Note: Listing Category Slider is pro feature. Most of the settings are look like Listing Category block
Step 1: How To Add Listing Category Slider
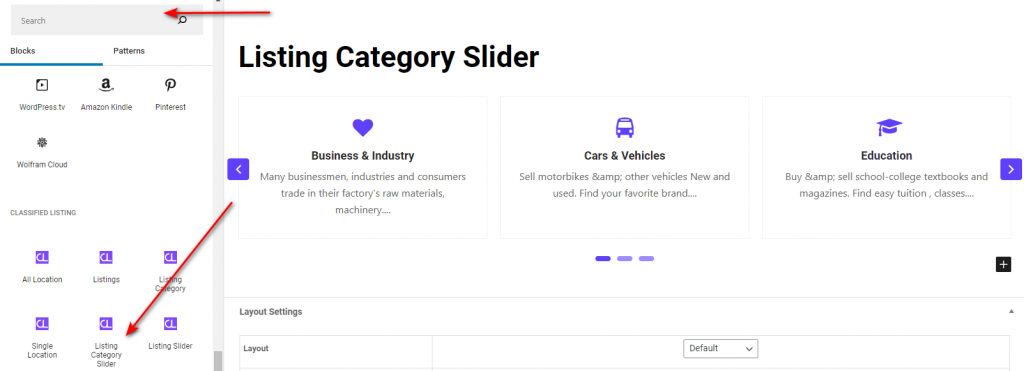
To add or edit Listing Category block at first click on the Gutenberg editor block inserter then search or the scroll find Listing Category Slider block.

Listing Category Slider Settings:
Although most of the settings look like Listing Category Block. Listing Category Slider has some different settings for carousel.
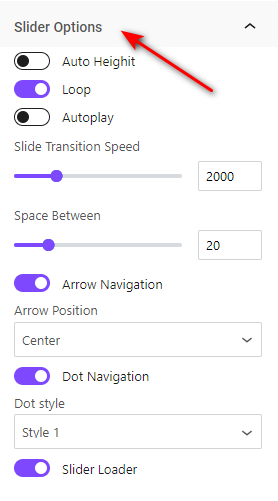
Slider Option has some options, Slider loop, Autoplay, Stop on hove, Autoplay Delay, Autoplay Slide Speed, Space between items, Dot Navigation, Arrow navigation on /of, arrow position and dot style.

Style Setting:
Most of the style settings look like Listing Category Block. Listing category slider has some extra slider arrow and dot navigation style.
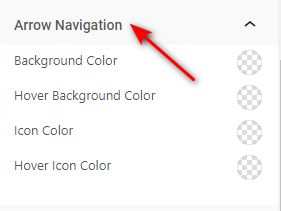
Arrow Navigation:

Arrow navigation style settings has some settings for Arrow Navigation style color change option BG color ,hover BG color, icon color and icon hover color.
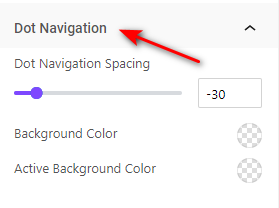
Dot Navigation:

Dot navigation style settings has some dot navigation style color change option like BG color and Active BG color and dot spacing.
