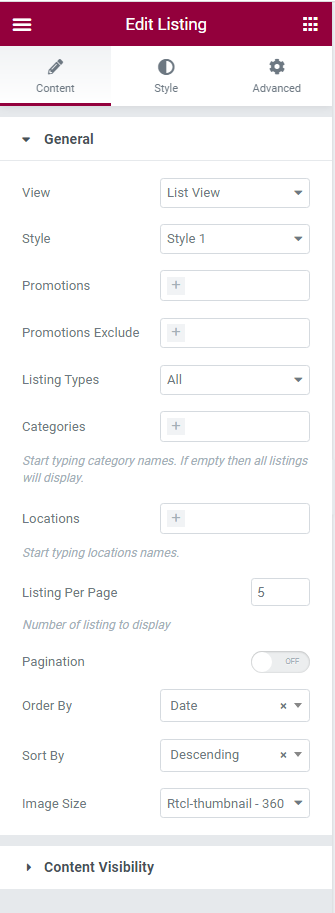
Listing widget Settings is more customizable. Description added for for each settings below.

- VIew: There is a list view and grid view available.
- Style: Some styles are available here. Users can use as like.
List View: Style 1, Style 2 – 5 [Pro]
Grid view: Style 1, Style 2-5 [Pro] . - Promotions: Listing display base on Promotions.
- Promotions Exclude Listing skip based on Promotions.
- Listing Types: Listing display by Listing Types.
- Categories: Listing display by Categories. If empty then all listings will display.
- Locations: Listing display based on Locations.
- Include Inner Location: Listing will display by location and inner location that assign with parent location.
- Listing Per Page: Listing display limit per page.
- Pagination: Listing pagination can enable and disable.
- Order By: Listing can display order by Title, Date, ID, Price, View, Rand [Pro].
- Sort By: Listing can display Ascending OR Descending.
- Image Size: Users can select an image size.
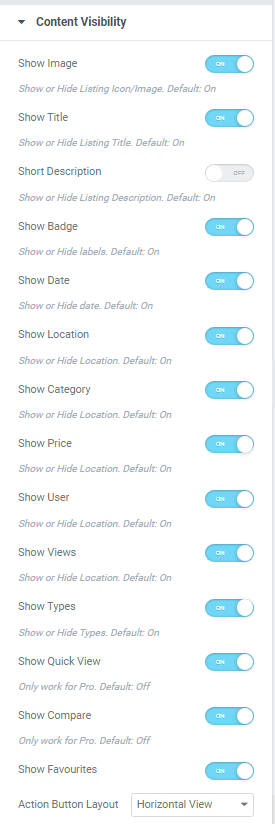
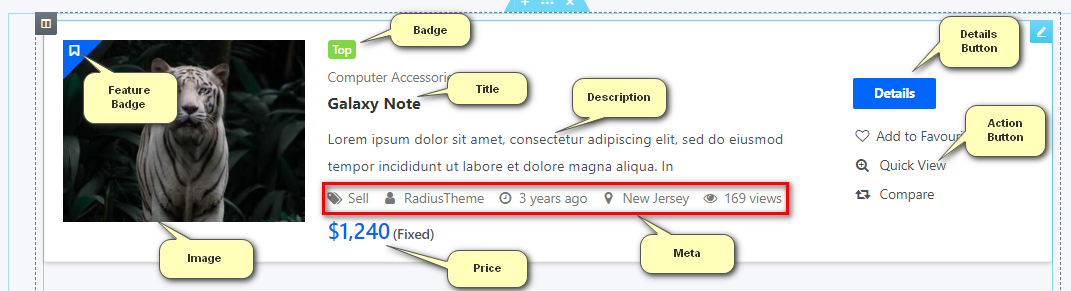
Content Visibility
Content visibility section menage which content users want to show or hide. The Image is attached below.
Action Button Layout: The settings will available when the actions button show on hover. Note: Action Button Layout is not for all layouts.
Note: Show Compare, Show Favourites and some other settings will available for the pro version.

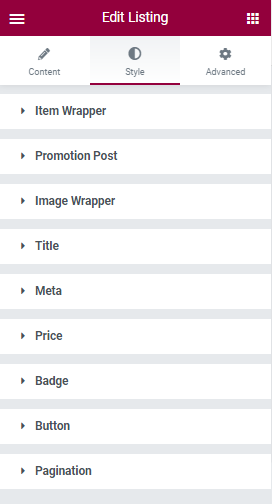
Listings Style Settings
The attachment help users to make sense the documentation.

Users Can customize the look by style settings. Here is an attachment below.

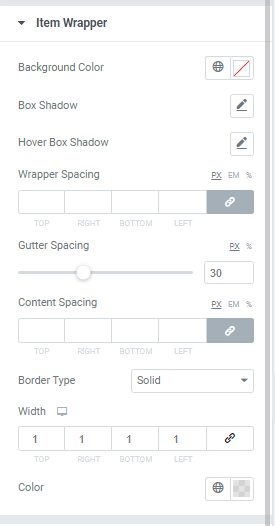
Item Wrapper
Item wrapper has some style-related settings.

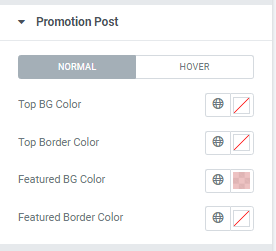
Promotional post
Users can set a different color for Featured items and Top items.

Image Wrapper
Users can control Image spacing around the thumbnail image.

Title
Listing title Typography, Spacing and color controls are available here.

Meta
Listing title Typography, Spacing and color controls are available here.

Description
Description Typography, Spacing and color controls are available here.

Price
Description Typography, Spacing and color controls are available here.

Badge
Badge Spacing and color controls are available here.

Button
Button color controls are available here.

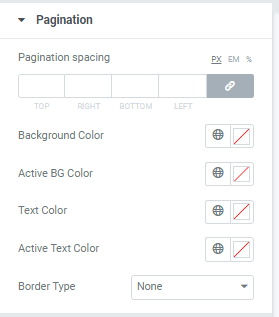
Pagination
Pagination Spacing, color, Border controls are available here.